Since its debut back in October 2018, the list of Adobe XD plugins has continuously grown to a point where it is hard to imagine using the program productively without using one of its robust collection of plugins.
For this read, we have put together a list of the best and most useful Adobe XD plugins to help streamline your work. These plugins will help you create awesome UX/UI designs for websites, mobile applications, and even for prototyping.
So, with that said, here is our list of the 10+ useful Adobe XD plugins:
See also
Google Sheets for Adobe XD

Starting off our list of the most useful Adobe XD plugins, we have Google Sheets for Adobe XD. With the plugin installed, designers can export real data and content from Google sheets without having to populate their designs with placeholder texts like Lorem Ipsum.
Now, with the plugin, you can create a Google Sheet with dedicated columns holding various content types, from basic text to data, and even images (images need to be added as URL links). Once done, you can use the plugin to select specific elements, groups, artboards, and even repeat grids to import your Google Sheet content.
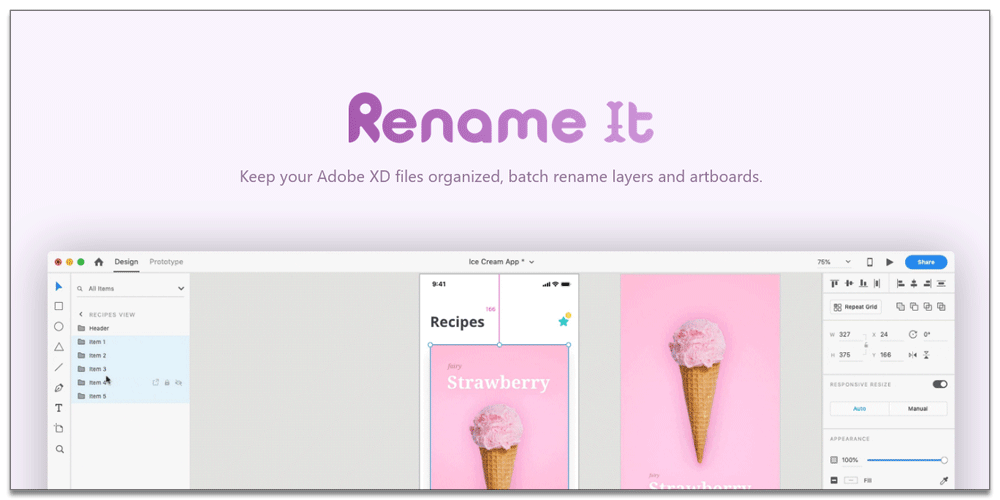
Rename it – Adobe Xd Plugin

Next up, we have Rename It, free adobe xd plugin that can help you automate renaming your layers and artboards. You can set up the plugin such that it sequentially renames the layers and artboards either numerically or alphabetically, in ascending or descending order.
There is also an option to set up context-specific renaming. For example, you can configure the plugin such that it renames the layers based on their height and width. You will also get access to a dedicated find and replace feature, which will let you look for specific words and characters from selected layers and replace them as you like.
Confetti

Confetti, as the name suggests, let’s you create gorgeous confetti patterns for your Adobe XD designs. You will get access to a dedicated settings panel from where you can define specific parameters for how the confetti will look. This includes its opacity, rotation, and scale. Alternatively, you can also hit the randomize button if you want to create something quickly.
The plugin allows you to choose the shape of your confetti, add a blurring effect to mimic the depth of field, use symbols to easily change the look of your confetti, and much more.
UnDraw

