Here’s a Fantastic Compilation of PDF Cheat Sheets for Tailwind!
Tailwind is a popular utility-first CSS framework that allows developers to quickly build custom user interfaces. With its extensive range of utility classes, Tailwind provides a flexible and efficient way to style and layout web pages. However, learning all the classes and their properties can be overwhelming. That’s where cheat sheets come in handy. In this blog post, we have compiled a fantastic collection of PDF cheat sheets for Tailwind, making it easier for developers to reference and implement Tailwind classes efficiently.
Tailwind and its benefits
Tailwind is a versatile utility-first CSS framework that streamlines the process of building custom user interfaces. It offers an extensive range of utility classes that allow developers to quickly style and layout web pages. The main benefit of Tailwind is its flexibility, as it provides developers with the ability to easily customize and fine-tune their designs. By using Tailwind, developers can save time and effort while creating visually appealing and responsive web applications.
Benefits of using cheat sheets for Tailwind
Using cheat sheets for Tailwind comes with several benefits. Firstly, cheat sheets provide a quick reference guide for developers, saving time and effort when working with Tailwind. They offer a concise and organized overview of the various utility classes, making it easier to find and apply the desired styles. Additionally, cheat sheets enhance productivity by eliminating the need to constantly search for code snippets or consult documentation. With cheat sheets, developers can streamline their workflow and create efficient and consistent designs.
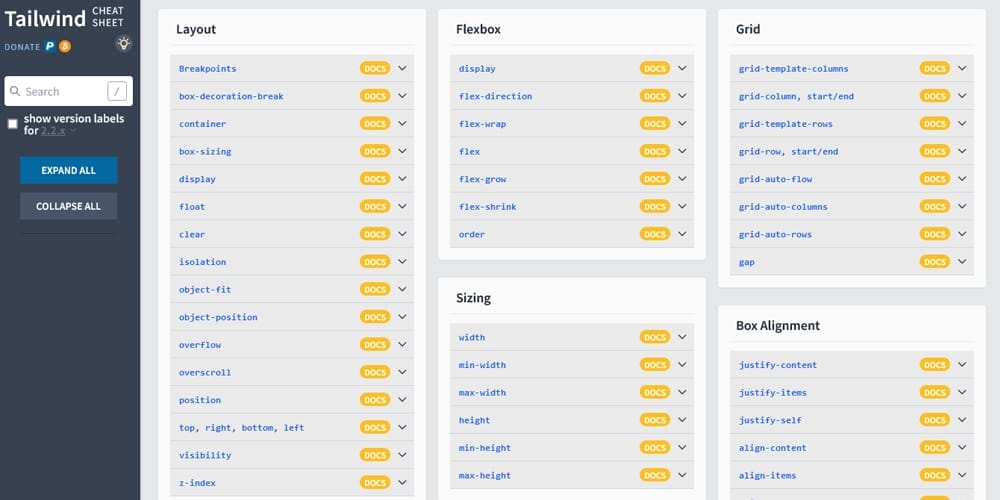
Tailwind Cheat Sheets for Layout
Tailwind Cheat Sheets for Layout provide a valuable resource for developers looking to create responsive and visually appealing designs. These cheat sheets offer a quick reference guide for utilizing the responsive design and grid system utilities in Tailwind. Developers can easily find and apply the necessary classes for creating responsive layouts and implementing grid systems. With these cheat sheets, developers can save time and enhance their productivity when working on layout designs in Tailwind.
Cheat sheet for responsive design in Tailwind
The cheat sheet for responsive design in Tailwind provides developers with a quick reference guide for implementing responsive layouts. It includes a list of utility classes that can be used to make elements responsive based on screen sizes. The cheat sheet outlines classes for controlling visibility, spacing, alignment, and more. With this cheat sheet, developers can easily create responsive designs that adapt to different screen sizes without writing complex CSS.
Cheat sheet for grid systems in Tailwind
The cheat sheet for grid systems in Tailwind provides developers with a quick reference guide for creating responsive grids. It includes classes for defining grid layouts, specifying column widths, and setting responsive behaviors. Developers can easily create complex grid structures by combining these utility classes. This cheat sheet saves time and effort by eliminating the need to write custom CSS code for grid layouts.
Tailwind Cheat Sheets for Styling
The Tailwind Cheat Sheets for Styling provide developers with a handy reference for quickly styling elements using Tailwind utility classes. These cheat sheets cover various styling aspects, including text styling and background and color utilities. Developers can easily apply styles such as font size, font weight, text alignment, background color, and more, by simply adding the appropriate utility classes to their HTML elements. These cheat sheets are an invaluable resource for efficiently styling websites and applications using Tailwind CSS.
Cheat sheet for text styling in Tailwind
This cheat sheet for text styling in Tailwind provides developers with a quick reference for applying various text styles to their elements. It includes utility classes for changing font size, font weight, text alignment, text color, and more. With this cheat sheet, developers can easily style their text to achieve the desired look and feel for their website or application. Whether it’s making the text bold or changing the color, this cheat sheet has got it covered. Mastering text styling in Tailwind has never been easier with this handy resource.
Cheat sheet for background and color utilities in Tailwind
The cheat sheet for background and color utilities in Tailwind provides developers with a quick reference for applying various background and color styles to their elements. It includes utility classes for changing background colors, adding gradients, setting opacity, and more. With this cheat sheet, developers can easily customize the background and color of their elements to create visually appealing designs. Whether it’s setting a solid background color or creating a gradient effect, this cheat sheet has all the necessary classes and codes.
Tailwind Cheat Sheets for Components
Cheat sheets for components in Tailwind provide developers with quick references for styling common UI elements. These cheat sheets include utility classes for button styling, navigation menus, and other components. With these resources, developers can easily apply pre-designed styles to their components, saving time and effort. The cheat sheets provide codes and examples for different variations and configurations of each component, making it easy to customize them to fit any design.
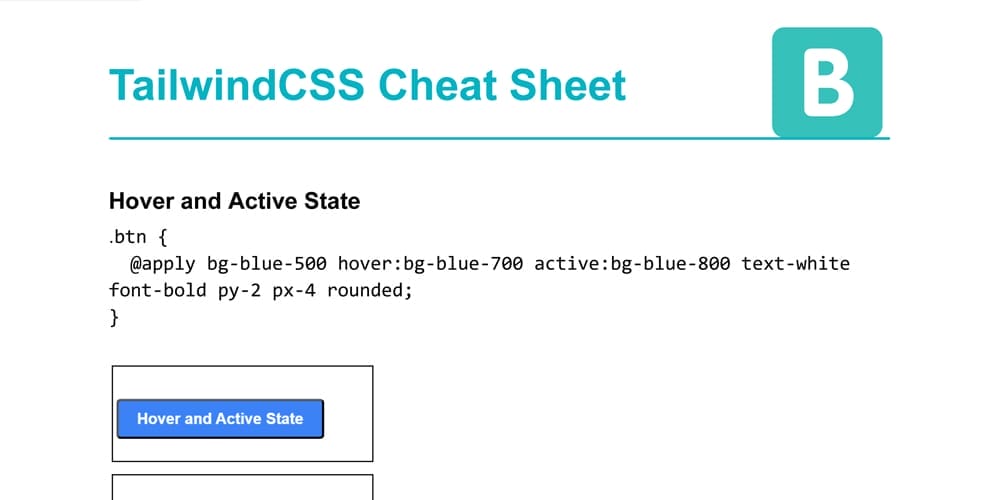
Cheat sheet for button styling in Tailwind
The cheat sheet for button styling in Tailwind provides developers with a handy reference for easily styling buttons in their projects. It includes utility classes for customizing button colors, sizes, and styles. With this cheat sheet, developers can quickly apply pre-designed button styles to their components, saving time and effort. The examples and codes provided in the cheat sheet make it easy to customize buttons to fit any design. This resource streamlines the button styling process and helps developers create visually appealing buttons for their applications.
Cheat sheet for navigation and menu components in Tailwind
The cheat sheet for navigation and menu components in Tailwind provides developers with a quick and easy reference for styling navigation bars and menus in their projects. It includes utility classes for creating responsive and customizable navigation menus, such as dropdowns, mega menus, and hamburger menus. With this cheat sheet, developers can easily implement and customize navigation components to enhance user navigation and improve the overall user experience. The examples and codes provided in the cheat sheet make it simple to add stylish and functional navigation menus to any website or application.
We have reviewed all the criteria above and compiled some of the best Tailwind Cheat Sheet PDFs for you to download and reference. These cheat sheets will help you quickly access and remember important Tailwind CSS classes and utilities
See also
Tailwind Cheatsheet (PDF)

