Converters and Calculators for Responsive Design, Color, Typography, Grid, Pixel Density
If you are a web designer or a developer you might see a lot of units and values for different aspects of web design. For today’s web design, we need to convert most of the standard design units to different formats for flexibility. Exploration of smartphone industry pushes the website design industry to its best form. Designers and developers started thinking away from conventional web design methods. In early days, they have done different websites for different devices. It was not at all practical to build a web site for thousands of devices.
Responsive design is the ultimate solution for this complex situation. One website fit for all devices was the concept behind the responsive design and it was more about the layout. We have travelled far from the initial concept of responsive design. These days, there are many techniques used by developers to build and manipulate responsive websites. They are not just focusing too much to layout, but it covers the different elements to like images, fonts etc..
See also : The Best Website Builders 2019
As these elements (fonts, Images, colour etc..) make a good website they need to have special care when you arrange them for different devices. Most of these laments controlled through certain values or units. If you are a developer, you need to have better understanding of these units and values to create an efficient website.
In this post, we have gathered an amazing list of converters and calculators for responsive design, color, typography, grid, pixel density. These handy tools are huge time savers and improve your workflow.
Converters and Calculators Categories
Color Calculators & Converters
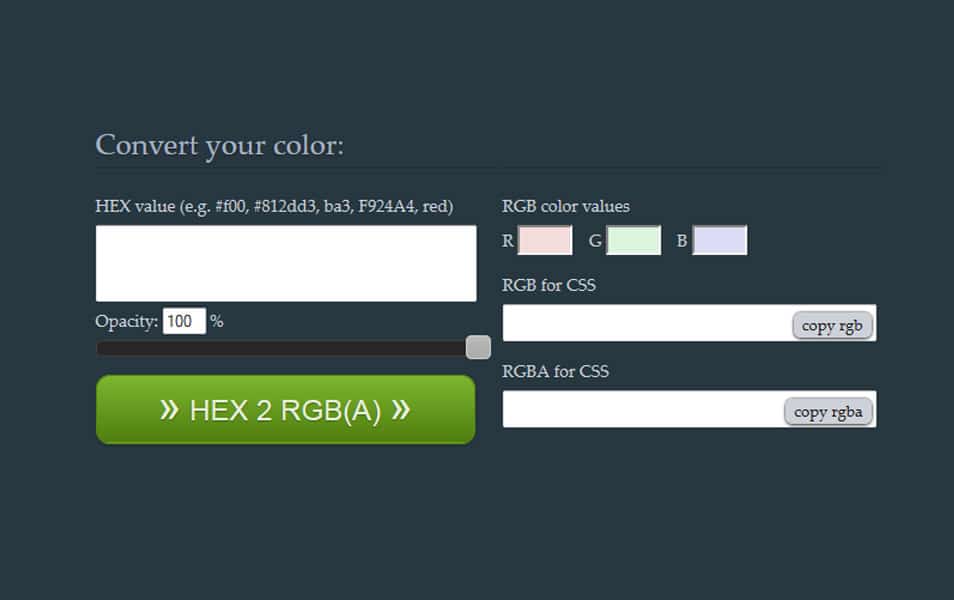
Devoth‘s HEX 2 RGBA Color Calculator

