Top CSS Glass Effect Generators for Web Designers
CSS glass effect generators are powerful tools that allow web designers to easily create stunning glass-like visual effects for their websites. These generators provide a simple and efficient way to design elements with transparent backgrounds, sharp edges, and glossy surfaces. With the growing popularity of glassmorphism in web design, these generators have become essential in creating modern and sleek interfaces.
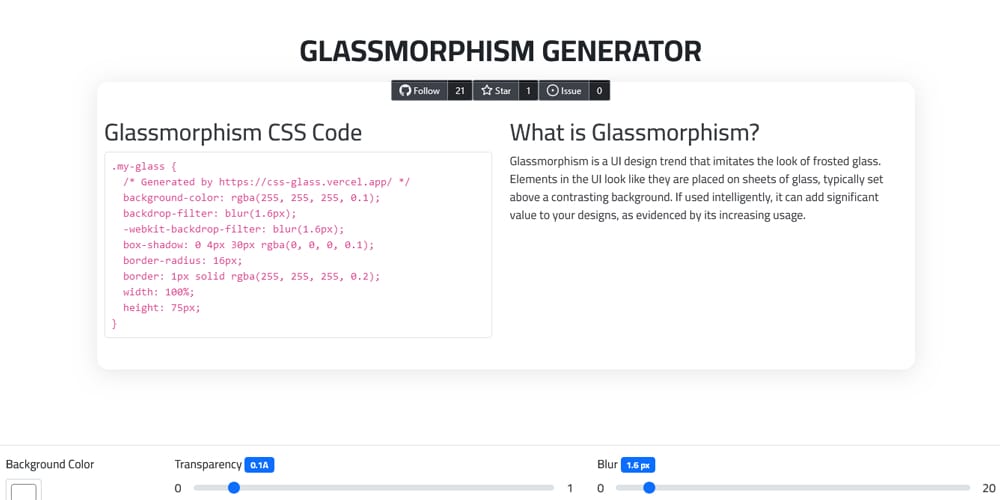
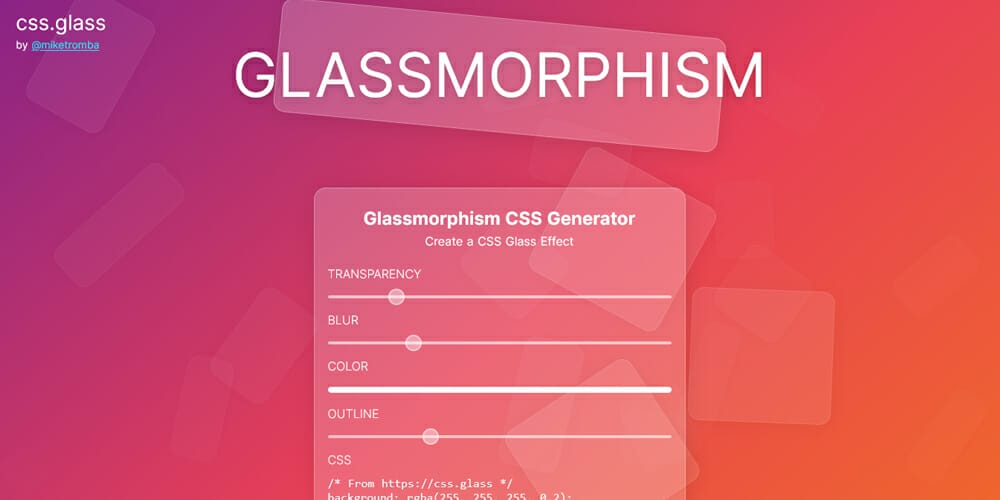
CSS glass effect generators offer a wide range of customization options, allowing designers to adjust the transparency, blur, color, and other parameters of the glass effect. They provide a real-time preview of the changes, enabling designers to experiment and fine-tune the effect until they achieve the desired look. These generators often generate the necessary CSS code, which designers can easily integrate into their projects.
Some CSS glass effect generators also offer additional features like animations, gradients, and shadows, giving designers even more creative possibilities. These generators save time and effort, allowing designers to focus on other aspects of their projects. With just a few clicks, designers can add a touch of elegance and sophistication to their websites using CSS glass effect generators.
Importance of stunning website designs
Stunning website designs play a crucial role in capturing users’ attention and making a lasting impression. In today’s digital age, where competition is fierce, attracting and engaging visitors is paramount. A visually appealing website can significantly enhance user experience and increase the chances of users staying on the site longer.
First impressions matter, and a visually stunning website can immediately establish credibility and professionalism. It showcases the website owner’s commitment to providing a high-quality user experience. A well-designed website with a captivating glass effect can evoke positive emotions and create a strong visual impact.
Moreover, stunning website designs can improve usability and navigation by making it easier for users to find what they are looking for. Clear and intuitive design elements, such as glass buttons or glass-like backgrounds, can guide users and improve overall website functionality.
Ultimately, creating stunning website designs with CSS glass effect generators helps businesses stand out from the competition and leave a memorable impression on website visitors. It is an effective way to enhance brand perception, promote engagement, and ultimately drive conversions.
Explanation of the glassmorphism trend in web design
Glassmorphism is a popular trend in web design that involves creating a glass-like effect in the user interface. It aims to give websites a sleek and modern appearance by incorporating translucent and blurred elements that mimic the look of frosted glass or acrylic. The glassmorphism trend has gained popularity due to its ability to add depth, visual appeal, and a sense of realism to websites.
