Must-Have Figma Dark Mode Plugins for Designers
Figma Dark Mode Plugins have become essential tools for designers looking to incorporate dark mode into their designs. These plugins are specifically designed to enhance the Figma design tool by providing additional features and customization options for creating dark-themed interfaces.
With the growing popularity of dark mode, designers are recognizing the importance of incorporating this feature into their designs to improve user experience and reduce eye strain. Figma Dark Mode Plugins offer a convenient way to achieve this, allowing designers to seamlessly switch between light and dark modes while designing.
These plugins provide a range of benefits, including the ability to quickly preview how designs will look in dark mode, easy customization options for adjusting colors and contrast, and streamlined workflows for creating consistent dark-themed interfaces.
Overall, Figma Dark Mode Plugins are valuable tools for designers seeking to create visually appealing designs that cater to the increasing demand for dark mode.
The Importance of Dark Mode in Designing
Dark mode has gained significant popularity in recent years, and it has become an essential feature for designers to consider when creating interfaces. The importance of dark mode lies in its ability to enhance user experience and reduce eye strain.
When users are exposed to a bright interface, especially in low-light environments, it can cause discomfort and fatigue. Dark mode addresses this issue by providing a visually soothing experience with reduced brightness.
Moreover, dark mode can enhance the overall aesthetics of a design, giving it a sleek and modern look. It also allows for better legibility, as text and other elements are more distinct against a dark background.
From a usability perspective, dark mode can improve focus and attention on content, making it easier for users to navigate through a design. It is particularly useful for applications or websites that are used frequently, as it can reduce battery consumption on devices with OLED screens.
In summary, incorporating dark mode into design is crucial for improving user experience, reducing eye strain, and enhancing aesthetics. Figma Dark Mode Plugins provide the necessary tools and features to seamlessly incorporate dark mode into designs and create visually appealing interfaces.
Advantages of using Figma Dark Mode Plugins
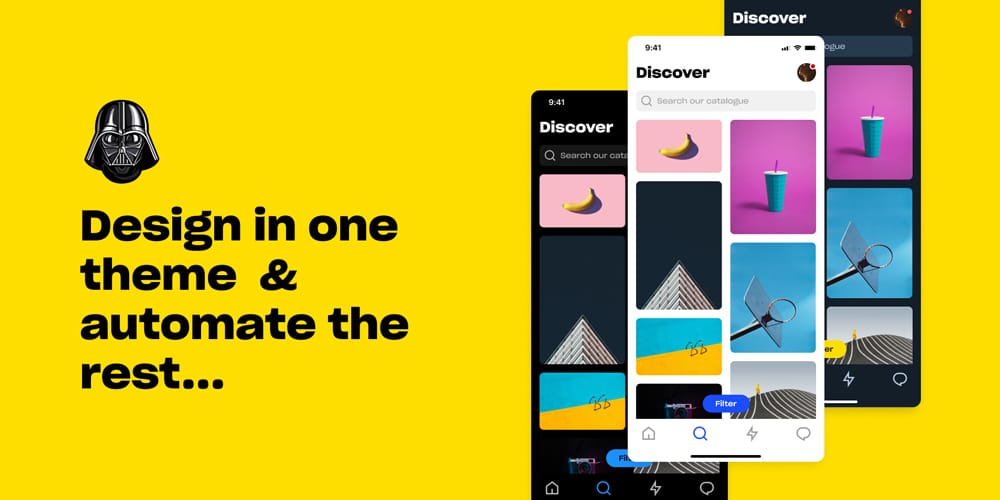
Figma Dark Mode Plugins offer a range of advantages for designers. Firstly, these plugins simplify the process of implementing dark mode into designs, saving precious time and effort. They provide pre-defined color themes and styles, allowing designers to quickly switch between light and dark interfaces without manually adjusting each element.
These plugins also offer customization options, enabling designers to tailor the dark mode experience to match their vision. With features like real-time previews and automatic color contrast adjustments, designers can ensure that their designs remain visually appealing and accessible in dark mode.
In addition, Figma Dark Mode Plugins facilitate collaboration among design teams. They allow multiple designers to work simultaneously on a dark mode design, making it easier to share and maintain consistency across different screens and components.
Overall, Figma Dark Mode Plugins enhance productivity, simplify the design process, and ensure a seamless transition between light and dark mode interfaces. Designers can create visually stunning and user-friendly designs while enjoying the convenience and efficiency of these plugins.
In conclusion, Figma Dark Mode Plugins offer a range of advantages for designers seeking to incorporate dark mode into their designs. These plugins simplify the process and save valuable time and effort by providing pre-defined color themes and styles. Designers can easily switch between light and dark interfaces without manually adjusting each element.
The customization options provided by Figma Dark Mode Plugins allow designers to tailor the dark mode experience to match their vision and ensure visual appeal and accessibility. Real-time previews and automatic color contrast adjustments help maintain design quality.
Moreover, Figma Dark Mode Plugins promote collaboration within design teams by facilitating simultaneous work on a dark mode design. This makes it easier to share and maintain consistency across different screens and components.
Overall, Figma Dark Mode Plugins enhance productivity, simplify the design process, and provide a seamless transition between light and dark mode interfaces. Designers can create visually stunning and user-friendly designs while enjoying the convenience and efficiency of these plugins.
See also
Dark Mode Magic

