Google Chrome is the most popular browser for desktop and mobile devices. It is well known for developers and designers. Even though it has built-in features for developers such developer tools, there are extensions which make chrome even powerful.
Today we are looking at some great chrome extensions for designers. These extensions are carefully picked to cover different aspects of your daily work life. These extensions are great for organizing and simplifying your day to day works without further due, lets Digg into it.
See also
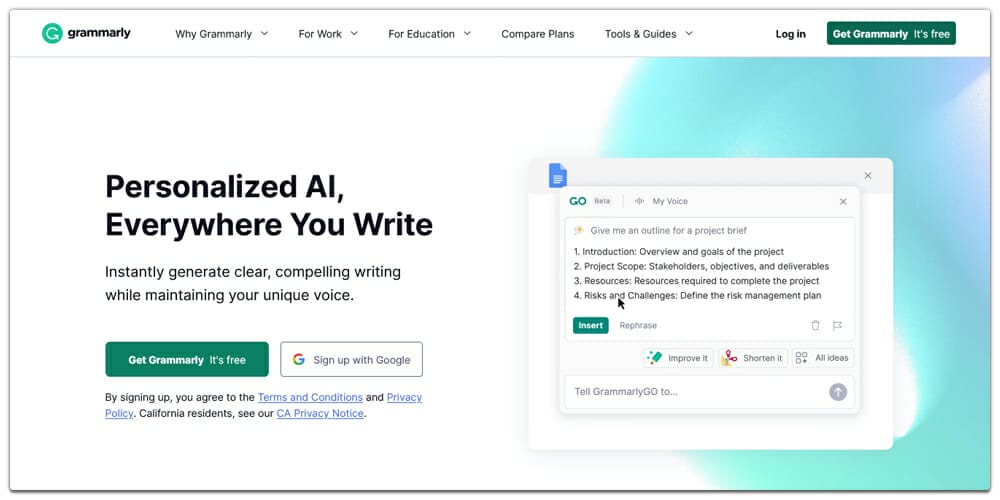
Grammarly

Grammarly improves your writing skills instantly like as you writing it. It is a fast, sophisticated, and dedicated writing partner. Grammarly is writing editing software, and it works on several areas to edit your writing as you go. It gives you suggestions for passive voice, active voice, commas, and grammar mistakes, and more. The goal of Grammarly is to have your writing grammatically correct. Grammarly works across all sort of working environments. It works on computers, browsers, and mobile devices.
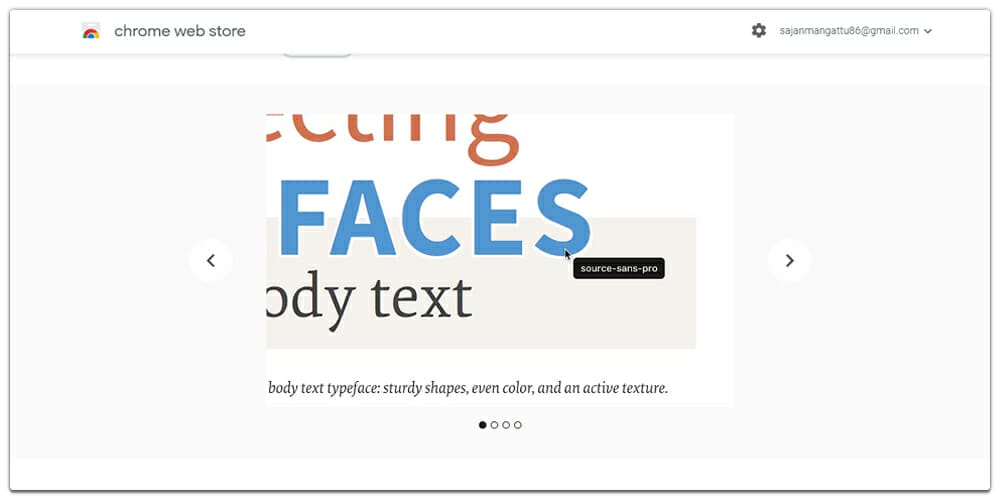
WhatFont

Whatfont is one of our favorite Chrome browser extension, it helps to identify what font used on a website. It is straightforward to use, click on the extension button, and inspect whichever font you wanted to identify. It gives you almost all information like font name, weight, size preview.
Dark Reader

The dark reader is a cool extension for chrome and firefox that give any website you visit a dark theme that is easier on the eyes. The other benefit of this Extension is that it helps to save your battery life as you use dark mode on your laptop.
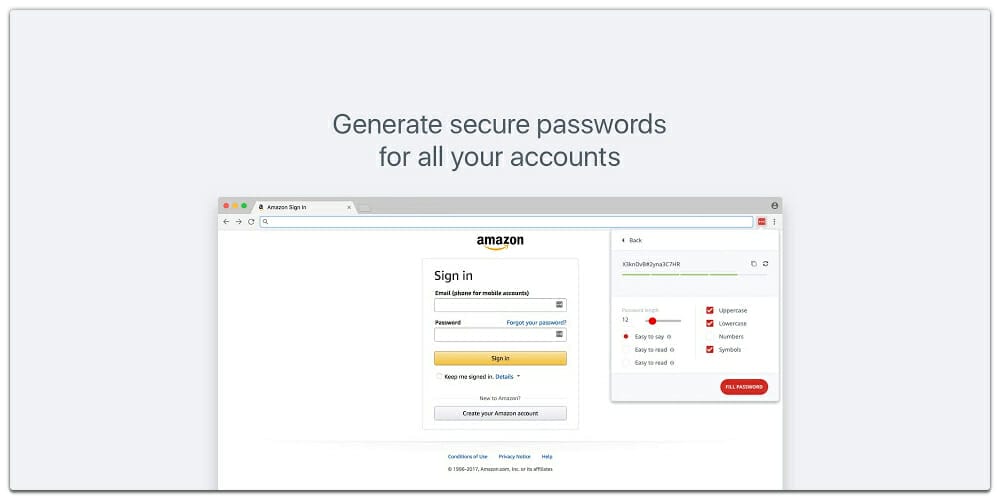
Lastpass