By using CSS properties like backdrop-filter, blur, gradients, and opacity settings, web designers can easily achieve the glassmorphism effect without complex coding. The translucent nature of glass in web design allows users to see through the interface, creating a layered and immersive experience. This design trend not only enhances the aesthetic appeal of websites but also improves user experience by creating visually engaging and intuitive interfaces that are visually pleasing to the eye. With glassmorphism, websites can stand out and make a lasting impression on users.
In conclusion, CSS glass effect generators are essential tools for creating stunning website designs. The glassmorphism trend in web design has gained popularity due to its ability to add depth and visual appeal to interfaces. By using CSS properties like backdrop-filter, blur, gradients, and opacity settings, designers can easily achieve the glassmorphism effect. This trend not only enhances the aesthetic appeal of websites but also improves user experience by creating visually engaging and intuitive interfaces.
The top 10 CSS glass effect generators provide a wide range of options and customization features to create unique glass effects for websites. Whether you’re a beginner or an experienced designer, these tools offer an easy and efficient way to incorporate glassmorphism into your designs. By utilizing these generators, designers can create stunning and modern websites that leave a lasting impression on users. So, start exploring these generators and unleash your creativity to create visually stunning websites with beautiful glass effects.
Benefits of using CSS glass effect generators for stunning websites
CSS glass effect generators offer numerous benefits for creating stunning websites. Here are some key advantages of utilizing these tools:
Ease of use : CSS glass effect generators provide a user-friendly interface that allows designers, regardless of their level of expertise, to easily create glassmorphism effects without having to write complex code manually.
Time-saving : These generators provide pre-built templates and ready-to-use CSS code snippets. This saves designers a significant amount of time that would otherwise be spent on creating the glass effect from scratch.
Customization options : CSS glass effect generators offer a range of customization options such as adjusting blur intensity, changing color gradients, altering transparency levels, and adding additional effects like shadows. This enables designers to create unique and personalized glassmorphism effects for their websites.
Cross-browser compatibility: The CSS code generated by these tools ensures cross-browser compatibility, so the glassmorphism effect will look consistent across different web browsers.
Using CSS glass effect generators simplifies the process of incorporating glassmorphism into website designs, resulting in stunning and visually appealing interfaces.
When it comes to creating stunning website designs with CSS glass effect, there are several excellent tools available to make the process easier. Here is a curated list of the top CSS glass effect generators:
See also
CSS Glass Effect Generator

