Best Web Page Design Tools for Modern Creators -2024
Creating a visually appealing and user-friendly website is more important than ever. Modern creators need the best tools to bring their visions to life. From AI-powered web design to traditional software, today’s web page design tools suite diverse needs, ensuring dynamic and engaging web experiences.
See also
Web Page Design Tools
Web Design and Web Builder Tools
Creators have various options to build stunning websites. Tools like Wix and WordPress allow easy customization. Webflow caters to more advanced users with intricate design needs. Squarespace offers beautifully designed templates, while Weebly provides intuitive drag-and-drop features. These tools simplify web development for everyone.
Wix

Wix is an intuitive online website design tool catering to beginners and professionals. With its drag-and-drop interface, users can create stunning web pages effortlessly. Wix’s flexibility allows creators to customize templates, making the design process both quick and seamless.
WordPress

One of the most popular website design programs is WordPress. It offers both beginners and pros numerous plugins to enhance functionality. With a vast library of themes, customizing your site is a breeze. Additionally, its SEO-friendly structure benefits content visibility.
Webflow

For creators seeking flexibility, Webflow is a strong contender. It offers a no-code platform, enabling users to design without deep coding knowledge. Adding animations and interactions is simple. Plus, its clean interface and robust e-commerce capabilities make it ideal for diverse projects.
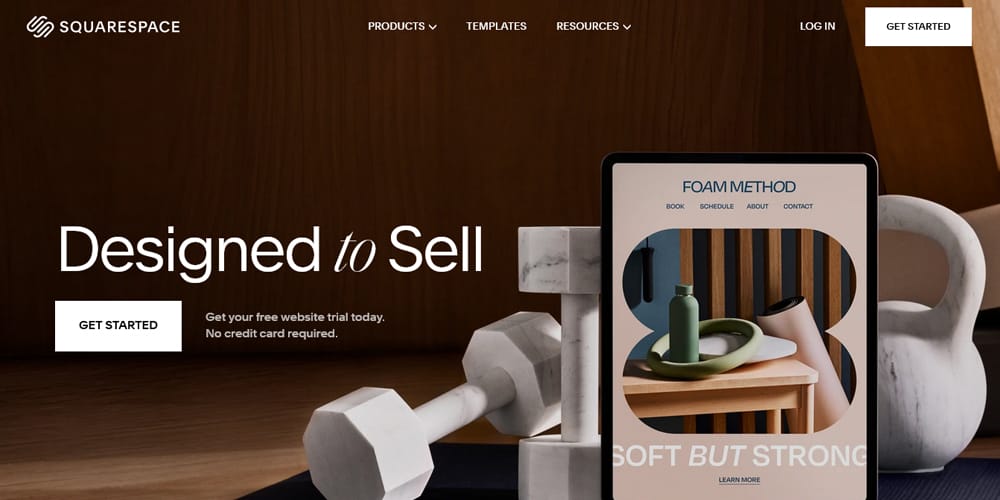
Squarespace

Squarespace offers an intuitive platform for effortless website creation. Its sleek templates cater to diverse industries, making it a go-to for many. With drag-and-drop functionality, users can customize their site seamlessly. E-commerce integration and responsive design features further enhance its appeal.
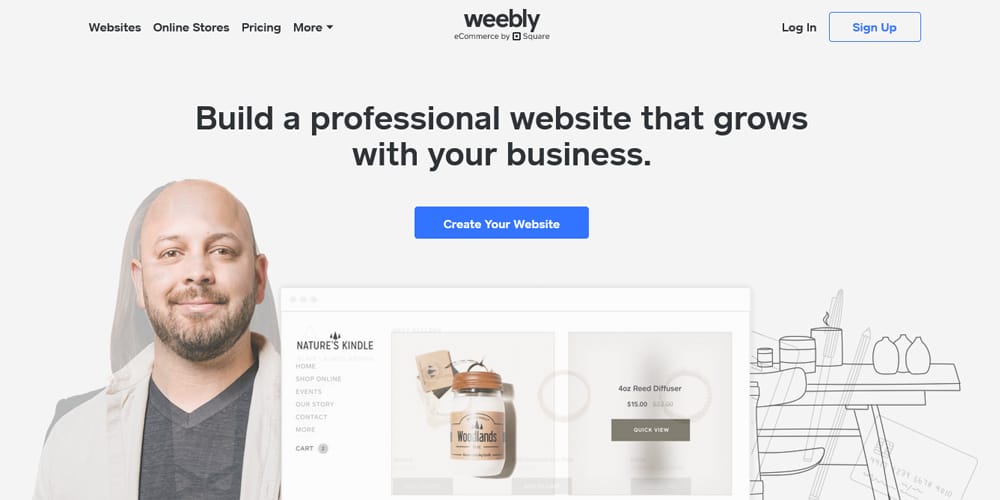
Weebly