The last pass is a widely known Password manager that works almost on every devices and platform. It helps you securely save your important passwords and notes. Lastpass is free to use even though there is a premium version also available for more features. The last pass is an excellent tool for generating strong passwords on the go; it generates hack-proof strong passwords with attempts most of the websites and apps.
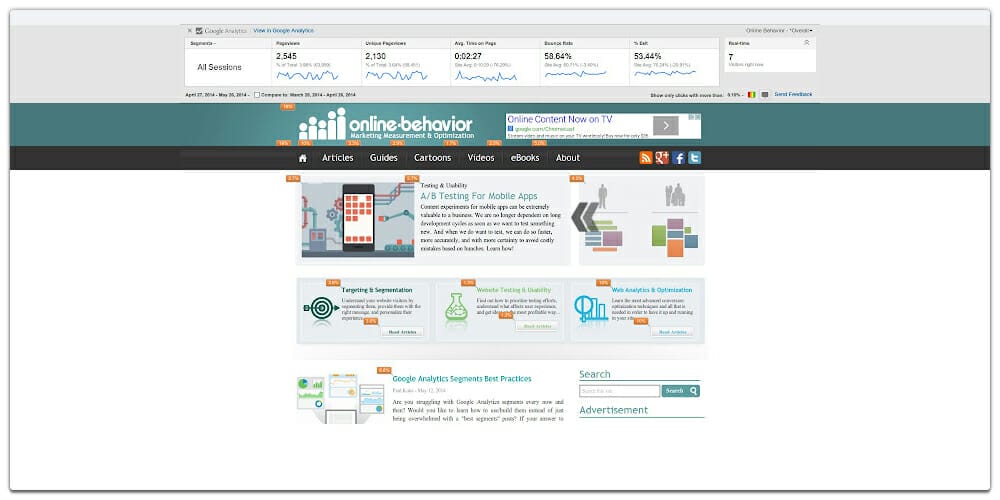
Page Analytics

Page Analytics is a very cool chrome extension that enables you to be able to see your traffic for an individual page from your web site or blog while you are browsing. It is a kind of shortcut to google analytics. It displays page views, unique page views, bounce rate Etc. You are allowed to edit the things you wanted to see in this Extension. Page Analytics is a must-have tool for web designers.
ColorPick Eyedropper

Color Pick Eyedropper is a simple tool to pick any color on any website. It gives you the color code for any color from any website. The tool has a magnifying color picker which allows you to pick the exact color you wanted to copy.
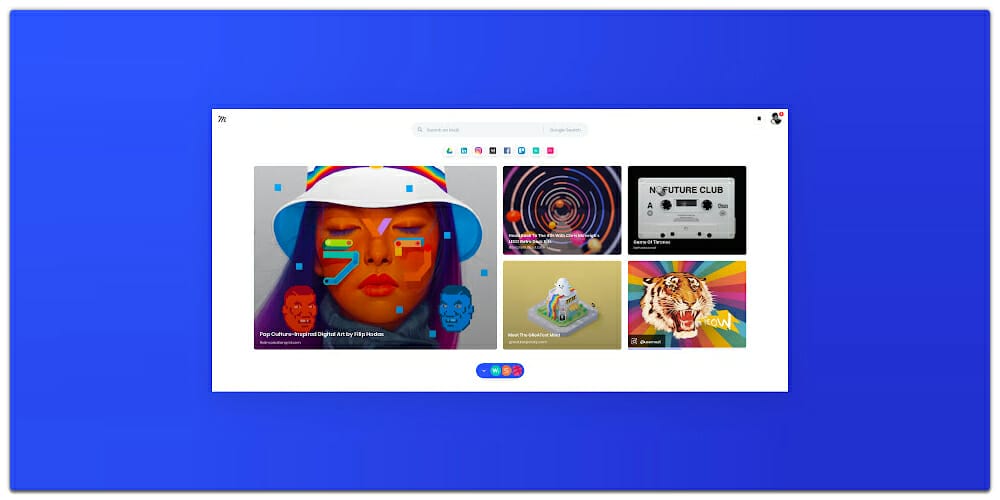
Muzli

Muzli is a tremendous new tab extension for chrome that delivers curated design inspiration tech related news and more. It is our favorite new tab application so far. You can also customize the muzli Extension for a different variety of things. Recently they have added a search functionality which is great for a designer who is looking for inspirations. The resources they provide have a certain quality level, which makes it very unique.
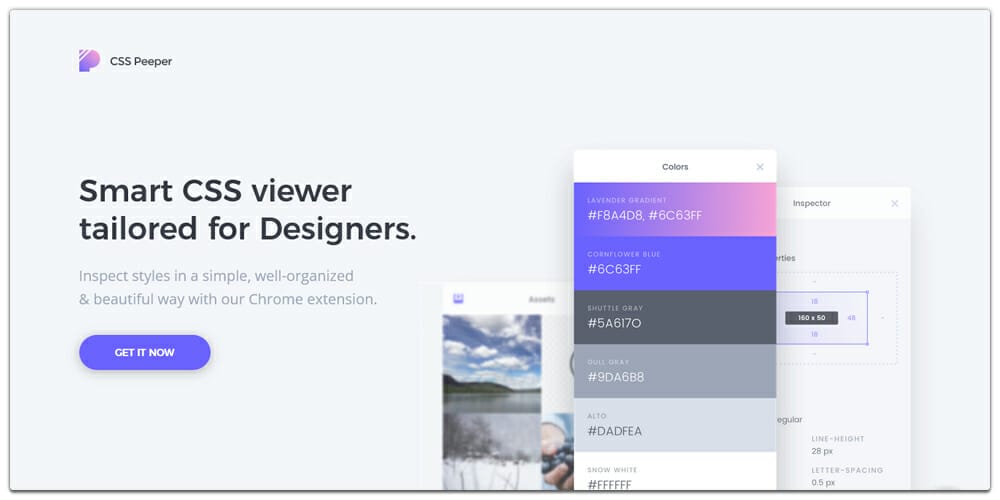
CSS Peeper

