Figma is a design tool that is continually being improved on by the community. One of the best things about this platform is the wide range of plugins that are available. Many plugins are official, while others are made by members of the community. We have compiled a few of our favorites to show you just how useful these tools can be in day-to-day design work.
See also
Artboard Studio Mockups

Designing a website mockup in Figma? Always wished you could see your design as a real-life mockup? It’s now possible with Figma’s latest integration with Artboard Studio. You’ll have instant, high-quality mockups with easy rendering directly from the Figma file. No more struggling to design a website mockup – let Artboard Studio do the hard work for you!
Content Reel

Design, develop, and present content in Figma with Content Reel. The app makes it easy to manage text strings, images, icons, and more to create custom layouts for your projects. Collaborate with others by sharing your reel to Figma’s file repository – or export them as a .svg vector to use in Illustrator CC.
Unsplash

When your design needs a touch of inspiration, there’s nothing like the Unsplash Figma plugin. Easily browse and choose from Unsplash library of images, insert them into your design and make it stunning.
Better Font Picker

You don’t know what fonts to choose for your design? Use Better Font Picker, the font-picker inside of Figma! ont picker will allow you to preview fonts and export them to your computer with just a click. Get the perfect text styles for your design in just a few seconds!
SPELLL – Spell Checking for Figma

SPELLL offers a robust, context-aware spell checker that works with your Figma design project to improve the quality of your work. It’s by far the best and most affordable way to keep your projects clean and typo-free. Stop worrying about spelling errors and misprints and spend more time doing what you love: designing.
Mapsicle

Ever need a map but didn’t want to use Google Maps and give them your data? With Mapsicle, you can seamlessly add maps in your figma designs. You can even set the map to be interactive with panning and searching for a place anywhere in the world.
SkewDat

It’s easy. Just add SkewDat plugin to your Figma instance, then right click on any object with a skew in mind and select SkewDat. Right click again to finalize the skew. It doesn’t matter what you’re going for, we’ve got you covered. Whether you’re going with a subtle angle for a photorealistic logo or a severe perspective bend in a 3D environment, SkewDat’s got you covered.
Vectary 3D Elements

Vectary 3D plugin for Figma is designed for designers who want to add the third dimension to their 2D designs. It lets you create your own 3D mockups and elements, and place them into a scene with one click. Whether you’re a product designer, architect, engineer, or just love to tinker with CAD software – the possibilities are endless!
Webgradients

Intuitive, quick, and affordable. That’s what Webgradients is all about. With this plugin for Figma you can get your gradient designs up in just seconds, without the need of any coding skills. Use colorful gradients to make your website more attractive, draw potential customers’ attention to your product, and make it more memorable.
To Path

Morph

Transform your design or illustration into a beautiful artwork with Morph. Add a realistic effect to your project, including Skeuomorph, Neon, Glitch, Reflection, Glass, Gradient and many others. One click is all you need to turn a hand-drawn sketch into a Photorealistic style. Explore infinite possibilities without wasting time on complex workflows.
Material Design Icons

Palette

Figma is a fantastic design tool, but it can be hard to find the right colors for your projects. Palette is a color palette generator that will help you find and create beautiful colors that work together. It’s easy to use and even allows you to save your favorite color combinations for future use.
Font Awesome Icons

HtmlGenerator

Just because you’re using a design tool doesn’t mean your HTML & CSS work should be relegated to just that. HtmlGenerator within the Figma app is here to help you with that. It’s an indispensable plugin for anyone who needs to work on web design, making it easy to generate responsive, semantic HTML5 and CSS3. Get the content ready to paste into your development environment quickly & painlessly.
LottieFiles

Rename It

Tired of forgetting to rename frames and layers in your Figma projects? Rename It solves this problem for you! Now all you have to do is select one or more layers or frames, and Rename It will do the rest. Rename layers and frames in batch mode, with the names matching the Figma preset templates.
Lorem ipsum

Remove BG

Have you been looking for a way to remove the background of your images automatically? Stop looking, Remove BG is here! It’s a simple and fast plugin for figma that helps you get rid of backgrounds with just a single click. You can also add a texture to the background if you still want to show some of it. In addition, it has 3 different algorithms to choose from depending on how accurate you need the result to be.
Image Tracer

