SVG Stands for Scalable Vector Graphics, SVG is the only vector format for the web. As it is a vector, we can resize it without losing quality which makes it optimal for High definition displays. SVG is usually used for icons and illustrations for the web but we have seen they now using as backgrounds as well. SVG shapes are now using to create pattern backgrounds.
SVG pattern backgrounds are sharp, crystal clear in any resolution displays. they can be adapted to different screen sizes easily. One advantage is that we can have more control over them using CSS. Creating SVG pattern is not an easy job. here in this post, we have some super cool tools to generate SVG patterns for your web. All these tools are quite simple to use and highly effective. come, let’s have a look at them!
See also
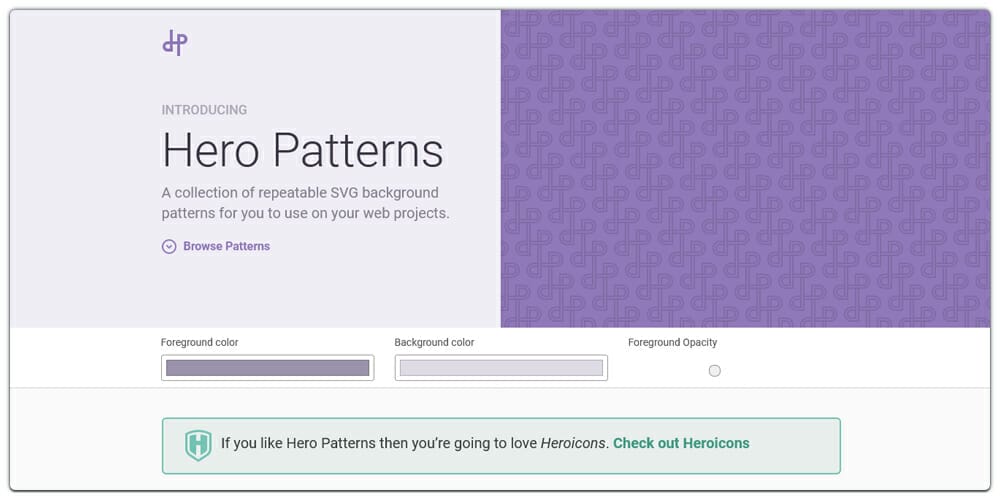
Hero Patterns

