An online code editor is a web tool that lets you edit your code on the web. These editors are often used by developers to write and publish code without having to download and install their own software. Code editors provide a convenient way to edit, save, and share your code with others. It’s possible for them to connect with other applications so you can easily collaborate on programming projects together. An online text editor is a type of text editor which allows its users to create and edit documents on their computer through a web browser or other Internet-connected device such as mobile phone or tablet.
The benefits of using an online code editor are numerous. They can save time by enabling you to preview your work, track changes, and collaborate with other developers on the same project without leaving your browser window. They allow for easy learning opportunities by providing interactive lessons on different topics like HTML and JavaScript. And they provide a boost in productivity because you don’t need to switch between tabs or windows to code a project from start to finish. There are many types of editors which work differently so it is important to know the differences before deciding on one type for your personal needs or company’s needs.
Choosing the right online code editor is critical for programmers. They need an editor that can be easily learned, has out-of-the-box functionality, and is free of charge. There are some factors to consider when picking out an online code editor like different features like syntax highlighting and auto-completion as well as the user experience of the editor. In this article we will take a look at some different options of online code editors that have been built to meet these needs and their pros and cons.
See also
StackBlitz

StackBlitz is an online code editor and development environment for web applications. It allows developers to create, collaborate on, and deploy web applications directly from their web browser. StackBlitz supports a variety of popular web frameworks, such as React, Angular, and Vue.js, and provides a range of features to help developers work more efficiently, such as live preview, code highlighting, debugging, and version control.
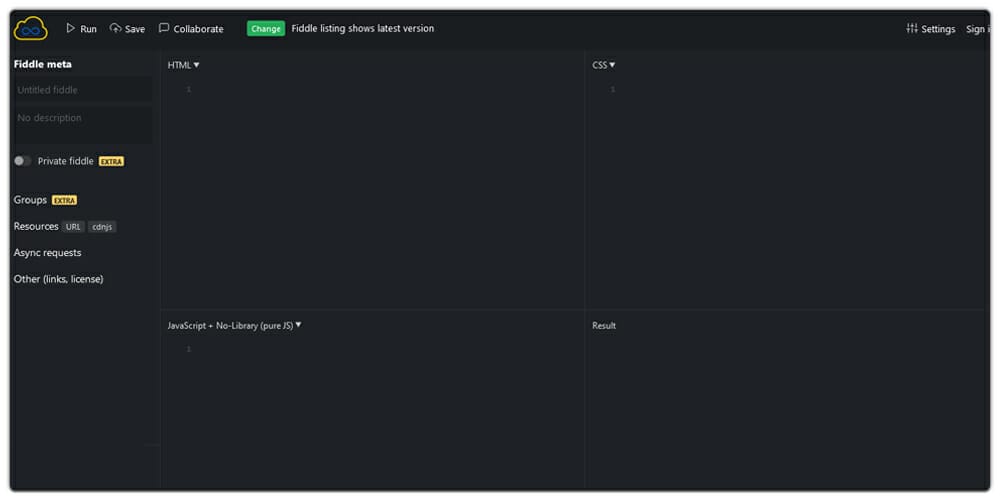
JSFiddle

JSFiddle is free and open-source, and is much more than just an online editor. It’s an interactive community for front-end developers to share code snippets, offer feedback on others’ fiddles, or collaborate with others on larger projects. JSFiddle gives you full control over your code with text editing, code-hinting & error highlighting. It also has a built in console for executing javascript commands.
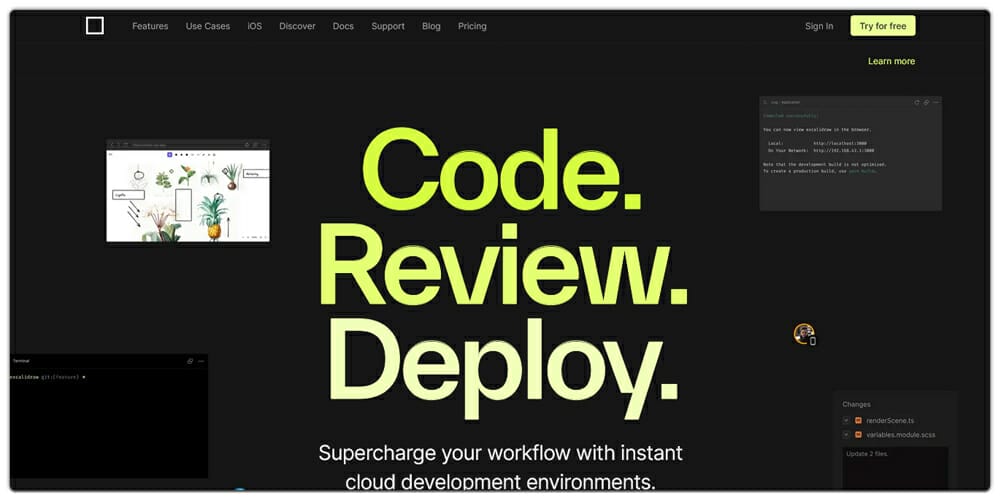
CodeSandbox

