100+ Best Grid Systems & Tools for Responsive Design
Grid is a basic building block made up of horizontal or vertical or curved guidelines to create beautiful designs. Grid makes consistency over a work, Grid helps systematic arrangements of graphical elements in.
Grid systems are a vital part of web designing these days. When it comes to web page designing they are a system of rows and columns to control the page layout using a set of CSS classes. We can say they are more like scaffolding, an aid to deploy content throughout the page.
Of course there are pros and cons for everything, let’s discuss the positive side here for now. Fist advantage of using a grid system is development speed. you can craft a simple layout in seconds using grid systems. Even the most experienced developer could have issues when floating layout blocks. Grid systems make it easier to build complicated nested layout.
Another advantage is Stability and Consistency when building complex solutions. when using grids every element will get an order, it is good for usability.
Today we have put together an amazing collection of grid resources for web designers. This includes many stand-alone grid systems, Front end frameworks, Grid calculators and tools.
See also : Bootstrap Grid System PSD Templates
Grid Systems Categories
Responsive Grid Systems
Flash Grid

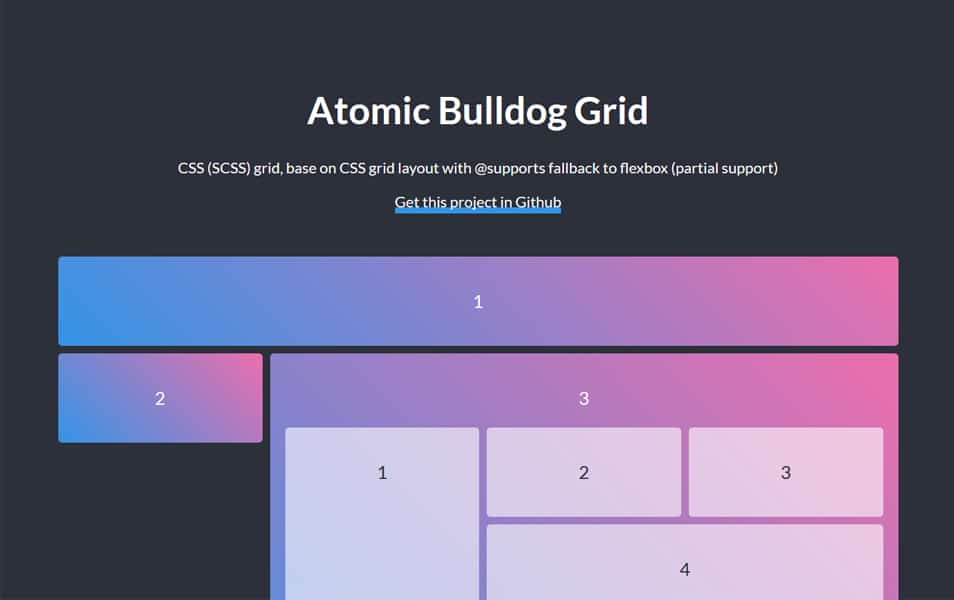
Atomic Bulldog Grid

Gridy

LostGrid

Table Grid

GUI Grid

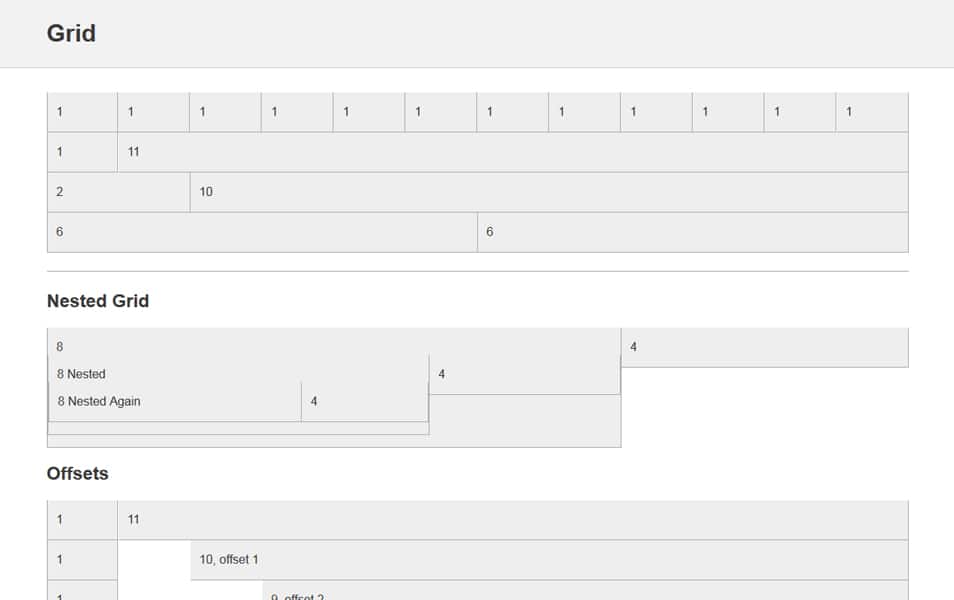
Grid

Gridlex

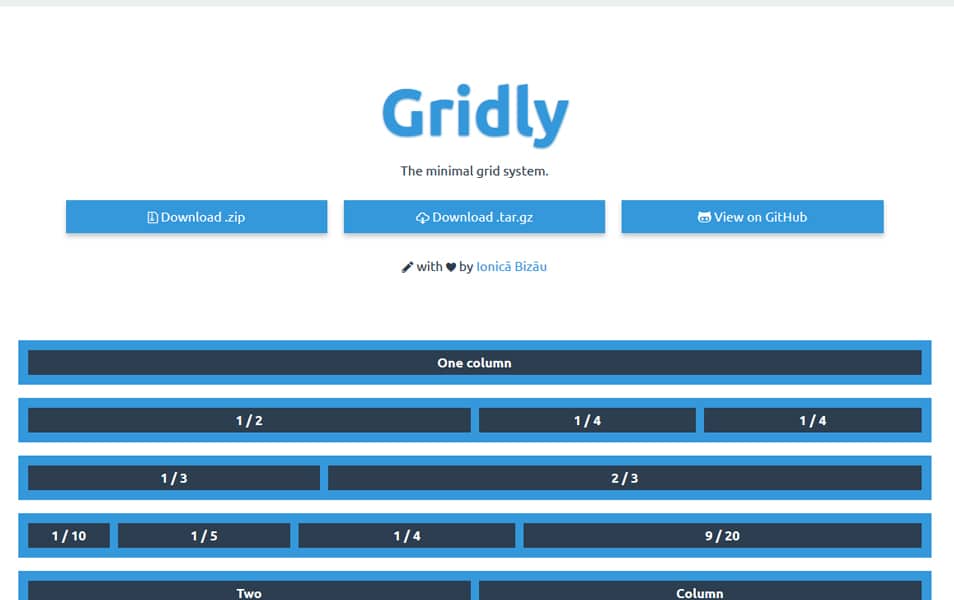
Gridly

bbGrid

