Top Free Tailwind Portfolio Templates to Showcase Your Work
Tailwind CSS is a popular utility-first CSS framework that provides a set of pre-defined classes to quickly style your web projects. It allows you to easily customize your designs without writing a lot of custom CSS.
Tailwind CSS portfolio templates are pre-built designs specifically tailored for showcasing your work. These templates provide a professional and aesthetically pleasing layout to display your projects, skills, and experience. They often include sections for showcasing images, descriptions, and links to your work, making it easier for potential clients or employers to see your capabilities.
Using free Tailwind CSS portfolio templates can save you time and effort in designing and coding your portfolio website, allowing you to focus on creating and showcasing your work effectively.
Benefits of Using Tailwind CSS Portfolio Templates
Using Tailwind CSS portfolio templates offers several benefits for showcasing your work.
Efficiency and Time-savings : Tailwind CSS provides pre-defined utility classes that can be easily applied to your portfolio templates, saving you time and effort in writing custom CSS.
Customizability : Tailwind CSS allows you to customize every aspect of your portfolio templates by combining and modifying utility classes. This gives you complete control over the design and ensures that your portfolio reflects your unique style and branding.
Responsiveness : Tailwind CSS has built-in responsiveness features, making it easy to create responsive portfolio templates that look great on different devices and screen sizes.
Scalability : With Tailwind CSS, you can easily scale your portfolio templates as your projects grow. The modular utility classes make it simple to add new sections or components to your portfolio without affecting the existing design.
Overall, using Tailwind CSS portfolio templates is a practical and efficient way to showcase your work, allowing you to focus on the content and presentation without getting bogged down in extensive CSS coding.
Key Takeaways on Using free Tailwind CSS Portfolio Templates
Using free Tailwind CSS portfolio templates offers several advantages for showcasing your work online. Here are the key takeaways:
Time-saving : Tailwind CSS’s pre-defined utility classes enable quick customization and styling of portfolio components, saving you valuable development time.
Customizable : Tailwind CSS allows you to easily customize your portfolio templates according to your branding and design preferences, giving your portfolio a unique look.
Professional appearance : Tailwind CSS’s clean and modern design aesthetic enhances the professional appearance of your portfolio, making a lasting impression on potential clients and employers.
By utilizing Tailwind CSS portfolio templates, you can effectively showcase your work and leave a memorable impression on your audience.
In conclusion, using free Tailwind CSS portfolio templates can significantly enhance your ability to showcase your work online. The efficient and customizable nature of Tailwind CSS allows you to create stunning portfolios that reflect your unique style and branding. The pre-defined utility classes save time and effort, while the built-in responsiveness ensures your portfolio looks great on any device.
See also
Free NextJS Tailwind Portfolio Template

