Remarkable New Font Pairing Tools for Designers
Choosing the right font is crucial for creating great designs, but it doesn’t end there. If you are using more than two fonts – say one for the heading and the other for the body- then you need to make sure there is a level of coherence and synergy between the fonts. Using the same font throughout the design makes it look dull and boring. You need to add a bit of variation. However, using fonts that follow diametrically opposite design principles will only make things look ugly. Just imagine pairing Comic Sans with Arial. Now, to ensure your font pairings work with one another, you need to make sure that they share the right level of contrast. And to help you out, we have put together a list of some of the best font pairing tools for designers. These tools will either suggest different font combinations that look excellent with one another. Or it will give you a platform where you can try out different font pairings to see for yourself which one best suits your design. So with that being said, let’s get started with our list of the best font pairing tools for designers.
See also
Font Combinations Library

Font Combination Library, also known as Font Combination Kit 2.0, comes with 8 awesome font combinations that can help you speed up your designing process. All the fonts in the library are from Google Fonts.
Here is a look at the different font combinations that comes with the library:
- Archivo Black + Gothic A1
- Archivo + Heebo
- IBM Plex Sans + Yrsa
- Faustina + Tajawal
- Barlow Condensed + Barlow
- Muli + Noto Sans
- Arvo + Karla
- Sintony + Asap
All these font combinations can be easily imported to your project. The library is also compatible with Sketch and Adobe XD.
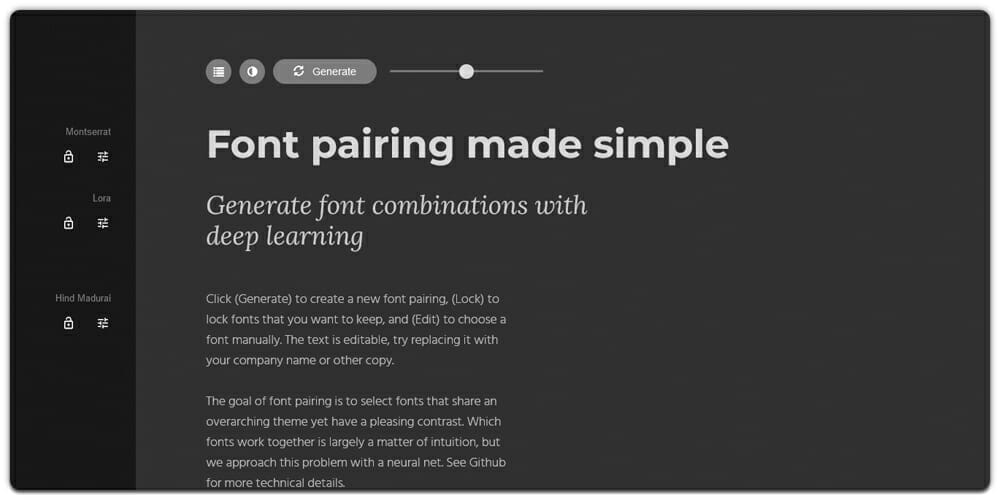
Fontjoy

Fontjoy is an advanced tool that uses deep learning to generate amazing font pairs.
You can either hit the generate button and let the tool randomly create some awesome font combinations. Or, you can ‘lock’ a particular font that you like, and let the tool find other fonts that go together with it.
Three fonts are used to create a font combination: one for the heading, one for the sub-heading, and the last one for the main content or paragraph. You can lock any one or two of them, and let the tool choose another fitting font(s) to create the font combination.
The tool is designed so that all the fonts that are being used share an overarching theme, but still, carry enough differences to accentuate an appealing contrast. You will get access to a dedicated contrast slider that will let you choose the contrast level you want between the font pairs.
Canva Font Combination Generator

