Effortless Design Choices: Exploring Tailwind Color Generators
Tailwind CSS is a popular utility-first CSS framework known for its efficient color customization capabilities. In this blog post, we will delve into the world of Tailwind color generators and how they can enhance your design workflow.
Tailwind CSS is a popular utility-first CSS framework known for its efficient color customization capabilities. With its built-in color classes, developers can easily generate and customize color palettes for their projects.
Why color generators are useful for Tailwind CSS development?
Color generators are useful for Tailwind CSS development because they provide a quick and easy way to generate custom color palettes. They save time and effort by automatically generating the necessary utility classes for different color variations. This streamlines the design process and allows developers to create visually appealing and cohesive designs without manually writing all the CSS code.
Online Tailwind Color Generators
Online Tailwind Color Generators are web-based tools that provide an intuitive interface for generating custom color variations within the Tailwind CSS framework. These generators streamline color selection and customization, making it easier to create unique and cohesive designs. They offer features like color palette generation, color picker tools, and real-time previewing of color combinations. Using these online tools can save time and effort by simplifying the process of selecting and customizing colors for your Tailwind CSS projects.
Using online color generators to streamline color selection and customization
Online color generators are valuable tools for Tailwind CSS development as they streamline the process of selecting and customizing colors. These tools provide a user-friendly interface, color palette generation, real-time previewing, and color picker tools, saving time and effort in creating unique designs. This section highlights the benefits of using online color generators for Tailwind CSS projects and emphasizes how they simplify the color selection and customization process within the framework.
Advantages of using Tailwind CSS color generators for web development projects
Tailwind CSS color generators offer a streamlined color selection and customization process, saving time and effort. They provide real-time previews and allow for easy customization, resulting in visually appealing and unique designs. Using color generators also ensures consistency in color palettes throughout the project, making it easier to maintain a cohesive design aesthetic. Overall, Tailwind CSS color generators enhance the efficiency and creativity of web development projects.
Reviewing online tools for generating Tailwind CSS color variations
There are a variety of online tools available for generating Tailwind CSS color variations. These tools offer features like color palette generation, real-time previewing, and color picker tools, making it easier to customize colors for your Tailwind CSS projects. Some popular examples include Tailwind Palette, Tailwind Color Picker, and Tailwind CSS Palette Generator. They provide an intuitive interface and allow you to experiment with different color combinations to create unique and cohesive designs. Using these online tools can save you time and effort by simplifying the color selection and customization process within the Tailwind CSS framework.
Using online color generators can greatly enhance the color selection and customization process in Tailwind CSS. These tools offer a user-friendly interface and real-time previewing, making it easier to create unique and visually appealing designs. Incorporating color plugins and utilities further expands the possibilities for customization. With the advantages offered by Tailwind CSS color generators, developers can streamline their workflow and create stunning designs with ease.
See also
UI Colors

