The gradient is back! Yes, in 2019 you can see gradients every UI design you are looking at. Designers are started using vibrant gradients for their UI designs and its cool. Using a gradient in a simple clean design is pretty awesome. you can apply them many places like buttons, labels top bars etc… Gradients are generally color transitions which create a modern effect especially when overlay on an image. you can see modern sleek Spotify Music covers for example.
Many top companies like Instagram are now using gradient effects in their icons and logos. gradients are much more attractive than simple colors. When it comes to creating great gradients you need to have some level of knowledge in color theory. We have found some great Gradient Generators and libraries out there to make this job easier. By using these gradient tools you can generate gradients in many formats you want, you can use them in your designs and CSS. Gradient library helps you copy pre-generated gradients for your designs.
See also
Gradient Genertors
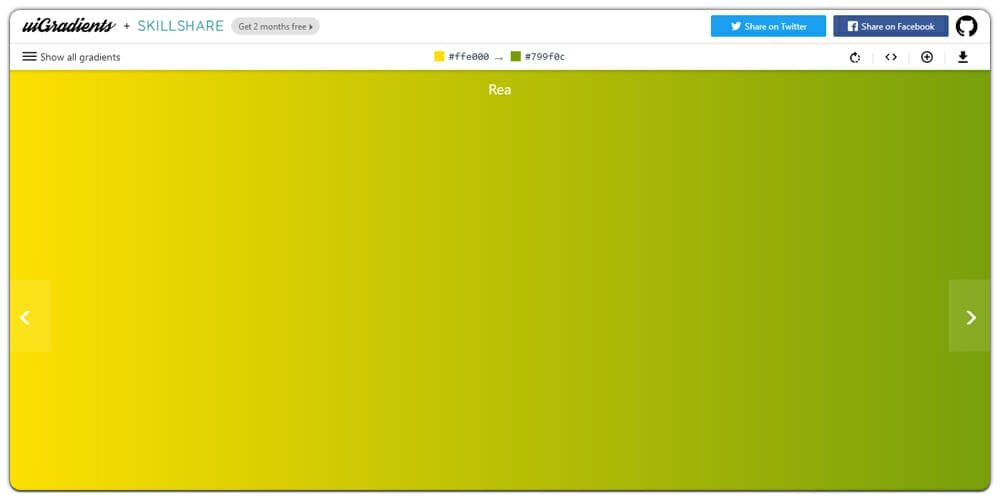
uiGradients

CSS Gradient – Gradient Generators

Color Gradient Generator

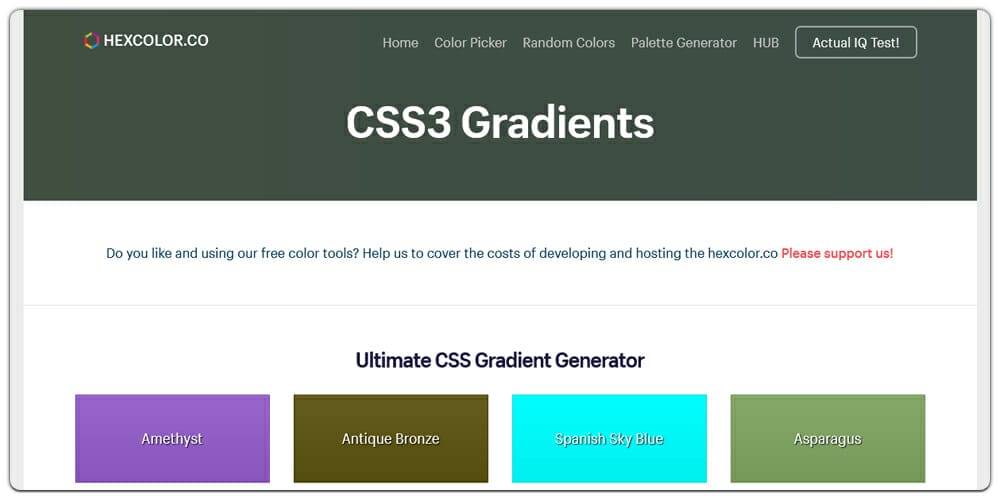
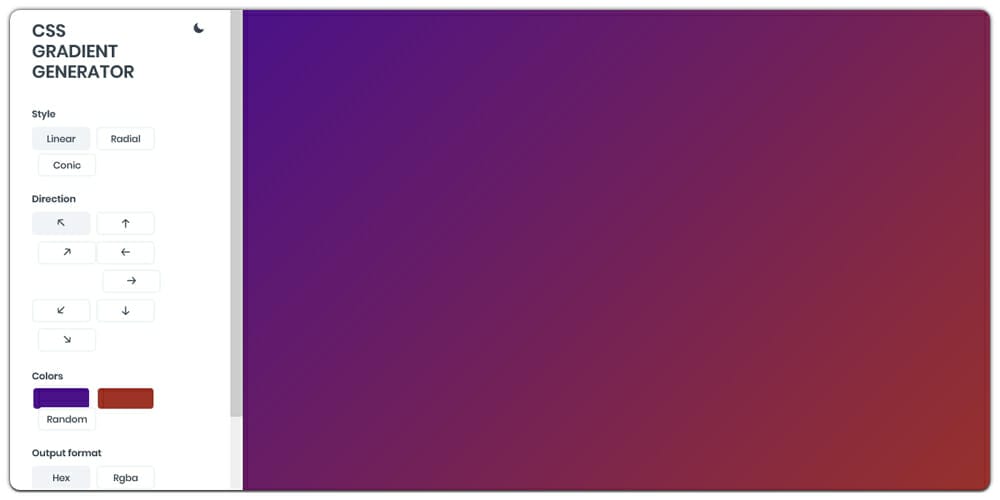
CSS Gradient Generator