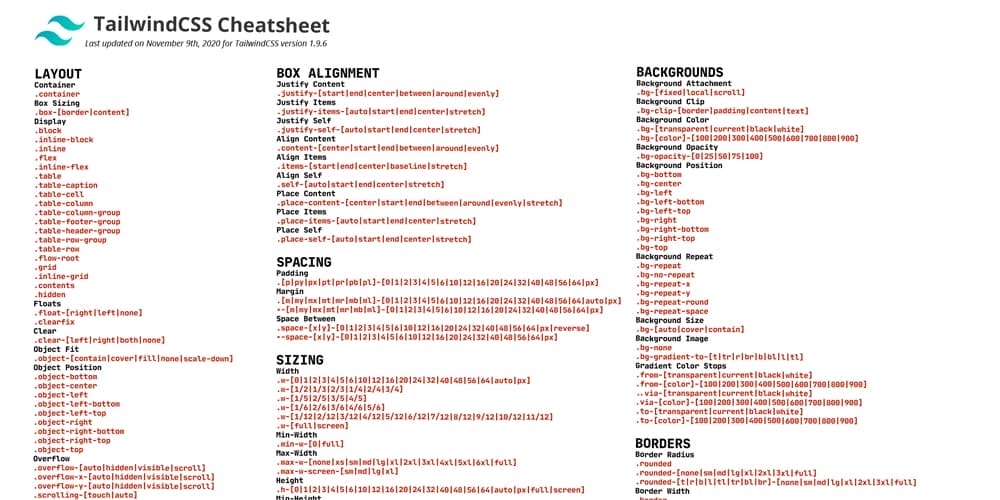
Printable Cheatsheet for TailwindCSS (PDF)

