CSS Flexbox Resources – Tutorials, Tools, Grid & Generators
CSS Flexbox is the new part of css3 it allows you to create super complex and super flexible layout with CSS. When you work with responsive web design, you will find yourself with a combination of floats, heights swell as any number of hacks to get things done.
CSS Flexbox aims to get rid of these hacks and let us create flexible layouts. CSS Flexbox controls the position, size and spacing of elements about their parent elements and each other. By using flexbox css, we can quickly build complex layouts like navigations bars and menus, grid layouts, bar charts and more.
Even though the browsers do not entirely support flex box, people are started using flex box. It is excellent idea to keep fallback options like moderniser.
In this post, you can see a great resource of flexbox tools, cheat sheets, reference, frameworks and much more.
See also
Flexbox Categories
Flexbox Based Frameworks
mini.css

OrbitCSS

Basis

Grd

Tent CSS

Spectre.css

Wire

Bulma

Structure

Juiced

Flex Grid Framework

Milligram

cssPlus

Semantic UI

Mobi.css

BEMSkel

ThimbleCSS

MyLayout

Flexbox Framework

Flexbox Grid Systems
RolleiFLEX

Waffle Grid System

Gridder

Flexbox Grid

sGrid

Super GiGi

Reflex grid

flex_e_ble

Batch

Gridlex

sGrid For Meteor.js

Better Flex Grid System

EZPZ Flexbox Grid

Flexo

Feather Flex

flexgrid.css

Flexbox Tools
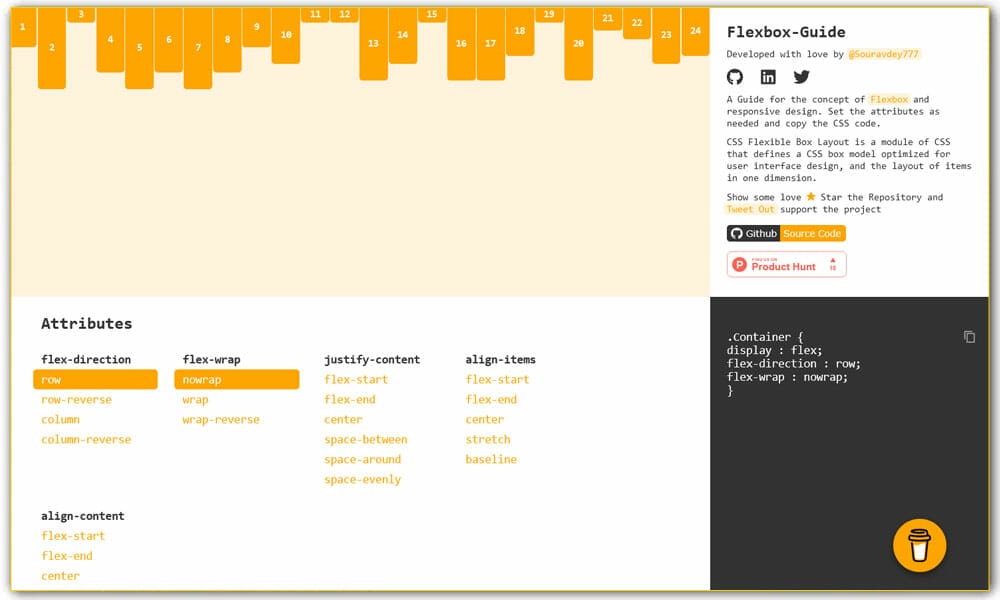
Flexbox-Guide

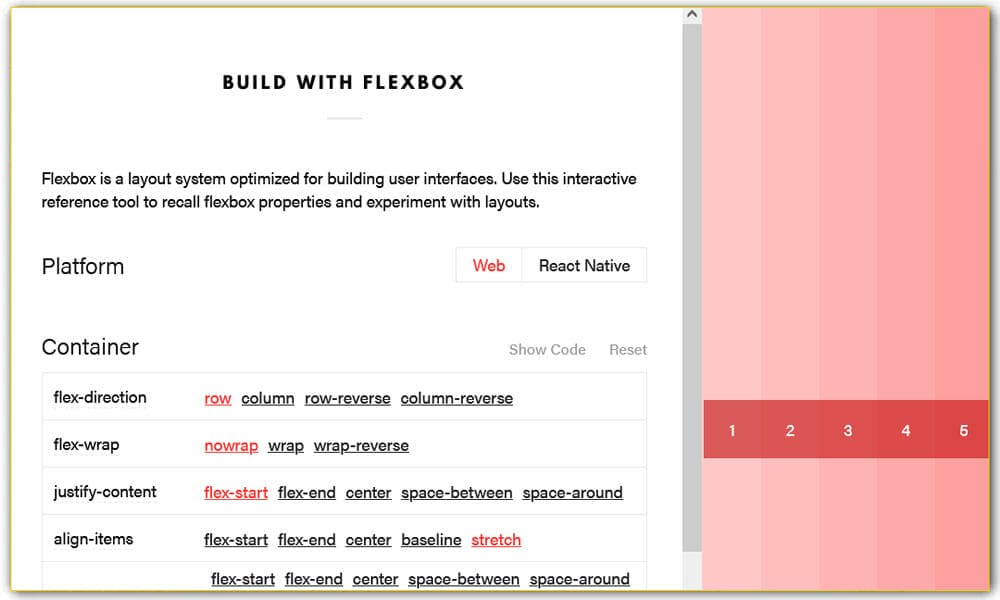
Build with Flexbox

Flex Layout Attribute (FLA)