Roto

Stop wasting time with complicated, expensive 3D software! Roto is a figma plugin that rotates and extrudes shapes in 3D. Simply select the shape you want to use, then click the ‘Rotate’ or ‘Extrude’ button. Never before has it been easier to make objects come alive. Use Roto for game art, game mapping, animation assets, CAD models, and more.
Arc

Iconify

Figma is a great tool for designing icons, but it lacks the ability to import vector icons. This plugin fills this gap by letting you import vector icons from any website with ease. You can also use it with other vector graphics editors like Photoshop, Illustrator, Sketch and more.
Autoflow

Charts

Charts is a Figma plugin that you can use to generate charts that are automatically synced in your Figma document. This saves you time in generating charts and lets you focus what’s most important.
Avatars

Get Waves

Get Waves is the free SVG wave generator for figma that’ll make waves with your design. Use Get Waves to quickly explore the possibilities of an SVG wave, set up a custom curve, adjust complexity, randomize it, & drag-and-drop it into your project. Now you can make unique waves for your next design without even leaving Figma!
Icons8 — Icons, Illustrations, Photos

Time Machine

We all know the only reason we save versions of our work is because we want to go back to it later. But what if that wasn’t necessary? With Time Machine, you can save versions of your work automatically, without ever leaving figma. You’ll be able to see all versions of your project at a glance and use them at any time—no matter how much you’ve zoomed in or out.
Mockup

Storyset

Create really cool visuals with Storyset in just 3 clicks. Use the most popular & in-demand illustrations in one click, in whatever style you like. You can even change the global color of the illustration or add a background to it.
Blobs

Viewports

Wrangling with the monitor resolutions of potential customers? Make sure your design looks good on lots of different screens with Viewports. Select from a range of common screen sizes and make them as big or small as you want.
Chart

Font Preview

Meet Font Preview, a plugin that generates live previews for anything you type. It’s the perfect tool for designers who want to see what their text will look like in different fonts, sizes, and colors. It’s also great for developers who need to see how their code will look when they add a custom font. it’s live preview window eliminates the guesswork from your workflow and helps you create better designs faster.
Feather Icons

Figmotion

Create your perfect motion design with Figma’s Figmotion tool. Figmotion’s component-based animation system lets you bring your designs to life in a way that gives people the irresistible urge to click and tap, all within Figma. With Figmotion, there’s no need for third-party tools. Your animations just work, no matter how complex!
Stark

Design Lint

Stop wasting your time on correcting design inconsistencies, Design Lint is here to help. This plugin is built for the figma desktop app and will automatically find, extract, and fix missing styles. Design Lint will save you hours of work each week by automatically fixing all of your design inconsistencies before sending them to developers or collaborating with other designers. All you have to do is press one button!
Blush

Image Palette

Searching for the perfect colour palette for those emotive design projects, but can’t find an image that seems to be exactly what you’re looking for? Wouldn’t it be great if there was a tool that let you extract a colour palette from any image? Well, now there is. Image Palette does just that and more!
Figma to HTML, CSS, React & More!

Figma Chat

Sometimes you want to show your Figma file to someone else and just share or collaborate. Even if you can’t or don’t want to send the whole file, Figma Chat will allow you to communicate and share selections of your work with other people.
Humaaans For Figma

Able

Able is the most accessible design tool on the market. It automatically highlights areas you need to modify to meet WCAG standards. Simply drag and drop into it! Able is intuitive, easy-to-use, and most importantly, it’s free.
Isometric

