Top Bootstrap Datepickers and Timepickers for Websites
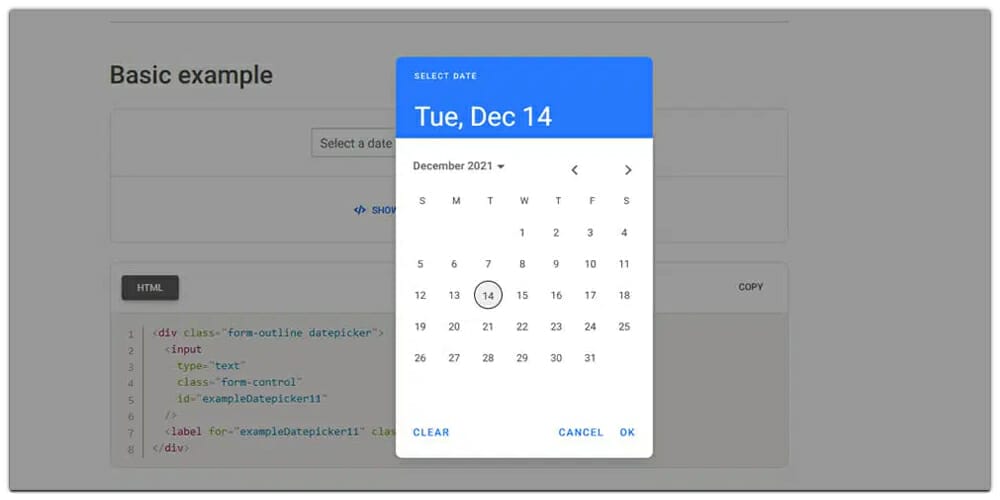
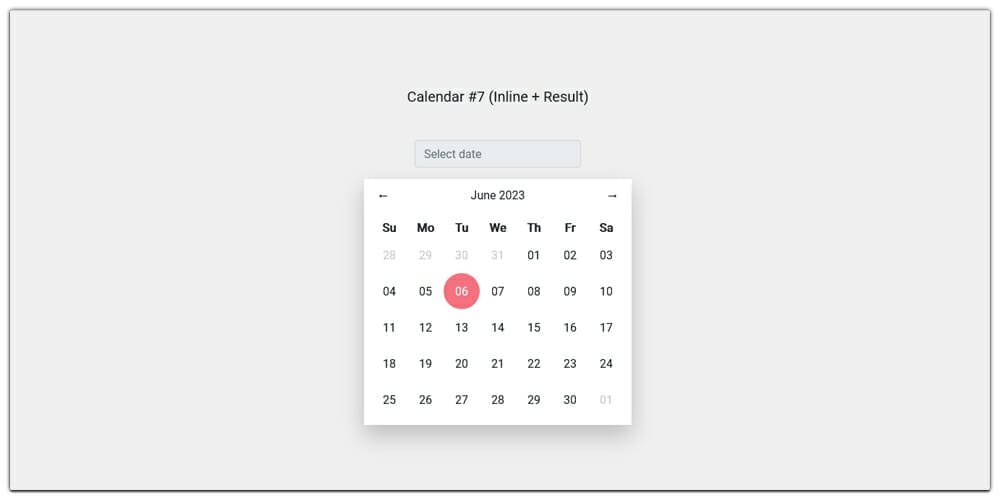
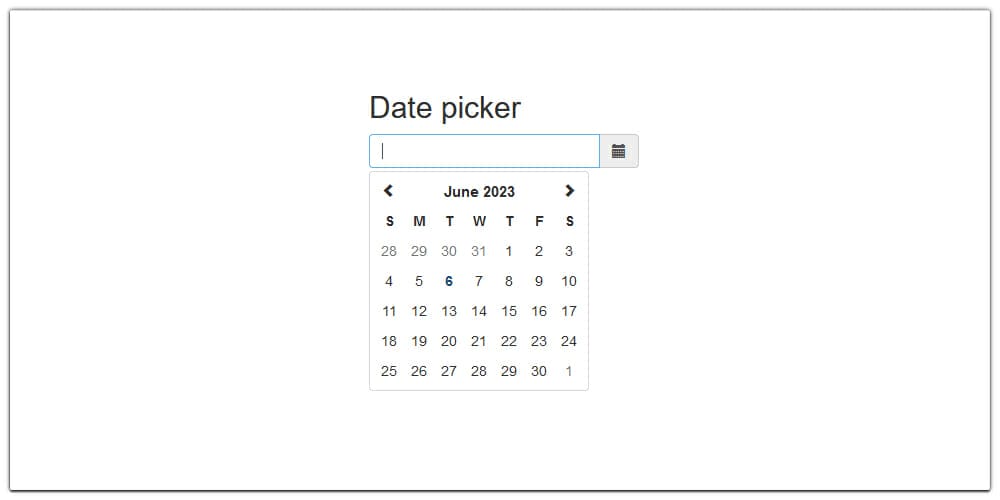
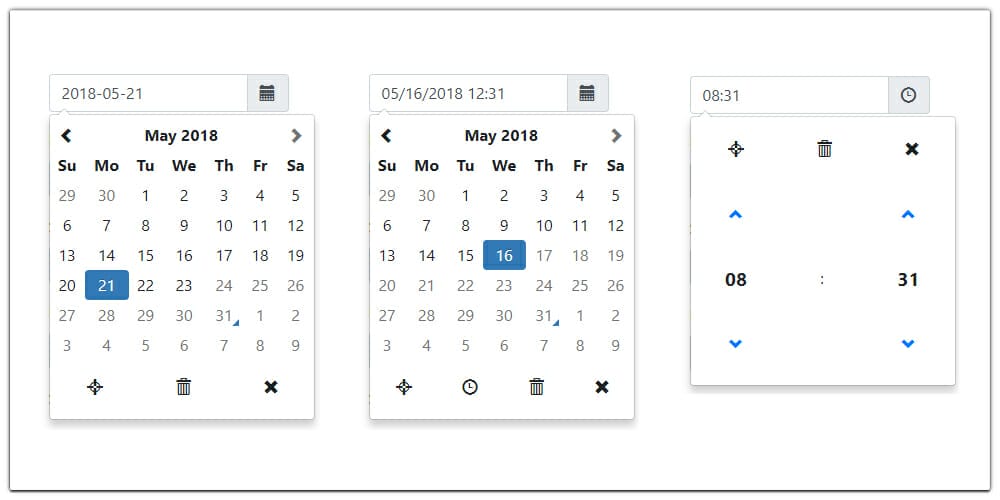
Bootstrap’s datepicker element is a user-friendly and intuitive way to select a date easily. It’s available for mobile, desktops and also has an option to display it in the “right-to-left” format.
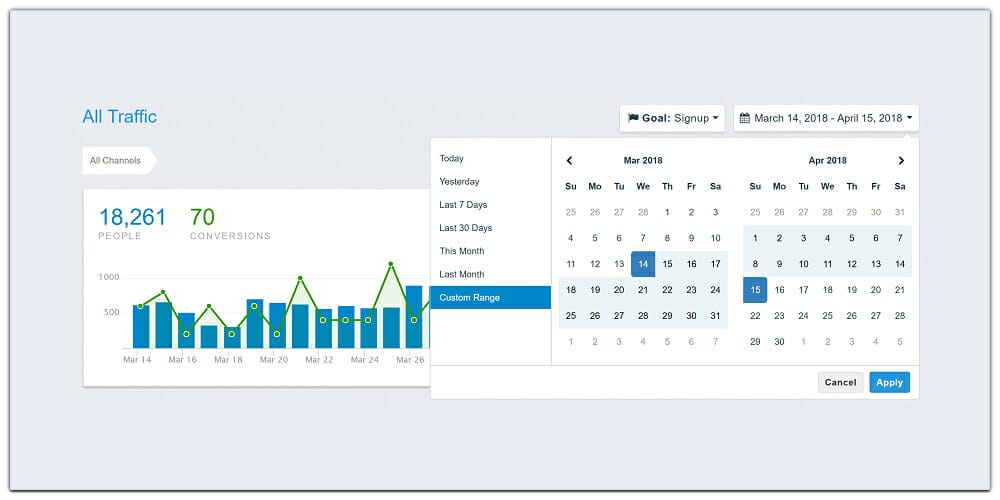
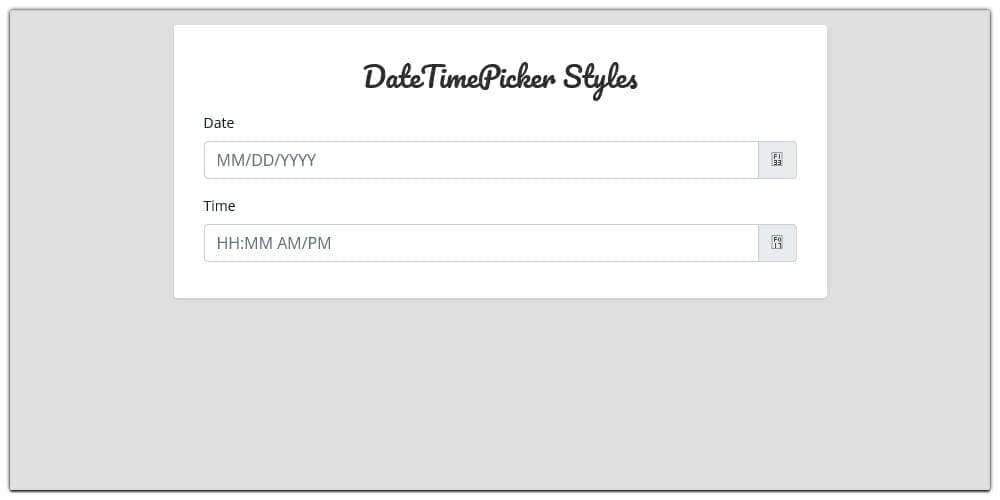
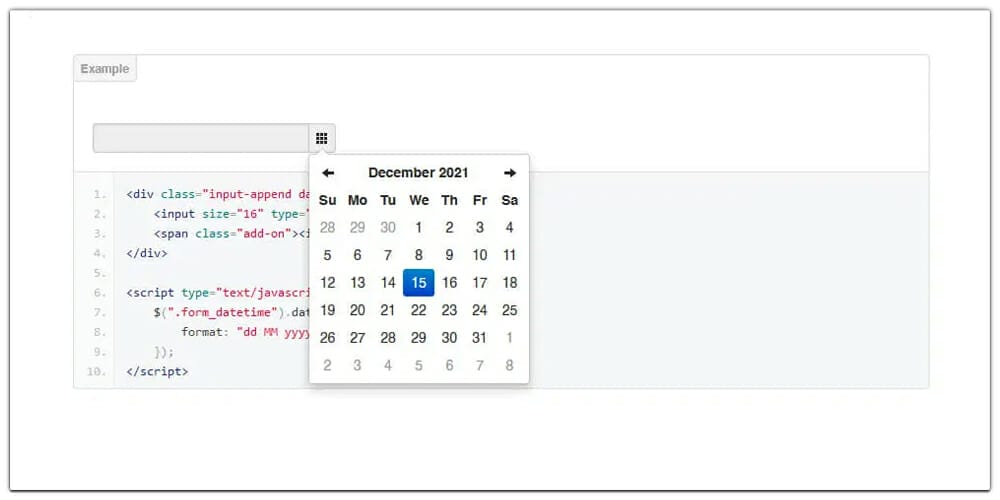
The date picker widget is often used for selecting dates in web applications or forms. The datepicker can be used to select an exact day, define an interval of days, months or years. The datepicker comes with some predefined formats according to the country like DD/MM/YYYY or MM/DD/YYYY which are displayed accordingly on the web page based on the browser language settings.
I believe that there are some potential use cases where the default bootstrap date-picker might not be the right choice. You might need the date picker to match your design style. Perhaps you need the calendar to display in a different language, or to work with a different language, or you might need the calendar to not disappear the minute the date is changed. Maybe there are just some items you need to remove from the date-picker, or some that you need to display because the default list is too short.
Fortunately, it is not too hard to customize the default bootstrap date-picker by either modifying the code directly or by using one of the many excellent bootstrap date-picker tweaks.
In conclusion, Bootstrap has some great date and time pickers which are just as simple to use as jQuery plugins. These should be enough for most situations, but if you want a bigger range of features or if you’re working with Angular, then something a bit more hardcore may be required. There’s plenty out there and it’s all relatively easy to find and integrate into your projects. Good luck!
See also
Bootstrap 5 Datepicker