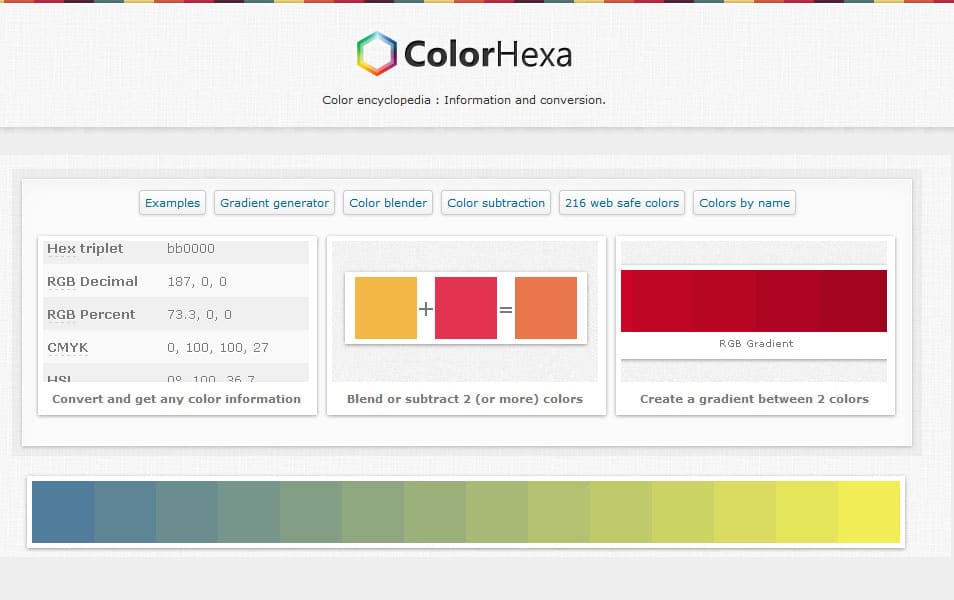
Color Hex

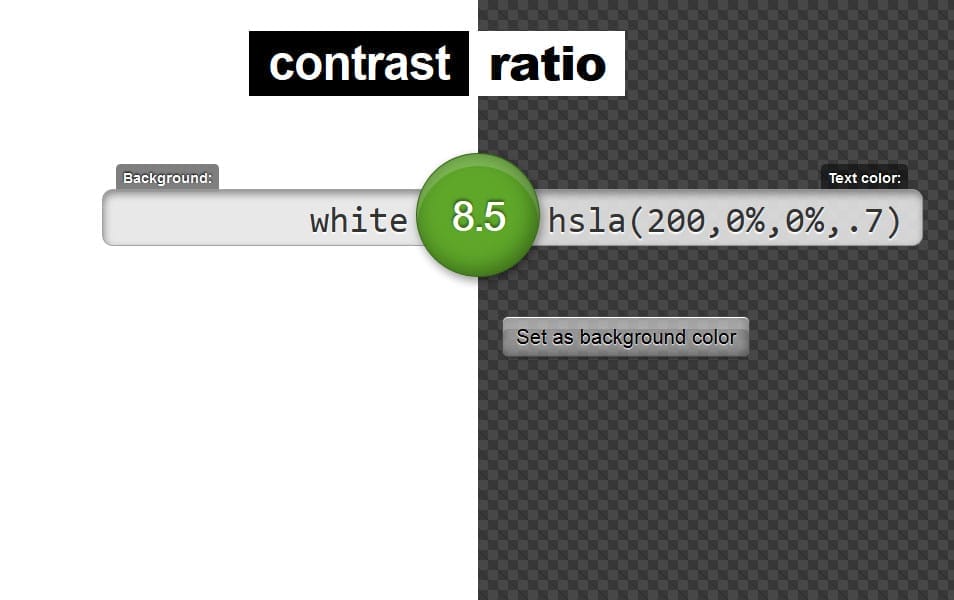
Contrast Ratio

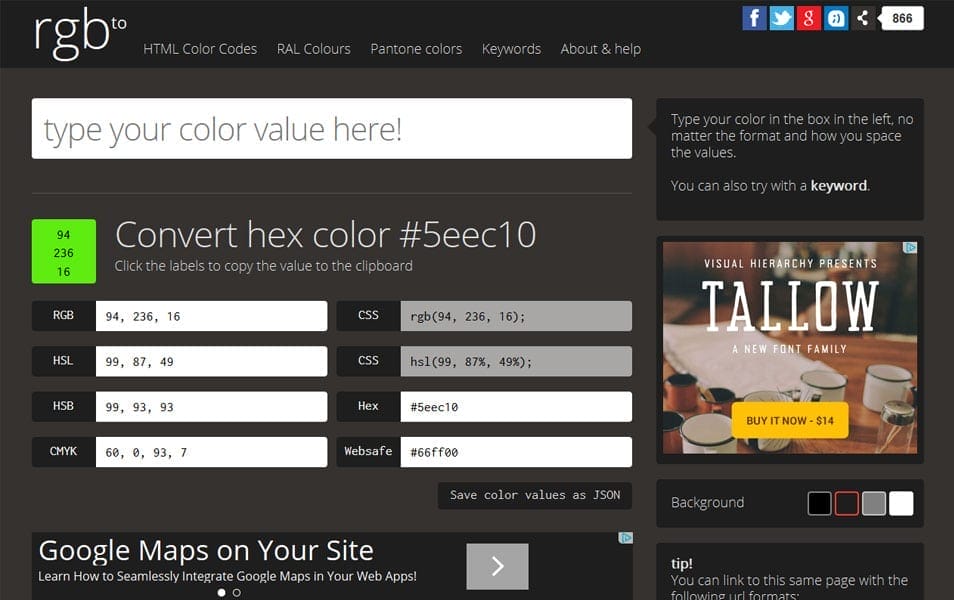
Rgb.to Color Conversion

HEX to RGB Converter

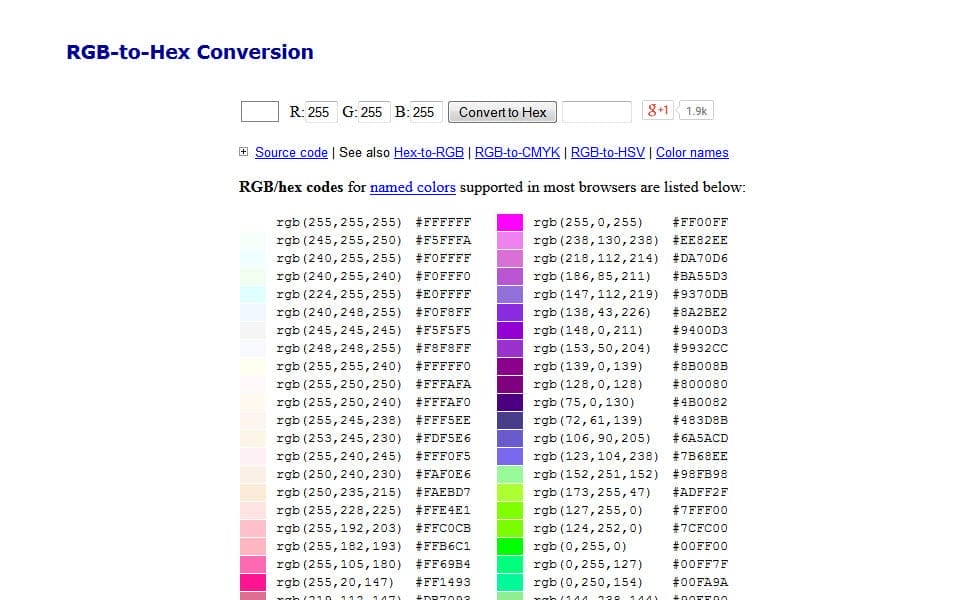
RGB-to-Hex Conversion

Color code converter

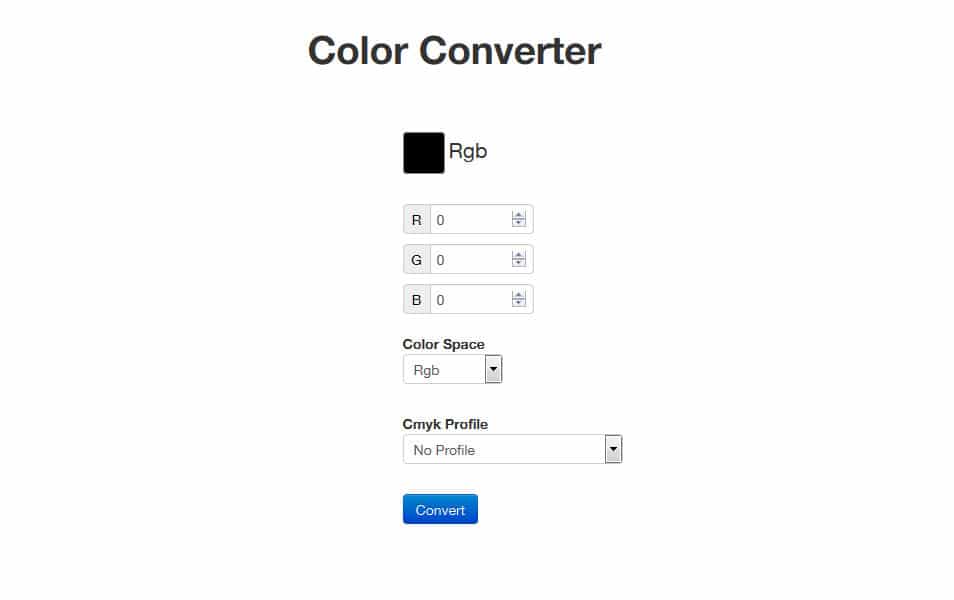
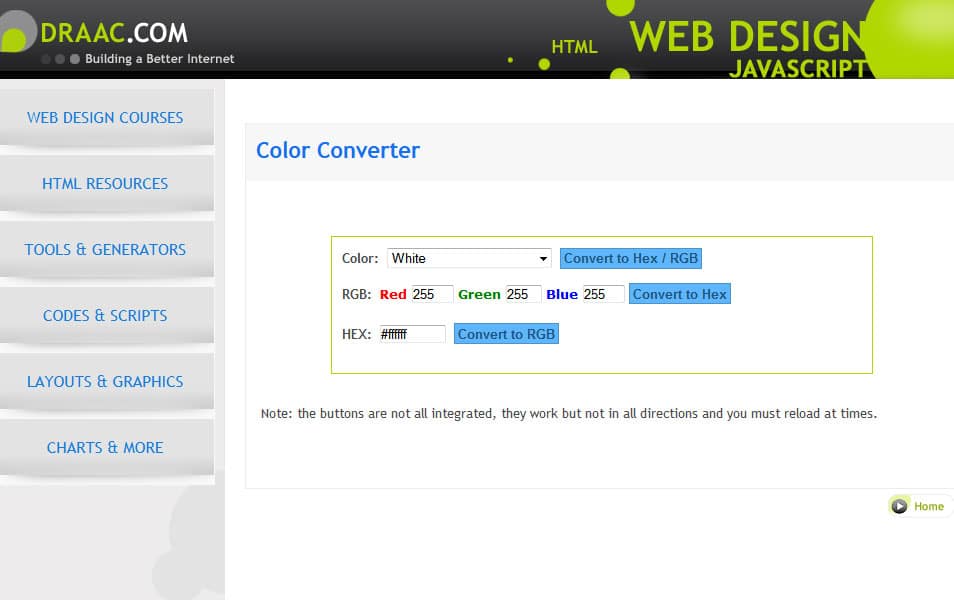
Color Converter