Brandfetch

It’s tough to keep track of all the brand assets for your company, but with Brandfetch, you don’t have to! With an ever-growing library of brand assets, you’ll be able to find anything you need in just a few seconds. Stop wasting time and money sifting through jumbled folders and hard-to-navigate websites. With Brandfetch, you’ll never have to search for your identity again.
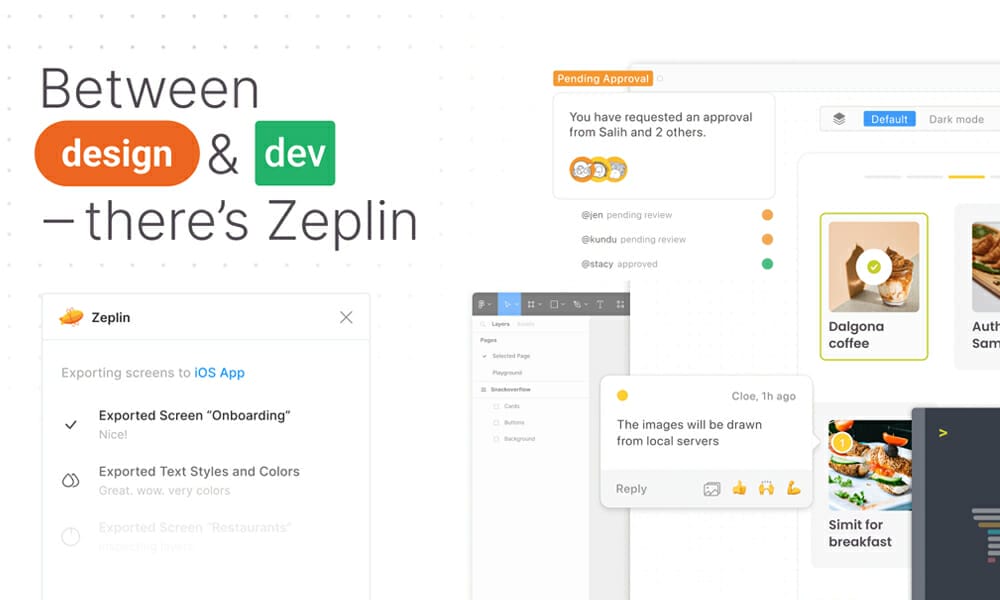
Zeplin

