The design handoff process has always been a frustrating process for the designer. However, with the right tools, things can be more organized. That’s why, in this article, we are going to list the best design handoff tools to aid in the design handoff process. Let’s get started.
See also
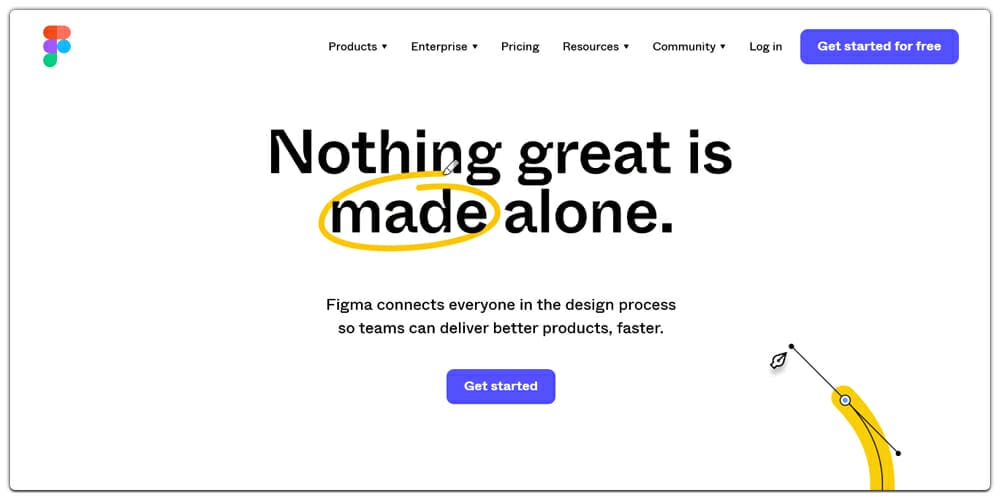
Figma

Figma is a feature of the design tool Figma that facilitates the collaboration and communication between designers and developers. It allows designers to easily share their design files with developers, providing them with all the necessary information and assets required to implement the design accurately.
Zeplin

When it comes to the design handoff process, Zeplin seems to be the number one design handoff tool. Zeplin is integrated with popular design tools such as Photoshop, Sketch, Figma, and Adobe XD.
The benefits of using Zeplin include the ability to sync and translate to different solutions such as Android, Objective-C, CSS, or React Native code. Basically, each layer’s style can be exported.
Another thing that makes Zeplin amazing is its user experience. The app is easy to use and can be used by designers, stakeholders, and developers with excellent efficiency.
The Zeplin tool is available on all major platforms including Windows, macOS, and Web. Zeplin offers a free plan. In addition, it also comes with paid pricing which starts from $17/month.
Adobe XD

Adobe XD is an Adobe product that lets teams collaborate at scale. They offer an easy-to-use platform for design teams that work on different types of projects including mobile apps, websites, games, voice interfaces, and so on!
One of its main features includes co-editing where you can edit the design in real-time with others. Also, everything is synced so that you can work seamlessly without wasting any time. Other key features offered by Adobe XD include components, review sharing, auto-animate, and so on. Adobe XD also supports prototyping with features such as triggers, interactions, preview, overlay support, export to after effects, and so on!
This means that it has proper design handoff features that can be used by developers to help them create code from the design.
Other key features include vector drawing tools, precision design tools, asset export, responsive resize, repeat grid, states, and so on!
You can try Adobe XD for free where you can do unlimited prototyping and designing. The limitation stands with 1 active shared document and 2 editors. The paid plan starts from $99.99/mo per user.
Invisionapp

Invision app is yet another popular tool for designers, developers, and stakeholders. It lets you connect your entire product design workflow. With it, you can create rich interactive prototypes that can be shared with the stakeholders. The stakeholders can easily give better communicative feedback through the app. The tool also lets you work with a team that can work in real-time to bring the best ideas to a project.
Invisionapp is more focused on the design handoff feature rather than interactive prototyping and screen design. The user interface is also neat; however, the overview page can become a bit messy with increased workflow.
Invisionapp is free of cost for those who want to use it for one project. Otherwise, you need to pay between $15 to $99 depending on your requirements.
Lastly, it is a cloud platform app and hence it is platform agnostic.
Sketch

