Enhance User Experience with Top Material UI Form Templates
Material UI Form Templates are a valuable tool for enhancing user experience in web design by providing a streamlined and visually appealing way for users to interact with forms on websites and applications. These templates follow the principles of Material Design, which is a design language developed by Google, making them both aesthetically pleasing and user-friendly. By using these templates, developers can create forms that are consistent in design, save development time, and ensure that they are accessible and responsive on all devices. Additionally, Material UI Form Templates come with built-in validation and error handling features, improving the overall user experience and reducing friction during form submission.
Why User Experience Matters in Web Design
User experience is a crucial aspect of web design, as it directly impacts how users interact with and perceive a website or application. A positive user experience can lead to increased engagement, customer satisfaction, and conversions. On the other hand, a poor user experience can result in frustration, confusion, and ultimately, users abandoning the site. Therefore, it is vital for designers to prioritize user experience and ensure that every aspect of the design, including form templates, contributes to a seamless and enjoyable interaction for users.
What is Material UI?
Material UI is a popular open-source library for implementing Material Design principles in web design. It provides a set of pre-built components, including form templates, that are designed to enhance the user experience. With Material UI, designers can create visually appealing and consistent forms, improve accessibility and usability, and streamline the development process. The use of Material UI form templates also ensures responsive and mobile-friendly designs, with built-in validation and error handling capabilities. Overall, incorporating Material UI form templates can greatly enhance the user experience on websites and applications.
Understanding Material Design Principles
Material Design principles focus on creating a visual language that combines classic design principles with innovation and technology, resulting in a seamless and intuitive user experience. The principles include elements such as bold colors, grid-based layouts, responsive animations, and depth effects, all of which work together to create a cohesive and visually appealing design. By understanding and implementing these principles, designers can ensure that their forms align with the overall aesthetic of their website or application, enhancing the user experience.
Importance of Form Design in User Experience
Form design plays a crucial role in enhancing user experience. It directly impacts the usability, visual appeal, and success of a website or application. A well-designed form improves accessibility and usability, making it easier for users to complete tasks. It also contributes to the overall branding and visual consistency of a website or application. Furthermore, a well-designed form increases conversion rates and user engagement by providing a seamless and intuitive user experience. Creating forms that align with Material Design principles can further enhance these benefits.
Accessibility and Usability
Accessibility and usability are crucial aspects of form design. By following Material Design principles, developers can ensure that forms are accessible to all users, including those with disabilities. This involves using proper labeling, clear instructions, and providing alternative text for visual elements. Additionally, optimizing the form for mobile devices and touch screens enhances usability, making it easier for users to interact with the form. Creating a user-friendly form increases the likelihood of successful form submissions and improves overall user satisfaction.
Visual Appeal and Branding
Visual appeal and branding are important elements of form design as they contribute to the overall user experience. Using Material UI form templates ensures a consistent and visually appealing design that aligns with your brand. Incorporating your brand’s colors, fonts, and logo creates a cohesive look and reinforces brand recognition. Additionally, well-designed forms with attention to visual details can help build trust and credibility with users, encouraging them to complete the form and engage further with your website or application.
Conversion Rates and User Engagement
Conversion rates and user engagement are crucial factors in the success of any website or application. By using Material UI form templates, you can optimize these metrics and improve the overall user experience. These templates provide built-in features such as clear call-to-action buttons, intuitive layouts, and error handling, making it easier for users to complete forms and take desired actions. Additionally, with responsive and mobile-friendly designs, Material UI forms ensure a seamless experience across different devices, further enhancing user engagement and increasing conversion rates.
Benefits of Using Material UI Form Templates
Material UI form templates offer numerous benefits that can greatly enhance the user experience.
Consistency in Design
Consistency in design is a key benefit of using Material UI form templates. These templates ensure that your forms have a cohesive and familiar look, providing a seamless user experience. By utilizing consistent design elements, such as typography, colors, and spacing, users can easily navigate and interact with your forms. This consistency also helps to reinforce your brand identity and create a professional appearance. With Material UI form templates, you can maintain a uniform design throughout your website or application, enhancing the overall user experience.
Faster Development Time
Faster development time is another significant benefit of using Material UI form templates. These templates provide pre-designed components and layouts, allowing developers to quickly build forms without starting from scratch. With ready-made form elements like text fields, checkboxes, and buttons, developers can save time on coding and focus on other essential aspects of the project. This results in faster development cycles, increased productivity, and quicker deployment of user-friendly forms.
Responsive and Mobile-Friendly
Responsive and Mobile-Friendly design is crucial for creating a seamless user experience. Material UI form templates ensure that forms are optimized for different screen sizes and devices, allowing users to easily interact with them on their smartphones, tablets, or desktops. With responsive design, the form elements automatically adjust and resize, providing a consistent experience across all devices. This helps to improve user satisfaction, reduce bounce rates, and increase conversions.
Built-in Validation and Error Handling
Built-in Validation and Error Handling is another key benefit of using Material UI form templates. These templates come with pre-built validation rules and error handling mechanisms, ensuring that users input the correct data and providing helpful error messages if any mistakes are made. This saves developers time and effort in implementing validation logic from scratch. Additionally, it enhances the user experience by guiding users through the form-filling process and preventing any potential frustration caused by errors or incorrect submissions.
Material UI form templates offer a powerful solution for enhancing user experience on websites. By leveraging Material Design principles and pre-designed components, designers and developers can create intuitive, visually appealing forms that streamline processes, increase conversions, and delight users.
We’ve gathered the finest material design form templates to serve as a robust basis for creating user-friendly and visually appealing login forms. By adhering to Material Design principles, developers can effortlessly tailor these templates to seamlessly align with their application’s branding and style.
See also
Bootstrap Material Design Login Page Template