Canva is a well-known powerful web app that comes with a lot of advanced features and templates to help you create awesome designs. However, did you know that you can use it to create font combinations as well?
All you have to do is use the drop-down box to select a starter font. Don’t worry as it has got a large library of fonts to choose from. Once you have picked a font, the tool will pick another font that creates the perfect font pairing with it.
It will also present you with a text sample to see how the font pairing looks in action.
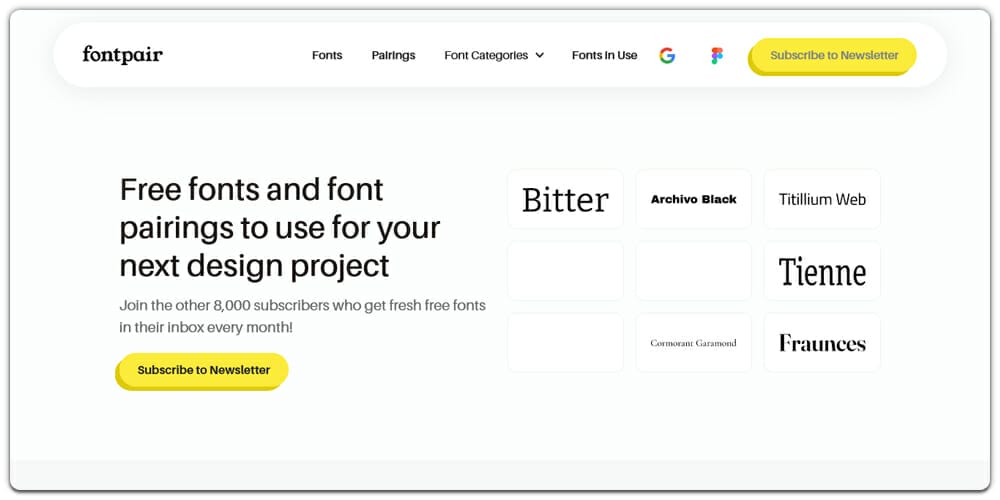
FontPair

FontPair hosts a vast library of font pairs and font combinations that you can browse through for inspiration, or straight-up download them for your project.
It gives you access to hundreds of font pairings with a dedicated text sample to let you see how they look together. If you like a particular font pairing, you can easily download it by hitting the download button.
There is also a “View Font Pair in the Wild” button, which lets you browse through designs that have used the font pairing to give you a better idea of how it will look in your projects.
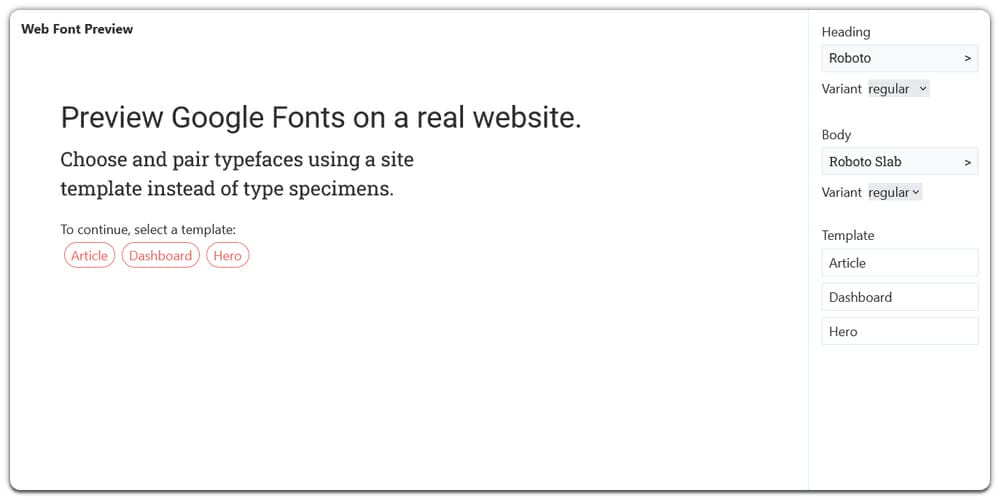
Web Font Preview