Weebly is straightforward and ideal for beginners. It offers a drag-and-drop interface that makes creating websites a breeze. Users can quickly integrate e-commerce features, enhancing online store functionality. Built-in SEO tools help improve search engine visibility. Affordable plans provide great value for small businesses and entrepreneurs.
AI Web Design Tools
From Divi AI to Uizard, these tools take web design to the next level. Framer, with its intuitive interface, simplifies complex tasks. Codewp is perfect for coders seeking efficiency. These AI-powered web design options are revolutionizing website creation, making models smarter and faster.
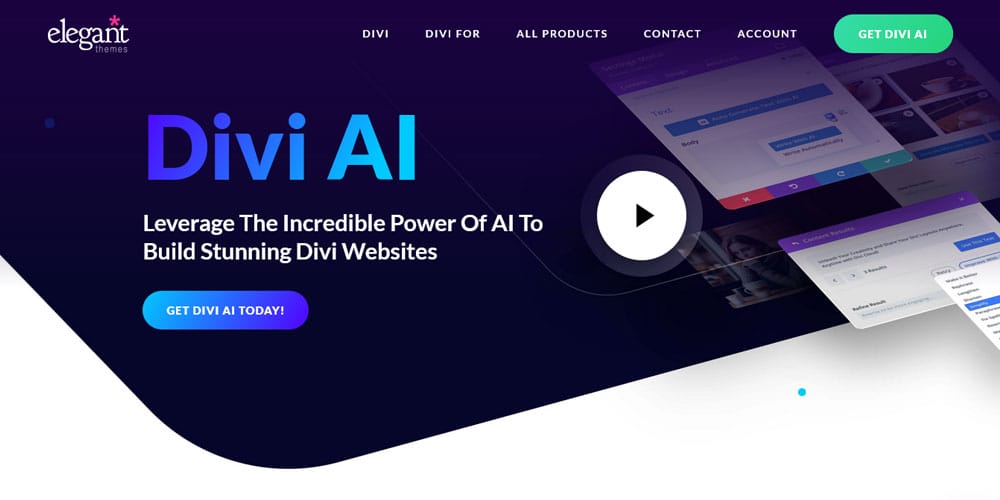
Divi AI

Divi AI is an advanced tool for web design. It automates various aspects of website creation, allowing designers to focus on creativity. Users can easily generate custom layouts and content. By harnessing AI, Divi simplifies design tasks, speeding up project timelines significantly.
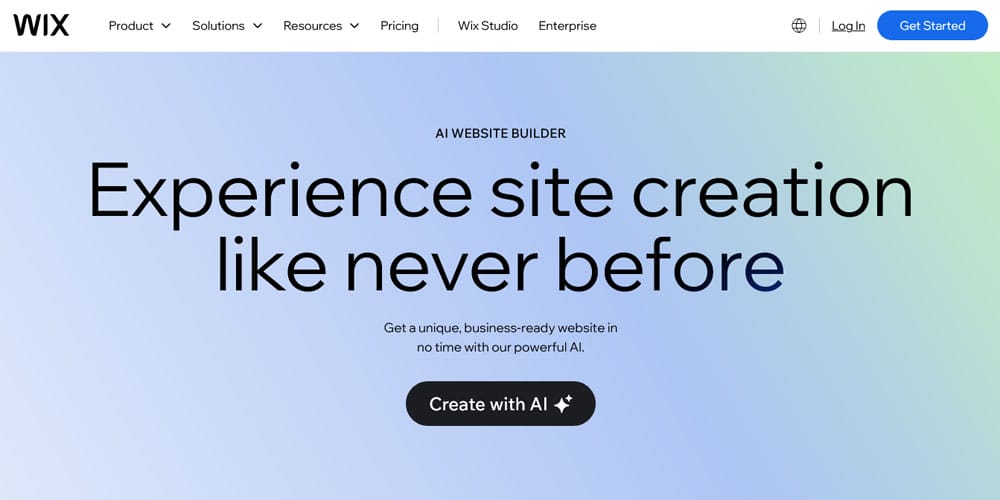
Wix AI

Wix AI stands as a game changer for web creators. It streamlines site-building with smart templates and intuitive customization. The AI suggests design tweaks based on user input, making it almost like having a digital assistant. Complex tasks become straightforward, aiding both novices and experts alike.
Hostinger AI

Hostinger AI elevates website design with practical features. It offers tailored templates that adapt to user needs. Ideal for beginners and pros, it simplifies complex tasks, making design effortless. The AI keeps updating, ensuring design stays current and effective.
Framer

Framer is an outstanding online website design tool for modern creators. It integrates AI-powered web design to streamline the creation process. With its intuitive interface, even beginners can craft polished websites. Designers appreciate its flexibility and robust feature set for prototyping.
Uizard