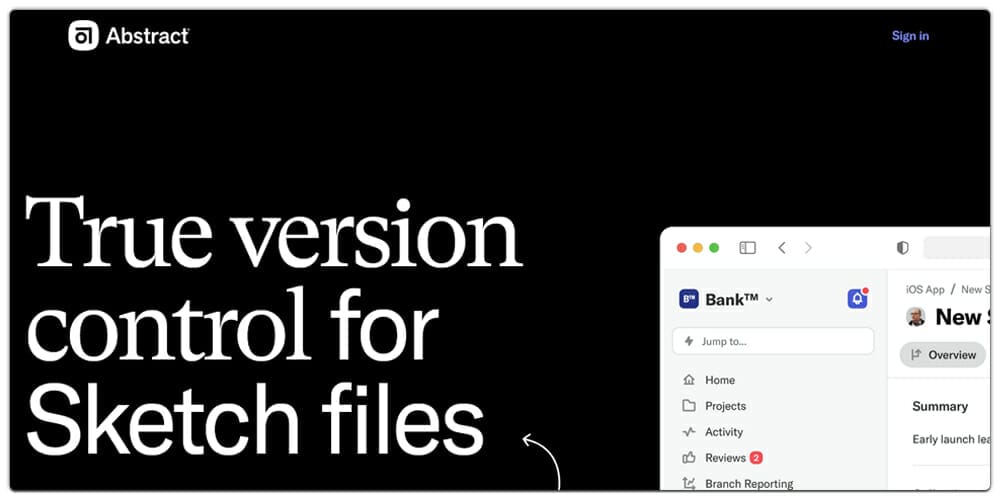
Abstract

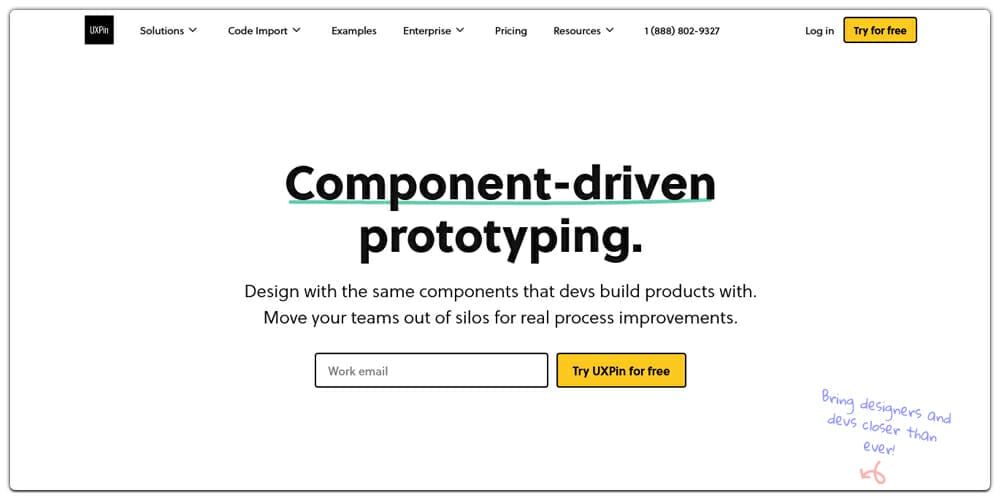
Uxpin

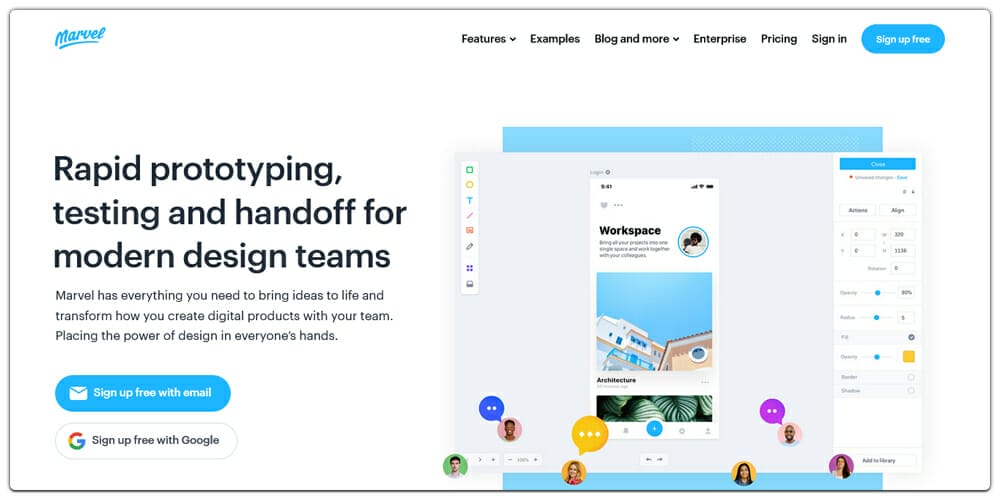
Marvel

Marvel is ideal for modern design teams that are looking for rapid prototyping, testing, and handoff. With it, you can transform ideas into digital products. Also, you can do everything from wireframe, prototype, and design with the help of their prototyping tools. In short, you can do everything from their solution. It also lets you use integrations so that you can further refine the workflow. This means that you can integrate your favorite design tools including Sketch and others. But, Marvel is yet to support Adobe XD, Photoshop, and Figma.
Marvel also lets you do handoff where you can move from design to development process with automated aspects. Also, you can do user testing right from the app. Finally, it also lets you focus on feedback and ideas by connecting to the stakeholders and let them share their feedback with you through a systemized approach.
