Stunning Tailwind Blog Templates for Free: Elevate Your Website Design
Tailwind blog templates are pre-designed layouts that are built using the Tailwind CSS framework. These templates provide bloggers with a quick and efficient way to create stunning blog designs without having to start from scratch. With a wide range of customizable options, Tailwind blog templates allow bloggers to create unique and visually appealing websites that reflect their personal style.
These templates come with a variety of components and layouts, including header and footer sections, blog post templates, and sidebar options. They are designed to be responsive, meaning they automatically adjust and adapt to different screen sizes and devices. This ensures that the blog looks great and functions well on desktop, tablet, and mobile.
Tailwind blog templates also take advantage of the utility classes offered by Tailwind CSS, making it easy to style and customize various elements of the blog. Whether it’s changing the colors, fonts, or layouts, bloggers can easily modify the templates to suit their individual preferences.
Overall, Tailwind blog templates are a convenient and cost-effective solution for bloggers who want to enhance the design of their websites. By utilizing these templates, bloggers can create visually stunning blogs that are both functional and engaging for their readers.
Advantages of Using Tailwind for Blog Design
Tailwind is a highly popular CSS framework that offers several advantages for blog design. First and foremost, Tailwind provides a wide range of pre-designed templates and components that make it easy to create stunning and professional-looking blogs. These templates are fully responsive, ensuring that blogs look great and function well on all devices.
One of the key advantages of using Tailwind for blog design is the flexibility and customization it offers. Tailwind utilizes utility classes, which allow bloggers to easily style and modify various elements of their blogs. This includes changing colors, fonts, layouts, and more, giving bloggers complete creative control over the design of their websites.
Another advantage of using Tailwind is its efficient code structure. Tailwind’s utility classes are specifically designed to be small and performant, resulting in faster loading times for blogs. This can greatly improve the user experience and help increase engagement and retention rates.
In addition, Tailwind’s vibrant community and extensive documentation provide valuable resources and support for bloggers. From tutorials to code examples, bloggers can find assistance and inspiration to enhance their blog designs.
Overall, using Tailwind for blog design offers numerous advantages, including easy customization, responsiveness, efficient code structure, and a supportive community. It is a powerful tool that enables bloggers to create visually stunning and functional blogs with ease.
In conclusion, Tailwind blog templates offer a fantastic solution for bloggers looking to create stunning and professional-looking websites. With its wide range of pre-designed templates and components, bloggers can easily find a layout that suits their needs and customize it to their preference. The flexibility and customization options provided by Tailwind make it a versatile tool for bloggers to design their blogs exactly as they envision them, from changing fonts and colors to rearranging elements. Additionally, Tailwind’s efficient code structure ensures fast loading times, improving the overall user experience. The vibrant community and extensive documentation surrounding Tailwind provide valuable resources and support for bloggers, making it easier to learn and implement the framework. Overall, Tailwind blog templates offer a free and accessible way for bloggers to create visually stunning and functional blogs without compromising on customization and performance.
See also
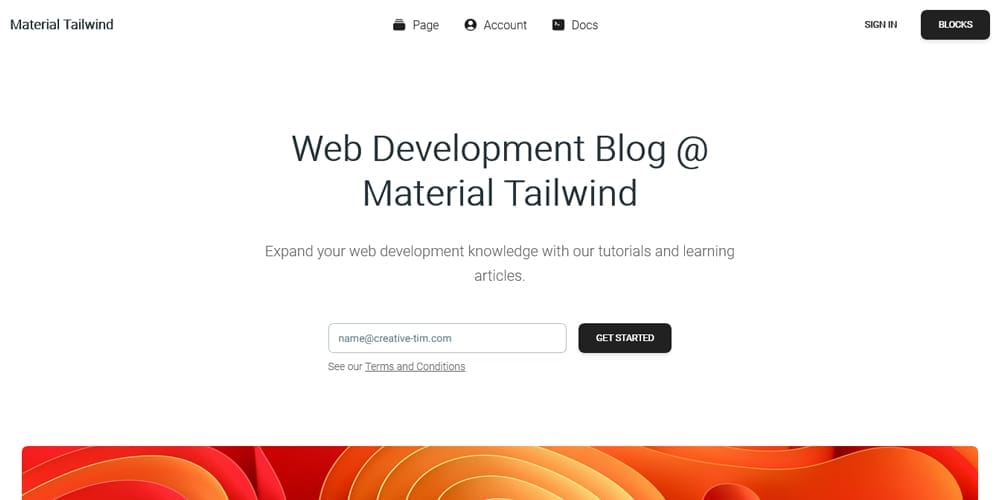
NextJS Tailwind Blog Posts Template

