Supercharge Your Designs with Figma Tailwind Plugins
Figma is a cloud-based design and prototyping tool used by designers to create user interfaces, collaborate on designs, and share design assets. Tailwind CSS is a utility-first CSS framework that allows developers to rapidly build responsive web interfaces. Used together, Figma and Tailwind CSS provide an efficient workflow for designing and implementing beautiful web interfaces.
Figma and Tailwind CSS are powerful tools that can enhance your design workflow. Figma is a cloud-based design and prototyping tool, while Tailwind CSS is a utility-first CSS framework. Together, they enable designers and developers to collaborate seamlessly and create beautiful web interfaces. With Figma’s intuitive interface and Tailwind CSS’s responsive capabilities, you can streamline your design process and bring your ideas to life.
Benefits of Using Figma and Tailwind CSS Together
When using Figma and Tailwind CSS together, you can take advantage of a streamlined design workflow. Figma’s intuitive interface allows for easy collaboration between designers and developers, while Tailwind CSS provides a powerful utility-based framework for creating responsive web interfaces. This combination improves efficiency and ensures consistency in design implementation. With Figma’s real-time updates and Tailwind CSS’s extensive pre-built styles, your design process becomes more efficient and productive.
Importance of Figma Tailwind Plugins
When it comes to streamlining your design workflow, Figma Tailwind Plugins are essential tools that can significantly enhance productivity. These plugins provide a seamless integration between Figma and Tailwind CSS, allowing you to quickly generate Tailwind classes, explore color palettes, export code snippets, and more. By utilizing these plugins, you can save time, ensure consistency, and create responsive designs more efficiently.
Enhancing the Design Workflow with Figma Tailwind Plugins
Figma Tailwind Plugins are essential for enhancing your design workflow. These plugins provide seamless integration between Figma and Tailwind CSS, making it easier to generate and apply Tailwind classes directly in Figma. This eliminates the need to switch between multiple tools, saving time and improving efficiency. With features like color palette exploration, code snippet exports, and more, Figma Tailwind Plugins streamline the design process and ensure consistency in your designs.
Must-Have Figma Tailwind Plugins
When it comes to streamlining your design workflow and maximizing productivity, these must-have Figma Tailwind plugins are essential. From integrating the powerful Tailwind CSS framework to generating ready-to-use styles and color palettes, these plugins offer a range of features to enhance your design process.
In conclusion, these must-have Figma Tailwind plugins are essential for streamlining your design workflow. By harnessing the power of Figma and Tailwind CSS together, you can enhance productivity and create consistent designs with ease. Whether you need color palettes, code generation, or design-to-code conversion, these plugins have got you covered. Choose the ones that best fit your needs and take your design process to new heights.
See also
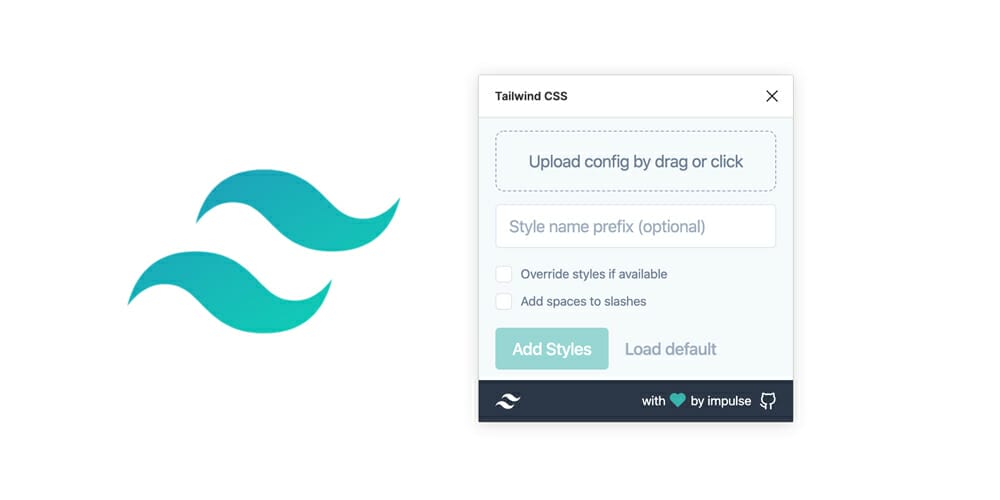
Tailwind CSS