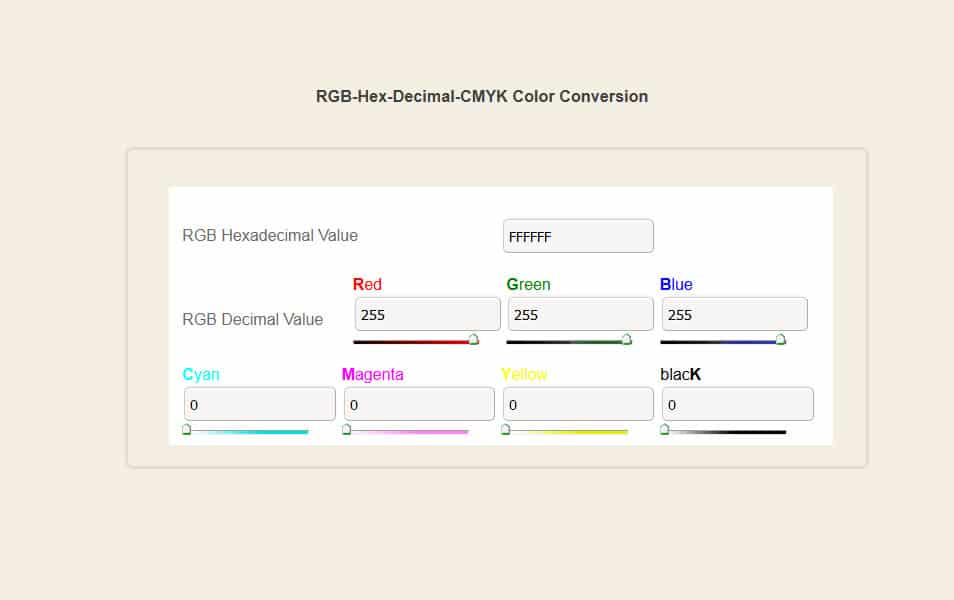
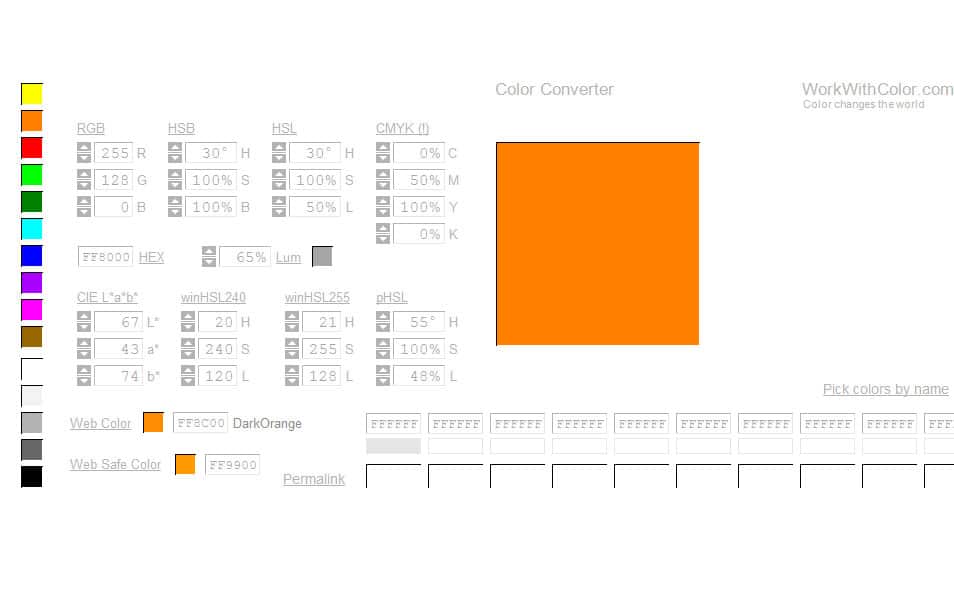
RGB-Hex-Decimal-CMYK Color Conversion Tool

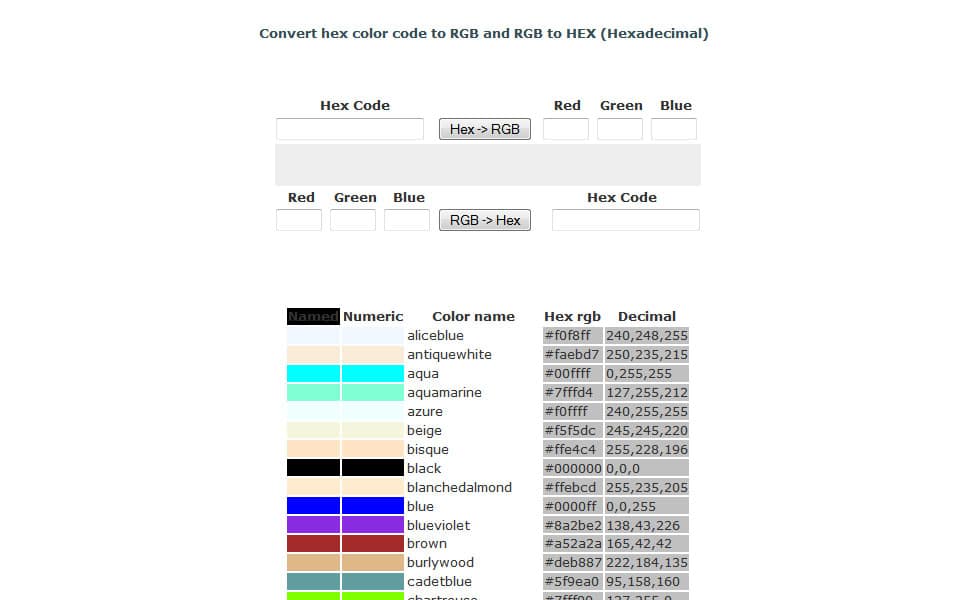
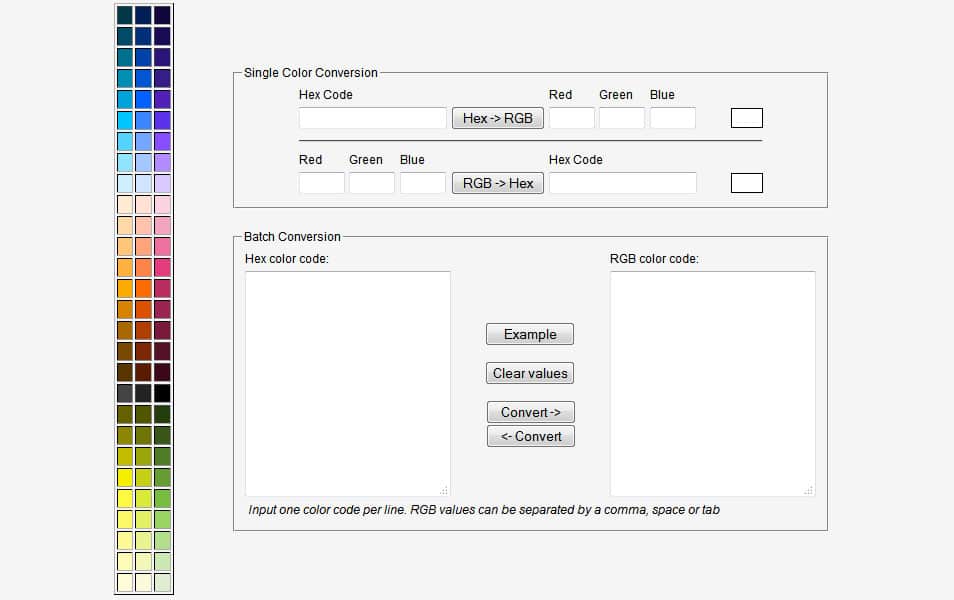
Convert hex color code to RGB and RGB to HEX