With CodeSandbox, you can easily create a working application that runs in your browser in minutes—without setting up anything. It’s perfect for UX prototyping, visualising algorithms, and building simple web apps. You can publish to GitHub Pages or host it privately.
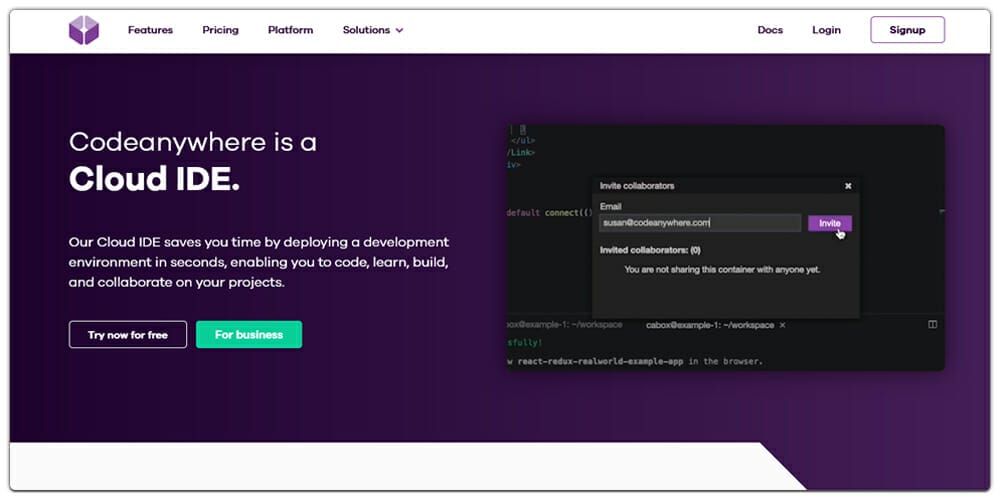
CodeAnywhere

Codeanywhere is an online IDE that gets you started quickly and provides a full range of powerful development tools. More than just an online editor, Codeanywhere creates a local virtual environment so you can work offline. It also provides seamless integration with Git and allows you to share your code with your team, even if they’re in different locations. With Codeanywhere, you can code, learn, build, and collaborate on any project without.
Replit

Replit is an online IDE for easily developing code, teaching others, & collaborating with others. It’s easy to use whether you’re teaching your kids, making a presentation, or writing a blog post. Choose languages like C++, Java, PHP, Python, Ruby on Rails all in one place!
Codepen

CodePen is a place where designers and developers can share their work. Create a website, learn a new language, or even just show off your latest project. Designers and developers from all over the world come to CodePen to show off their work.
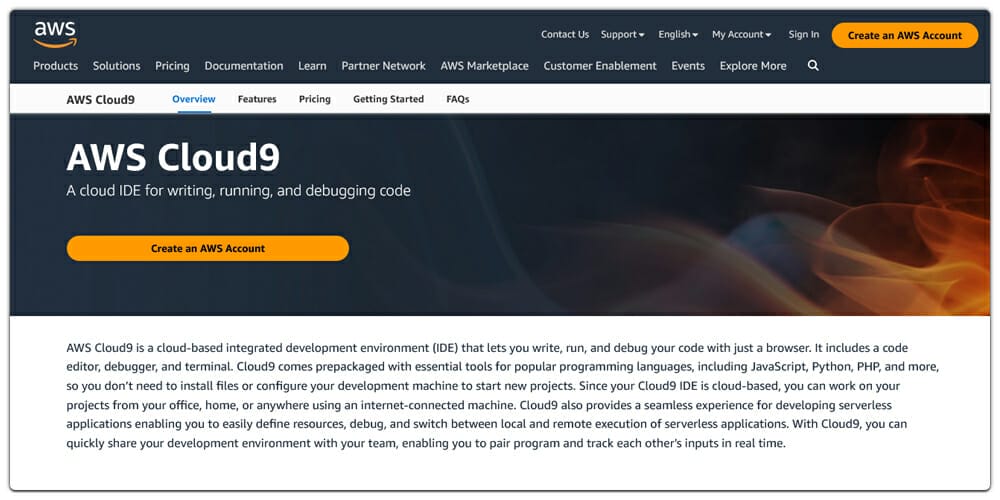
AWS Cloud9

