Learn Bootstrap 4 : Tutorials, Courses, Articles, Books & Cheat Sheets
Bootstrap is a front-end framework for fast & easy web development. bootstrap includes HTML & CSS based design templates for typography, forms, buttons, tables, Navigation and much more. the bootstrap grid is one of the most used and sophisticated grid system available till now.
Why use bootstrap? bootstrap offers several advantages. Bootstrap is very easy to use, it’s fully responsive. Bootstrap is compatible with all major browsers. Bootstrap is so consistent and customizable. The major advantage is the community support, there are thousands of people out there to support you.
Bootstrap has recently released bootstrap 4, an improved version of Bootstrap 3. The Major change is that bootstrap has now using Sass instead of Less. The reason is that Sass is more preferred among developers these days for various reasons. Another major change is in design. Bootstrap 4 elements are now used flat color style instead of a gradient style. Bootstrap grid and layout is also improved, grid now uses flexboxes. Another big change is Bootstrap 4 is the use of cards. Cards replace panels, wells, and thumbs. there are many changes happened in Bootstrap 4 we are not explaining them all here.
See also : 50+ Best Free Bootstrap 4 Templates 2018
In this post, we are going to provide an extensive library on how to use bootstrap? and how to learn bootstrap? We have included Tutorials, Courses, Articles, Books & Cheat Sheets to make this learning process easier. These bootstrap classes are for both helpful for beginners and advanced learners. these are good resources to learn much deeper to bootstrap grids and bootstrap CSS. We tried to cover from the begging to most advanced tips and techniques. we also provided a bunch of books and cheat sheets for further reference.
Categories
1. Bootstrap 4 Tutorials
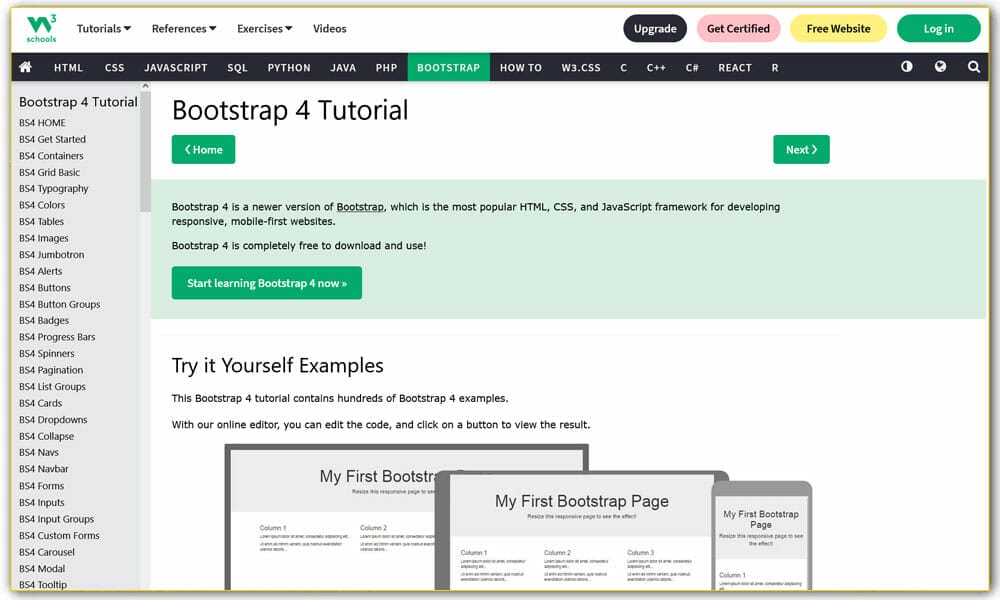
Bootstrap 4 Tutorial | W3Schools