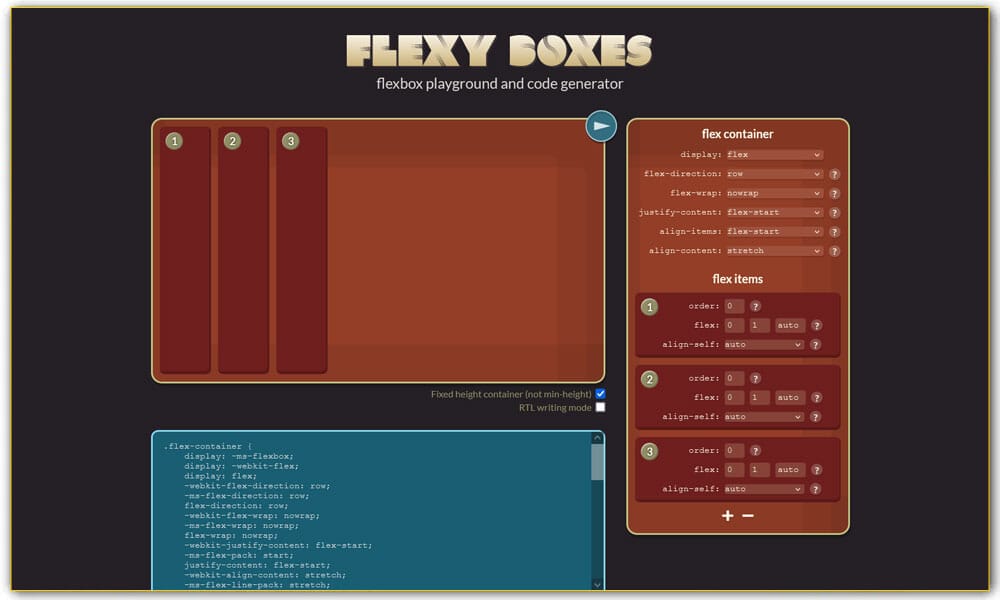
Flexy Boxes

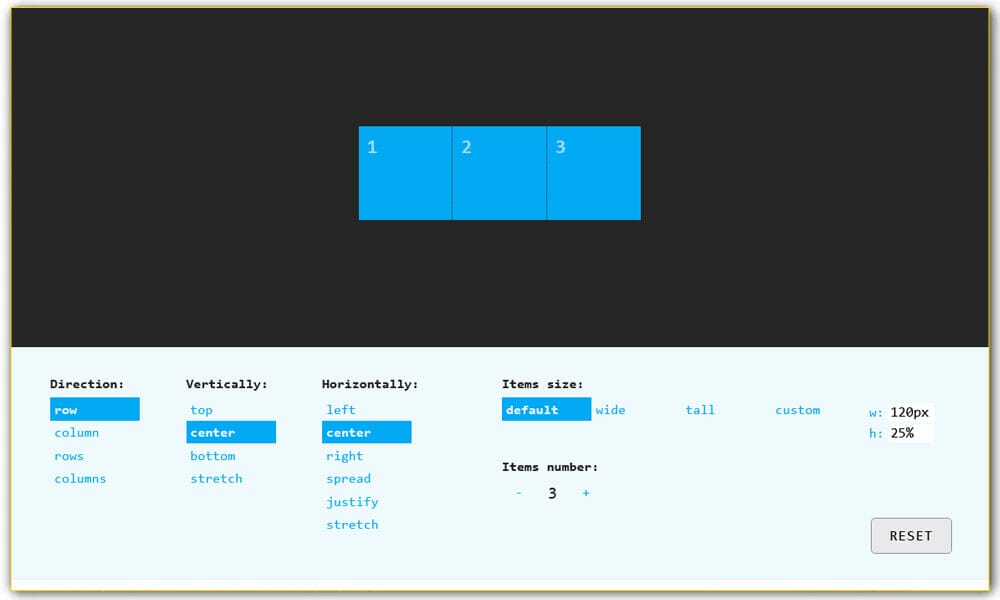
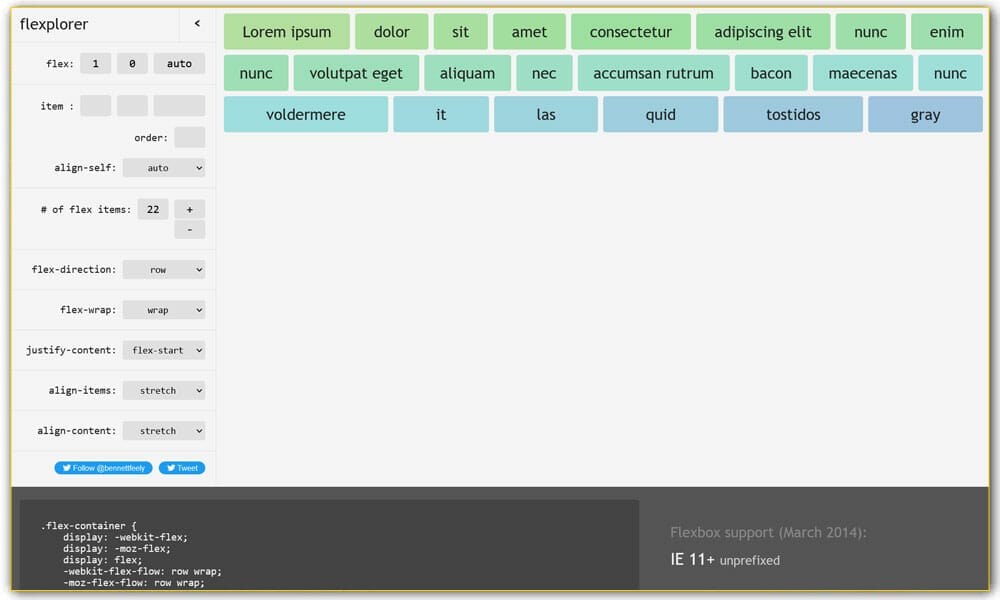
Flexplorer

