Best Less Tutorials : A Comprehensive Guide to LESS
Best less tutorials : A comprehensive guide to LESS CSS Pre-possessor, you can benefit from these LESS Tutorials if you are a beginner or an intermediate.
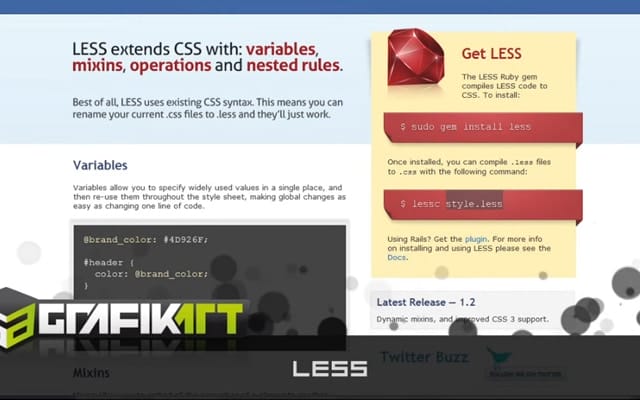
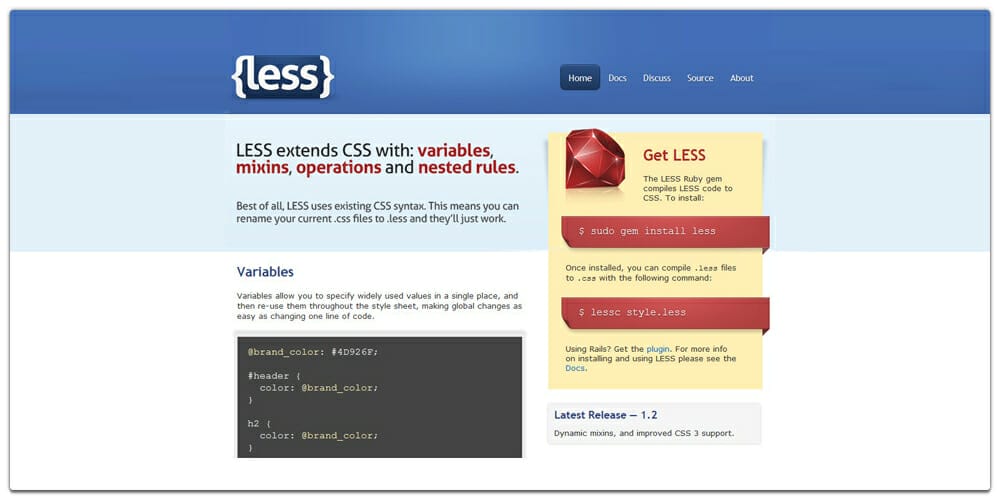
Today we are talking about LESS, the dynamic style sheet language developed by Alexis Sellier. Less extents the capability of CSS with the use of variables, mixins, operators and functions. Before we go, I presume you are aware of CSS, the style sheet language used to style websites because what we are talking here is the advance version of CSS.
We working with thousands of lines of CSS codes LESS is very handy when you are considering website maintenance, it enables customisable, manageable, reusable style sheet for our web site. The primary advantage of LESS is it will allow us to have more control over the CSS by nesting classes and IDs.
CSS is rather straight forward language, you can easily learn, but it is circumscribed, less is almost same as CSS, LESS works much more like a programming language. In less we can define a variable and we can reuse them throughout the code which creates the code manageable.
LESS is very easy to find out if you are aware of CSS, Today we are highlighting on helpful LESS tutorials, If you’re a beginner to LESS, make sure to check out these great articles.
See also :Best Sass Tutorials : A Comprehensive Guide To Sass
Getting Started LESS