Want to be a developer without the hassle of setting up servers, coding, or debugging? AWS Cloud9 is the easiest way to start coding right now. With AWS Cloud9, you can write code in over 20 programming languages, connect with other developers on GitHub, and deploy your work to any operating system. Now you can get started today!
Theia

Eclipse Theia is the next generation Integrated Development Environment. It eliminates the need to install & maintain multiple IDEs, coding languages, & development environments for cloud, desktop, IoT, and mobile environments. You can maximize your time because Theia’s built-in tools are optimized for modern web technologies. Join thousands of developers using Theia to make their lives easier by automating the development process!
Gitpod

Tired of switching context by jumping between GitHub, BitBucket, and your IDE? Gitpod’s collaborative coding environment lets you code right in your browser without having to worry about context switching. Work together in real-time with up to four other developers on one shared project. Collaboration is never easier. You can even share your screen with other developers for a face-to-face chat about your next feature.
Codespaces

Who doesn’t want to save time and streamline their work? Whether you’re a solo developer who needs a secure environment for code development, or you’re a company with teams across the world, Codespaces is your all-in-one solution. The best part is that Codespaces starts blazingly fast and the migration process is as simple as copying your VMs from your on-premises Hyper-V to our cloud. Stop wasting
Coder

Coder allows you to create and manage dev environments using infrastructure-as-code. Coders are developer workspaces that are easily accessible, scalable, and shareable. You can use any cloud provider or platform with Coder, so your teams are free to stay in the ecosystem they prefer.
Glitch

Glitch is the ultimate toolkit for coders, designers, and creative coders. It’s a full-stack environment for creating everything from business websites to games. Design, code & publish in seconds.
Playcode

Playcode is a Javascript playground that is fast and simple. With Playcode, you can experiment and test your code in real-time. You can also save your code and share it with friends, collaborate with team members, and take notes on the side. Start building now!
One Compiler

OneCompiler is an online platform that allows users to write, run, and share code in over 60 programming languages directly in their web browser. It aims to provide a fast and easy-to-use environment for developers and learners without the need for local installations.
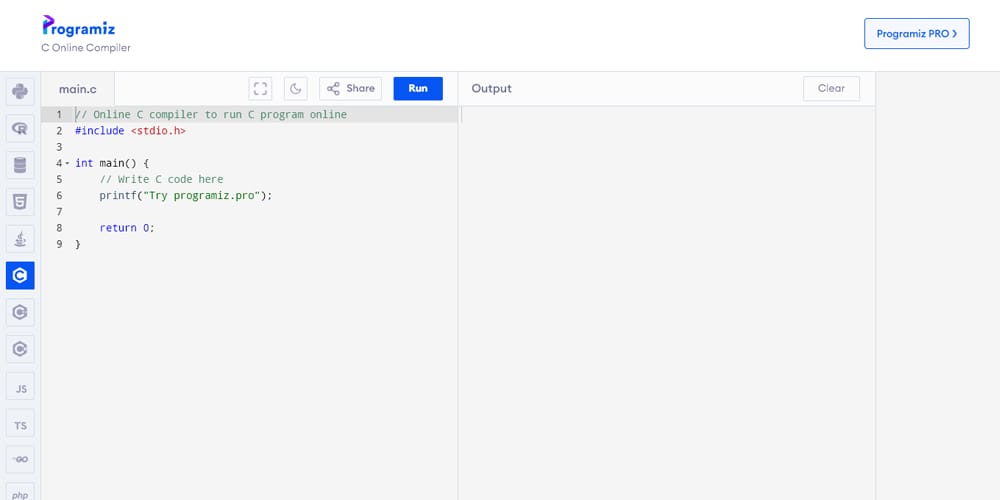
Programiz Online Compiler

Run code online and compile code instantly with Programiz Online Compiler. Supports multiple languages. Perfect for learning, testing, and sharing code snippets directly in your browser.
PaizaCloud IDE

