Does Figma Generate Code?
As part of our ongoing series of articles on figma tutorials, techniques and tools, we look at how to use figma to create html code and explore plugins to do so.
While using figma to design web pages is not a common need, it comes in handy when you need to export your project as html so that you can link it to other assets such as images or CSS files. Also, since most web-based editors require code for the content you create, being able to export your figma file as html will save a lot of time.
Besides the standard text objects in figma, you will need to use some additional plugins to be able to convert your design.
What are Figma HTML Generator Plugins?
Figma is a design tool where you can create interactive designs to share with others. These designs can include items such as text, images, shapes, and more. With the help of plugins, you can export your designs into HTML and CSS. An HTML generator plugin will allow you to convert your Figma interface into code that is able to be copied and pasted into a HTML document. This code will allow users to view your design online without the need for design or coding skills.
When building websites or generating code from a Figma interface, certain standards and coding knowledge are needed. Coding plugins for Figma help take some of the burden off of you and your team. These plugins are also great for designers who don’t have much coding experience.
Figma HTML Generator Plugins Benefits
Using Figma HTML generator plugins will save you time and money while making your work search engine crawlable. When designers or clients need a custom website without coding knowledge, these plugins are a great tool to have.
Below are the top plugins for generating HTML from Figma. These plugins can help you quickly and easily create HTML code from your Figma designs.
See also
Anima

Anima is the perfect tool for Figma users who want to generate clean code for their designs, or for developers who want to produce code according to their preferences. With Anima, you can export your Figma designs or components to HTML, CSS, React, or Vue code with just a few clicks.
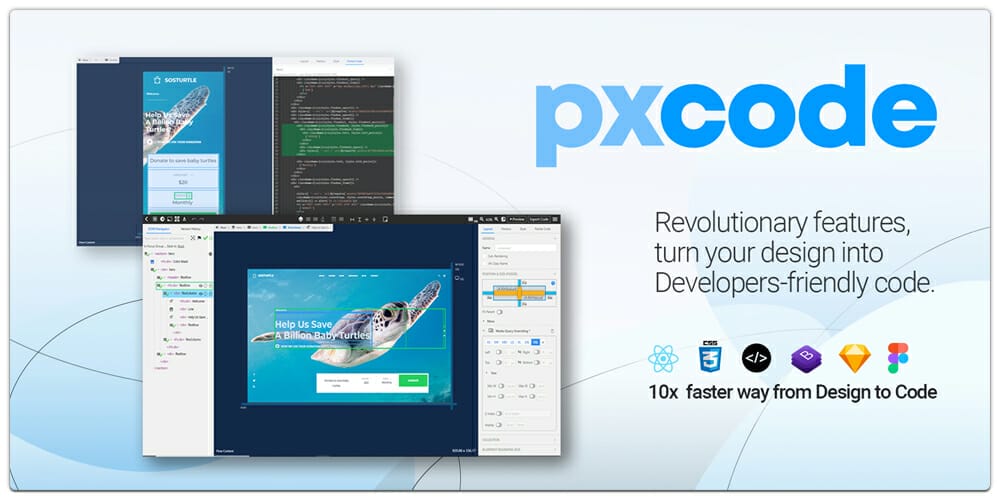
pxCode

pxCode is a powerful Design to Code tool. With its revolutionary features, you can make flexible edits to your design, obtain developer-friendly HTML / CSS / React.js / React Native code and WordPress Plugin to export for integration. With pxCode, you have complete control to create amazing designs that come to life.
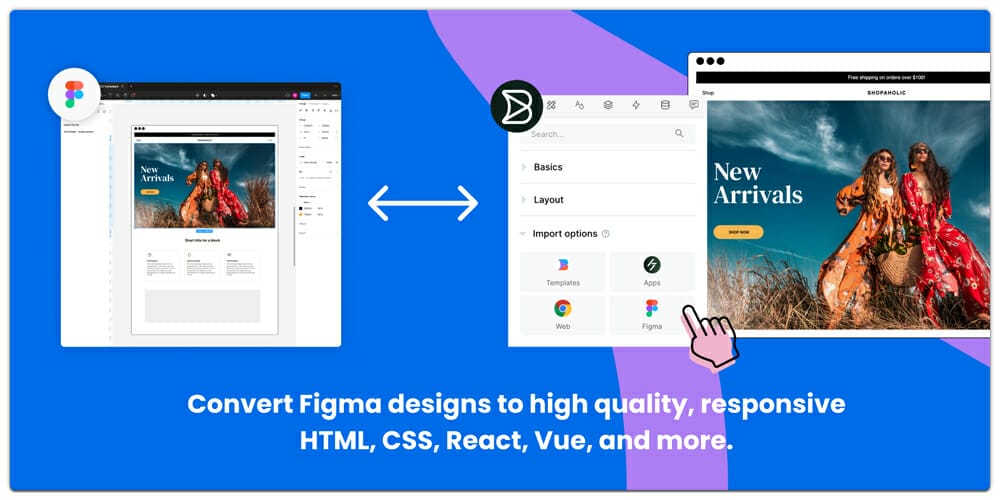
Builder.io

