Amazing SVG Animation Tools and Libraries
Here,We are looking at some of the Best SVG Animation Tools to create amazing animations for the web and mobile. we are using animation on the web since the beginning. Animations are so powerful to convey meanings. before , we were using flash for animations. Now, SVG came into play as the responsive web designing evolved.
SVG is great for web and mobile animations. They are crisp and clear on many screens. SVG animation loads faster than any other method, which is good for mobile devices. SVG allows us to create responsive animations which can be scalable in any manner. CSS, SCSS, SASS, stylus are great for small sequences and simple interactions. Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. in that situation, these SVG animation generator tools come in handy.
SVG Animation Tools help you build, animate and optimize your SVG for your needs. Most of these are Online SVG animator tools and require no coding experience. There are also a few SVG JavaScript libraries to make your animation process faster. Explore these SVG tools.
See also
Svgator

Snap SVG

SVG Artista

SVG.js

Velocity JS

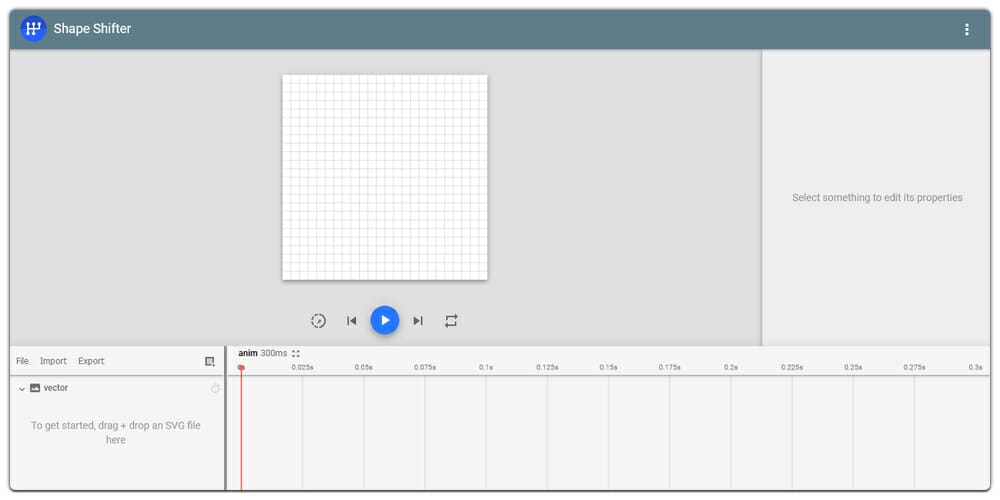
Shape Shifter SVG Animation Tool

Anigen

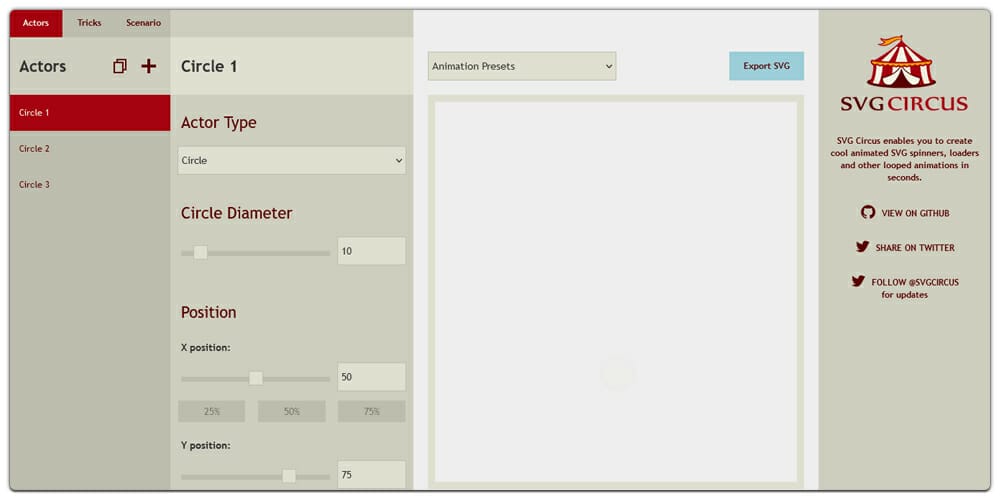
SVG Circus

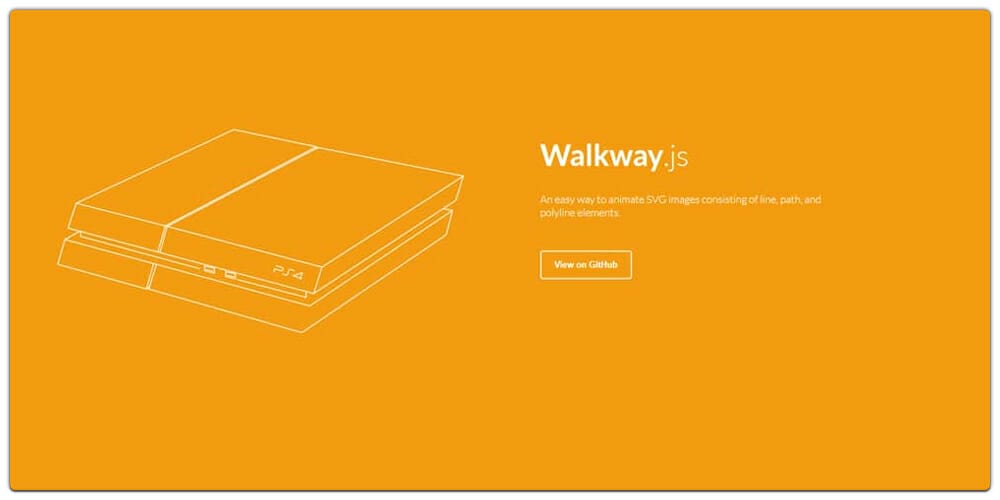
Walkway

jQuery Draw SVG

Parallax SVG Animation Tools

Vivus

Bonsai JS

Snap SVG Animator

Loading.io

SVG Morpheus

Segment

macSVG

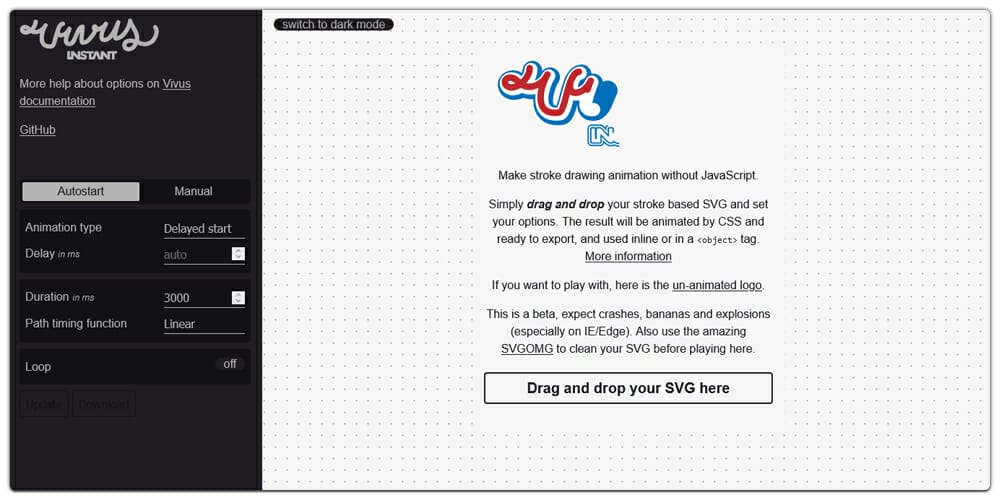
Vivus Instant

RaphaelJS

Wheelnavjs

Two.js