PaizaCloud IDE offers a hassle-free, in-browser development environment, letting you dive straight into coding for web applications using popular frameworks like Ruby on Rails, Node.js, and Django. Forget complex setups – launch a ready-to-code workspace instantly and focus on building, testing, and easily sharing your projects online. It’s an ideal solution for rapid prototyping and collaborative development.
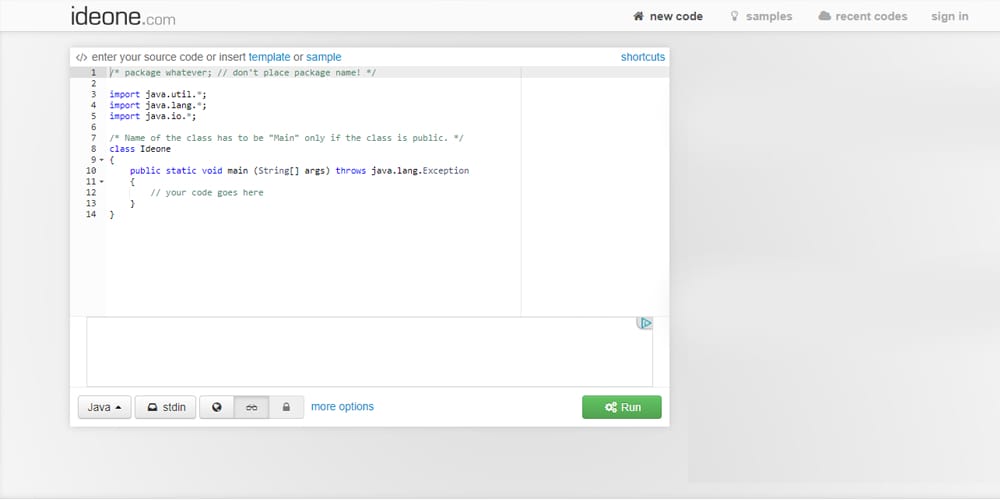
Ideone

Ideone is a free online Integrated Development Environment (IDE) and online compiler that allows programmers to compile and run code in over 70 programming languages directly in their web browser.
Codeshare

