10 Resources to Help You Understand Color
Color is a powerful tool and one of the strongest and most persuasive visual cues. Learning to use color wisely on your website will help you create a design that will be pleasing to the eye while helping to communicate key product or service messages.
It’s important to understand color when designing your website, and how the right color combination can not only enhance your design concept but ultimately influence customer behavior. Here are our Top 10 resources to help get you on the right track.
See also
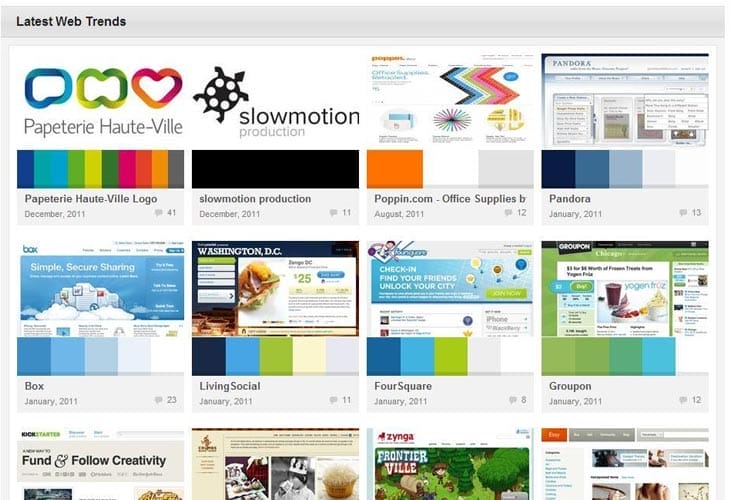
COLOURLovers

COLOURLovers offers color ideas and combinations, patterns, palettes and more collated by a global community of creative people representing industries including fashion, design, business and craft. An invaluable resource, you can also browse the latest trends in website design to help you select cutting edge color schemes.
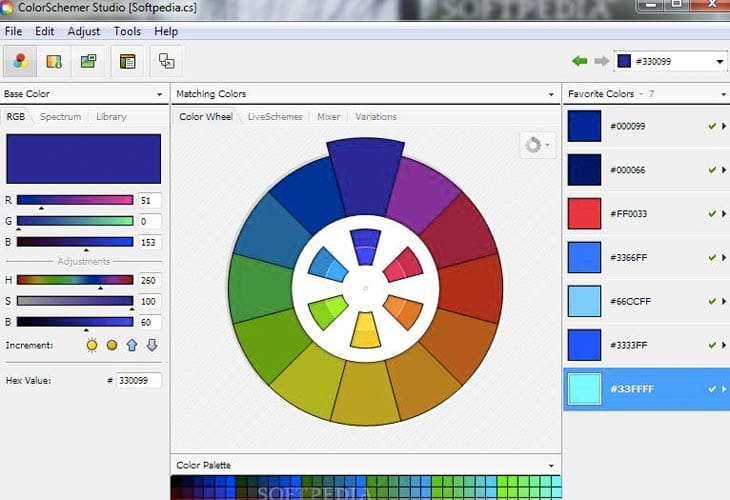
ColorSchemer

ColorSchemer is a useful resource for beginners and more experienced web designers alike. You can either experiment with the color wheel to create your own harmonious schemes, browse color collections or rely on suggested combinations.
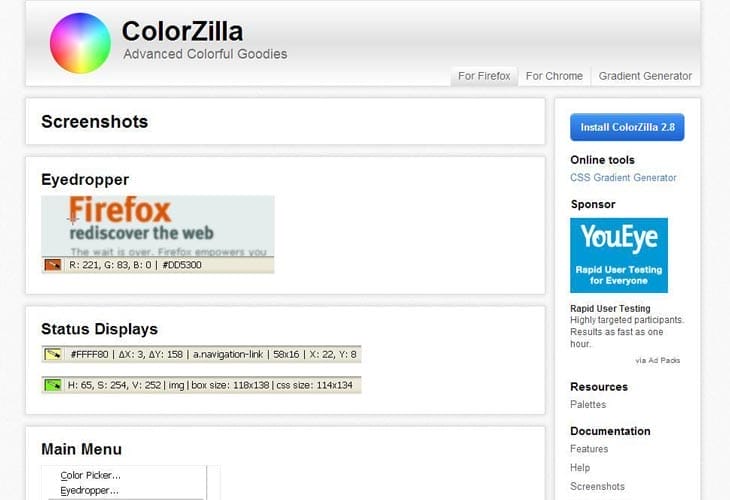
ColorZilla

