Are you looking for a design system tools to help you out with your next project? If yes, then you are in the right place. Here we have put together a list of some of the best web design systems and design system managers in the market. These tools should help you manage component design systems and even give you access to developer-first component collaboration tools. This should also help bridge the gap between both designers and developers allowing for a smoother workflow. But before we get started, here is a quick definition of what is the design system to make sure all of us are on the same page.
What is the Design System?
A design system comprises a set of rules, restrictions, and principles that are used by designers and developers to ensure a smooth friction-free workflow. These 3 attributes help to ensure coherence and systemic order when designing/developing anything from buttons to single-page applications. With that being said, now that you have a basic understanding of what is the design system, let’s get on with our list of the best free & premium design system tools.
See also
Catalog

Catalog facilitates seamless collaboration between designers and developers by combining design documentation with the actual design components. Their unique approach makes authoring feel natural for the designers, whereas the designers are blessed with painless integration of the design components.
Key Features:
- Simple Editing using Markdown formatting.
- Beautiful Presentation.
- Direct Integration with React Applications.
- Doesn’t enforce any specific design structure. You are free to build on established principles or create your pattern.
- Its modular design makes it easily extensible and customizable.
- Completely Open Source.
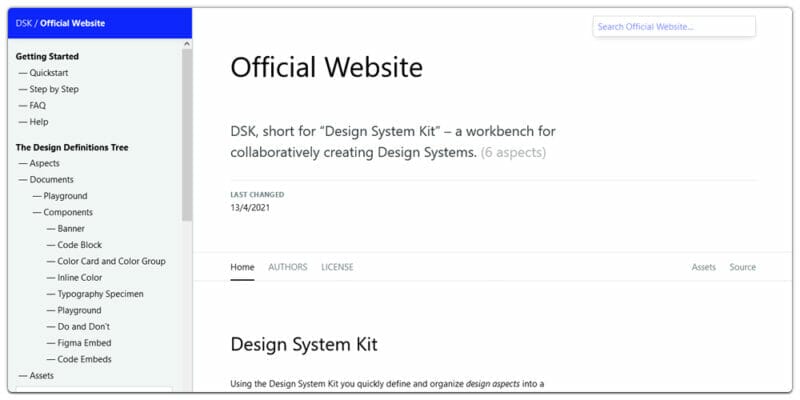
DSK

DSK, short for Design System Kit, offers an extensive list of collaborative tools to help smooth communication between the design team and the developer team. Using the toolkit, you can easily define and organize your design aspects or components inside a browsable design system with support for live-search.
Key Features:
- It comes with a design definition tree to help you create a hierarchy between the design components.
- Super easy to create new design documentation that is easily accessible to team members.
- Developers can quickly access custom-defined design components using the live search.
EOS Design System

EOS Design System is an open-source solution that helps you create and deliver a cohesive UX/UI across all your products. The tool offers a super-intuitive and easy to use interface that helps to streamline the job of designers and developers for frictionless collaboration.
Key Features:
- It helps you to create a color scheme that can be consistently deployed between your products.
- Comes with a handcrafted icon set along with detailed guidelines.
- It offers a unified communication standard that helps establish a consistent voice and tone across all your products.
Eva Design System

Eva offers a customizable design system that can easily adapt to your brand’s requirements. It hosts the perfect set of tools and features to help you develop web and mobile applications.
Key Features:
- Based on the Atomic Design Principle.
- All components designed using basic elements with shared styles.
- Components can be easily customized to fit your brand requirements.
Storybook

Storybook is another open-source tool that can help you create and deploy UI components designed to React, Vue, and Angular. It is the perfect design system for brands looking for stunning and feature-rich UI/UX.
Key Features:
- Sandbox environment for designing UI components in isolation.
- a visual testing tool to help you detect UI changes between different versions.
- Addon support for a productive workflow.
- Powerful search functionality giving all designers and developers a birds-eye view of the UI library.
Cabana

