SVG Stands for Scalable Vector Graphics, its an XML based Image format. SVG allows you to use vector graphics in your web pages. SVG is lightweight, scalable and crystal clear on any displays. Raster images don’t work for every size screen, by using SVG you can future proof your assets like icons, illustrations etc.
It’s really hard to Create an SVG image just using code. We have to use professional tools like Adobe illustrator or Sketch etc… In order to create a usable SVG Element. We have found some simple but effective SVG Editor tools online. You can find the list below, Most of these SVG Editors can use online for simple SVG edits. With these tools you can create Simple SVG Icons, Shapes etc.
See also
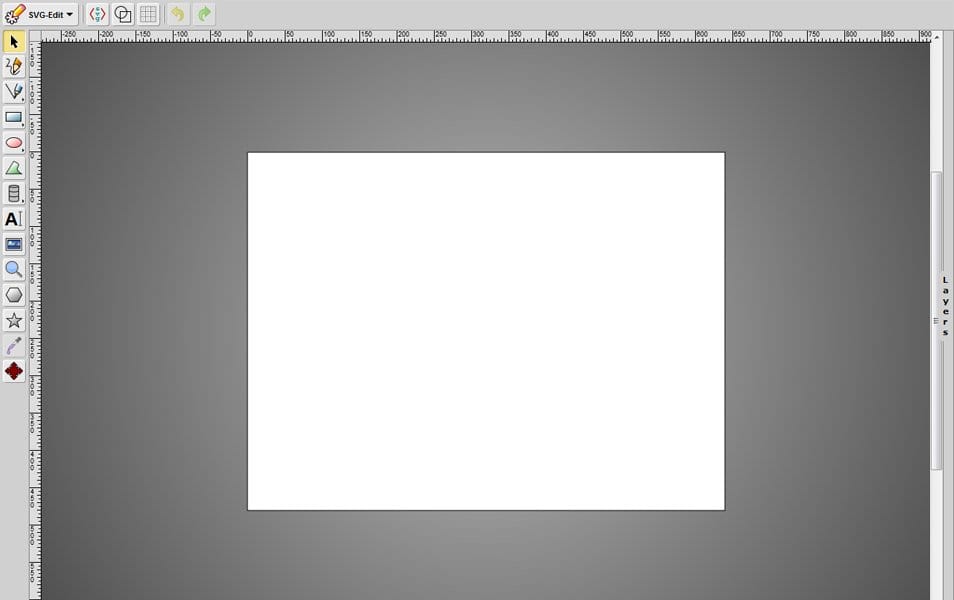
SVG-edit