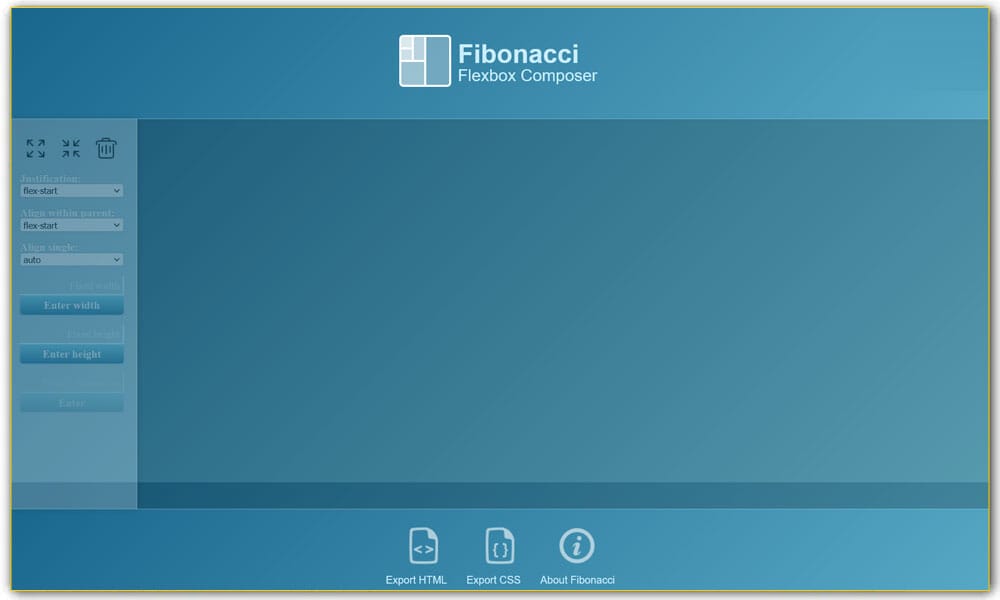
Fibonacci

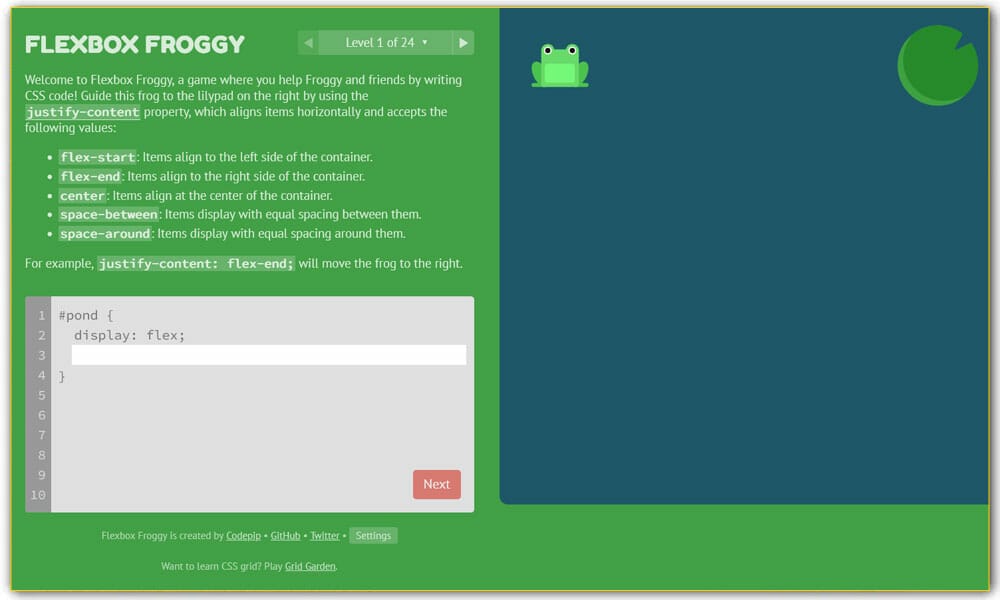
Flexbox Froggy

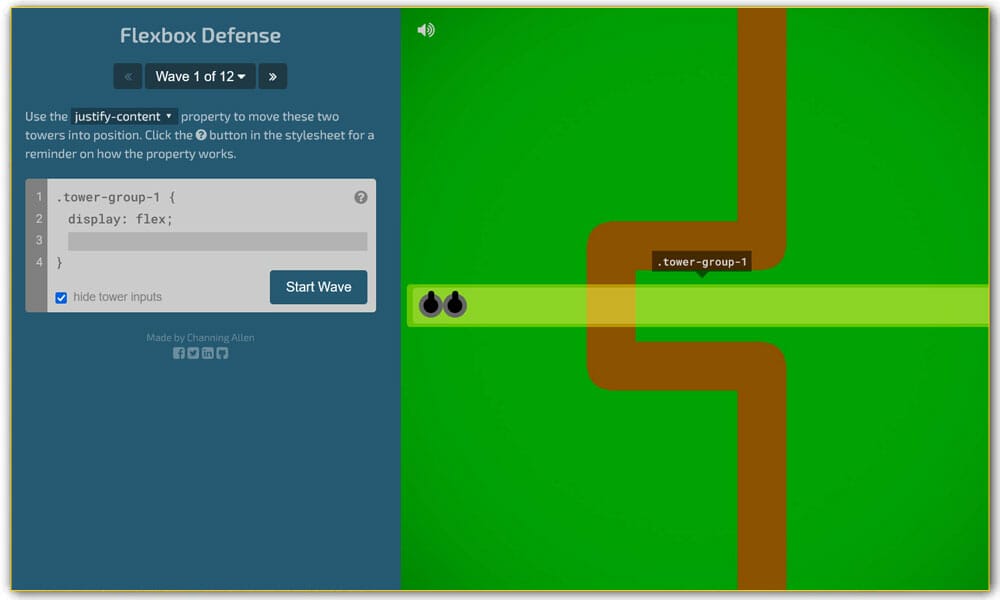
Flexbox Defense

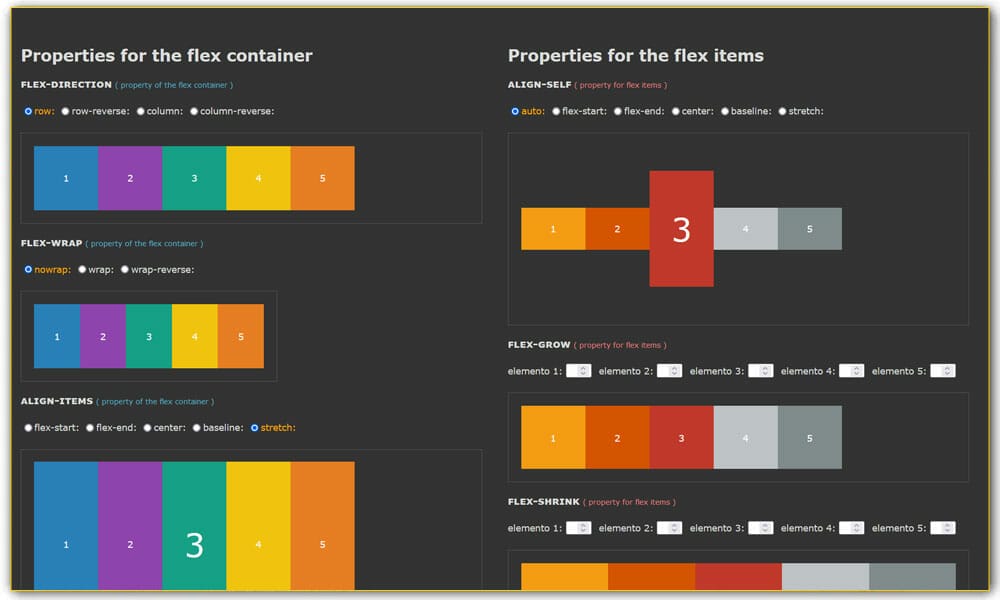