CSS Peeper is a website inspector which give you all information on a website. It finds things like which color used, what fonts used explore the images, CSS codes. It is one of the must-have an extension for designers. CSS peeper is an advanced and visual version of the chrome developer tool. This tool makes your day much more manageable as a designer.
Simplify

Simplify for G mail is an extension Which makes Gmail simple, clean, and minimal. This Extension is initially designed by previous google inbox designer. He thinks Gmail is cluttered and create something much minimal and familiar. It gets rid of all the distraction that Gmail has without losing any functionality. Great tool for who love simplicity.
UX Check

UX Check Extention help designers to identify the usability issues with heuristic evaluation. It’s not just a UX inspector; it allows you to annotate and download the particular UI element. You can even create a custom heuristic list and run an evaluation.
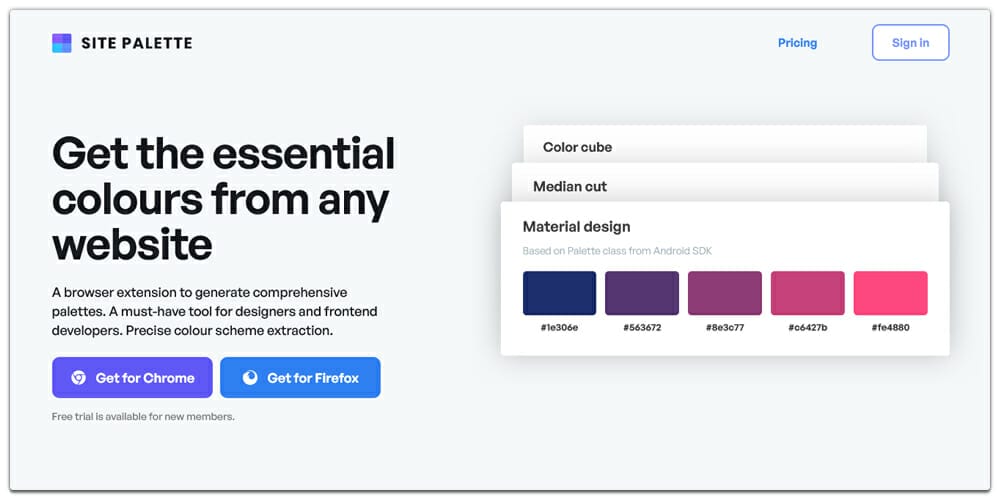
Site Palette

Site Palette Diggs out every color from a website in an organized way. You can then download each color palette as a sketch template or open each color in coolors, or you can create adobe swatch.
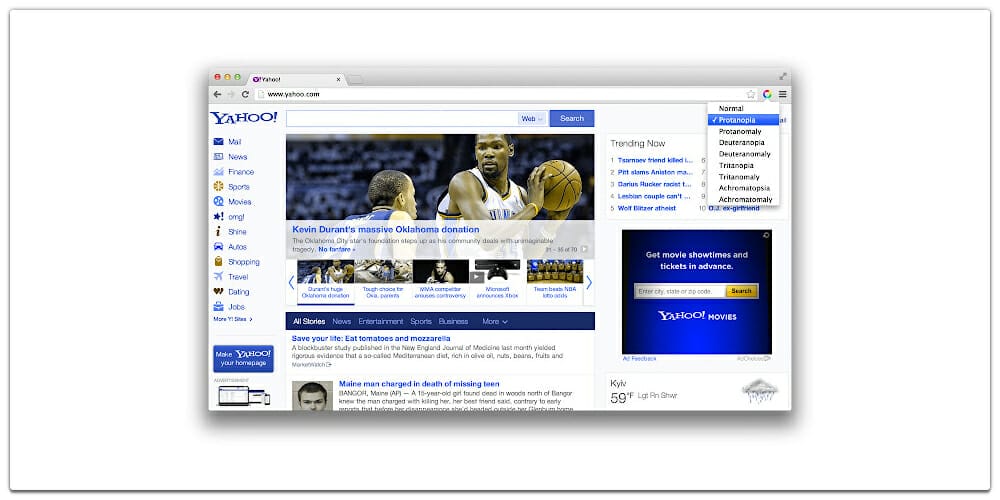
Spectrum

Color vision deficiency is a serious issue these days. Approximately 200 million people have CVD worldwide. So it is important to consider this issue when you develop a website. Spectrum tests your website for various type of color vision deficiency.
Corporate Ipsum

A dummy text generation with a corporate twist:). Corporate Ipsum is to col when you design for corporate websites. It generates familiar corporate words within no time.
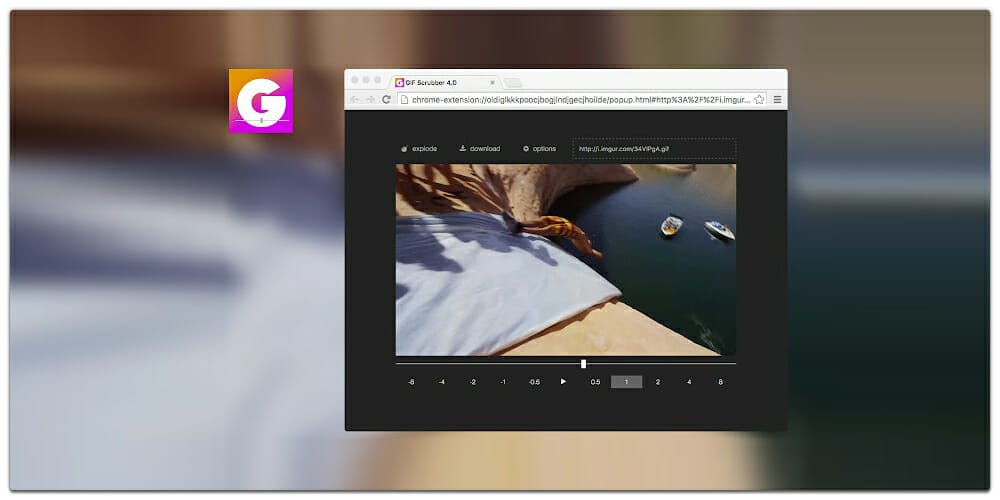
GIF Scrubber

