Unlock the Full Potential of Lottie Files with These Figma Plugins
Lottie Files is a powerful tool that allows designers to incorporate high-quality animations into their digital projects with ease. It uses the open-source Lottie format, which enables animations to be exported as JSON files and rendered in real-time on various platforms. Figma, on the other hand, is a popular cloud-based design tool that streamlines the collaborative design process. Together, Lotte Files and Figma plugins offer an enhanced workflow for designers, empowering them to create engaging animations directly within the Figma platform. This integration allows for seamless transferring of design assets and animations, accelerating the design process and maximizing productivity. With the Figma plugin for Lottie Files, designers can unlock the full potential of their animations and take their designs to the next level.
Lottie Files and its Benefits
Lottie Files is a game-changing tool for designers, enabling them to easily incorporate high-quality animations into their digital projects. With the Lottie format, animations can be exported as JSON files, allowing them to be rendered in real-time on various platforms. The benefits of using Lottie Files are immense. Firstly, it saves time and effort by providing a library of pre-built animations that can be easily customized to suit specific design needs. Moreover, Lottie Files animations are lightweight, ensuring fast loading times and smooth performance. Additionally, Lottie Files offers cross-platform compatibility, allowing animations to be seamlessly integrated into websites, mobile apps, and more. With Lottie Files, designers can elevate the visual appeal of their projects and deliver engaging user experiences.
Maximizing Lottie Files Potential with Figma Plugins
Figma Plugins offer a powerful way to enhance the potential of Lottie Files. These plugins provide seamless integration with Figma, allowing designers to easily import Lottie Files and customize them directly within the Figma interface. With the Figma Plugin for Lottie Files, designers can preview and adjust animations in real-time, making it easier to fine-tune the timing, speed, and appearance of the animations. This integration streamlines the workflow and eliminates the need for external tools or software. By using Figma Plugins with Lottie Files, designers can unlock the full potential of Lottie Files and create stunning animated designs with ease.
Here are some tips to ensure a seamless integration and optimize your workflow when using the Figma Plugin for Lottie Files:
Familiarize yourself with the plugin: Take some time to explore the features and functionality of the Figma Plugin for Lottie Files. Understanding how it works will help you make the most of its potential.
Keep your designs organized: Create a dedicated folder or workspace for your Lottie Files in Figma. This will make it easier to find and manage your animations, allowing for a more streamlined workflow.
Communicate with developers: Collaboration is key. Share your Lottie Files with developers and communicate any specific requirements or interactions you envision. This will ensure a smooth transition from design to development.
Test your animations: Before finalizing your designs, test your animations within Figma using the plugin. This will help you identify any issues or adjustments needed before exporting the Lottie Files.
Stay up-to-date with plugin updates: Regularly check for updates to the Figma Plugin for Lottie Files. Developers often release new features and bug fixes that can improve your workflow and enhance the integration between Figma and Lottie Files.
By following these tips, you can seamlessly integrate Lottie Files into your Figma workflow and optimize the collaboration between designers and developers.
In conclusion, the Figma Plugin for Lottie Files is a powerful tool that allows designers to unleash the full potential of their animations. By seamlessly integrating Lottie Files into the Figma workflow, designers can create dynamic and interactive designs that captivate users. With features such as easy export and streamlined collaboration between designers and developers, the plugin enhances productivity and efficiency. By following the tips mentioned above, designers can optimize their workflow and ensure a seamless integration of Lottie Files into their designs. So, unlock the power of Lottie Files with the Figma Plugin and take your designs to the next level.
See also
LottieFiles