Designers love Uizard for its simplicity. It rapidly converts sketches into digital wireframes. The AI-powered web design tool stands out for speed and ease of use. Ideal for prototyping, Uizard is a go-to choice in the web design tools list. It’s a game-changer for website design programs.
Codewp

Codewp is a valuable addition to the toolkit for web designers. It’s an AI-powered web design tool that streamlines the coding process. With advanced code generation capabilities, it eases the development of complex functionalities. This online website design tool is efficient and user-friendly.
Graphic Design Tools for Web
For visual creativity, Adobe Photoshop stands out, offering extensive editing features. Adobe Illustrator is ideal for vector graphics. Canva simplifies designs with its templates. Figma excels in collaborative design. Affinity Designer provides a cost-effective alternative for professional-grade illustrations.
Figma

Figma is an online website design tool known for collaboration. It allows real-time editing and feedback. Users can create, share, and iterate designs swiftly. It’s favored for its intuitive interface and efficiency. Loved by teams, Figma simplifies design workflows.
Canva

Canva is a versatile, online website design tool aimed at simplifying graphic creation. It offers pre-made templates that cater to various design needs. Users can drag and drop elements effortlessly. Its intuitive interface suits beginners and pros. Canva supports team collaboration too.
Adobe Photoshop

Adobe’s powerful editing tool is essential for web designers. It offers a wide range of features, from simple photo edits to intricate graphic compositions. Users can adjust colors, retouch images, and create stunning visuals. Battery of filters and effects adds creative edge.
Adobe Illustrator

For crafting vector graphics, Adobe Illustrator stands out. It’s perfect for creating logos, icons, sketches, and complex illustrations. The tool offers precision with its pen and shape tools. Users can scale artwork without losing quality. Integration with other Adobe products enriches the design process.
Affinity Designer

For vector graphics, Affinity Designer stands out. It’s fast, smooth, and precise. Web designers appreciate its affordability and capability. Users can work on both vector and raster designs seamlessly. The interface is easy to navigate, making it a favorite among creatives.
Typography Tools
Fonts Ninja assists in identifying any font you see. Fontjoy effortlessly generates font pairings. Google’s extensive catalog of free fonts is invaluable. Flipping Typical shows a quick preview of all fonts on your system. Typewolf offers daily inspiration. WhatTheFont identifies fonts from images instantly. Typescale helps in creating harmonious typographic scales.
Fonts Ninja

Identifying fonts can be tricky for many designers. Fonts Ninja simplifies this by letting users hover over any text and instantly see font details. The tool is particularly useful for uncovering the niches of obscure typefaces. It’s a game-changer for anyone passionate about typography.
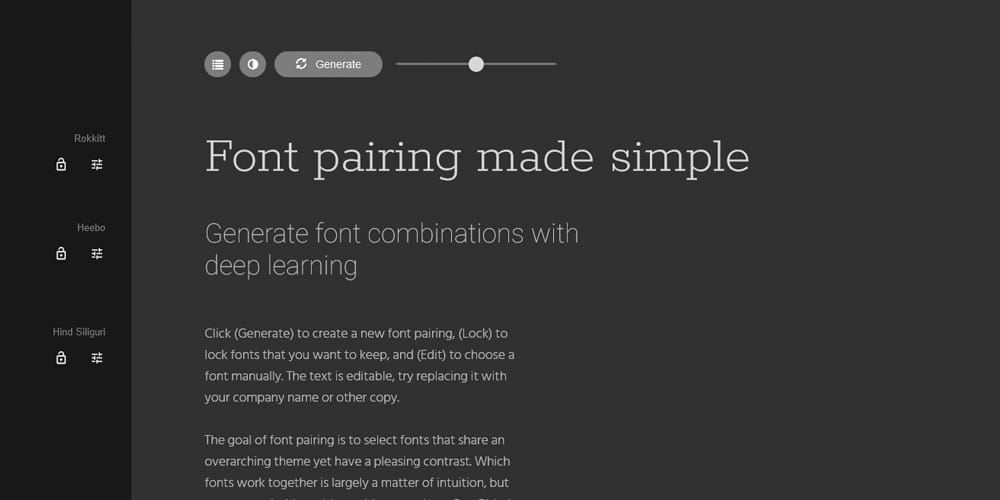
Fontjoy

Fontjoy is a nifty tool for those who love typography. It helps users find harmonious font pairings with ease. By generating fonts that work well together, it saves designers from endless trial and error. It’s perfect for quickly refining text aesthetics.
Google Fonts