GIF scrubber is like a motion picture player for animated GIFS. Play it quick, slow, in reverse, or use the scrubber to go to and fro!
SVG Export

SVG Export is an extraordinary tool that scans for SVGs on websites and empowers you to quickly export them as PNGs, JPEGs or SVGs easily.
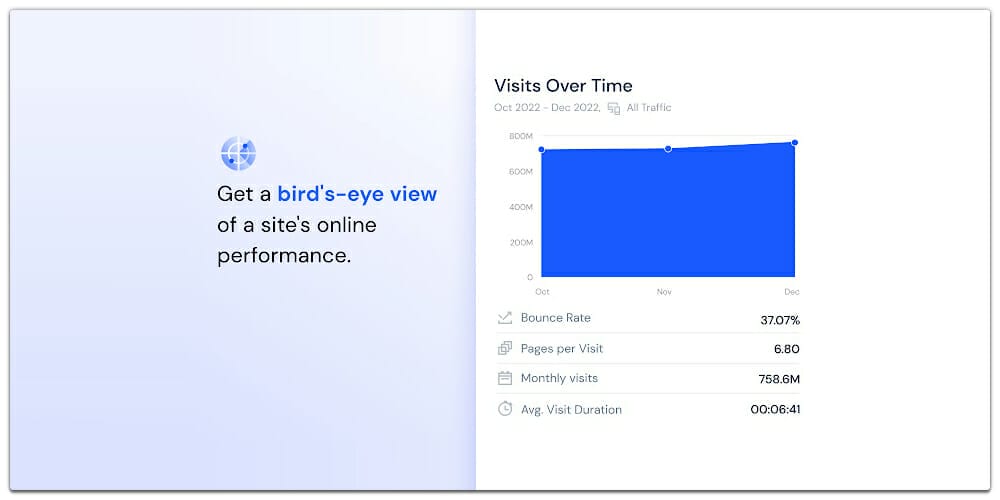
SimilarWeb

SimilarWeb extension provides you with the full broadness of SimilarWeb.com directly to your browser toolbar. In a single click, you can get in-depth traffic and engagement statistics for any website you browse.
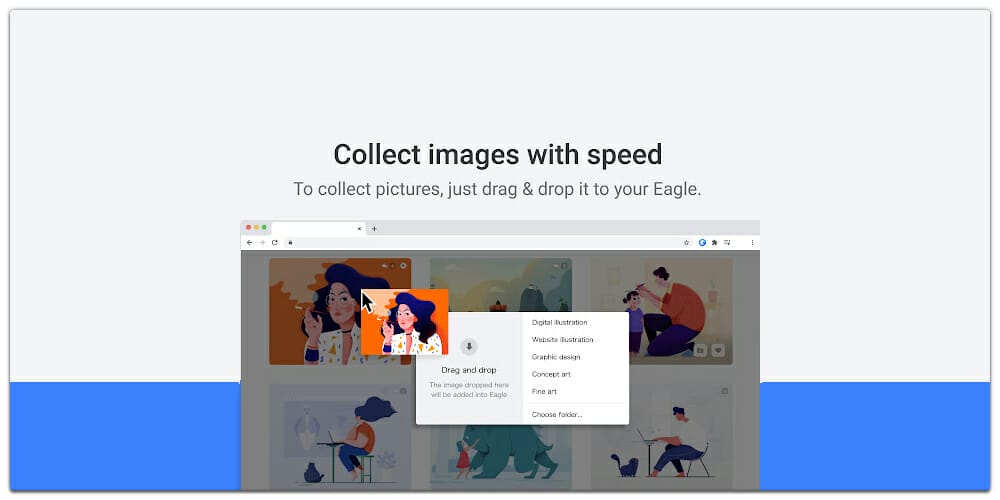
Eagle

Full Page Screen Capture

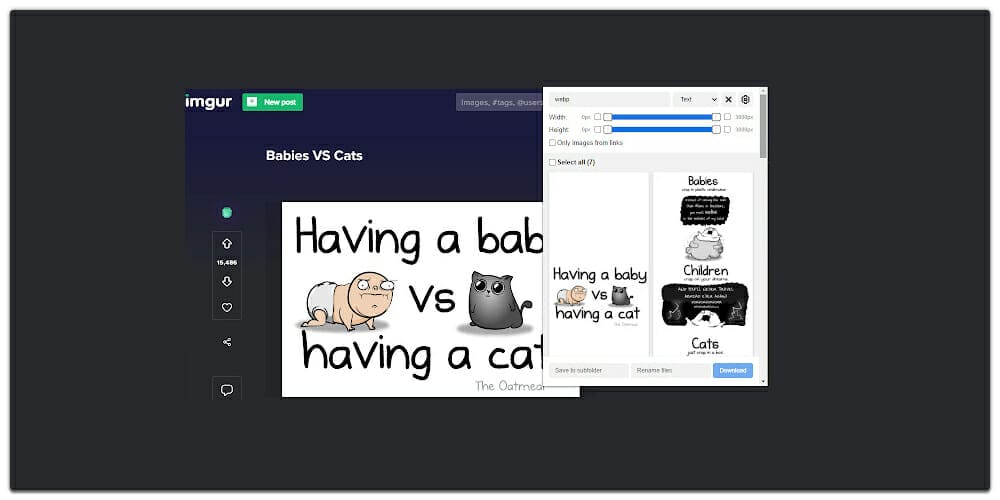
Image Downloader

A Google Chrome browser extension that shows all images on a web page and permits the user to choose which ones to download.
Colorzilla

Snapfont

Snapfont is the quickest and easiest way to see any local or Google font on a live website.
Toby