Colorffy

ColorSpace Gradient

Blend

Polychroma

CodePen Gradient Generator

Gradient Generator

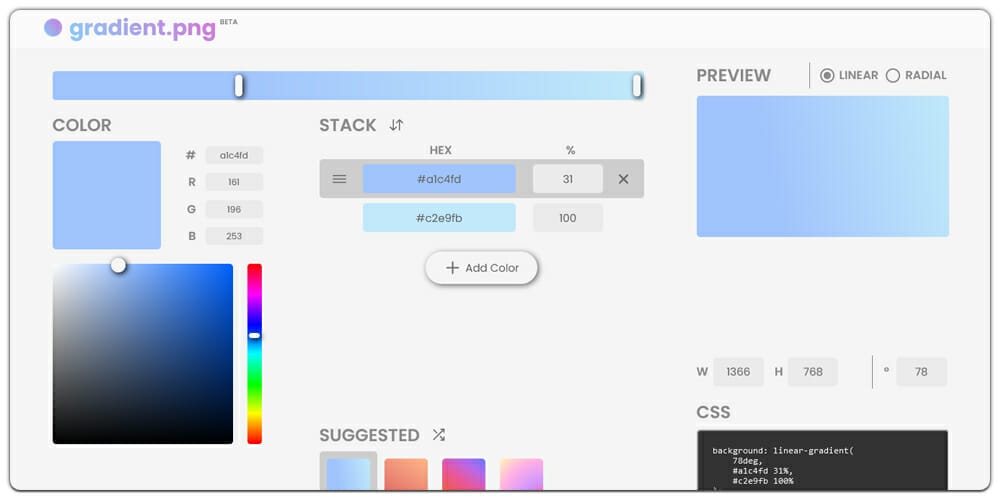
Gradient Image Generator

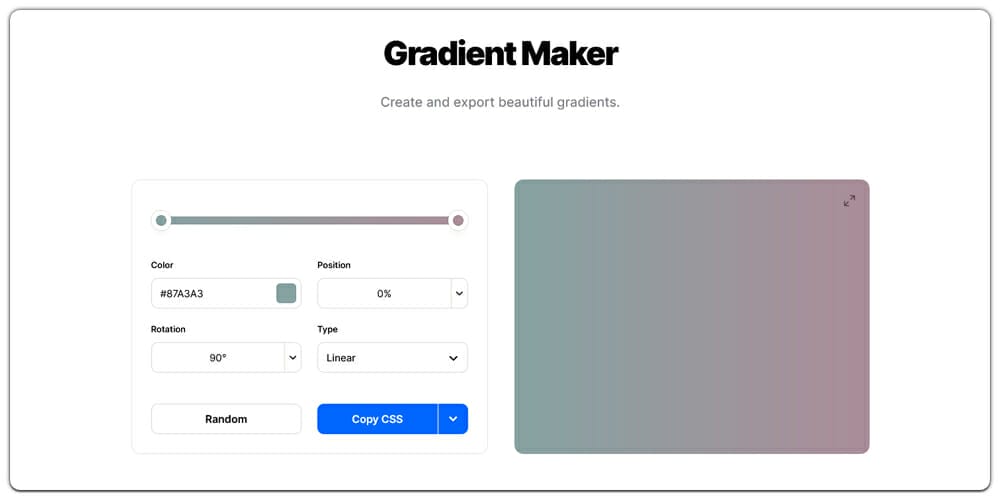
Gradient Maker

Gradientify

Colorgradient

CSS Color Gradient Generator

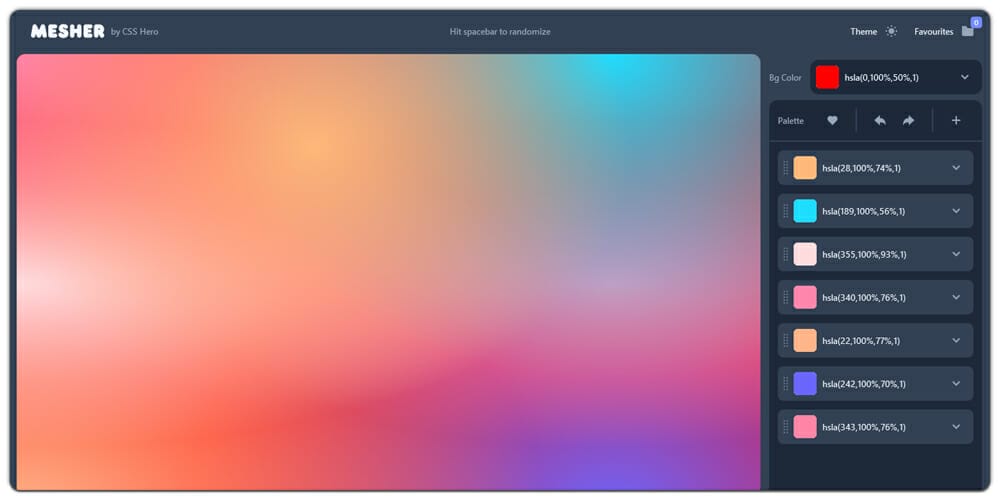
Mesher

CSS Gradient Generator

Gradient Background Generator

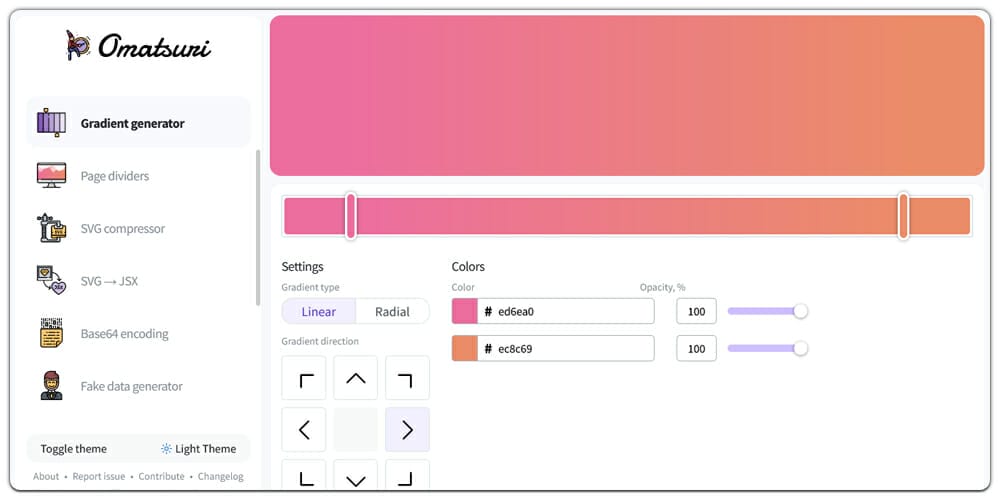