Patterninja

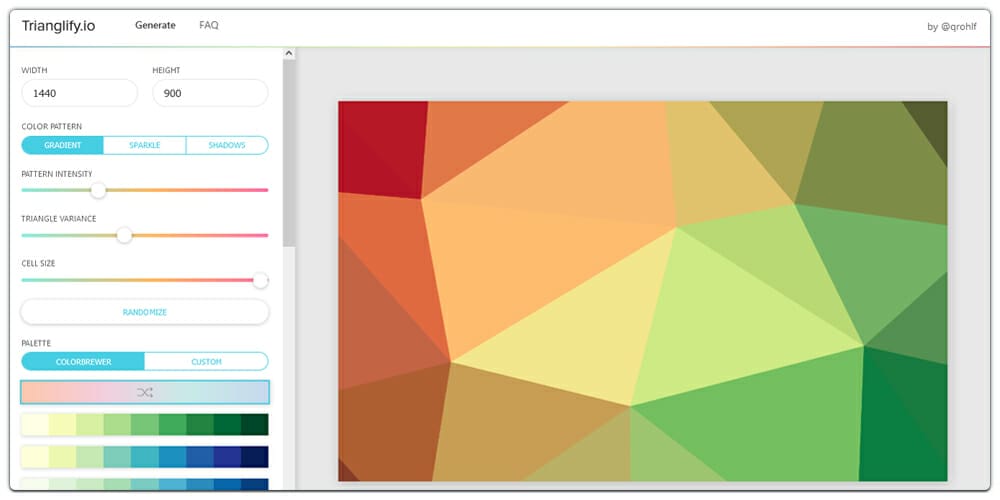
Trianglify

SVG Patterns Gallery

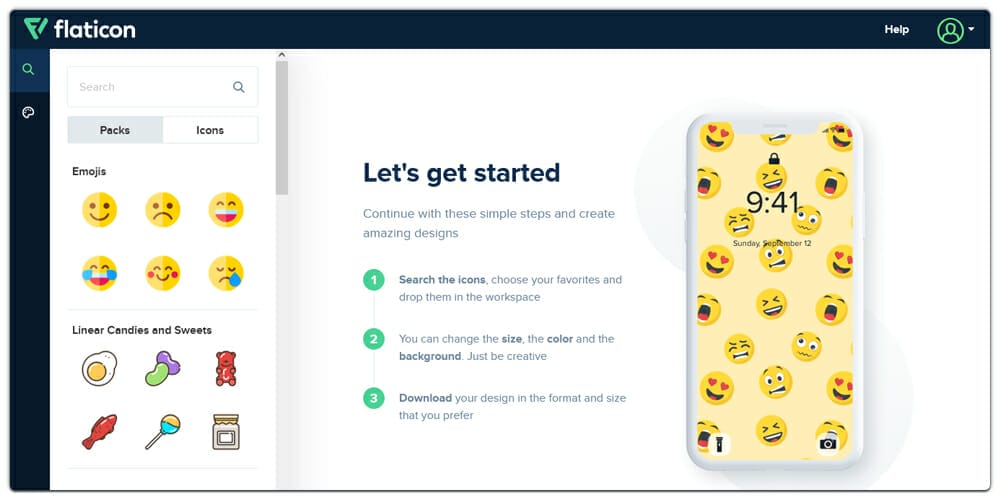
Flaticon Patterns

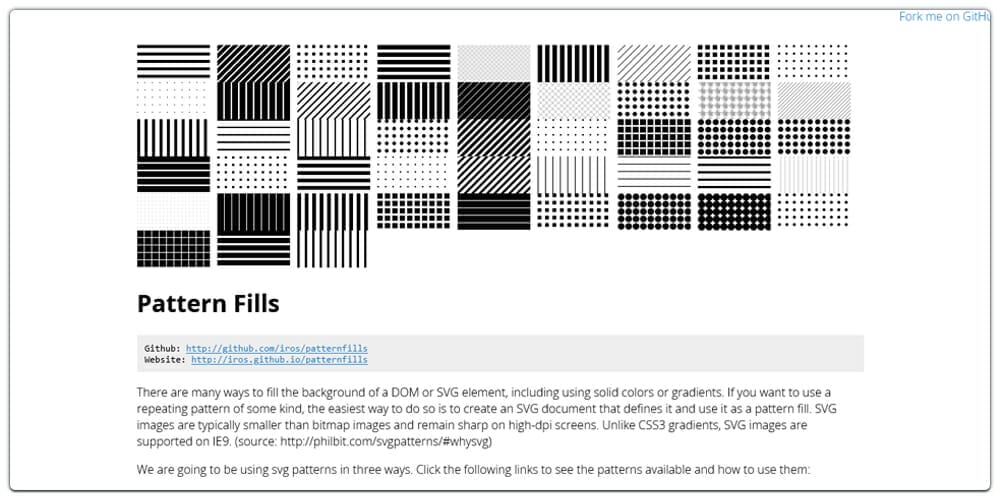
Iros Pattern Fills

SVG Stripe Generator

SVG Backgrounds

Geopattern

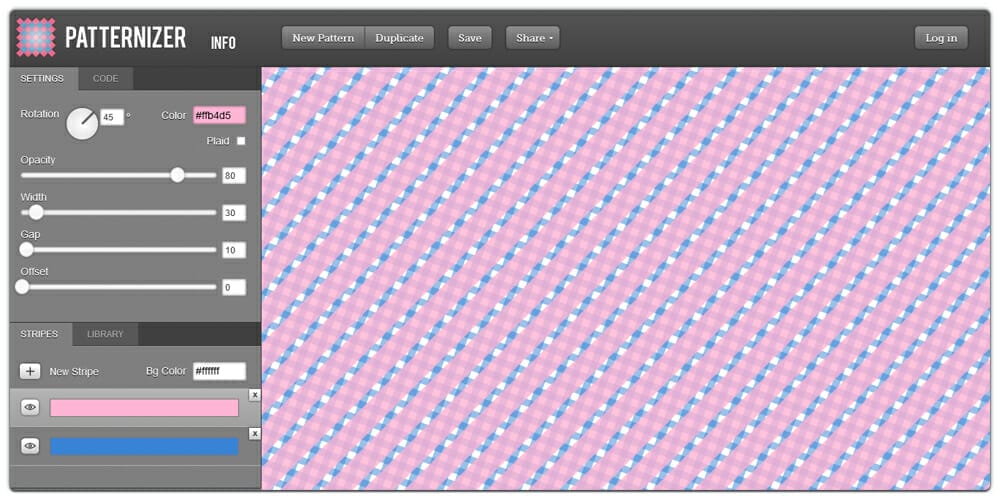
Patternizer

Plain Pattern

Tabbied

PatternPad

