100+ Best CSS Frameworks for Responsive Design
Have you ever wondered about the possibility of having your work as a developer made easy via frameworks and tools?. Well, here’s where your questions can be answered. In reality, there are over a hundred CSS frameworks that make it easy to build any website, application or blog with perfect interfaces. All that’s needed is the tap of a few buttons. Discussed below are such CSS frameworks.
A framework is a collection of CSS files containing predefined rules for layout, typography and other CSS resets. if you are a developer you might hear of terms like boilerplates, grid systems etc. Each one of them promising more than the next one. For the most part, they all refers to a collection of assets that are design to speed up the development.
CSS frameworks focused on responsive web design aspects. it cover all area of a responsive web development like typography, user interface layout etc. A good framework may contain a grid system, Typography styles, CSS resets, layout models, responsive media and browser fixes. You don’t need to write a code from scratch, frameworks will provide codes for basic elements.
The main advantages of using a CSS framework are,
- It saves a lot of time in the development process especially psd to html and css.
- They are famous for browser compatibility.
- it promotes grid system.
- Great for responsive web design.
- It helps to learn css.
See also : 250+ jQuery & CSS3 Hover Effects (Plugins & Tutorials)
Frameworks Categories
Bootstrap

Materialize

You might have been caught up in a web of confusion regarding how to create a beautiful and responsive website and web application. You should, however, keep a lid over those worries. Here’s where materialize steps in. Materialize is a CSS framework for responsive designs and in order to give its users a seamless user experience, the framework adheres to modern web design principles such as graceful degradation, portability of its browser and device independence. It also was created with HTML and JavaScript. Going on, the framework which draws its inspiration from Google material design is best classified as a master of designs and it has tons of animations and refined transitions. So now, you can get web pages and web apps to be fully functional and attractive without stress.
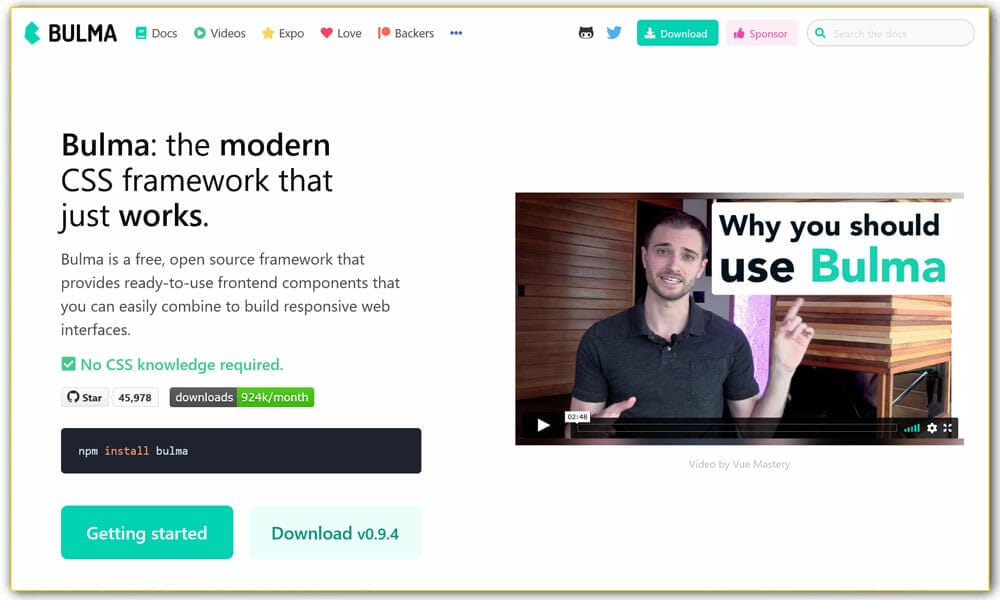
Bulma CSS Framework

Foundation

UIkit

Amaze UI Mobile First CSS Framework

With Amaze UI, building a multi-screen page that features an impressive interface and user experience has never been easier. This has nearly 60 themes, 17 web components, 10 JS components and 20 CSS components all useful for seamless animation interactions. It is also attentive to Chinese typesetting and effortlessly adapts to all screens ranging from small mobile screens to large screens. Despite the fact that it is high performance, it is lightweight and it is primarily created for HTML 5.
Pico.CSS