Color Converter

Color Converter

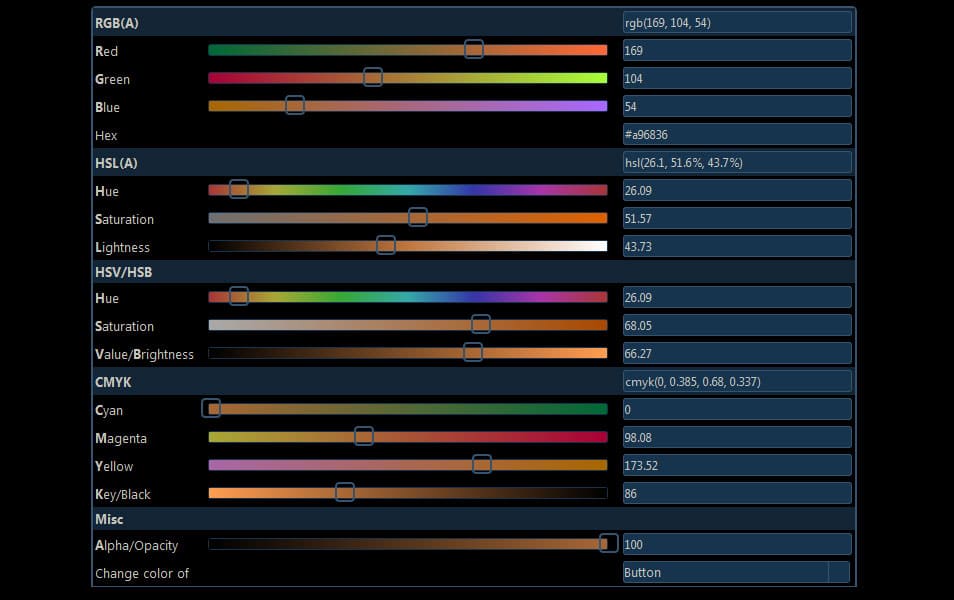
CSS Color Converter

Colorizer

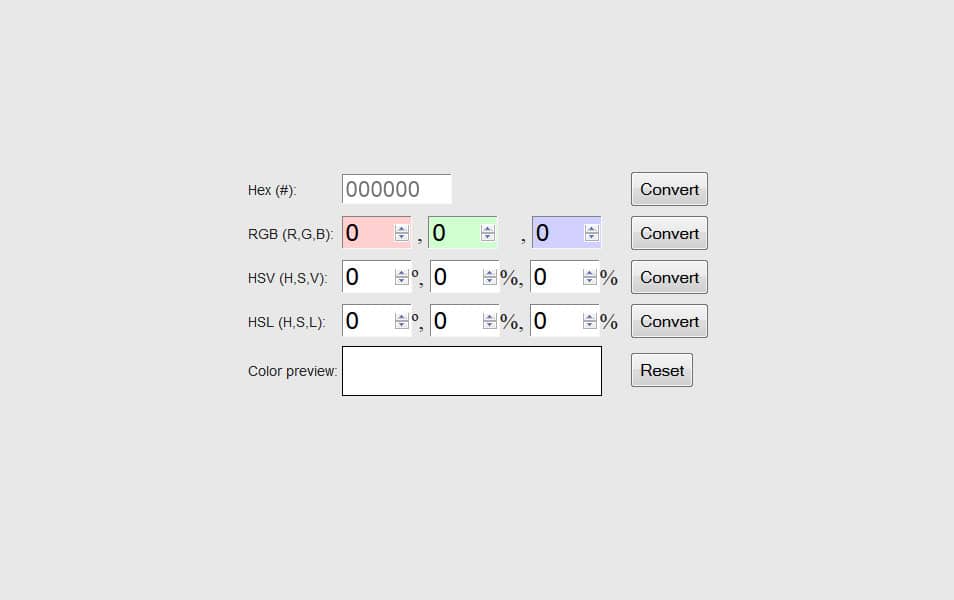
Color Converter

HTML Color Converter

HSL to RGB / RGB to HSL / Hex Colour Converter

Color calculator

Hex to RGB Converter

Grid Calculators & Converters
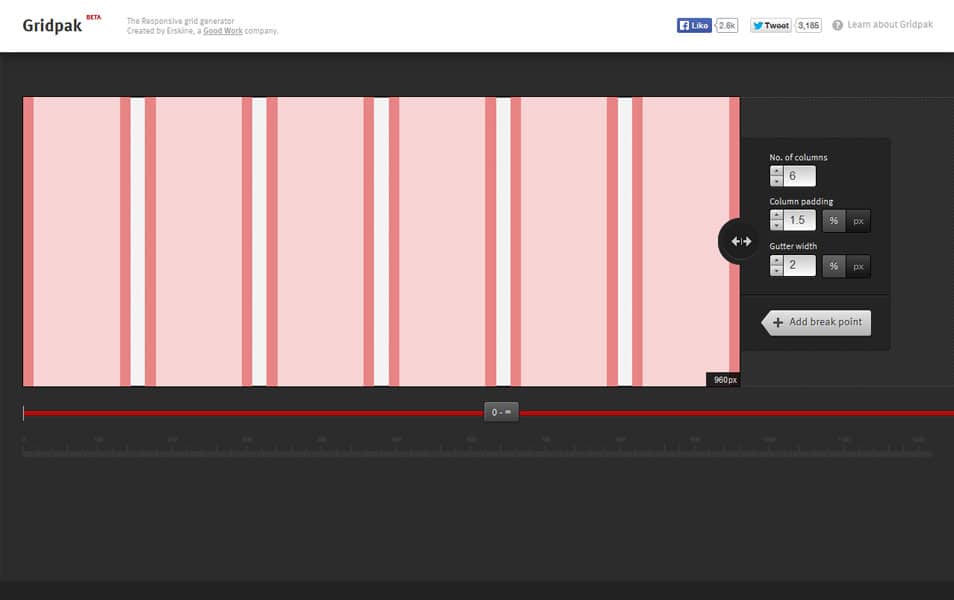