960 Grid System

Unsemantic CSS Framework

Less Framework 4

Bourbon Neat

Crow Grid Framework

IceCream

Gridle

Columnal

Responsive Grid System

Girder

Zen Grids

Susy

34 Responsive Grid System

Responsive Grid System

Cute Grids

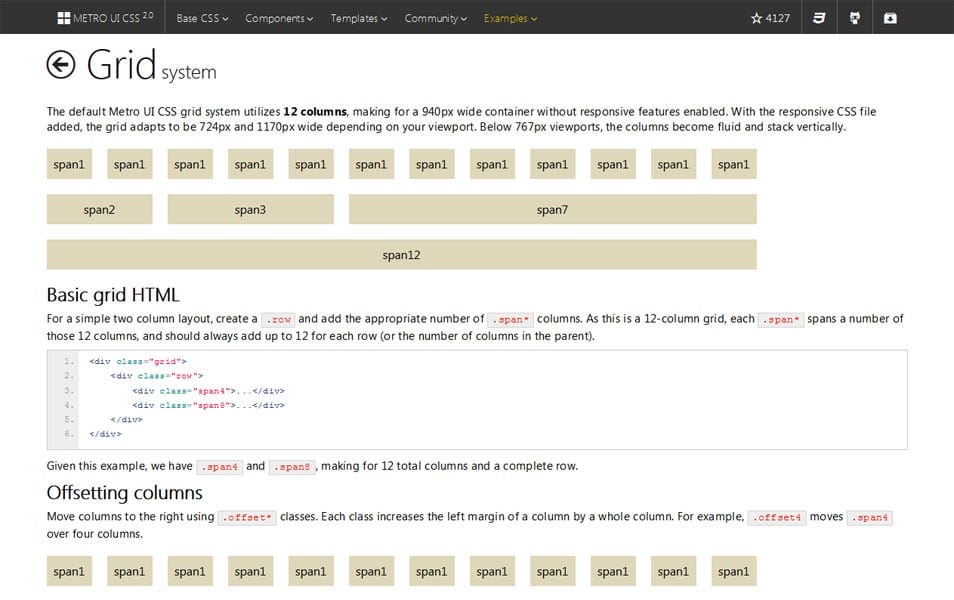
Metro UI CSS grid system

Gridiculous

Bijou CSS Framework

Skel

Toast Framework

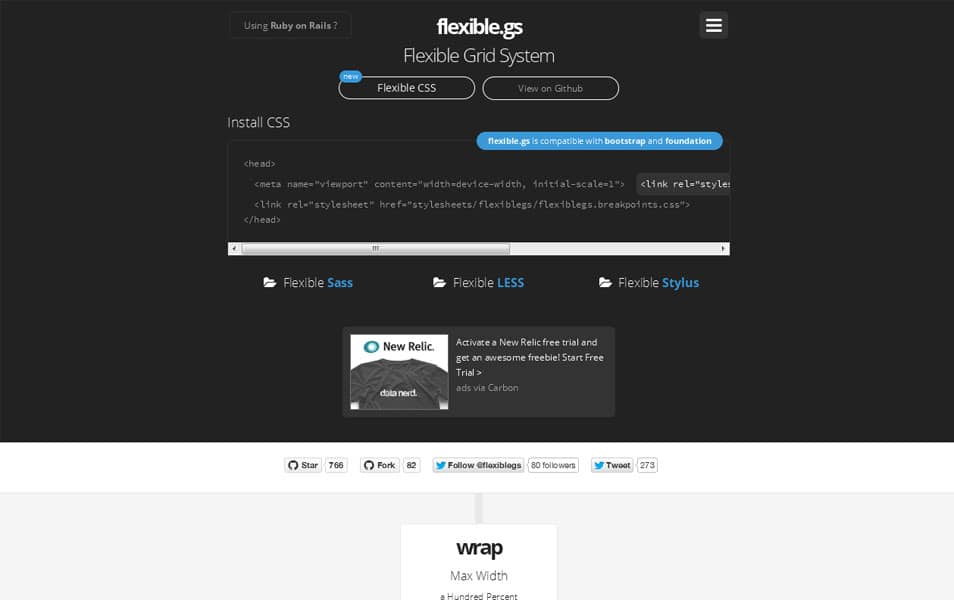
Flexible Grid System

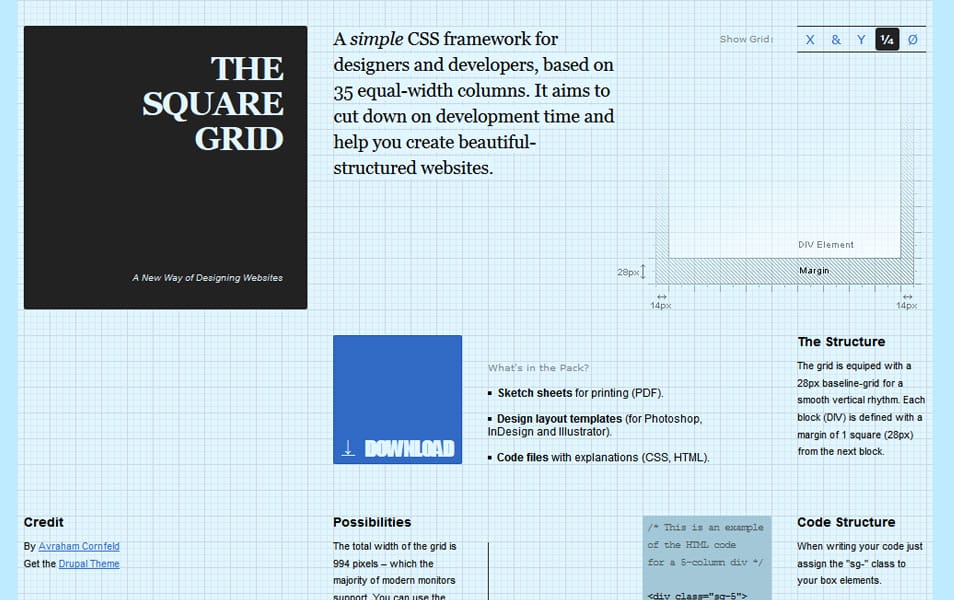
The Square Grid

Singularity Grid System