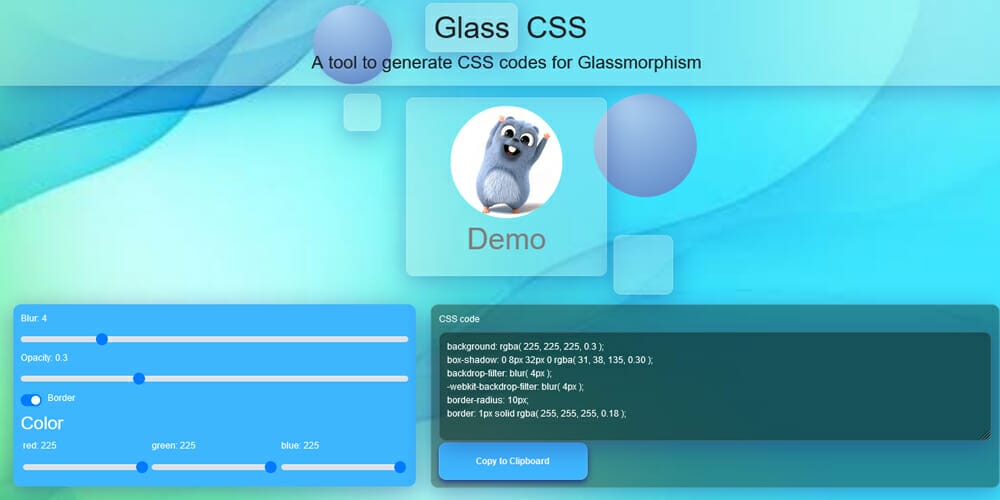
Glass CSS

Frosted Glass Effect Generator

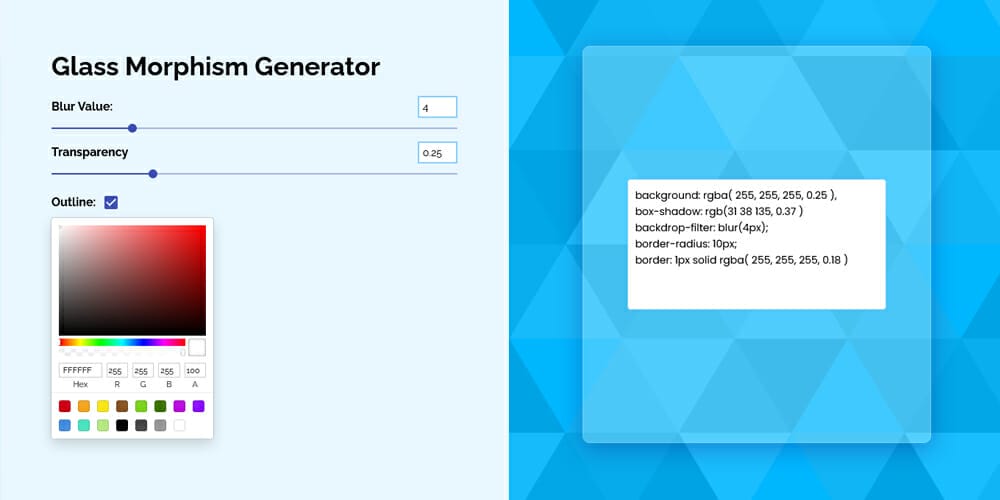
Glass Morphism Generator

Glassmorphism CSS Code Generator