The LottieFiles for Figma plugin allows designers to easily create animations by converting their designs into Lottie animations. The plugin supports a wide range of animation types and provides access to over 100,000 free animations. Users can customize their animations using Figma’s features and export them as production-ready Lottie animations. The plugin also offers features like auto layout, nested frames, and components for easier animation creation. Users can provide feedback and receive support from the LottieFiles team via email.
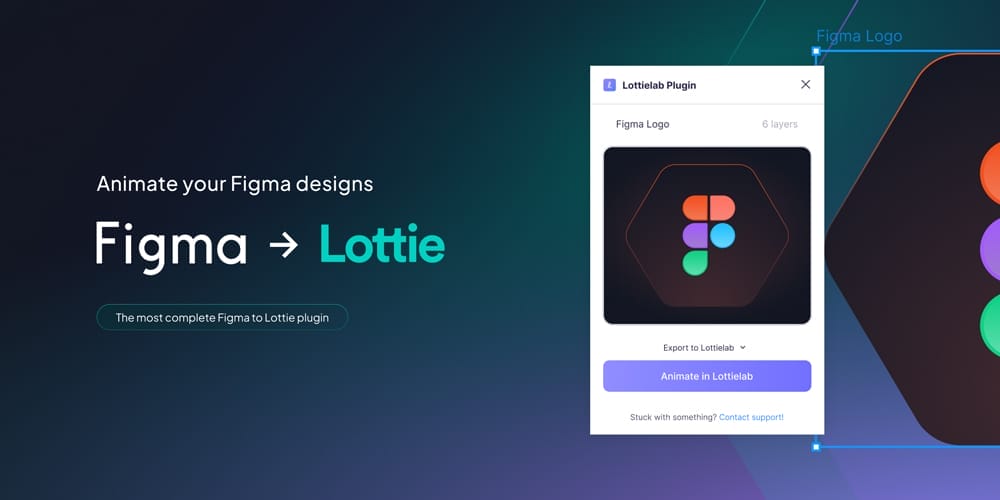
Lottielab

Lottielab is a plugin that allows users to animate designs created in Figma seamlessly. It offers pixel-perfect export from Figma to Lottielab and supports various design elements such as gradients, masks, text, vector paths, shapes, frames, images, and more. Users can easily share their animations with others by providing the link to the file or inviting them to the team on Lottielab. Lottielab is a motion design tool that outputs Lottie animations, which are animated vector images that can be embedded into websites or mobile apps.
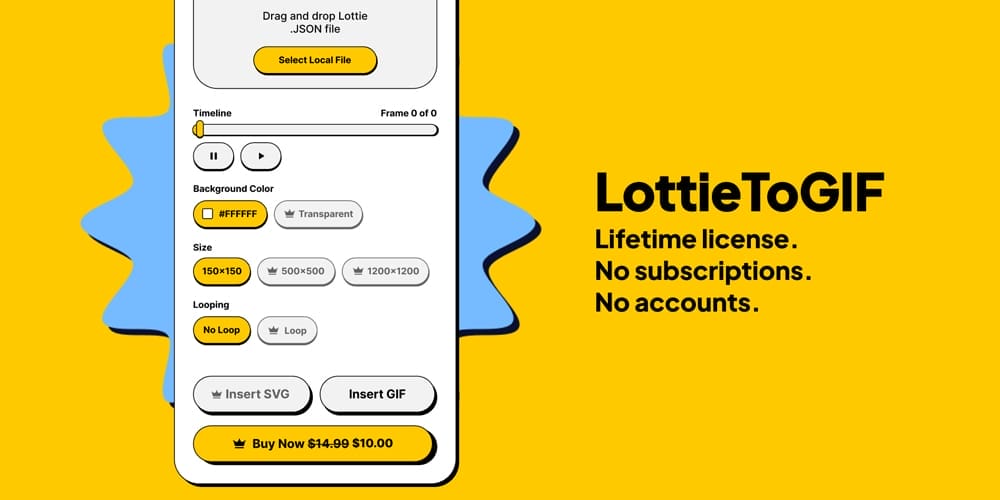
LottieToGIF

LottieToGIF is a Figma plugin that allows you to convert Lottie .JSON animations into GIFs for prototyping. It offers features such as a timeline frame controller, custom value backgrounds, transparent background color, and the ability to insert the animation as a GIF or SVG. The plugin is available for a one-time fee of $10. Users can provide feedback and receive support on Discord, and there is an option to support the creators on Product Hunt. The latest version of the plugin includes improvements in GIF quality and performance.
LottieFiles for Figma