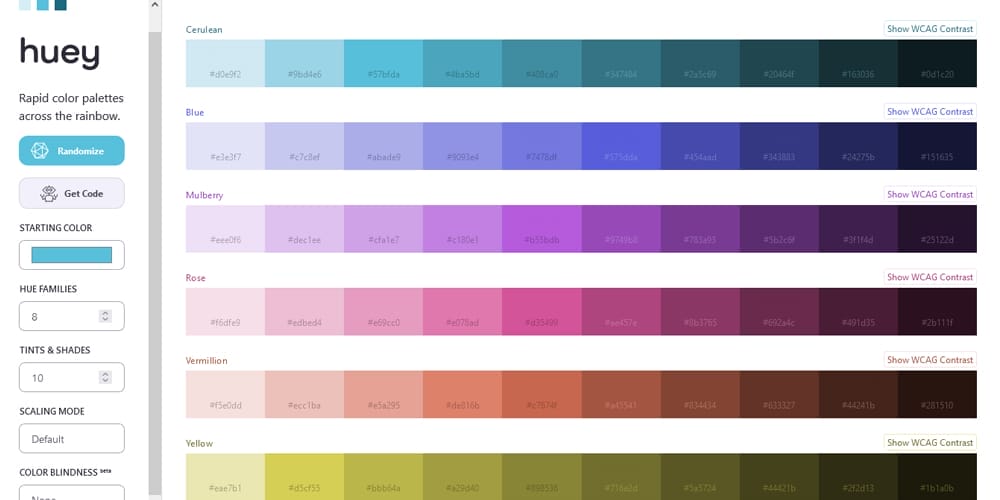
Huey

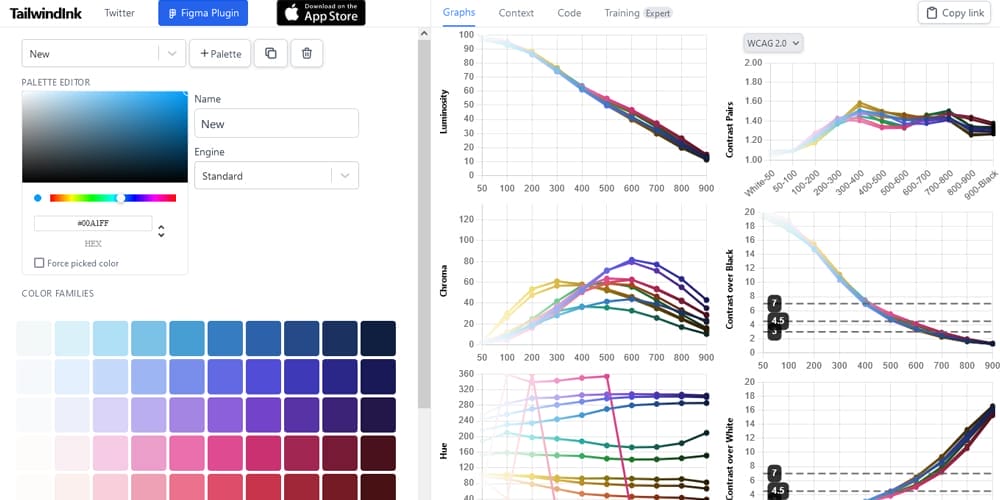
TailwindInk

Tailcolor

TailwindCSS Colors Generator