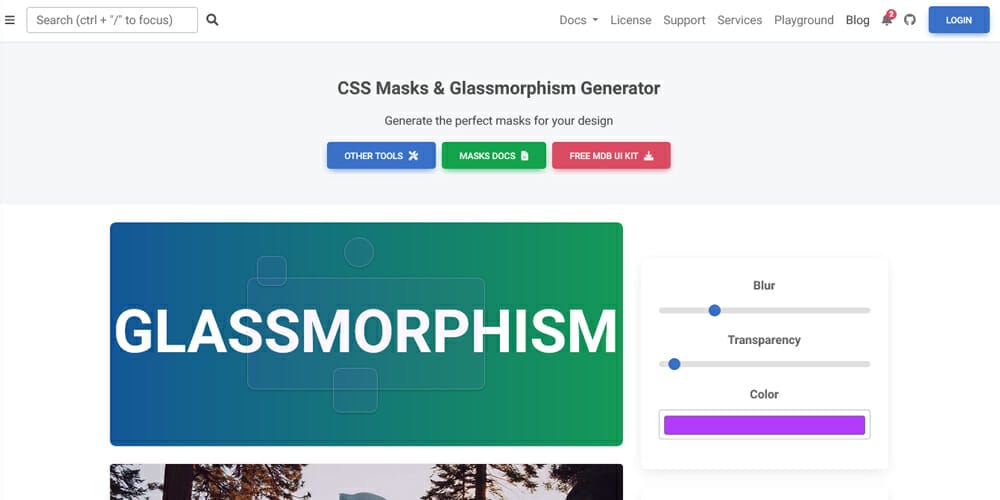
CSS Masks & Glassmorphism Generator

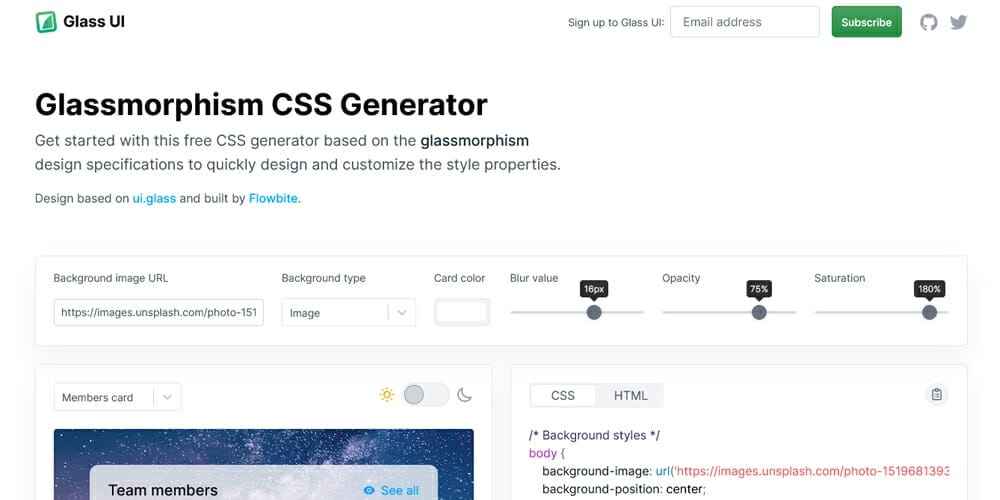
Glass UI Generator

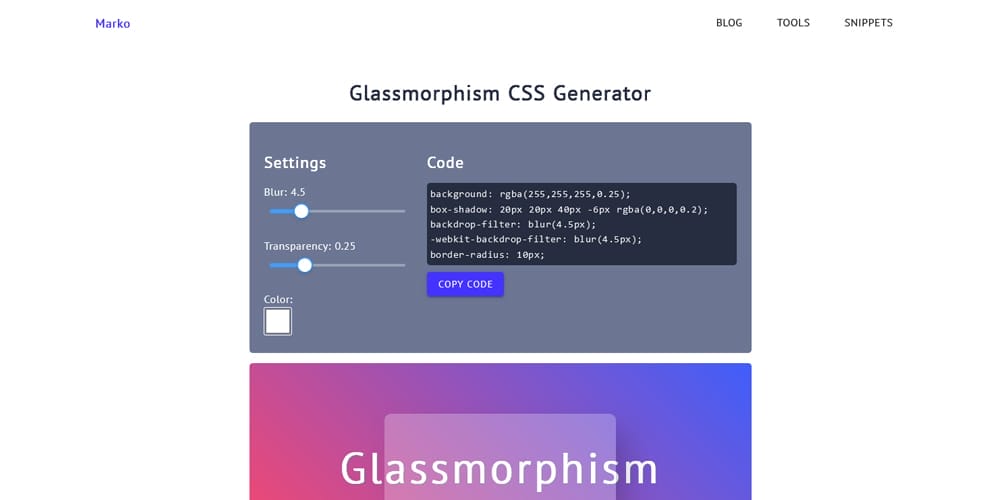
Glassmorphism CSS Generator

