Elevate Your Website Aesthetics: Top Tailwind Gradient Generators Revealed
In the ever-evolving world of web design, creating visually stunning and unique websites is a constant challenge. Tailwind CSS has emerged as a powerful tool for developers, providing a utility-first approach that significantly speeds up the design process. One of the standout features of Tailwind CSS is its support for gradients. Beautiful gradients can elevate the aesthetics of your website, making it more appealing and engaging for users. But crafting the perfect gradient can be a time-consuming task. This is where gradient generators come into play.
In this blog post, we’ll explore the top Tailwind gradient generators that can help you create beautiful, eye-catching gradients with ease.
Why Use Tailwind Gradient Generators?
Gradient generators simplify the process of creating complex gradient designs. They offer a visual interface where you can tweak and adjust colors, directions, and intensity to get the perfect look. Here are a few reasons why using a Tailwind gradient generator is beneficial:
Time Efficiency : Quickly create and implement gradients without manually coding each color stop.
Consistency : Maintain a consistent design language across your site by using predefined gradient styles.
Customization : Easily customize gradients to fit your brand’s aesthetics.
Compatibility : Ensure that your gradients work seamlessly with Tailwind’s utility-first classes.
Elevating your website aesthetics with beautiful gradients has never been easier, thanks to these Tailwind gradient generators. Whether you’re looking for a quick solution with pre-made gradients or a tool that offers extensive customization, there’s a generator to meet your needs. Incorporate these tools into your workflow to create visually stunning, professional-looking websites that stand out from the competition.
By using these generators, you can ensure that your website not only looks great but also maintains a consistent design language, providing a better user experience for your visitors. So go ahead, experiment with gradients, and take your website aesthetics to the next level!
Remember, the right gradient can make a significant difference in your web design, and with the power of Tailwind CSS and these gradient generators, you’re well-equipped to create something truly amazing.
See also
Gradienty

