Forms are at the core of website building. It offers you a way to enable visitors to interact with the site’s owner for asking questions or providing feedback. There are currently hundreds of ways you can create a form on your website. It can range from CSS form, bootstrap forms, and so on.
See also : 100+ Best Free Bootstrap Templates 2022
Creating a form from scratch is always a possibility, but it takes a lot of time and effort to make it responsive and add other vital features. This is where the bootstrap form builders come in. If you are using bootstrap, you can use these bootstrap form builder to your advantage. So, without any delay, let’s get started with the list below.
Bootstrap 5 Form Builder

Bootsnipp | Bootstrap CSS Form Builder and Generator

Our first bootstrap form builder is Bootsnipp – a bootstrap CSS form generator and builder. By using it, you can quickly and easily generate both simple and complicated forms. It comes with drag and drops components.
If you go the source link, then you will be able to create the form directly from there. All you need to do is drag and drop the HTML elements into the “Your Form” draggable place. Once lost, you now need to click on the component to configure it.
Once you have done, then you can copy the HTML code and include it on your website.
Formden | Bootstrap Form Builder

Formden is our next bootstrap form builder. It is another advanced bootstrap form of creator tools. The tool is more intuitive and offers the ability to create Bootstrap 3 forms. The fields supported include name, email, subject, message, number, checkbox, radio buttons, and others.
All you need to do is drag and drop the elements to the editor. You can also edit fields. There is a setting option where you can set different aspects of the form, including the contact form name, font size, button text, color, and so on. Lastly, you can take code from the code tab, and also preview the form by going to the preview tab.
Bootstrap 4 Form Builder

Bootstrap form builder is an easy to use form builder. It utilizes prism.js, vue.js, and bootstrap to create an interactive editor on the web. As a web developer, you are going to love it as it offers the ability to add fields, edit them, and then finally extract the code of the form.
However, the builder is only for creating simple forms as it only comes with five fields. Like other builders, you can also change form settings that are minimal in nature. It also lets you change the bootstrap 3 and 4.
MDBootstrap | Bootstrap Drag and Drop Form Builder and Generator

If you are looking for advanced bootstrap form generator and builder, then check out the form builder by MDBootstrap. With it, you can create different types of forms:
- Login
- Register
- Subscription
- Contact
Moreover, you can also choose between the default and material design. The material design is game-changing as it makes forms look amazing! There are a plethora of drag and drop components, including inputs, radio, checkboxes, select, and other additional elements. The form is also dynamically updated on the right with the code just below it.
JQuery Form Builder

If you are looking for a jQuery-powered form builder, then you can check out the jQuery Form Builder. The builder comes equipped with tons of components. Just like other form builders, you can drag and drop the elements and then compile your form. Each field added to the form can be edited according to your requirements.
Furthermore, you can also change the style using the editor. All the codes generated by the editor is in HTML5 and CSS3. Finally, you can change the form settings. The editor also provides an option to test and download.
Protostrap | Online Form Builder

Protostrap is a free-to-use drag and drop interface. To use the tool, you need to register an account, and you are free to utilize the tool. It also offers to collaborate with team members as you can share your project with them. The form creation tool utilizes bootstrap and KendoUI. With it, you can create complex forms by using tons of elements, customization, and properties.
It also comes with the option to download HTML.
Bootstrap 3 Form Builder

Frappe offers an easy to use bootstrap 3 form builder. You can create a form with a 1 or 2 column. It is simplistic and only provides the option to put text input, password, options, and the ability to file input. The tool also enables you to modify the HTML of each element.
Once you are done creating the form, you can copy the HTML and use it.
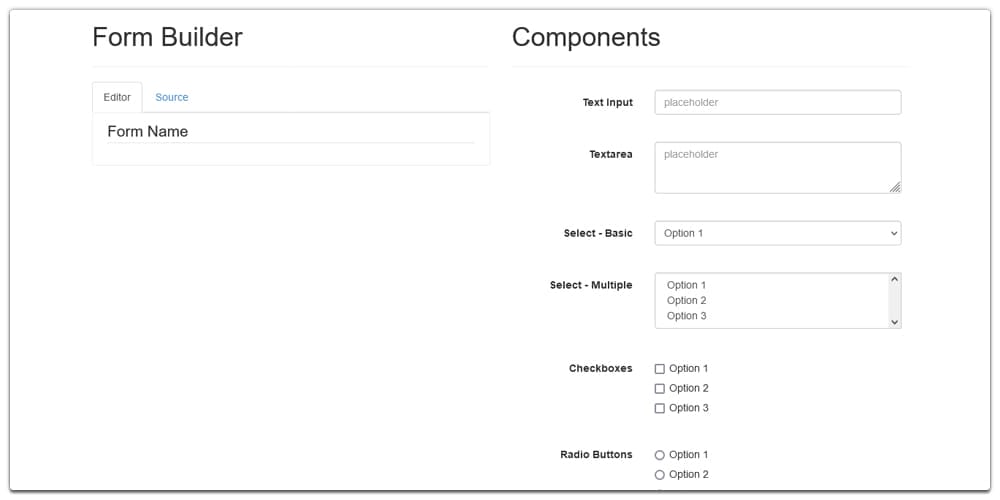
Bootstrap Form Builder