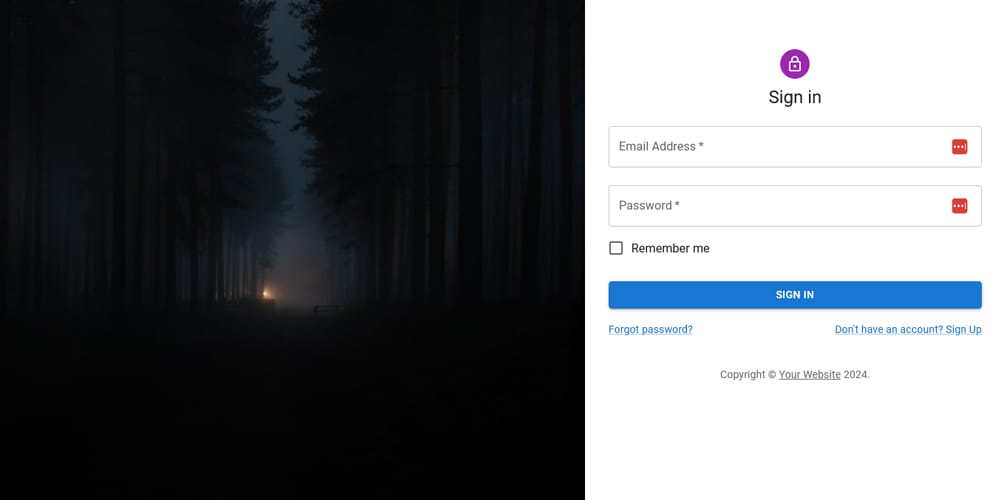
Sign-In Template

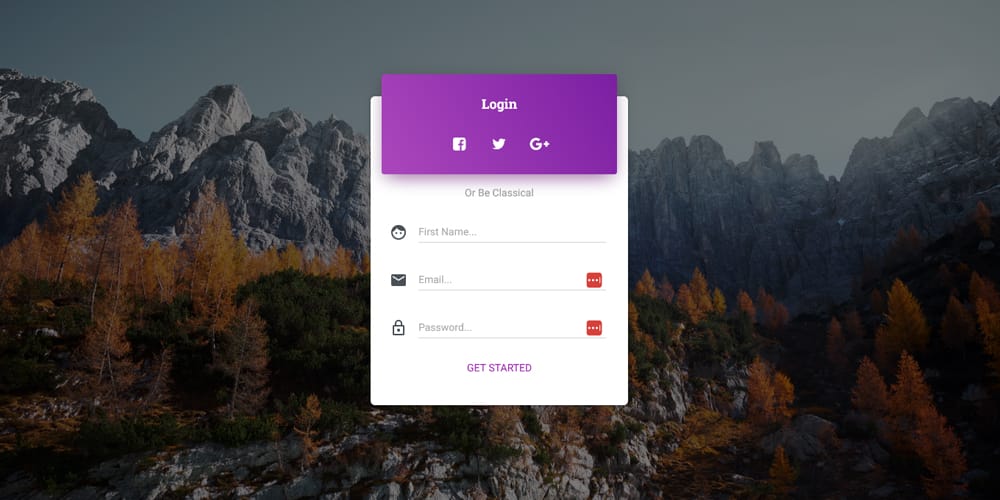
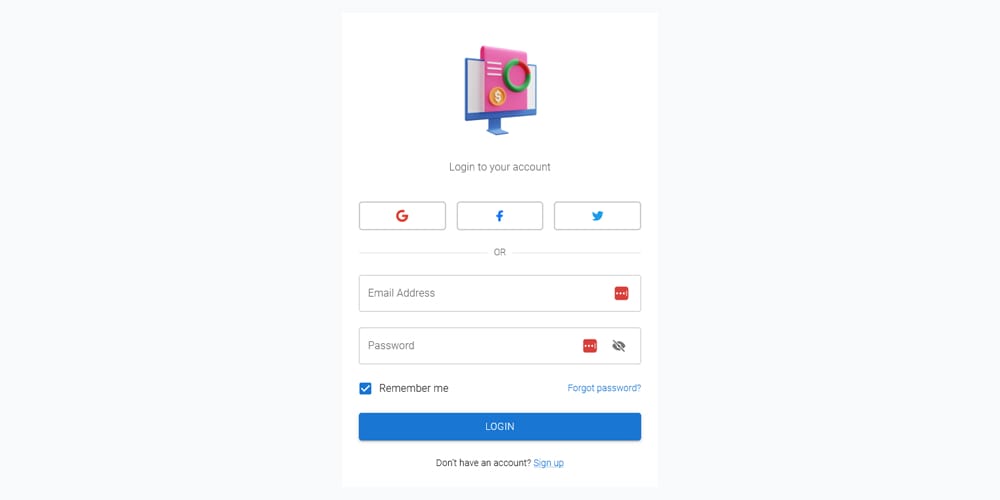
Material Design Login Form Template