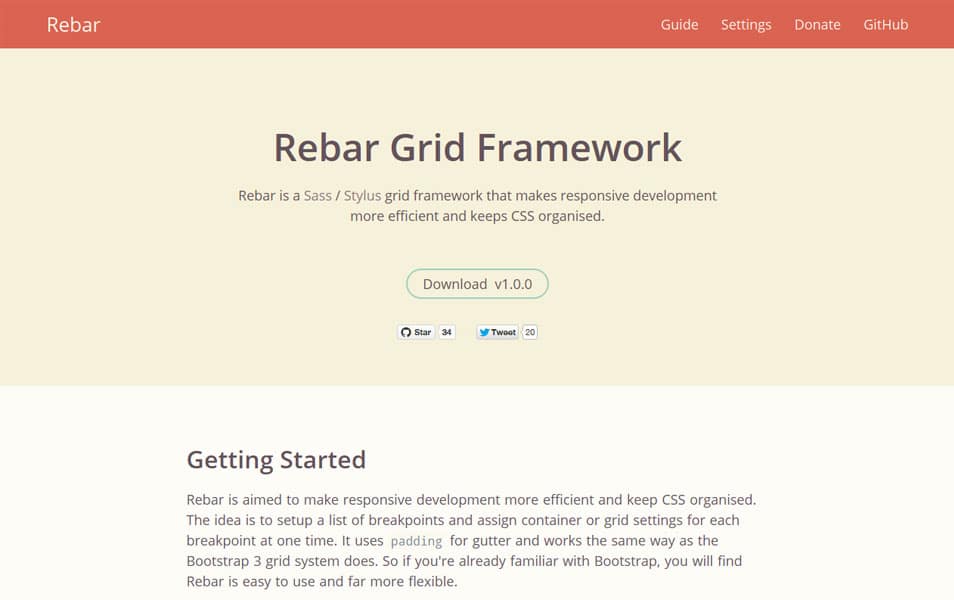
Rebar Grid Framework

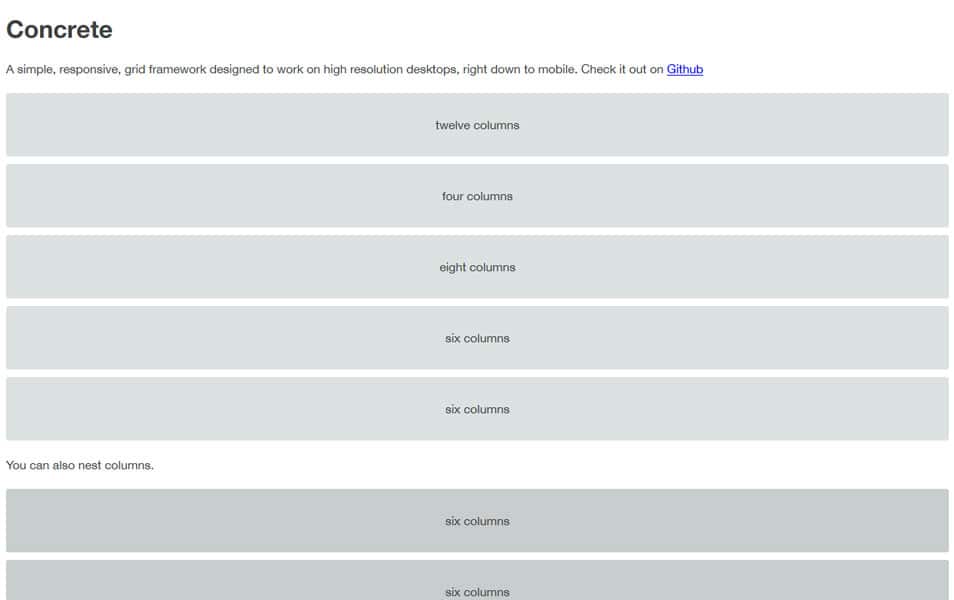
Concrete

Golden Grid System

Profound Grid

Jeet Grid System

MUELLER GRID SYSTEM

1200px Grid System

rwdgrid

Extra Strength Responsive Grids

PocketGrid

Simple Grid

Frameless Grid

Unit Grid System

Flexbox Grid

Responsive Aeon

csswizardry-grids

CSS Smart Grid

.fitgrd

1140px Responsive CSS

Ink

Proportional Grids

dgrid

fGrid

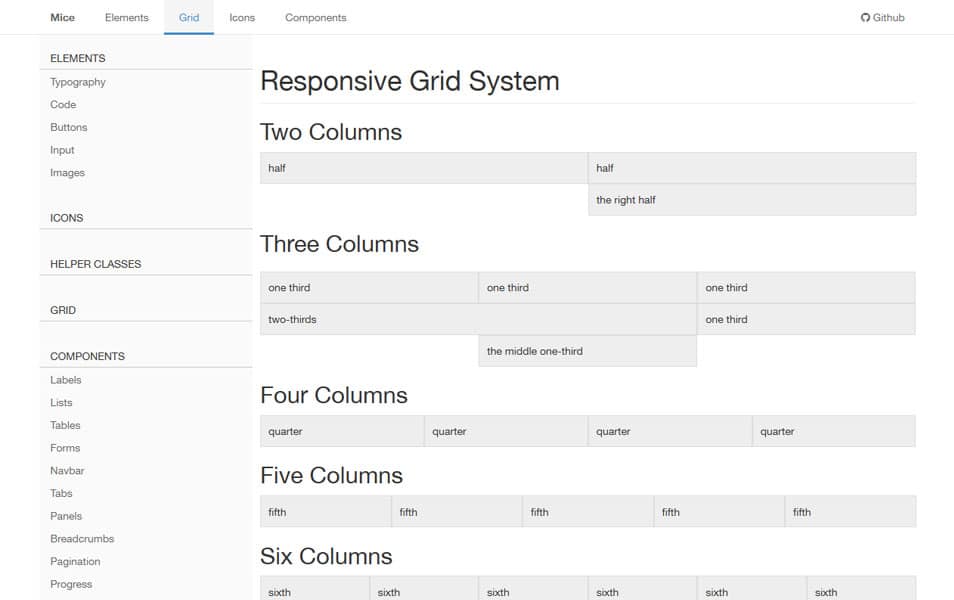
Mice

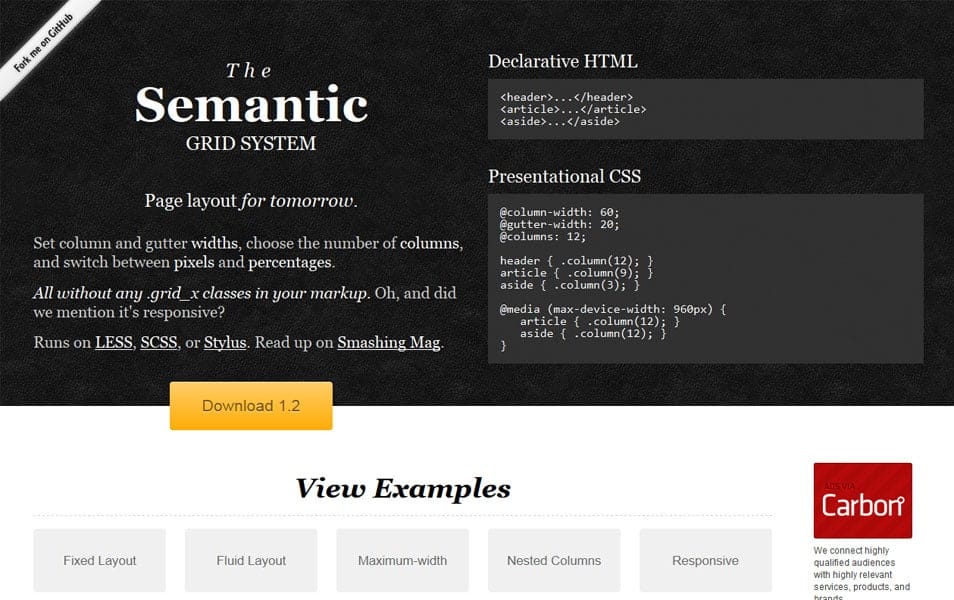