UnDraw will be one of the most useful assets while creating designs with Adobe XD. The plugin lets you add illustrations to your design without having to add any attribution. You will get access to an extensive library of illustration that you can seamlessly bring to your Adobe XD designs, change its color palette, and even save it to your clipboard to use whenever you like.
The colors of the illustrations can be changed natively. All you have to do is select the asset color, and the image will be ready for you to change. Not only that, but the illustrations itself can also be downloaded as SVG images and customized according to your needs.
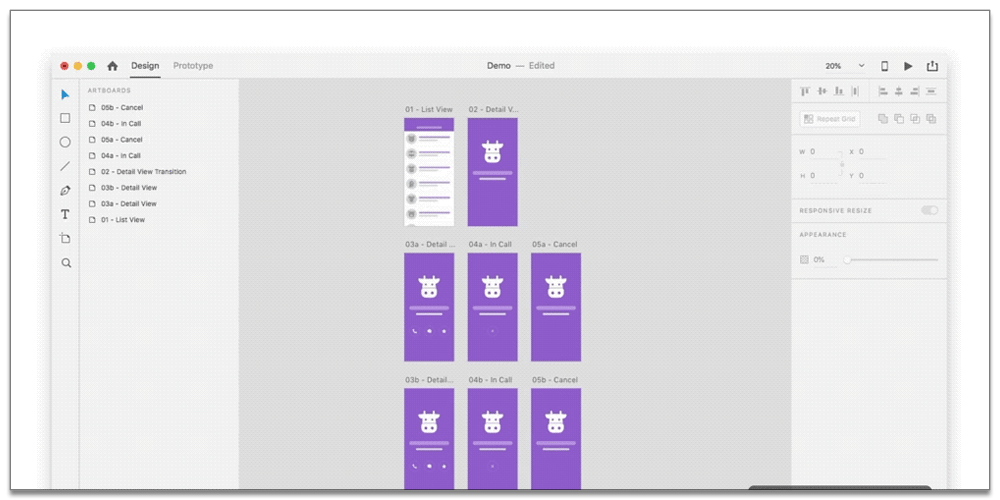
Wireframer

Wireframer lets you quickly create wireframes directly from Adobe XD. Within a matter of seconds, you will be able to create a wireframe presentation to showcase your app or website prototype. This can help you visualize the iterating flows and users’ journeys through the interface.
Out of the box, the plugin comes with a massive wires template kit with over 170+ prebuilt views that can be easily customized. The wireframes are neatly organized into a folder filter with a tag-based search system, so you can quickly find the right wireframes view.
Arranger

The Arranger plugin for Adobe XD can help streamline your work by allowing you to auto-arrange a group of objects into a specific arrangement, namely a circle, grid, or even a wave pattern. Needless to say, the plugin gives you adequate control over how you wish to arrange the objects into a specific arrangement.
For example, if you wish to arrange them into a circle, you can specify its size, height, direction, angle, and even orientation. For the wave, you get to set the amplitude and wave period, distance, and angle. And finally, for the grid interface, it lets you set the number of columns, width, and height as to how the objects will be arranged in that orientation.
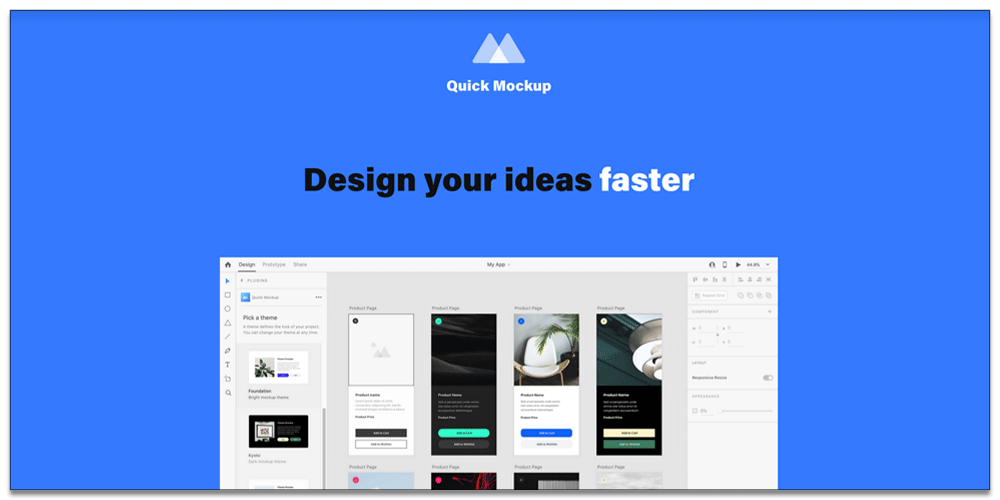
Quick Mockup