LottieFiles for Figma Dev Mode is a plugin that bridges the gap between design and code, allowing developers to translate Figma designs into functional, interactive animated elements. The plugin provides developers with animation asset URLs and embed codes directly from Figma, streamlining the integration of Lottie animations into projects. With LottieFiles for Figma Dev Mode, developers can choose between different animation formats, access and copy asset URLs, and seamlessly integrate animations into their code. This plugin aims to facilitate collaboration between designers and developers, making the process of creating web-ready animations more efficient and cohesive.
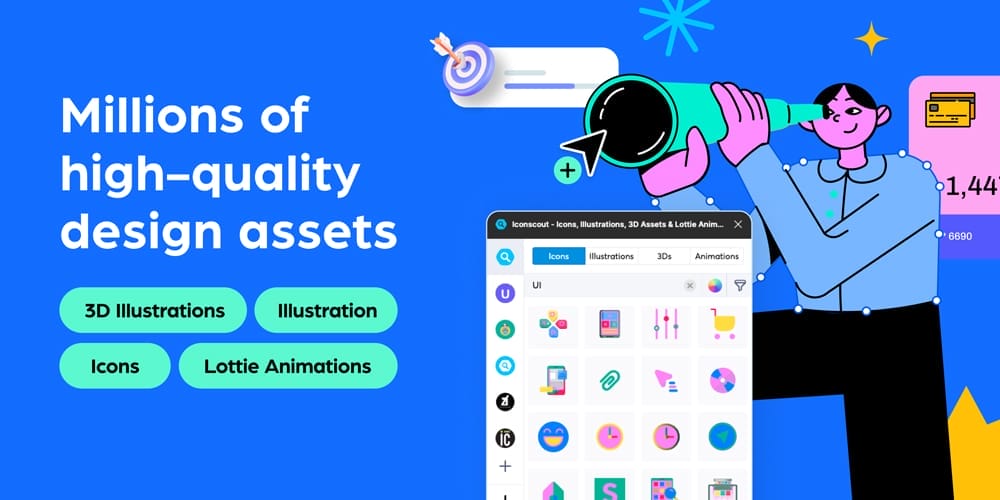
IconScout

IconScout for Figma is a plugin that provides access to millions of design assets, including icons, illustrations, 3D illustrations, and Lottie animations. It offers features such as a guest mode, custom color palettes, reverse image search, and premium content. The latest version includes enhancements and bug fixes. Users can install the plugin from the Figma community and access a wide range of design possibilities directly within Figma. The plugin can be used for personal projects or with a team plan.
Flow Exporter

Flow is a powerful and easy-to-use tool for animating designs in Figma. It allows users to add flair to their designs by animating specific elements. With Flow’s exporter, users can select one or more layers and make them exportable. This eliminates the need to separate the design into frames and projects, making it easier to focus on creating great products. Flow also offers various export options, including Lottie files, iOS Swift code, HTML/CSS/JS for web animations, and more.
Jitter

Jitter is a plugin that allows users to animate their Figma designs. It can be used to create animations for interfaces, websites, social media content, and more. Users can export their animations as videos, GIFs, or Lottie files. Jitter offers features such as pixel-perfect import, text animations, animation presets, customization options, and the ability to hand off animation specs to developers. The plugin aims to provide a fast and simple solution for motion design within Figma.
Aninix

Aninix is a handy tool for creating UI animations that can be easily incorporated into products by developers. The tool focuses on native platform animation features and supports animation presets, Lottie format, developer handoff, and export to popular formats. It also offers 2-way synchronization with Figma for a more intuitive animation process. Aninix is currently in public beta and can be accessed through their website or plugin. Users can join their Discord server or reach out to their founder via email for support or bug reports.
Proto.io