The Semantic Grid System

Fluidable

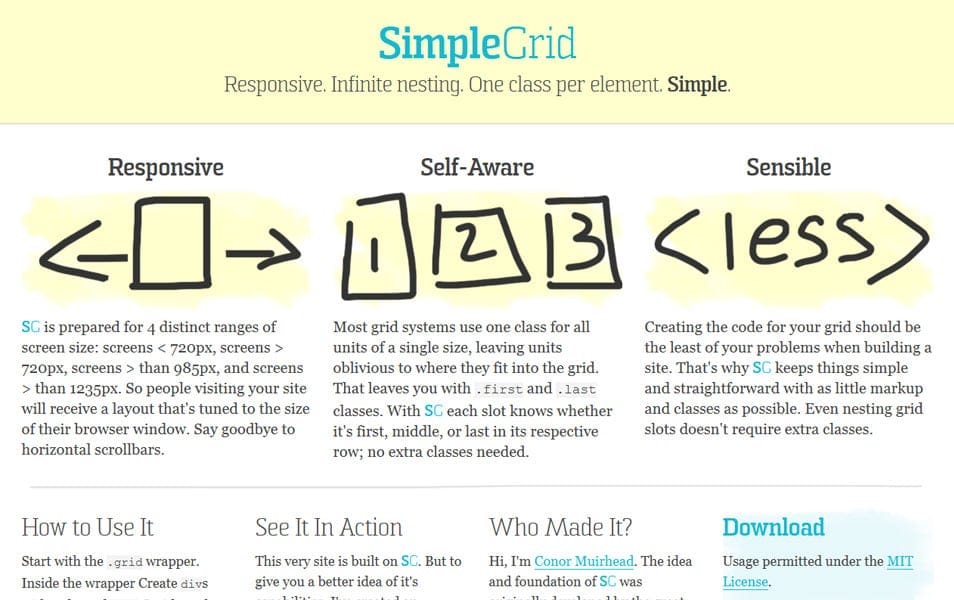
SimpleGrid

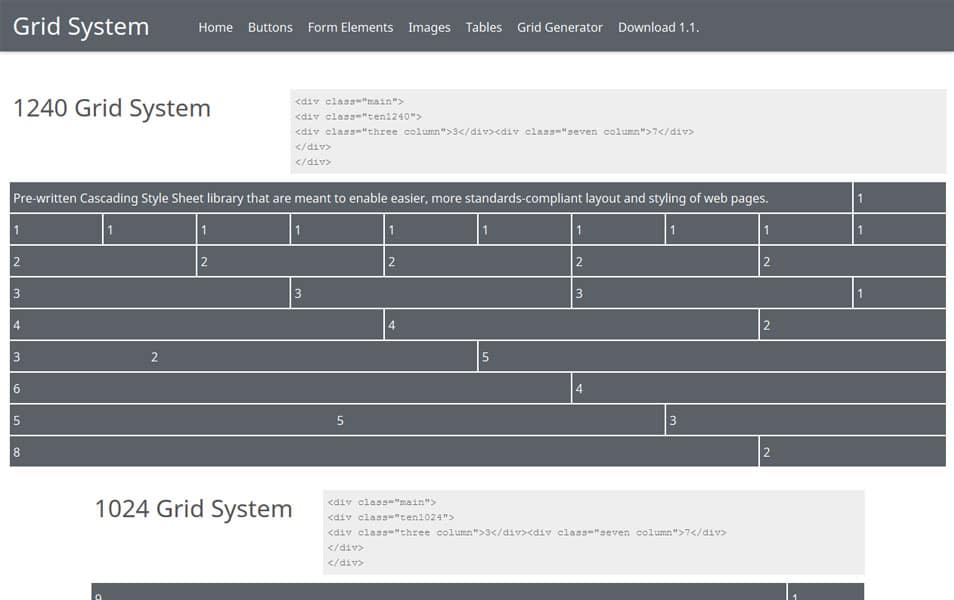
Grid System

Grid Based Front-end Frameworks
unlimitedGrid

Milligrid

Gumby Framework

Foundation

YAML CSS Framework

Amazium

Bootstrap

CSS Grid Framework

Base

Kube Web Framework

YJ Simple Grid

Blueprint

Cascade Framework

KNACSS

Pure

Flurid

Furatto

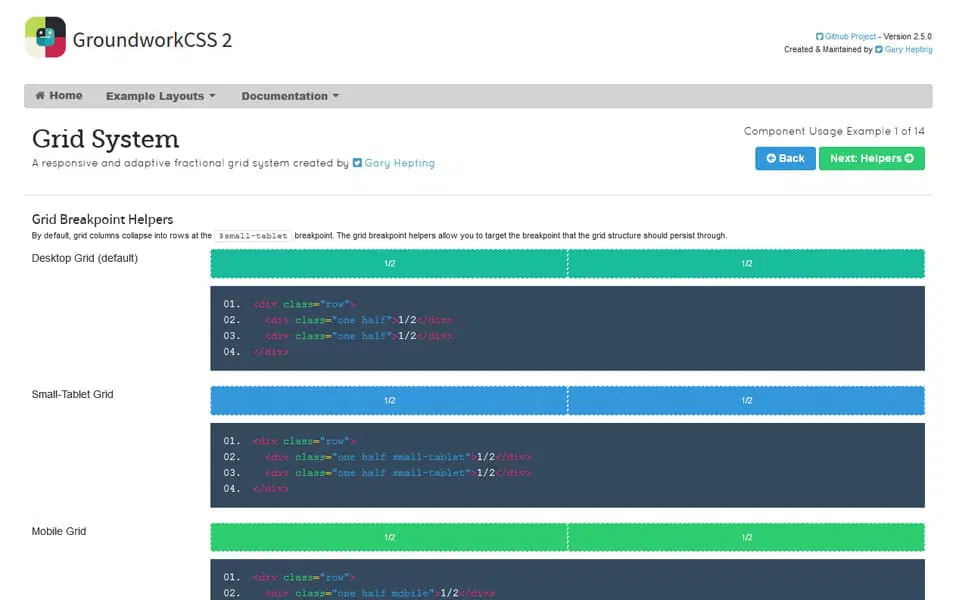
GroundworkCSS 2

Grid Generators
CSS Grid Layout Generator

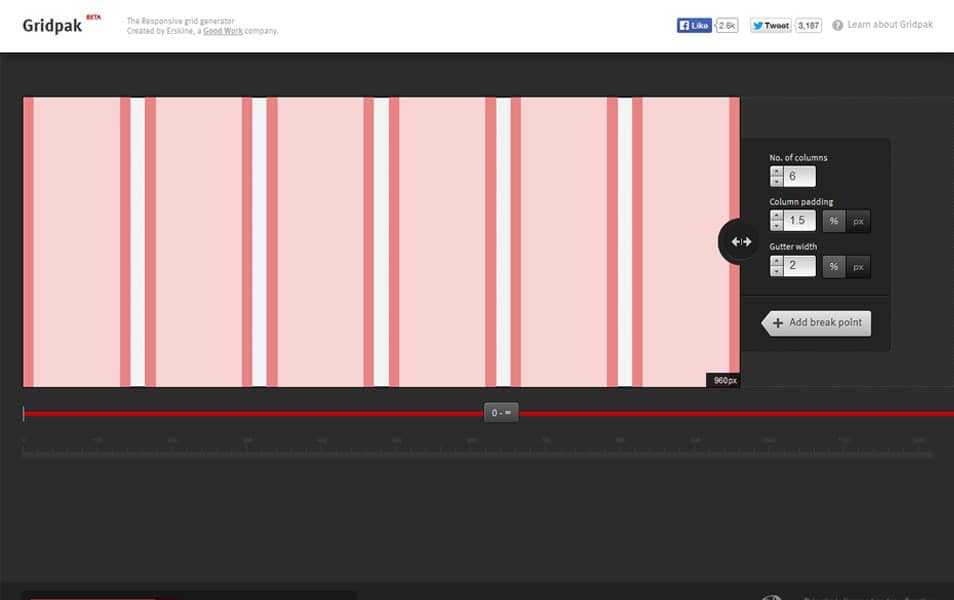