An invaluable resource, ColorZilla has basic and advanced functions for web and graphic designers. Take color readings from any point in your browser, analyze and explore palettes, choose from pre-defined color sets and obtain information about DOM elements. Advanced multi-stop CSS gradients can also be created.
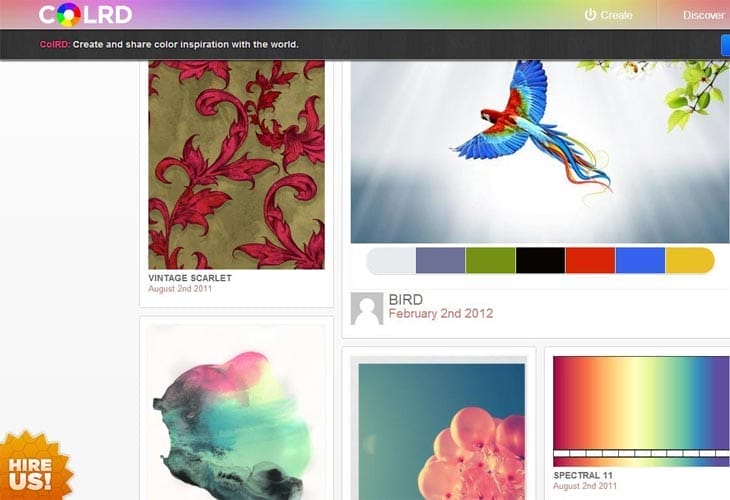
ColRD

ColRD offers a search facility to browse color combinations, images, palettes, individual colors, gradients and patterns. You can also create your own schemes as well as share schemes with other users.
ColorRotate

Geared towards Apple users, but also offering a web version, ColorRotate features a 3D color scope. It includes tools for extracting color from images, adjusting color blends, precision editing and ideas generation. You can also plug it in to Photoshop.
Coolors.co

Coolors.co is a “super fast color palettes generator” that allows users to quickly create, browse, and save color schemes. It offers a platform for designers, artists, and anyone seeking color inspiration to generate perfect palettes or explore thousands of existing ones. Coolors also provides integrations with various tools and platforms, including iOS and Android apps, a Figma plugin, and Chrome and Adobe extensions.
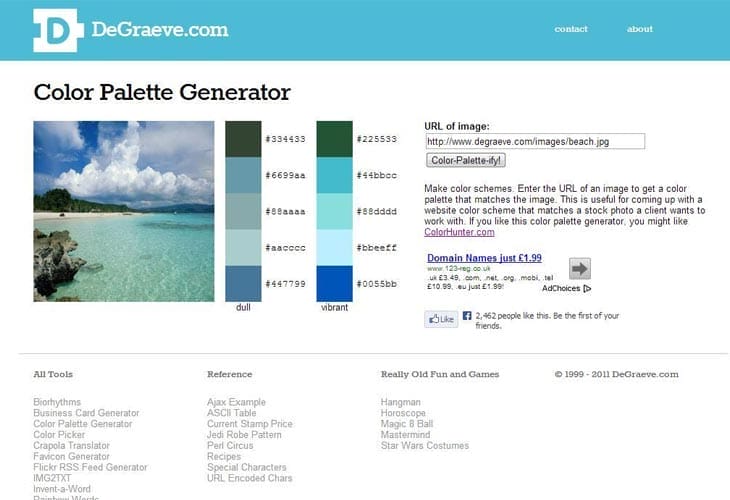
DeGraeve