Quick Mockup is an excellent plugin to help you brainstorm new design ideas and UX designs. It comes with all the necessary bells and whistles to help you quickly visualize your ideas and share them with your clients, or for your creative process.
It comes with a large sample of frequently used UI elements that you can use to create wireframes and mockups. It can even help you create simple prototypes of the leading project by giving you access to styling options, customizing the states, and also adding in custom content.
Angle

The angle is an excellent Adobe XD plugin if you share a lot of work inside a presentation. Traditionally, you will need to open up a device mockup in Photoshop (let’s say) and then export your design into the device screen. But now, with Angle, you can do the same thing without having to leave Adobe XD.
The plugin gives you access to a massive library of 600 devices to choose from, with a potentially unlimited combination of device colors, shadows, backgrounds. All these mockups are available as layered vectors that can easily be edited using Adobe XD.
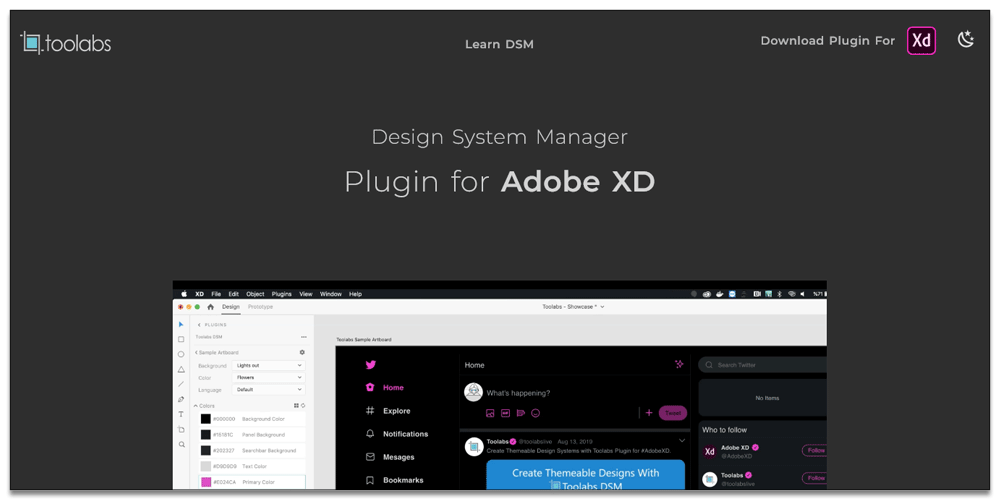
Toolabs DSM

Toolabs DSM gives you access to a dedicated stateful design system management. It comes with tons of useful options and settings that will let you declare all possibilities of your design without having to copy and paste to artboards.
Also, worth noting is that the plugin doesn’t limit you to a single list of color variations and allows you to generate an n-ary cartesian product of multi-dimensional state declarations for more flexibility.
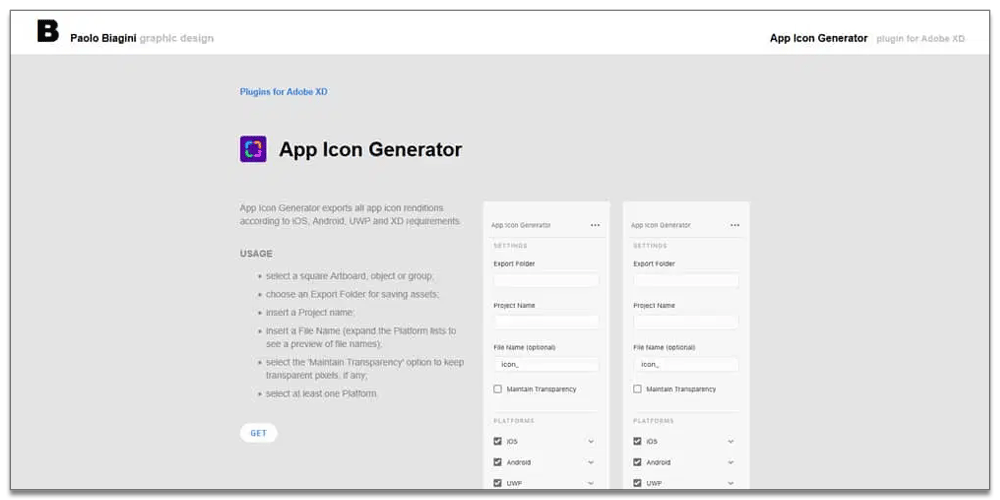
App Icon Generator – Adobe Xd Plugin