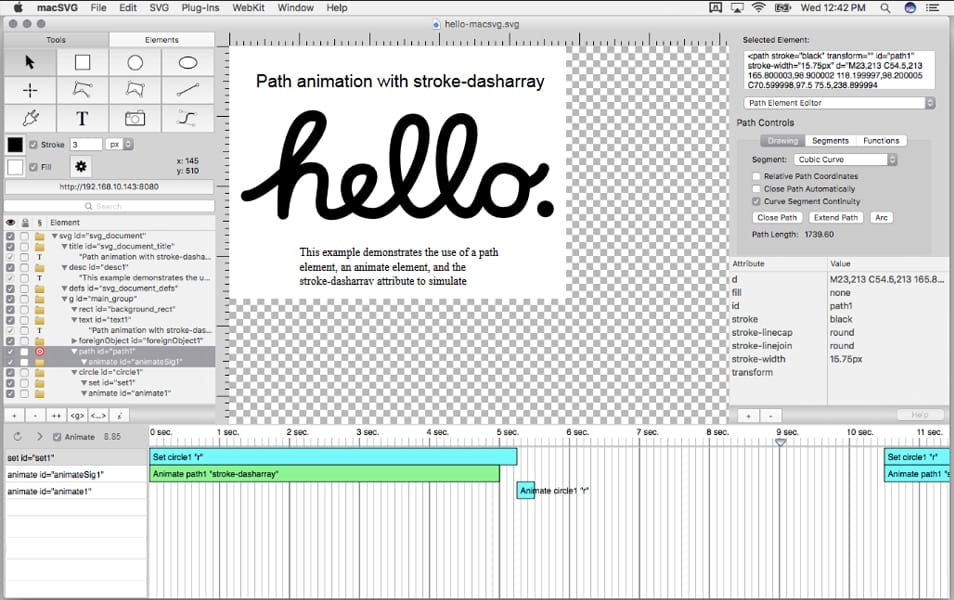
macSVG

Method Draw

Clker SVG-edit

Vector Paint SVG Editor

Vectr

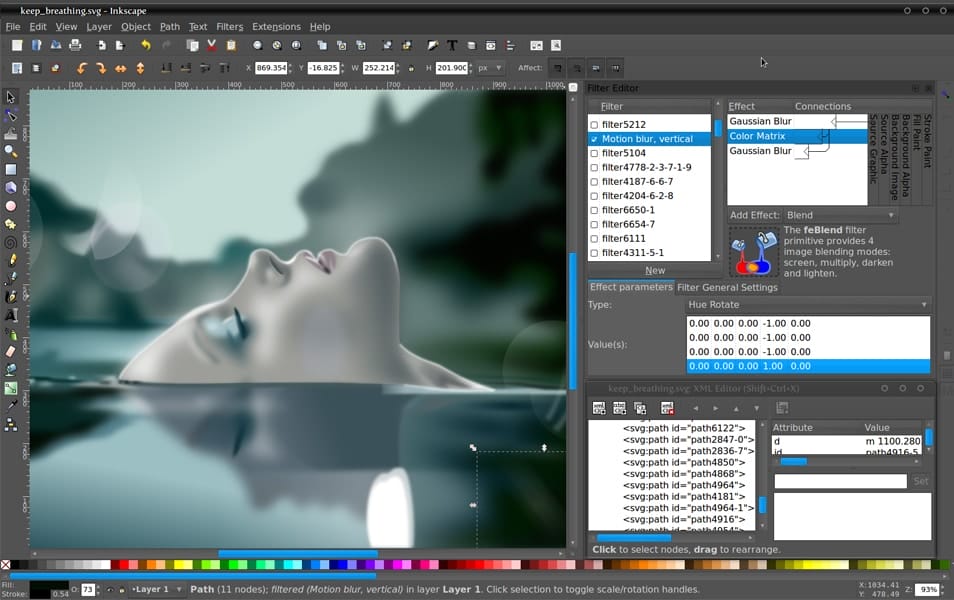
Inkscape

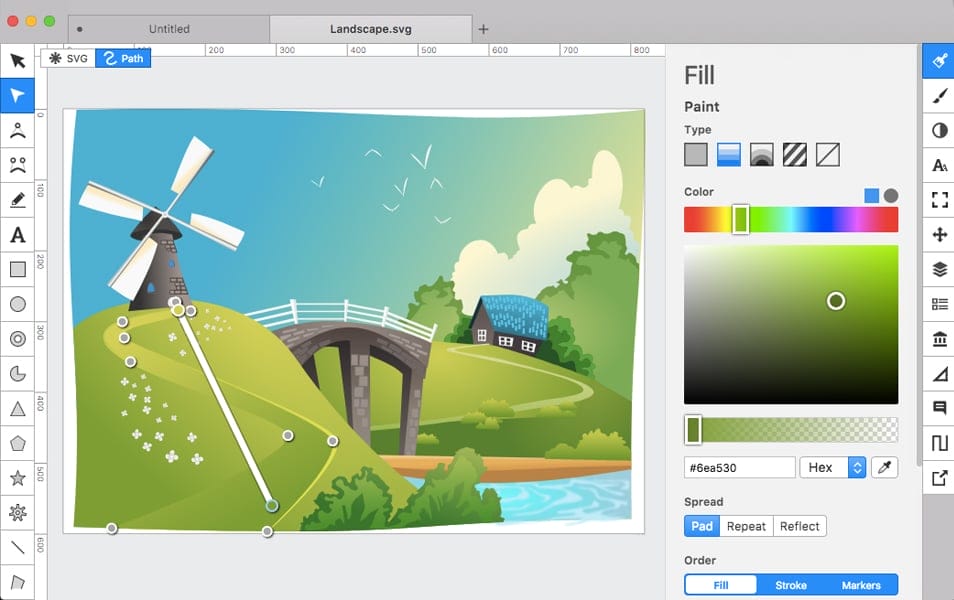