Technoart

Techno Art is a framework that is dedicated to the creation of professional and functional websites that feature attractive designs. What’s best is that it is an all in one CSS framework. So, you can go on to design your websites without bothering about the use of custom CSS. That said, to make the design process easier, there are templates and a guide available. After all, what’s the point of a framework that’s neither simple not reliable?.
HiQ

In an era when technology is at its best, you can kick off your styling with the use of a customizable framework that features modern best practices. The HiQ lets you easily express yourself through the creation of unique styles. In doing this, it has a pre-programmed foundation upon which you can generate your own style and it possesses the best custom proprietors and selectors with the latest CSS features. Furthermore, it has an easy theming through which it handles basic button input and secondary styling elements so that you can focus on what’s important.
minstyle.io

Minstyle Io Is a framework that lets users create attractive web interfaces for mobile, tablet or PCs. It is both simple and light and it combines previously designed HTML elements thereby making it possible for interfaces to be speedily developed on every interface.
Sequence.js

The sequence Js framework is primarily an animation framework that’s useful for creating step based applications such as presentations banners and sliders. To give its users a user-friendly experience, it features a built-in JavaScript functionality, it’s suitable for various browsers, and it has over thirty customizable features to help you control how it operates. Finally, it has an amazing level of responsiveness among other things. So, you are guaranteed the ability to smoothly slide through a minimum of sixty frames per second. That’s animation at its peak!.
Min CSS

The min framework has been on the ground for years and has earned itself the title of the world’s fastest CSS framework. Due to its speed, it is engaged by more than 65,000 individuals in 195 countries and is specifically useful for styling and designing web pages. The min CSS templates are quite unlike those provided by other frameworks. By this, we mean that when you customize your page with any of the available templates and tools on min CSS, you will avoid the possibility of the bootstrap nation. This is basically your page looking like millions of other web pages out there.
Office UI Fabric Core

The office UI fabric core is the framework for creating experiences in SharePoint and office 365. Being the best at what it offers, it features a collection of UX frameworks that can be engaged to create hitch free experiences that work in sync with a good number of Microsoft products. All you need to do is connect with the controls, tools, as resources that you need to give yourself a seamless experience in office 365 and SharePoint.
Wing CSS Framework

Well, if you are a minimalist, the wing CSS is a framework that’s sure to meet your project design needs. Apart from its ability to give you a good start in design, it is lightweight. It has a grid, and styling features all of which are compressed to 5kb. What’s more, you only need to go through a few classes to master it. To treat yourself to this framework, simply drop it into your project and watch it style everything automatically.
Mobi.css

Here’s a mobile-first framework that is both lightweight and scalable due to its plugin system. What’s better is the fact that the Mobi CSS framework offers the best user experience and a wide range of styles. These provide for the creation of a content-rich webpage.
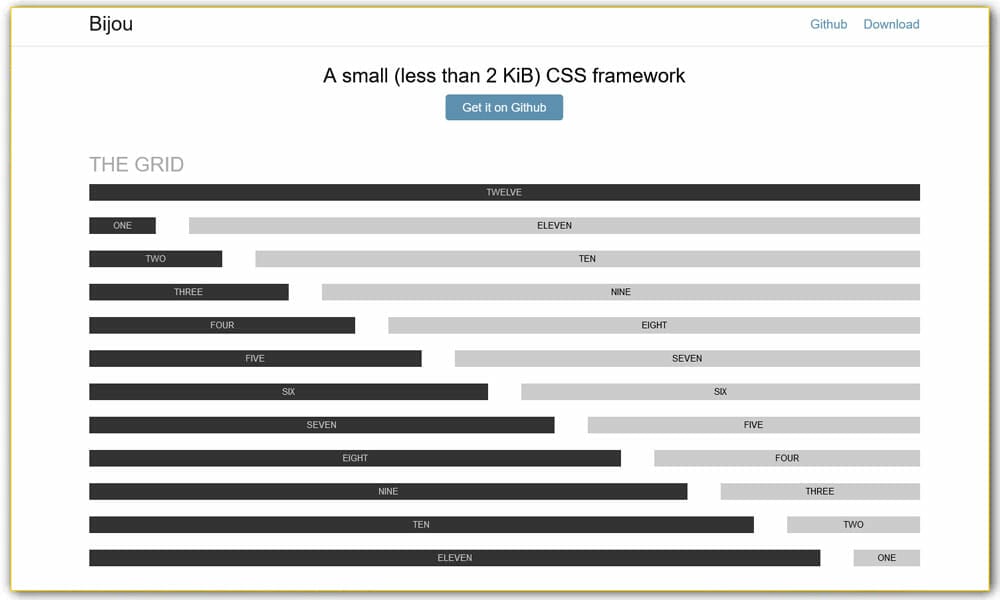
Bijou