Anima – Export to React, HTML & Vue Code

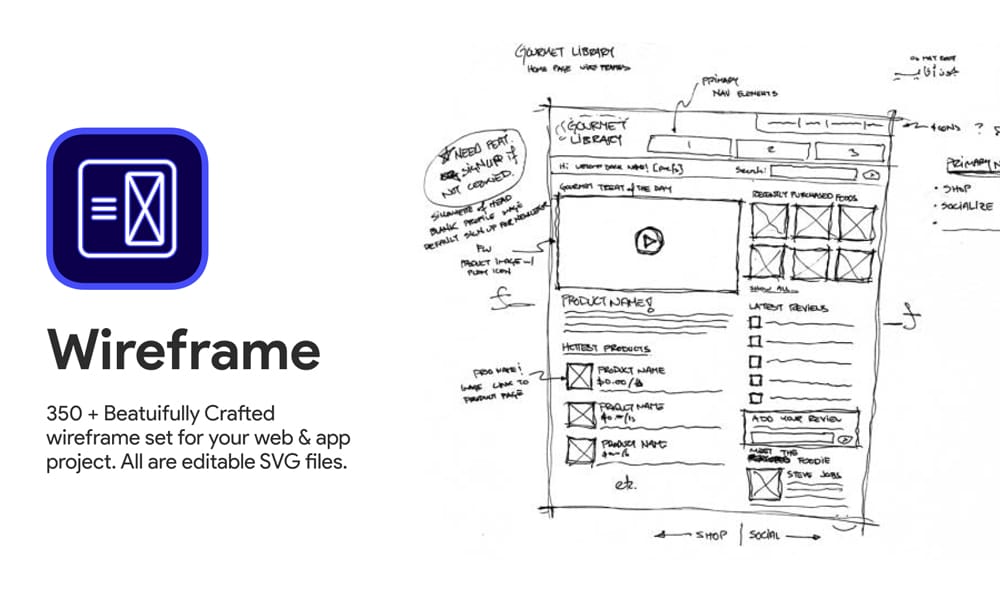
Wireframe

Wireframe is a free wireframing design library for Figma, Sketch and Adobe XD. With over 2000+ popular and high-quality UI components, you can quickly and easily create high-fidelity prototypes and wireframes in a few minutes. Wireframe plugin is the best Figma plugin for creating beautiful wireframes, user flow, prototypes and basic structures. With Wireframe, your design process will be smooth and efficient.
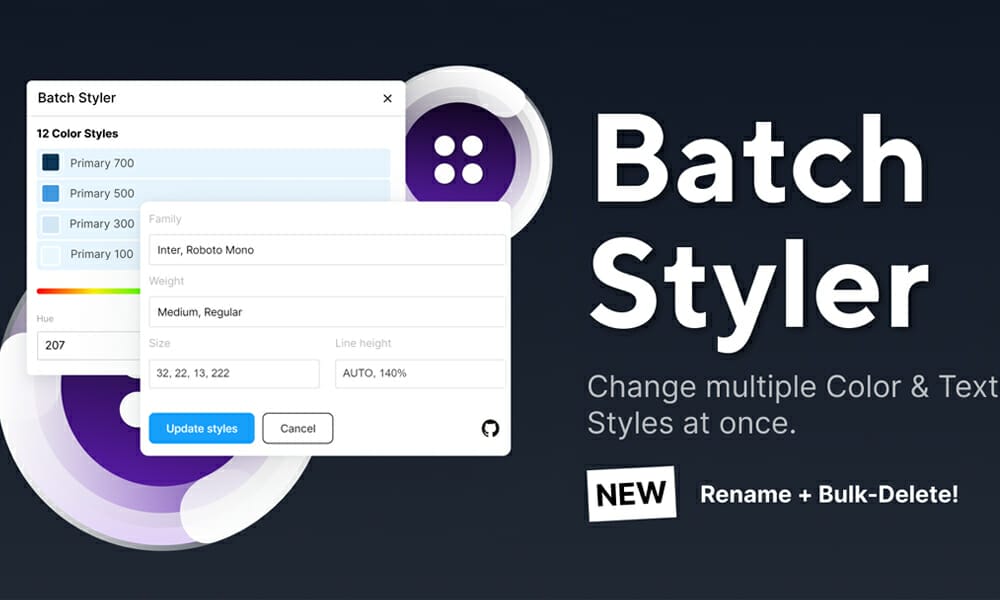
Batch Styler