Learn LESS in 10 Minutes

Getting Started with Less

The Beginner’s Guide to Learning Less

An Introduction To LESS, And Comparison To Sass

LESS CSS – Beginners Guide

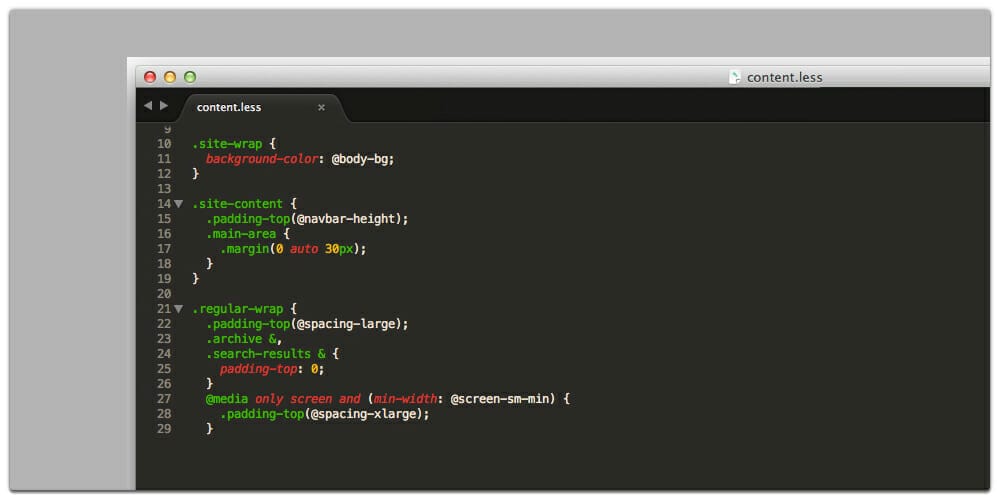
Learning LESS An Introduction

Introduction and Tutorial on Less CSS

What is LESS CSS?

A Comprehensive Introduction to LESS

Less Tutorial

Learn to Use LESS

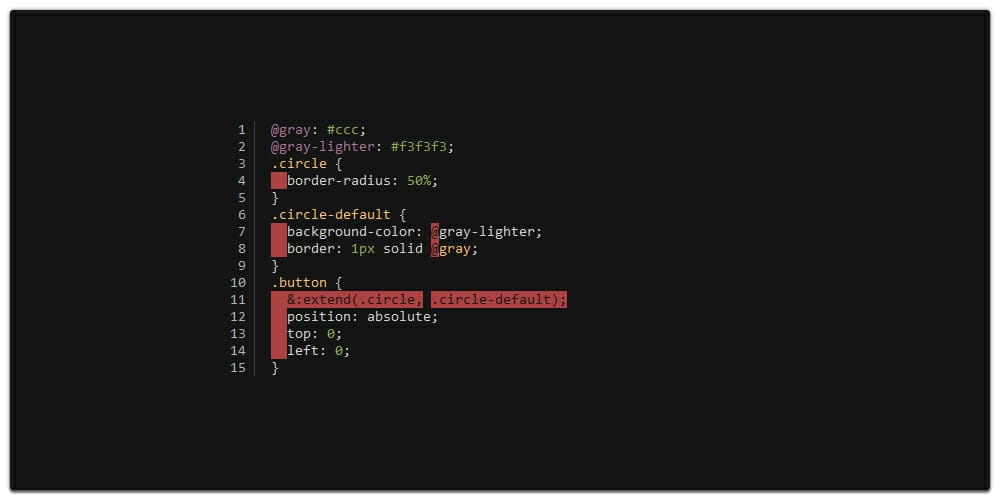
A Few Things You Might Not Know About LESS