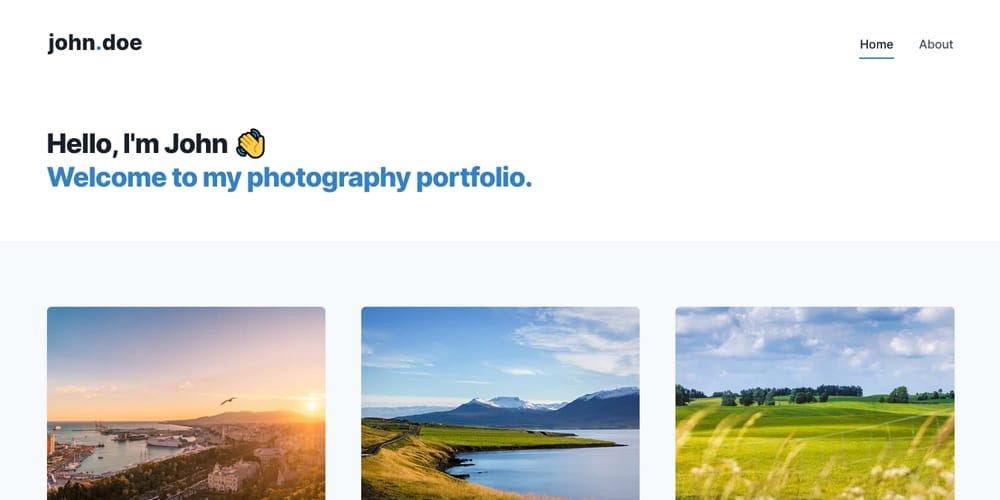
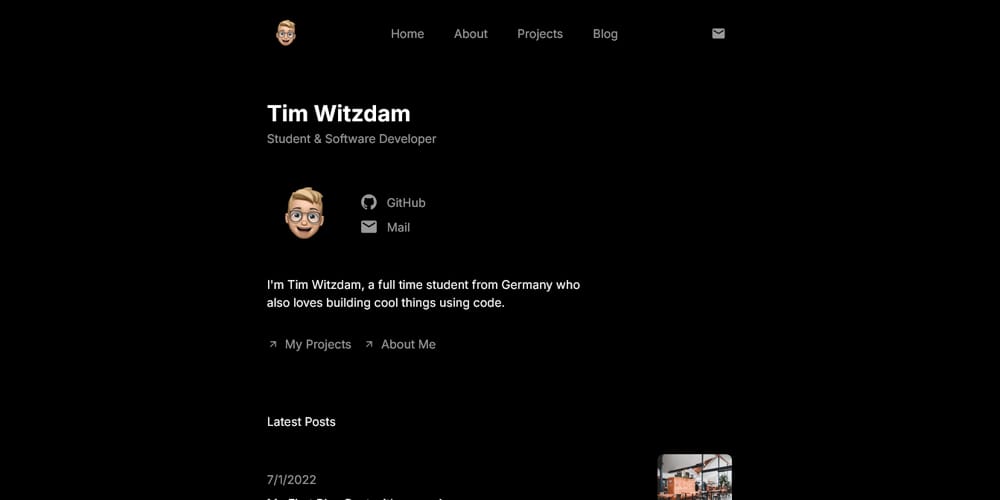
The NextJS Tailwind Portfolio Page is a free portfolio template built on Tailwind CSS and Material Tailwind. It is designed for artists, designers, photographers, and creative professionals to showcase their work and establish an online presence. The template offers customizable features and sections such as hero, logo, testimonial, and features sections. It is available for free download and comes with an MIT License.
Atom

The Atom Template is a portfolio HTML Template designed with the latest technologies like TailwindCSS and Alpine.JS. It has a vibrant and creative design, making it perfect for personal websites, especially for those on a job hunt. The template can be previewed live and is available for a fair price. The template has received 35 ratings, with an average rating of 5.0 stars.
React Tailwind Portfolio Template

The react-tailwind-portfolio is an open-source portfolio template built with React and Tailwind. It provides a live demo and instructions for usage. The project can be installed with npm and has available scripts for starting, testing, building, and deploying the app. The template is released under the GPL license and can be used for personal and commercial projects with attribution.
Astro Portfolio

The “astro-portfolio” repository is a free template for creating a portfolio website using Astro 2.0 and Tailwind CSS. The template includes integration with Tailwind CSS, support for dark mode, and various Astro integrations such as mdx, image, tailwind, icon, seo, and navbar. The project structure includes folders for public assets, source files, components, content, layouts, pages, and tests. The repository also provides commands for installing dependencies, starting a local development server, building the production site, previewing the build locally, and running Playwright tests. The template is written in Astro and TypeScript and is designed to be a static site. It is available on GitHub for contribution and use.
React TailwindCSS Portfolio Template

React-tailwindcss-portfolio is a simple portfolio starter theme built with React and Tailwind CSS. It includes features such as React v18 with React Router v6, Dark Mode, Context API for state management, custom hooks, unit testing, framer motion transitions and animations, and reusable components. The project can be cloned from the GitHub repository and setup instructions are provided. Contributions to the project are welcome, and it is licensed under MIT.
Porto