Web Font Preview allows you to choose and pair two typefaces and see how they will look with one another on a real website.
You get access to a really advanced typeface selector tool that lets you quickly select a Google font. You can either search for it using the search bar or browse through the list of trending font types and choose your pick.
Once you have selected both typefaces, you can choose a demo template – Article, Dashboard, or Hero.
The tool will show you how the font combination will look when used on the template.
It is worth noting that the tool doesn’t generate font combinations on your behalf. You get to preview different font combinations and thereby pick the one that you like.
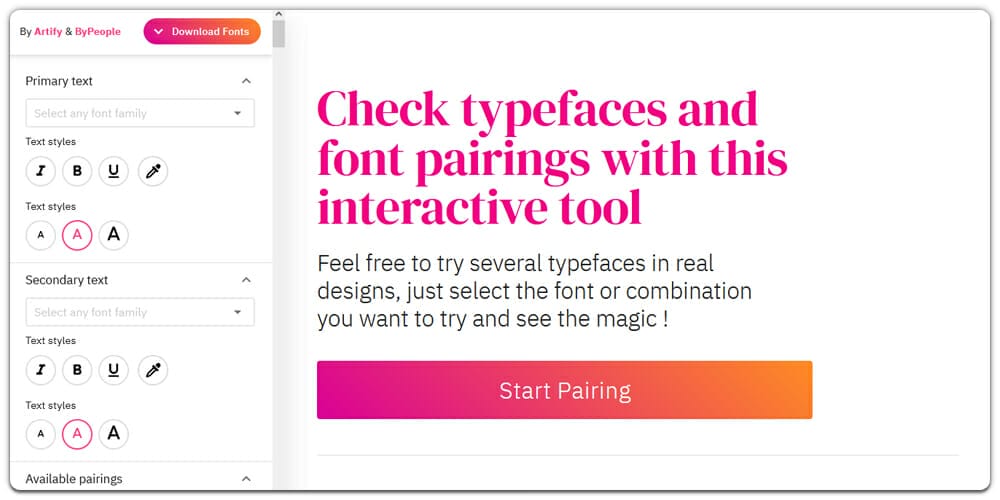
FontPairings ByPeople

FontPairings ByPeople gives you a platform where you can test two typefaces or font pairings and see how they look together.
It gives you the option to pick a primary font and a secondary font. You also get the option to add different styles to the font – bold, italics, and underlined. You can even change the font color and font size.
Once you have selected and styled both of your selected fonts, hit the “Start Pairing” button, and it will show you a bunch of designs using the font pairing. This will give you an idea of how the font pair looks when used on a brochure, poster, book cover, magazine cover, etc.
Other than this, the tool also shows you a bunch of premade font pairings, which you can use as a reference to draw inspiration. And if you like it, you can directly use it on your projects.
Mixfont

Mixfont offers an easy way for you to visualize hundreds of thousands of font pairings so you can find something that best suits your project. However, the platform’s biggest strength is that it comes bundled with over one thousand unique fonts that support over 132 languages.
It comes with a dedicated button, which you can click to generate new font pairings. If you like a particular font typeface, you can lock it and let the generator swap out the other font to help you find a suitable pair.
That being said, the tool does lack a search functionality. So you can’t quickly find a font type and see possible pairs generated by the tool.
It also has a “Top Pairing” section where you can view some of the most popular and liked font pairings. You can either use them for inspiration or directly use them on your designs.
Google Type

This is a GitHub project that relies on crowdsourcing to create and showcase some amazing font combinations that you can use on your website or take inspiration from.
You will see tons of font combinations, with each font taken from the vast Google Fonts library. However, the best thing about this website is how well the font combinations are represented.
First and foremost, the fonts don’t use the generic lorem ipsum text as a placeholder. Instead, you get story excerpts from ‘Aesop’s Fables.’ Each of these stories (texts) are then placed on a website interface following different orientations, alignments, and styles. You also get a background image to accentuate the experience.
This should give you a clear idea of how the font combination would look and whether it’s right to adopt it for your project.
Typespiration

Typespiration is an awesome tool that will help you browse through tons of font combinations in different style formats to help you choose the perfect font pair.
You can either specify the heading font and see how it compares against different body fonts to pick the perfect font pair or vice versa. Alternatively, you can leave both heading font and body font unspecified and check all possible font combinations.
There is also an option to pick some colors, and it will be used to create the demo templates showcasing the font pairs.
Currently, the tool only has access to the Google Fonts library. But in the future, more font libraries are expected to be added.
Typo Font Pairing Lists