Gridpak

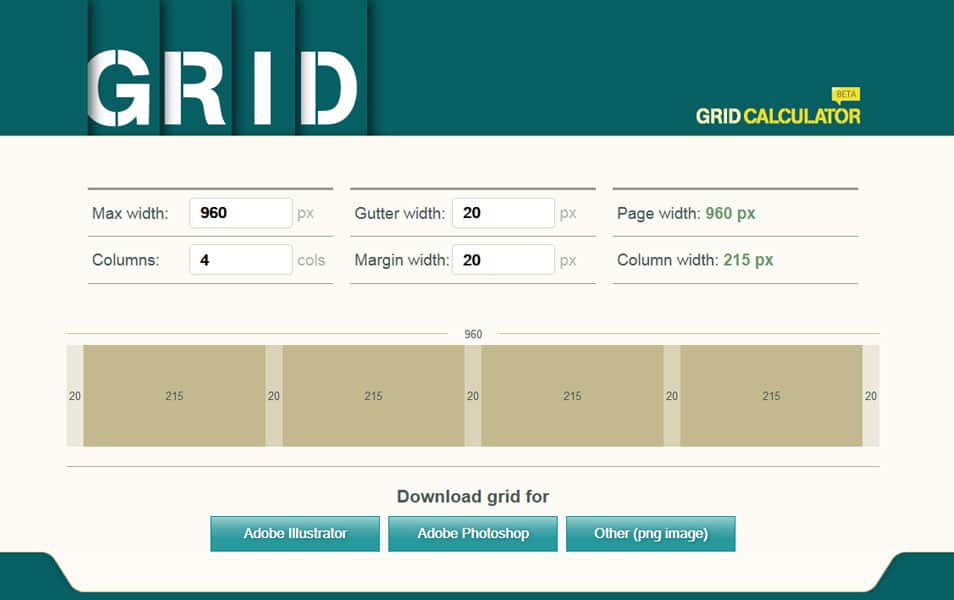
Grid Calculator

Gridulator

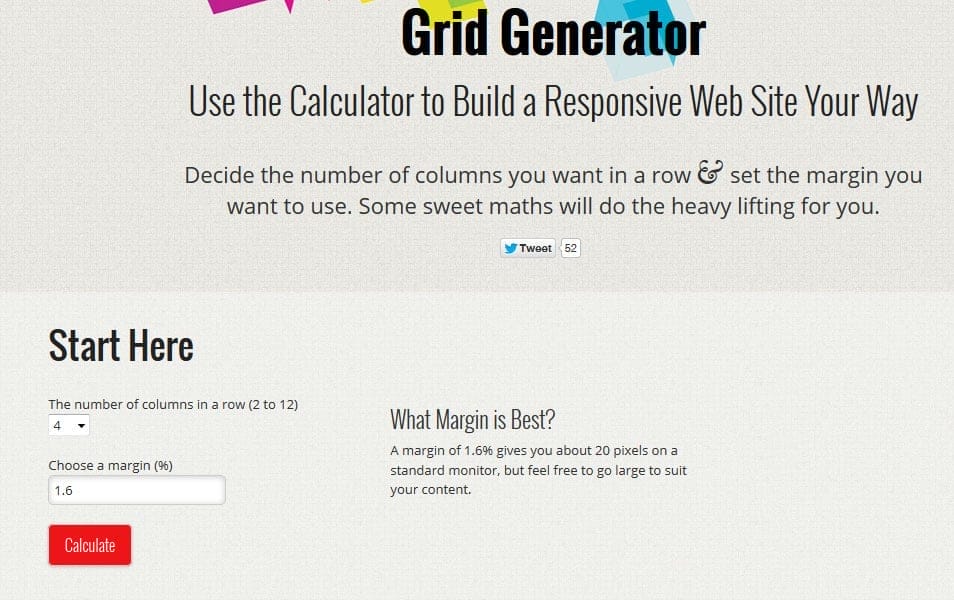
Grid Generator

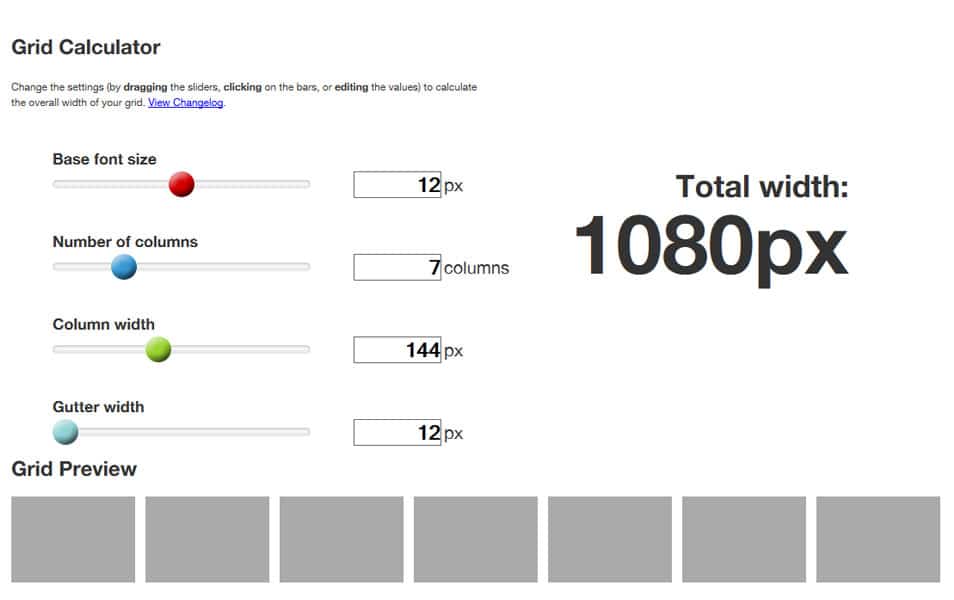
Grid Calculator

CSS Grid Calculator

Typography Calculators & Converters
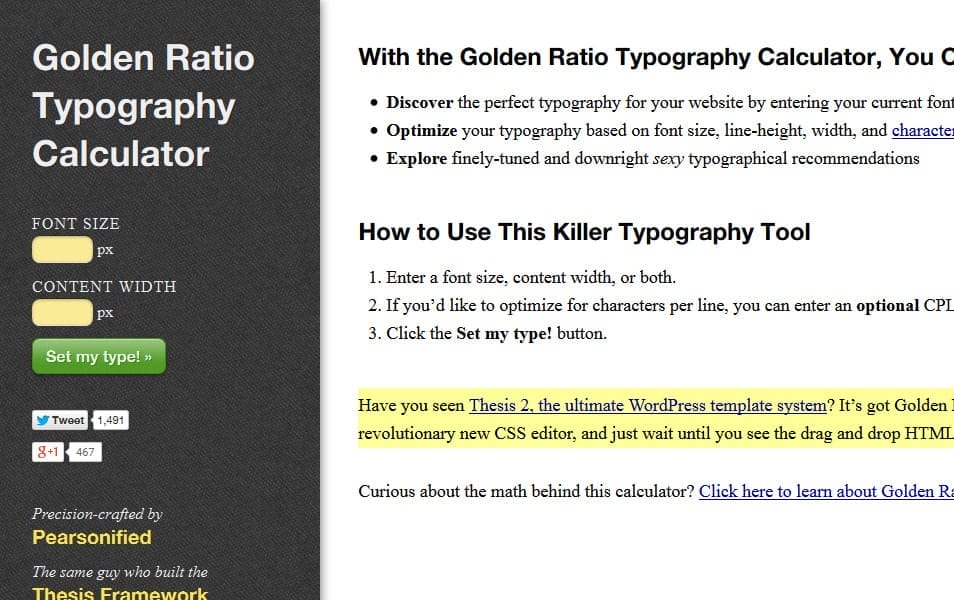
Golden Ratio Typography Calculator