Properties for the flex container

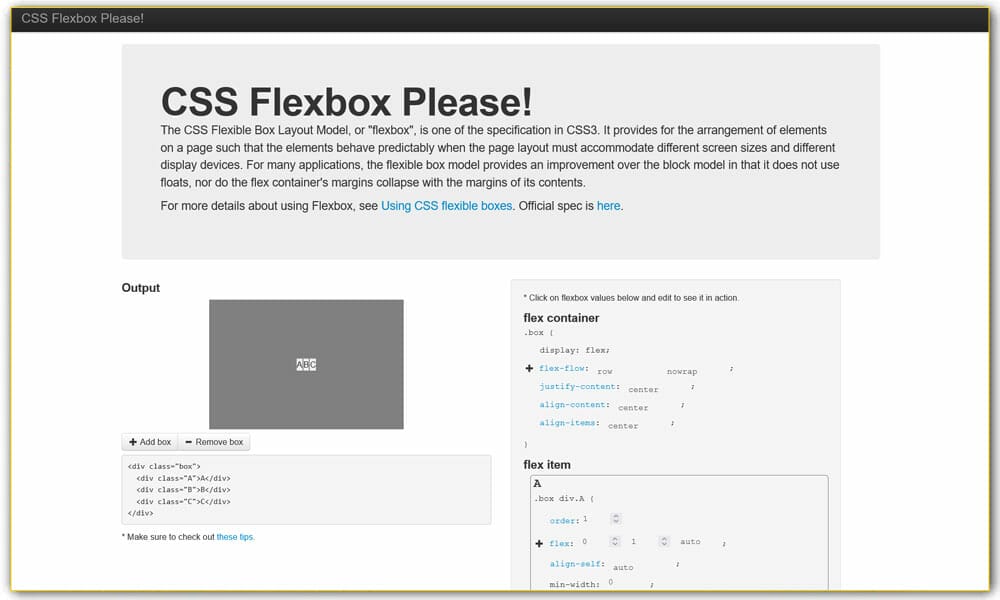
CSS Flexbox Please

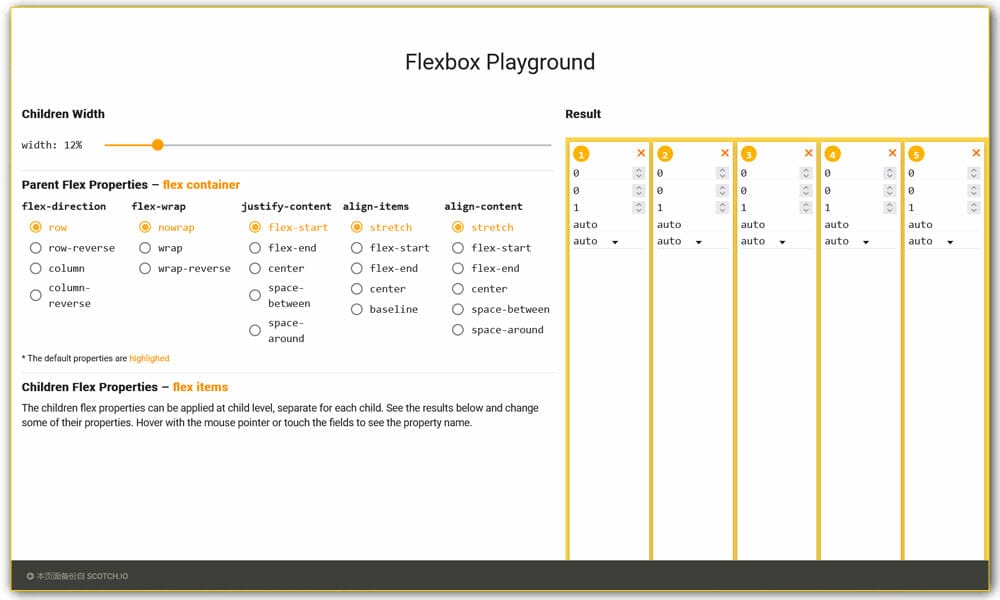
Flexbox Playground

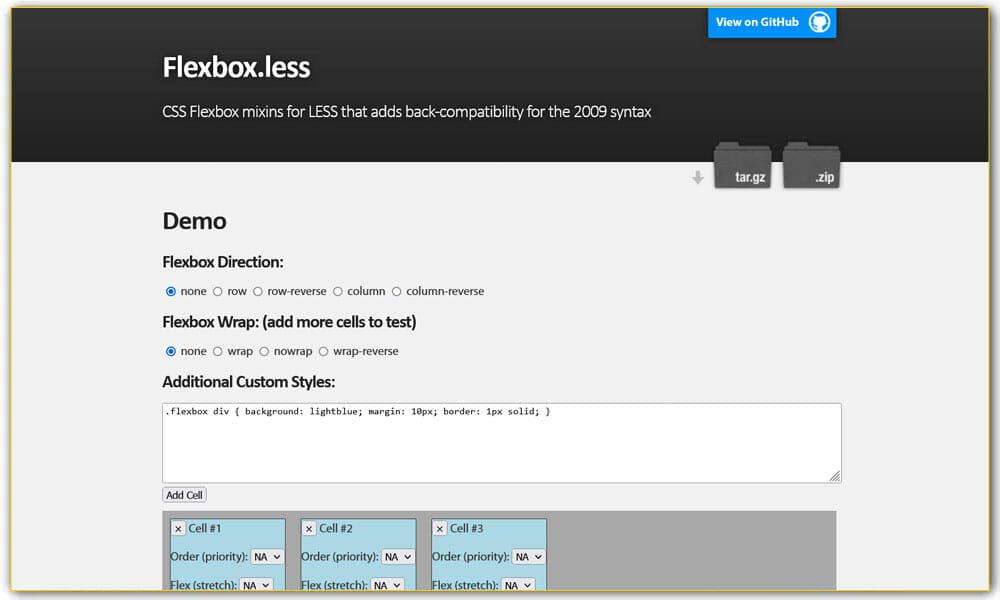
Flexbox.less