App Icon Generator is a handy tool that can help you export all app icon renditions concerning iOS, Android, UWP, and XD requirements. The plugin gives you access to some basic options, like choosing an export folder for saving the icons, creating a project name, adding a file name, and so on.
You can even toggle on/off the “Maintain Transparency” option depending on whether you wish to keep those transparent pixels. Once done, you will need to pick one of the available platforms – iOS, Android, UWP, or XD.
Artboard Plus

Artboard Plus Adobe XD plugin lets you structuralize your artboards and keep them neatly organized. It gives you the option to place all your artboards into grids, sort through them by name, and even create artboards dedicated around a selected topic to help boost your productivity.
The plugin also offers a lot of flexibility as far as how you want to organize your artboards. For example, you can either bulk rearrange all your artboards in a document, or rearrange several selected artboards that you plan to work with.
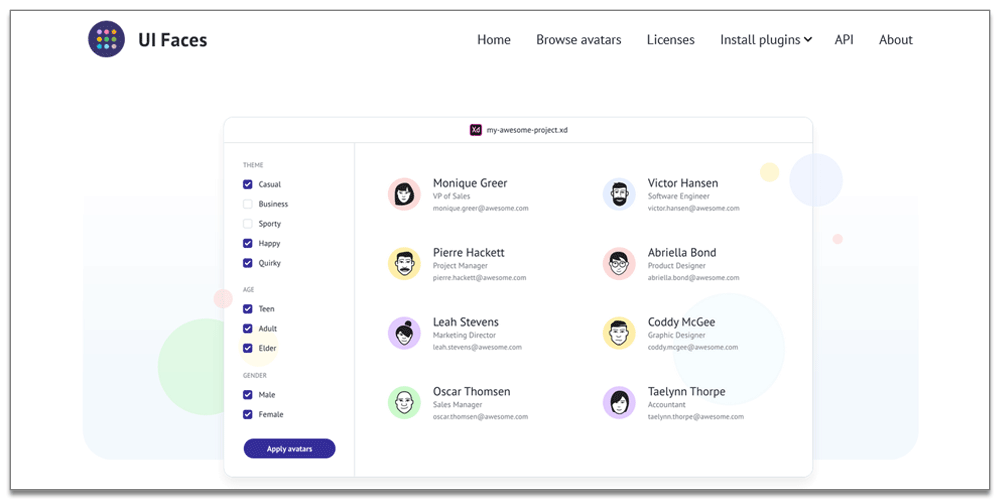
UI Faces