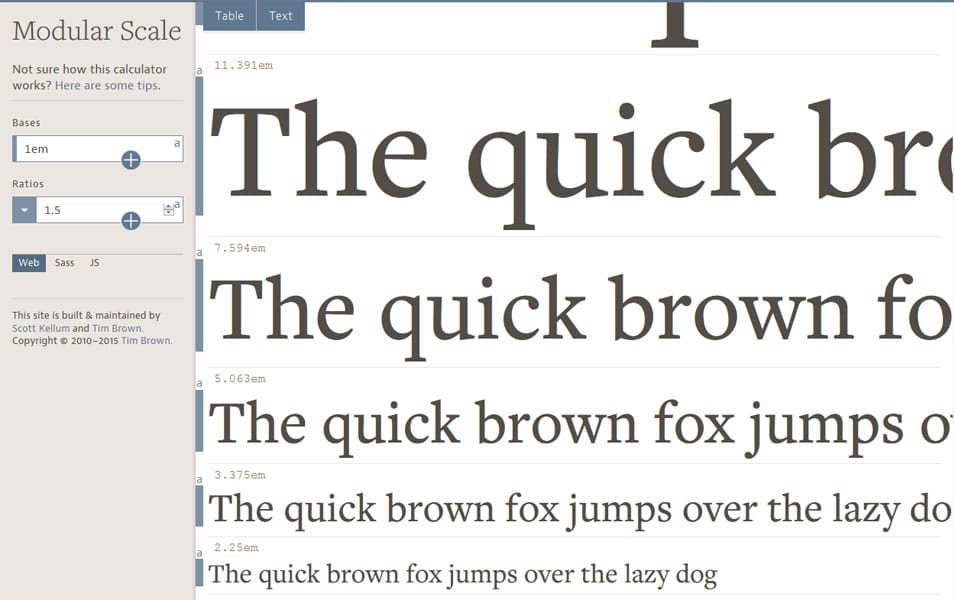
Modularscale

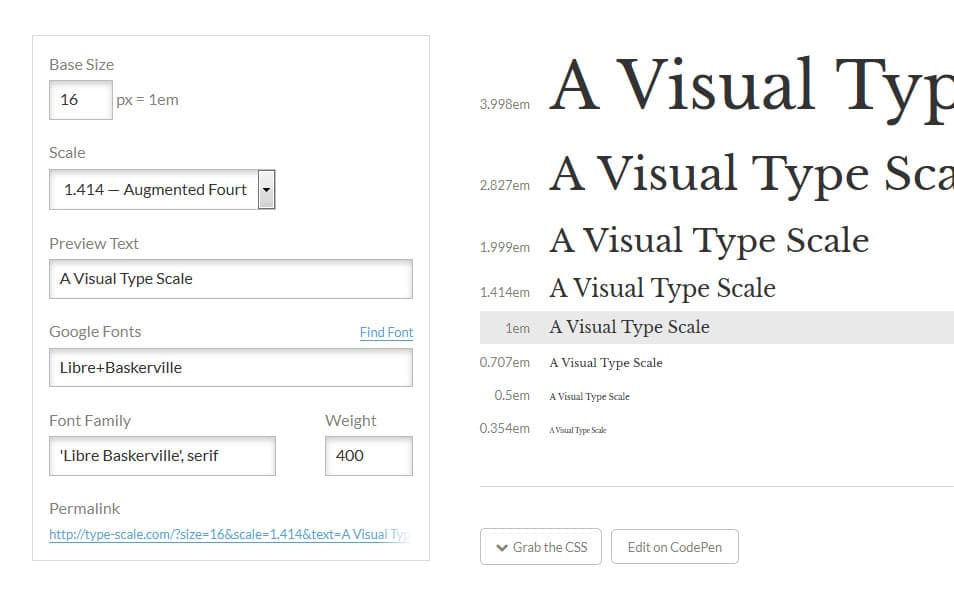
Type Scale

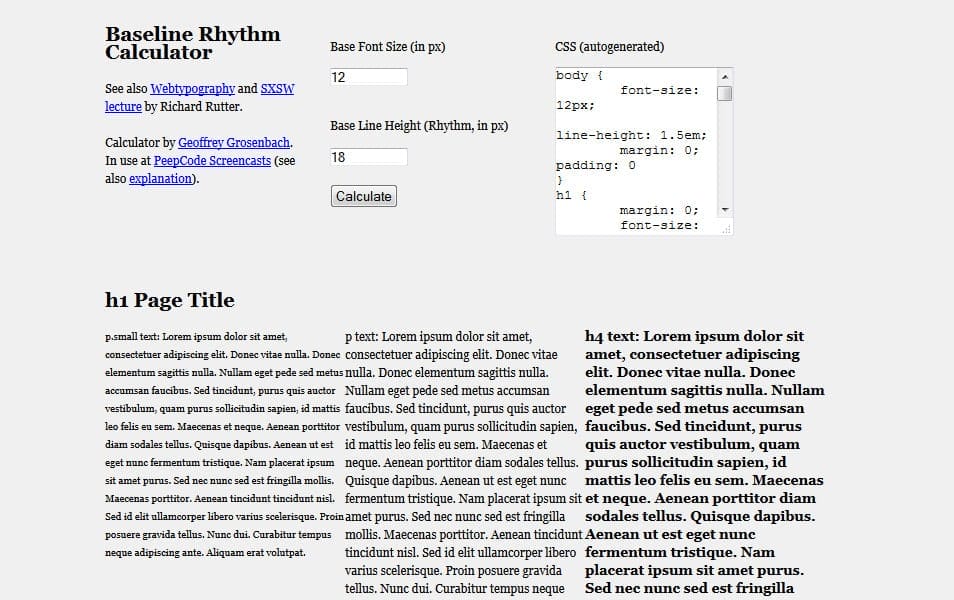
Baseline Rhythm Calculator

Responsive Calculators & Converters