NextJS Tailwind Blog Posts Page is a free template designed for bloggers, writers, and content creators to present their articles in an engaging and attractive manner. It is built on the foundation of Tailwind CSS and Material Tailwind, offering easy customization to align with your blog’s branding. The template includes features such as a hero image, content section, social media buttons, and comments section. It is available for free download and is certified by Creative Tim.
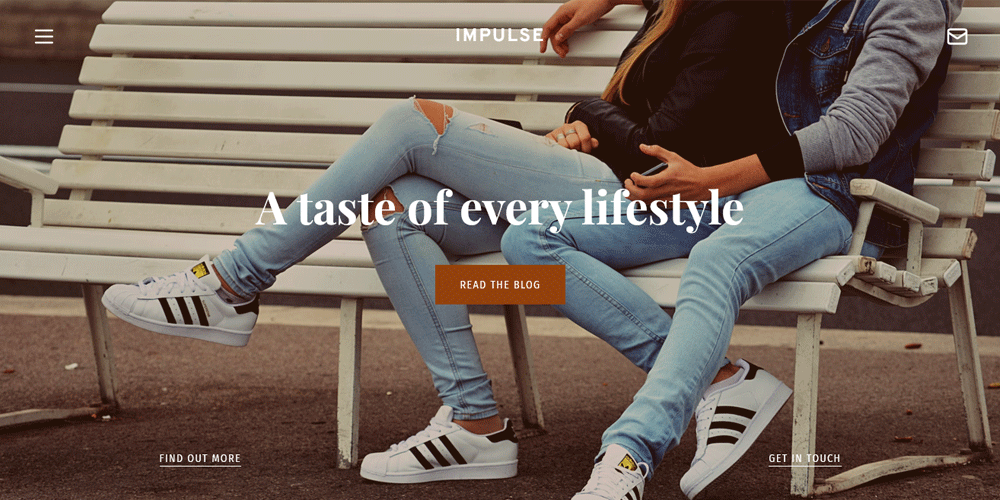
Impulse – Tailwind CSS Traveling Blog Website Template

Impulse is a free Tailwind CSS website template that can be used for personal travel and blog websites. It has a modern design with features such as a hero header, toggle menu bar, call to action button, blog page, contact form, and footer navigation. The template is responsive and compatible with all the latest browsers. It is easy to customize and comes with demo images, HTML files, JavaScript source files, and library and plugin files. Impulse is a great choice for creating a personal travel and blog writing website quickly and easily.
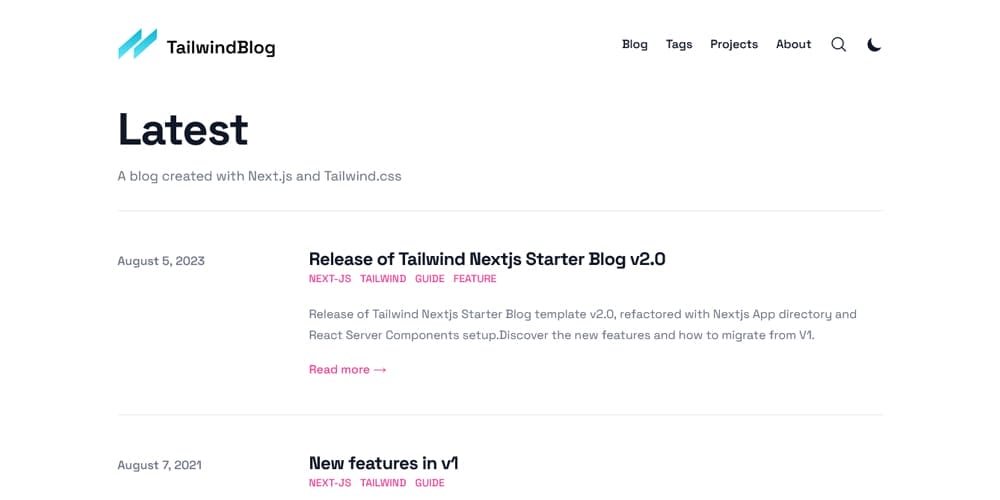
Tailwind Nextjs Starter Blog Template