BGJar

Everypixel Patterns

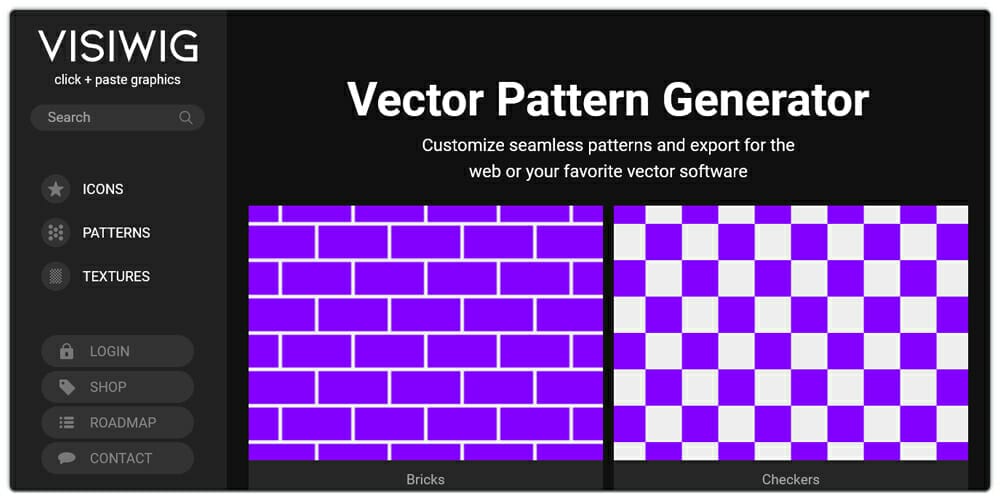
Visiwig Vector Pattern Generator

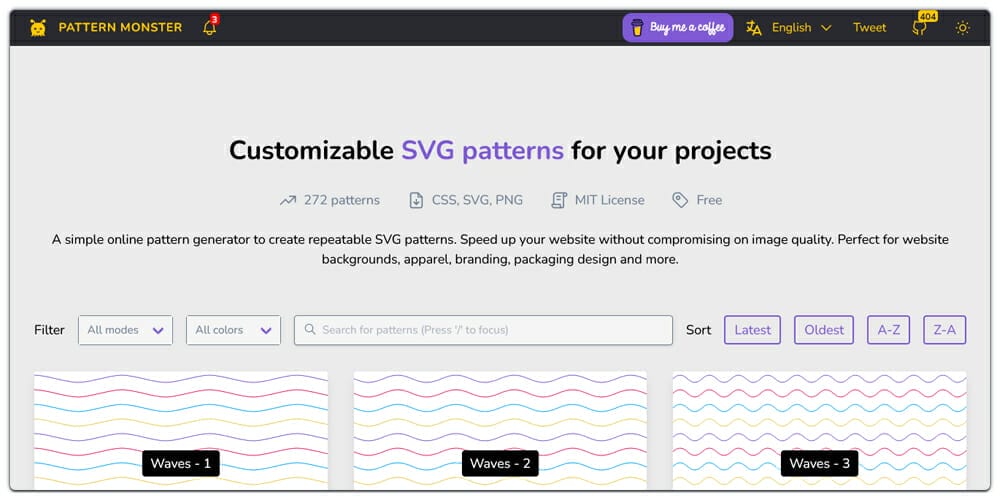
Pattern Monster

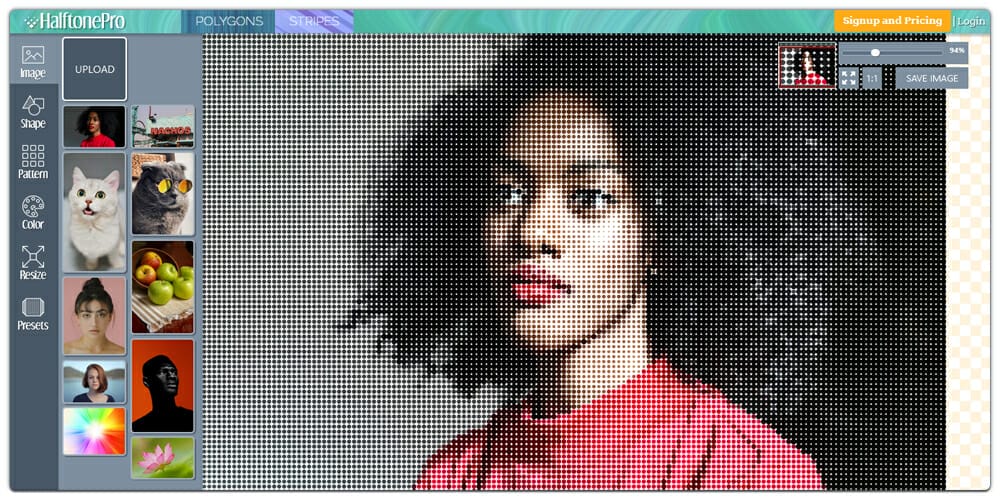
Halftonepro

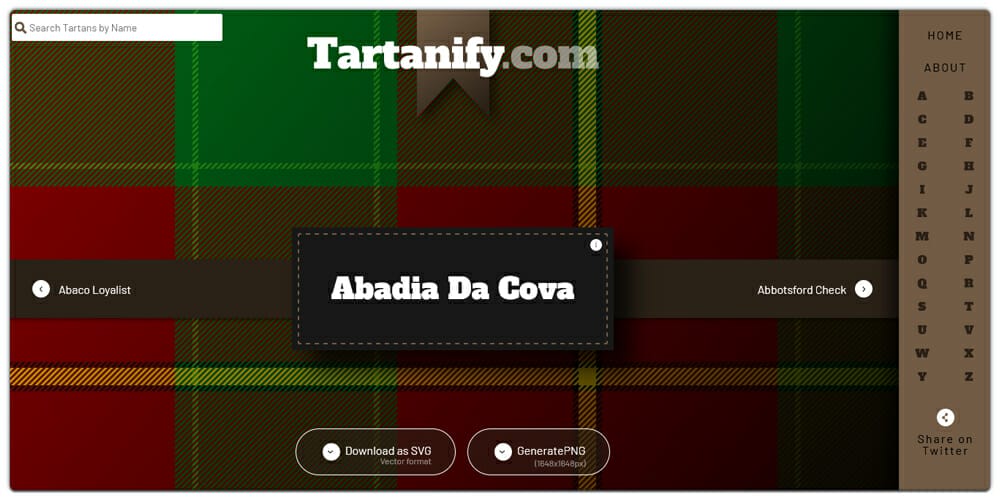
Tartanify

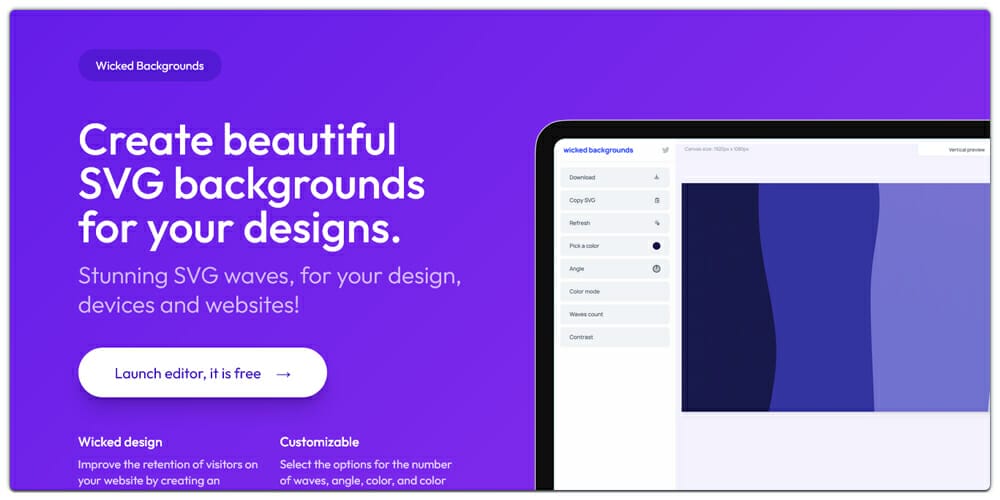
Wickedbackgrounds – SVG Backgrounds Generator