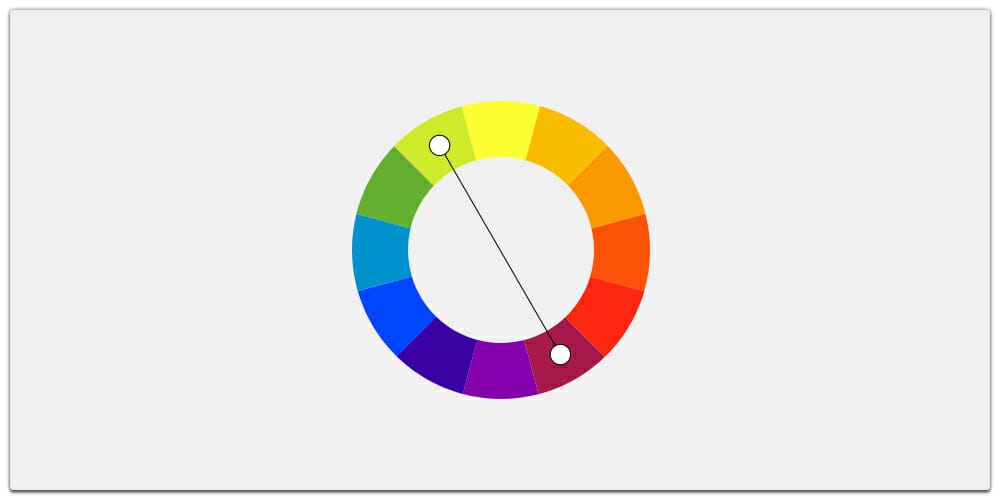
Creating Color Schemes with LESS Color Functions