Fontface Ninja

Nimbus Capture

Notion Web Clipper

Roam Highlighter

Chroma

PerfectPixel

Awesome Screenshot

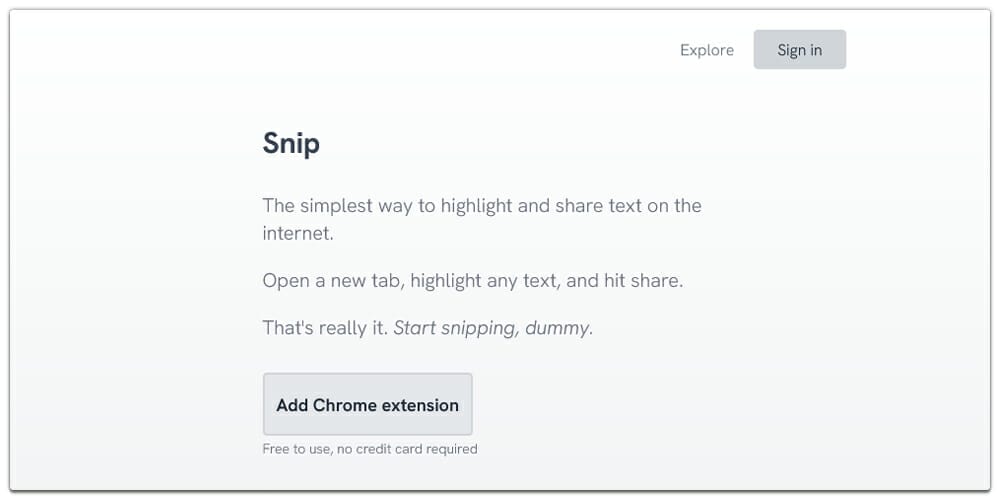
Snip

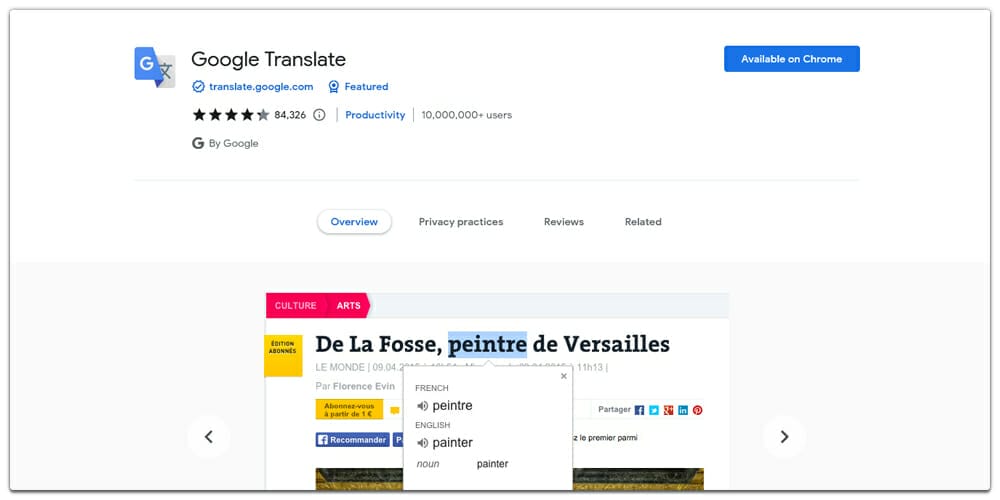
Google Translate

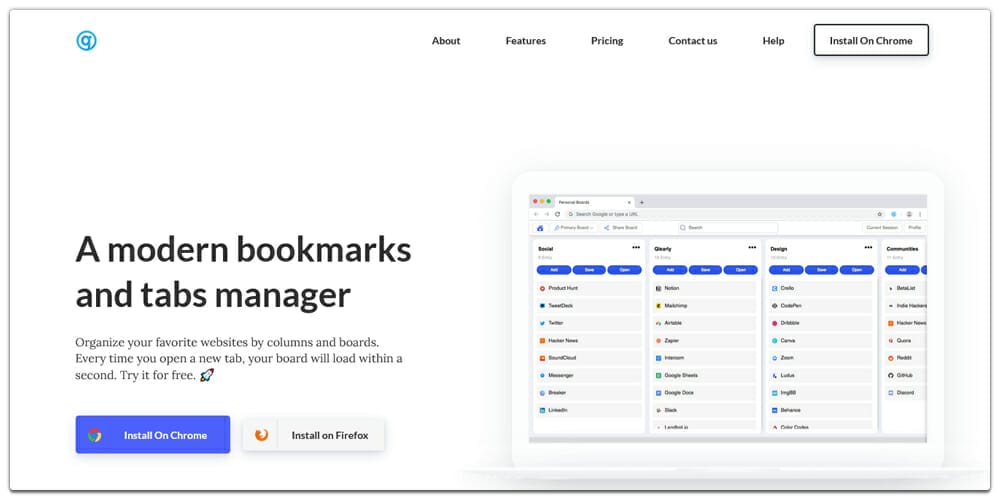
Qlearly