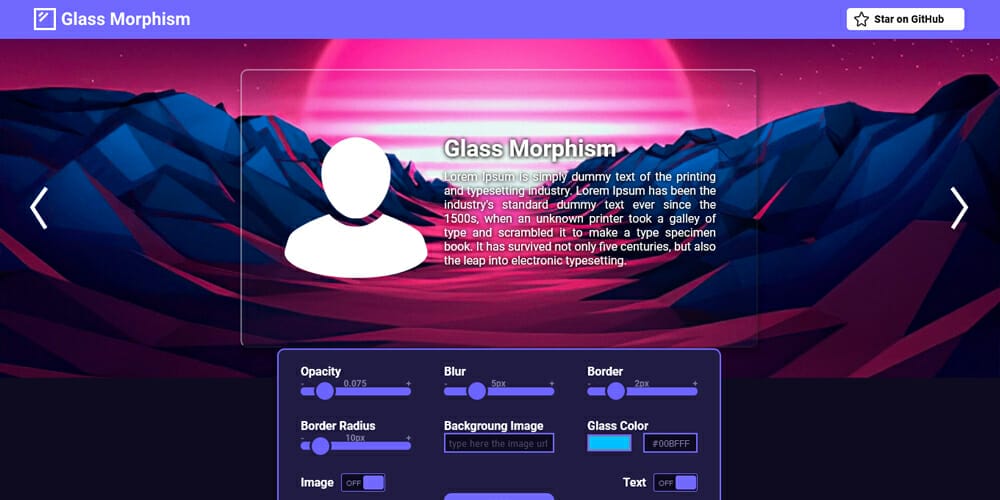
Glass Morphism

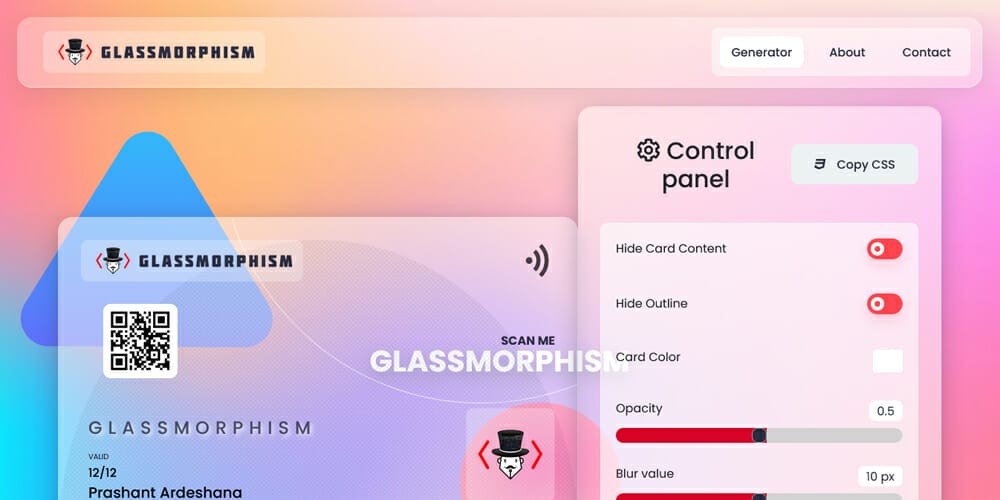
Magic Glassmorphism Generator

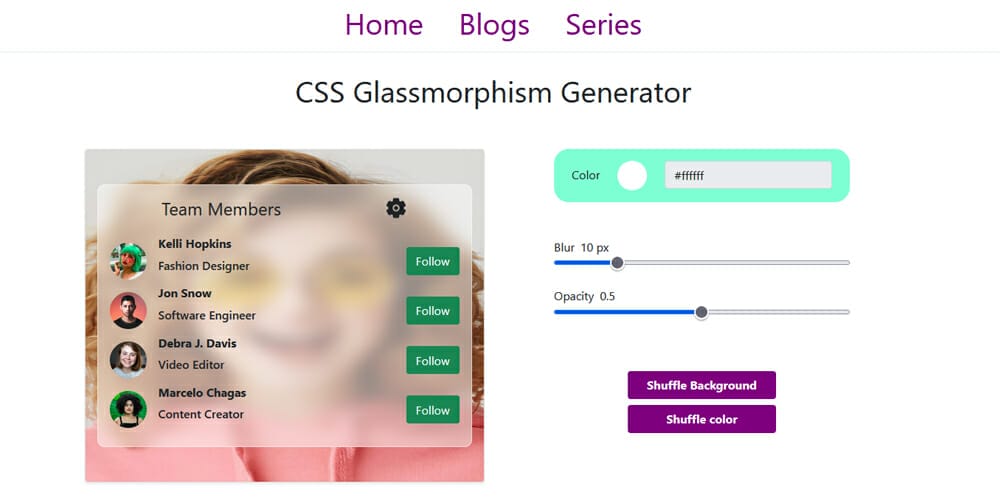
CSS Glassmorphism Generator