Google Fonts offers a free library of web fonts that designers can easily integrate into their projects. Its large selection ensures a wide range of typography choices suitable for any style. The platform is user-friendly, making it simple to preview and implement fonts on web pages.
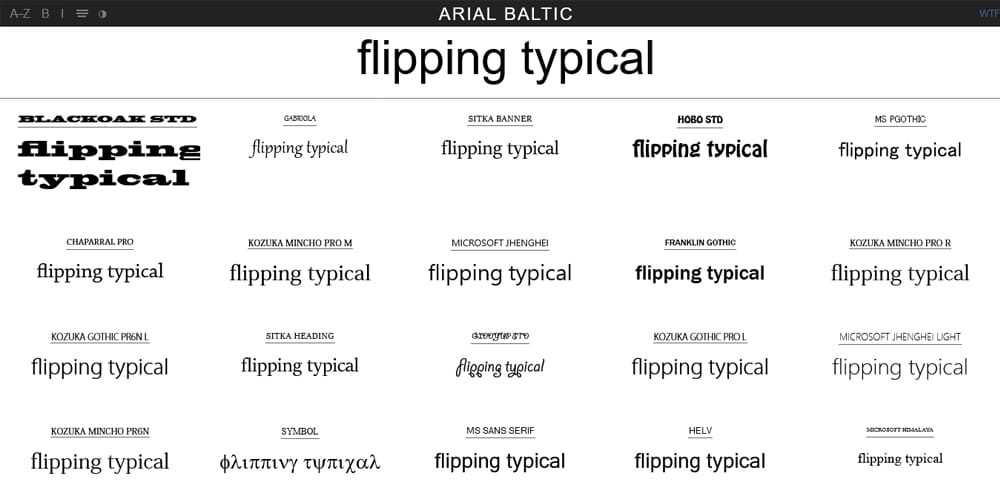
Flipping Typical

This tool is a font previewer that showcases how different typefaces look with your text. Quick and intuitive, it allows designers to make informed typography choices swiftly. Users can easily compare and select fonts for their projects without hassle.
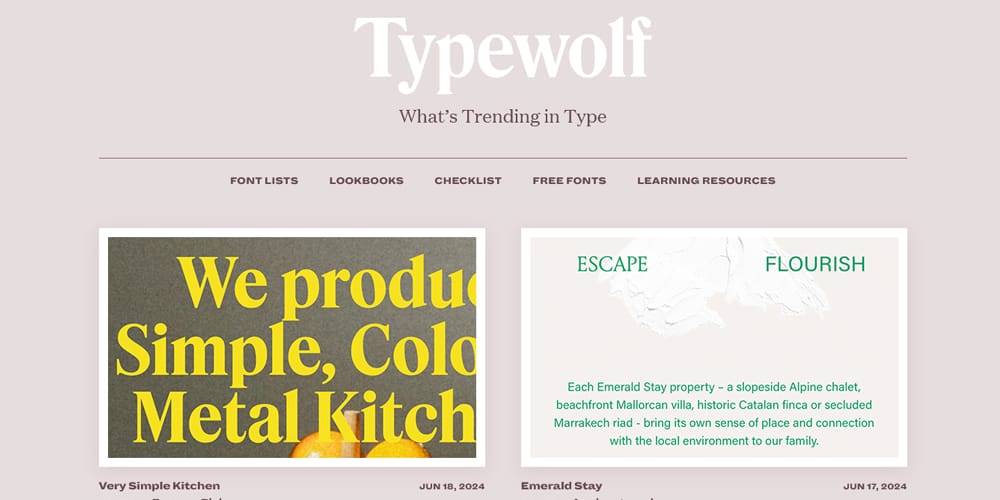
Typewolf

Typewolf is a treasure trove for font enthusiasts. It offers curated lists of fonts, recommendations, and typography inspiration. This tool helps web designers find the right typeface for their projects by showcasing real-world examples. It’s a designer’s go-to for typography insights.
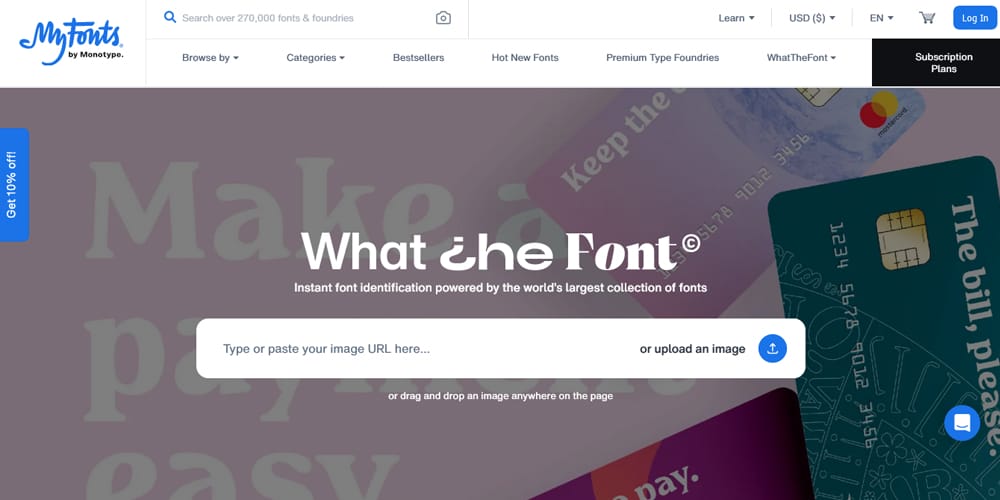
WhatTheFont