Omatsuri Gradient Generator

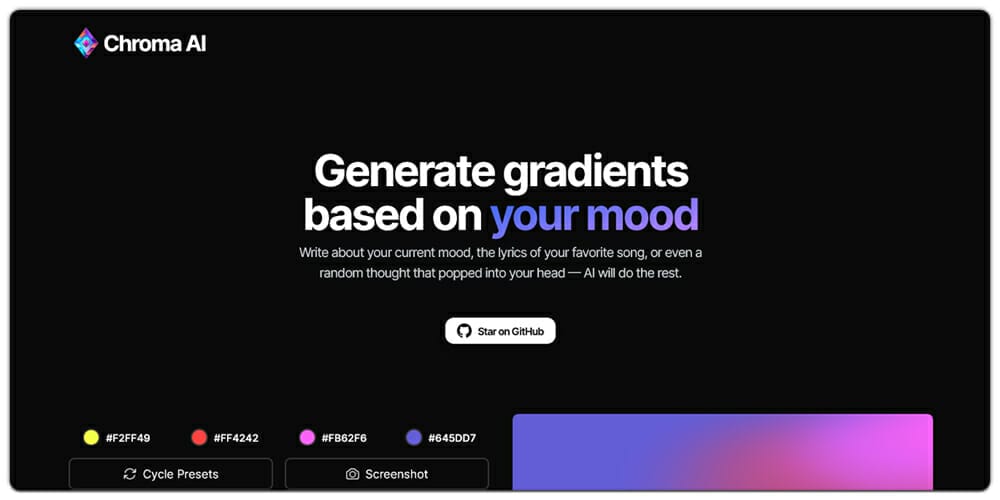
Chroma AI

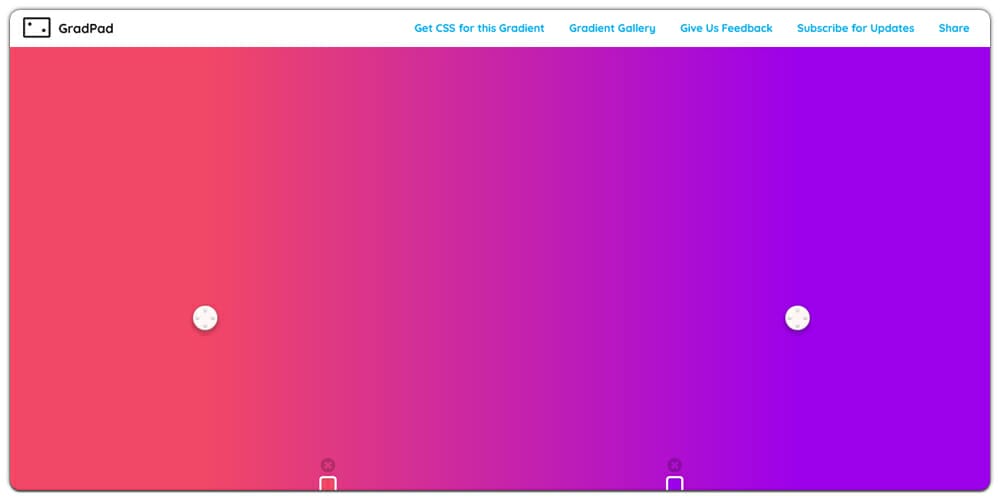
Gradpad

ColorDesigner Gradient Generator

Toolbox

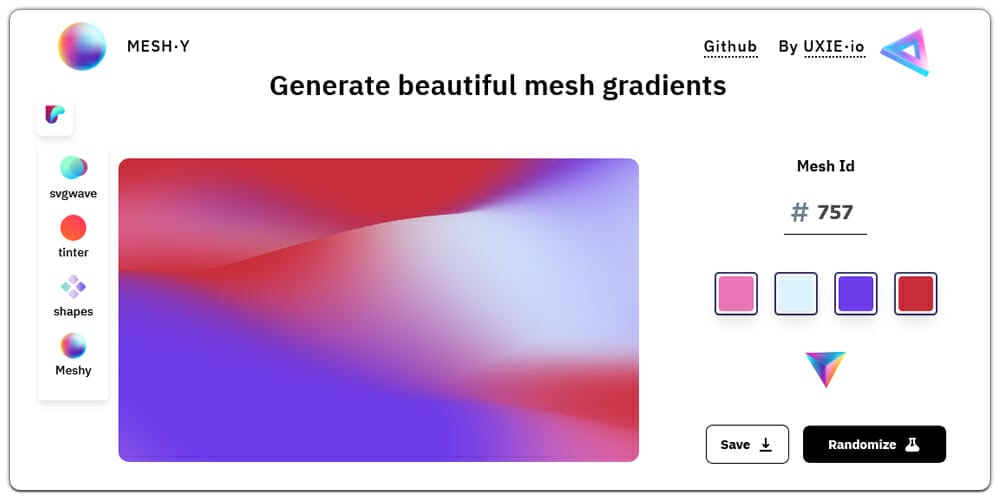
MESH·Y

Color Morph

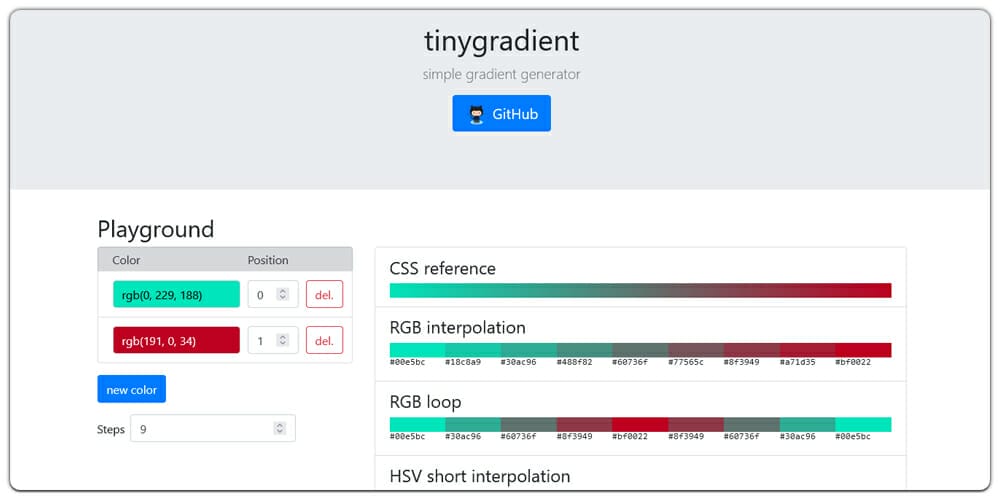
Tinygradient

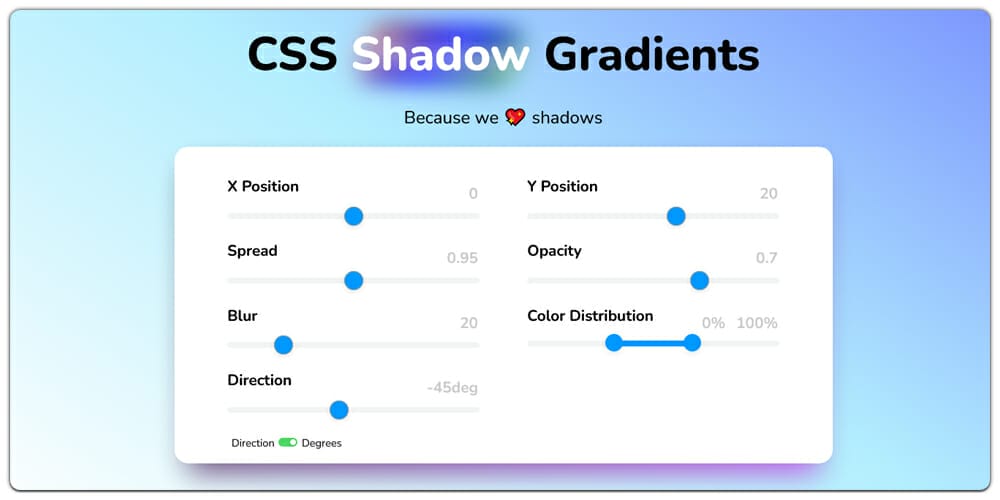
CSS Gradient Shadows Generator

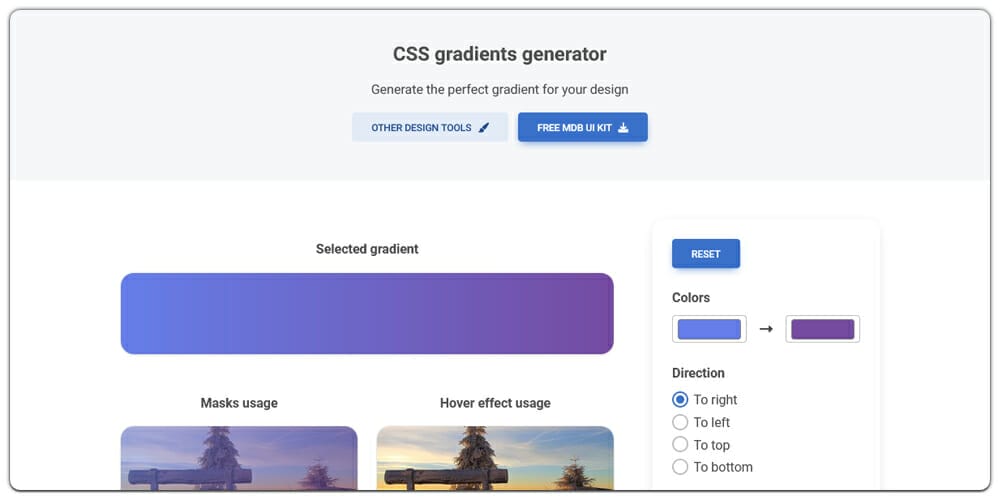