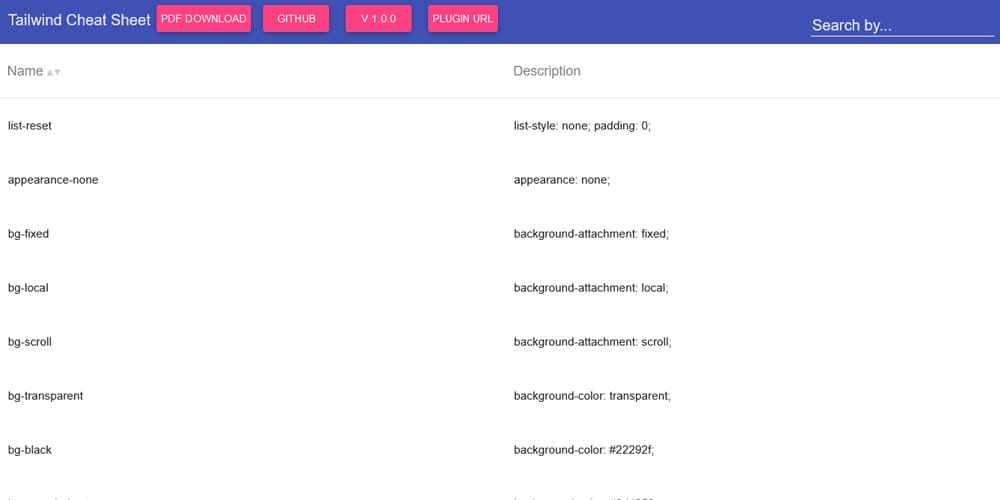
Tailwind IntelliJ Plugin Tailwind Cheat Sheet (PDF)

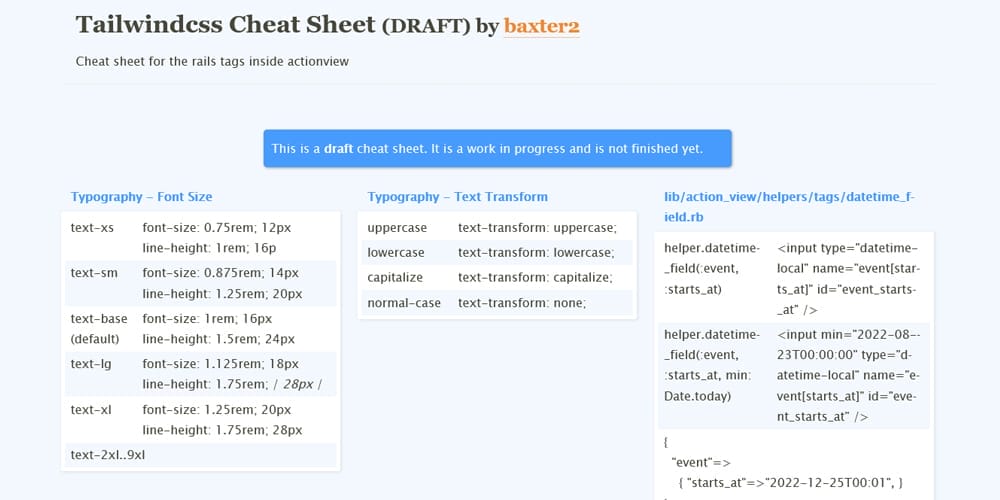
Tailwindcss Cheat Sheet (PDF)