Learning LESS: A Comprehensive Introduction

Doing MORE with LESS

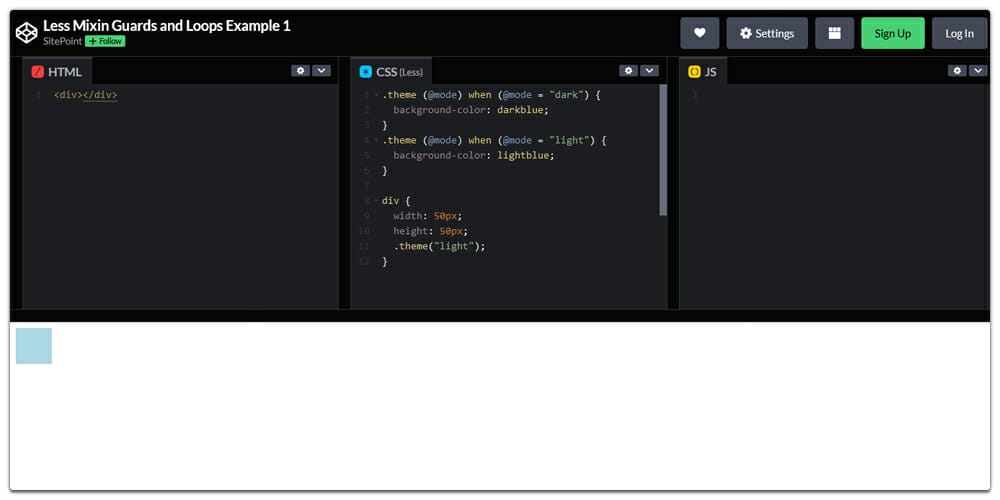
Mastering Less Guards and Loops

Understanding Less Guards and Loops

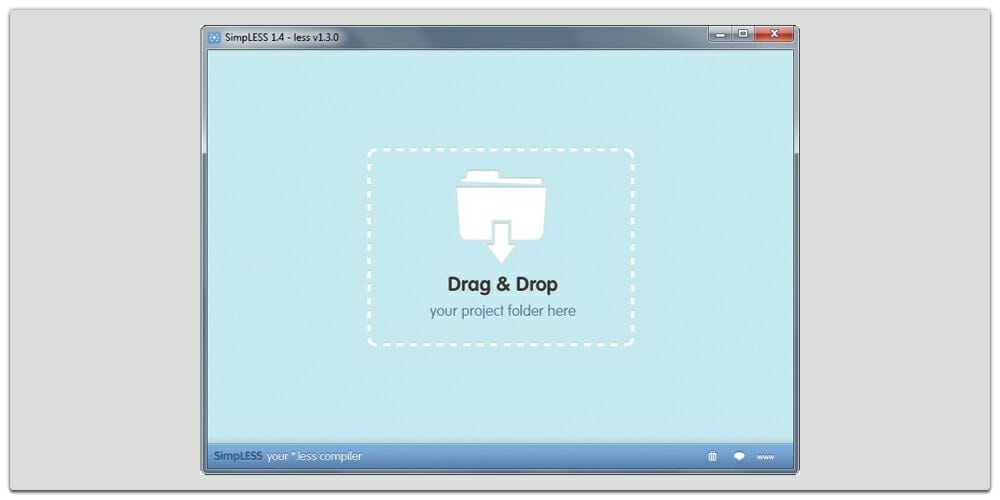
How to Quickly Set Up Less.js

Lets use LessJS to Create Less CSS not just CSS

A Deeper Look at LESS Mixins

Using the LESS CSS Preprocessor for Smarter Style Sheets

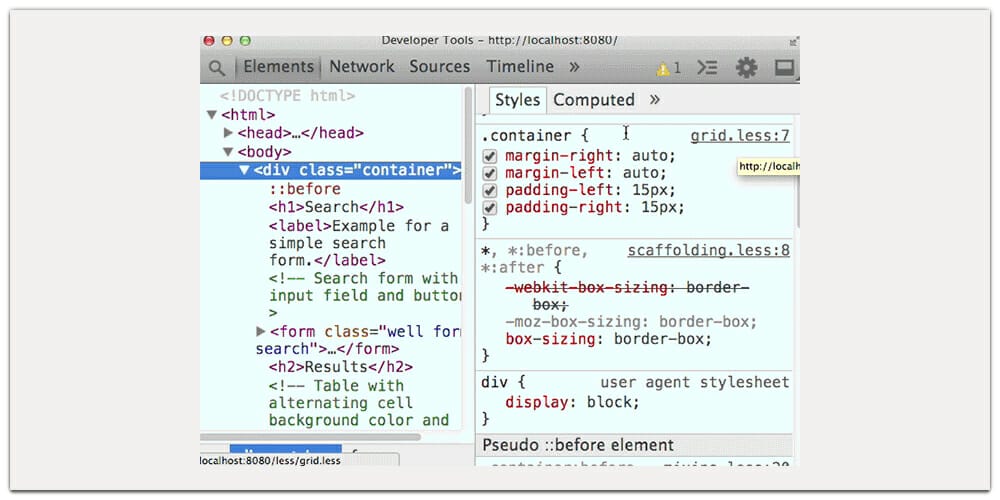
Working With LESS and the Chrome DevTools