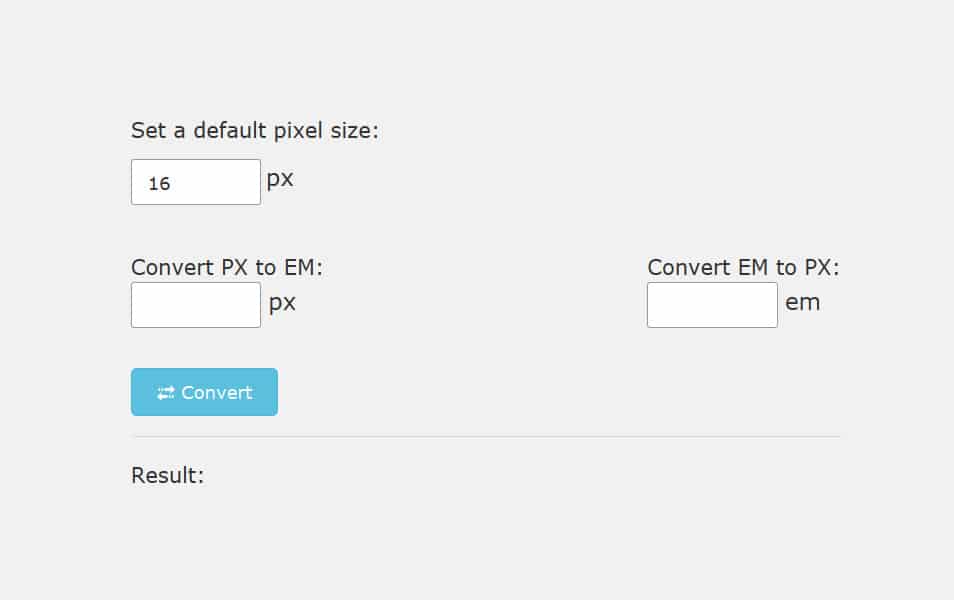
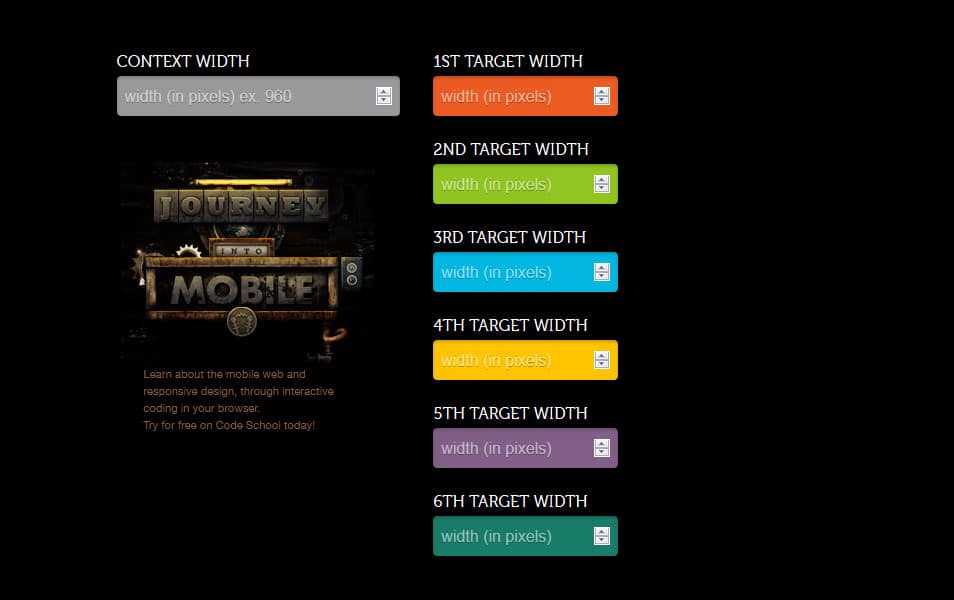
The Responsive Calculator

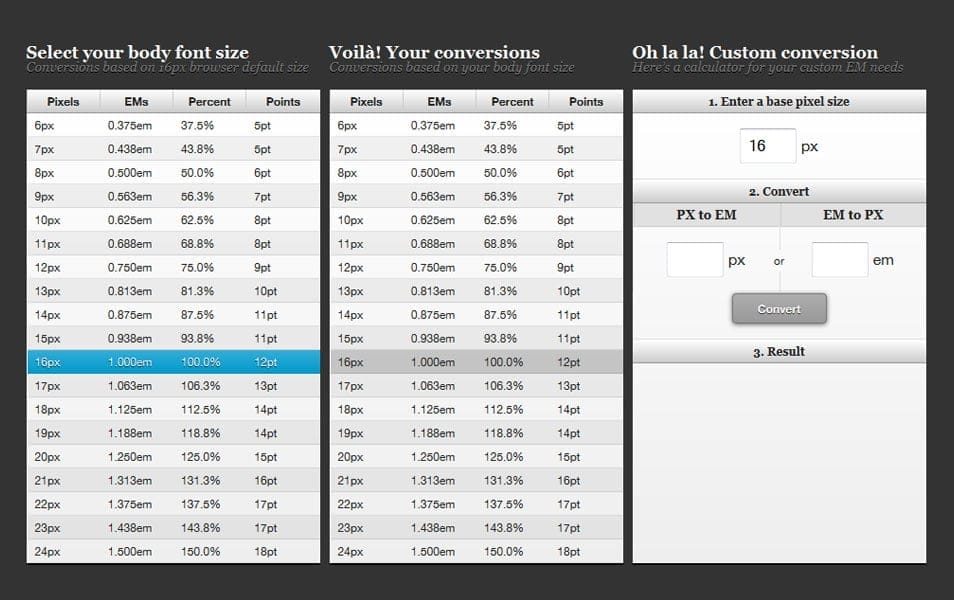
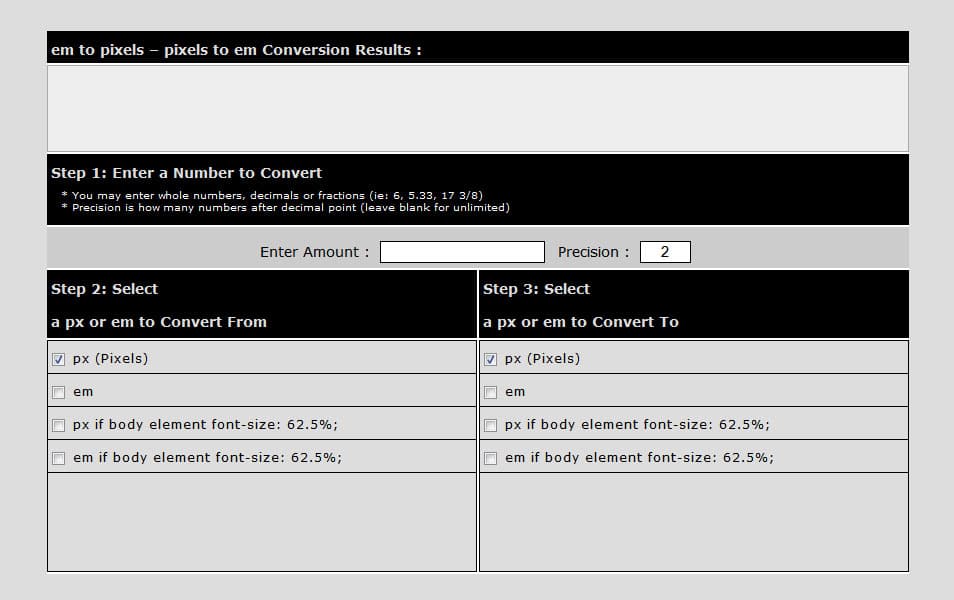
PXtoEM.com