Typ.io Font Pairing Lists is a handy online resource that all designers should know and bookmark.
In case you don’t know, Typ.io scours the internet searching for beautiful websites to understand what fonts they are using and how they are using it. Under the Font Pairing lists, you will find tons of awesome font pairs that are collected from the internet and actually used by professional designers.
Here is a quick look at the different categories of font combinations you will find on their website:
- Headers and content
- Fonts pairing used by Squarespace
- Different font pairings with Serif, Sans-Serif
As such, it can be an excellent source for inspiration when deciding what font pair you should use on your next project. Just check what the experts are doing!
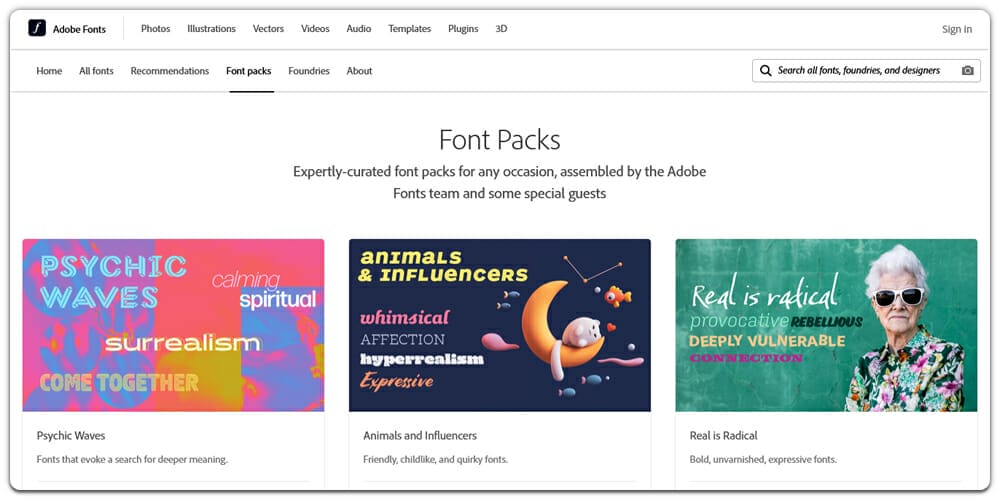
Adobe Font Packs

If you use Adobe software suite in your design process, you should check out the Adobe Font Pack.
You will find tons of awesome font pairings and combinations specifically curated by the Adobe Fonts team and some special guests. As you can imagine, all these font pairings are officially endorsed by design experts. You can use them on your website or other projects without any hesitation about quality.
However, keep in mind that you can only activate and use each font pack for a maximum of 180 days. Once the six months are over, you will need to re-activate it again.
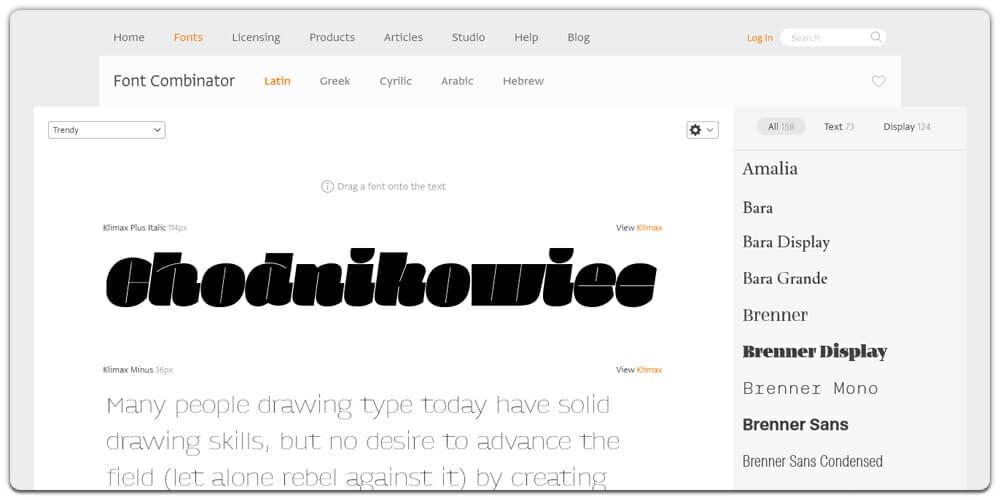
Typotheque Font Combinator

Typotheque Font Combinator offers an excellent and unique way to discover font combinations based on style and how you plan to use it.
You get access to a style selector that has many options like Contemporary, Elegant, Classic, Compact, Airy, etc. Once you pick a style, it will generate a demo content that uses a font combination showcasing how it will look when used for the heading, body, and footer transcripts.
Each style also consists of tons of typefaces. If you want to experiment further, you can drag and drop these typefaces to see how they will look.
Archetype