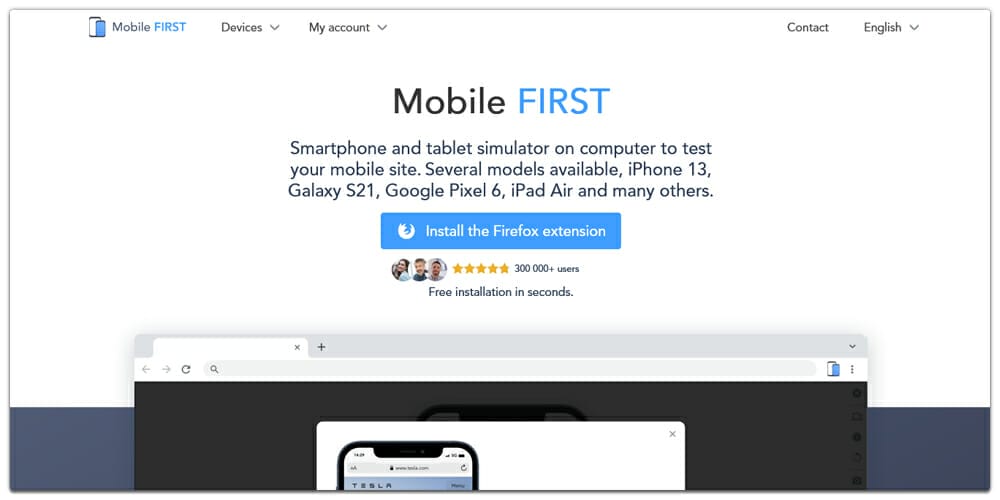
Mobile Simulator

Keywords Everywhere

Sumopaint

Inkscape Editor

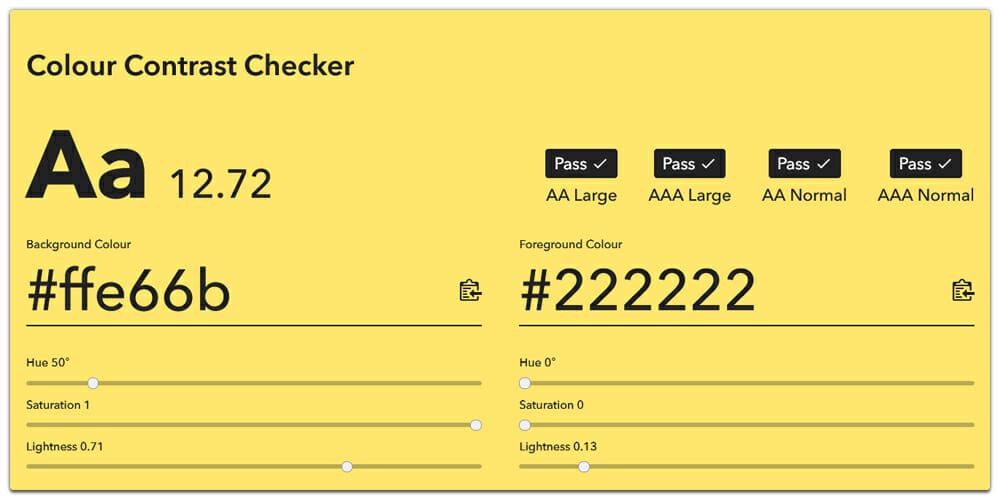
Colour Contrast Checker

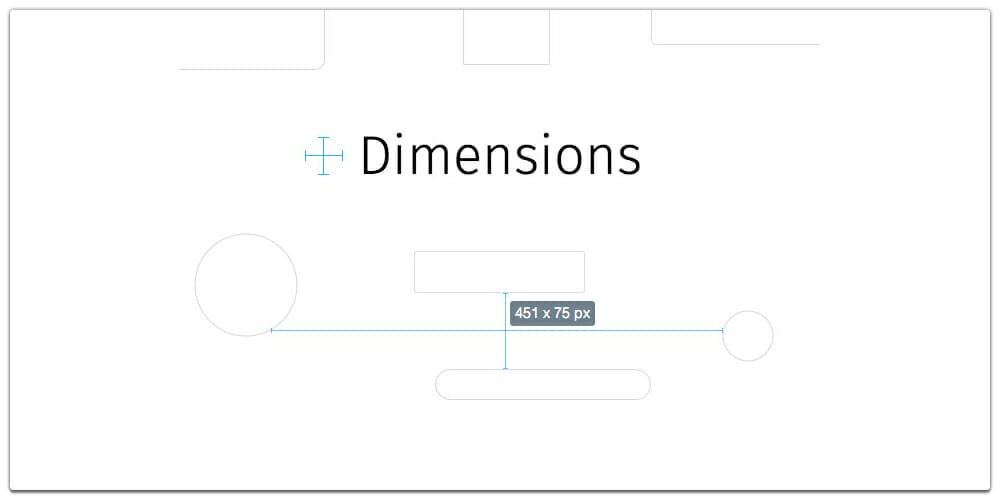
Dimensions

Rezi – Linkedin Resume Builder

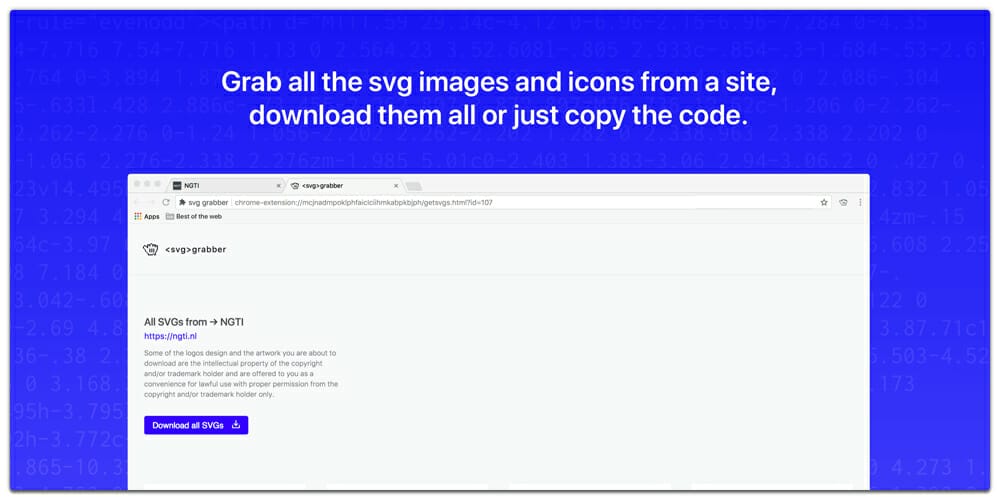