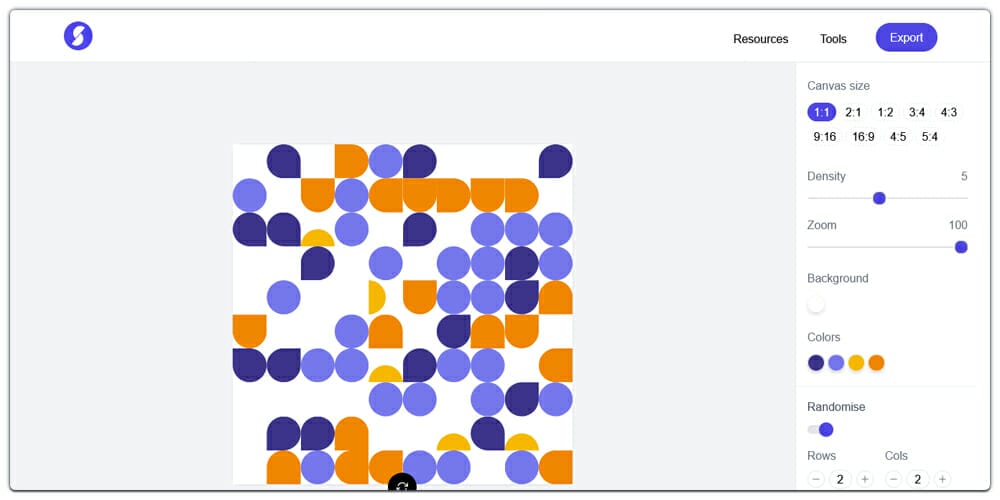
Pattern Generator

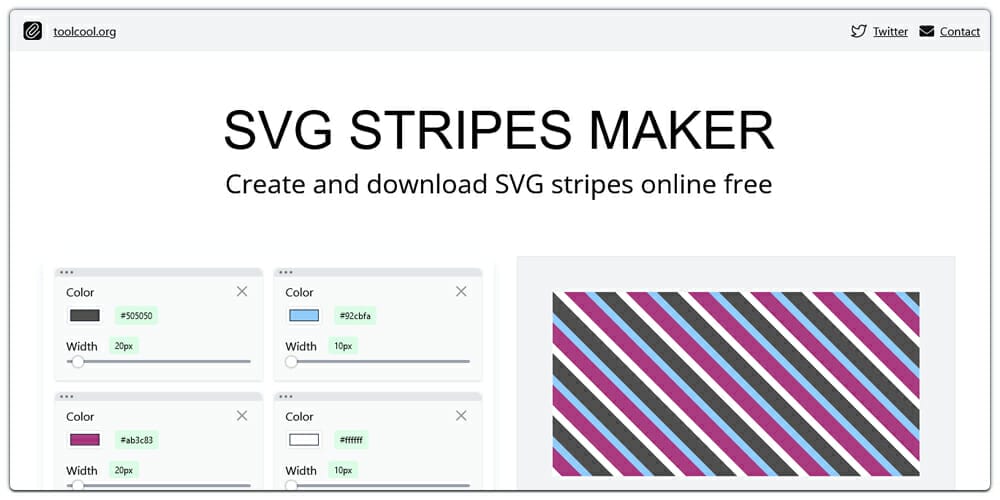
SVG Stripes Maker

10015.io

Tylify

Geometric Pattern Generator

Toolbox Pattern Generator

BG Patterns

SVG Shapes Generators
Wavelry

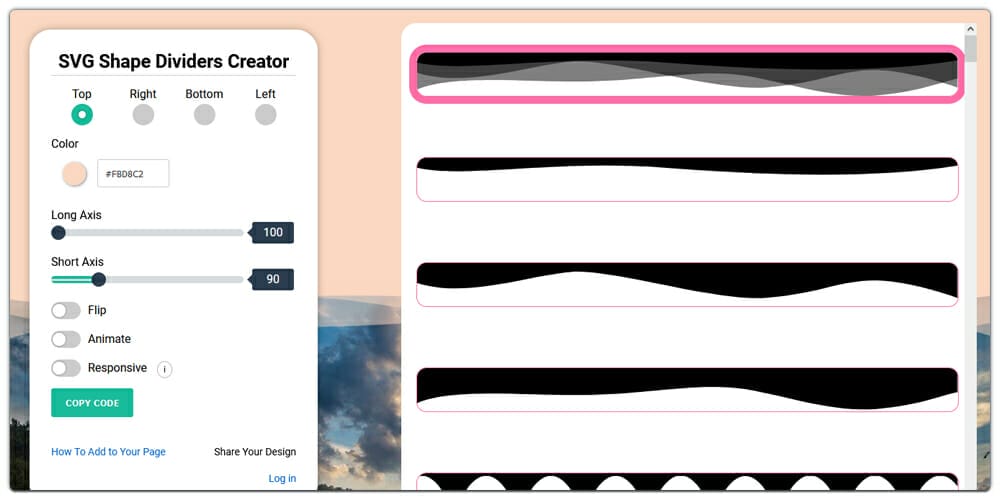
SVG Shape Dividers Creator