Builder.io is the perfect tool for turning your design into responsive HTML CSS, React, Vue, Liquid, Solid, and more. With Builder.io, you can quickly turn real site components into design components, and easily import real live site styles for a starting point for your designs and prototypes.
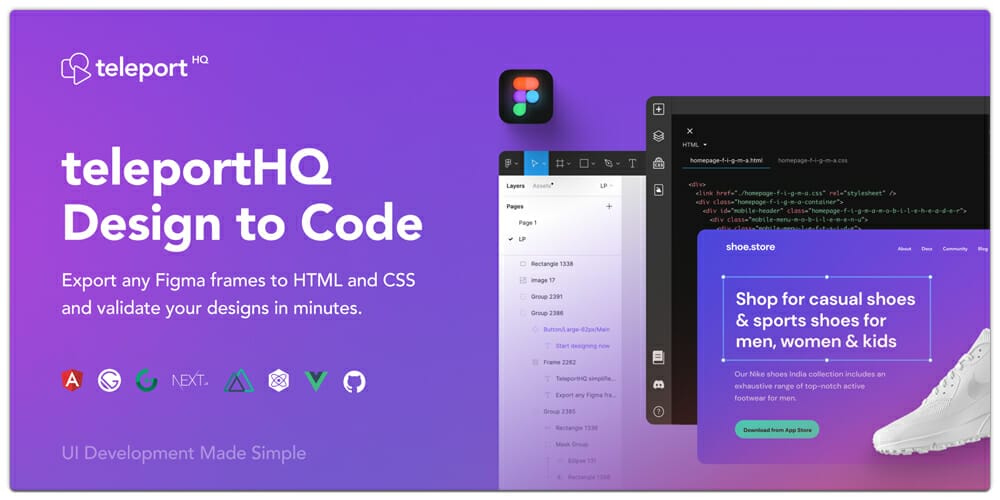
TeleportHQ

Looking to export your Figma prototype to HTML and CSS, React, Vue, Angular or another JavaScript framework? TeleportHQ can help! With our easy-to-use platform, you can generate code for your components and design system and integrate it into your web application codebase. Plus, you can publish your website with just one click!
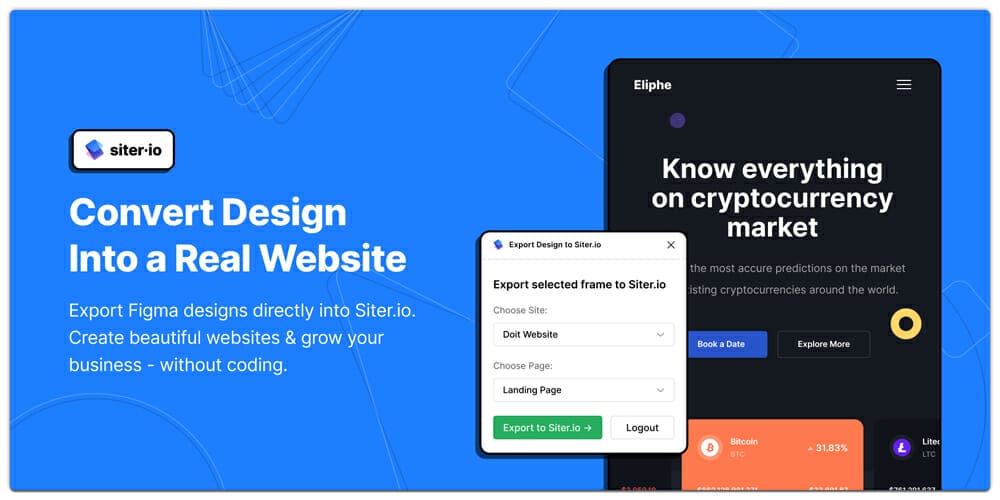
Siter.io