MDBootstrap Login Form Template

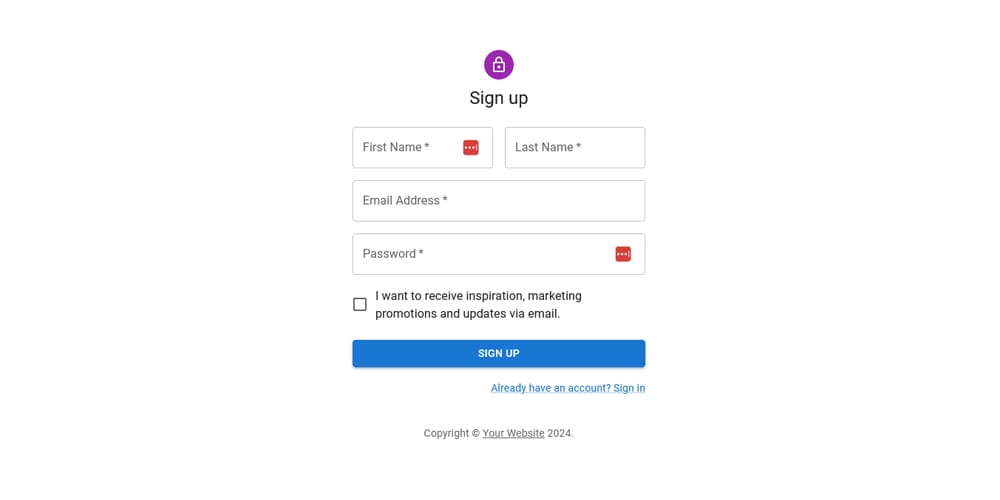
Sign-Up Template

Material Login Form Responsive Template

Material Compact Login Animation Template

Sign-in Side Template