DeGraeve is a color palette generator that is quick and easy for web designers to use. Enter the URL of a stock photo to instantly make color schemes that match the image.
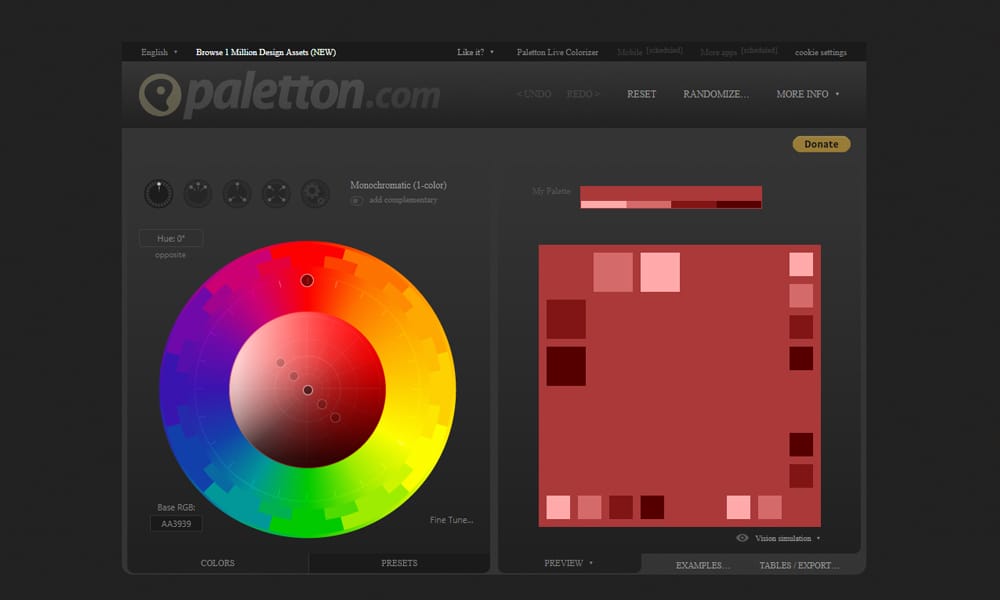
Paletton

Paletton is ideal for use by more experienced designers and offers access to a selection of color schemes at the click of a button. You can either choose at random or work within your chosen hue.
Huemint

Huemint is an AI-powered color palette generator that utilizes machine learning to create unique color schemes for graphic design, branding, and UI design. Unlike traditional generators, Huemint considers the context of how each color will be used in the final design, such as background, foreground, and accents. It allows users to generate palettes, lock preferred colors, and visualize the color schemes in mockups of logos, websites, or illustrations.
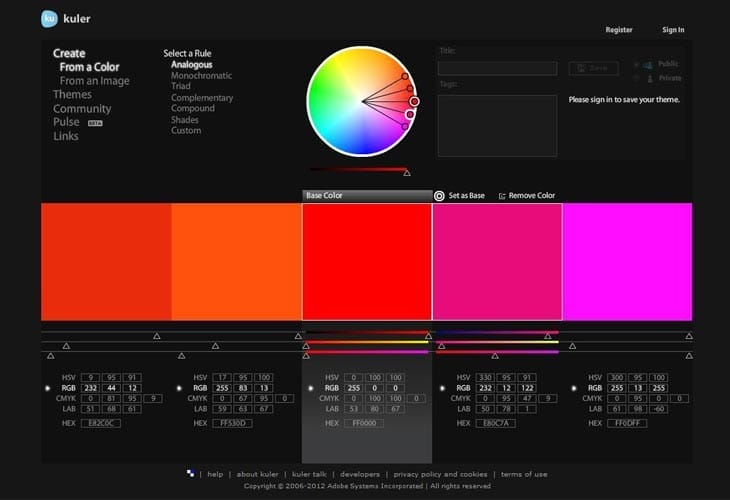
Adobe Color