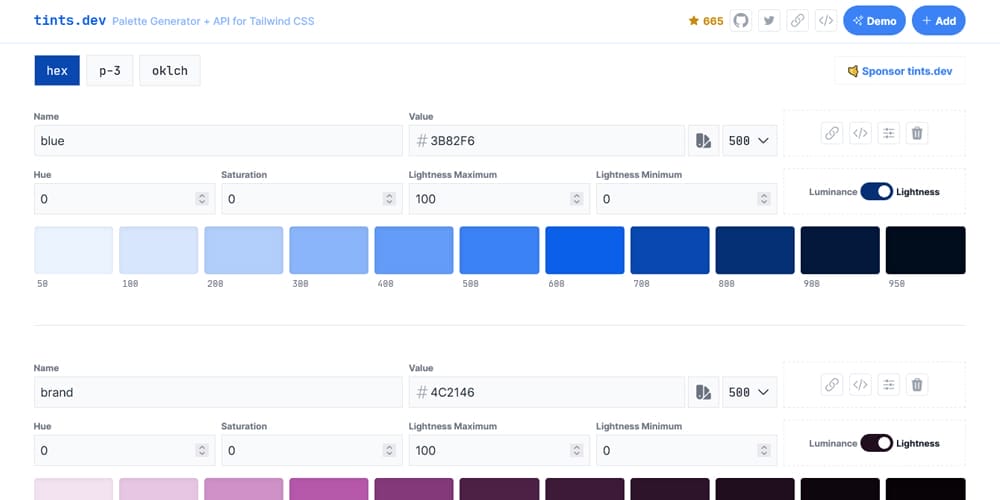
Tints.dev

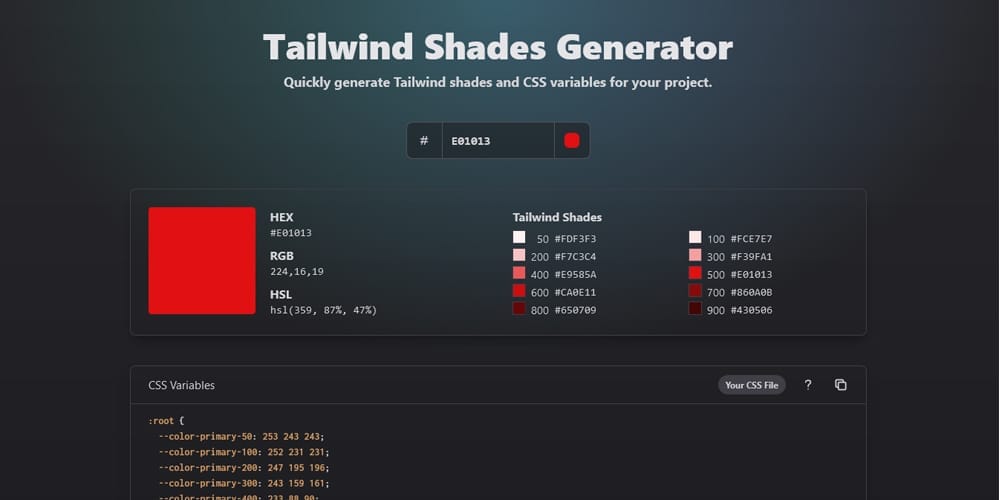
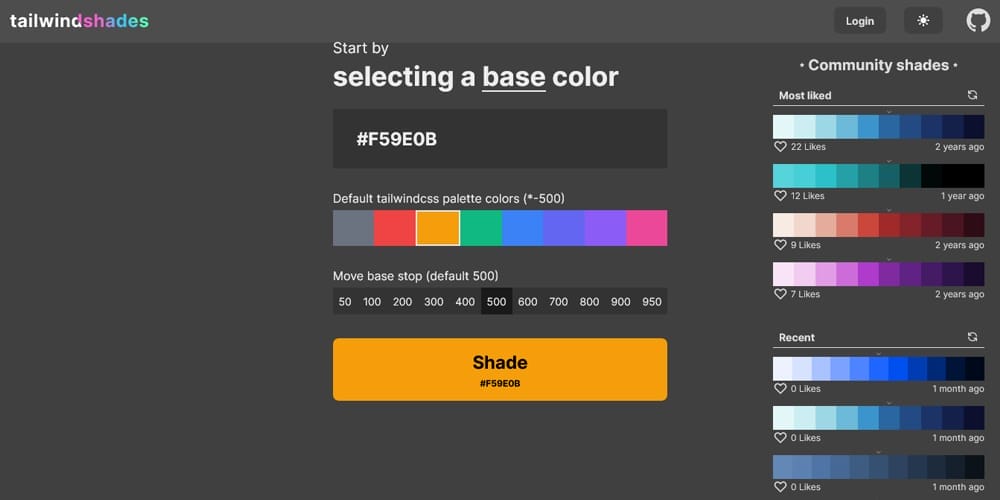
Tailwind Shades Generator