If you are a web developer looking for a beautiful CSS framework with a size smaller than 2kb, then you should make bijou the center of your design journey. Bijou offers features such as a sophisticated grid, tables with a wide range of styles and a typography chart. All of which would make your design journey worth the while. So, go right on to get this framework on github.
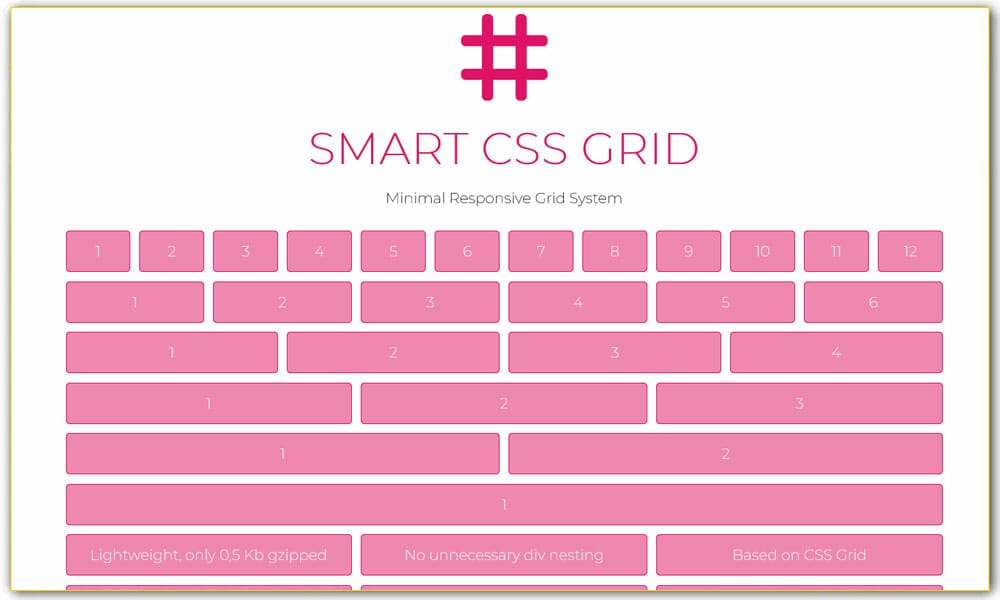
Smart CSS Grid

This framework is loved for its responsive grid system and the fact that it’s super useful for when you are sorting out media queries. You can literally rearrange anything. What’s most impressive about the smart CSS grid is its lightweight. It is only 0.5kb and it works with any browser that is compatible with the CSS grid.
Avalanche Framework

When designing, heavy toolkits either provide bland uninteresting designs, or they complicate things. To reinvent the status quo, avalanche boasts of high level flexibility. It comes with diverse packages and building blocks for developing an impeccable design system. It also provides adequate documentation for source codes. Summarily, you can pick whatever avalanche package you desire and include it into your work flow.
Boba CSS Framework

Boba was created to meet the need of offering web developers a CSS framework that screams completeness and minimalism. So, whatever design project you are on, Boba has every package you need to get things done smoothly. It requires no JavaScript and has the right markup and syntax for enhancing your websites designs and web applications.
Alto Design System

It’s amazing how far CSS frameworks have come in relation to getting reporting and analysis done. The Alto design system is simply reporting and analysis at its peak!. It is a full package, development framework that both develops and designs web information systems, dynamic applications, and services all for stellar standard analysis and reporting.
PaperCSS

The paper CSS is alternatively known as the less formal one. Despite its nickname, just like your functional CSS frameworks, the paper CSS has an organized grid system and provides for responsive web design. It also has minimalism at the center of its operations and it can be effectively used for whatever you can think of in designing such as blogs, wireframes or web apps.
Basis