This tool lets designers identify fonts from images. Simply upload an image, and WhatTheFont will match it to a database of typefaces. It’s quick and reliable. Perfect for those moments when you spot the perfect font but don’t know its name.
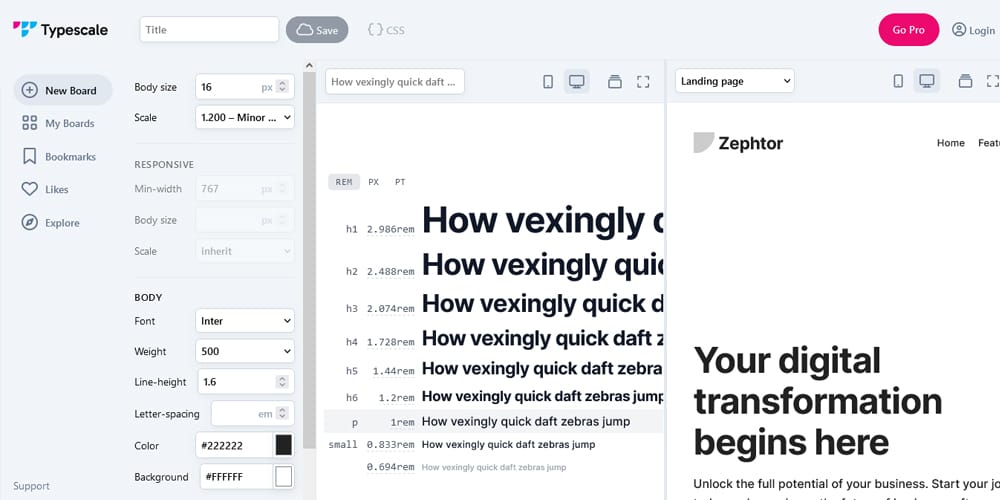
Typescale

Typescale is vital for creating balanced typographic systems. This online tool lets designers generate harmonious font pairings and scale them according to their design needs. It’s easy to use, offering real-time previews. Typescale boosts productivity by simplifying complex tasks.
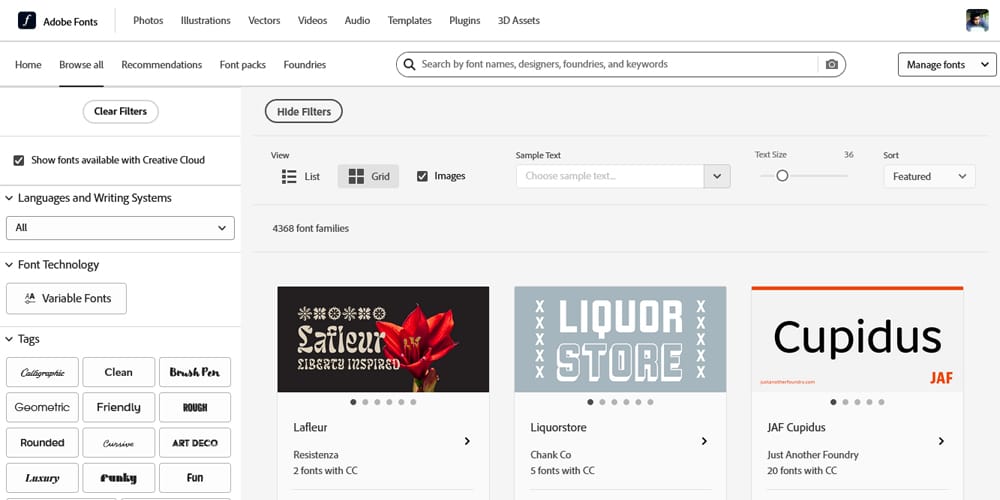
Adobe Fonts

Color Tools
Coolors offers intuitive color scheme generation. Color Hunt provides a community-driven palette library. Colormind uses AI to create stunning palettes. Pantone Connect ensures accurate color matching. Muzli Colors is perfect for fresh ideas. Paletton aids in choosing harmonious and complementary colors efficiently.
Coolors