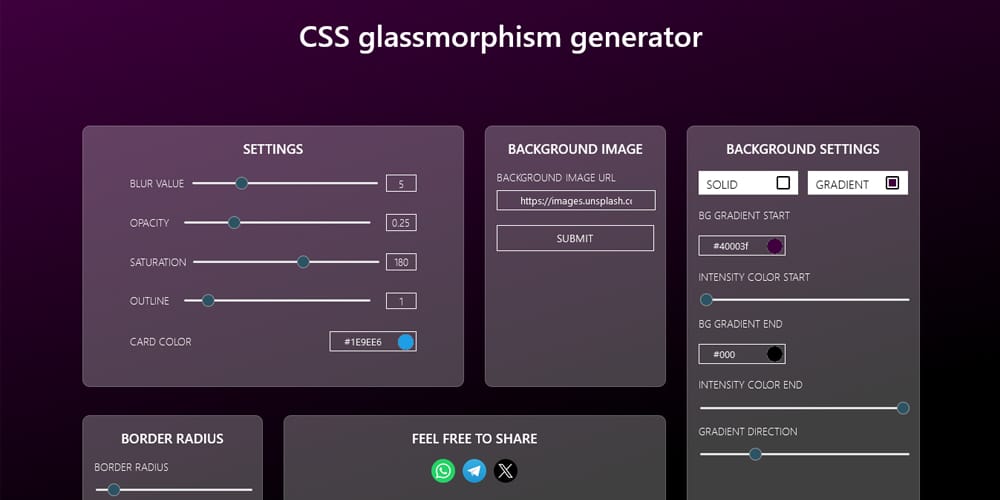
CSS Glassmorphism Effect Generator

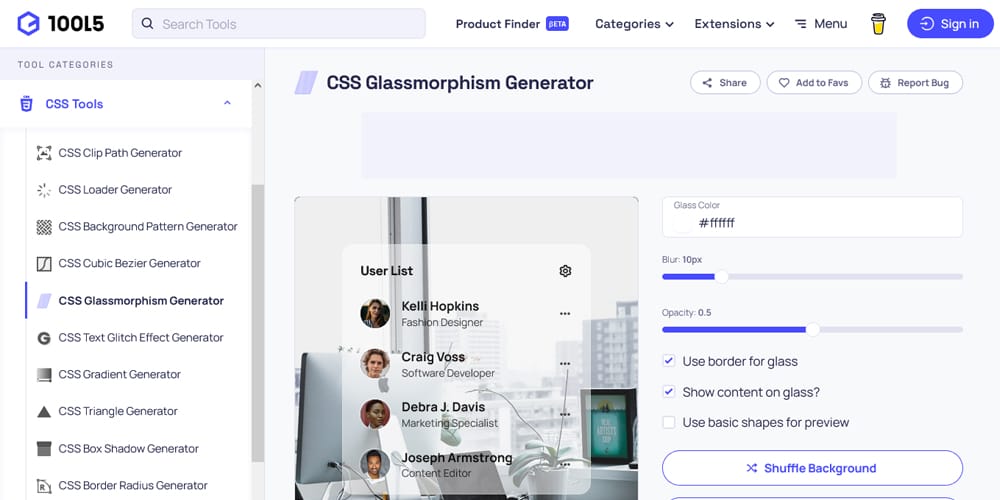
10015 CSS Glassmorphism Generator

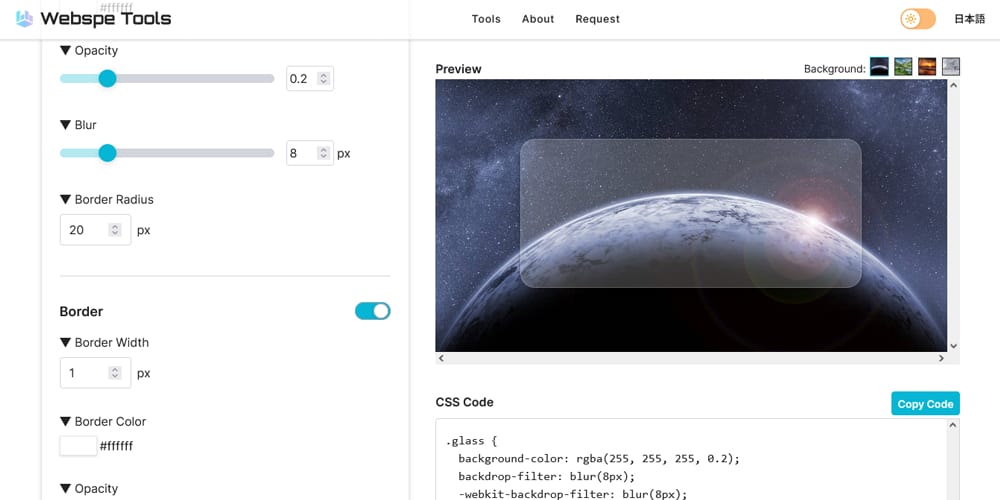
Webspe Tools Glassmorphism CSS Generator