Blob Generator

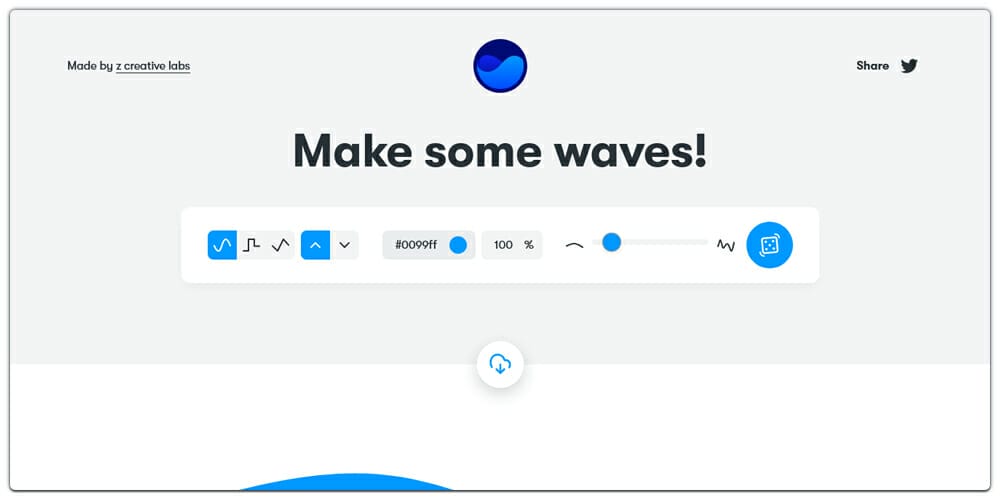
Get Waves

Blobmaker App

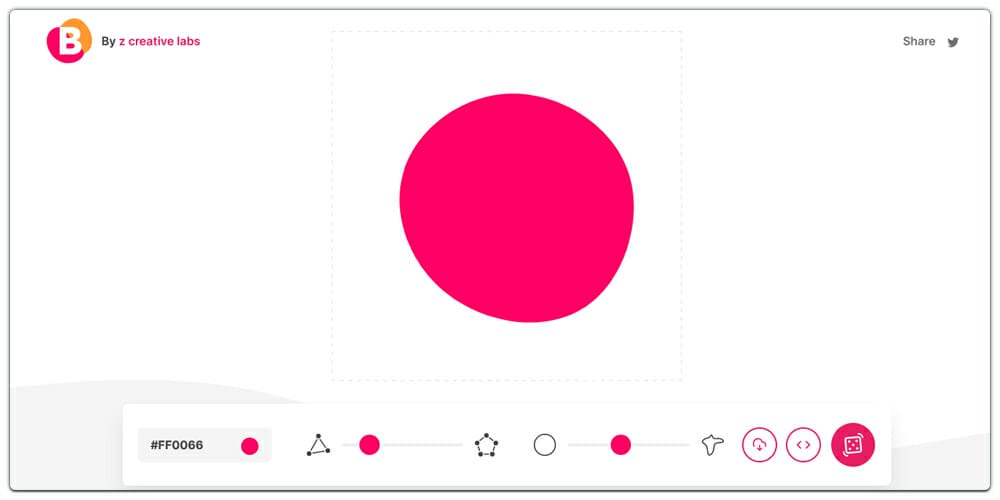
Blob Generator

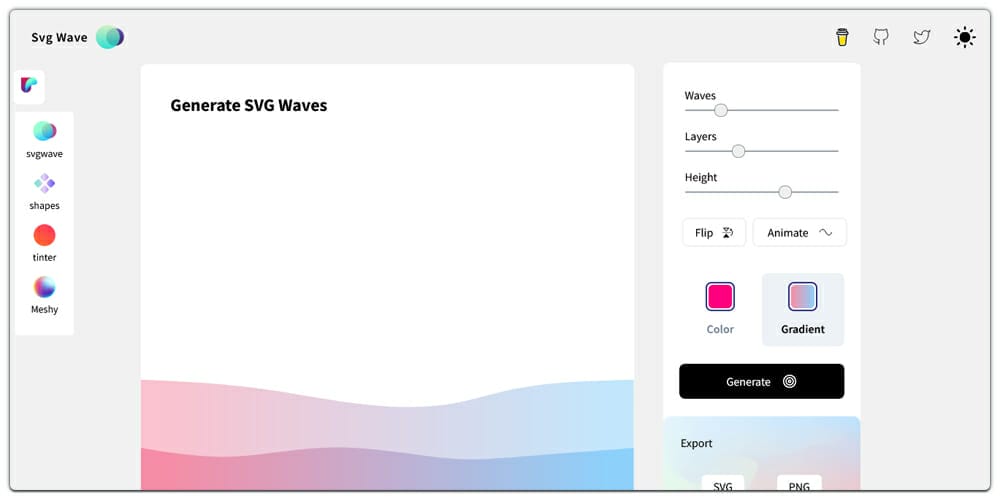
Svg Wave

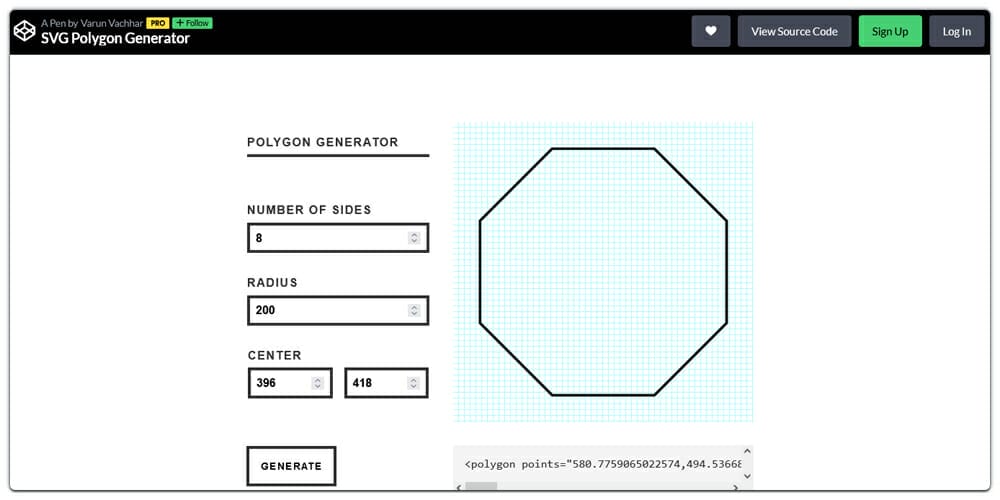
SVG Polygon Generator

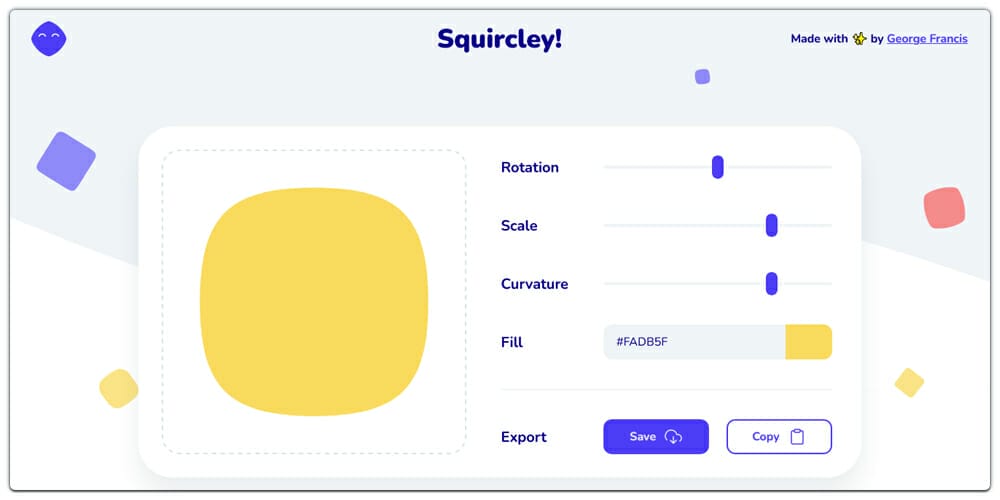