Coolors allows users to craft stunning color palettes with ease. It’s simple and intuitive, making it perfect for both beginners and seasoned designers. Users can generate, save, and export palettes in various formats. Coolors also offers numerous customization options for precise color control.
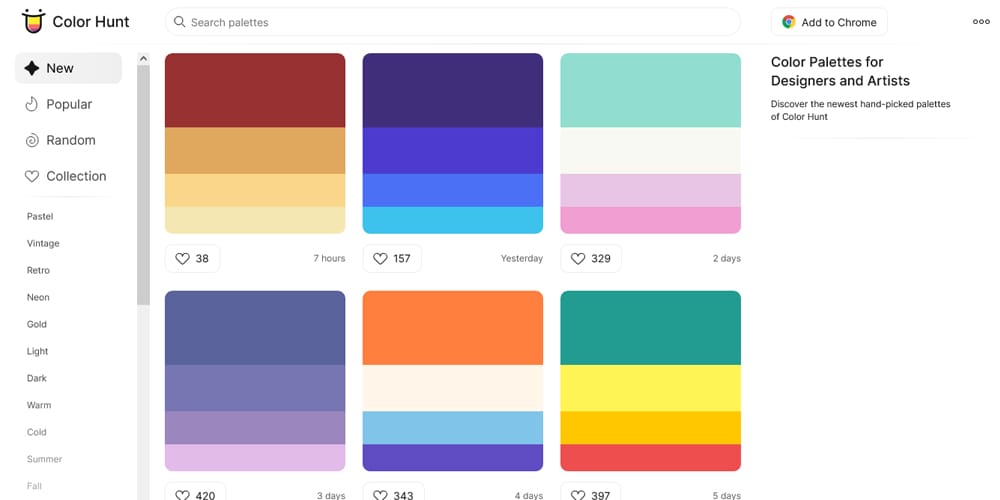
Color Hunt

Color Hunt is a simple and effective tool for finding and sharing color palettes. Users can explore a wide range of trending palettes created by the community. It’s free and user-friendly, making it ideal for quick inspiration in web design.
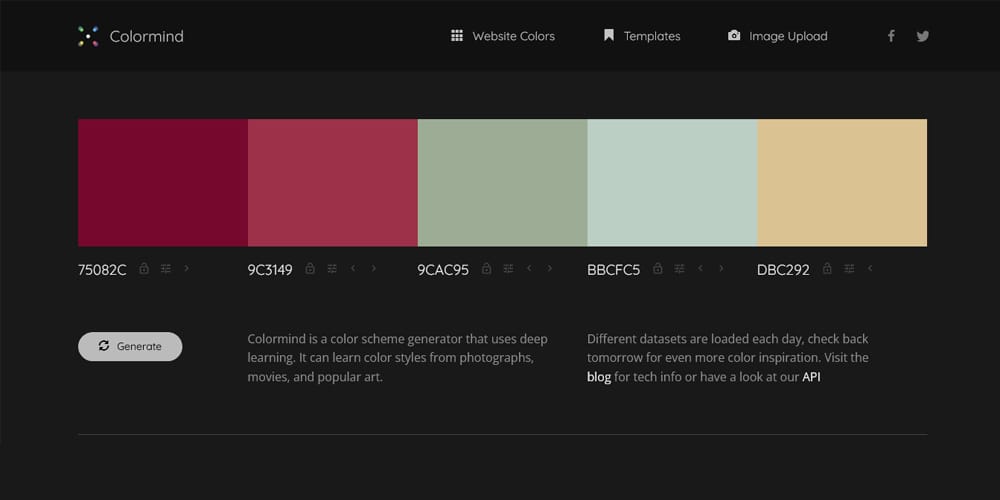
Colormind

Colormind is a powerful AI-powered web design tool focused on generating color palettes. It learns from popular art, movies, and images to create visually appealing combinations. Designers can lock certain colors and let the AI handle the rest. It’s intuitive and efficient for quick palette creation.
Pantone Connect

Pantone Connect is an essential tool for designers focusing on precise color fidelity. It offers the complete Pantone library, ensuring colors are consistent across different mediums. The platform also allows users to create, organize, and share palettes. Integration with design software enhances workflow efficiency.
Muzli Colors