There are tons of frameworks out there that come with promises that are nothing but fluff. However, the basis framework does not play that way. Firstly, the basis is responsive and mobile first. Secondly, it has a clean code development which makes it possible for you to engage it as an SCSS mixin library or CSS framework. Thirdly, it is lightweight and has a minimum style. Going on, due to its architectural design, basis has a grid system and a vertical rhythm. Ultimately, you are guaranteed a flawlessly balanced design with it.
Aione Framework

An aione framework is a CSS tool that offers limitless possibilities. The question now is, what will you create?. Aione is mobile first, it has 100 column grid systems, it is browser and development friendly and it is community driven. With it, you can let your creativity spur you on towards developing mobile applications, responsive websites, and web applications that stand out in a crowd of other applications.
Fomantic-UI

Luxa CSS

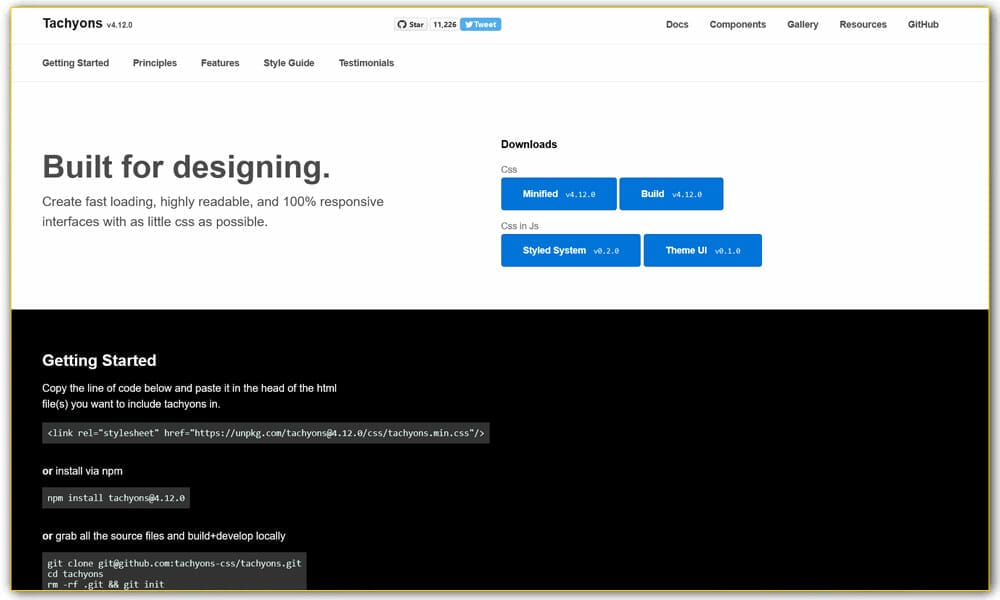
Tachyons

Butter Cake

Primer CSS

Shoelace

Animadio

Susy

Furatto

Petal

Tailwind CSS

Elastic UI Framework

Framy

Oruga

Chota

Unnamed

mini.css

Web Grid

Bojler

fusionCSS

Evolution Design System

Turretcss

Vanilla Framework

USkin

Herocss

Sirius UI

Passionfruit

Cirrus

Clarity Design System

Picnic CSS

Themeblr

Punica

Granum

Windi CSS

BootMetro

Bobrilstrap

Cutestrap

Spectre.css

Layers CSS

Cardinal

Furtive

Vital

Milligram

Blaze UI

Baseguide

Minithematiq

Sky UX

Meshki

MUSUBii

Material Framework

Assembly.css

Materialstrap

KNACSS

Concise CSS

Semantic UI

Wee: Front-End Framework

MUI – Material Design CSS Framework

Responsee

Skeleton

Less Framework

Blueprint

YAML CSS Framework

Pure

Ink

Responsive

Schema UI Framework

Kathamo CSS Framework

Unsemantic CSS Framework

spaceBase

Base CSS Framework

Compass

Amazium

Centurion

Kickoff

SkyBlue CSS Framework

Zeva

UnoCSS

Basscss

MVP.CSS

Twind

JSS

Grommet

Here’s where we call it a wrap. So, go on and explore the above frameworks and let your designing experience a revolution.