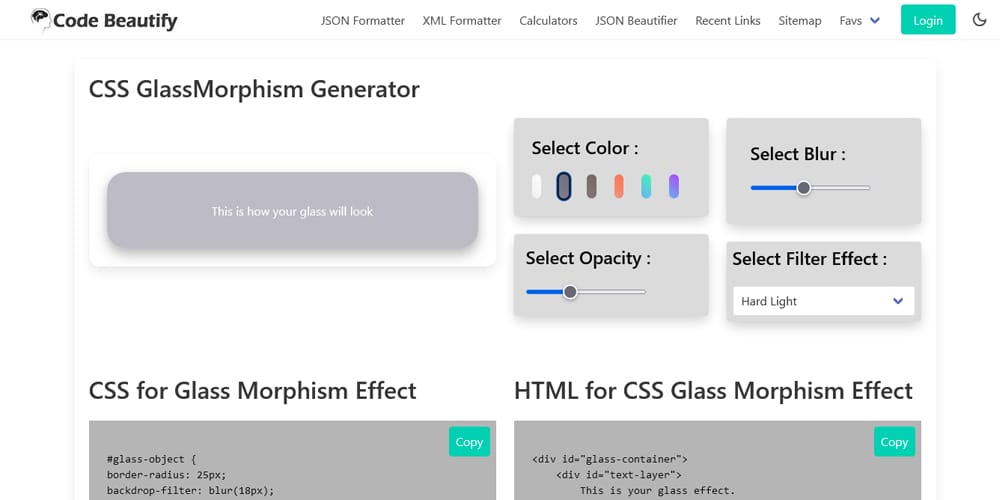
Code Beautify CSS GlassMorphism Generator

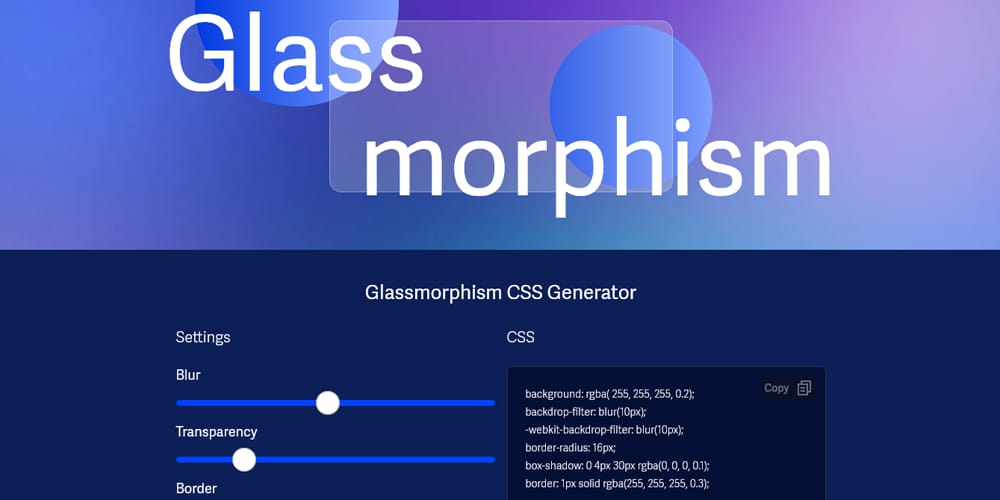
Hiredigital Glassmorphism CSS Generator

GlassMorphism Generator