Muzli Colors simplifies the color selection process. It offers a fresh palette every time you open the app. Designers can explore endless color combinations effortlessly. It’s perfect for finding inspiration during creative blocks. Muzli Colors is an indispensable tool in any designer’s toolkit.
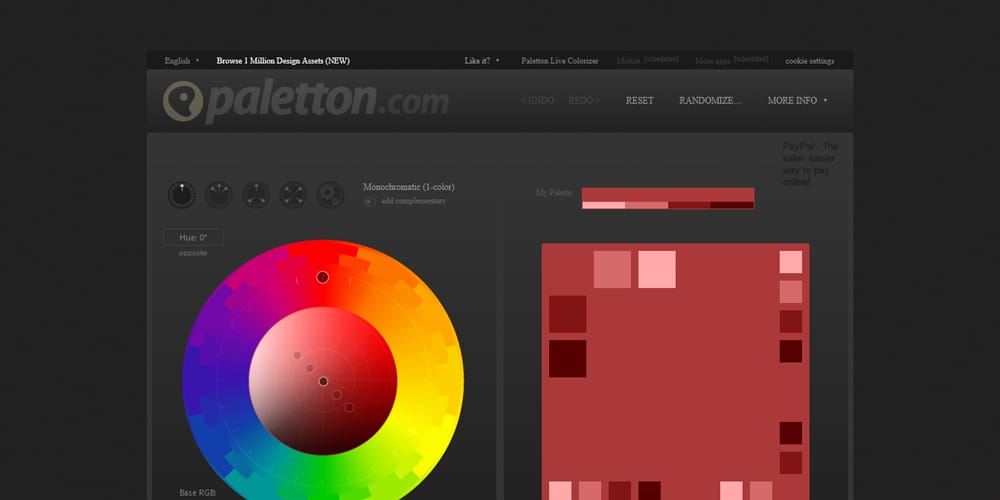
Paletton

Paletton offers an intuitive interface for creating color schemes. Designers select a main color, and Paletton generates harmonious palettes. It’s excellent for experimenting with color theory. The tool supports various designs, ensuring cohesive aesthetics for any web design project. Handy and user-friendly, Paletton simplifies color coordination.
Wireframing and Prototyping Tools
Invisionapp is a popular choice for creating interactive prototypes. Figma offers real-time collaboration and a robust design interface. Justinmind simplifies the process with its drag-and-drop editor. These tools streamline the transition from concept to finished web design, saving time and reducing errors.
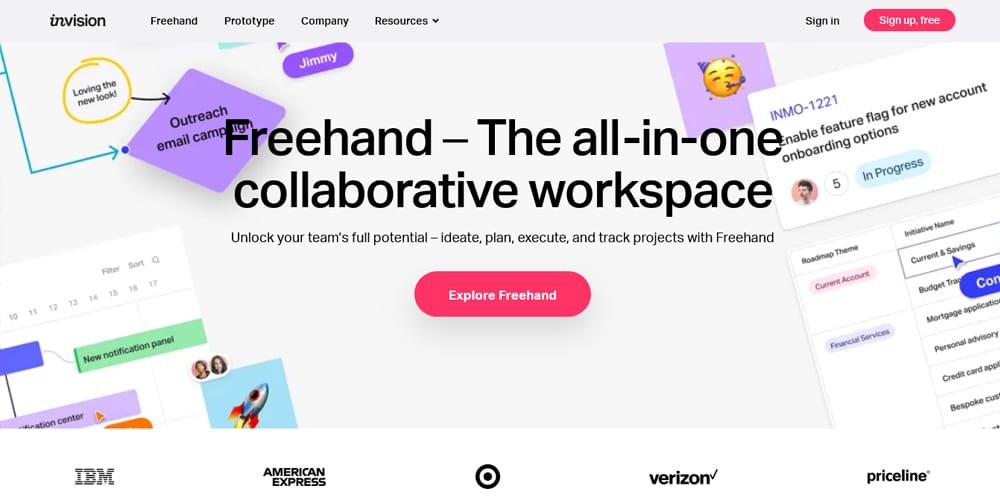
Invisionapp

Invisionapp excels in creating interactive prototypes. It’s user-friendly and integrates seamlessly with other design tools. The platform offers valuable features like version control and feedback collection. Designers appreciate its ability to simulate user experiences effectively, bolstering collaboration and streamlining project timelines.
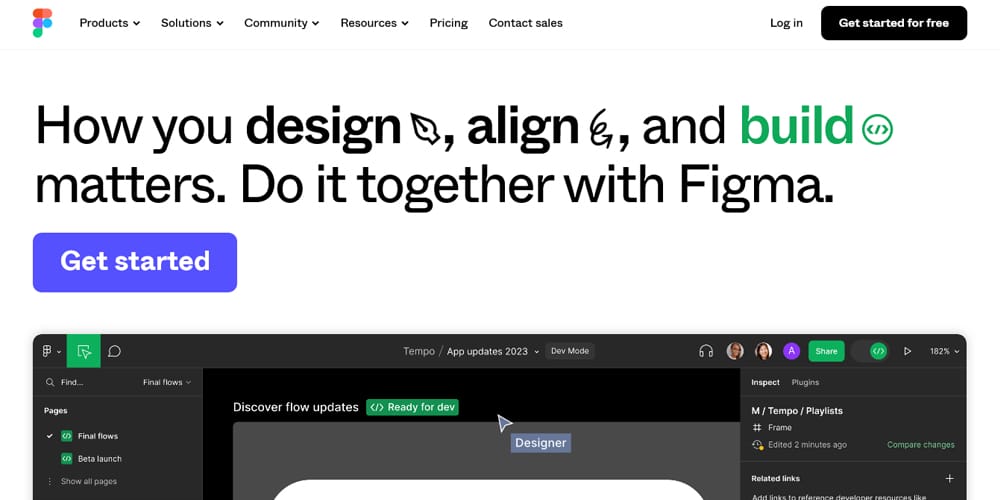
Figma