The Tailwind Next.js Starter Blog is a template for creating a blogging website using Next.js and Tailwind CSS. It includes features such as easy customization, support for Markdown content, a responsive design, light and dark themes, integration with analytics and commenting solutions, and more. The template is highly configurable and can be personalized to meet specific requirements. It also provides several examples and variations for different use cases. The template is open-source and released under the MIT license.
Next.js Blog Theme

The nextjs-blog-theme is a customizable blog starter template built using Next.js, Tailwind, and MDX. It includes modern designs with dark and light themes. The template can be set up locally by cloning the repository, installing dependencies, and running the project. Alternatively, it can be set up using the setup wizard, which allows for easy creation and deployment to Netlify. The blog can be configured by editing environment variables, and new posts can be added by creating MDX files. The template also includes default testing using Renovate and Cypress, but these can be removed if desired.
Tailwind CSS Blog Template

This is a Blog Template that is built with Tailwind CSS, Vite, and Vue 3. It also supports RTL (right-to-left) languages. Users can download the template or view a live preview.
Atlas – Personal Blog Template

Astro Boilerplate

Astro Boilerplate is a starter code for creating a blog or portfolio using Astro and Tailwind CSS. It includes features such as syntax highlighting, SEO optimization, RSS feed, pagination, dark theme, markdown support, image lazy loading, and responsive design. The project also focuses on developer experience with tools like ESLint, Prettier, Husky, lint-staged, and Commitlint. It can be deployed easily on Netlify or any other hosting service. The project is licensed under the MIT License and contributions are welcome.
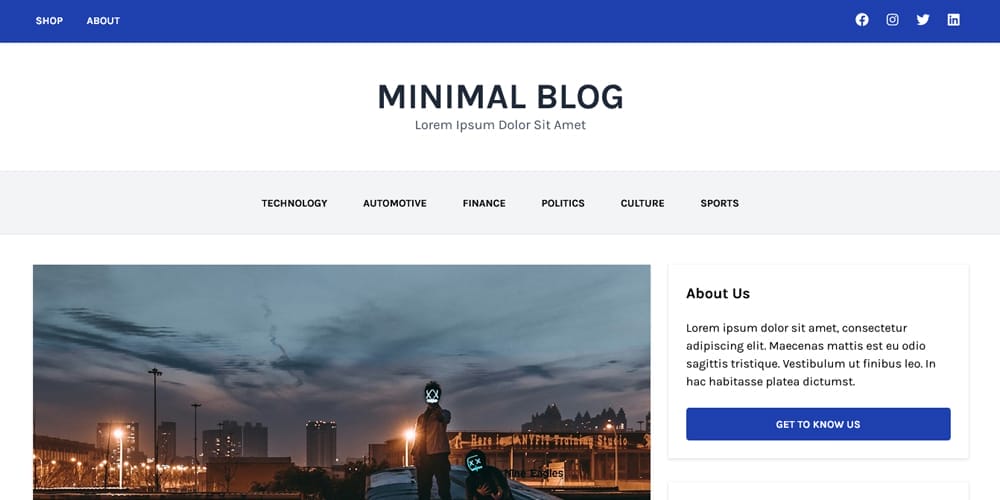
Minimal Tailwind Blog Template

This is a blog template created with Tailwind and AlpineJS. It includes a mobile menu and a basic carousel. The repository has 225 stars and 70 forks on GitHub. The code is under the MIT license.
Vredeburg