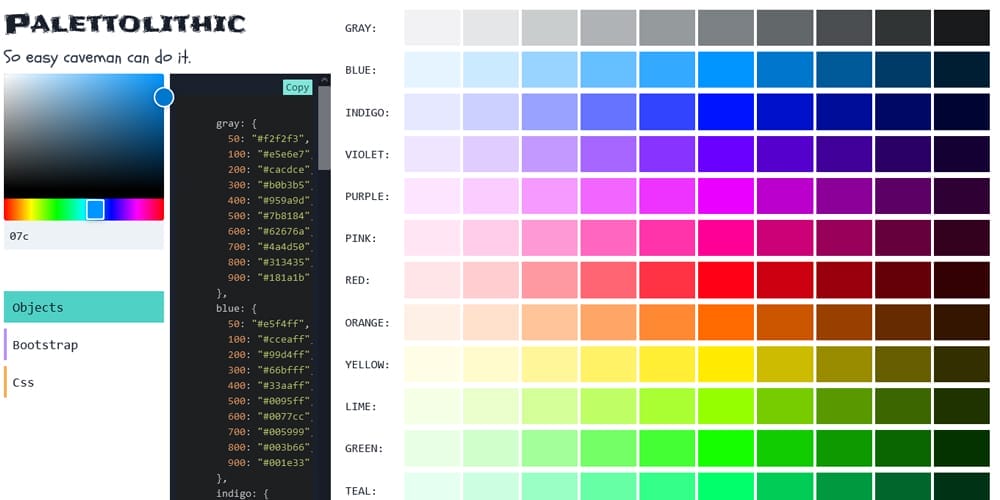
Palettolithic

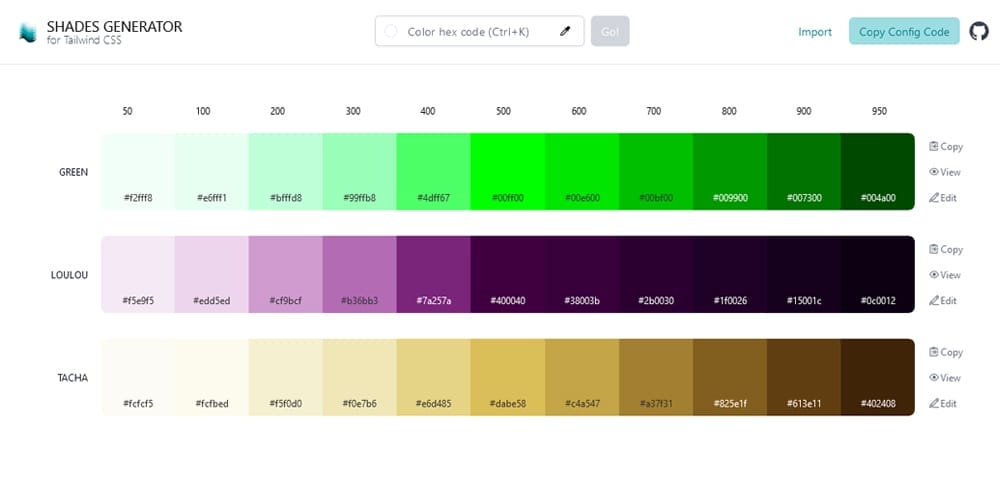
Shades Generator

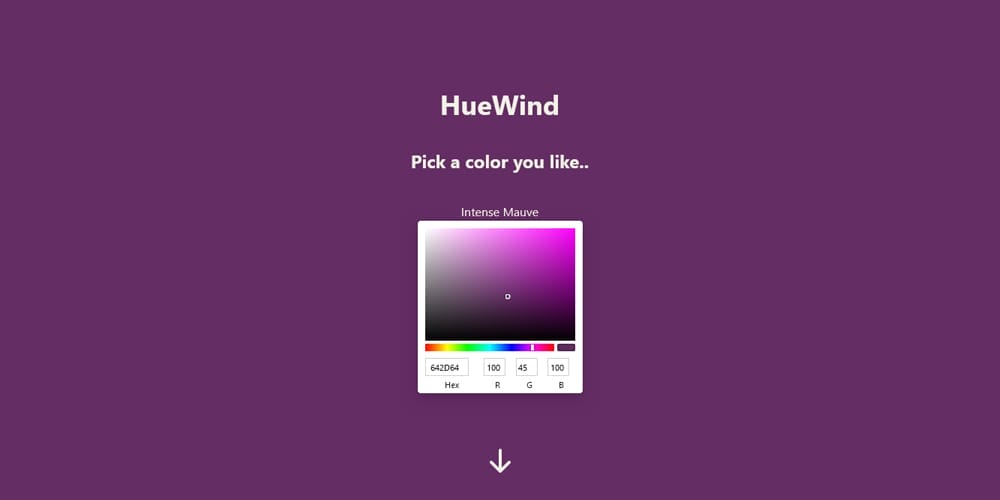
HueWind

Tailwindshades

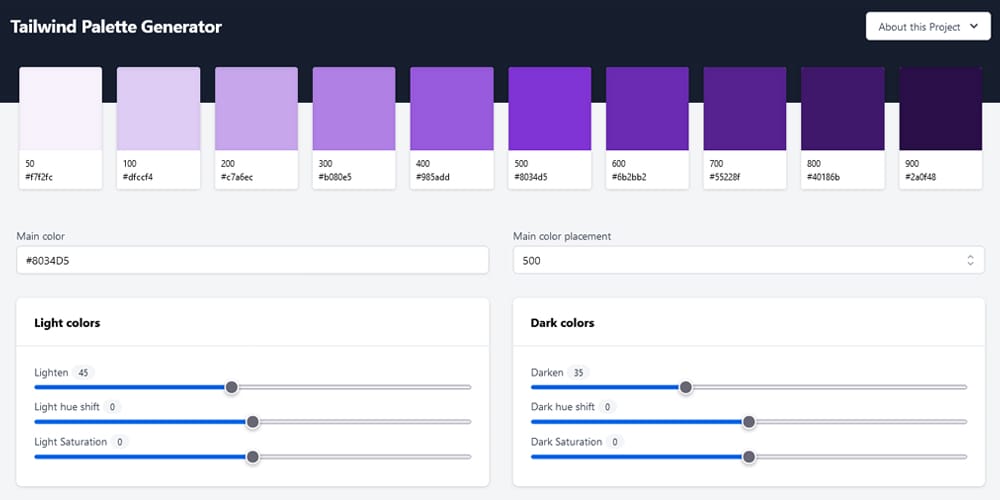
TailwindCSS Palette Generator