Dark Mode Switcher

Dark Me

Appearance

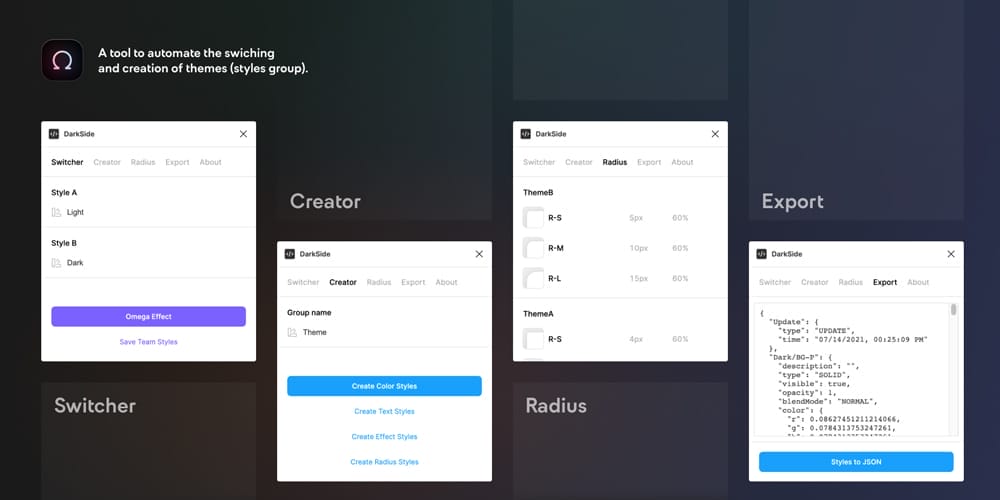
DarkSide

Darken Pages

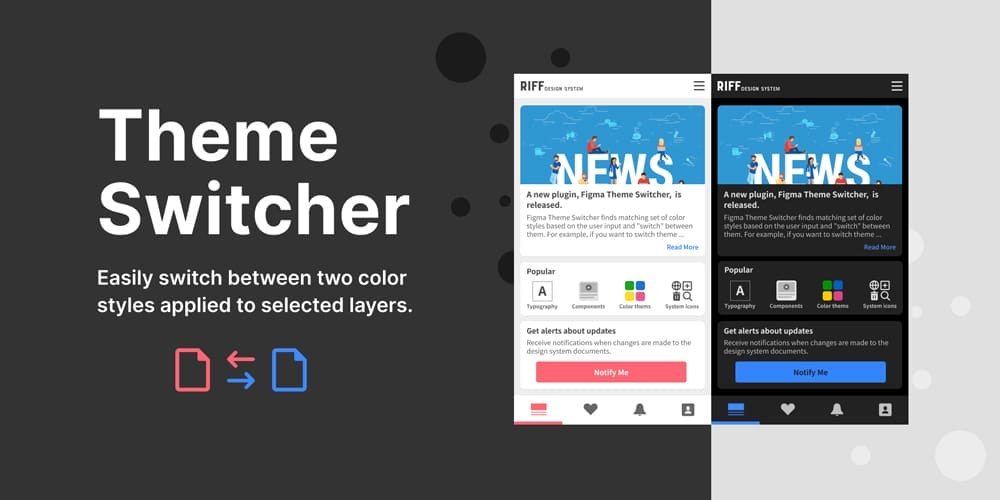
Theme Switcher

Lights

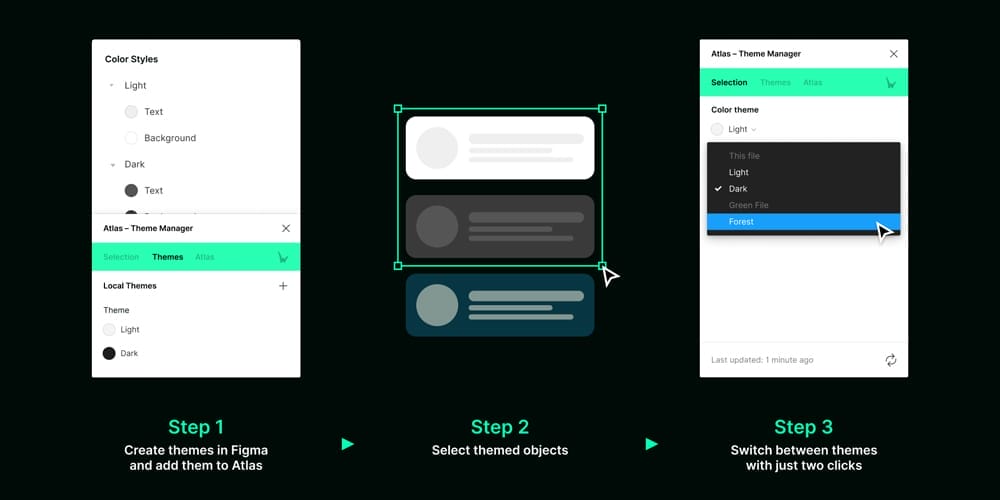