Cabana is a design system starter kit that can help you create product designs super fast. It is used by internationally well-known brands like Samsung and Accenture. The best thing about the platform is that you can customize your necessities and use it for your subsequent products – without having to reinvent the wheel.
Key Features:
- Comes with 100s of responsive design components.
- Helps you quickly create and share mockups between the team.
- Create UI designs that work with both desktop and mobile projects.
- Seamless customization by utilizing countless overrides.
- Option to create a base design system that you can reuse for future projects.
Invision’s Design System Manager

The Design System Manager from Invision helps connect design and code allowing seamless collaboration and communication between your teams. It offers integration with tons of useful tools and libraries allowing for faster workflow and turnaround times.
Key Features:
- Integration with useful libraries and tools.
- A centralized home from where your teams can maintain and access design principles, components, and accessibility standards.
- Perfect for enterprise-level workflows.
Frontify

Frontify is an all-in-one brand management system boasting tons of features including a design system manager. The digital system tools are provided to help you streamline the workflow by leveraging iterative collaboration and reducing the time to rebrand and redesign your products.
Key Features:
- Implements a proper workflow based on iterative collaboration.
- Sketch Integration for seamless communication between teams.
- Superfast redesigning and rebranding of your products.
- Built for Scalability.
Lingo (Mac Only)

Lingo gives you a super intuitive platform where you can visually organize all your design assets, as well as create and share style guides, asset libraries, and much more. It offers tons of intuitive tools that allow you to automate all the repetitive tasks, password protects, and share your assets, and so on.
Key Features:
- Gives you a canvas paired with a style guide to help you bring content and context together.
- Option to set your assets as public, private, and even password-protected to control who has access to the assets.
- It helps you automate tasks like file conversions, resizing, and so on.
Lucid

Lucid functions as a simple component library as well as a detailed description guide for your UI styles and designs. It gives you all the design styles in a single place which makes it easy to access and update.
Key Features:
- Easily set guidelines informing users about crucial aspects like tone, approach, and so on.
- Save important code snippets to promote more efficient workflows.
- Add your design files and links for later access.
- Option to define reusable color schemes.
Modulz

Modulz offers a visual code editor that you can use to design, develop, document, and deploy your design system, and that too without using a single line of code. It doesn’t function like your typical design system, but can help you produce accessible, performant, and production-ready design systems.
Key Features:
- Gives you access to a full-featured visual text editor.
- Helps to create accessible, performant, and production-ready design systems.
Note: At the time of writing, the tool is in Beta.
Prime Design System Kit (Mac Only)

The Prime UI Design Starter Kit is filled with powerful tools that can help you become a faster, smarter, and better designer. It comprises a high-quality library for Sketch and an impressive toolkit to help you create mobile and desktop web UI layouts.
Key Features:
- Access loads of UI components and page sections to help you design faster.
- Unique modular structure to help you design conveniently.
- Tons of UI components to streamline the design process.
- Create shared libraries for faster workflow.
Specify

Specify is the perfect all-in-one design system that can help you maintain huge products and large UI libraries. It will present to you an all-encompassing platform that you can use to design primitives as well as the component states.
Key Features:
- Uses the Atomic design system.
- It comes with a dynamic library where you can keep all your styles and assets.
- A continuous delivery system to provide designs to the developer team, as soon as they are created.
- Perfect for industry-level projects.
Toolabs

Toolabs is a component-based design system-oriented platform that can help you with prototyping, designing, and development related workflows.
Key Features:
- Features a component-based platform to help you streamline your project development workflow.
- Dedicated plugins for seamless integration with Adobe XD.
- Supported by Adobe Fund for Design.
Zeroheight

Zeroheight offers an integrated platform that you can use to create stunning living style guides and document all your design system resources. It can sync with all your favorite tools which allow for faster workflow.
Key Features:
- Option to sync all your favorite tools for faster design.
- The style guide can be edited intuitively like an online document, allowing anyone to get involved.
- Easily add interactive HTML and Storybook code.
Polaris

Radix UI

Buffer

Conclusion:
So this was our list of the best design system tools in the market. As you can see, we have covered tools with various approaches to design system management, optimized for various project sizes, and customizable to support various workflows. We also made sure to include both paid as well as free design system tools to make sure there is something for everybody, no matter the budget or requirements.