Bootstrap Calendar Picker

Bootstrap 4 Pink Themed Datepicker

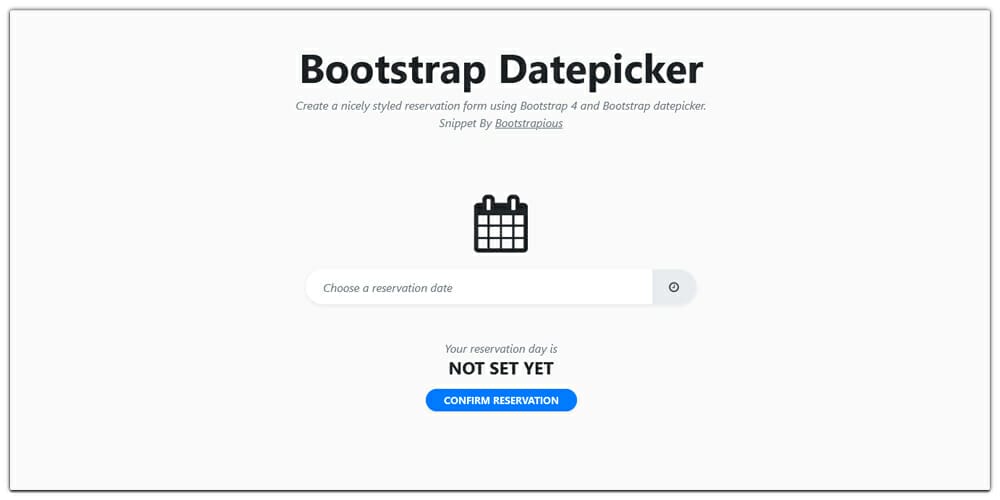
Bootstrap Datepicker

Bootstrap 4 Datatime Picker

Date Picker

Bootstrap 4 Datepicker

Dark Themed Date and Time Picker

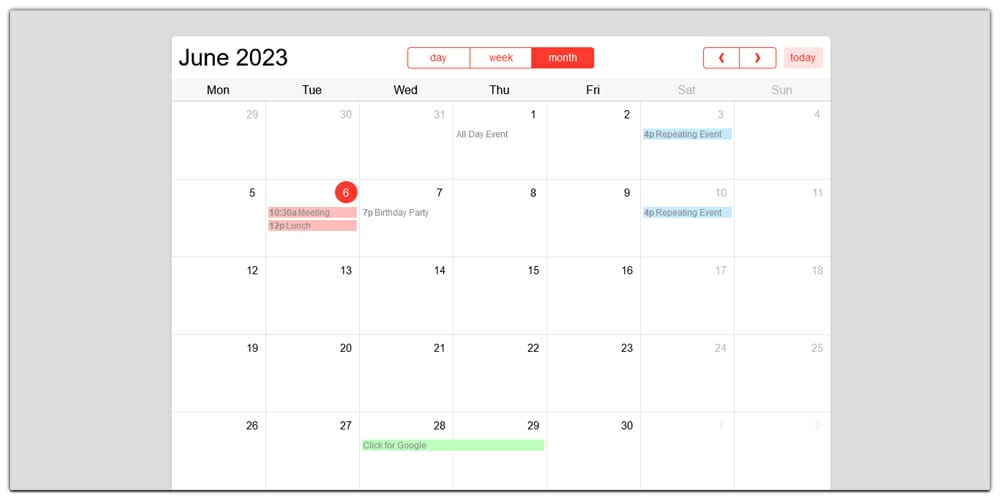
Full Calendar

Bootstrap 4 Datepicker

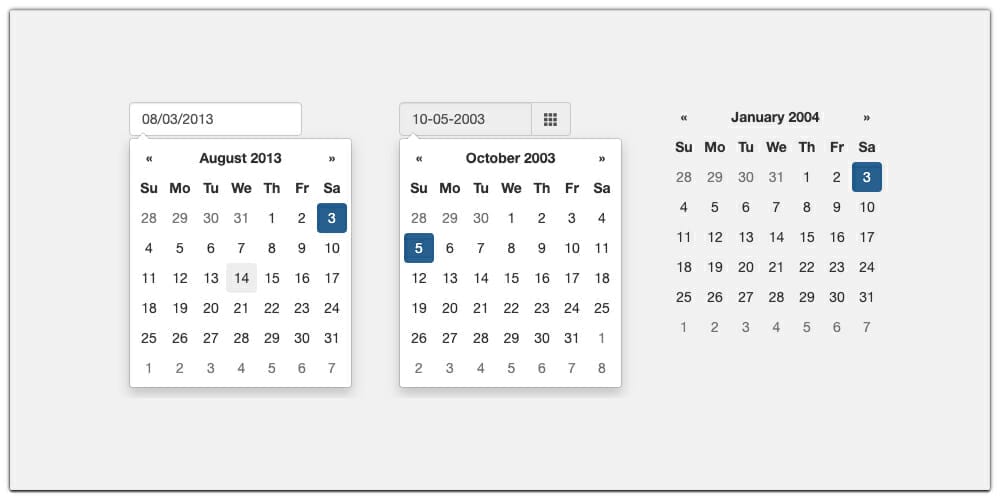