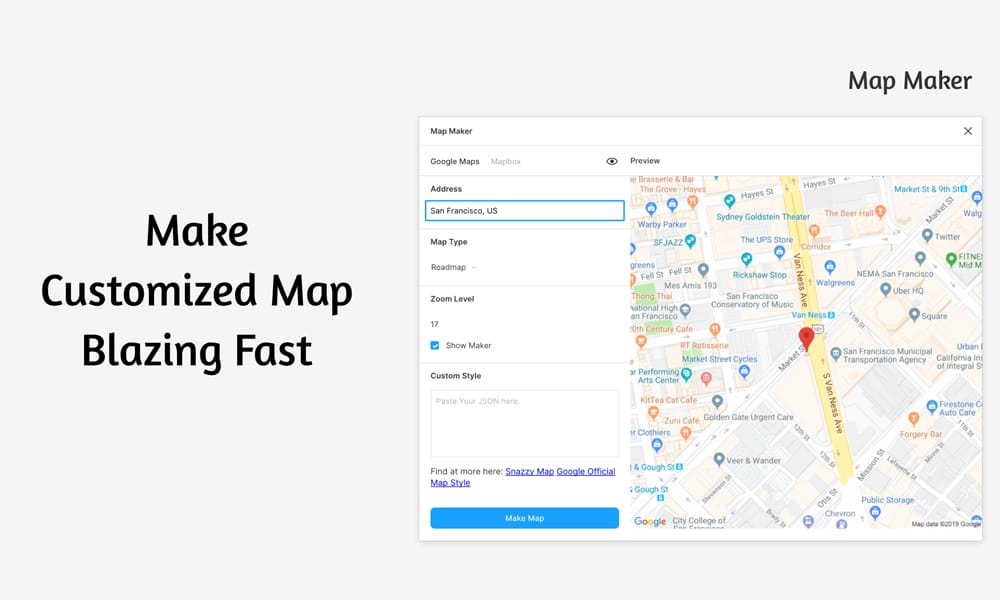
Map Maker

Make a custom map and keep your design workflows streamlined with Map Maker, the figma plugin that enables you to create a customized map faster than ever before. Use Map Maker’s robust mapping features, including Rectangle, Ellipse, and Polygon layers to make your custom map as accurate as possible. It is as intuitive as it is powerful.
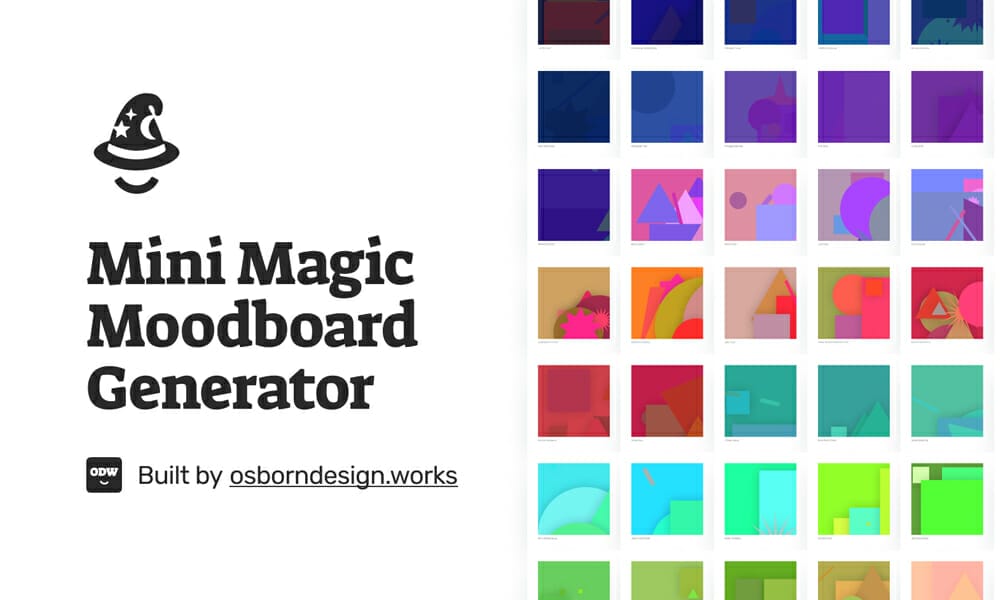
Mini Magic Moodboard and Art Generator