LESS Is More: Make Your CSS Coding Easier with LESS

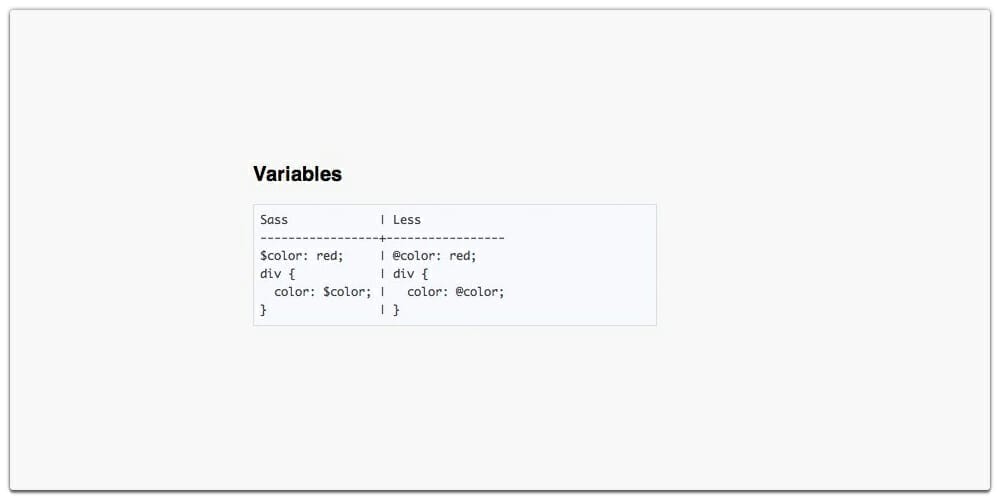
Sass vs LESS

10 LESS CSS Examples

LESS is More

Thinking About Strings, Quotes, Tokens, And Tildes In Less CSS

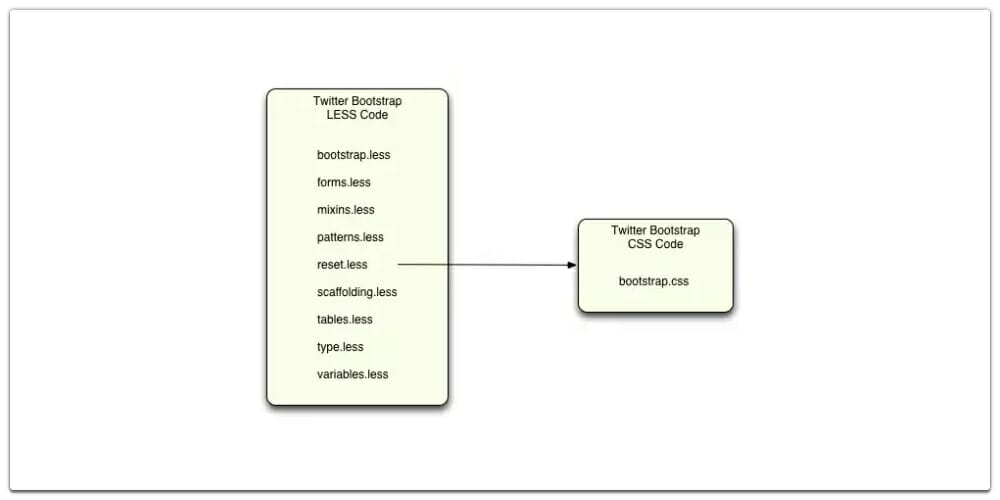
Twitter Bootstrap, Less, and Sass

Understanding less.css and Creating Responsive Grids using less.css

Preboot

Get Into LESS: The Programmable Stylesheet Language

Highly Addictive Less CSS Tutorial

More or LESS ?

How to Squeeze the Most out of LESS

Using CSS Preprocessors With WordPress – LESS Structures

Write Better CSS with Less

Using LESS as a Live CSS Engine

From LESS to CSS with Grunt.js

Learn to Use LESS – Less Tutorials

A Comprehensive Introduction to LESS – Mixins

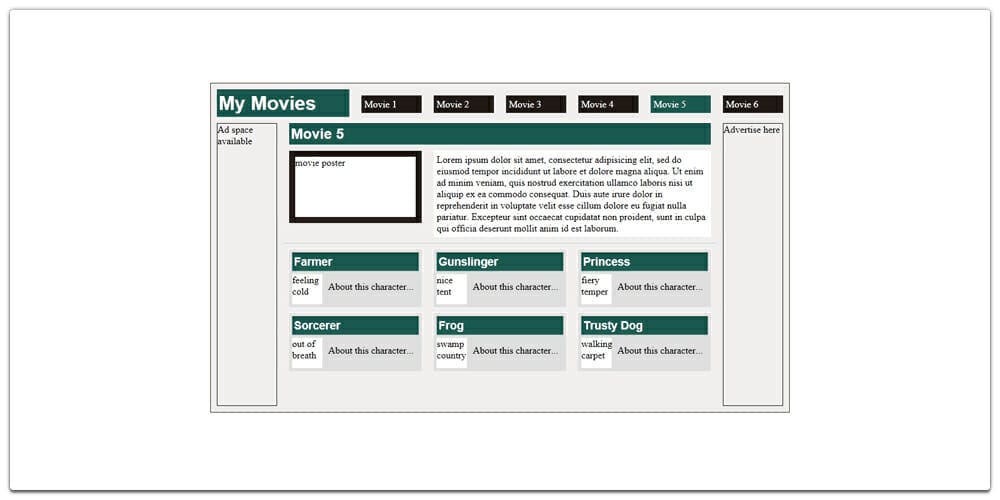
LESS CSS Tutorial – Designing A Slick Menu Navigation Bar