CSS Gradients Generator

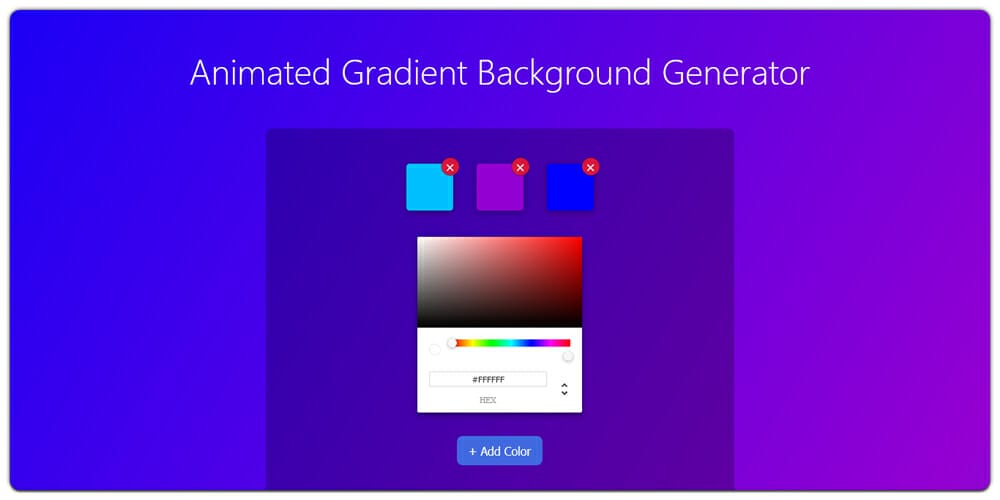
Animated Gradient Background Generator

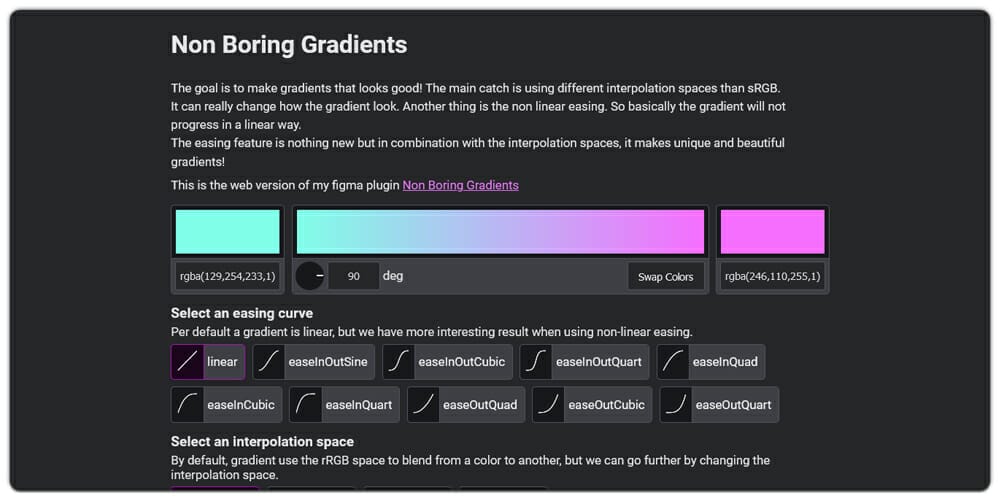
Non Boring Gradients

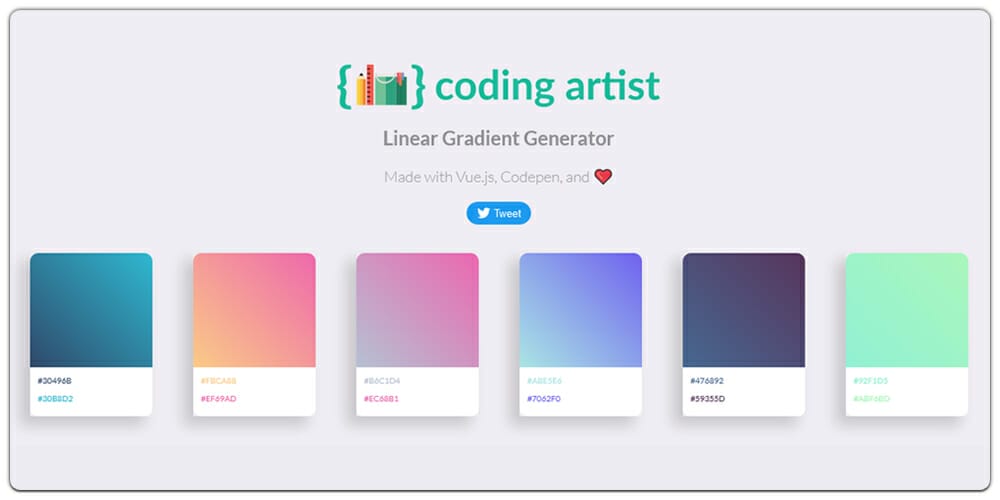
Linear Gradient Generator

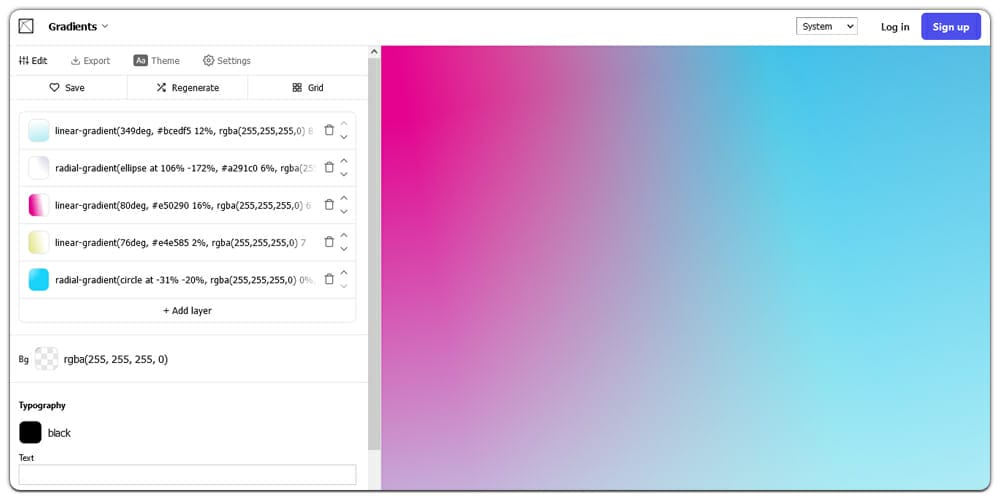
Gradients

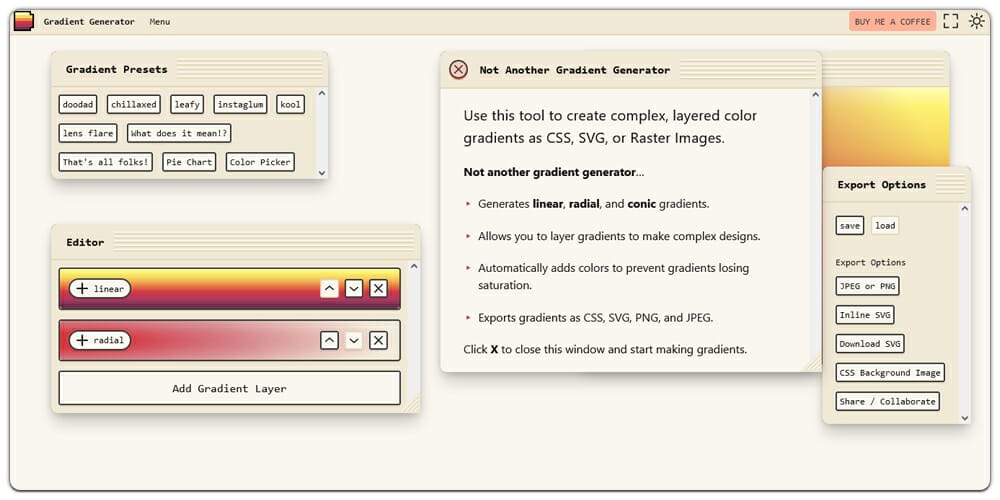
Not Another Gradient Generator

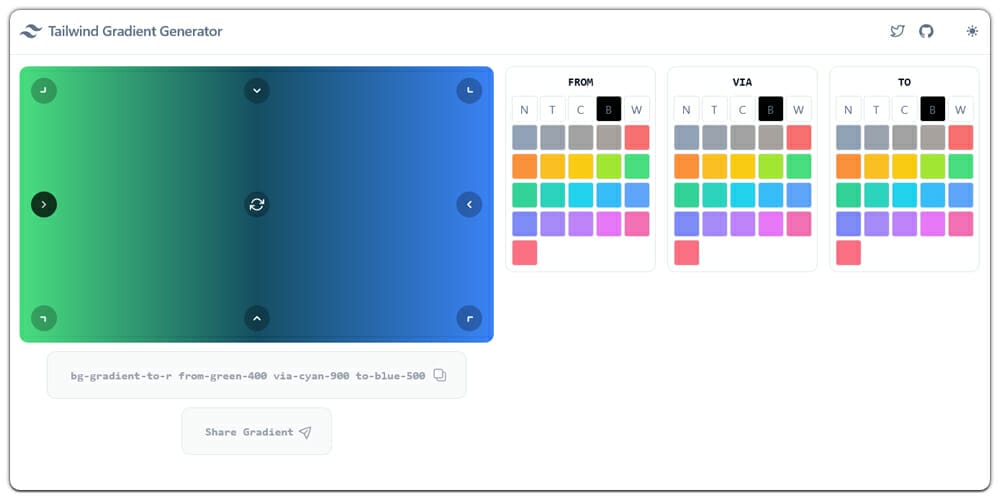