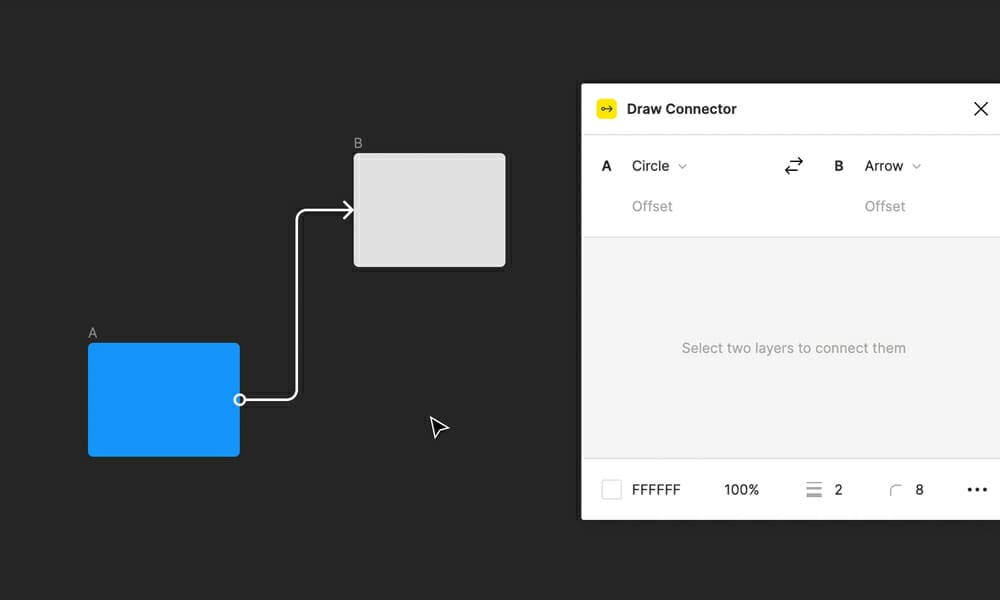
Draw Connector

uiGradients

Breakpoints

Component Collector

Icon Resizer

Compressed PDF and Image Exporter

Typescales

Locofy

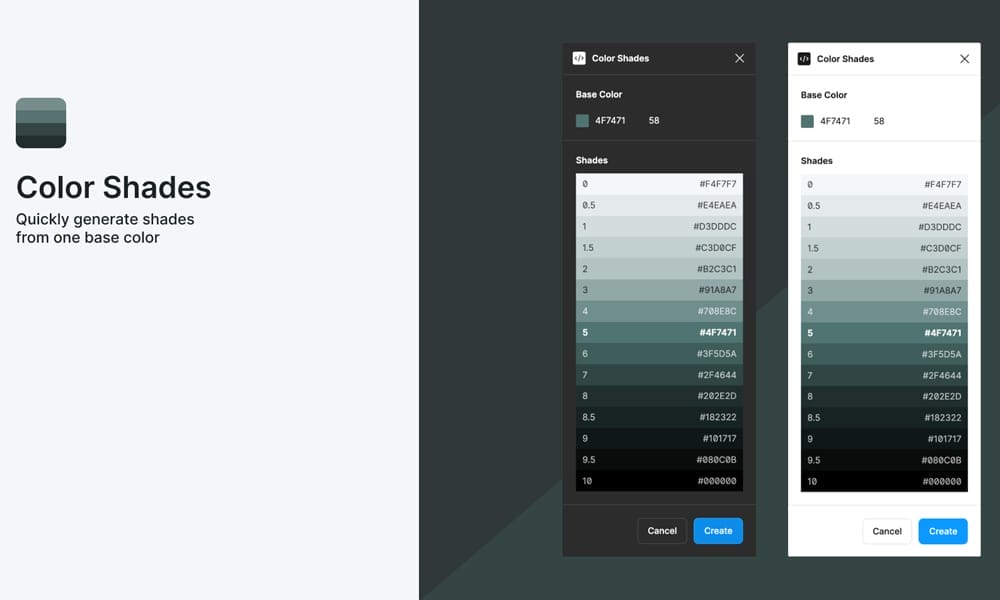