Other key features include an excellent user interface which takes less time to master.
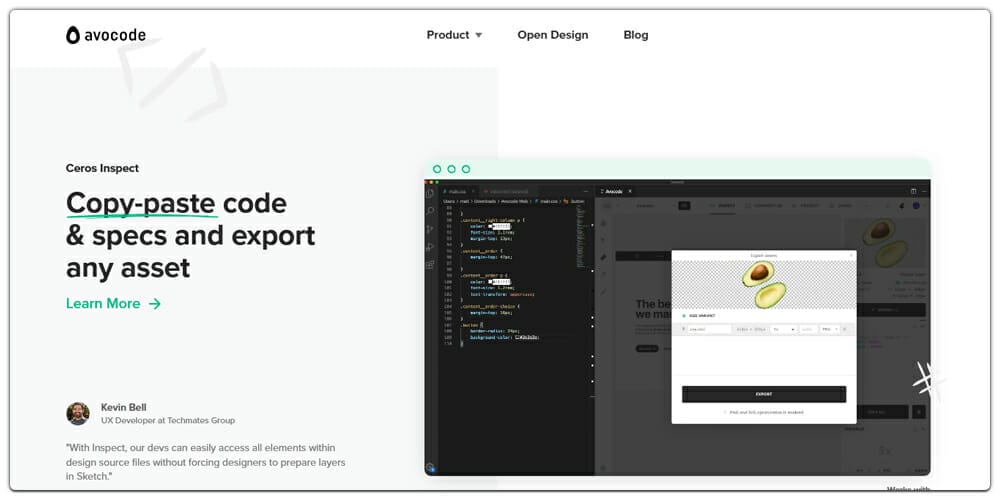
Avocode

Avacode is one of the best design handoff tools. Infact, it is a good alternative to Zeplin if you are looking for one.
Avacode is also a platform-independent tool that means that you can use different types of design handoffs. This also means that it offers a cloud-based so you can work from the browser. Apart from that, it lets you keep project subfolders.
Once you create a design, you can share it with the stakeholders from feedback with the help of team collaboration and commenting features. Lastly, you will also get access to a functional and clean user interface design.
When it comes to pricing, it starts at $14 per month. You can also try out their 14 days of the free trial before buying any of their plans.
Avacode is ideal for those that want a neat way to work with files. It offers a good interface and excellent usability which makes it ideal for a cleaner outlook.
Sympli