Typewolf

Font Buddies

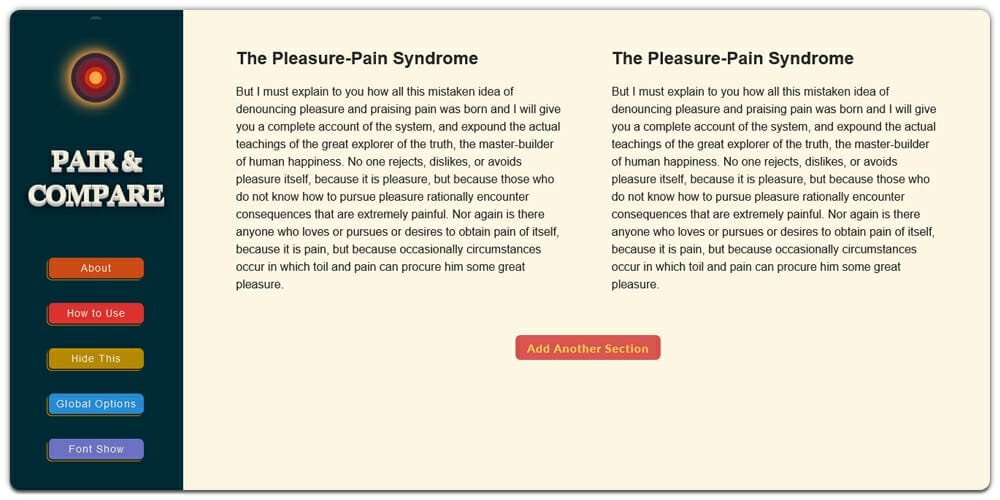
Pair and Compare

Colorsandfonts Font Pairings

Font Pairer

Typeconnection

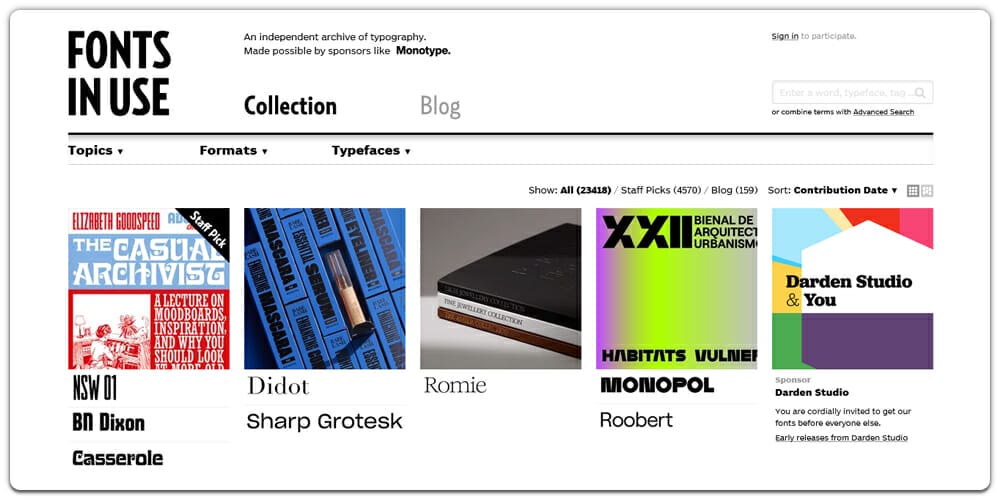
Fonts In Use

Just My Type