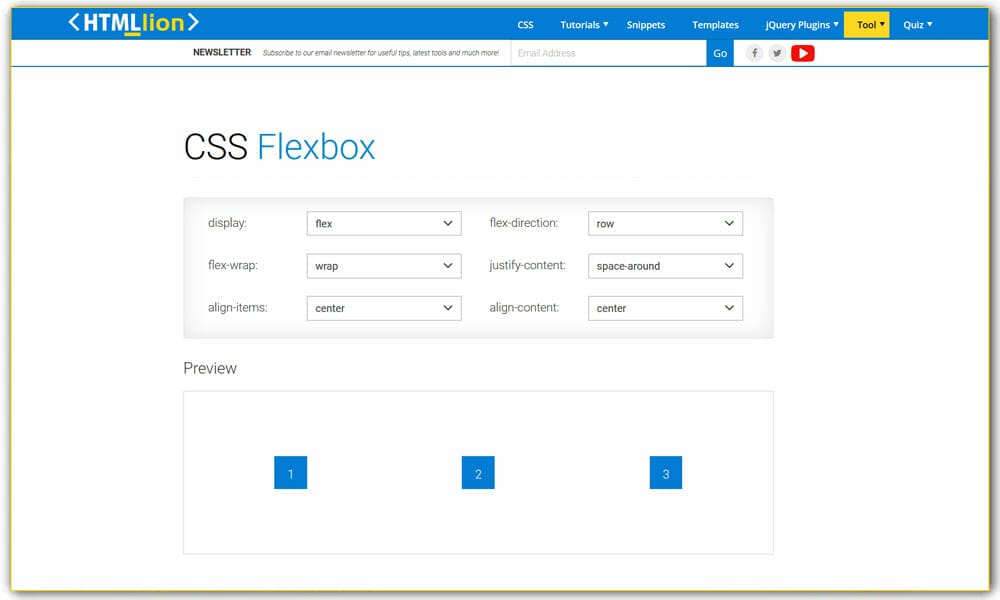
CSS Flexbox

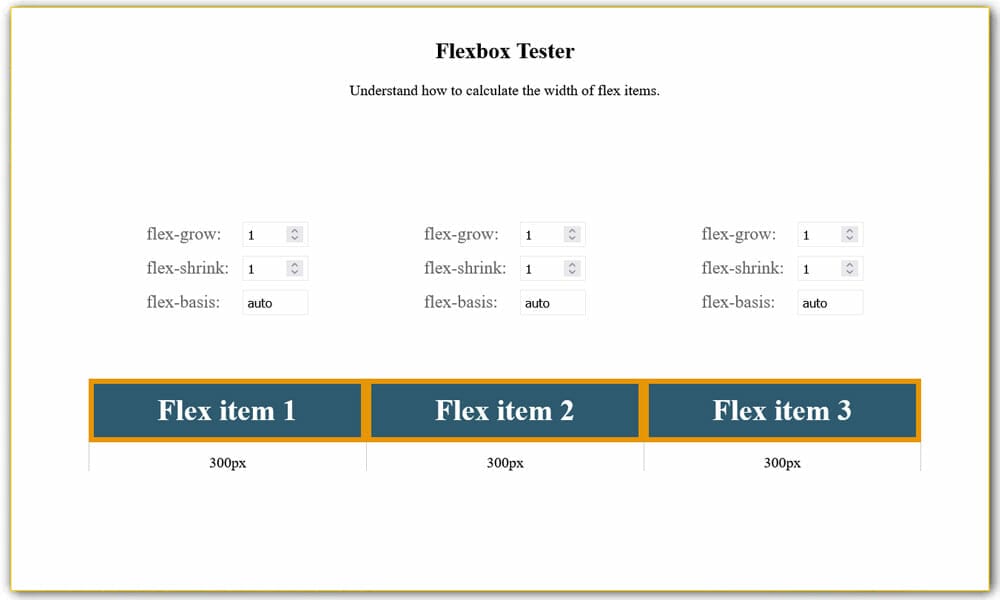
Flexbox Tester

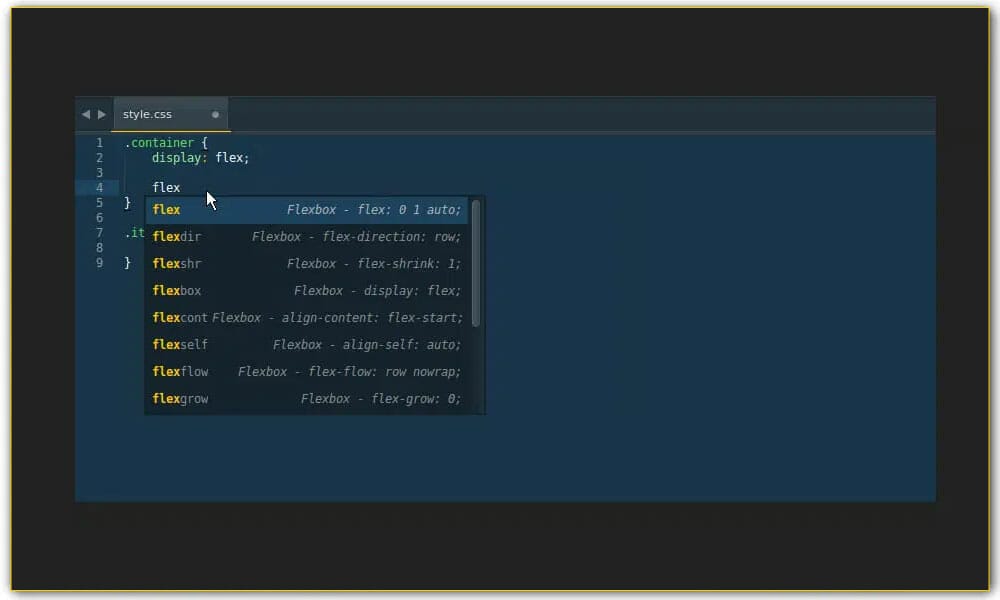
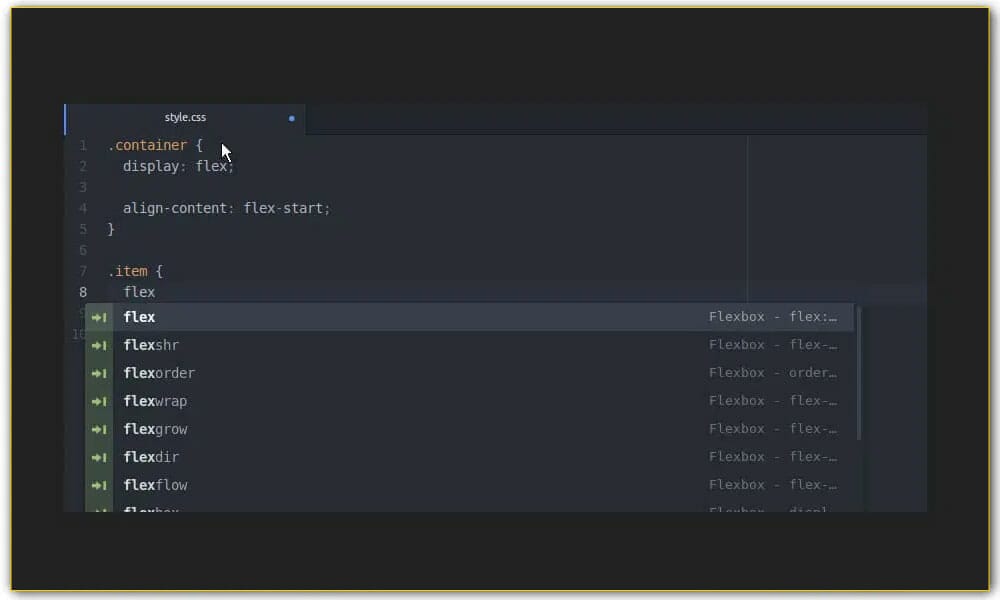
CSS Flexbox snippets for Sublime