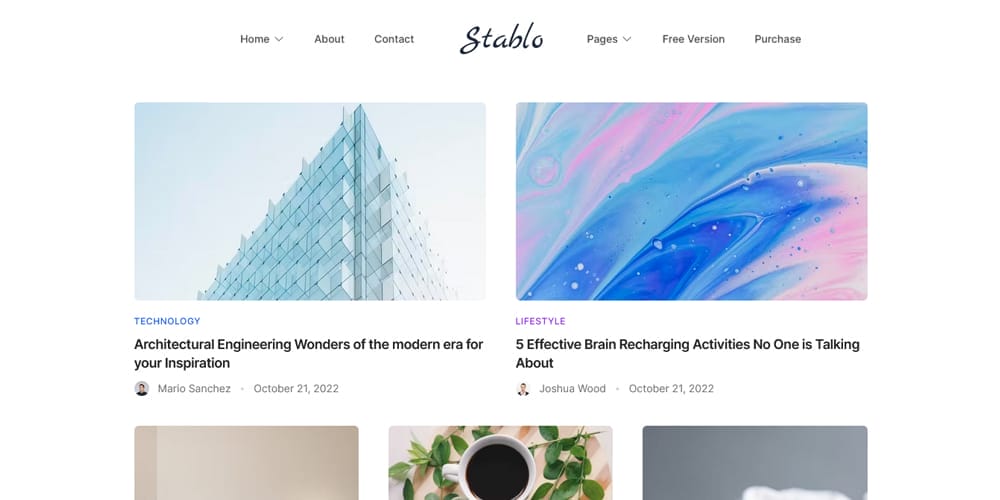
Stablo – Minimal Blog Web Template

Stablo is a minimal blog website template built with Next.js, TailwindCSS, and Sanity CMS. It is a fully functional template that can be easily deployed for personal websites or startups. The Pro version offers advanced features such as on-demand revalidation, pagination, category pages, author pages, search page, and multiple layout options for the homepage and blog posts. It is powered by Sanity CMS, allowing users to create and edit blog posts with instant changes. Stablo has been used to create websites such as heyrebekah.com, choosynomad.com, and techparrots.com. The template is available for free, with the option to download the Pro version. Regular updates and email support are provided for Pro users.
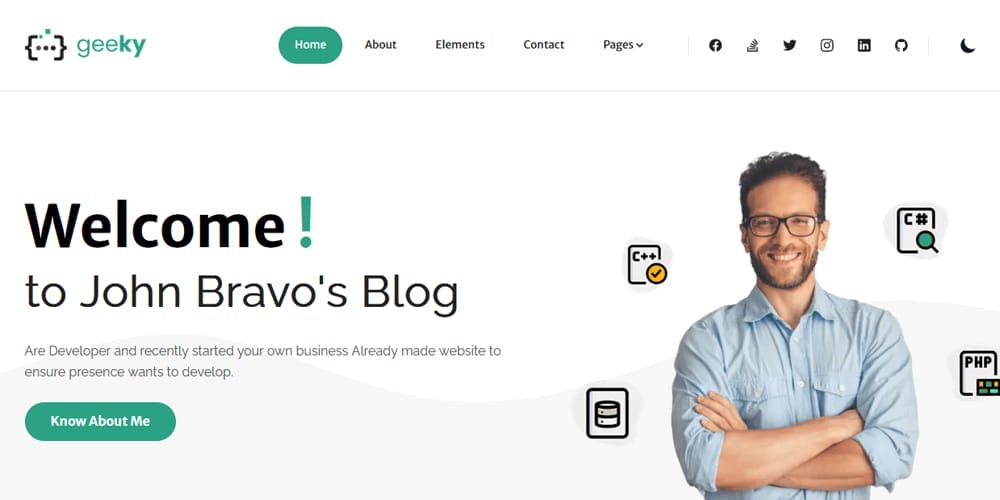
Geeky Nextjs

The Geeky Nextjs theme is a highly customizable and feature-rich NextJs blog template. It has a Google PageSpeed Score of 100 (Desktop), supports dark and light mode, and includes tools such as contact form support, Disqus comment support, related posts suggestions, and custom logo support. The theme also has semantic HTML document structure, optimized images with Next/image, and is 100% responsive. It supports MDX and comes with many built-in custom components. The theme has been published on GitHub and has received positive feedback with 138 stars and 180 forks as of the last update in July 2023.
Personal Blog Template