Sympli is yet another excellent design handoff process tool. It is also one of the tools that support version control — made for designers. This way, you can collaborate with teams and also use branches when you need to work on a design, but do not want to risk anything!
The handoff feature is also feature-rich. It offers developer handoff and collaboration with automation. You can automatically handoff style guides, specs, designs designers assets, and stakeholders. The teams can contribute safely with branching and transparency in the whole process. For version control, it supports GitLab, GitHub, Azure DevOps and BitBucket. They are working on Asana and Jira integration.
Sympli is also enterprise ready with key features such as custom domains, single sign-on, on-premise deployment, and so on!
Their pricing starts at $4.5 per seat/month. You cannot also try out their free plan which supports 1 active project and up to 3 collaborators.
Framer

Framer which initially started as a JavaScript-based interactive tool has grown to a complete design tool that offers rapid prototyping, building blocks, and tons of design resources for your next design.
Framer X is now their main product which supports the end-to-end design process. It starts with design, prototyping, and finally development. This also means that it supports the design handoff process internally with the option for collaboration and feedback.
The designs can be created visually from scratch or you can use layouts to kickstart your projects. Once done, you can quickly create the prototypes with excellent flows and fidelity. You can also create prototypes with working components. Finally, there is the development phase where you can directly render the code on the canvas with CSS, HTML, and advanced react components.
When it comes to pricing, it starts from $12 per month(individual) where you get access to unlimited projects and updated. The individual package also consists of community support. However, if you work in a team, then you need to go for the small team’s package that will cost you $79/month.
Specctr

Specctr is the last tool that we are going to list in the design handoff tools list. With Specctr, you can simplify the design to development production. They offer a new automated annotation feature and an excellent easy-to-use new panel.
The new panel is their selling point which offers design a quick and easy way to create or manage their projects. They have introduced new settings and options which work with Adobe CC annotation and measure.
They are also started their Specctr Cloud Beta which lets your work to the cloud. This also lets you share your work with designers and developers.
Other key features offered by Specctr include Expand Canvas, multi spec, responsive options, expert, and so on!
You can start with their free plan that lets you use plugins to Ai, Adobe Ps, and Id. Their free plan doesn’t offer access to the cloud. Their other plan is $9/mo., which comes with all the features including email support, full features, and cloud support.
Frontify

Antetype

Justinmind

Yotako

Uizard

Mockitt

Zeroheight

Sketch Measure

Figmotion

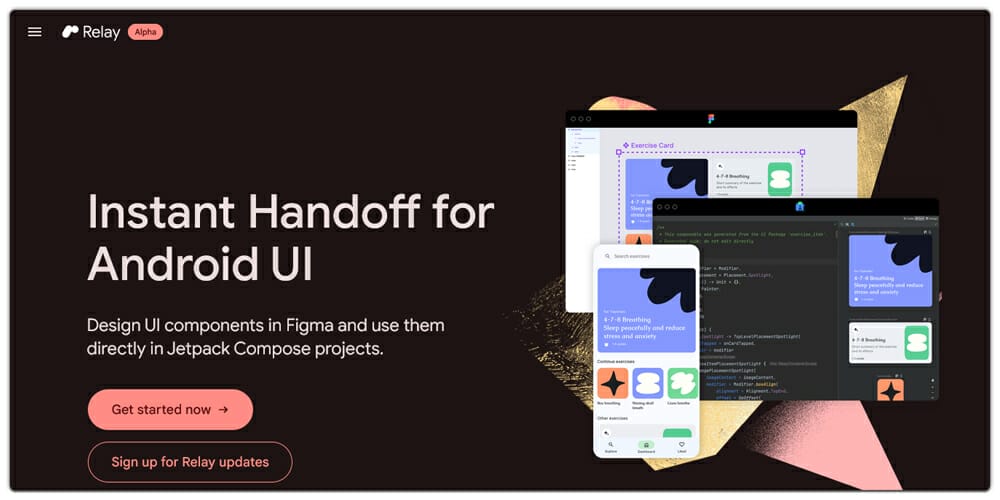
Relay