Kuler lets you share and rate color themes submitted by other users and apply the themes in Adobe Creative Suite. You can also create your own using the color wheel, harmony rules and sliders.
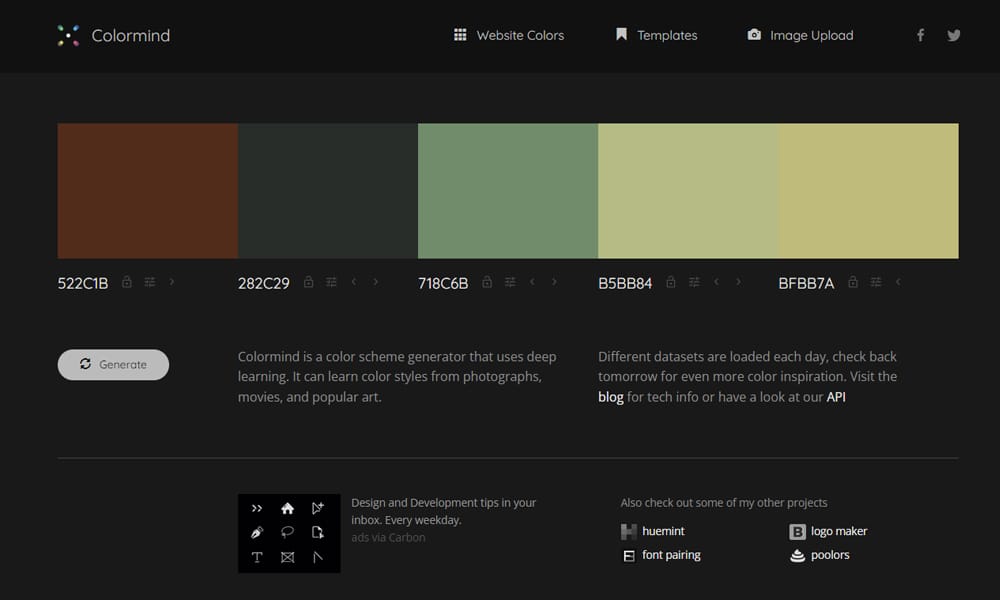
Colormind

Colormind.io is an AI-powered color palette generator that uses deep learning to create color schemes. It can learn color styles from popular art, photography, and movies, or extract colors directly from an uploaded image. You can also lock specific colors to get new suggestions based on your selections.
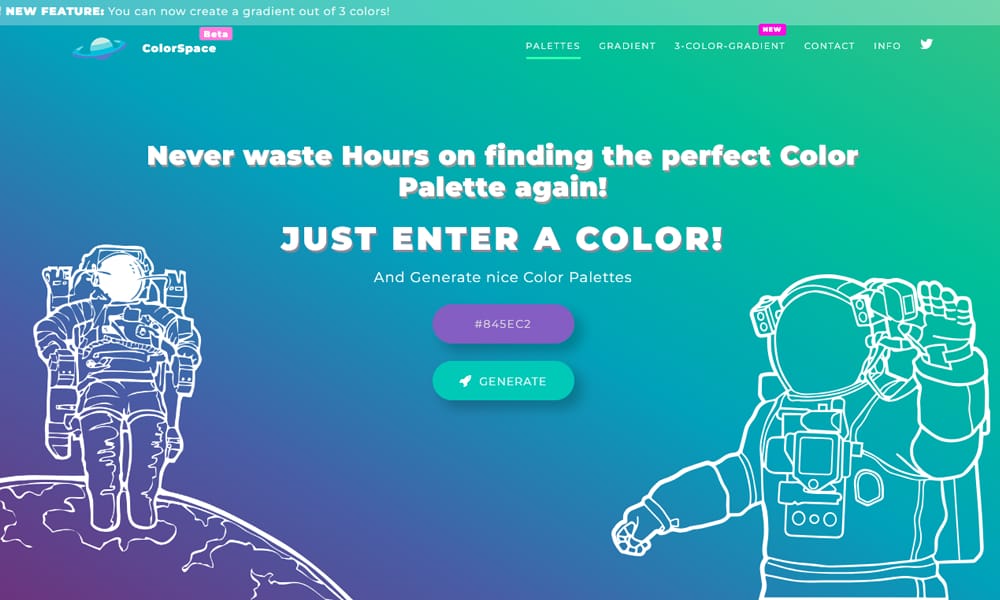
MyColor Space