SVG Grabber

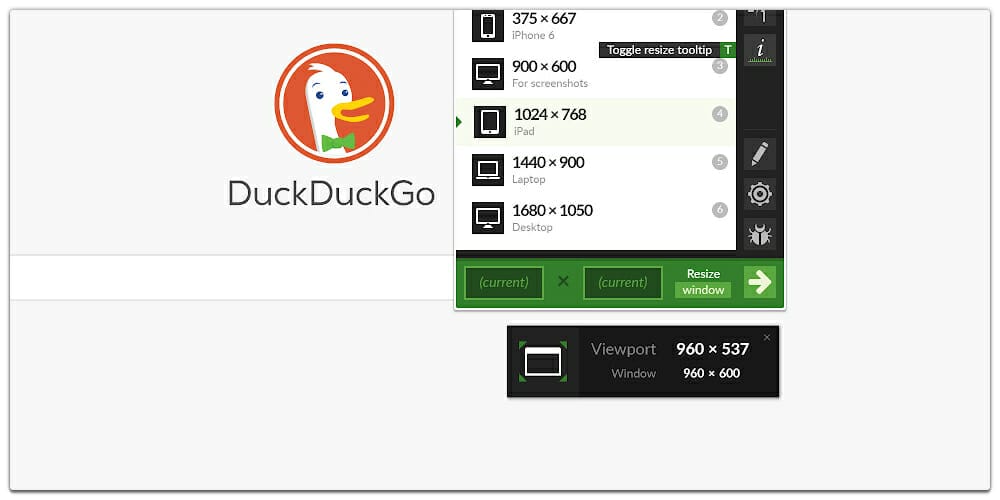
Window Resizer

Loom

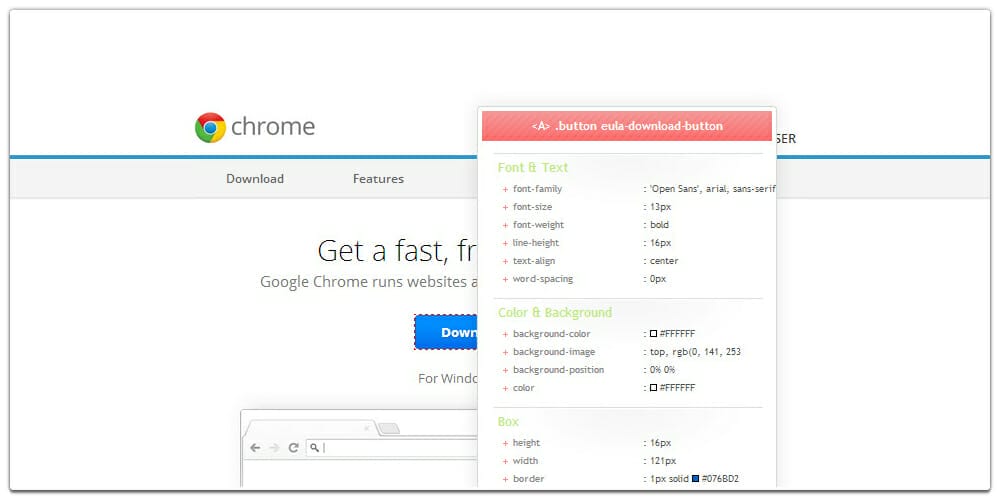
CSSViewer

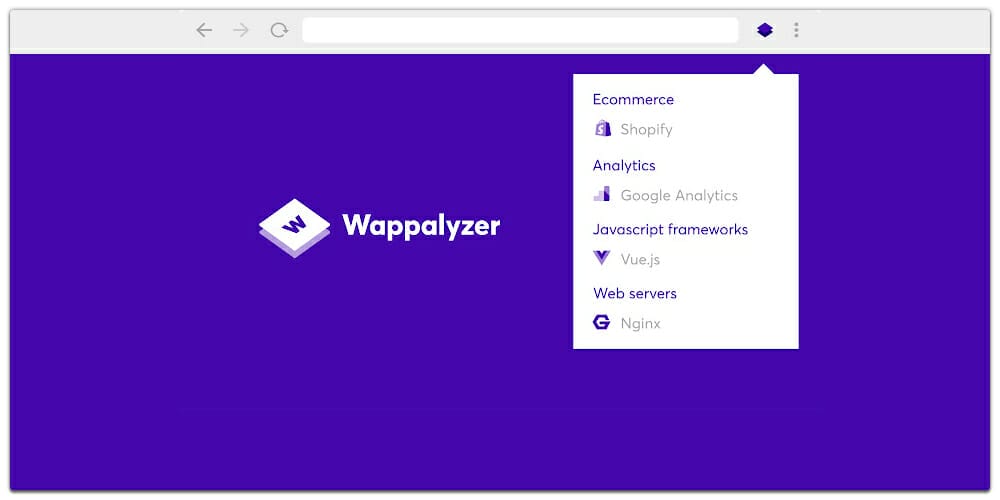
Wappalyzer

BrandBird

Texmage

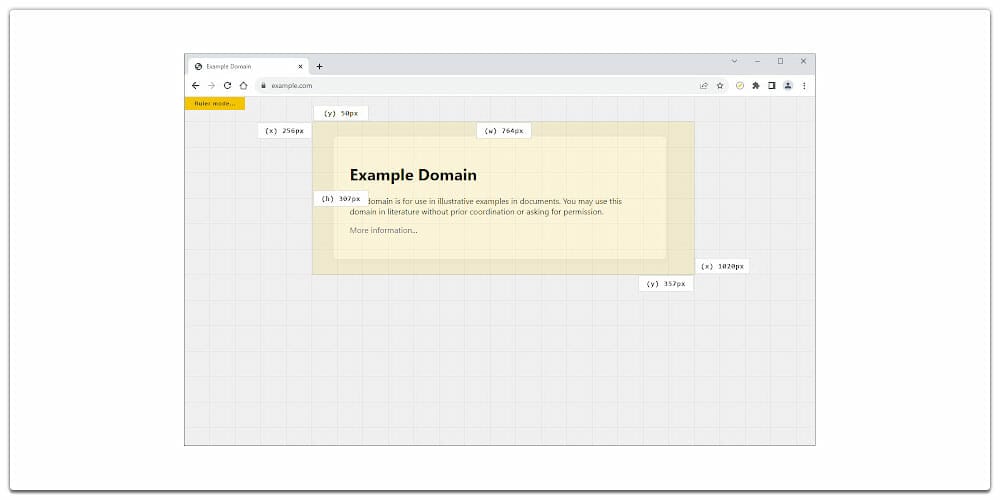
Page Ruler

Browser Stack