UI Faces is a simple plugin that lets you generate Avatars for your projects without having to leave the application. You can choose one or multiple shapes that you want to use to fill the avatar. Once done, you will get the option to select from numerous available filters to create the perfect persona.
Alternatively, there is a generate random avatar button that will let you create a random avatar to use with your Adobe XD designs.
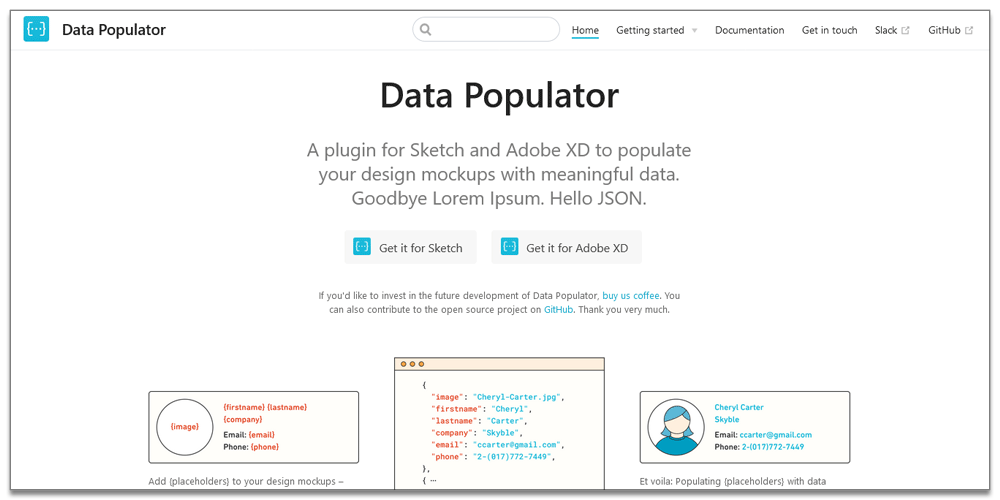
Data Populator

Data Populator is a beautiful and handy plugin for Adobe XD if you are sick of populating your designs with the traditional Lorem Ipsum placeholder text. The plugin will let you add contextual placeholder text (and even images) to your design mockups.
You can then prepare JSON data with the corresponding keys and populate your design with relevant information that will make it more meaningful and realistic.
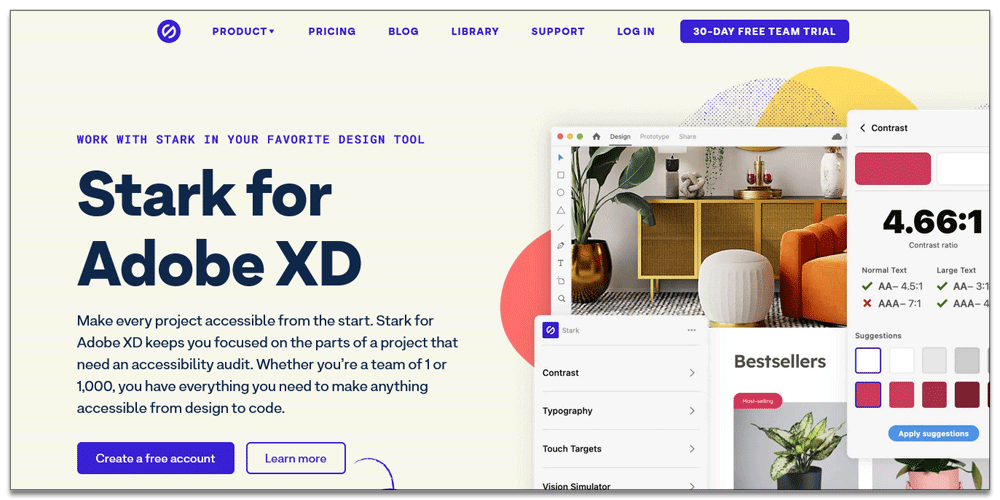
Stark

And now, for the final Adobe XD plugin on our list, we have Stark. It is a complete suite of accessibilities compliance tools that will help you create better product designs. With the plugin installed, you can focus on your design and let the built-in tools check whether or not your work meets all the accessibility compliances.
For starters, you will get a contrast checker to see if the colors you are using in your design provides excellent readability, legibility, and contrast. And in case you face some issues, it can give you color suggestions from a list of contrast friendly color combos. Next, there is a colorblind simulator that will let you see through the eyes of a colorblind person. This will allow you to tweak your colors to make it legible to that demographic.
Color Ranger Pro 2