MyColor Space (also referred to as ColorSpace) is an online tool designed to help users generate color palettes and gradients. You can input a single color (hex code) and the tool will automatically create various matching color palettes. It also offers a feature to generate 3-color gradients, providing the CSS code for easy implementation on websites. The aim of MyColor Space is to provide a single platform for finding matching colors, generating palettes, and learning about color conversions and meanings, making the process of finding good color schemes faster and more efficient.
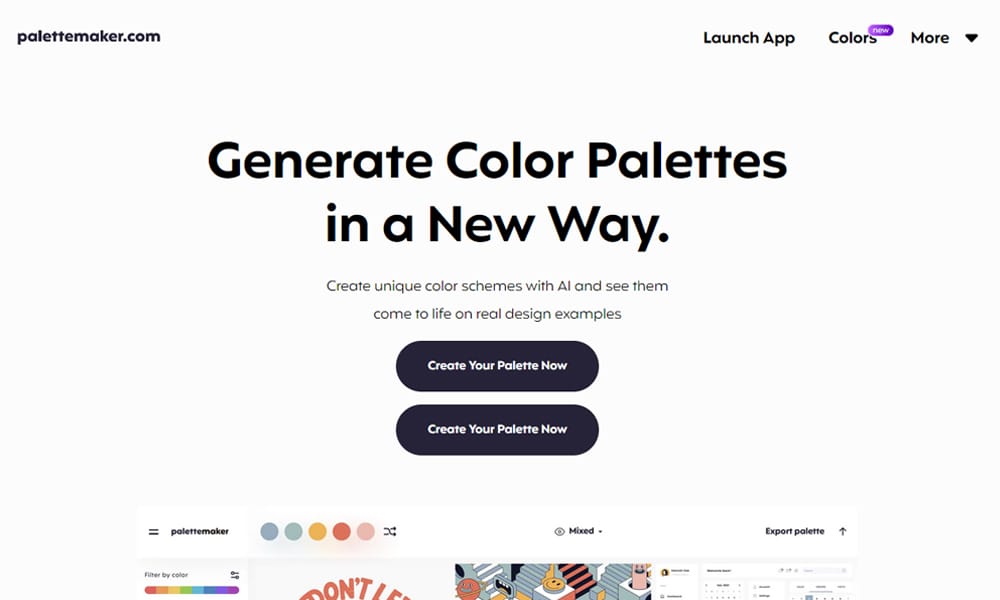
PaletteMaker

PaletteMaker.com is a free online tool that allows creative professionals and color enthusiasts to generate and test color palettes for various design projects. Its unique feature is the ability to visualize how a color scheme will look in real design examples, such as logos, user interfaces, patterns, and posters, before implementation. The platform aims to make the process of creating and selecting color palettes more intuitive and efficient.
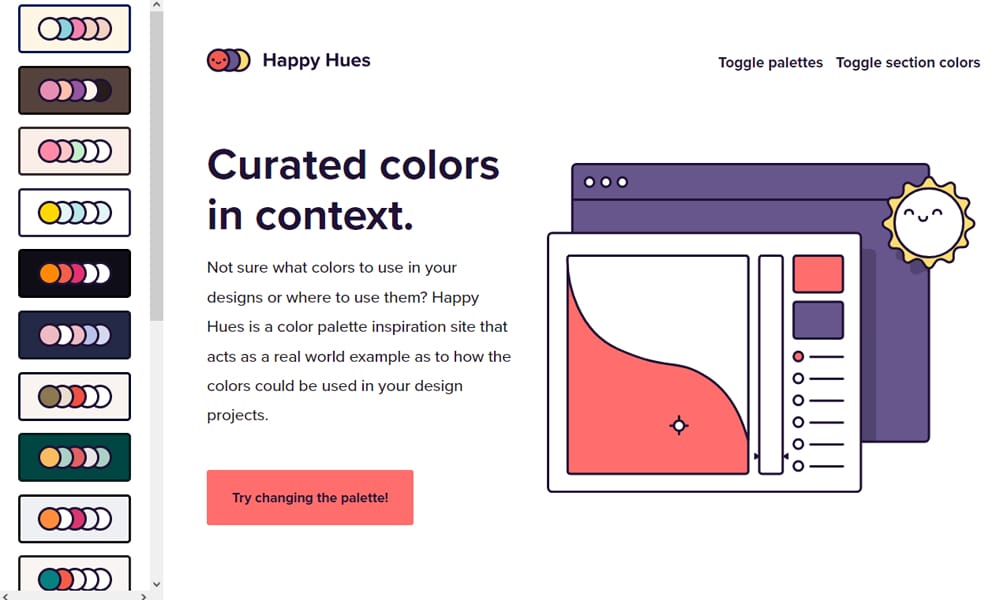
Happy Hues

Happy Hues is a free color palette generator designed to help users find and visualize color schemes for their design projects, particularly for user interface (UI) design. It provides pre-made color palettes and allows users to see how these colors might look in a real-world application, such as a website layout, making it easier to choose harmonious and effective color combinations.