Tailwind Color Palettes

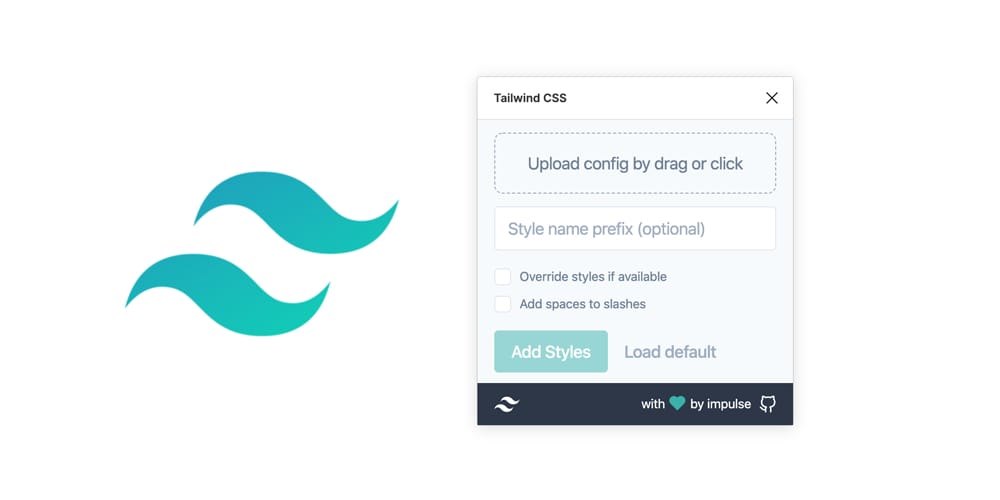
Tailwindcss Styles Generator

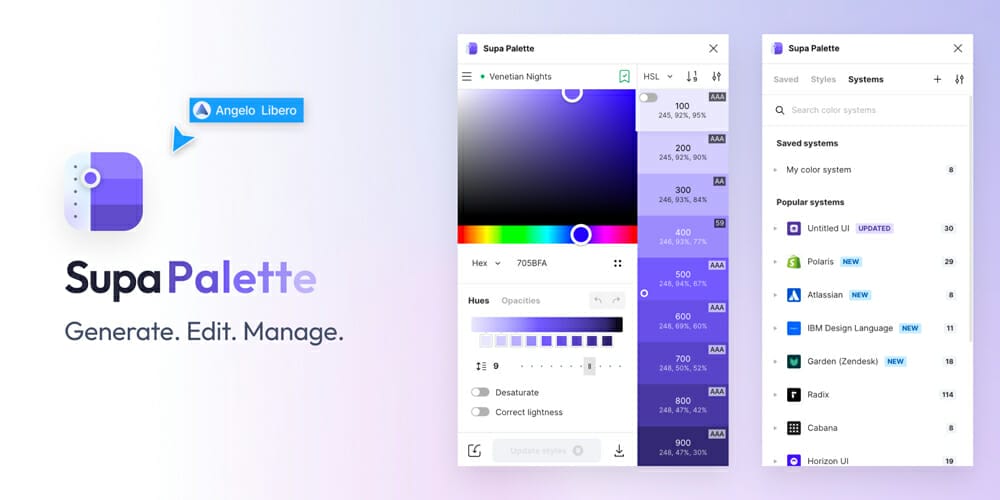
Supa Palette

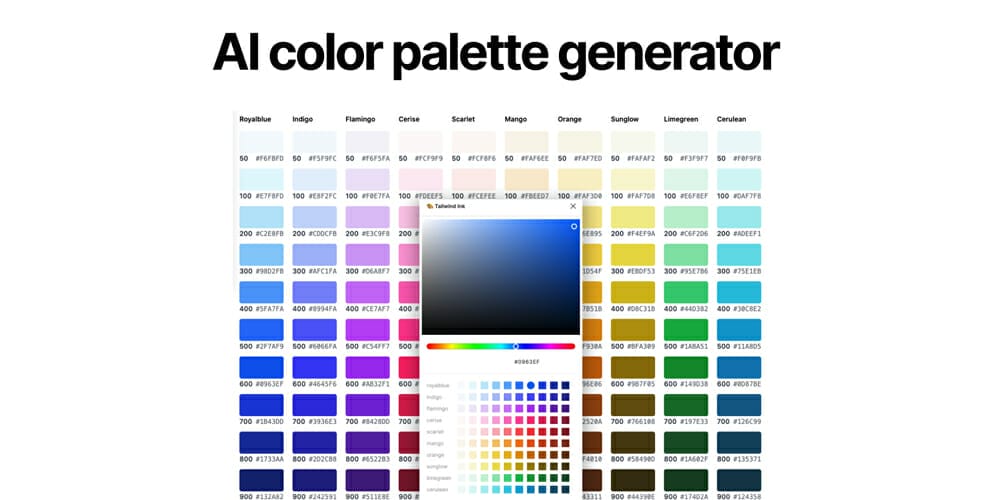
Tailwind Ink