Odin Chart

Lorem Ipsum

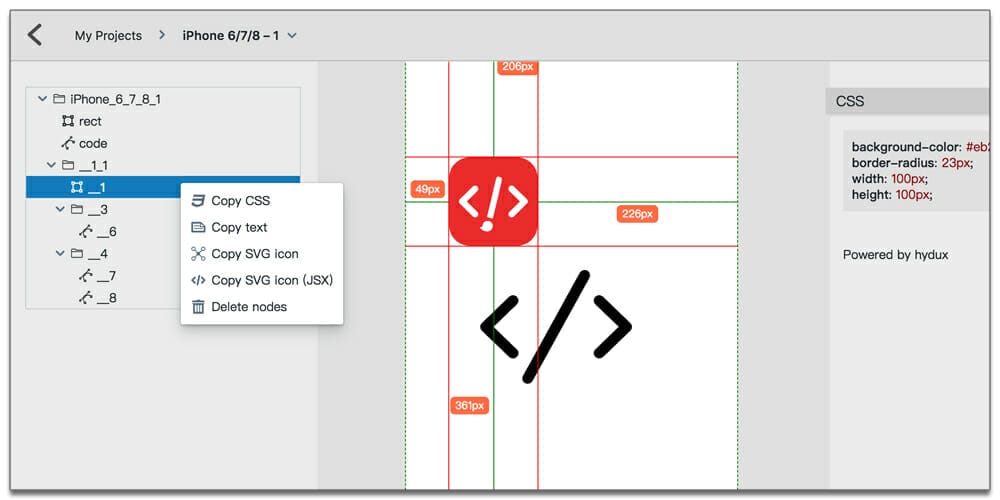
Copy SVG Code

Mockplus

Colorsinspo

Icondrop

Flapjack

Trello

Web Export

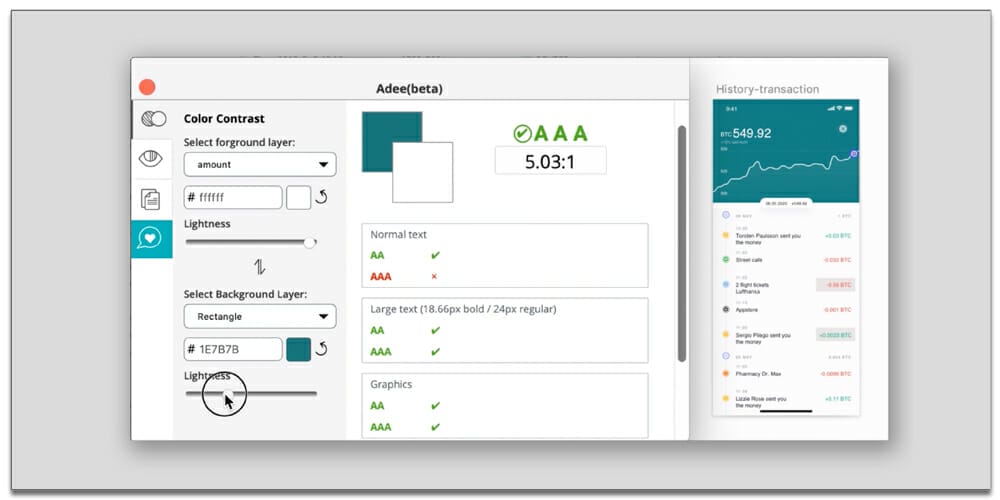
Adee Accessibility Plugin for Adobe XD

Adobe XD Color Scale

Document Chat

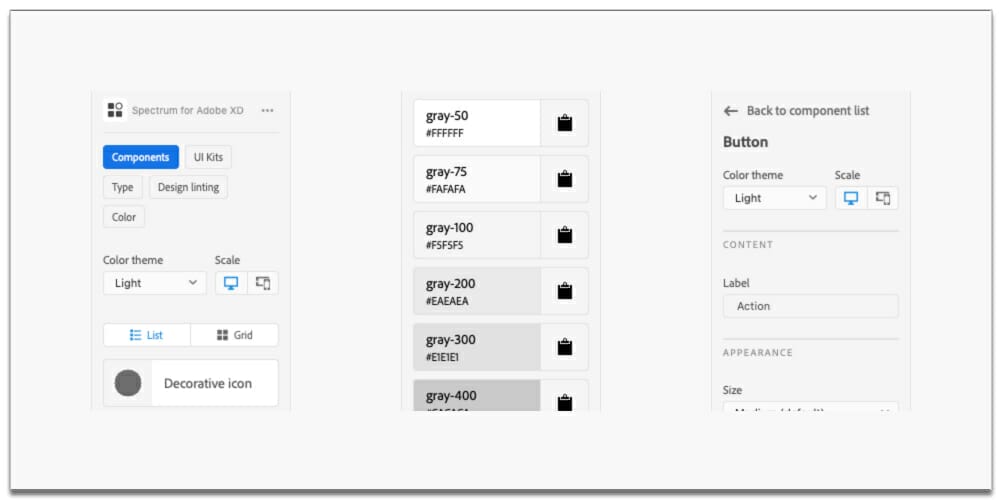
Spectrum