Gridpak

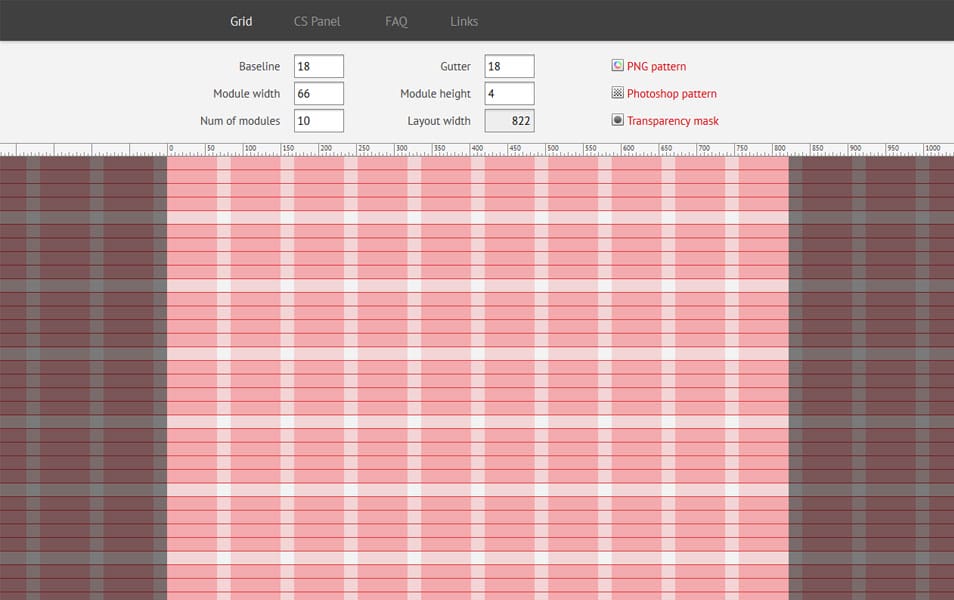
Modular Grid Pattern

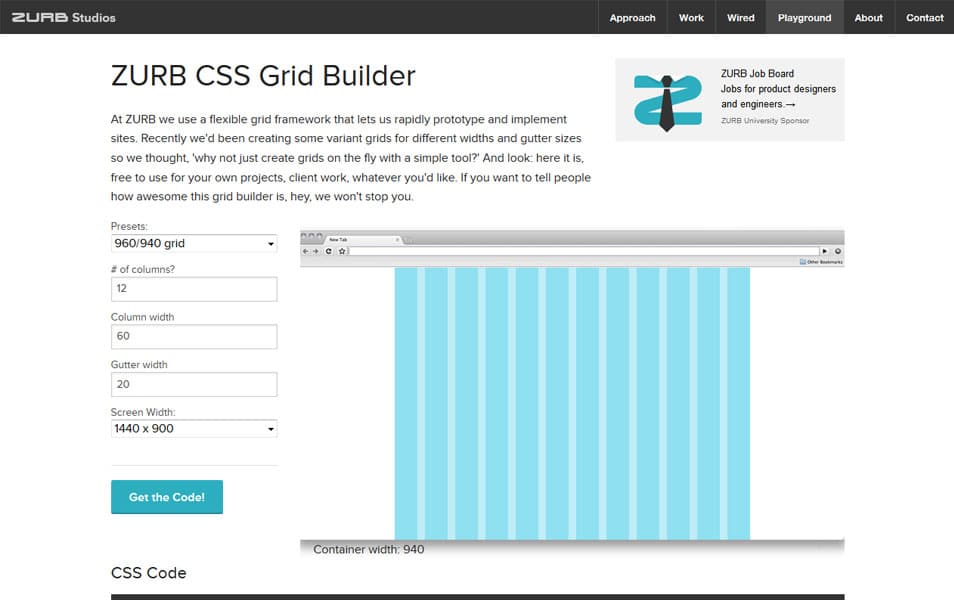
ZURB CSS Grid Builder

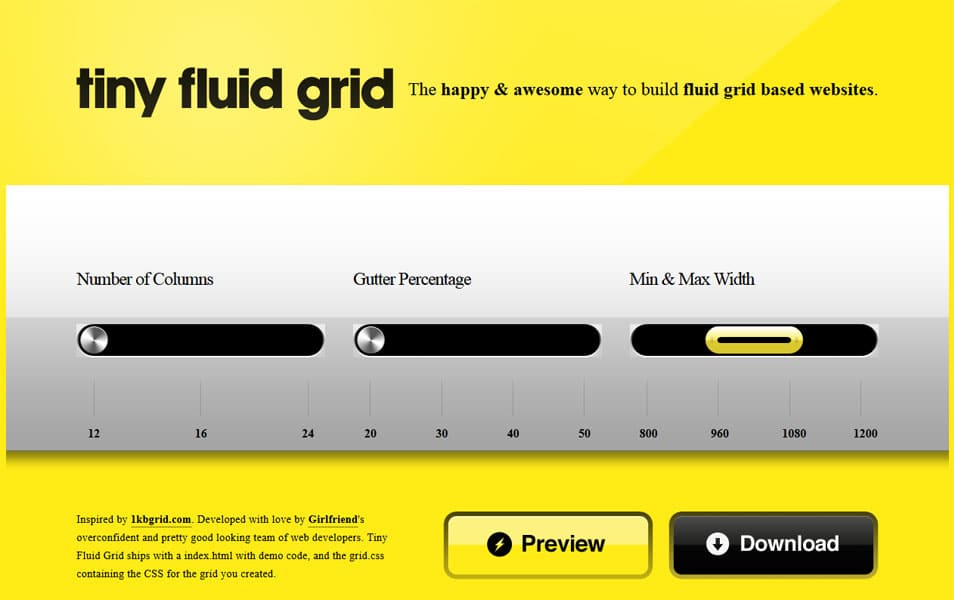
Tiny Fluid Grid

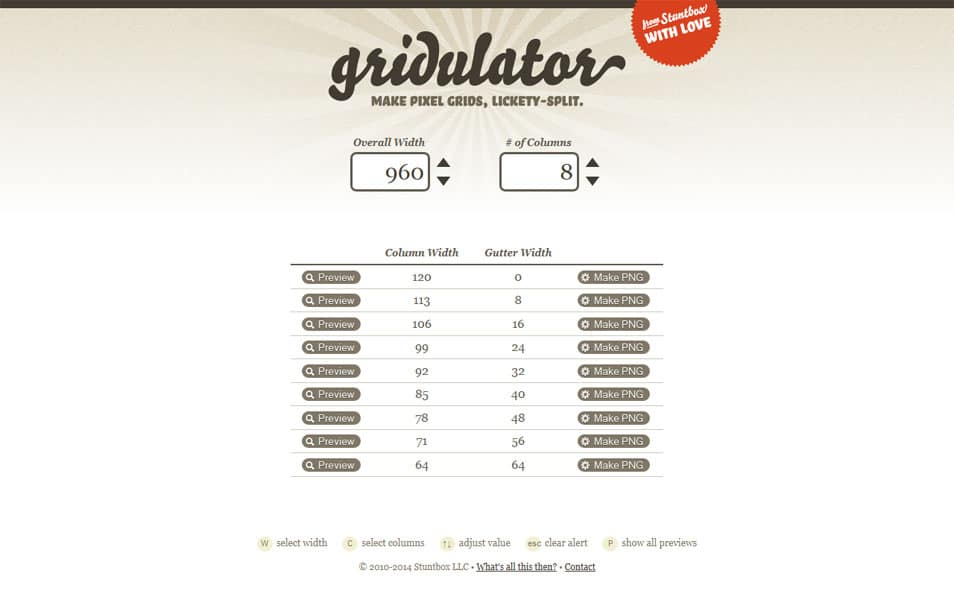
Gridulator

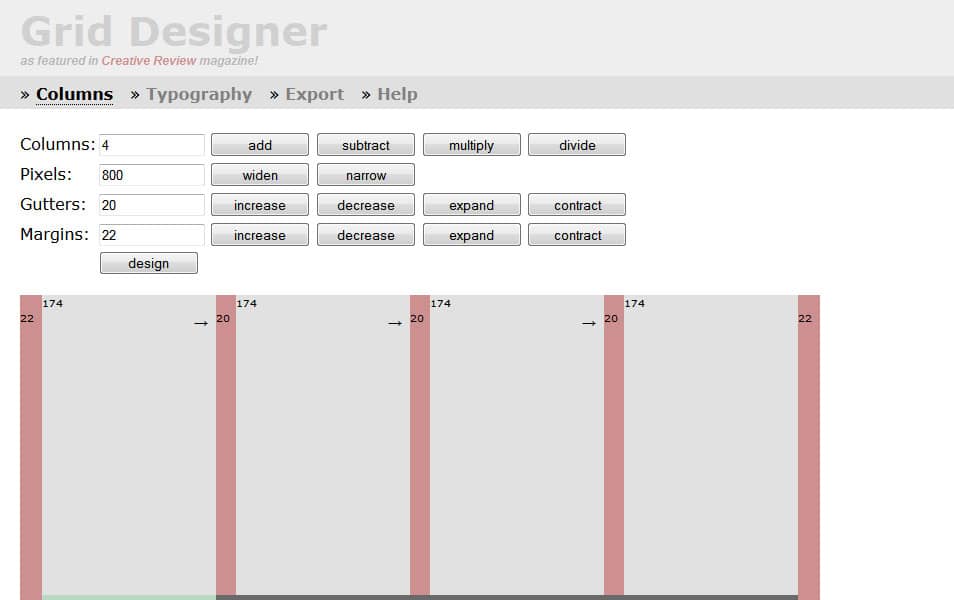
Grid Designer

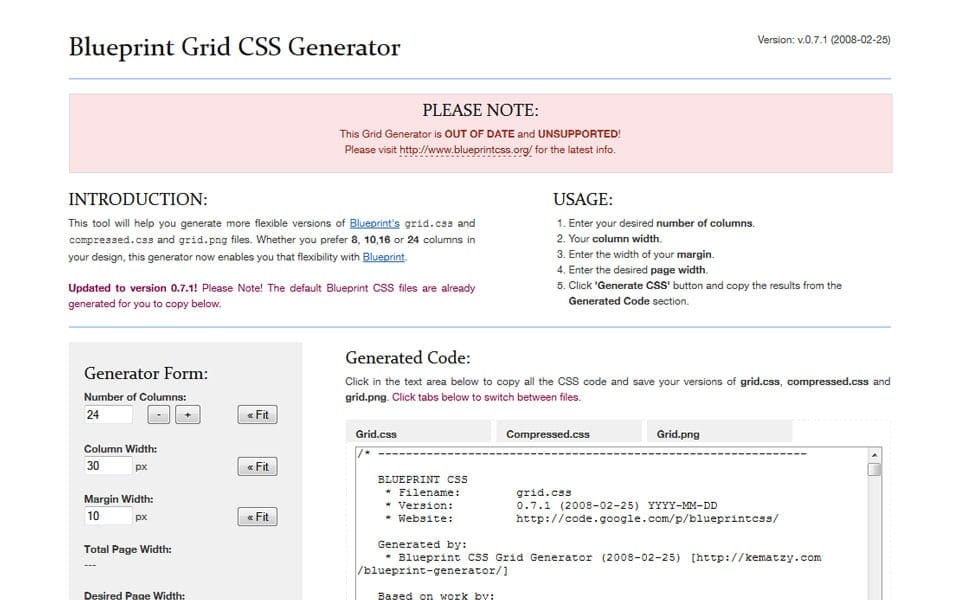
Blueprint Grid CSS Generator

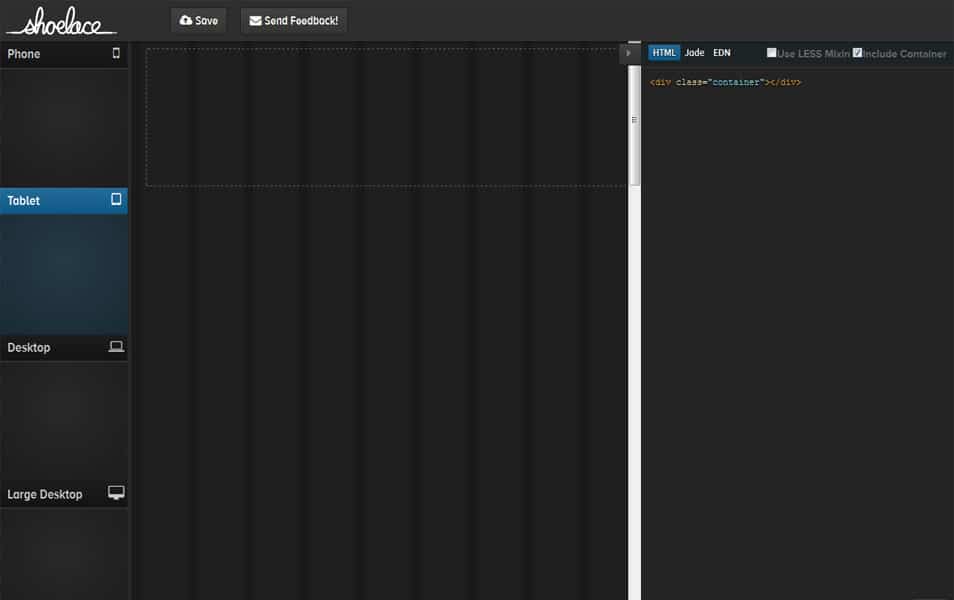
Shoelace

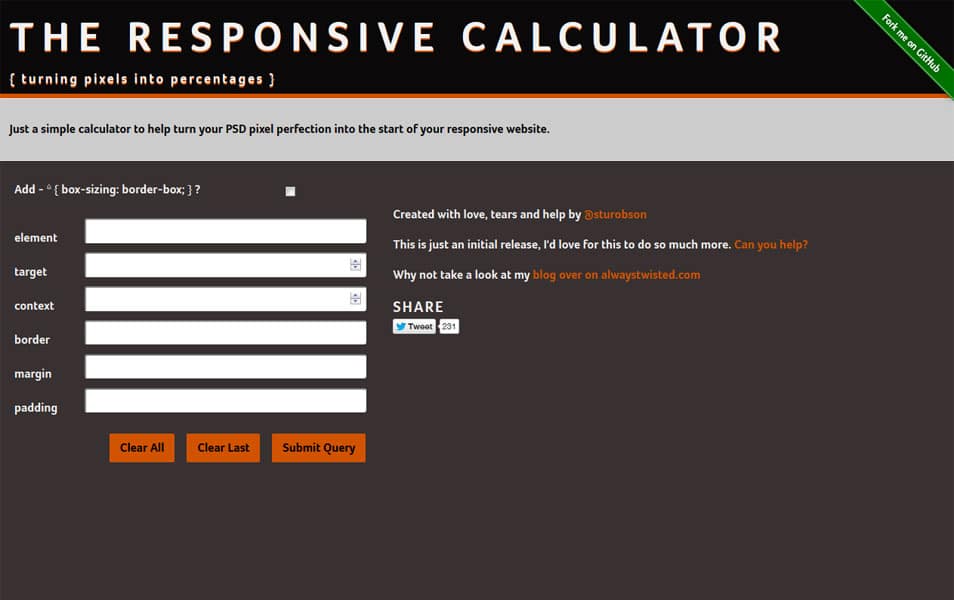
The Responsive Calculator