Flexibility

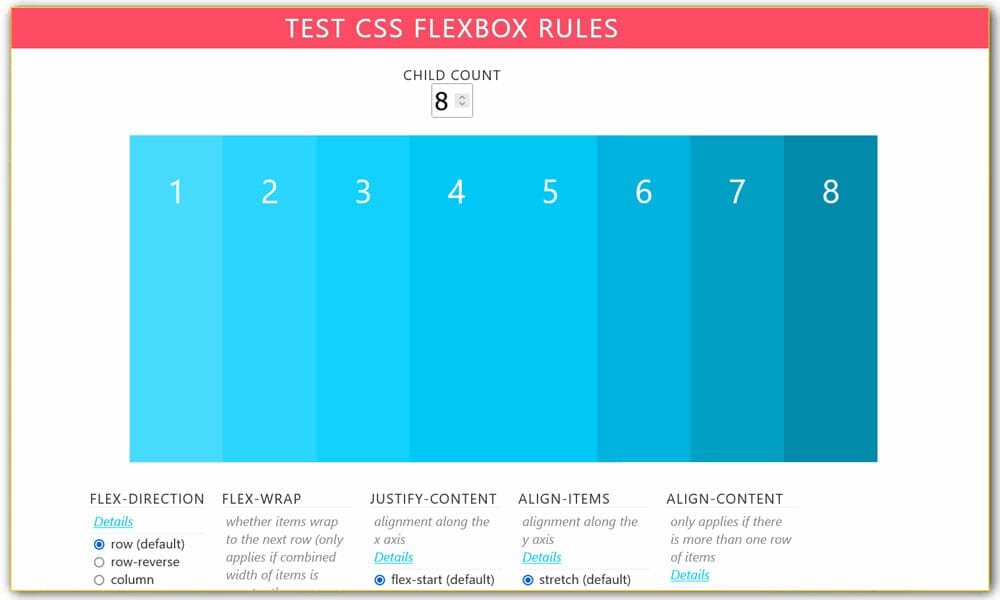
Test CSS Flexbox Rules Live

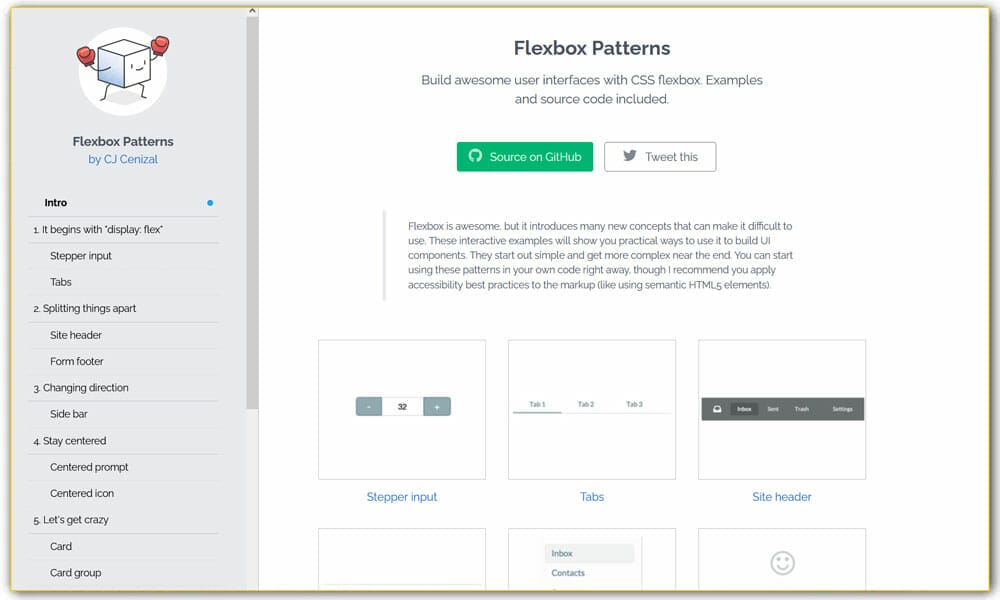
Flexbox Patterns

CSS Flexbox snippets for Atom

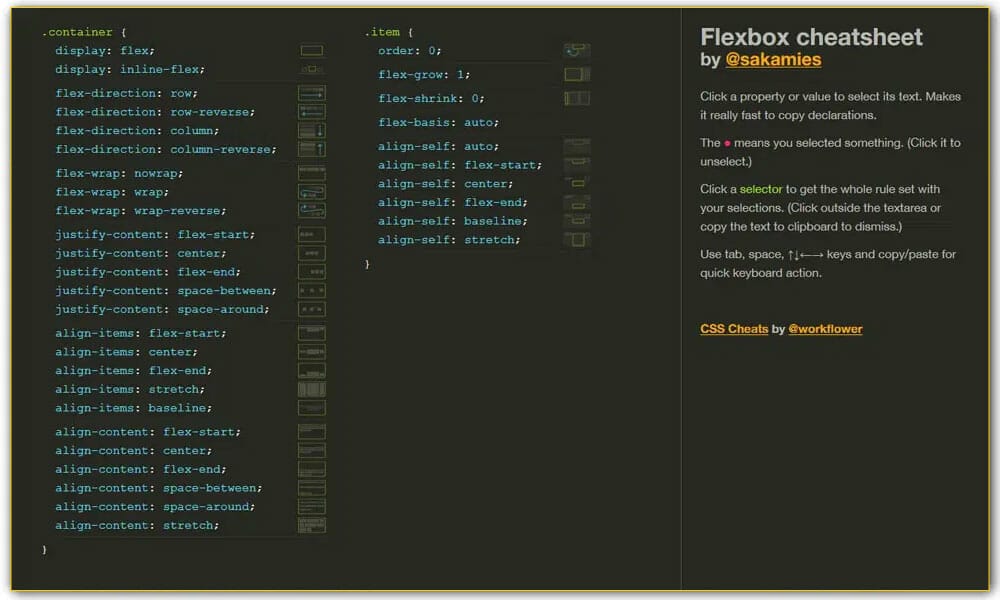
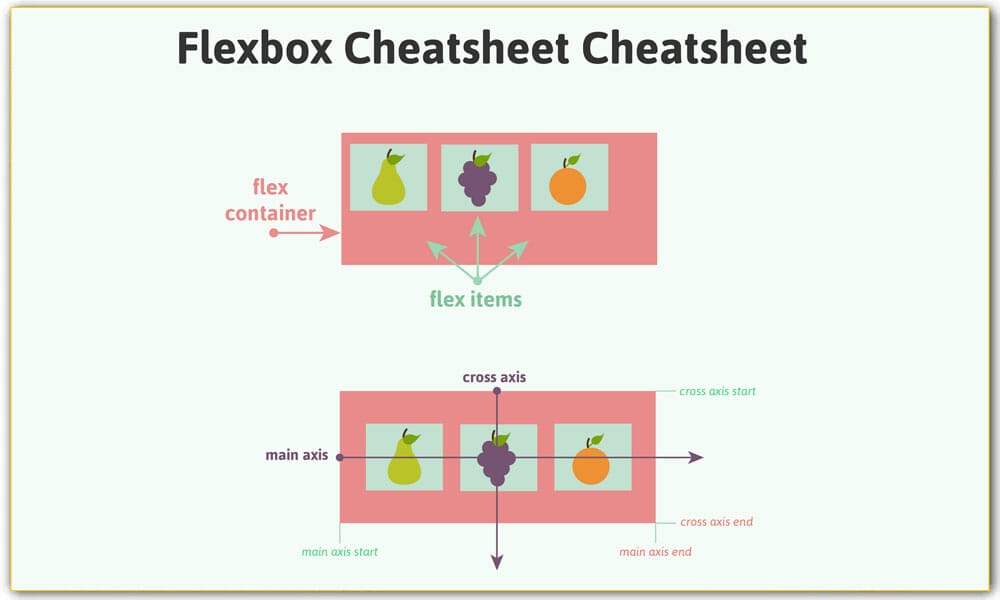
Flexbox Cheatsheets
Flexbox Cheatsheet

The Ultimate Flexbox Cheat Sheet

Flexbox Cheatsheet

Flexbox Cheatsheet

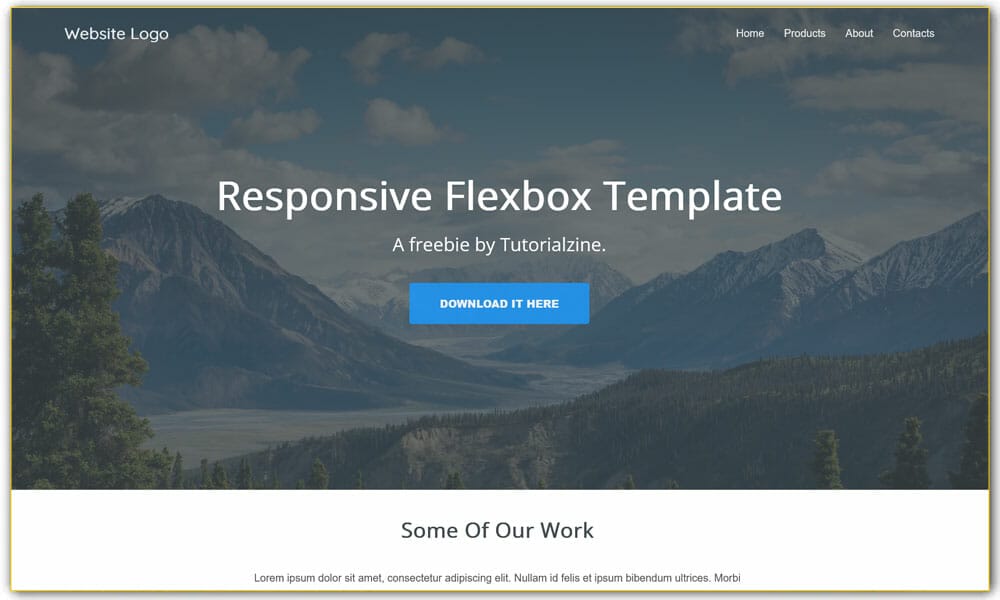
Flexbox Themes & Templates
Responsive Landing Page Template With Flexbox