Tailwind Gradient Generator

Tailwind CSS Gradient Generator

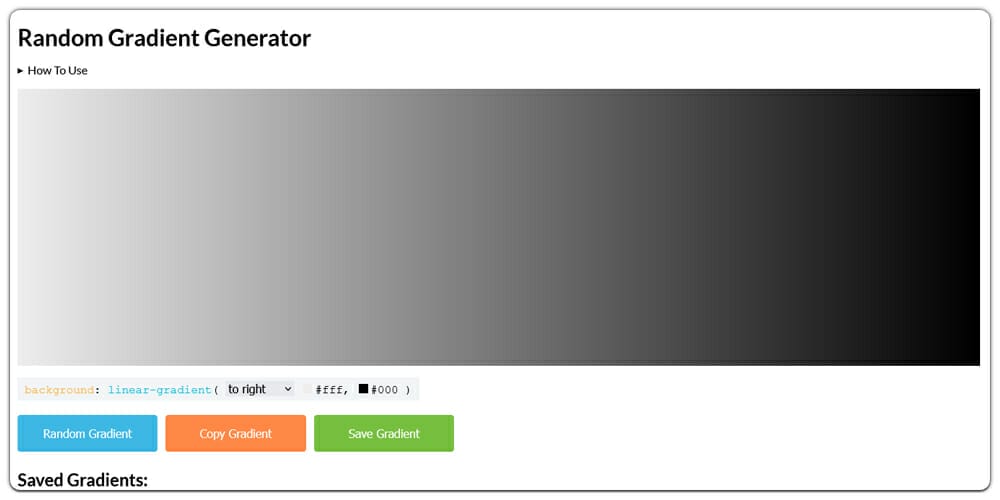
Random Gradient Generator

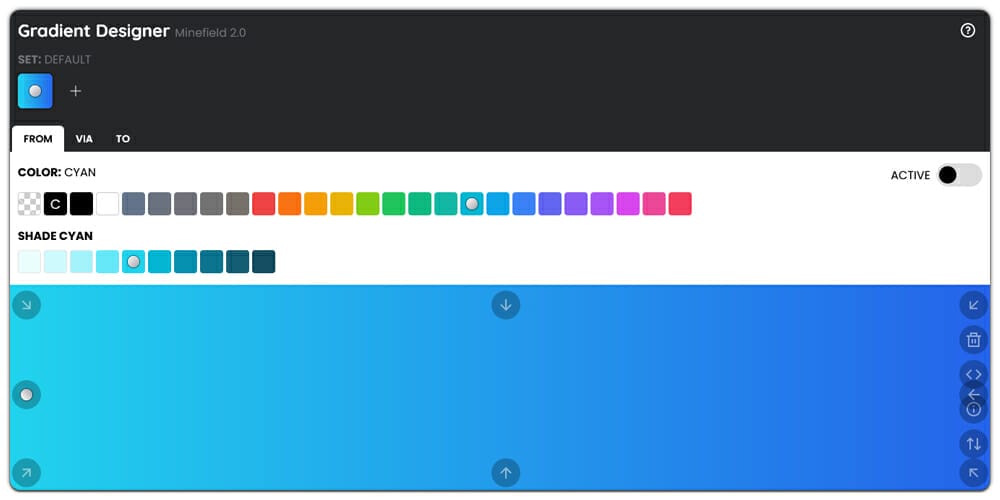
Gradient Designer

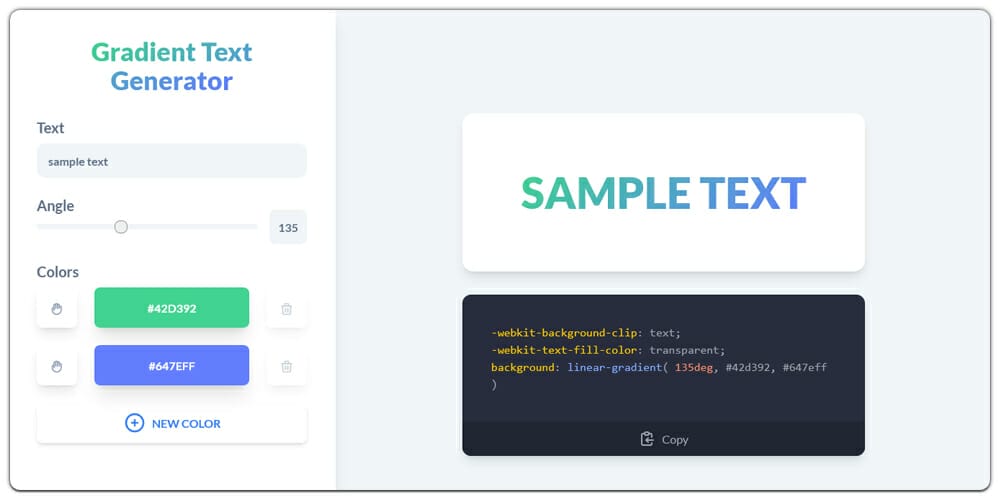
CSS Gradient Text

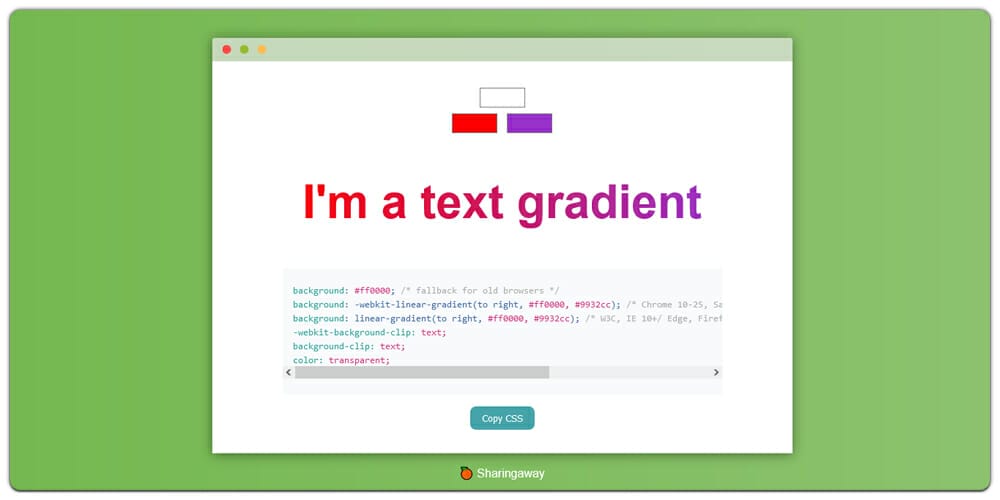
Textgradients

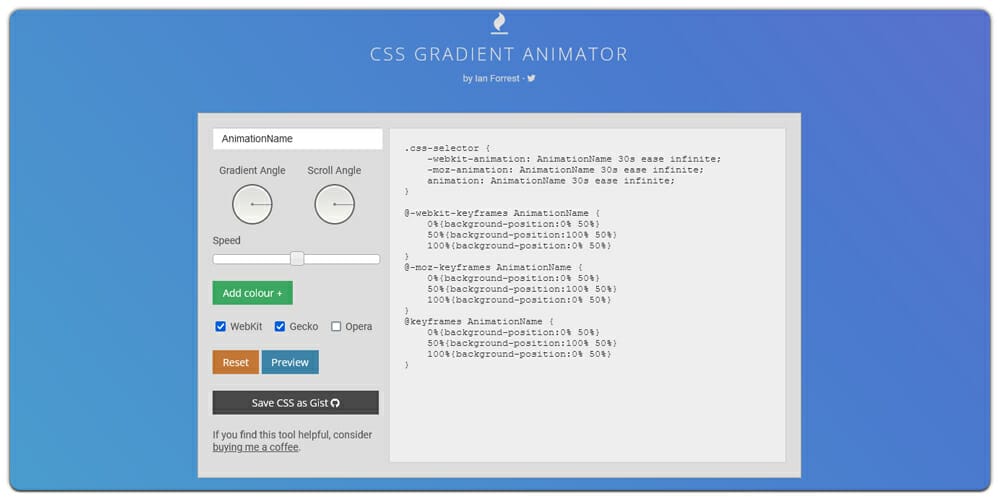
CSS Gradient Animator