Figma is a versatile online website design tool. It supports real-time collaboration, making teamwork easier. Designers love its user-friendly interface and extensive features. Figma’s robust vector tools and prototyping capabilities set it apart. It’s ideal for creating dynamic designs and interactive prototypes efficiently.
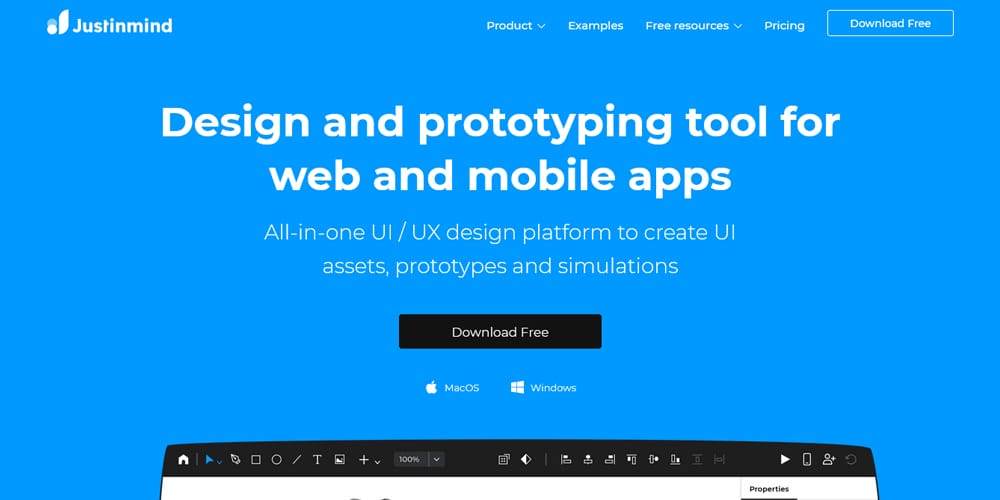
Justinmind

Justinmind is a reliable prototyping tool. It helps designers create interactive wireframes effortlessly. With its drag-and-drop interface, even beginners find it accessible. It’s perfect for both mobile and web applications. Users can test and iterate designs with ease, improving overall workflow efficiency.
Free Web Hosting Sites
For newcomers and seasoned developers alike, finding free web hosting can be a treasure hunt. x10Hosting delivers unlimited bandwidth. 000webhost is a reliable choice with no ads. Firebase offers dynamic functionalities. Awardspace is beginner-friendly, while Byethost ensures performance. GitHub Pages suits coders perfectly. InfinityFree combines storage and speed.
x10Hosting

Offering unlimited bandwidth and storage, x10Hosting is a prime choice for those seeking cost-effective solutions. Its user-friendly interface makes it accessible for beginners. With a robust uptime guarantee, x10Hosting ensures your site remains live and active. Ideal for personal projects.
000webhost

Providing free and reliable hosting, 000webhost is a favorite among budding developers. Users appreciate its simple control panel and easy setup process. With no ads, 000webhost offers a professional look for personal and small business sites. Enjoy features like custom domains and automatic backups.
Firebase

Firebase offers robust tools for web designers. With real-time databases, hosting, and authentication services, it simplifies backend development. Users can quickly deploy sites without fuss. Firebase’s intuitive interface supports seamless project management. It’s a fantastic choice for efficient, hassle-free hosting.
Awardspace

Awardspace provides free hosting with a user-friendly interface. Perfect for beginners, it’s reliable and straightforward. This platform includes one-click WordPress installation, ensuring a smooth start for new projects. Additionally, their customer support is responsive, enhancing the overall experience for users.
Byethost

Byethost offers free web hosting with reliable uptime and generous storage. It’s ideal for those looking to start a new website on a budget. Users can expect a simple-to-navigate control panel and useful tools for managing their sites. This platform’s customer support is available 24/7.
GitHub Pages

This service provides a seamless way for developers to host static websites directly from their GitHub repositories. It’s particularly great for projects and portfolios. Users love its simplicity and integration with Git version control. Plus, it’s entirely free, making it an attractive option.
InfinityFree

InfinityFree offers free web hosting with unlimited disk space and bandwidth. It includes a free subdomain and a user-friendly control panel. Perfect for beginners, this service ensures uptime and reliability without any hidden costs. Ideal for those seeking an uncomplicated hosting solution.
Text Editor Tools for Web Development
Visual Studio Code

Sublime Text

Atom

Brackets

Bluefish

Vim

Codepen

Light Table

Zed

TextMate