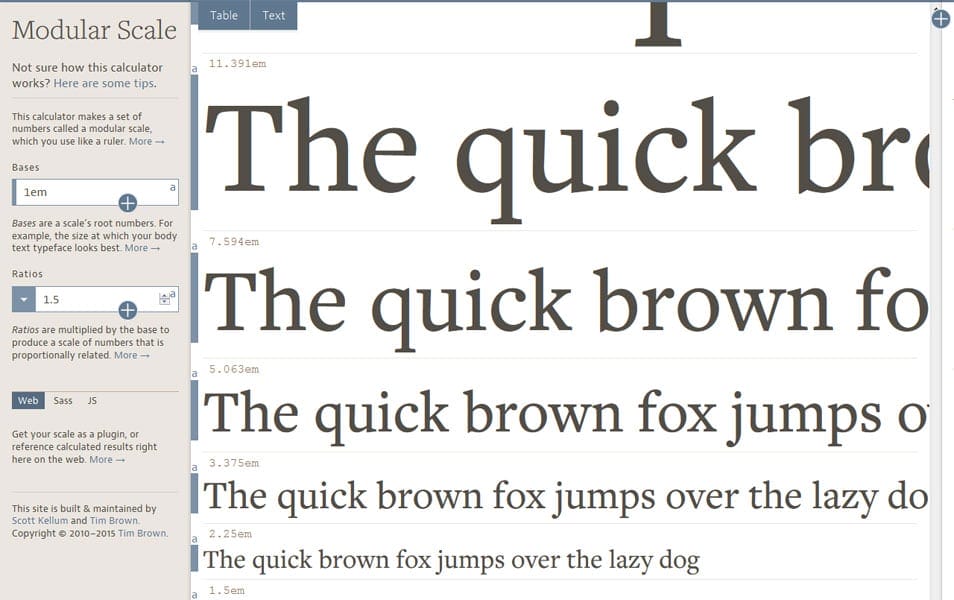
Modular Scale

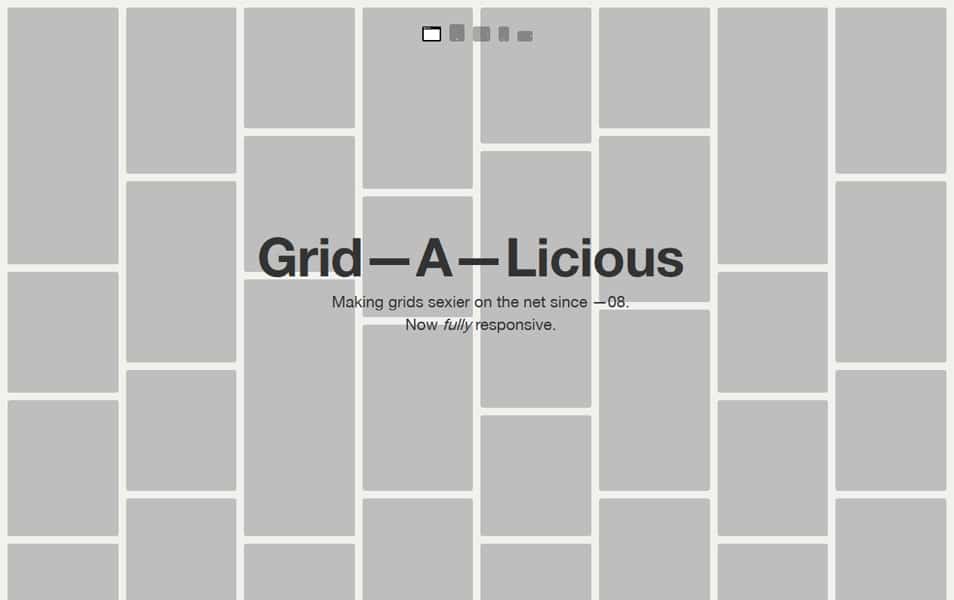
Grid—A—Licious

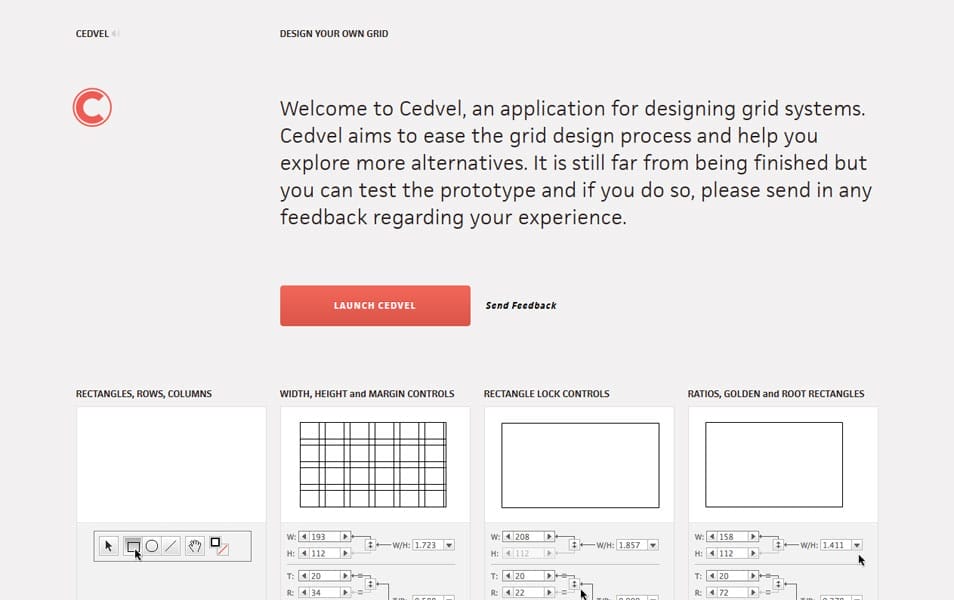
Cedvel

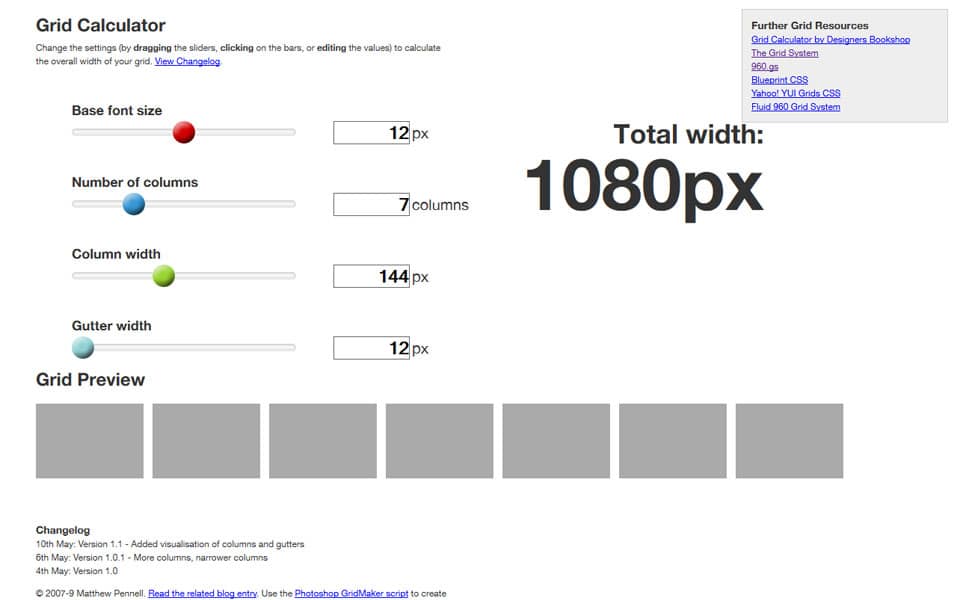
Grid Calculator

Grid Design Tools
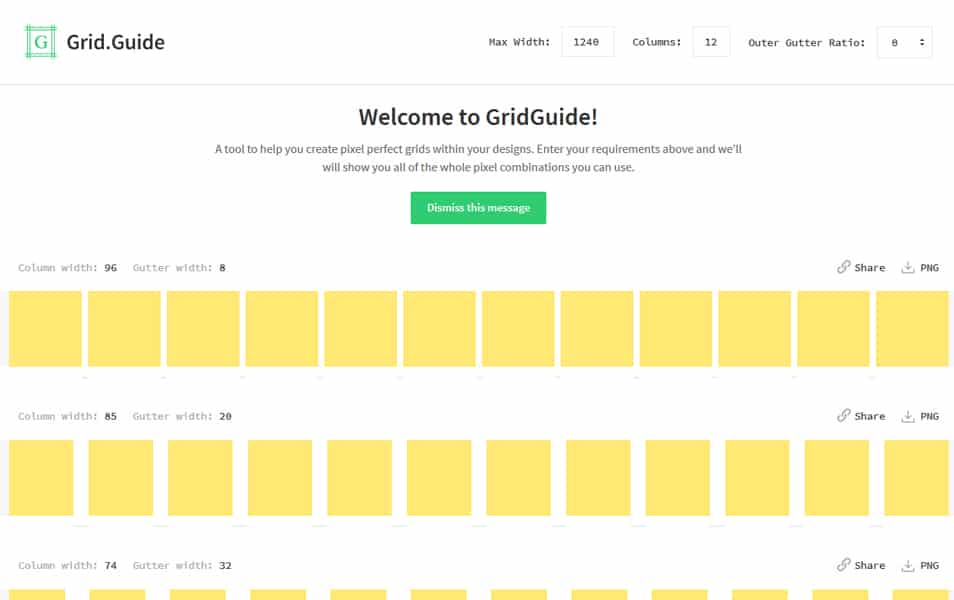
Grid.Guide

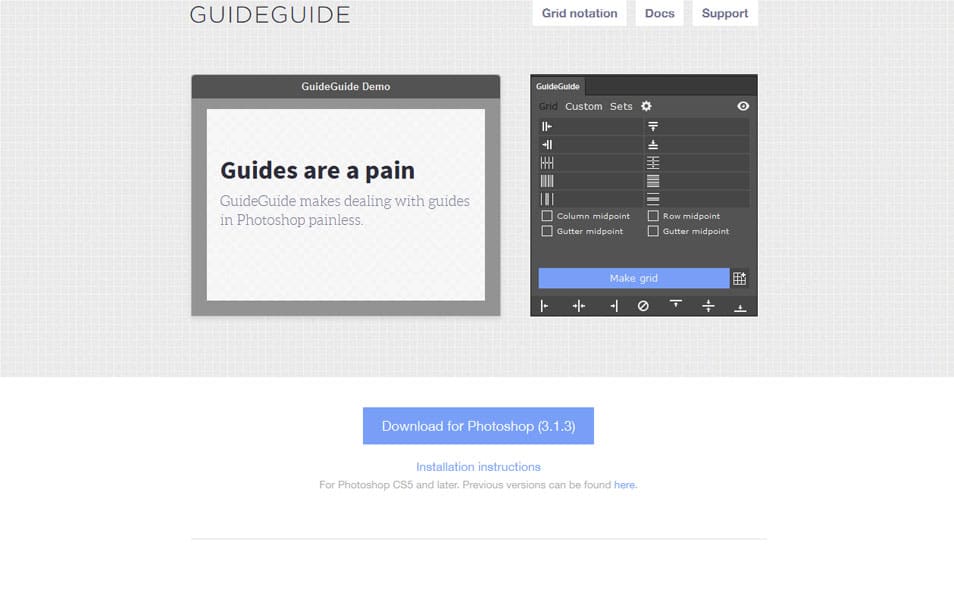
GuideGuide

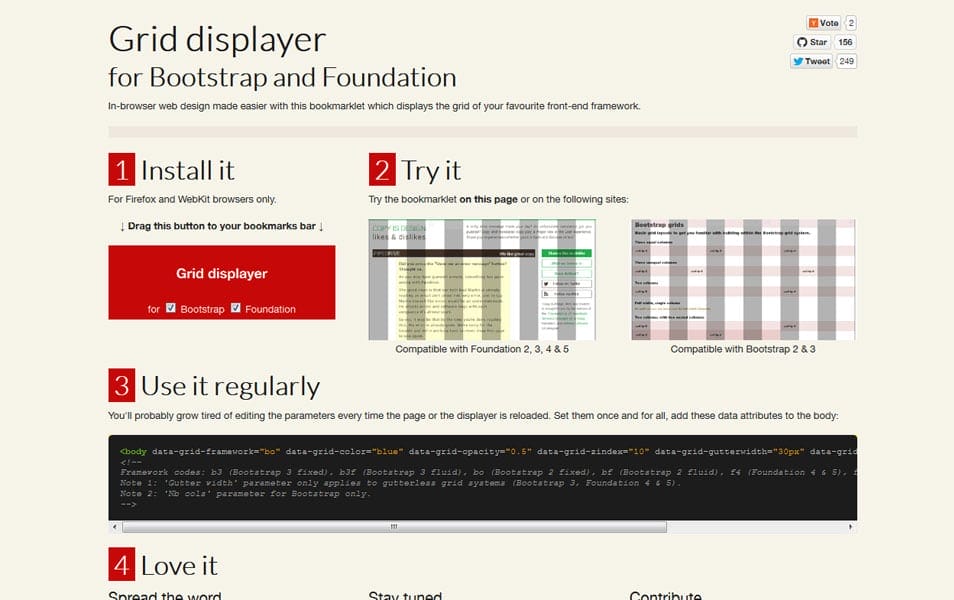
Grid displayer

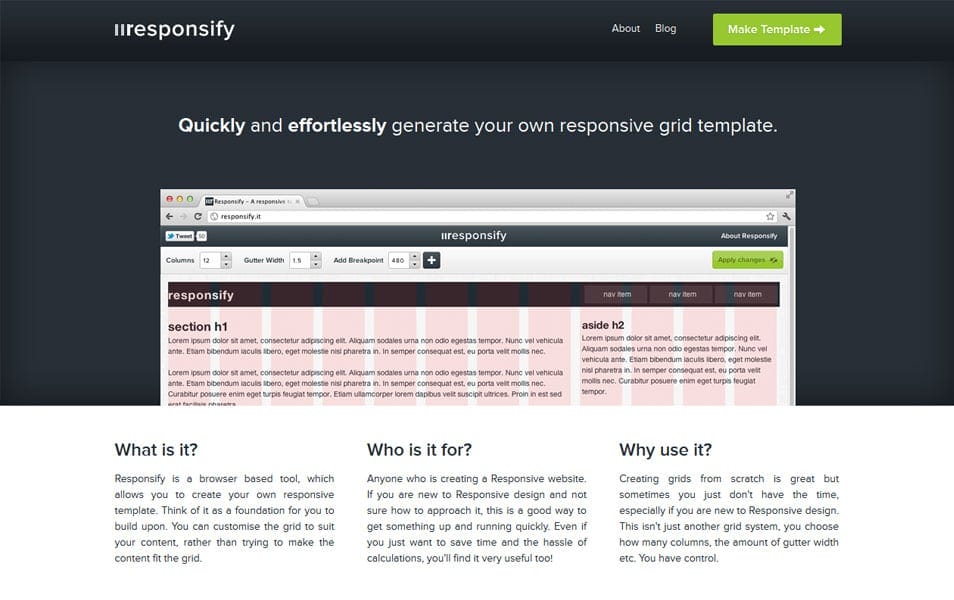
Responsify

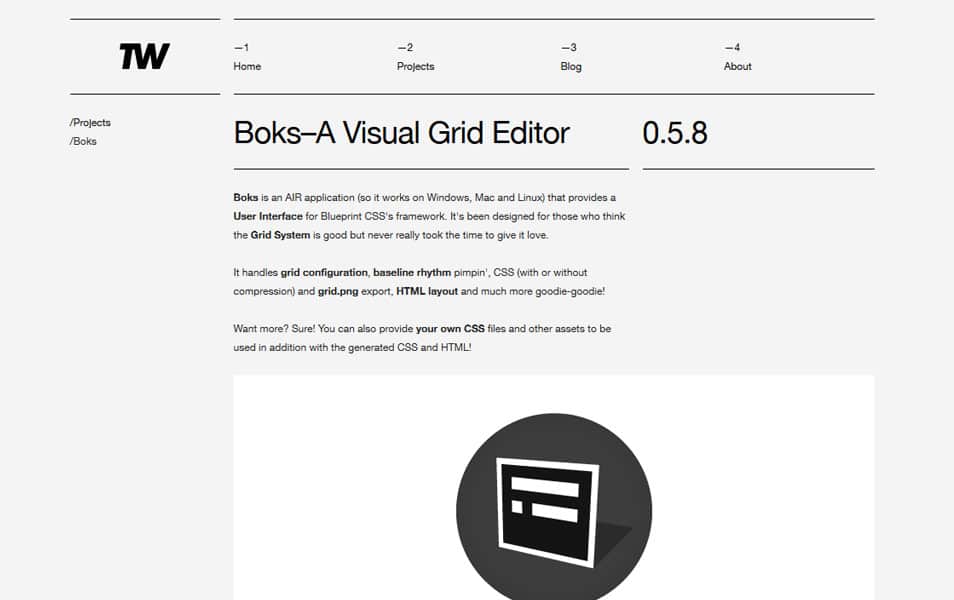
Boks – A Visual Grid Editor

#grid