Squircley

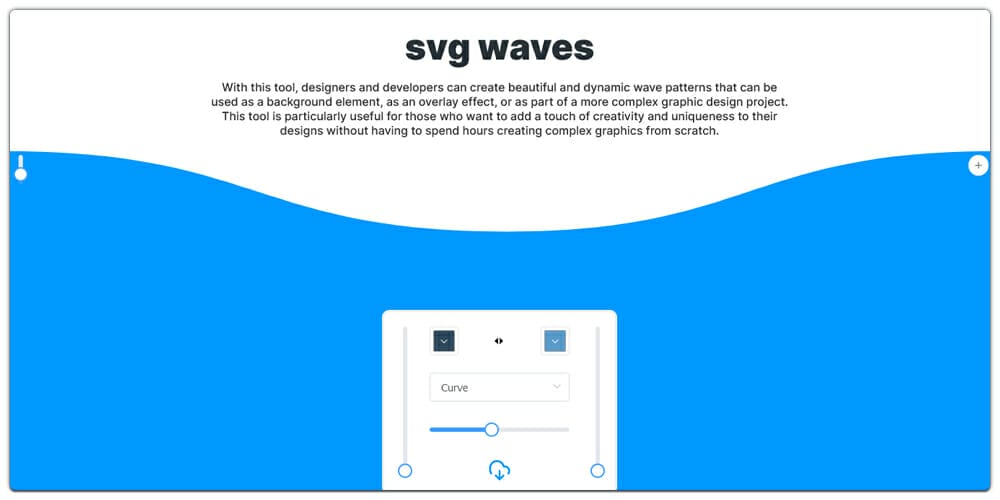
SVG Waves

MDB Waves Generator

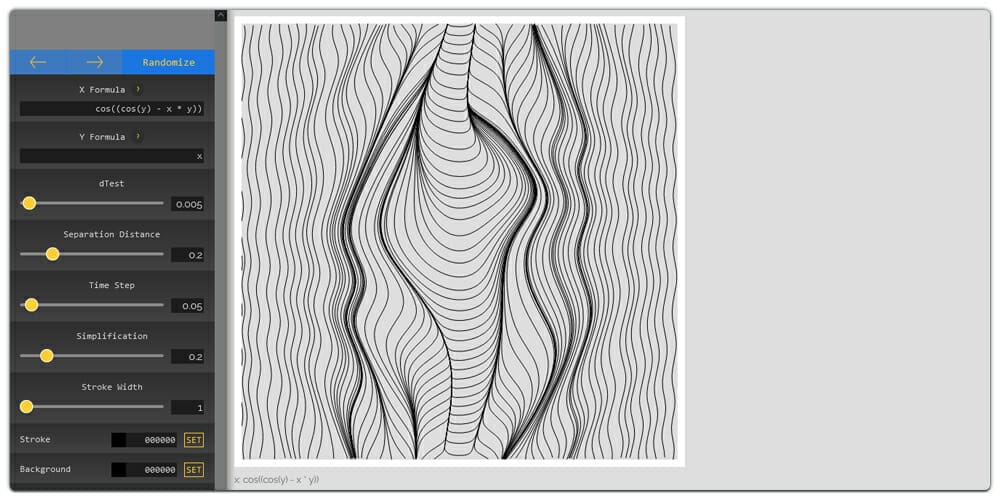
Flow Lines

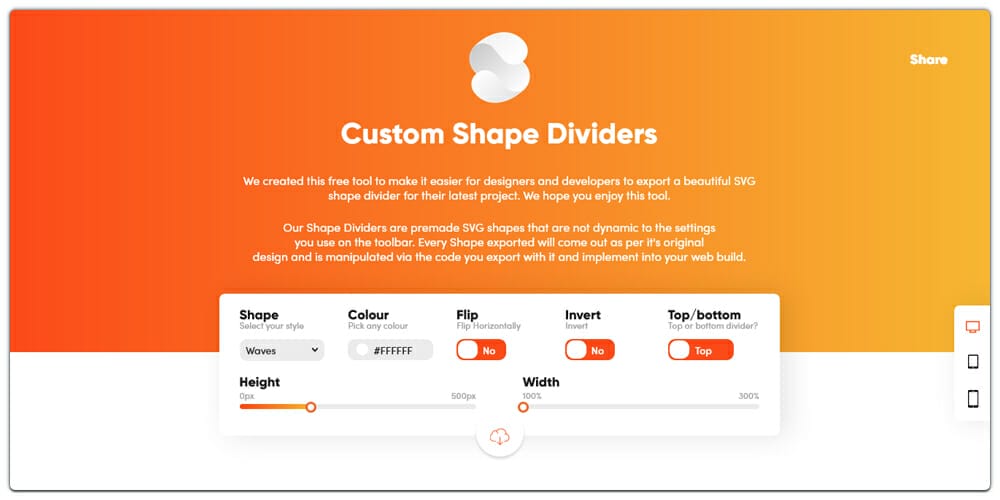
Custom Shape Dividers

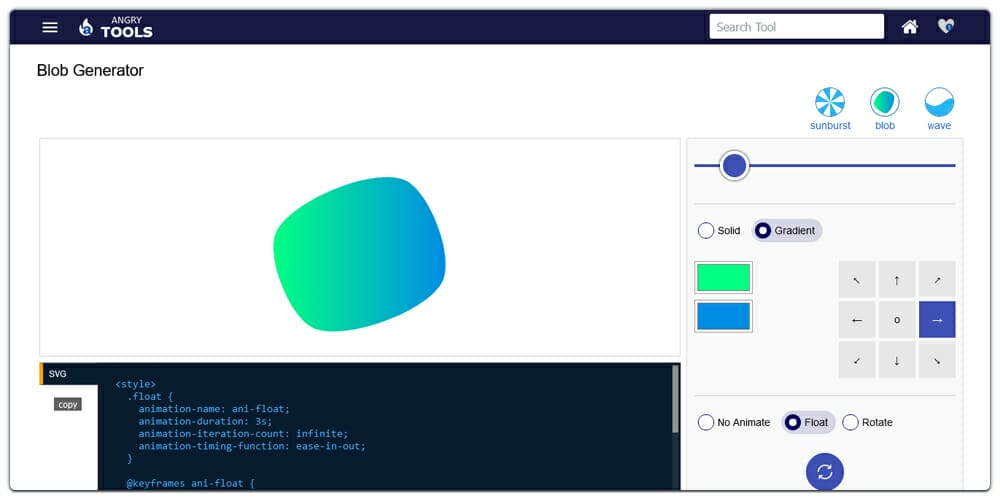
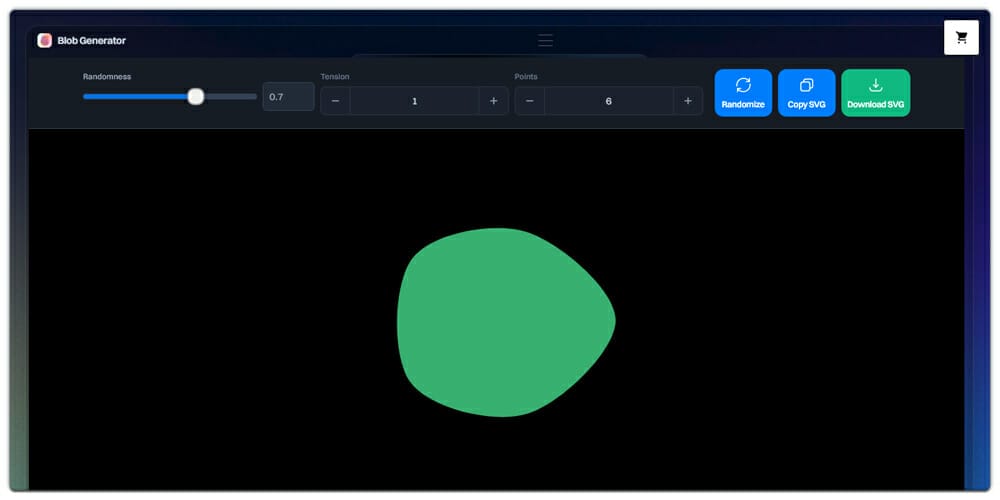
Blob Generator