Color Shades

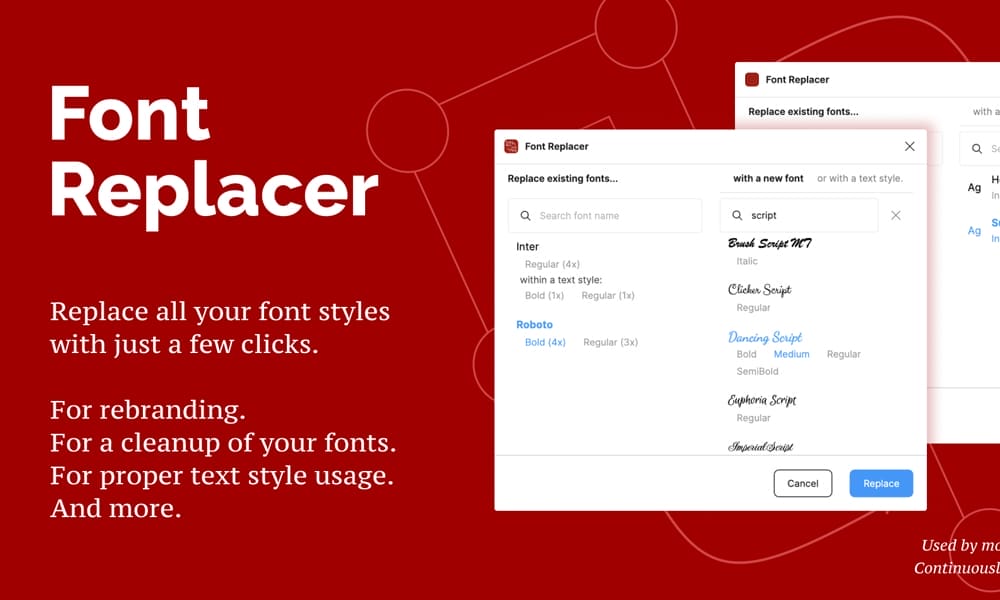
Font Replacer

Logoipsum

File Optimizer

Beautiful Shadows

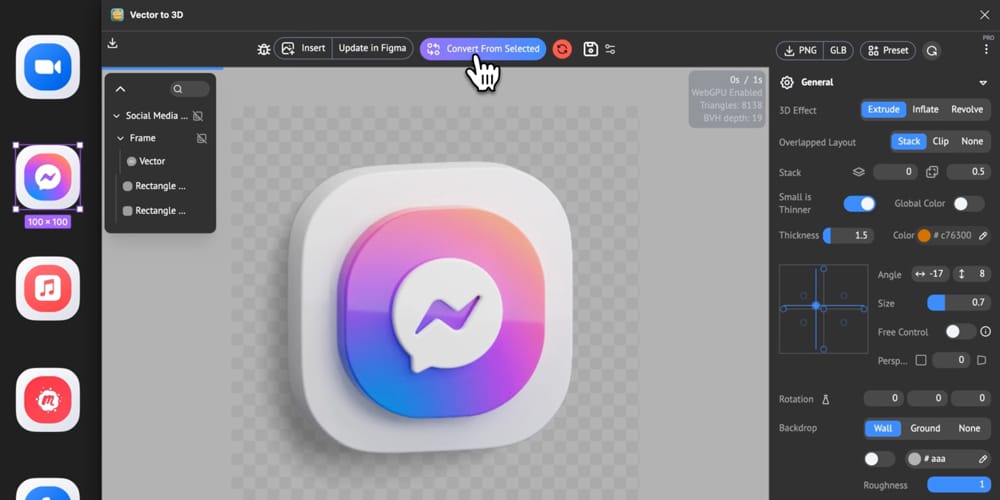
Vector to 3D

Table Creator

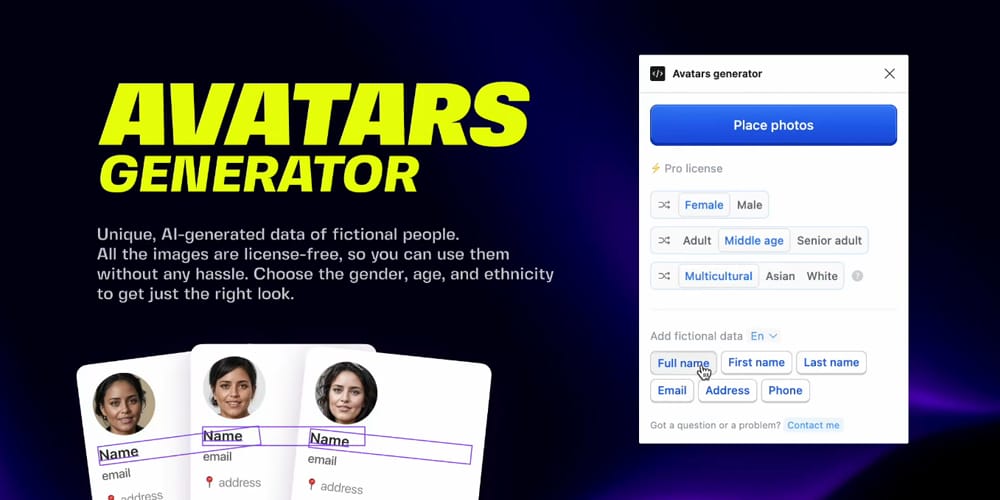