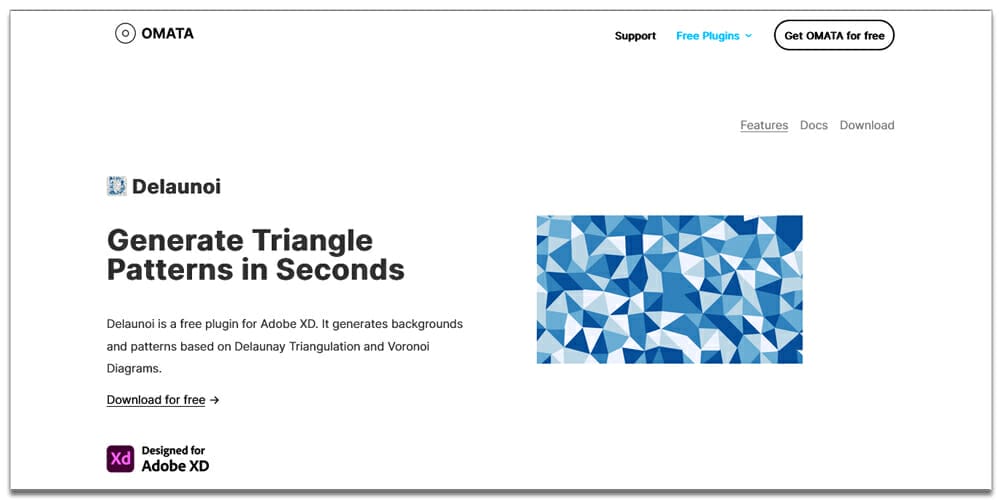
Delaunoi

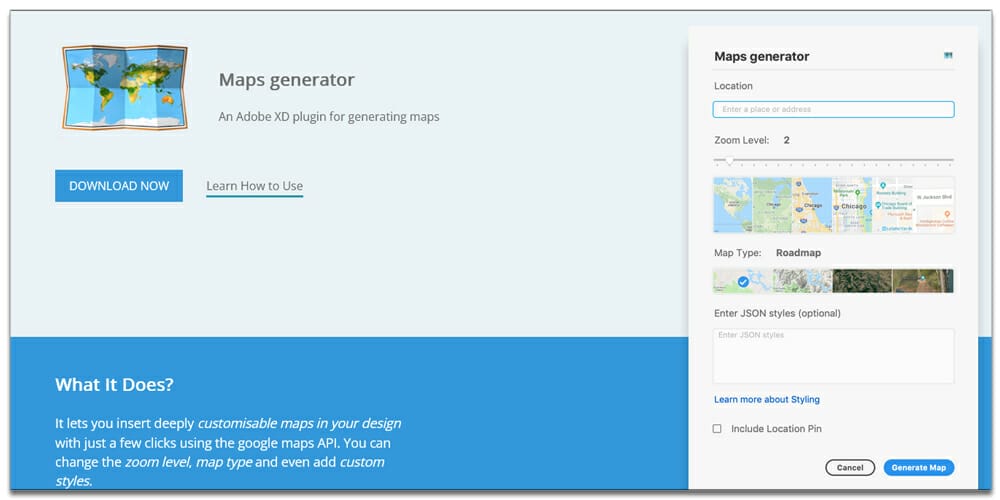
Maps Generator

Anima 4.0

UX Flow Wireframe

Protopie

Zoom for Adobe XD

Stock Image

Mimic

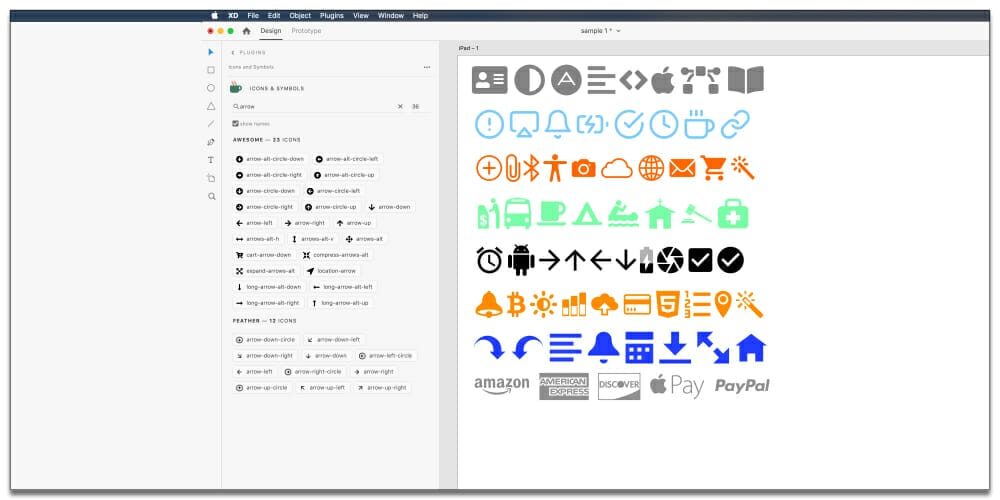
Icons 4 Design

Photosplash

Superposition

Whiteboard

Presentation

Vizzycharts

Image Optimizer