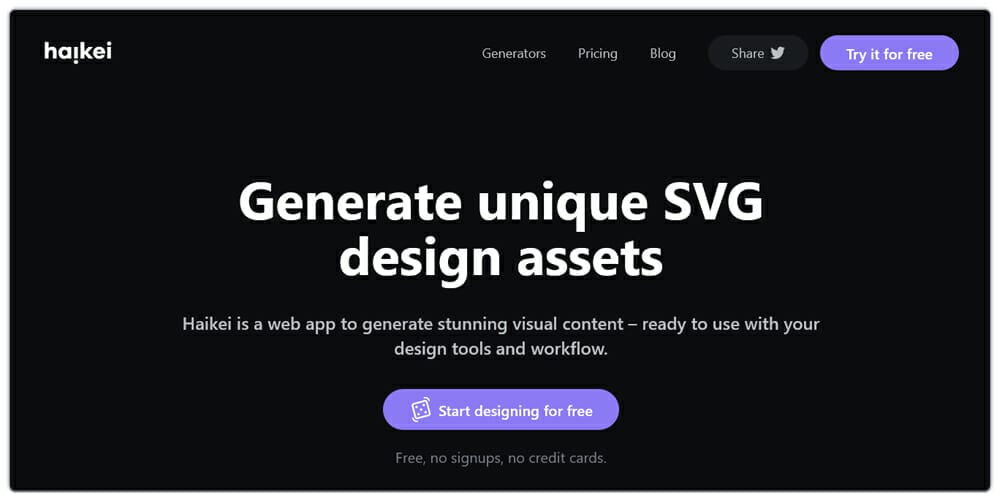
Haikei App

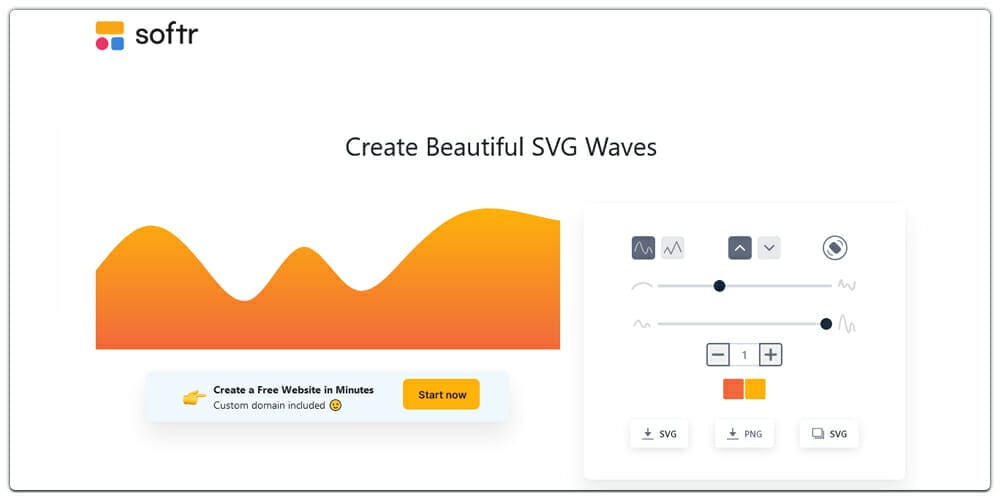
SVG Wave Generator

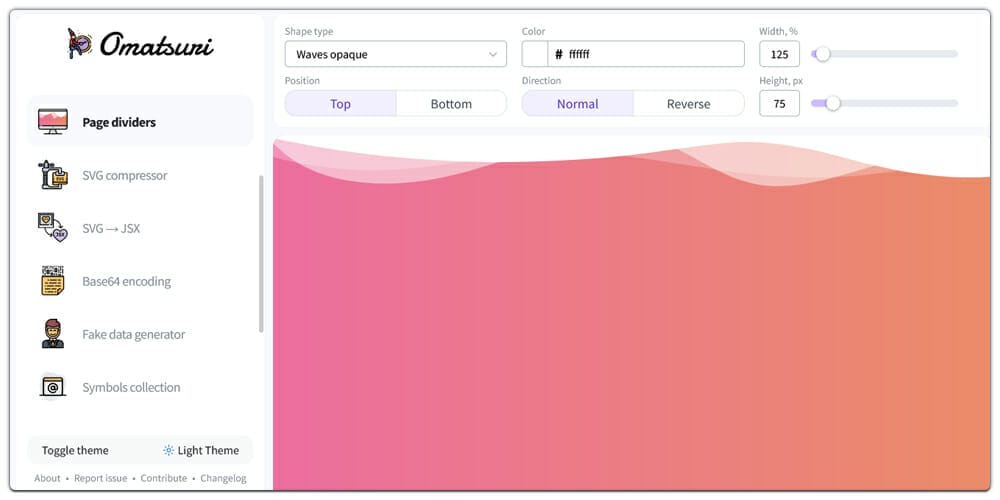
Curved Page Dividers

SVG Shapes Generator

ChartGen

Flag Maker

Wave

Sinwaver

Magic Pattern Blob Generator

Blob Animation

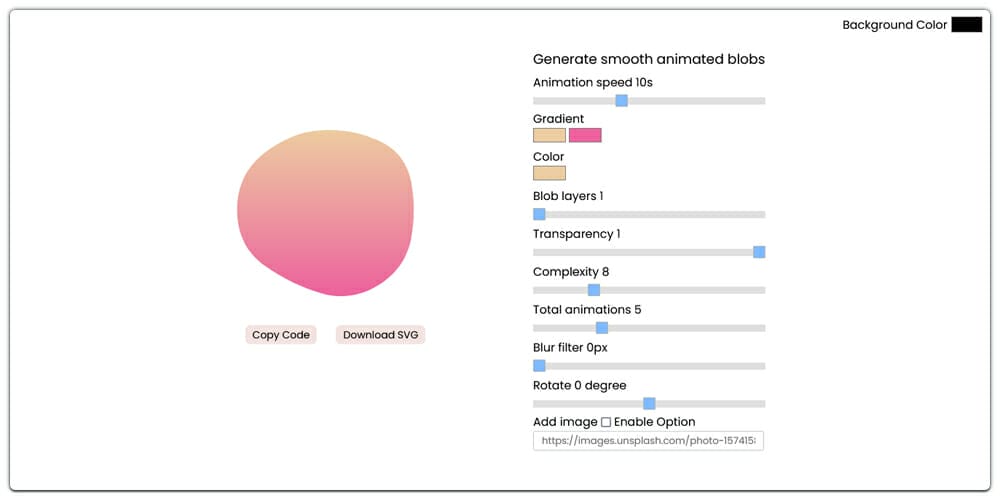