Porto is a Tailwind CSS template designed for developers who want to showcase their skills and experience in a sleek and modern layout. It is fully responsive, meaning it will look great on any device, and its modular components allow for easy customization. Porto is ideal for freelancers, job seekers, and side hustlers looking to impress potential clients or employers. The template is made with Tailwind CSS and offers clean and commented code, as well as SEO-friendly structure and cross-browser compatibility.
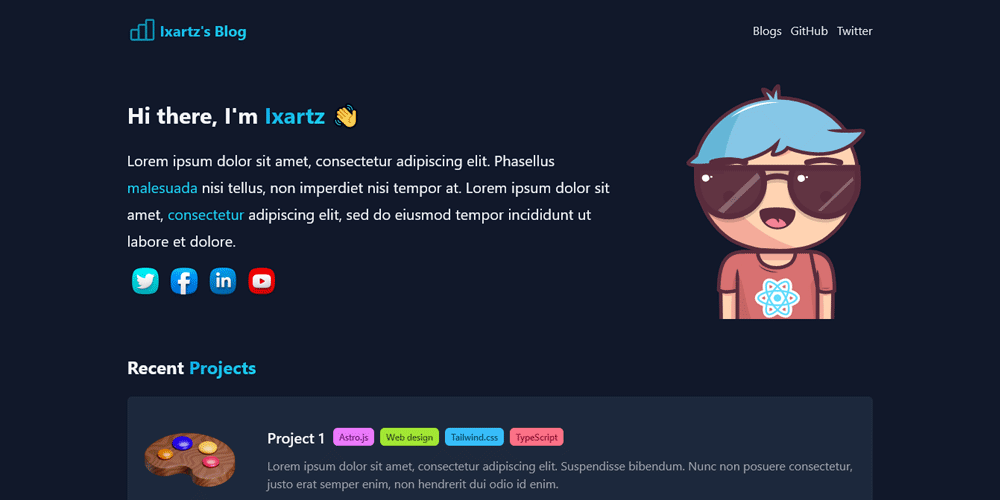
Astro Boilerplate

Astro Boilerplate is a starter code for blogs or portfolios based on Astro with Tailwind CSS. It is built with Astro, TypeScript, ESLint, Prettier, and Tailwind CSS. The boilerplate includes features such as syntax highlighting, SEO optimization, pagination, dark theme, markdown support, image lazy loading, and responsive design. It also provides a developer-friendly experience with tools like Husky, lint-staged, Commitlint, and one-click deployment on Netlify. The project is licensed under the MIT License and contributions are welcome.
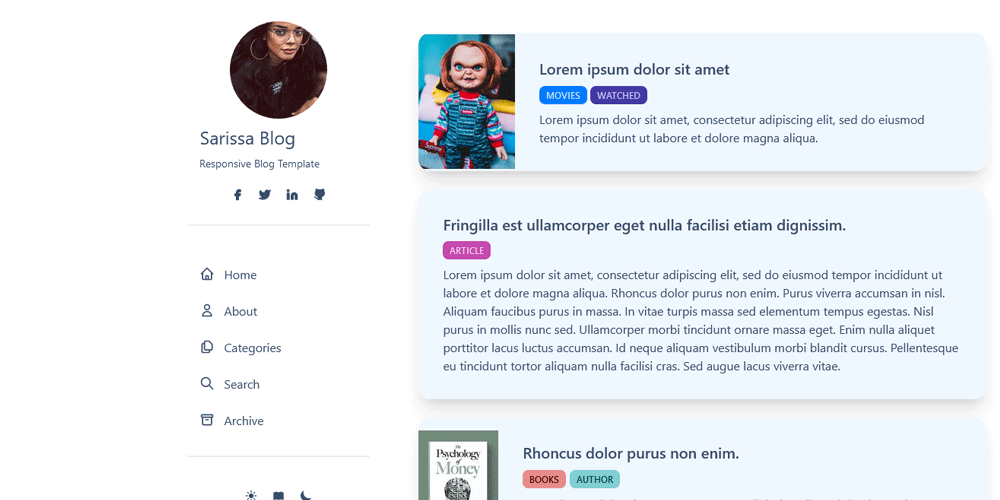
Sarissa Personel Blog Template