Another straightforward and useful bootstrap form builder is Shalotelli’s form builder. It is used to create simple forms that contain components, including text input, textarea, select-basic, select-multiple, checkboxes, radio buttons, and static text.
You need to drag and drop the component from the right editor section of the online form builder to the left side. Once completed, you can copy the source and use it on your site or app powered by bootstrap.
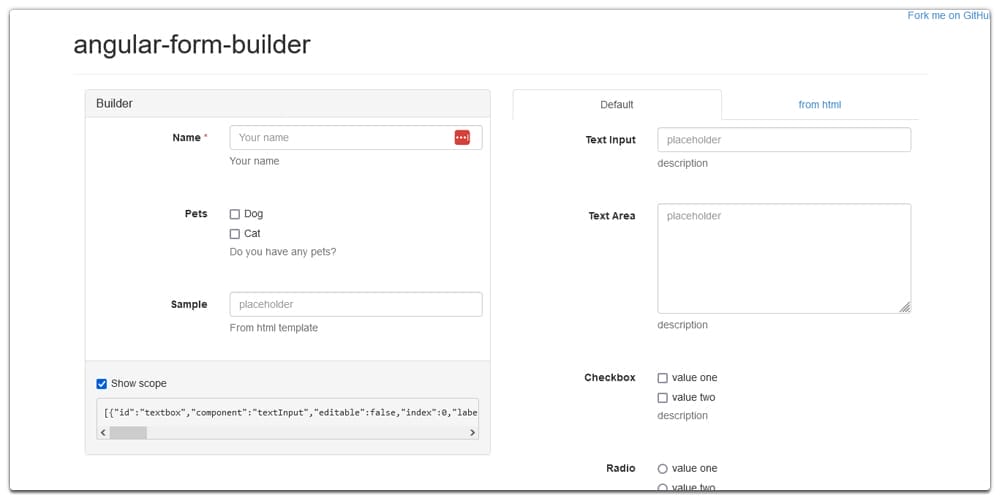
Angular Form Builder

The angular-form-builder comes in three sections. The first section is a builder, followed by the part which contains all the components and then finally the form. So, you can drag and drop elements and drop them in the builder. Once done, the form is updated instantly at the bottom so that you can see what changes you are making.
You can also fork the tool by checking their GitHub repository. The form builder utilizes angular.js.
Formoid Bootstrap Form Builder

Our last form builder is the Formoid bootstrap form builder. It is one of the most accessible tools to create forms. It is an application that can be downloaded on Windows and Mac. It is a drag-and-drop utility.
It supports metro, bootstrap, and metro form themes. You can also create pure CSS-powered, retina-ready forms that can use in your app or website.
You can create a registration form, checkout form, bug report, and other types of forms with it.
The key features of Formoid include the following:
- GUI Wizard
- HTML beautiful forms
- PHP form backend
- Hosted online forms
- The forms are completely customizable.
Bootstrap Vue Form Builder

Bootstrap v4 Form Builder

PHP Form Builder

Form Builder

Angular Form Builder

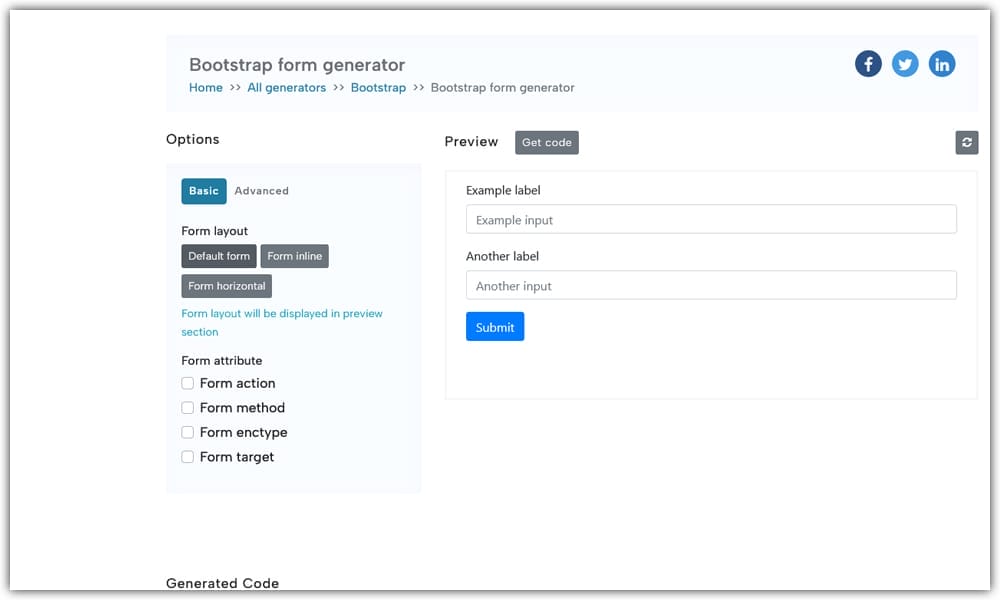
Bootstrap Form Generator

jQuery Form Builder

Conclusion
This leads us to the end of our 10+ best bootstrap form builders. So, which form builder are you going to use? Comment below and let us know. We are listening.
Image Credit: Depositphotos