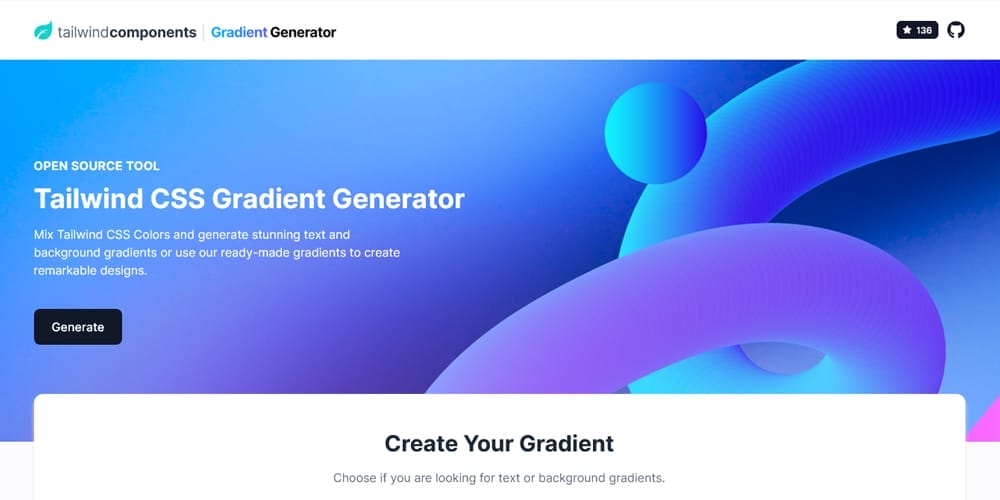
Tailwind CSS Gradient Generator

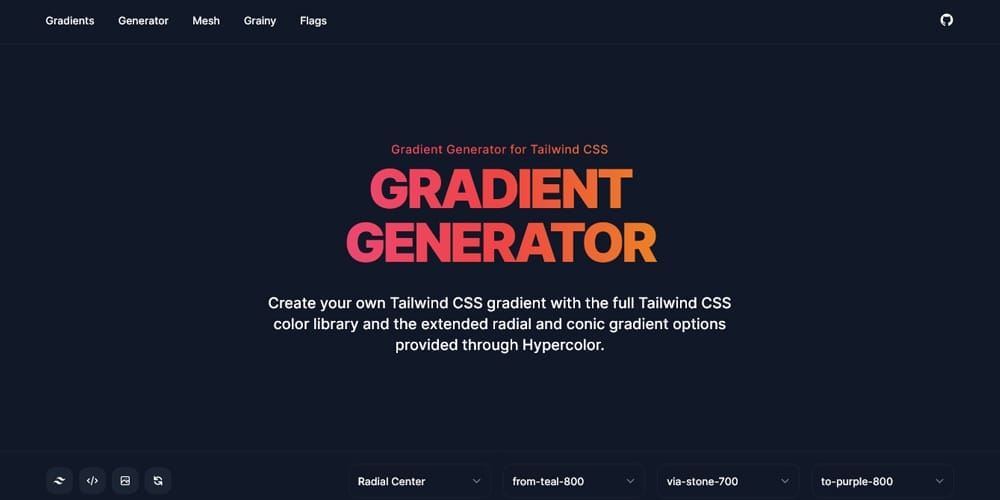
Hypercolor Gradient Generator

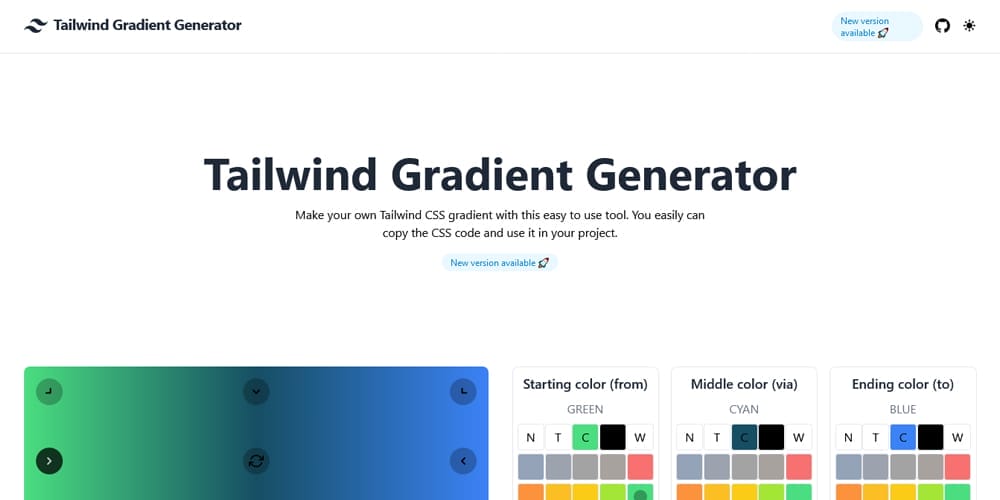
Tailwind Gradient Generator