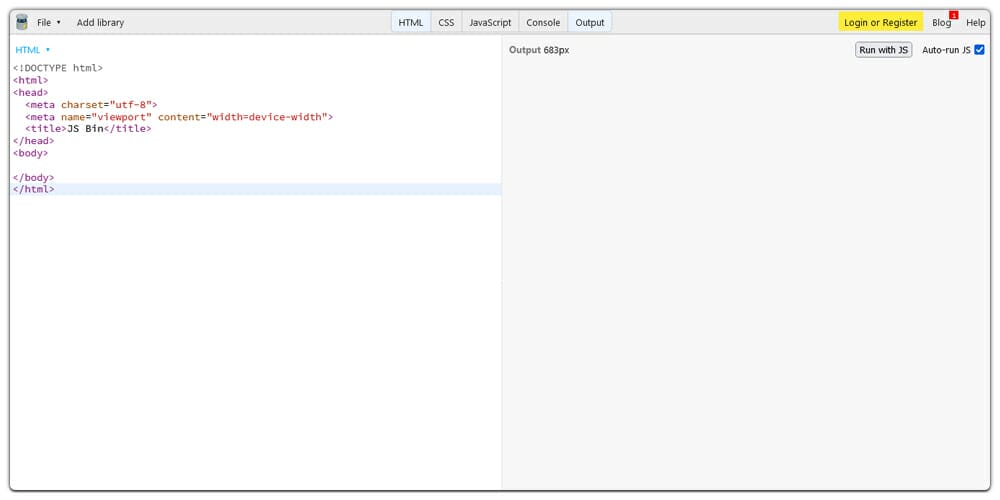
JS Bin

Online GDB

goormIDE

W3Schools TryIt

NET Fiddle

ReplJS

CPP Shell

JSEditor

Rust Playground

SQL Fiddle

Pseudocode Online Editor

Judge0 IDE

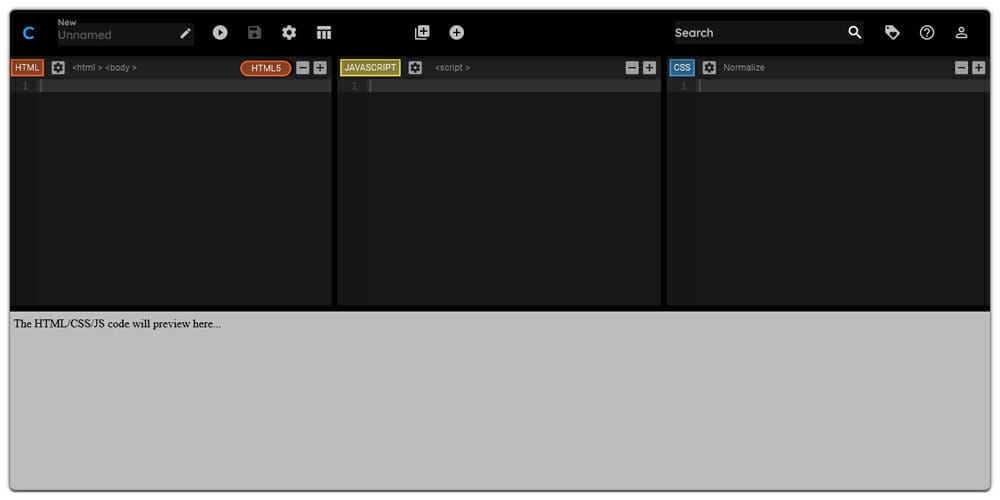
Html Code Editor

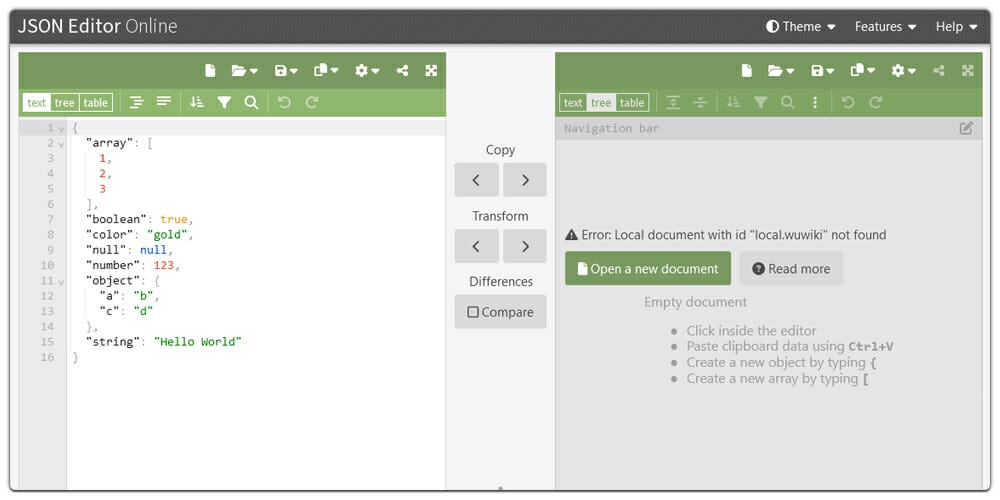
Json Editor Online

Codeply

Plnkr

WebComponents dev

PHPSandbox

Flems

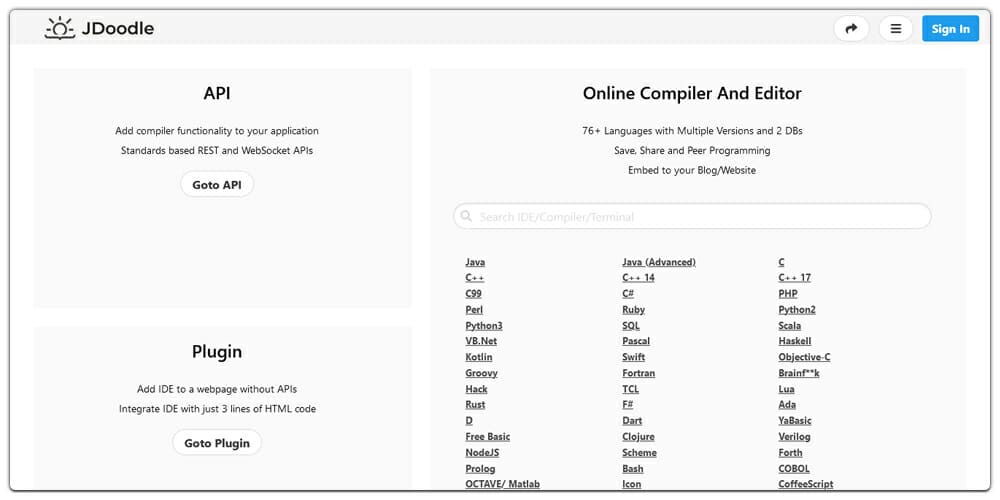
JDoodle