Boxy SVG Editor

Janvas

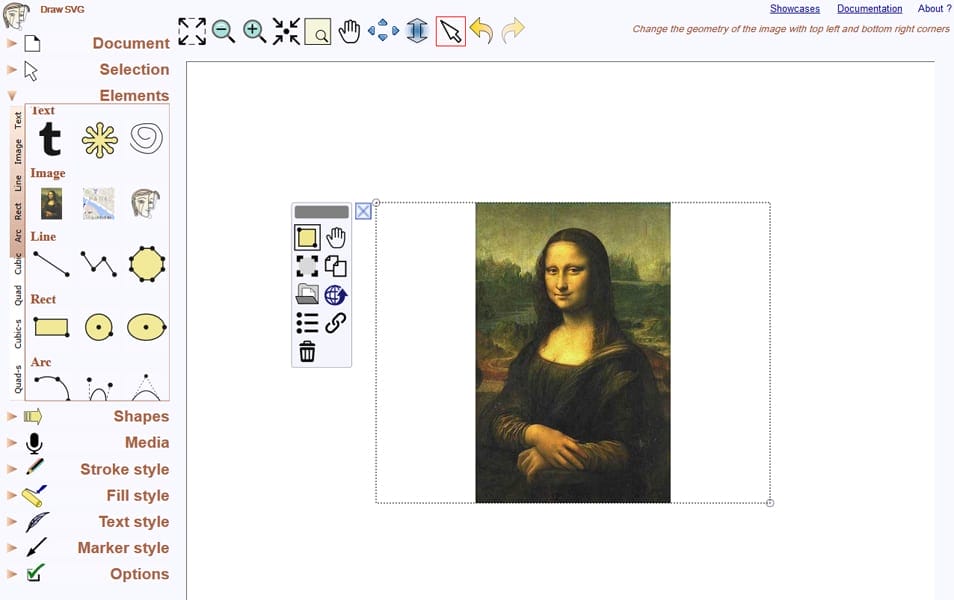
DRAW SVG

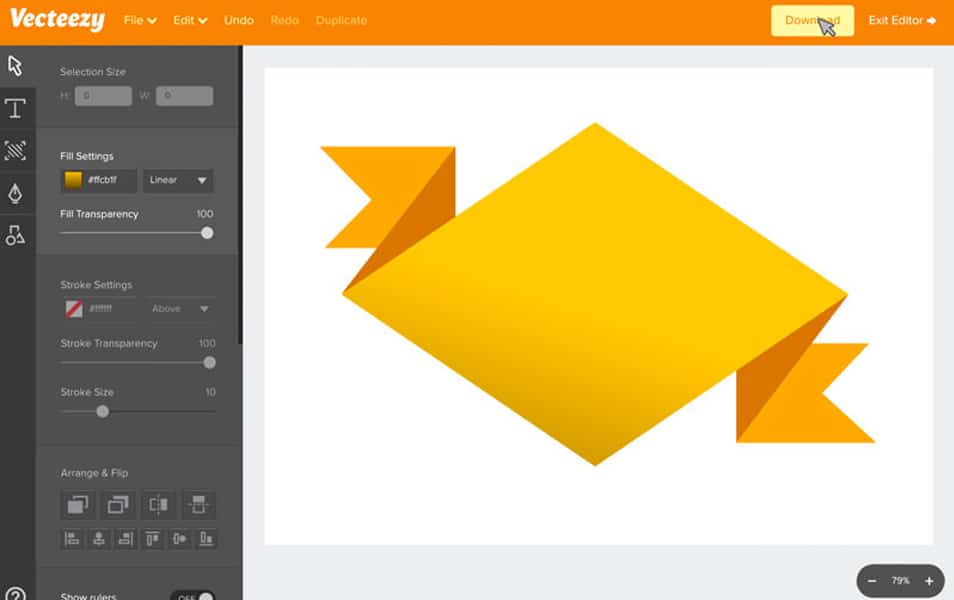
Vecteezy Editor

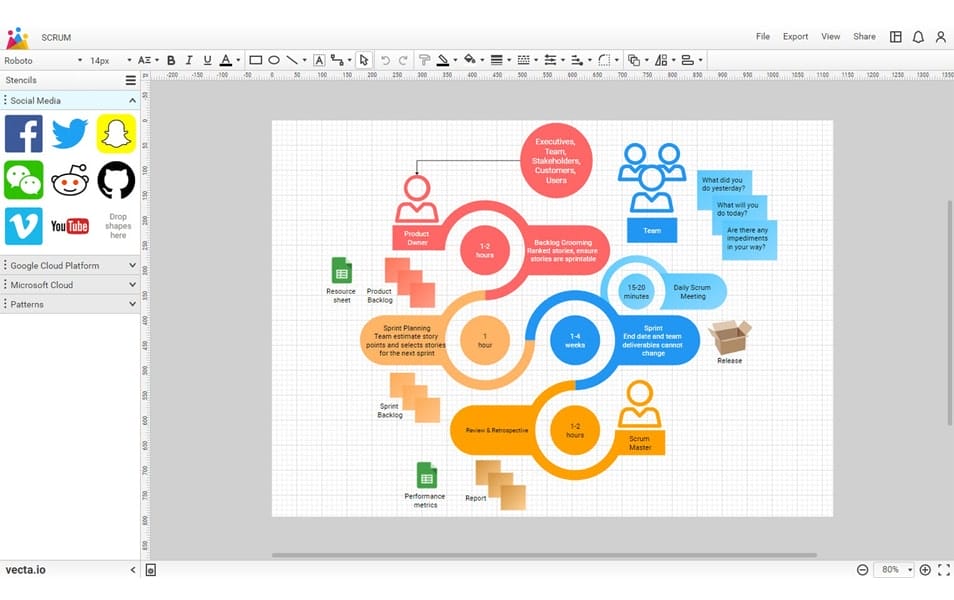