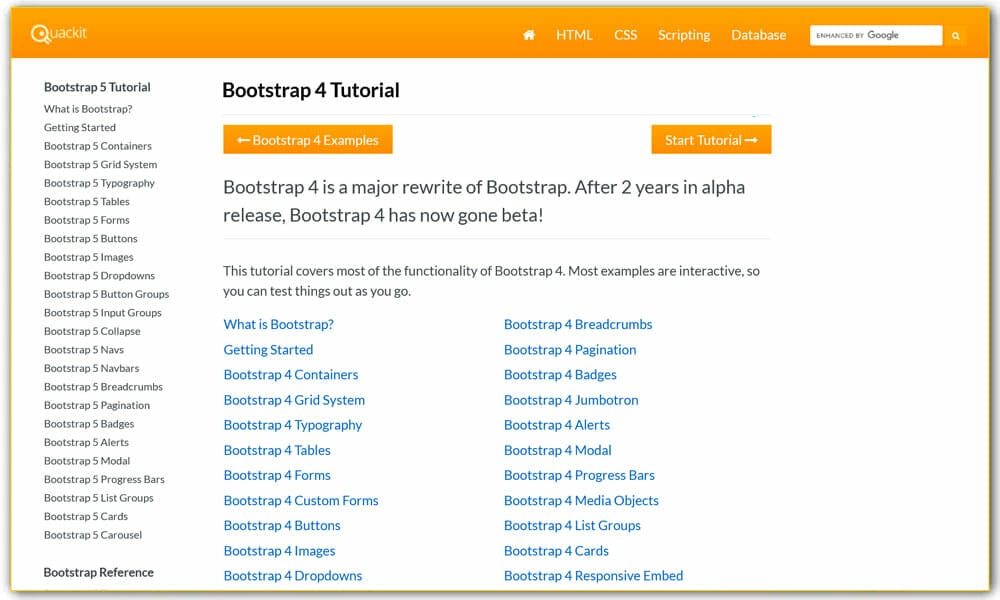
Bootstrap 4 Tutorial | Quackit

Bootstrap 4 Tutorial | MDBootstrap

Bootstrap 4 Tutorial | BootstrapDash

Bootstrap 4 Tutorial | Tutorialspoint

Bootstrap 4 Tutorial | atnyla

Learn Bootstrap Tutorial | JavaTpoint

Bootstrap 4 Tutorial | Free Time Learning

Learn Bootstrap: Main Concepts and Principles Explained

2. Bootstrap 4 Courses
Udemy Bootstrap Courses Online

Bootstrap Online Training Courses | Linkedin Learning

Online Bootstrap Classes | Skillshare

Learn Bootstrap 4 for free | Scrimba

Bootstrap Basics Course (How To) | Treehouse

Complete Bootstrap 4 Course | LearnCodeOnline

Bootstrap 4 for the Developer | Pluralsight

Bootstrap 4 Quick Start | Code College

Bootstrap Courses by Envato Tuts+

Building Your First Website with Bootstrap 4 | SitePoint

3. Bootstrap 4 Articles
Bootstrap 4: Everything You Need to Know

How to Bootstrap – The Complete Guide to Bootstrap 4

Learn Bootstrap 4 in 30 minutes by building a landing page website

4. Bootstrap 4 Books
Mastering Bootstrap 4

Learning Bootstrap 4

5. Bootstrap 4 Cheat Sheets
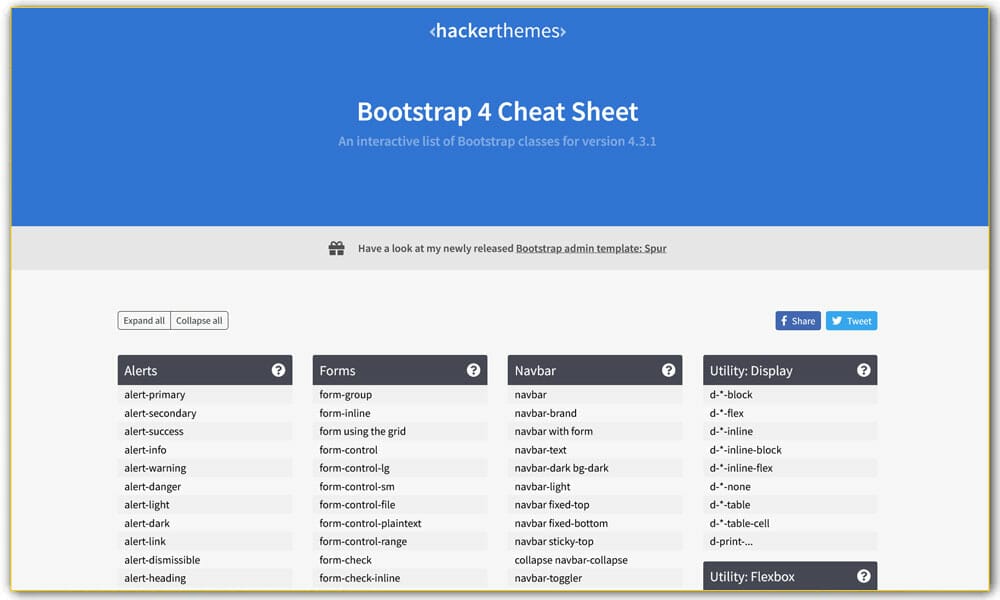
Bootstrap 4 Cheat Sheet | hackerthemes

Bootstrap 4 Cheat Sheet | Creative Tim

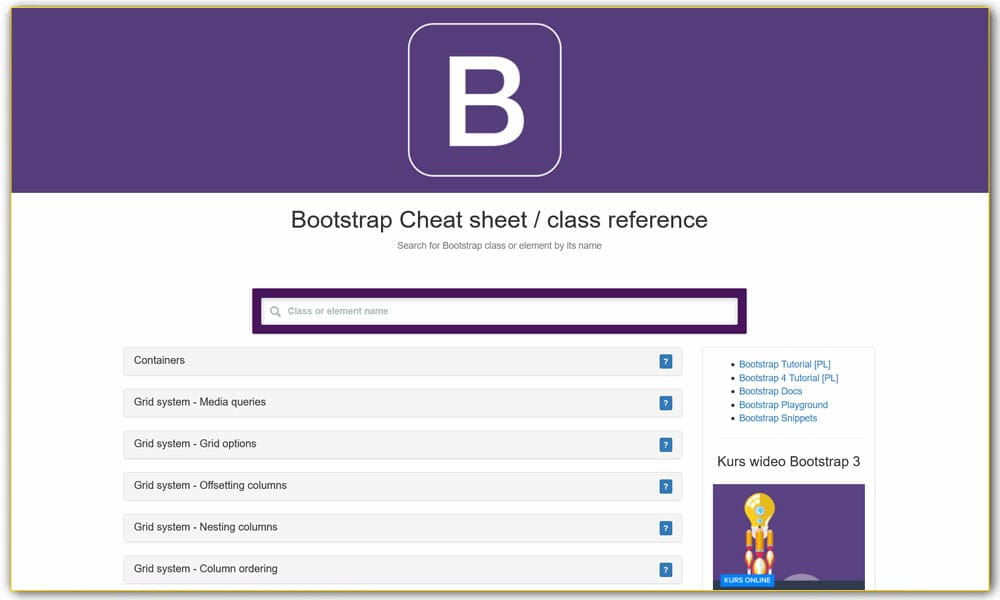
Bootstrap Cheat Sheet / class reference