Animated Blobs Generator

Gradient Blob

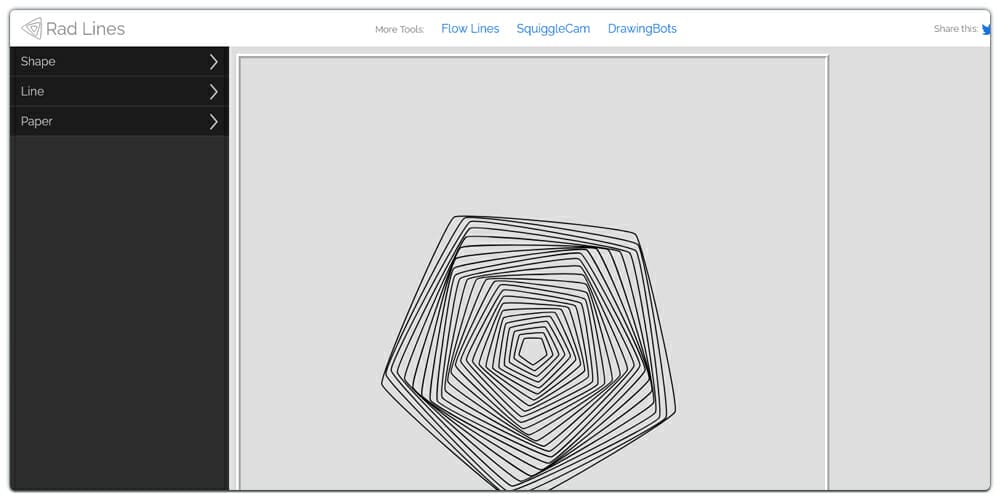
Rad lines

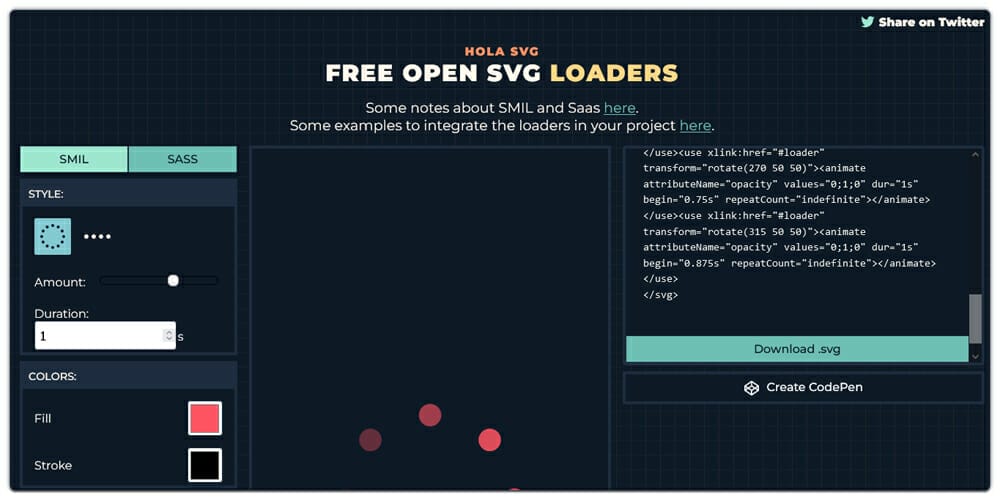
Hola SVG Loaders

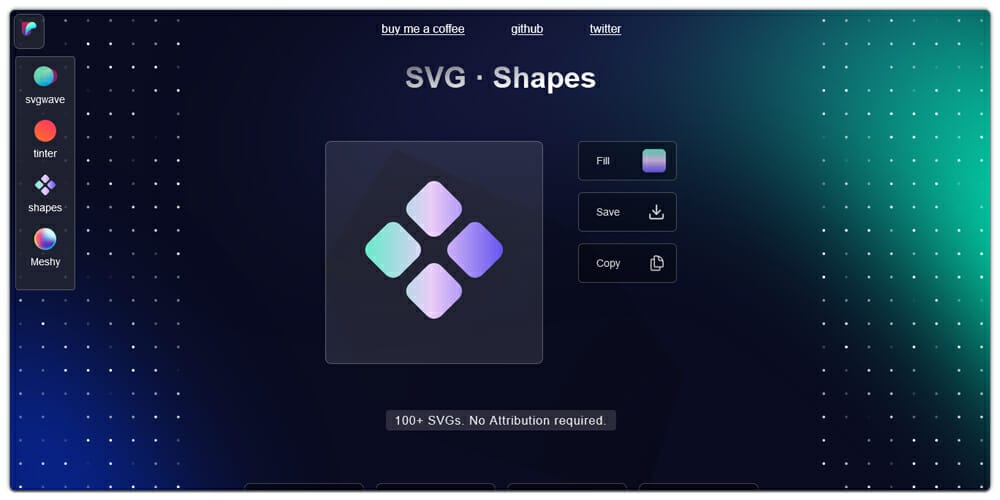
SVG Shapes

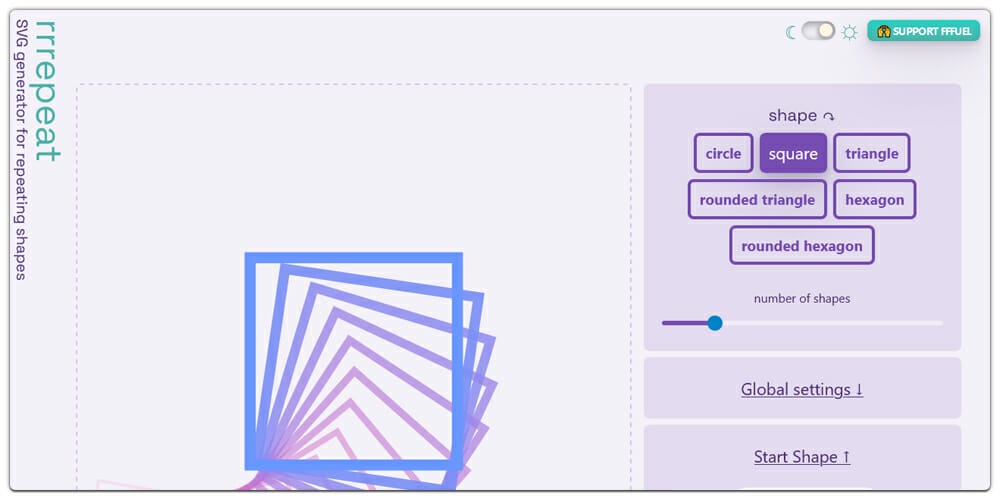
rrrepeat

Durves

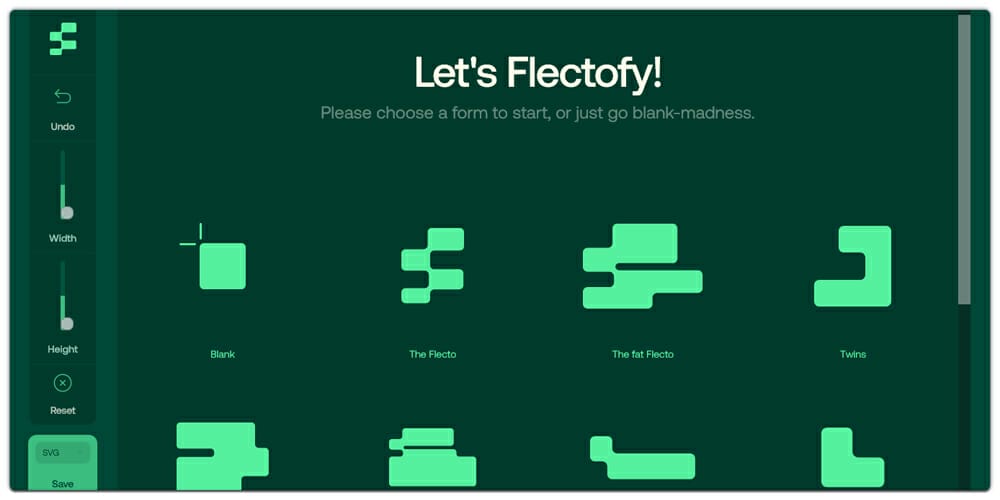
Flectofy