Avatars Generator

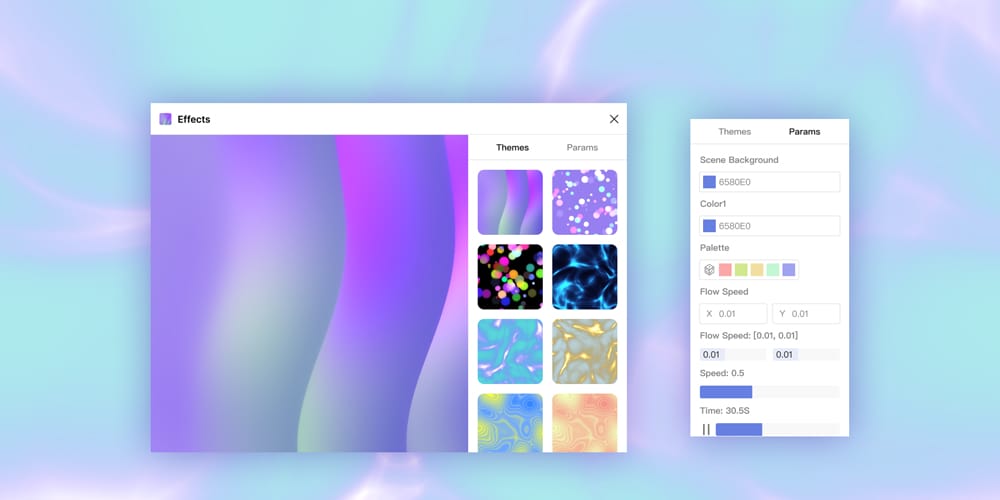
Effects

Circular Text

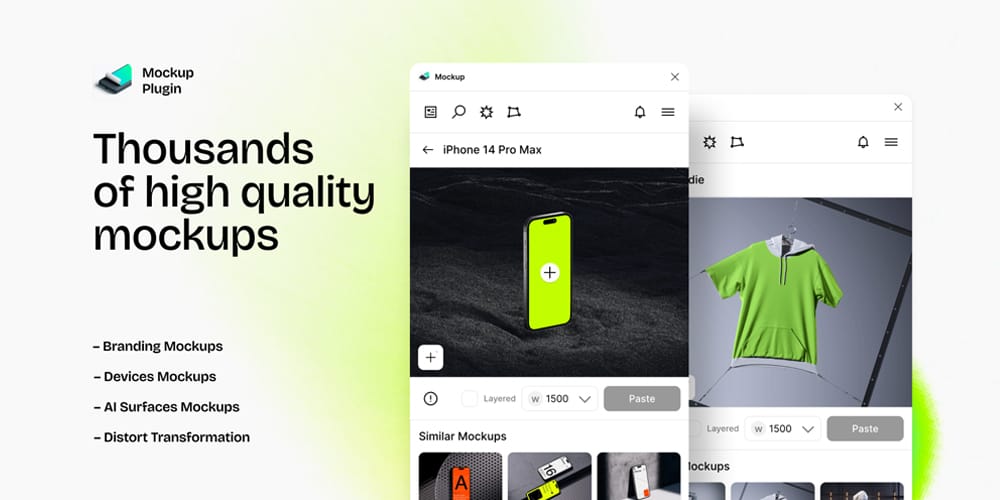
Mockup Plugin

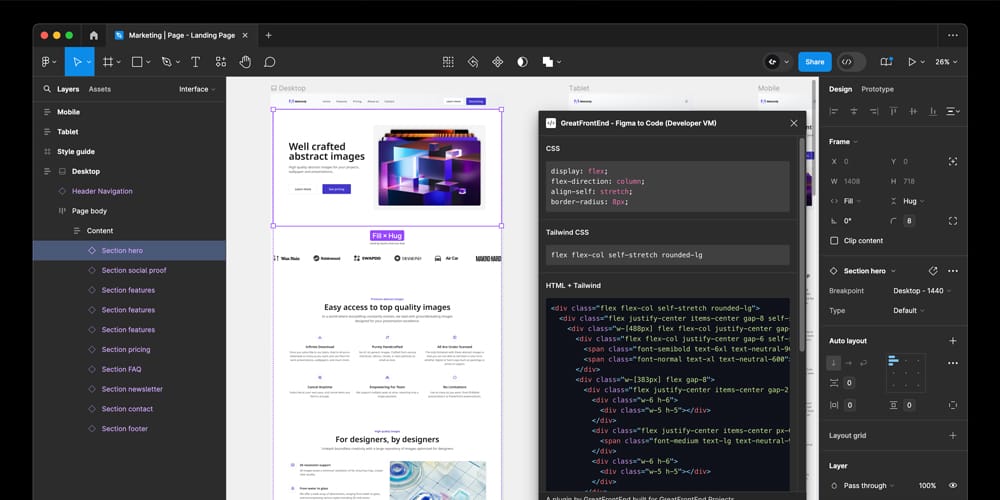
GreatFrontEnd