Siter.io is an easy website builder that lets you create and publish entire websites without having to do any coding! You can just export your Figma design files and make changes and adjustments directly on Siter.io. Plus, you can easily add responsive versions for your pages.
Figma to HTML

Figma to HTML is a figma plugin that helps convert your figma design to code easily without losing any bit of your design or colors. By following the principles of good design and guidelines, Figma to HTML allows you to get an exact replica of your design in code form.
HtmlGenerator

HtmlGenerator is a great way to convert your selections into HTML quickly and easily. With its associated CSS, all of your code will be properly indented and separated, making it easy to copy and paste. HtmlGenerator is sure to speed up your conversion process and make your life much easier.
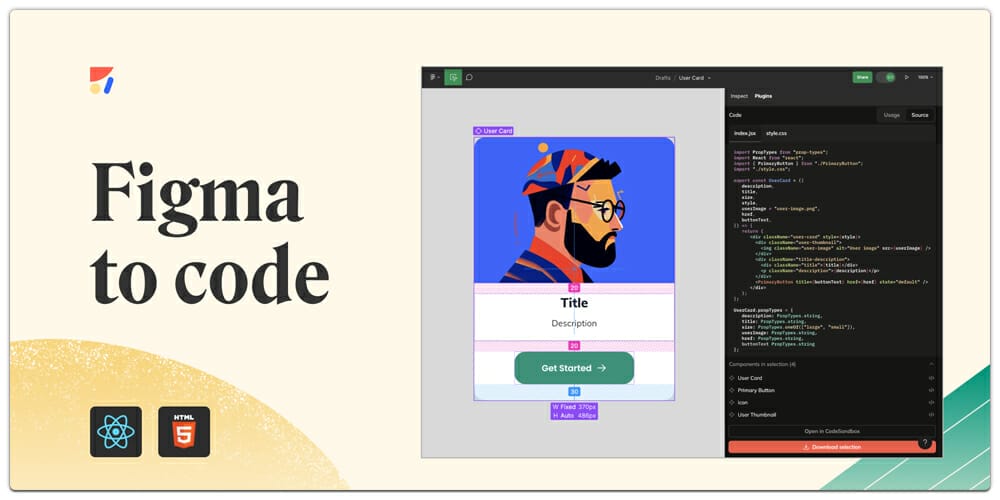
Figma to Code

looking to take your Figma designs and turn them into code? Figma to Code is the solution for you! With their 100% FREE service, you can convert your layouts into responsive web pages in HTML or Tailwind, or mobile apps in Flutter or SwiftUI. No matter what your needs, Figma to Code has you covered!
Bannerify

Bannerify is the perfect tool for creating stunning banners for your website or blog. With Bannerify, you can easily animate your banner designs and export them as HTML, GIFs, or videos. Bannerify makes it easy to create beautiful, responsive banners that will look great on any device.
Locofy

Looking to quickly turn your Figma designs into production-ready code? Look no further than Locofy! With our FREE BETA, you can easily convert your designs into React, React Native, HTML/CSS, Next.js, or Gatsby code. So why wait? Get started building your product today!
Quest

This Figma to React converter automatically generates clean, efficient code that’s responsive across all screen sizes. Plus, it’s extendable with your custom code or business logic.
Token -> Code