The Sarissa Personal Blog Template is an open source blog template for Tailwind CSS with the DaisyUI component library. It is designed by iozcelik and is available for download or cloning from the GitHub repository. The template includes various page templates and utilizes libraries such as DaisyUI kit, Theme-change, Heroicons, and Feather icons. The template is MIT licensed and can be used for personal blogs.
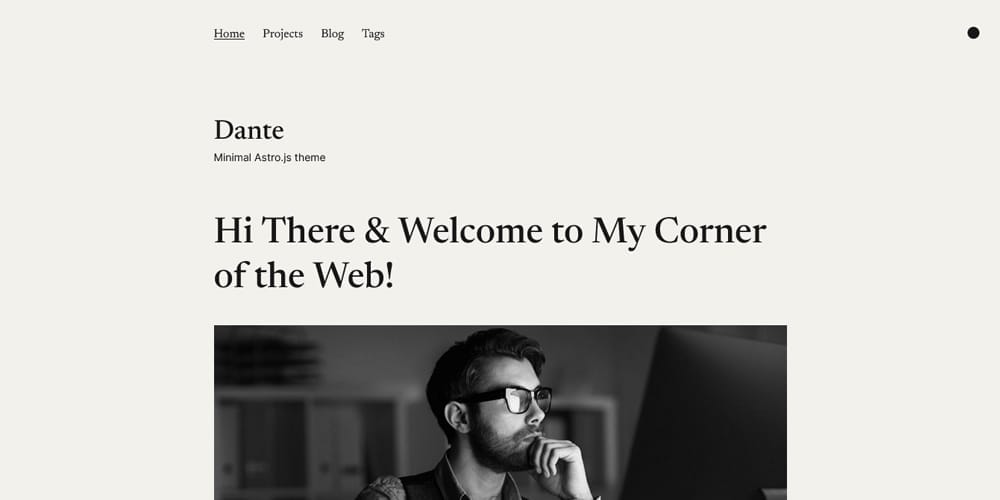
Dante

Dante Astro Theme is a single-author blog and portfolio theme designed for Astro.js. It features a minimal, responsive, and content-focused design, with support for dark and light color modes, a hero section with bio, portfolio collection, pagination, post tags, subscription form, view transitions, and more. The theme is built with Astro.js and Tailwind CSS, and it is SEO-friendly with support for canonical URLs and OpenGraph data. The project structure includes folders for components, content, data, icons, layouts, pages, styles, and utils. The theme can be customized and deployed using the Astro.js commands. It is licensed under the GPL-3.0 license.
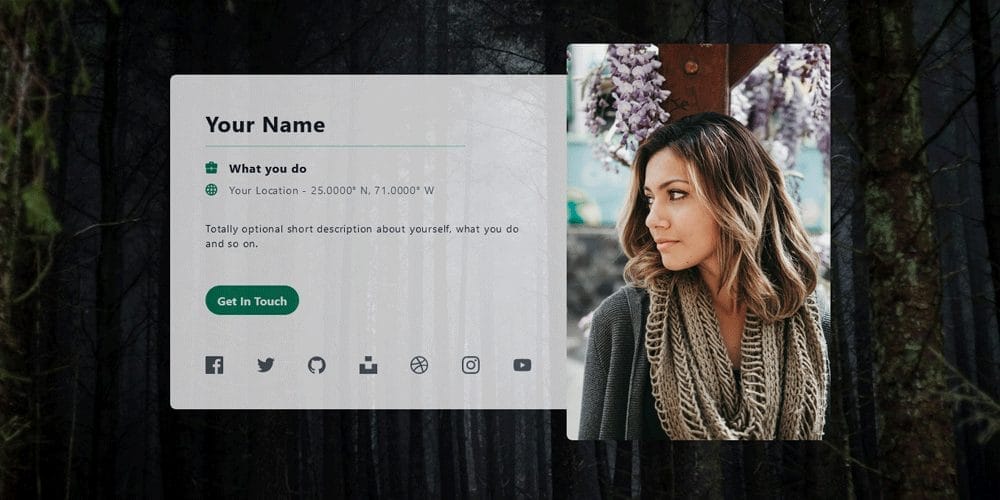
Profile Card