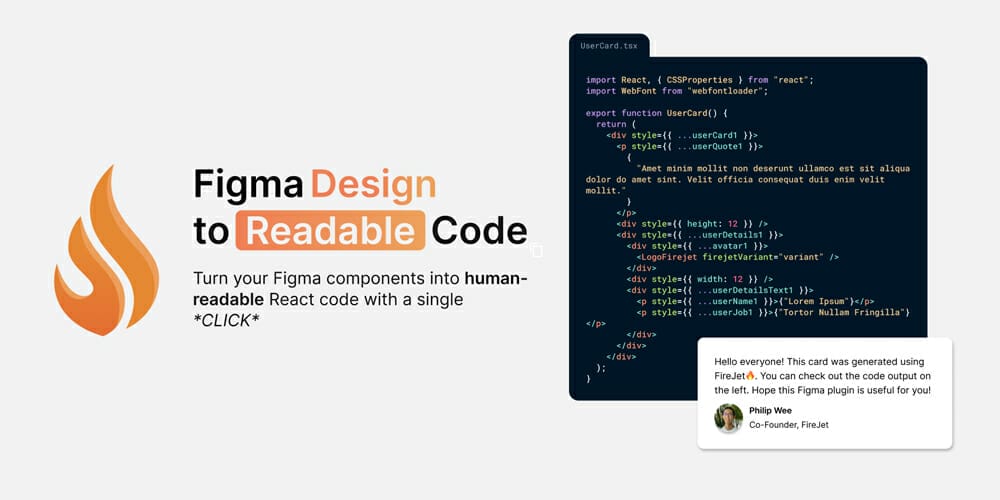
FireJet

Inspect

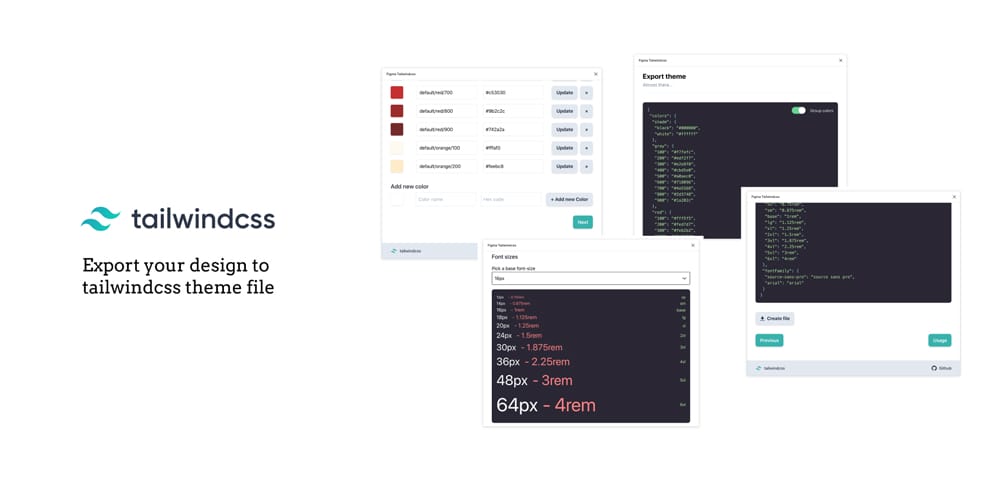
Figma Tailwindcss

Tailwind CSS

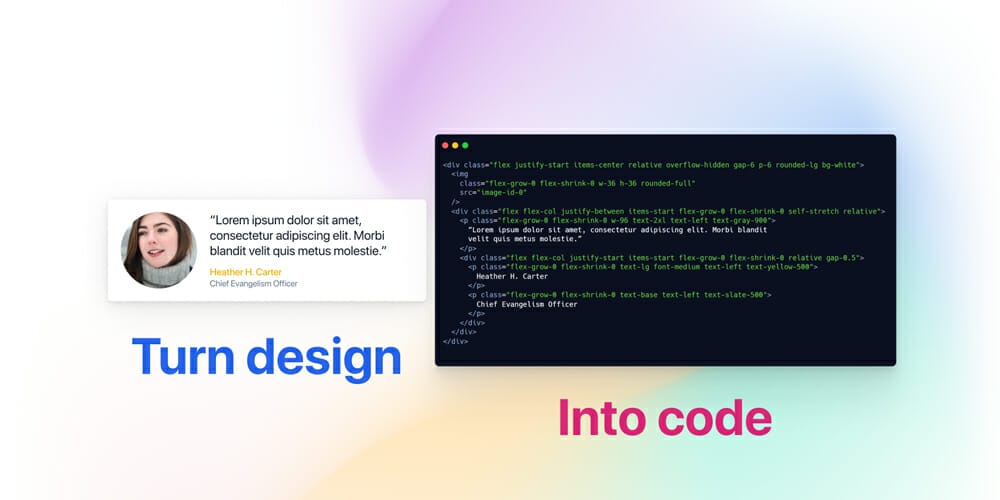
Figma to Code

Locofy

FigGen