Tailwind CSS Cheat Sheet PDF

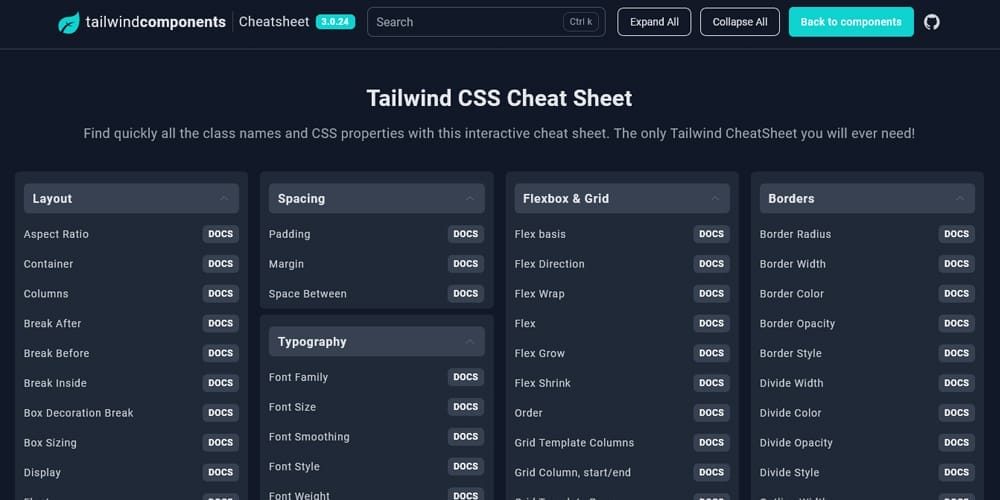
Tailwindcomponents Tailwind CSS Cheat Sheet

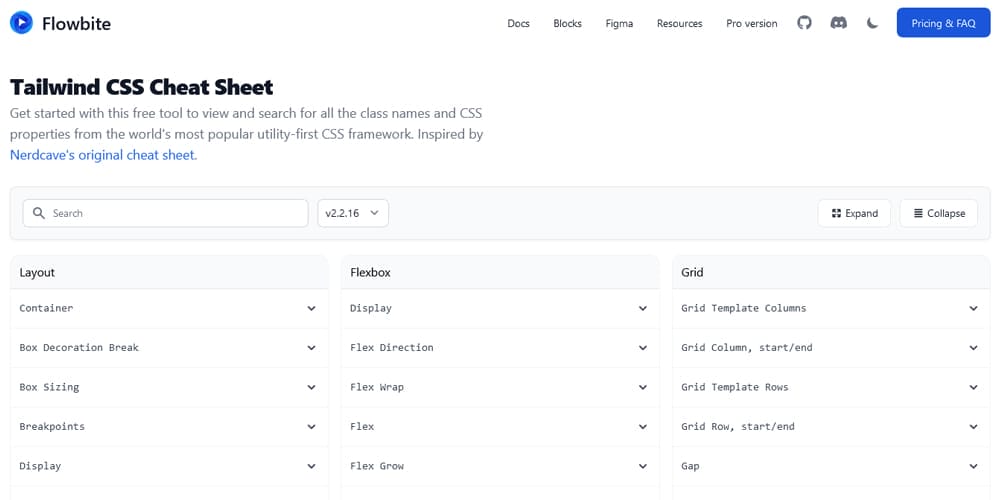
Flowbite Tailwind CSS Cheat Sheet

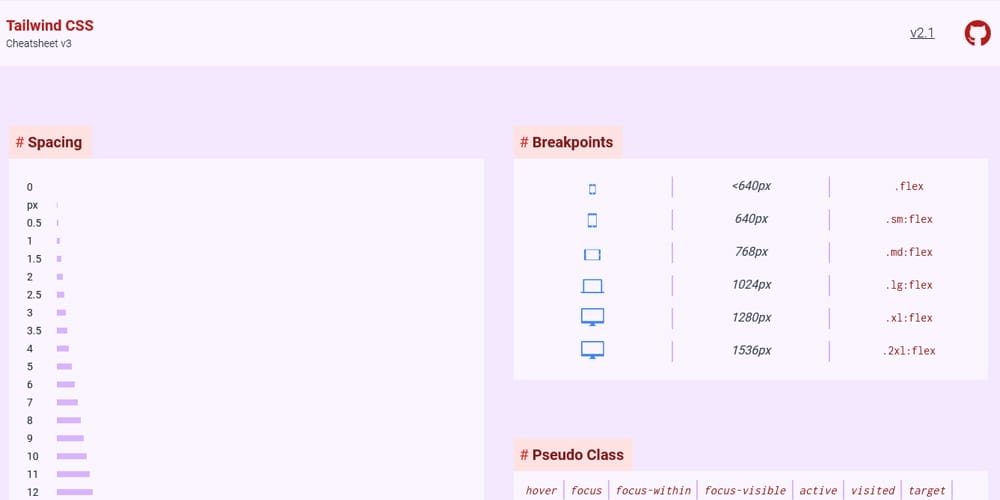
Tailwind CSS Cheatsheet v3

Nerdcave Tailwind CSS Cheat Sheet

Tailwind CSS Cheat Sheet

The Tailwind Cheat Sheet