Kajoo AI

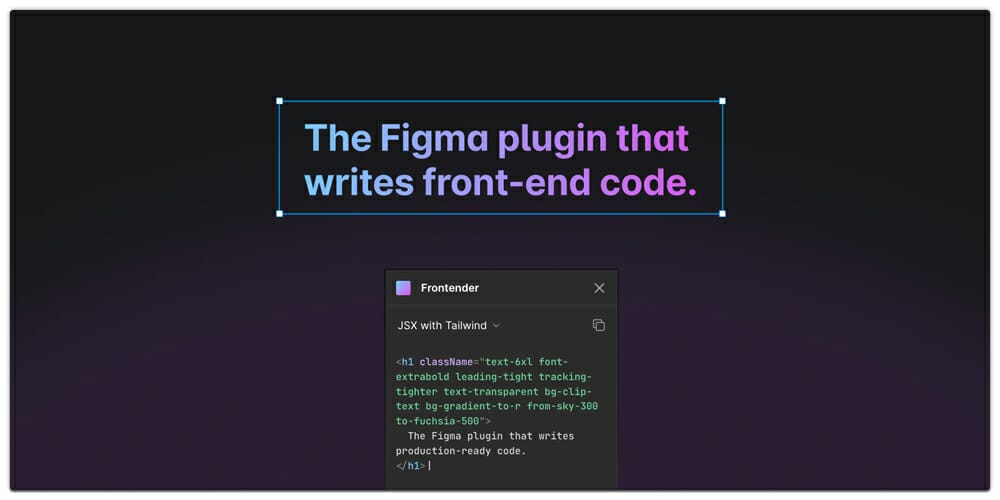
Frontender Beta

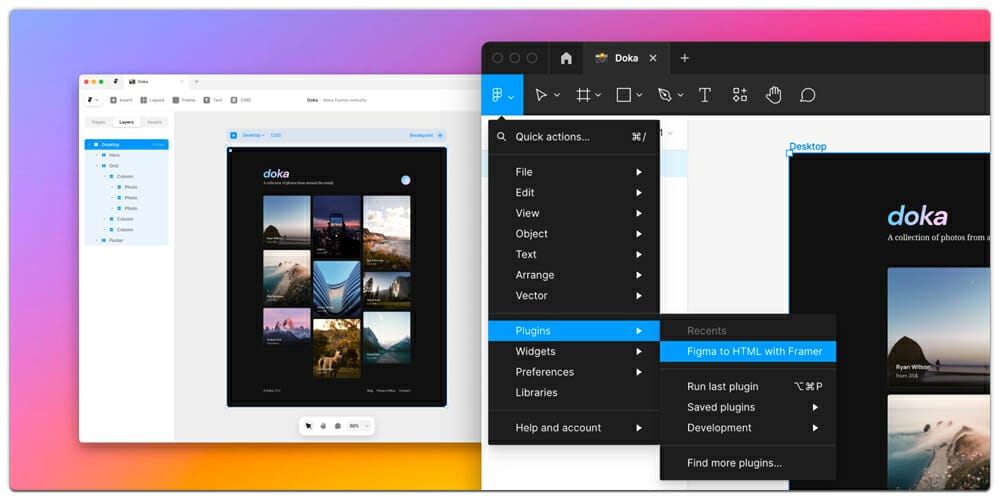
Figma to HTML with Framer

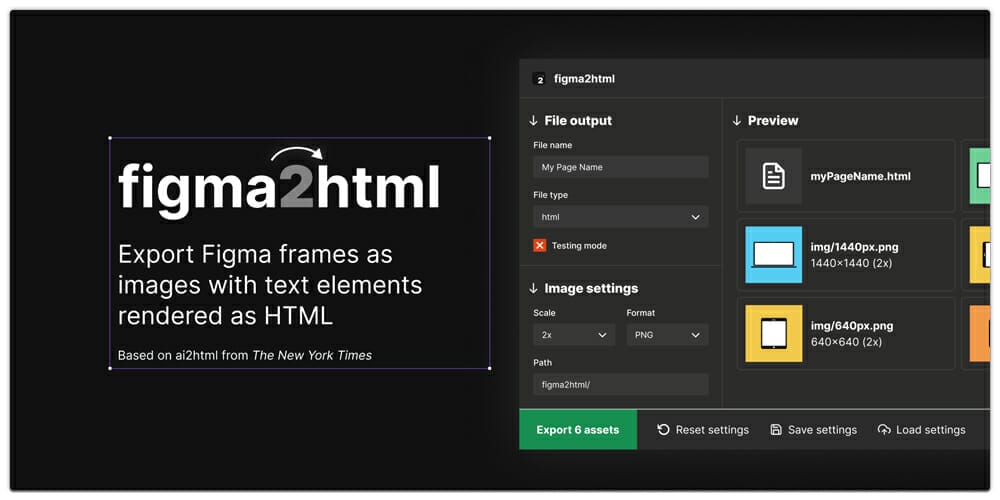
Figma2html