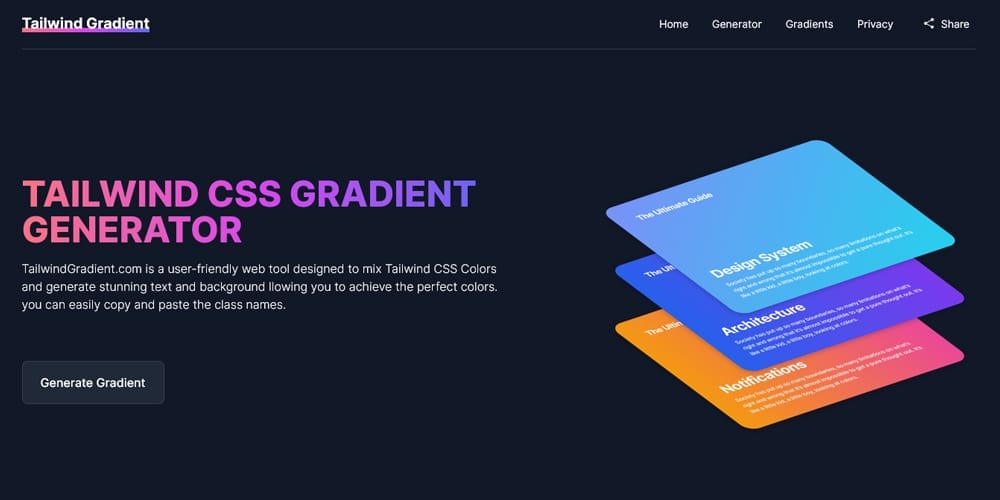
TailwindGradient

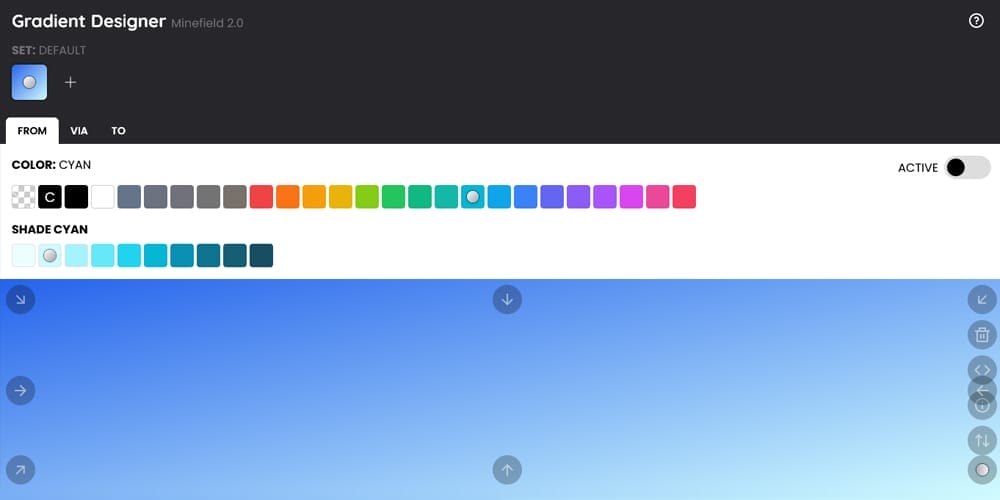
Gradient Designer

Colorffy

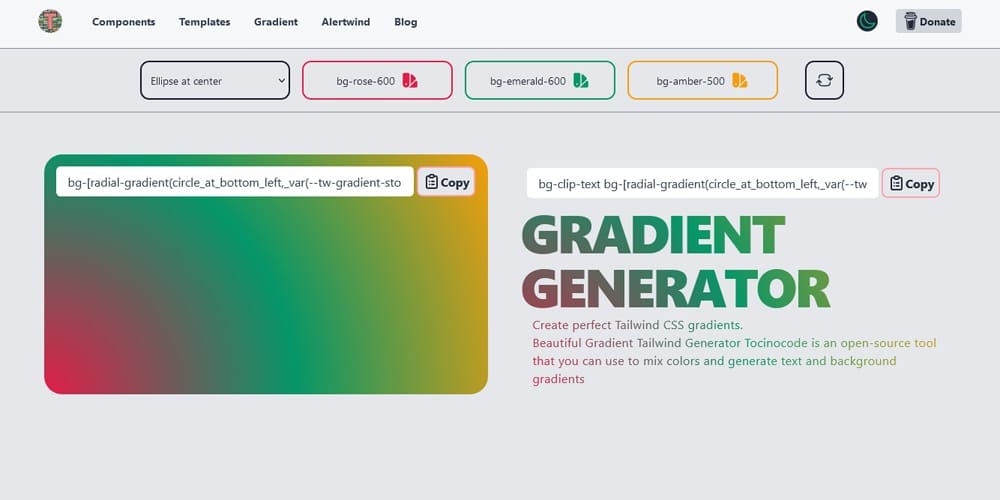
Tocinocode Tailwind CSS Gradient Generator