Atlas Theme Manager

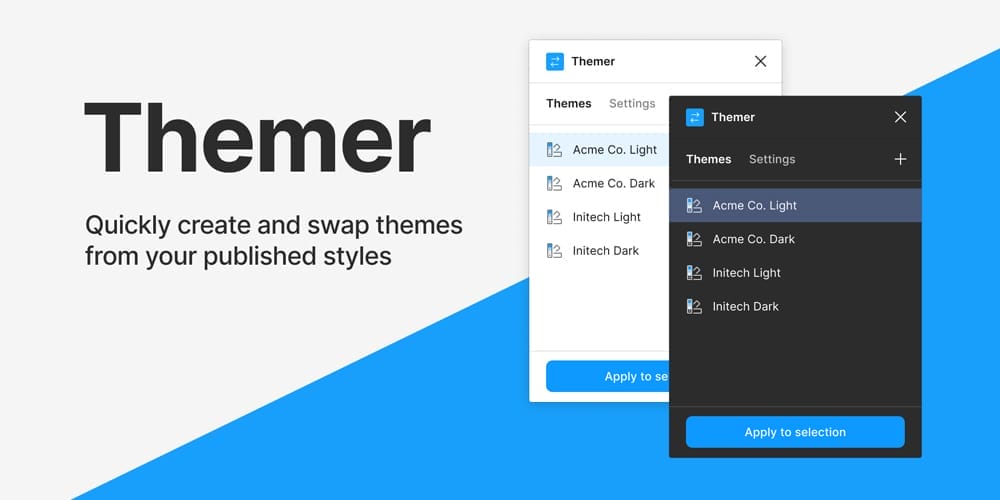
Themer

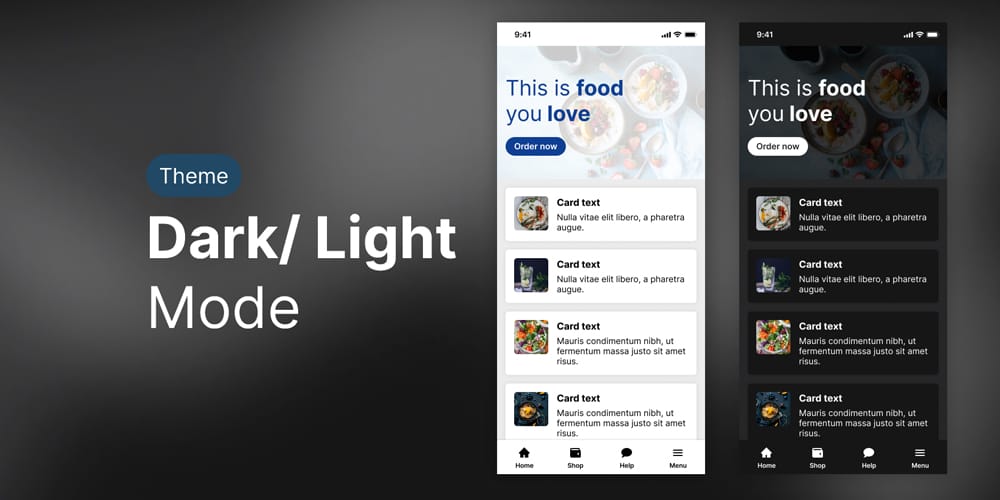
Dark and Light Mode

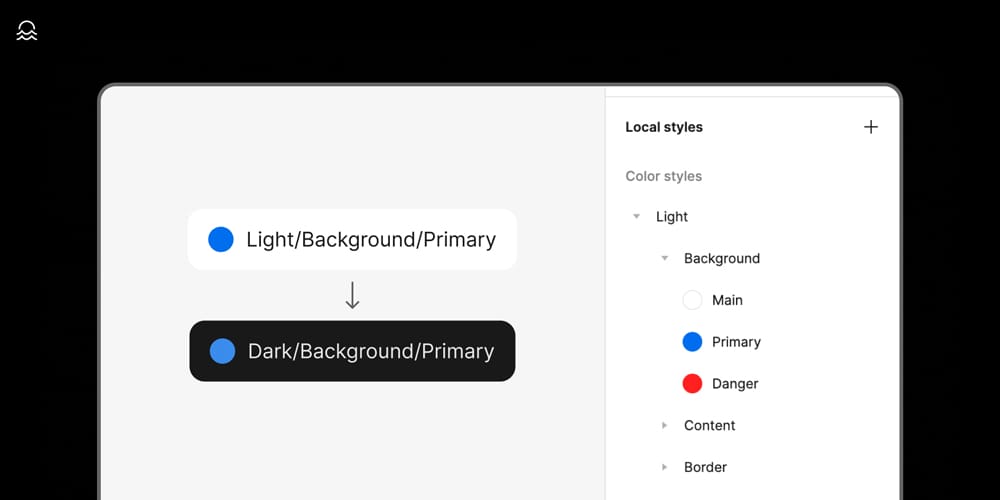
Themed

Dark Vader