Tailwindcolor

Color Scheme Generator

Hypercolor

Tailwind CSS Palette Generator

Brands Tail Color

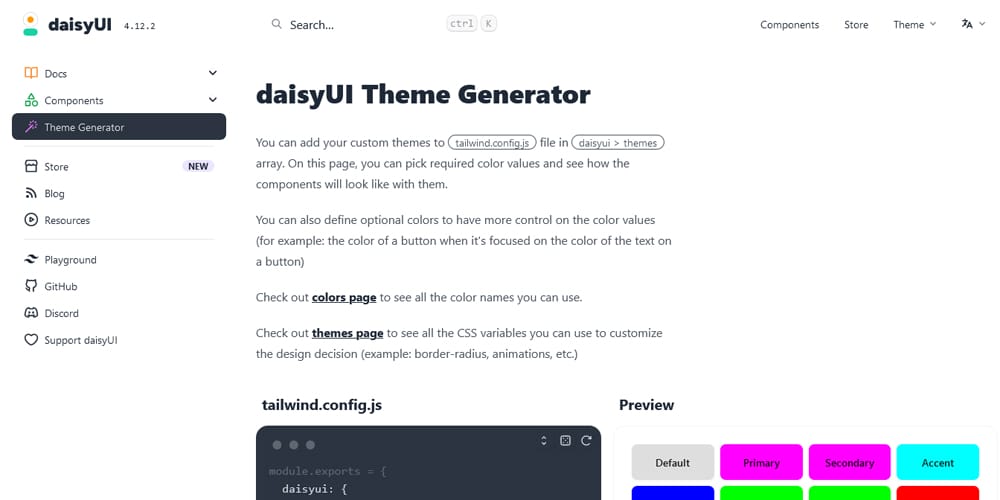
DaisyUI

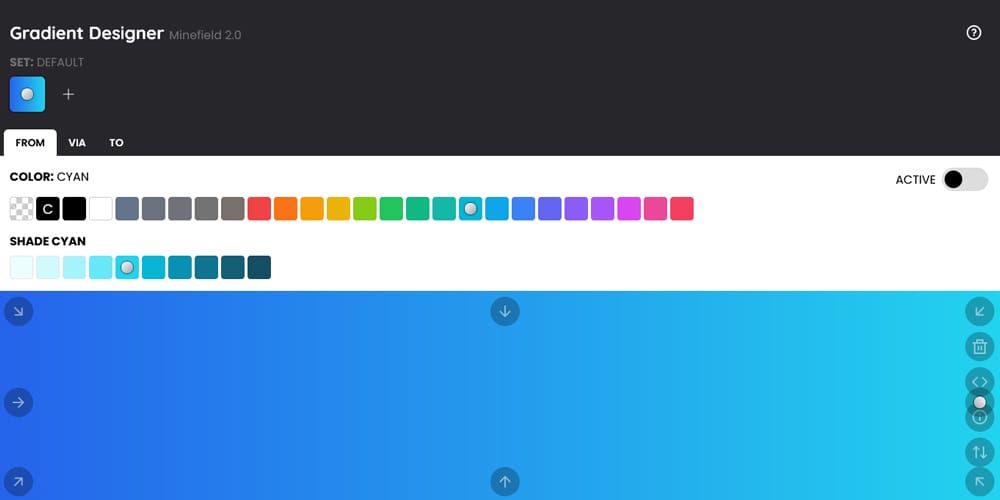
Gradient Designer

Tailwind Palette Generator

Tailwind Colors