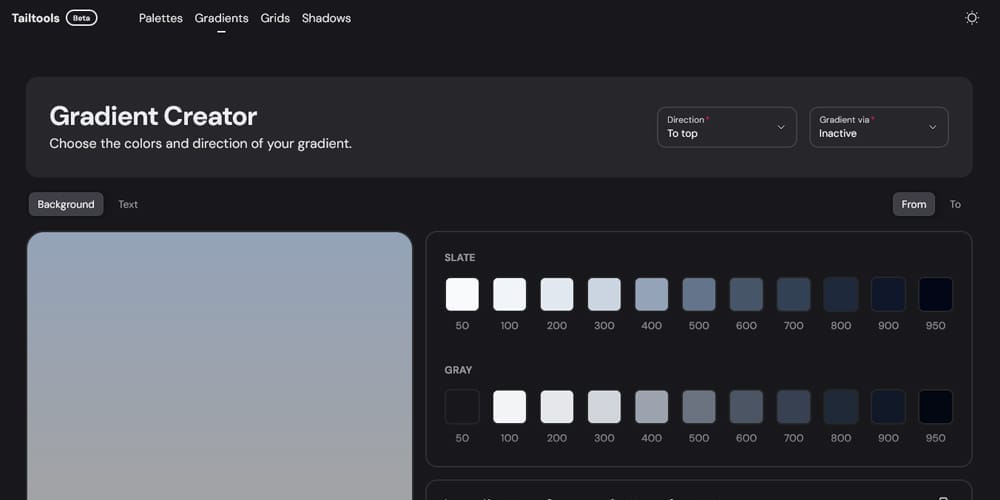
Gradient Creator

Isotope Tailwind Gradients

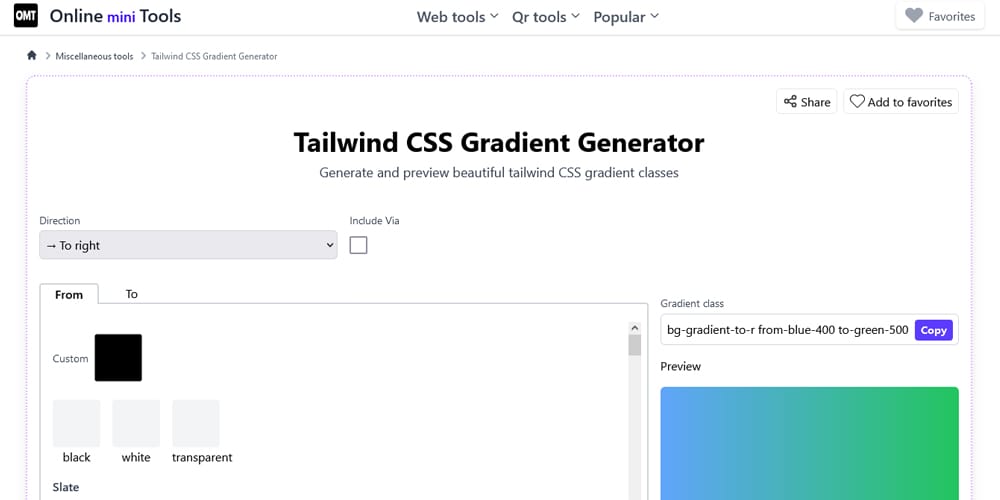
Onlineminitools Tailwind CSS Gradient Generator