The Absolute Beginners Guide to LESS

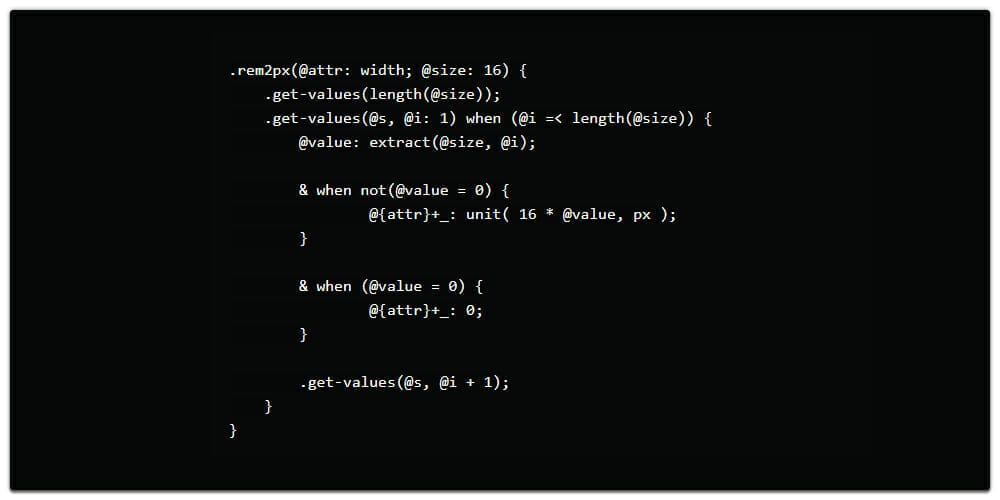
Convert Units with LESS Mixin

Making Gradients Easier with LESS Mixins

Video Tutorials for Less
Writing CSS with LESS

Less CSS Tutorial for Beginners

How to Use a CSS Preprocessor (LESS)

How To Speed Up Your Web Development Process Using LESS

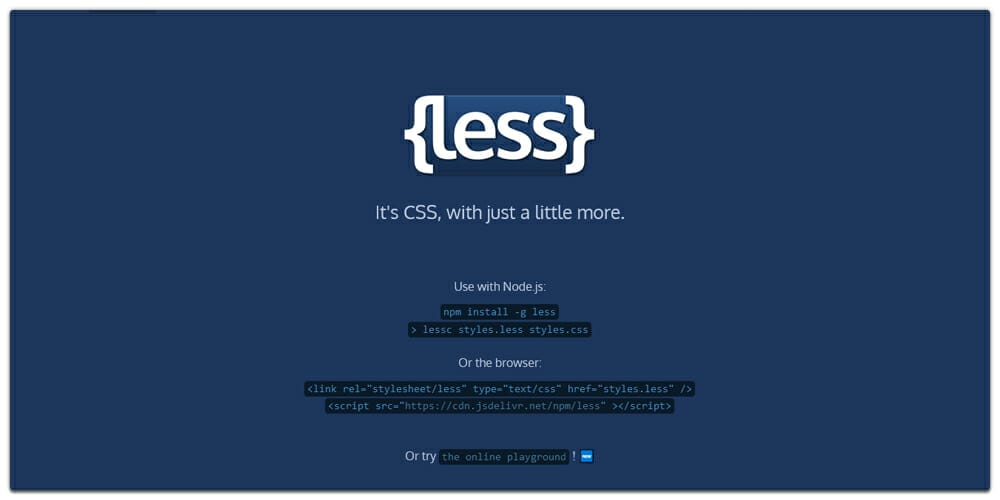
Less CSS Tutorial for Beginners – Getting Started and Installing

Less CSS Tutorial for Beginners – Variables

Flat UI Pro Tutorial – Setting and Compiling Using LESS

Less CSS Pre-Processor Tutorial

LESS The Basics

Framework CSS LESS