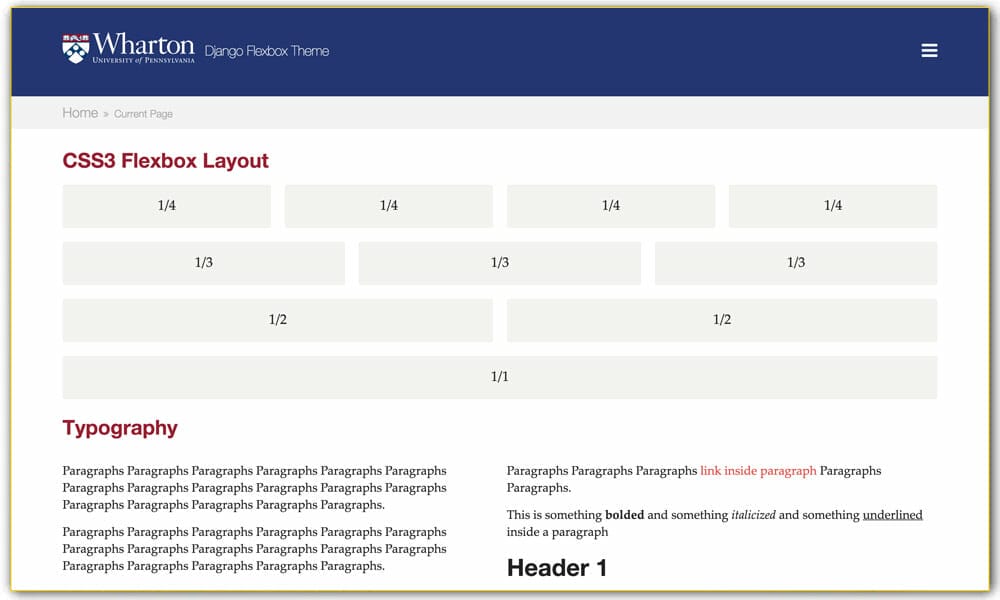
Django Flexbox Theme

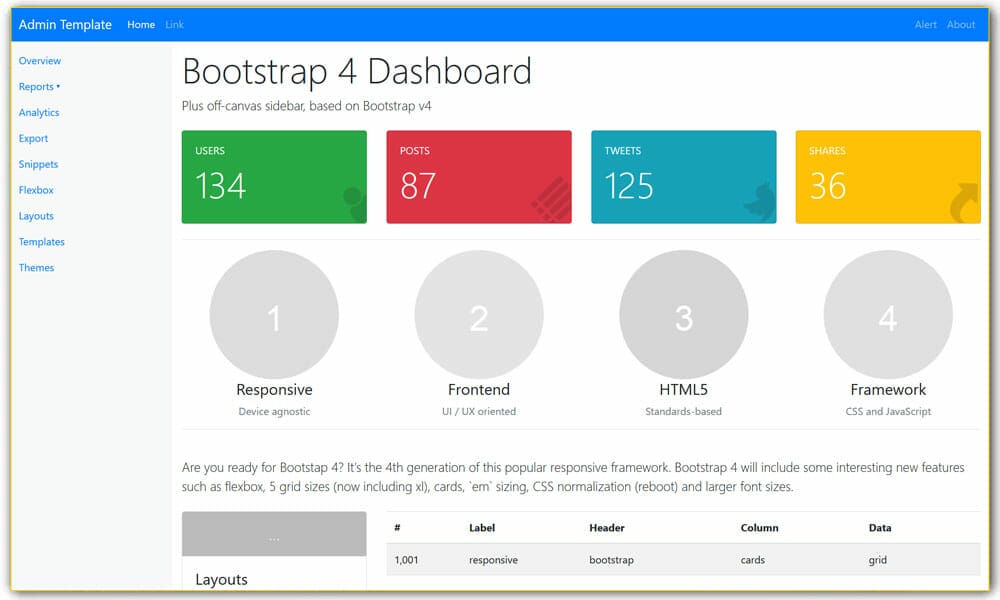
Bootstrap 4 admin starter theme

Flexbox Based Libraries
Hagrid

FlexCss

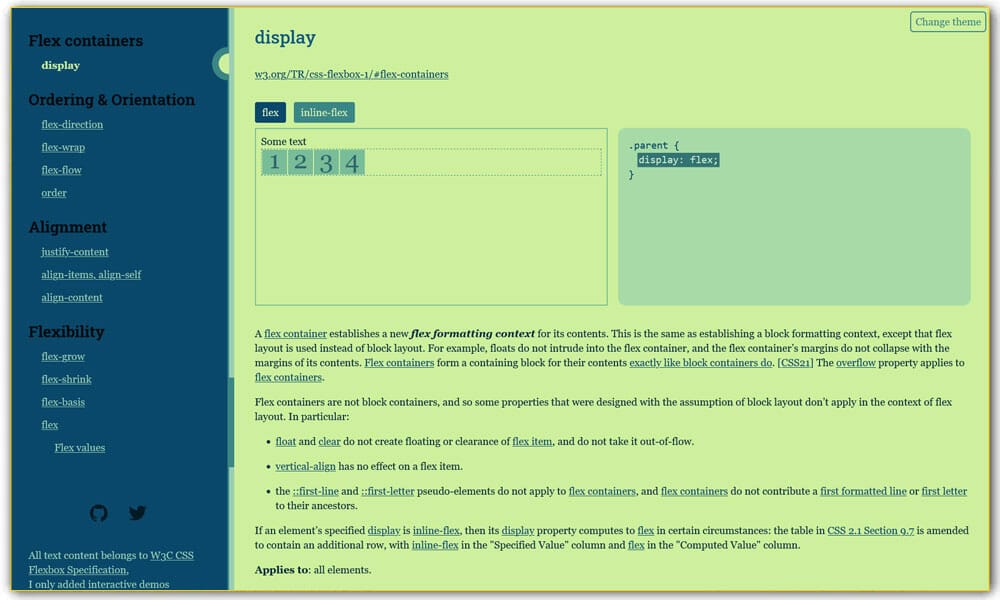
Flexbox References
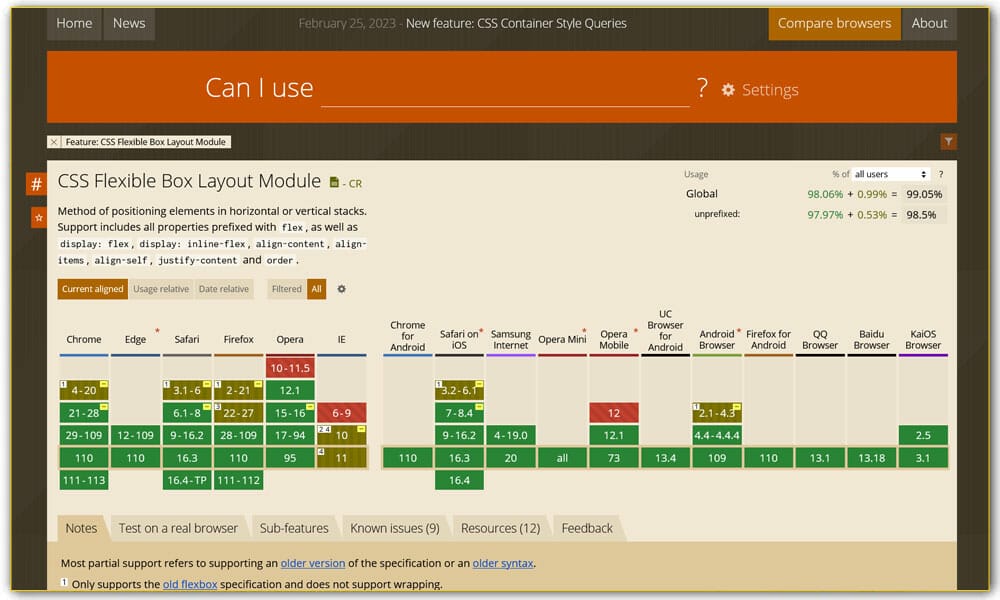
CSS Flexible Box Layout Module Level