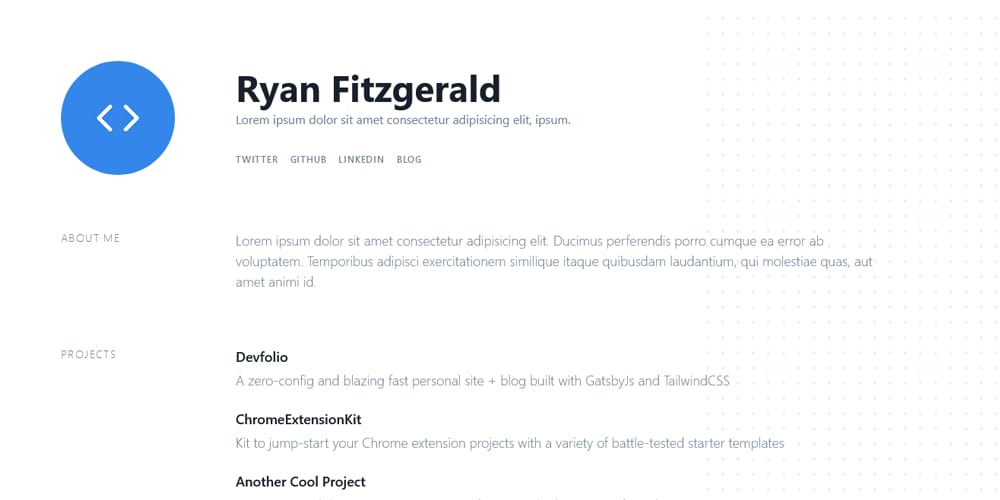
This page provides information about the “Profile Card” template, which is a single page website/card created using Tailwind CSS. The template can be downloaded or cloned from the repository, and it utilizes a full CDN hosted Tailwind CSS file. Users are encouraged to customize the template to suit their needs. The page also mentions the creator of Tailwind Toolbox and provides links to their social media profiles. The code is released under the MIT license.
Gatsby Contentful Portfolio Theme