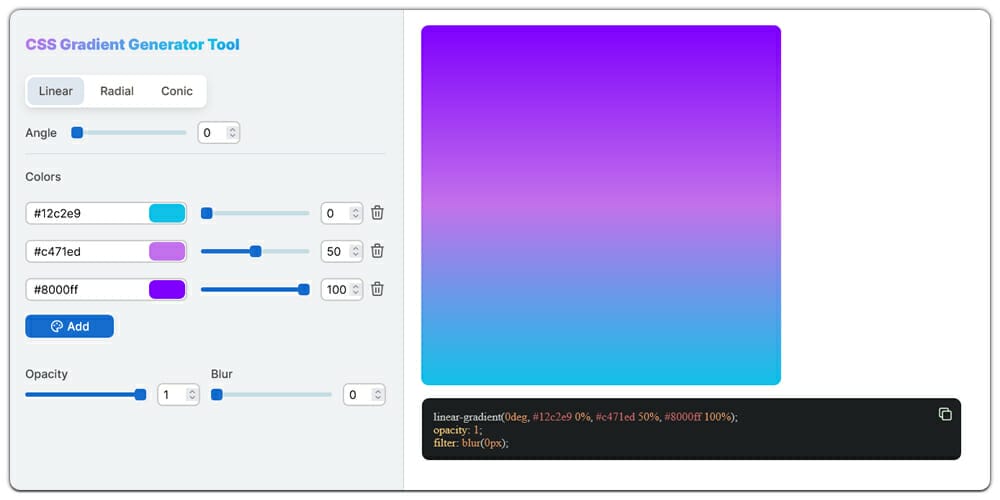
CSS Gradient Generator Tool

Superdesigner Gradient Generator

Reverb

Gradient Generator

Noise and Gradient

SVG Mesh Gradient Generator

CSS Plasma Background Generator

Online Gradient Generator

Circle Gradients

GradientPicker

Gradienty – Tailwind Gradient Generator

Shader Gradient

Gradient collections and Libraries
Gradienty

CSS Gradients

Gradientos

Web Gradients