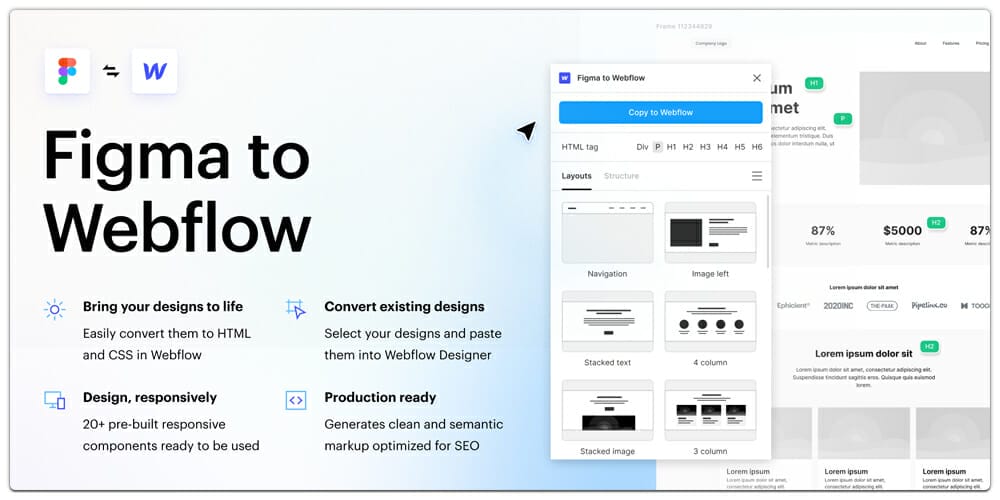
Figma to Webflow

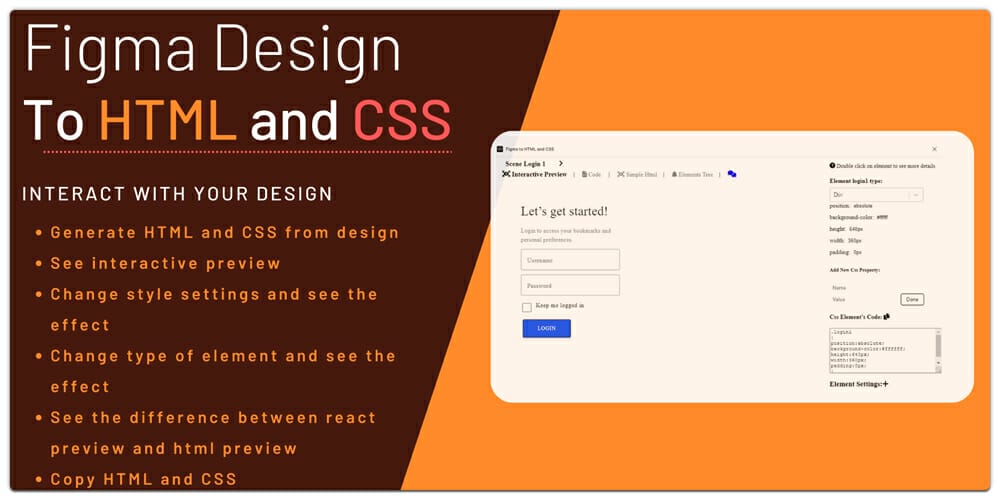
Figma to HTML and CSS

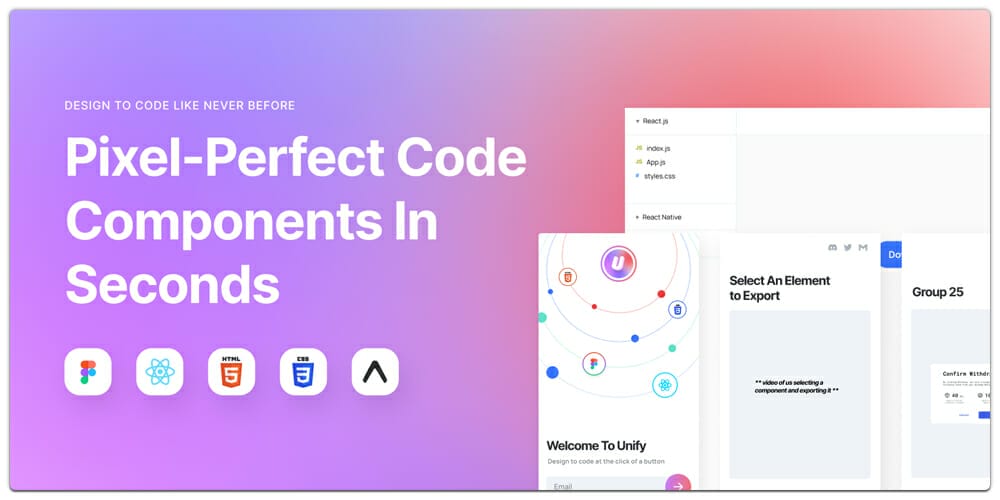
Unify