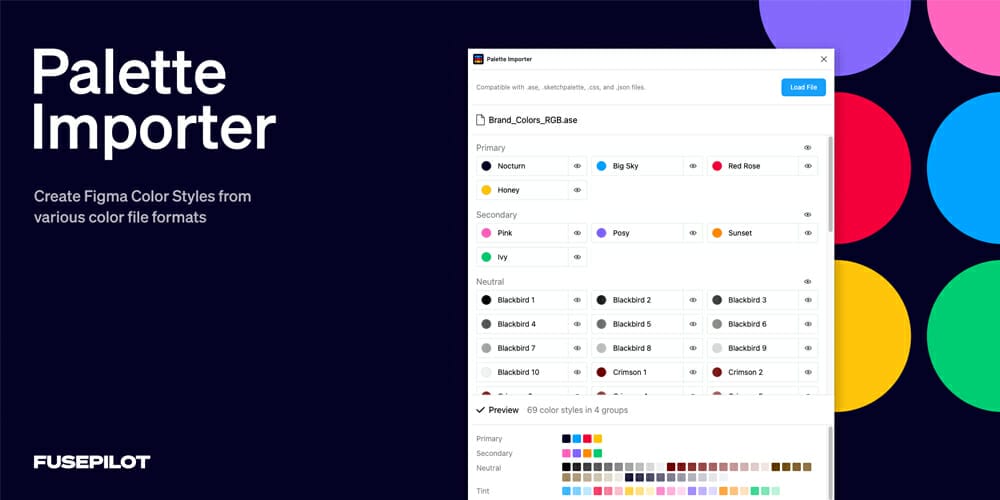
Palette Importer

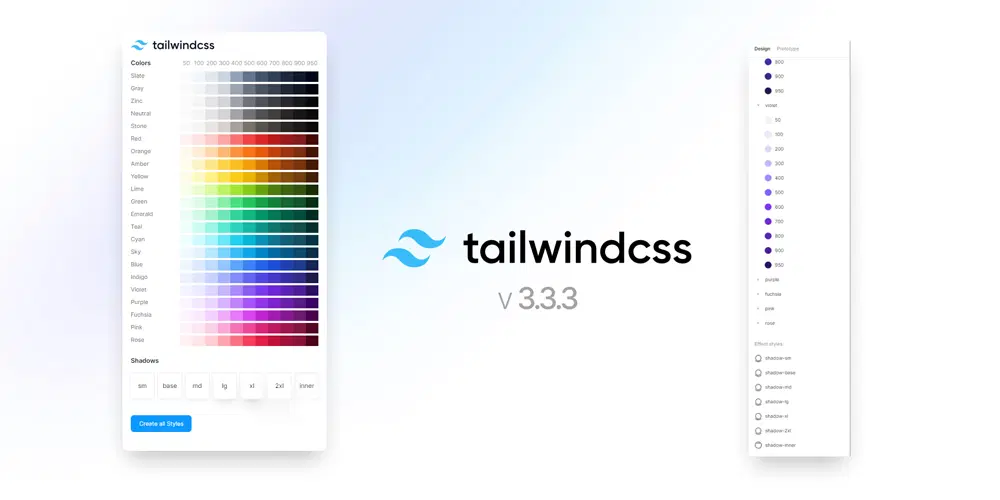
Tailwind CSS Color Generator

Tailwind CSS Styles v3.3.3

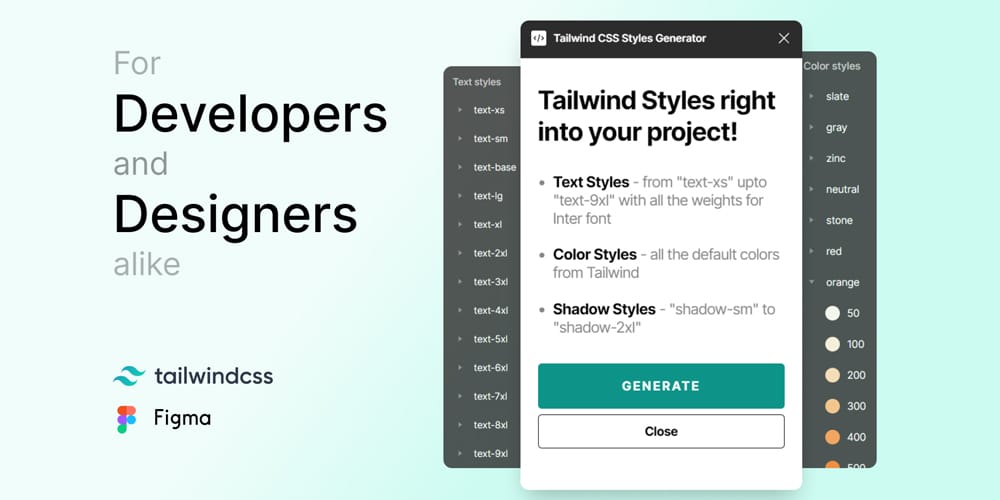
Tailwind CSS Styles Generator