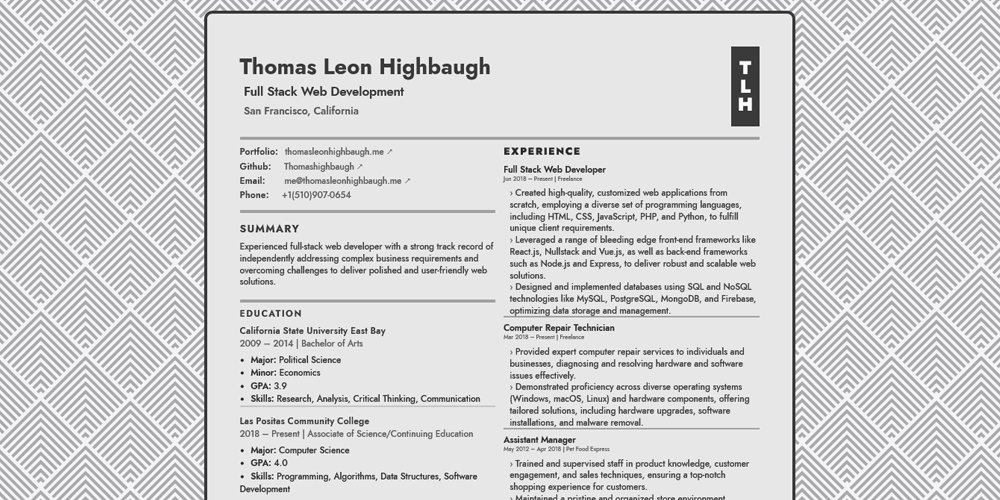
Resume Template

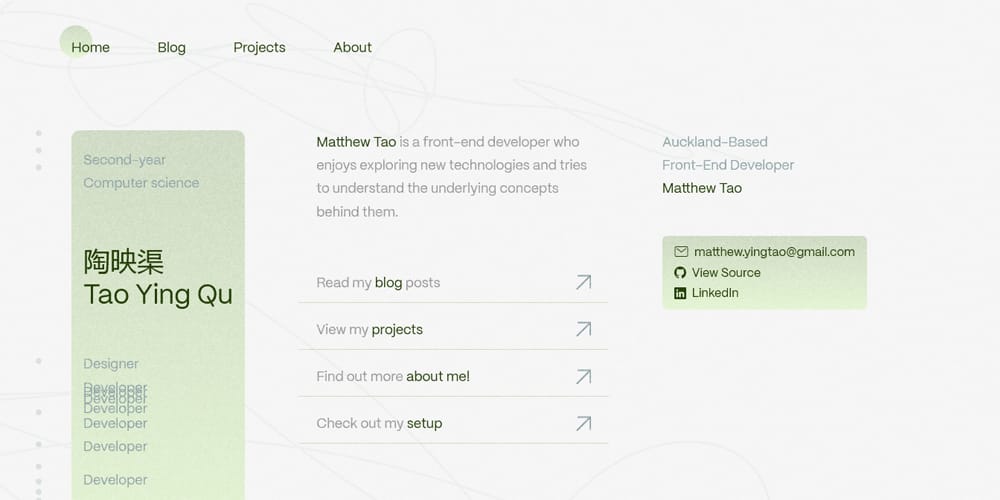
Tokyo Portfolio

Tailwind CSS Portfolio Template

Miranda – Tailwind CSS Portfolio Template

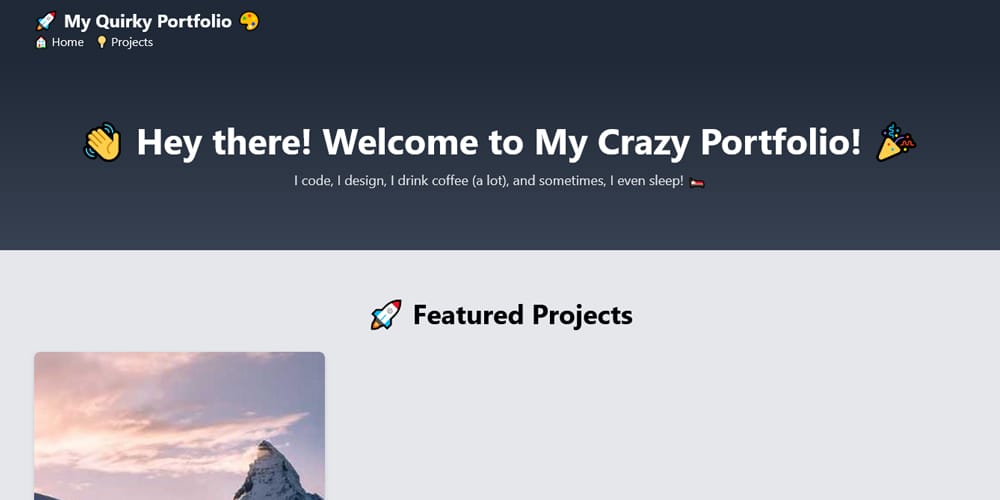
Brutalist

Picto – Tailwind CSS Portfolio Web Template

Bruno

Minimal Portfolio

Devfolio

JrDev Portfolio

Tailwind CSS Portfolio Template

Portofolio Web Template

Ditch – Personal Portfolio Template

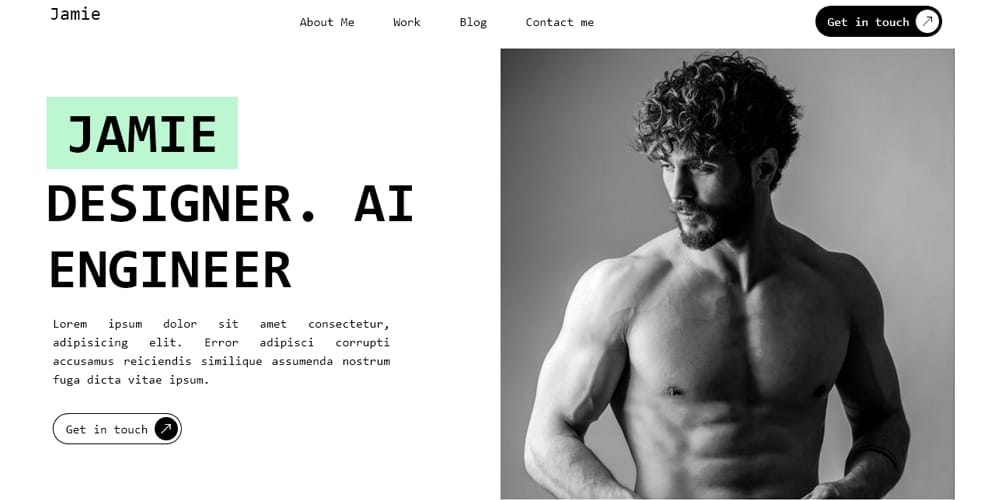
Jamie Developer