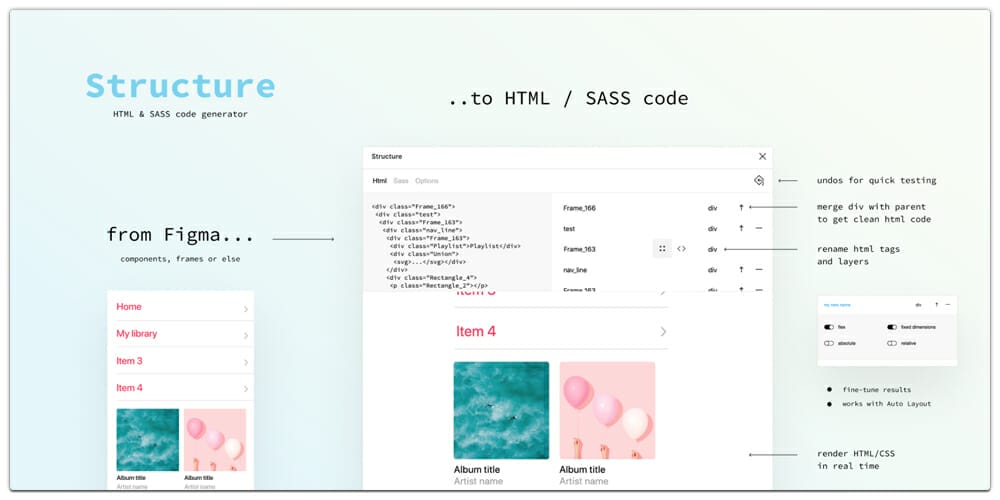
Structure

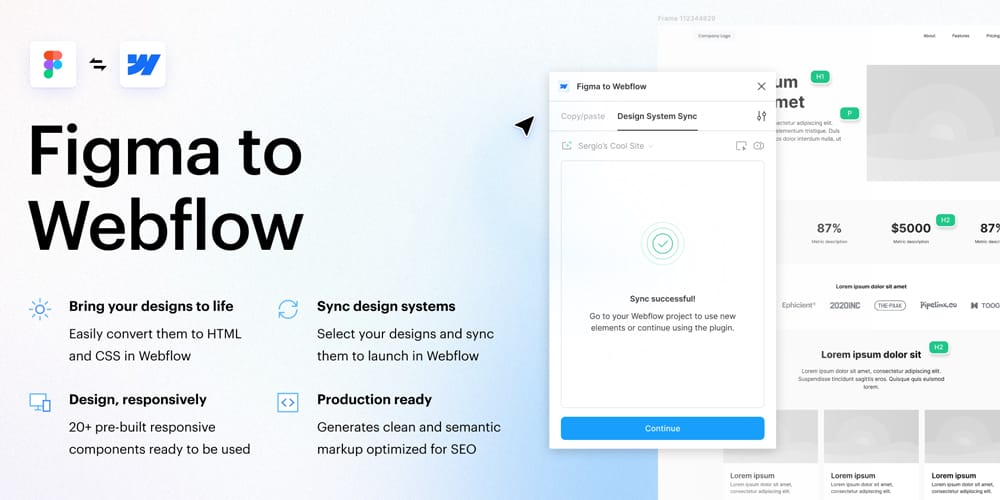
Figma to Webflow

AutoHTML

Figma to HTML Converter

Inspect

Codia AI

Dualite

Figma-to-Code by Plasmic