Learn Box Alignment

A Complete Guide to Flexbox

Flexible Box Layout Module

flexbox

CSS flex Property

Solved by Flexbox

Flexbox adventures

flex

Using Flexbox today

What IS Flexbox

Awesome Flexbox

A Visual Guide to CSS3 Flexbox Properties

What The FlexBox

Flexbox: The Next Generation of CSS Layout Has Arrived

Advanced Cross-Browser Flexbox

Flexbox Codrops CSS Reference

CSS3 Flexible Box Layout Explained

CSS3 Flexible Box

A Quick Responsive Grid System with Flexbox

Flexbox — Fast Track to Layout Nirvana

Flex Container Properties

Useful Flexbox Technique: Alignment Shifting Wrapping

Basic Concepts of Flexbox

Designing CSS Layouts With Flexbox Is As Easy As Pie

Responsive Design of the Future with Flexbox

How To Get Started With CSS Flexbox

Laying Out A Flexible Future For Web Design With Flexbox

Getting Dicey With Flexbox

Don’t use flexbox for overall page layout

How 3 Modern Tools are Using Flexbox Grids

Flexbugs

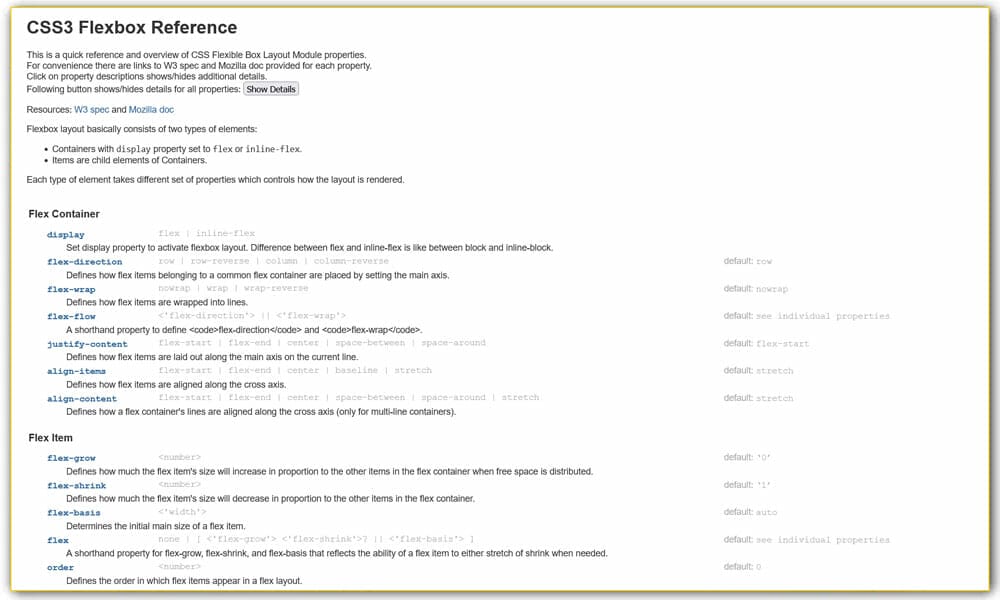
CSS3 Flexbox Reference

Flexbox Grid Finesse

Playing With Flexbox and Quantity Queries

Flexbox’s Best-Kept Secret

Star Rating Re-imagined with Flexbox

CSS Layout with Flexbox

Flexbox

Dive into Flexbox

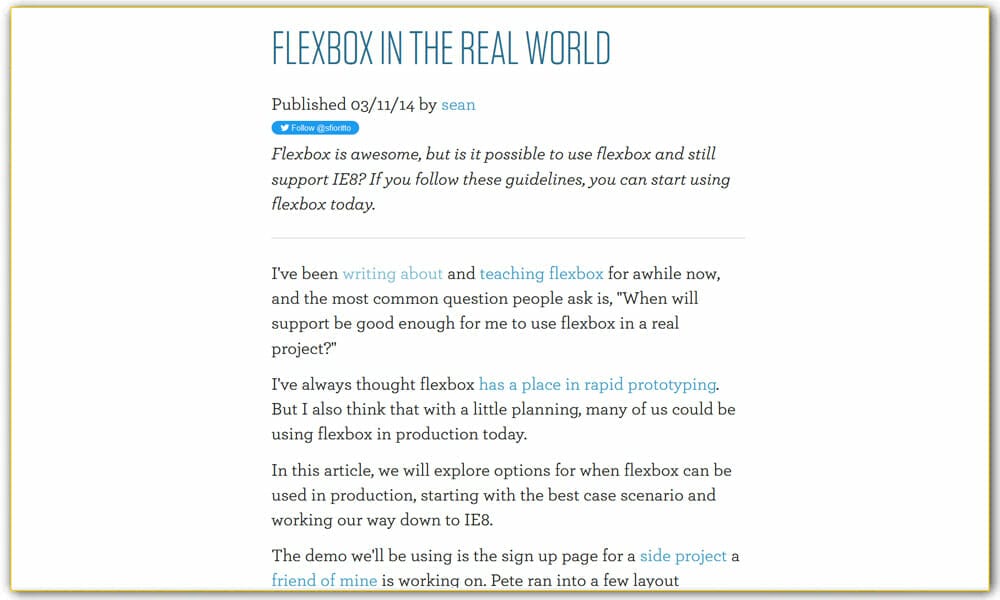
Flexbox in the Real World