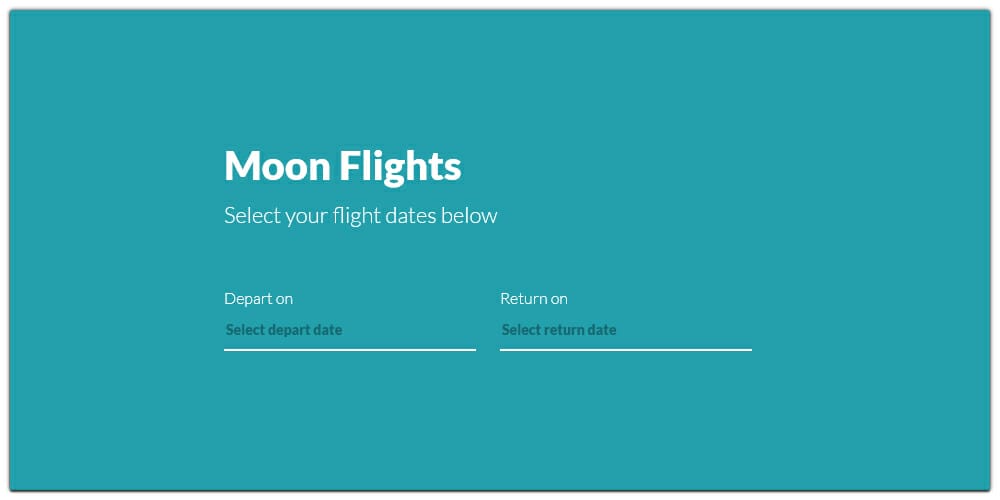
Date Range Picker

Bootstrap Date/Time Picker

Bootstrap Calendar

Bootstrap Datetimepicker V4

Date Time Picker

Bootstrap Datepicker in Modal

Angular Bootstrap Datetimepicker

Bootstrap Datepicker Demo

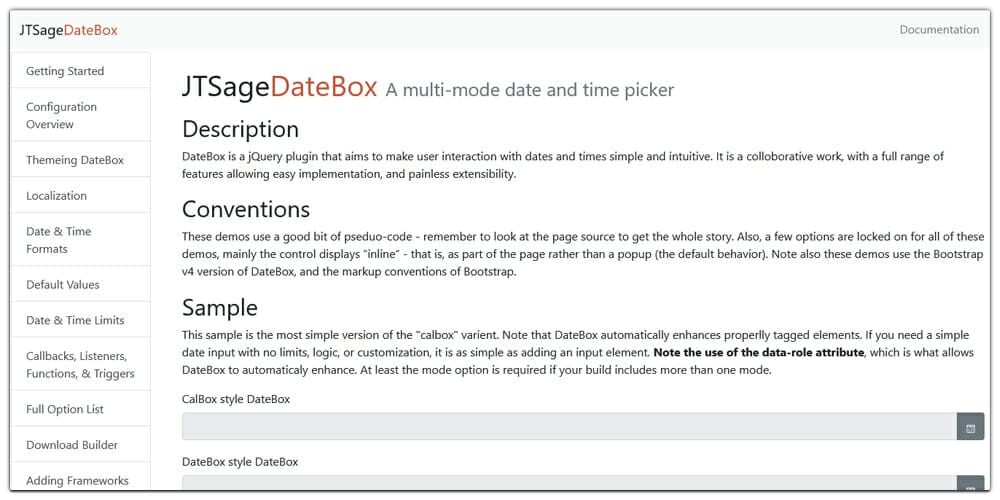
JTSage DateBox

Accessible Bootstrap Date Picker