Lorem Ipsum Generator

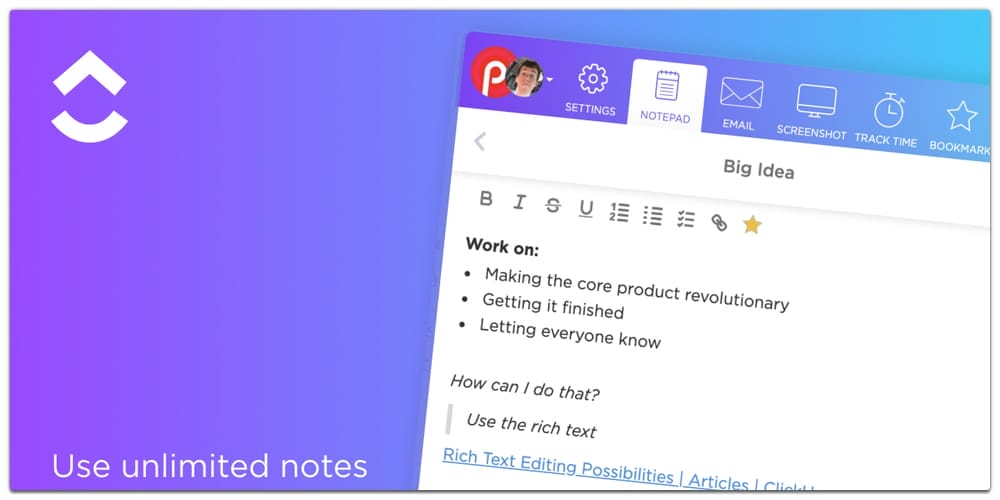
ClickUp

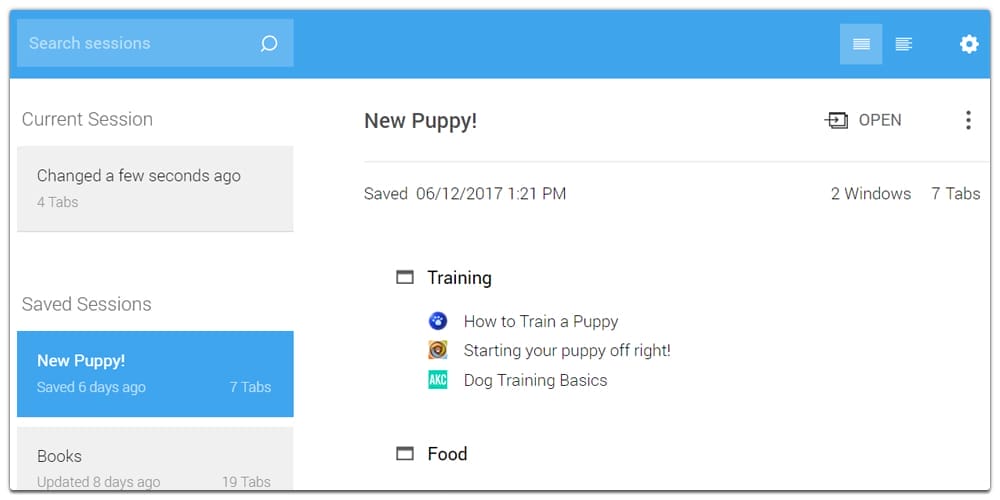
Session Buddy

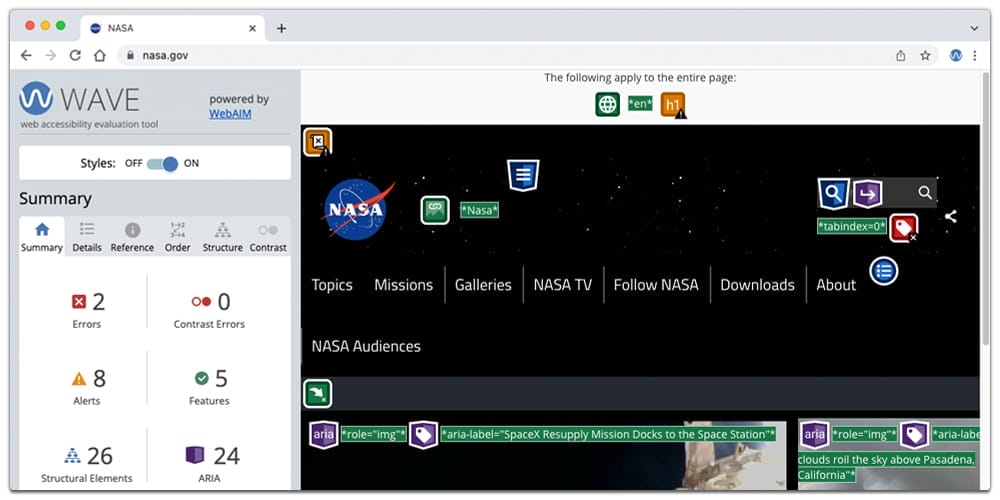
Wave

Designer Tools

Designer Daily Report

Stylebot

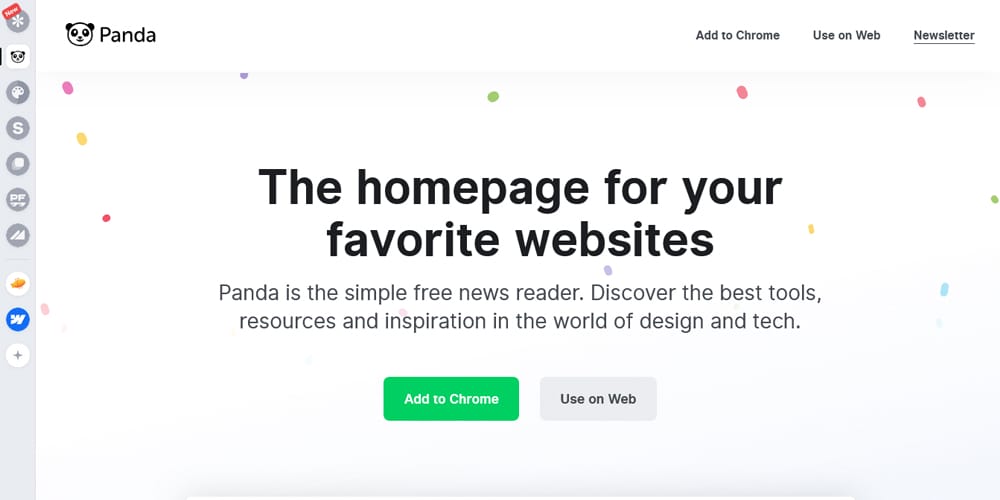
Panda