Tailwind Color Generator

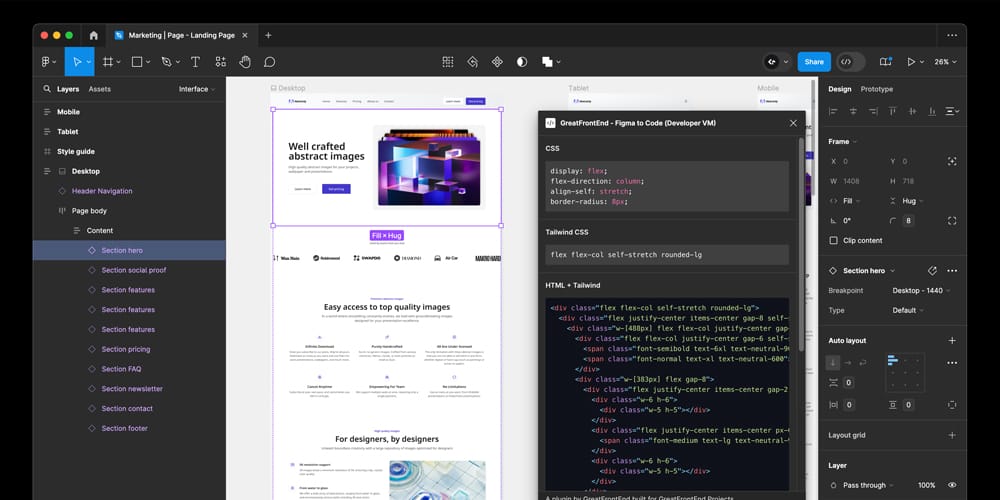
GreatFrontEnd

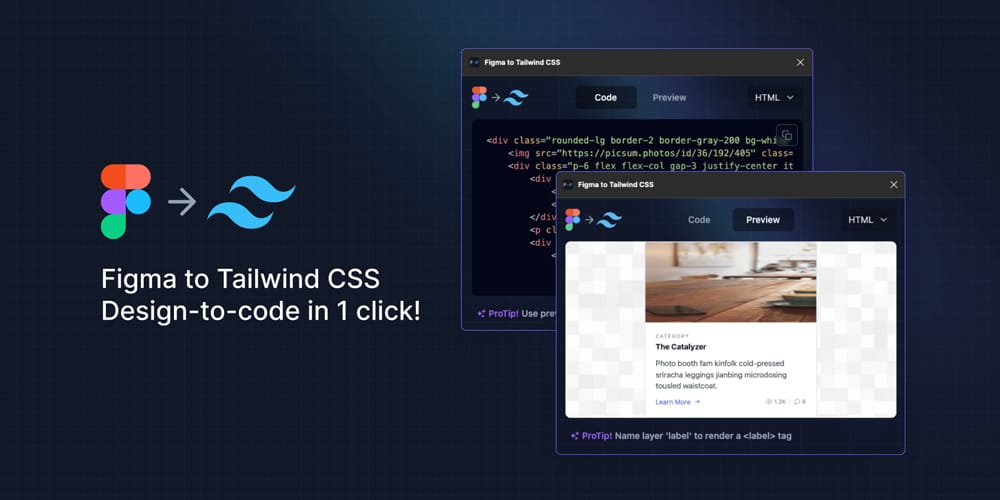
Figma to Tailwind CSS

Color Scheme

Tailwind React Code Generator

CSS Tailwind Codegen