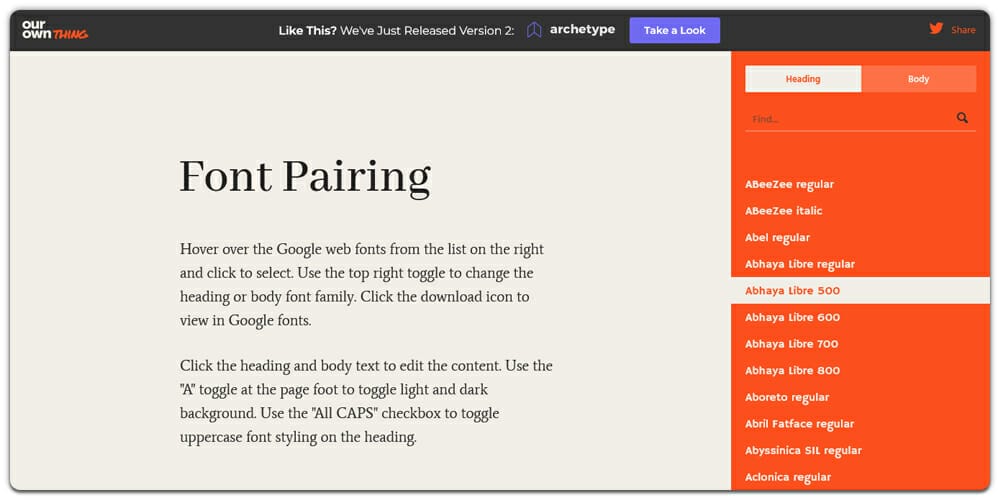
Font Pairing

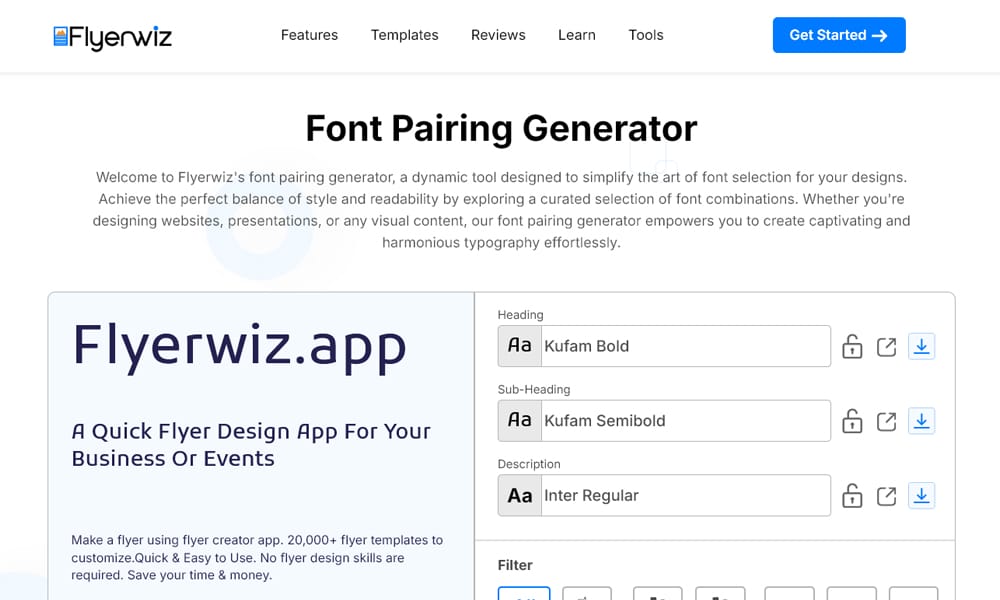
Font Pairing Generator

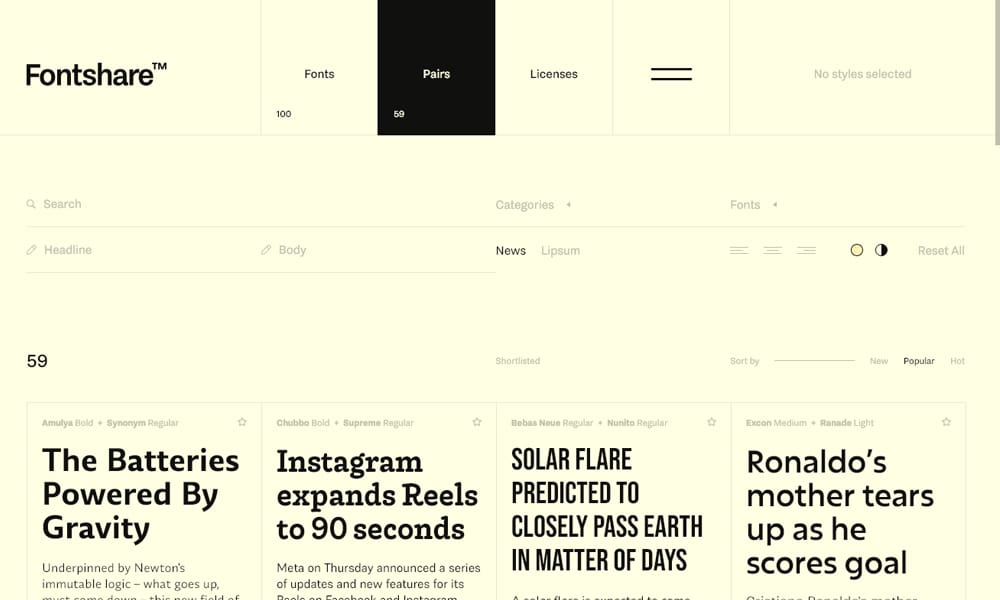
Fontshare

FlyerWiz Font Pairing Generator