Text Toolbox

ColorDesigner

Notes and Annotations

User Profile

Chart

UILogos

Free Stock Search

CloudApp for Adobe XD

Auto Icon

Maze

Yotako

Angle 4

Bravo Studio Plugin for Adobe XD

Inker8

Cage for Adobe XD

Stylemate

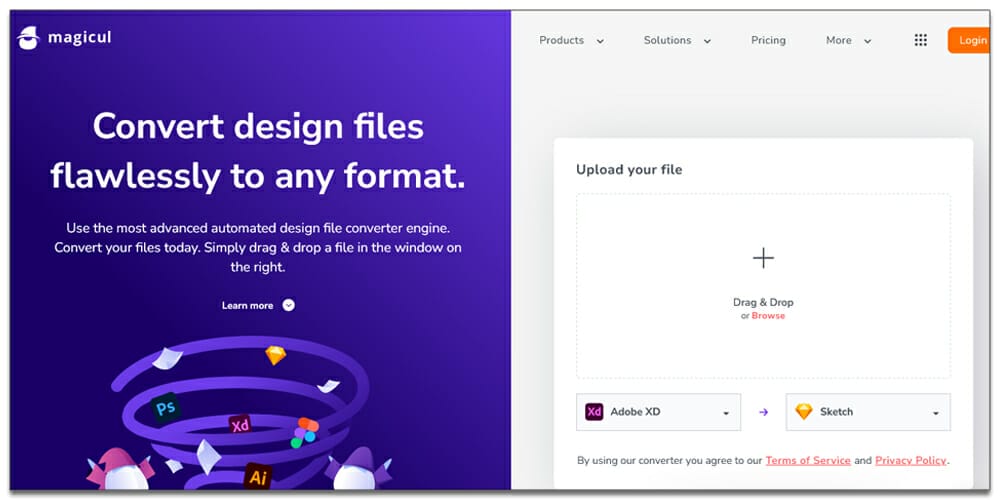
Magicul

SocialSizes

Liliane Canvas Control