Sarissa Personal Blog Template is an open source blog template for Tailwind CSS with DaisyUI component library. It can be downloaded or cloned from the GitHub repository. The template includes various page templates and uses libraries such as DaisyUI kit, Theme-change, Heroicons, and Feather icons. The template is licensed under MIT.
Ghostwind CSS

Ghostwind is a template created in Tailwind CSS that is a clone of the Casper theme for Ghost. It is available on the Tailwind Toolbox GitHub repository. The template is a HTML file that uses a full CDN hosted Tailwind CSS file. Users can customize the template to fit their needs. Bugs and issues can be reported on the GitHub repository. The template is released under the MIT license.
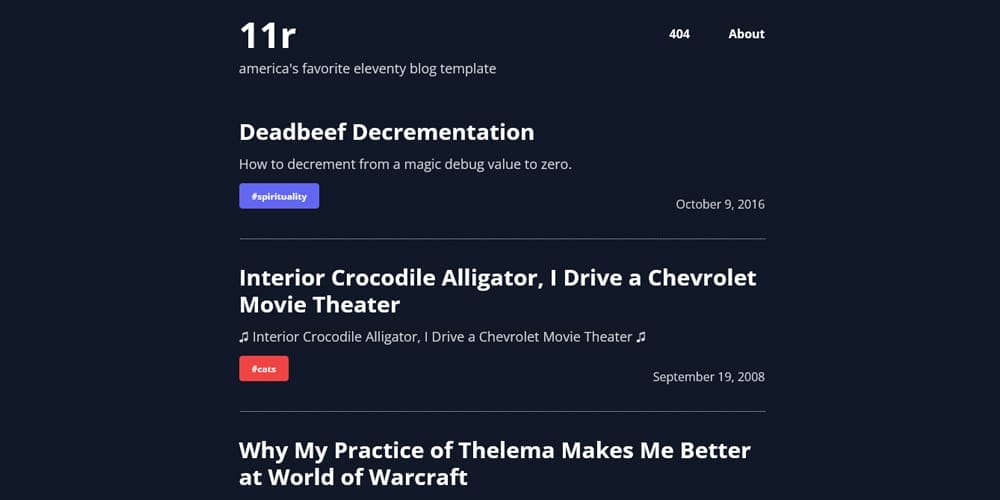
11r

Amanda – Lifestyle Blog Tailwind CSS Web Template

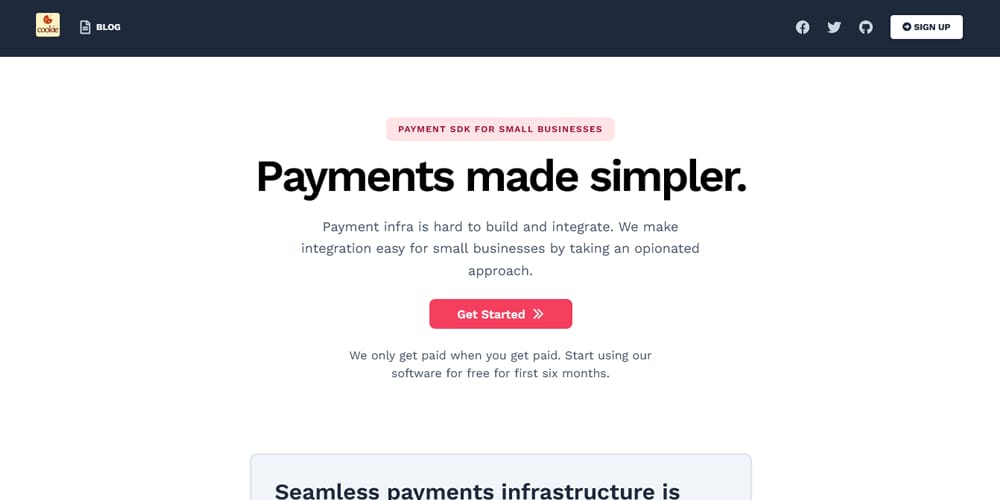
Cookie