Gradient World

Rayst Gradients

Gradient Hunt

Slick Gradient

Grainients

Hypercolor

Ingradients

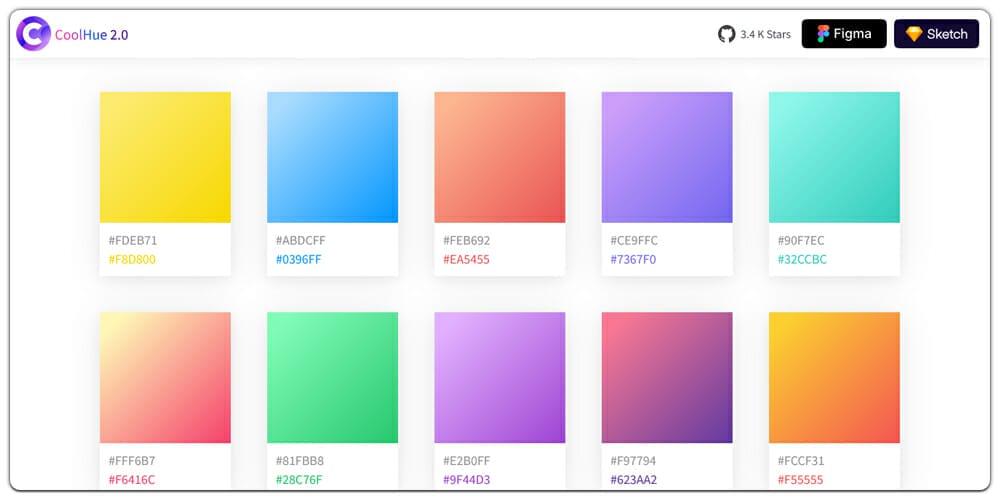
Coolhue

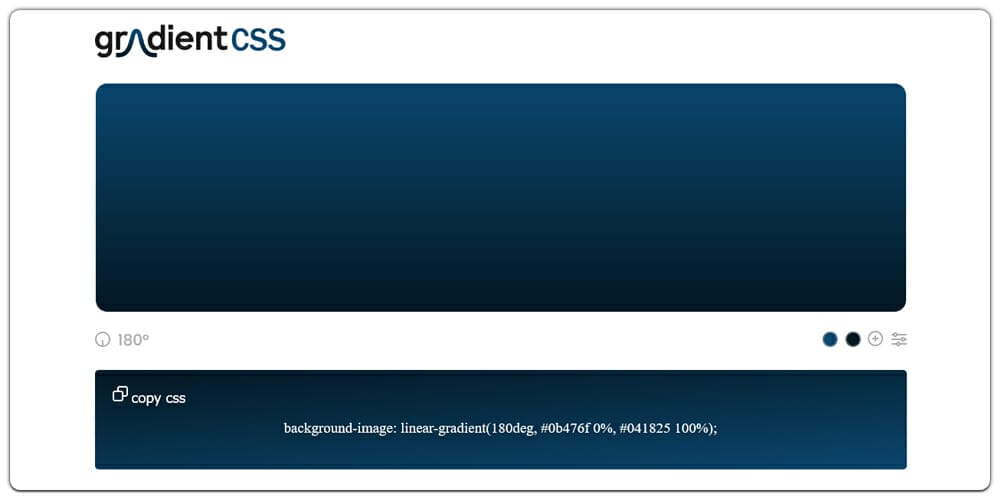
Gradient CSS

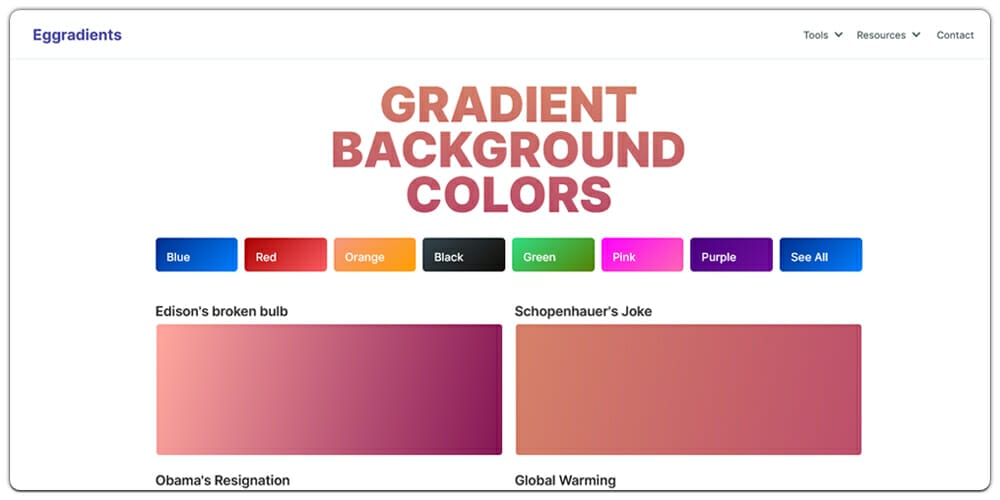
Eggradients

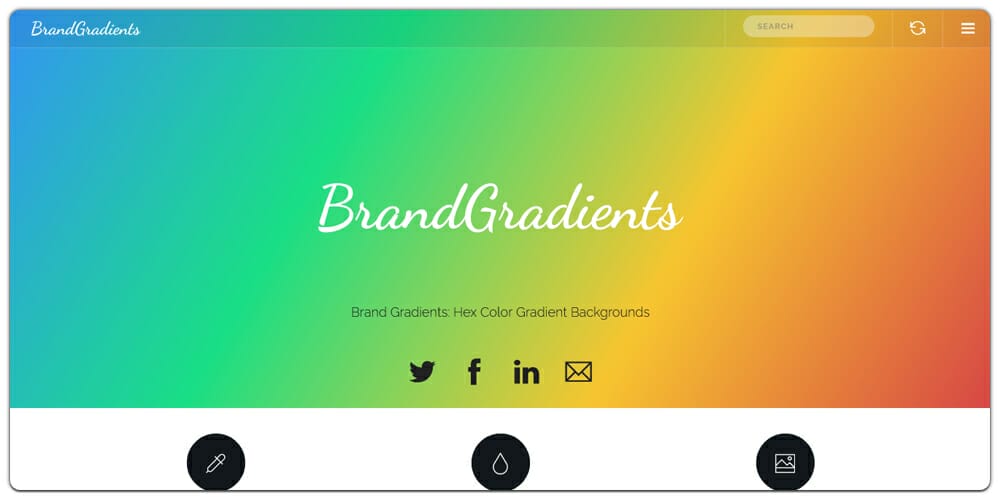
Brand Gradients

Gradihunt

Gradicol

Mesh Gradients

Designgradients

Tailwind CSS Gradients

CSS Gears Gradient Cards