Remagine AI

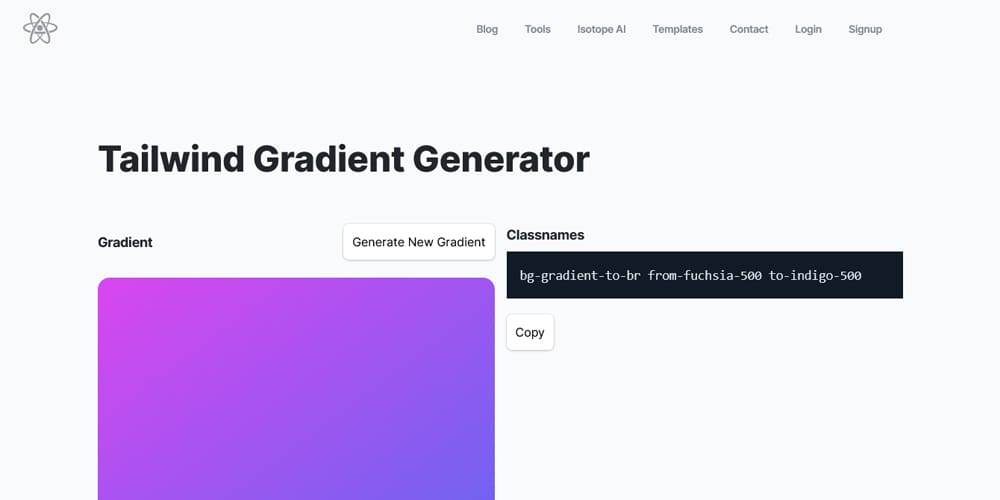
Getisotope Tailwind Gradient Generator

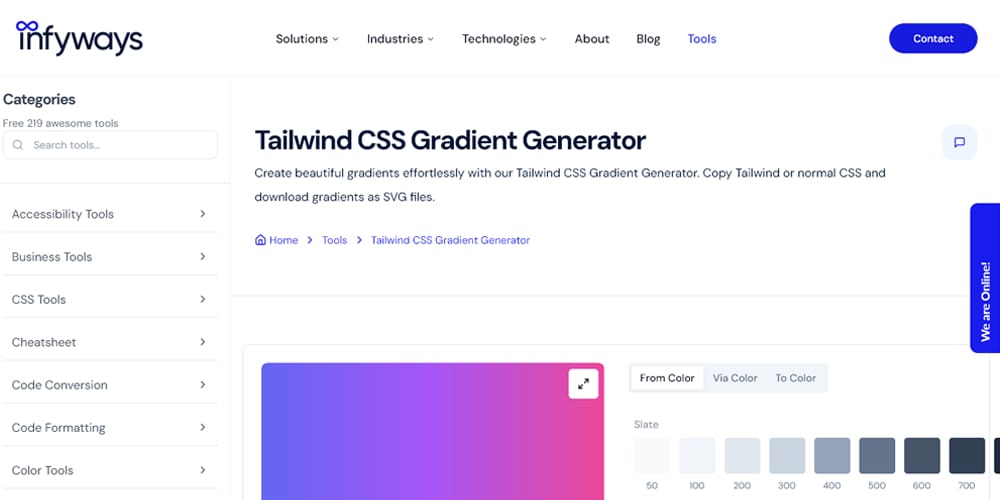
Infyways Tailwind CSS Gradient Generator

Tailkits Gradient Color Generator

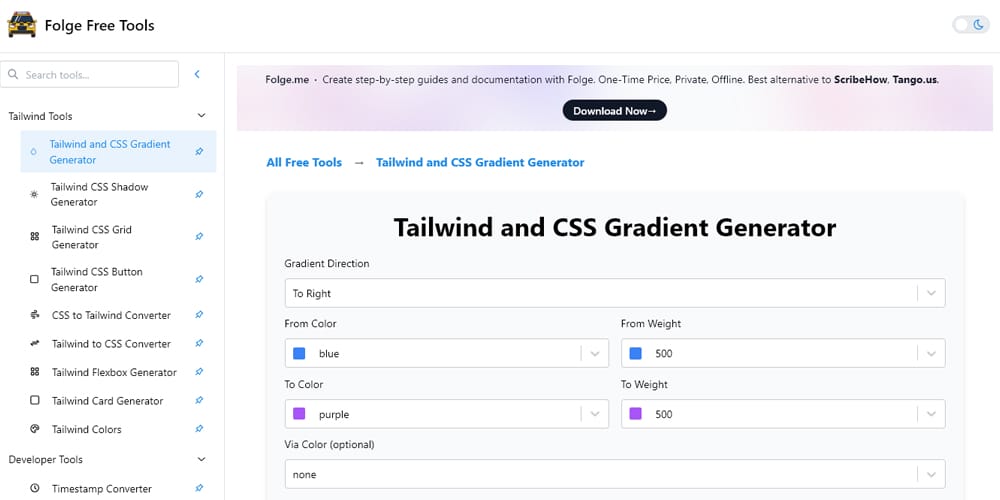
Folge Tailwind and CSS Gradient Generator