Vecta

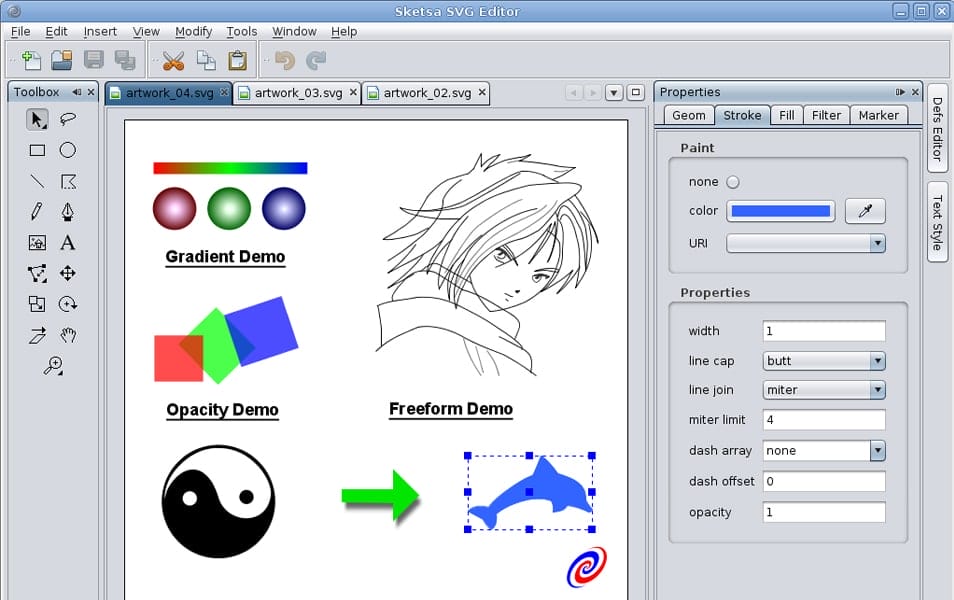
Sketsa SVG Editor

BKChem

SVG Viewer / Editor

SVGO

SVG Colorizer

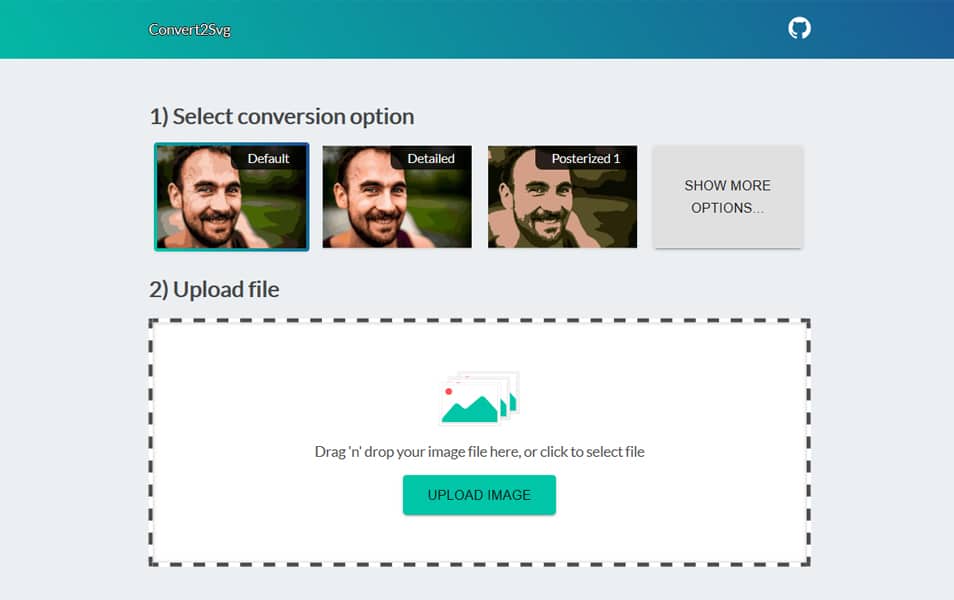
Convert2Svg