Grabient

Gradients Party

Gradient Magic

Hexcolor Gradient Colors

SVG Gradients

Gradient Deck

Colpic

Gradienta

Mesh Gradients

draGGradients

Copy Gradients

Gradients App

Colorful Gradients

Conic CSS

GradientPage

Gradient Buttons

CSS3 Background Gradients

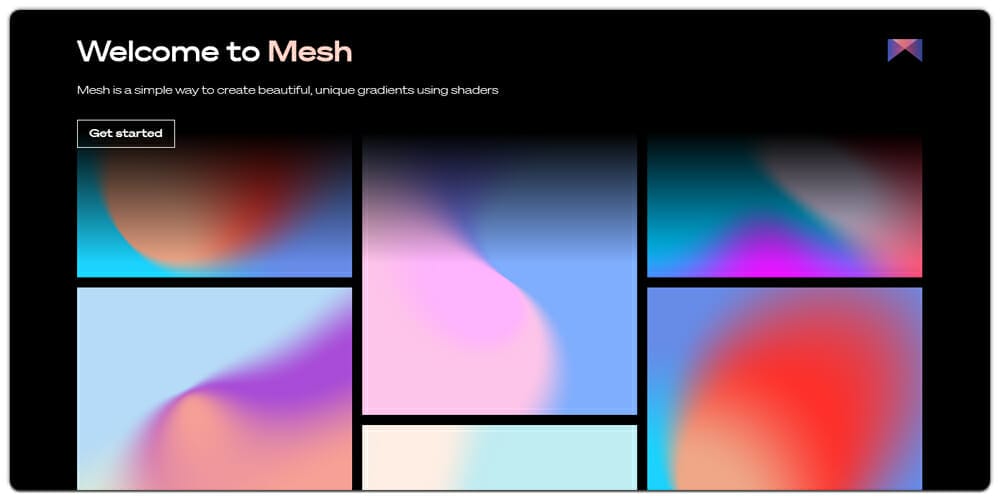
Mesh

HTML Colors Gradients

Gradientsguru

Grads V2

Mesh Gradients

Colorsandfonts