CSS Grid Tutorials for Beginners: Top Resources to Master Layouts
In the world of web development, mastering layout techniques is crucial. One of the most powerful tools at your disposal is CSS Grid. If you’re new to CSS Grid and looking for the best tutorials to get started, you’re in the right place. This guide will walk you through top resources that can help you understand and effectively use CSS Grid in your web projects.
Why Learn CSS Grid?
CSS Grid is a two-dimensional layout system for the web. It allows you to create complex layouts more easily and with cleaner code than older methods like floats and positioning. By learning CSS Grid, you can:
Create responsive layouts that adapt to different screen sizes.
Simplify the design process by reducing the need for external libraries.
Enhance your CSS skills and make your projects stand out.
Tips for Mastering CSS Grid
strong>Start Small : Begin with simple layouts and gradually move to more complex designs. This approach helps you build a solid understanding without feeling overwhelmed.
Use Browser Developer Tools : Most modern browsers have built-in tools that allow you to inspect and experiment with CSS Grid properties. These tools are invaluable for learning and debugging.
Practice Regularly : Like any other skill, mastering CSS Grid requires practice. Try to incorporate it into your projects, and don’t hesitate to experiment with different layouts.
Join Online Communities : Platforms like Stack Overflow, Reddit, and various developer forums can provide support and feedback as you learn. Engaging with a community can accelerate your learning process.
Learning CSS Grid is a valuable investment for any web developer. With these top tutorials and resources, you’ll be well on your way to mastering CSS Grid and creating stunning, responsive web layouts. Remember to practice regularly, leverage online communities, and keep exploring new techniques to refine your skills.
CSS Grid Tutorials and Resources
See also
CSS Grid Tutorials and Text Guides
A Comprehensive Guide to CSS Grid Design

CSS Grid Layout Tutorial

Exploring CSS Grid: A Beginner’s Guide

Exploring the Basics of CSS Grid Layout

A Step-by-Step Guide to Learning CSS Grid

CSS Grid Text Guide

The Best Guide to Understanding CSS Grid Layout

An Interactive Guide to CSS Grid Design

A Beginner’s Guide to Using the CSS Grid

Guide to CSS Grid Layout Module

How to Master CSS Grid in 5 Minutes ?

Mastering CSS Grid

CSS Grid Tutorial with Cheat Sheet

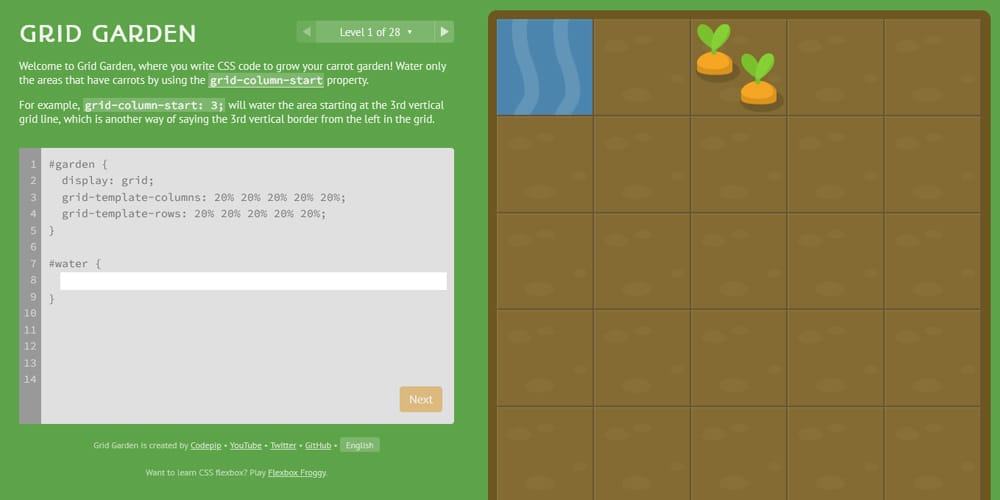
CSS Grid Game
Grid Garden