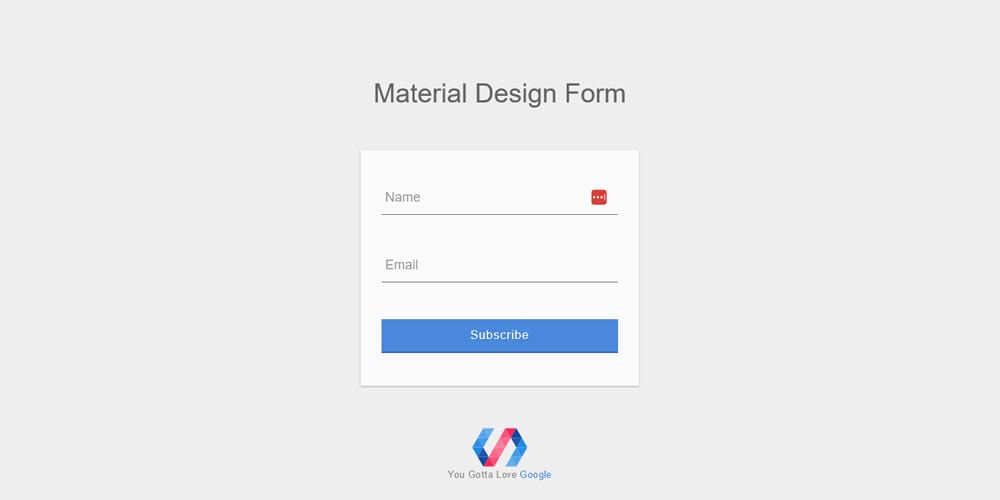
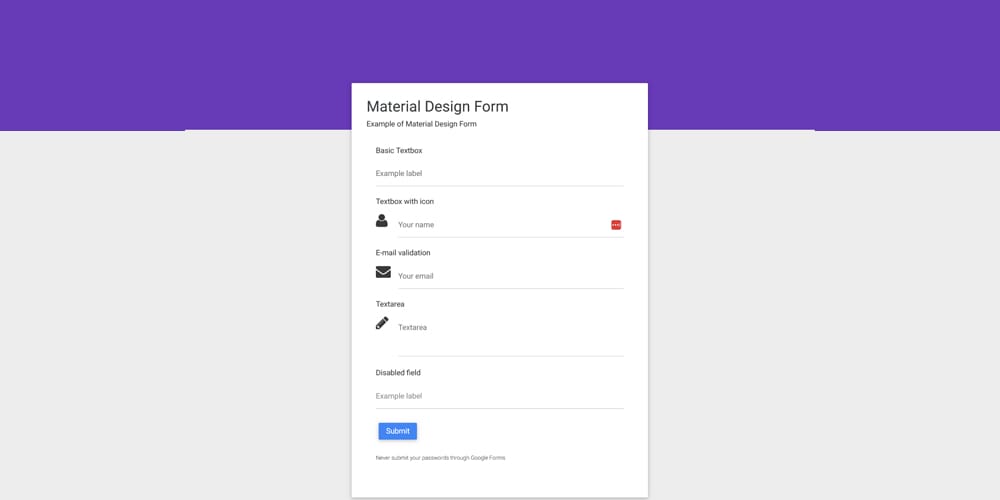
Material Design Form

Simple Sign in and Sing up Template

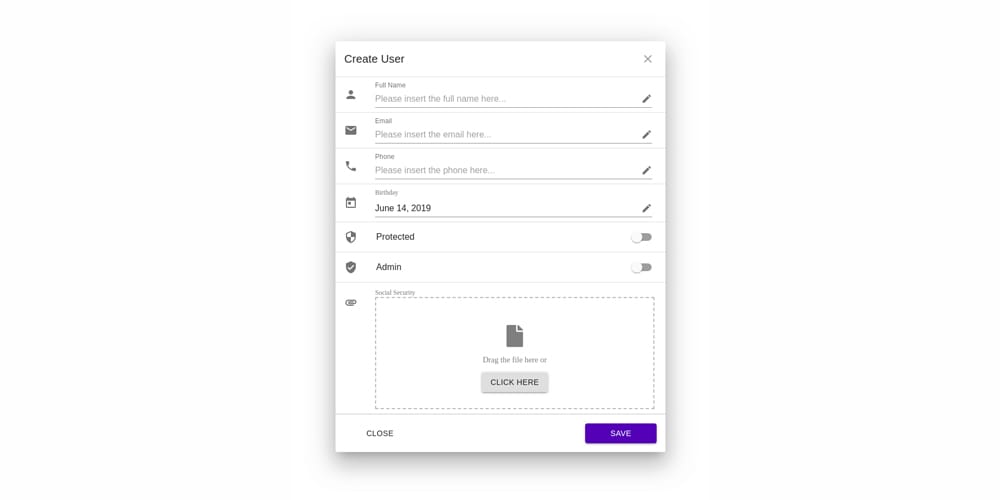
MUI Form Fields

React Drip Form Material UI