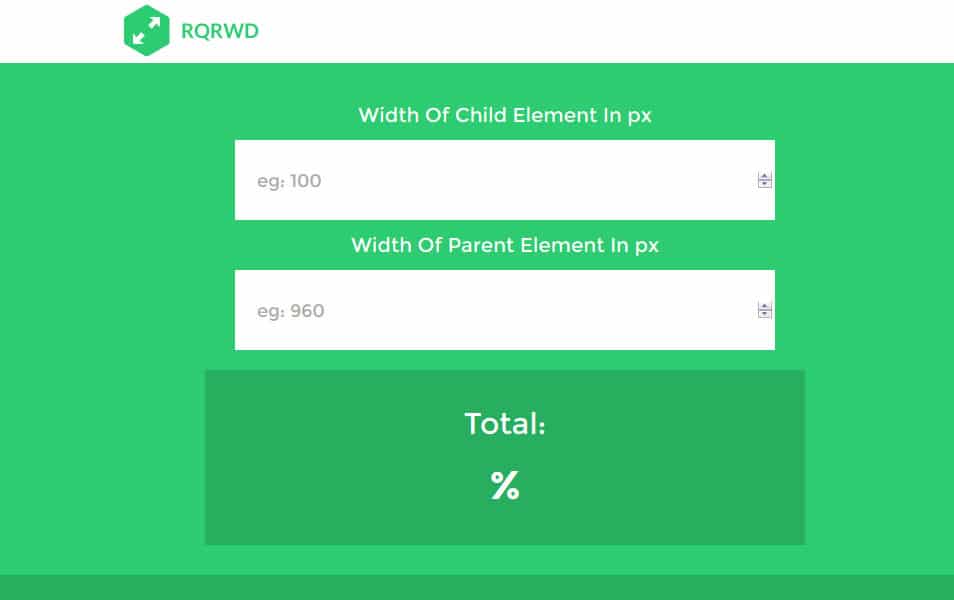
RQRWD

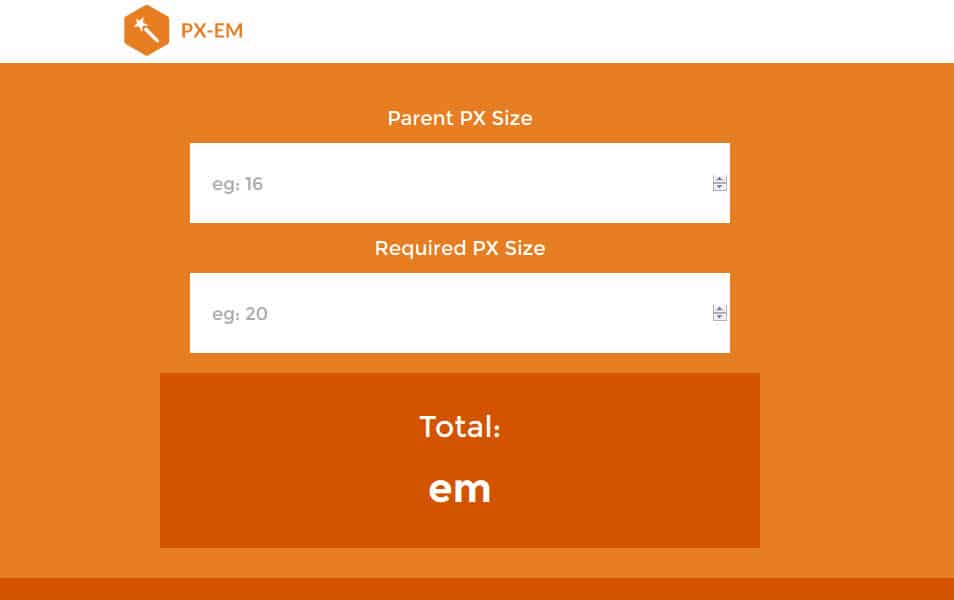
px-em – px to em Calculator

Pixels to Ems Conversion

Pixels px to em conversion

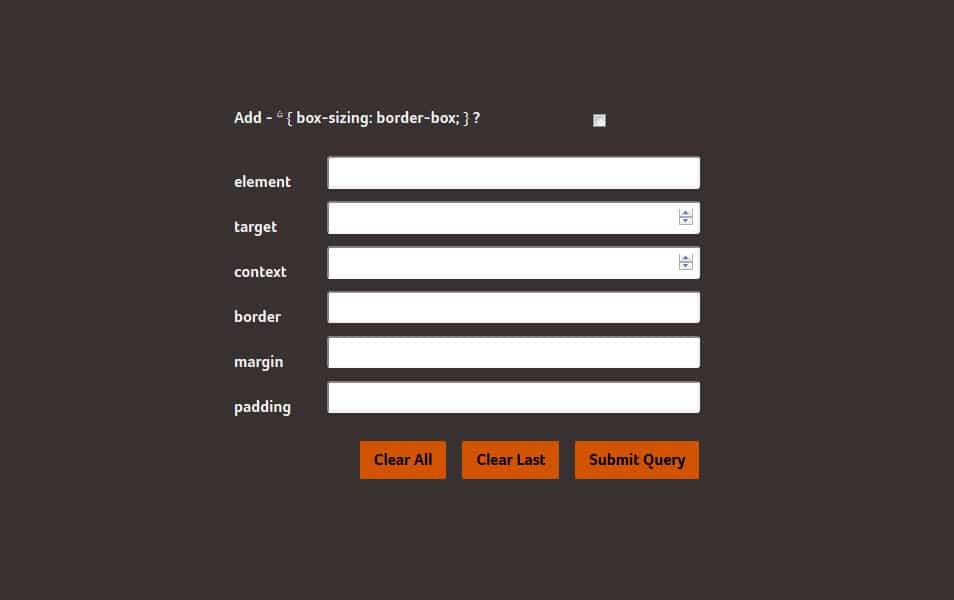
Flexible Math

Responsive Web Design Formula for Percentage – Easy Calculator

Pixel Density Calculators & Converters
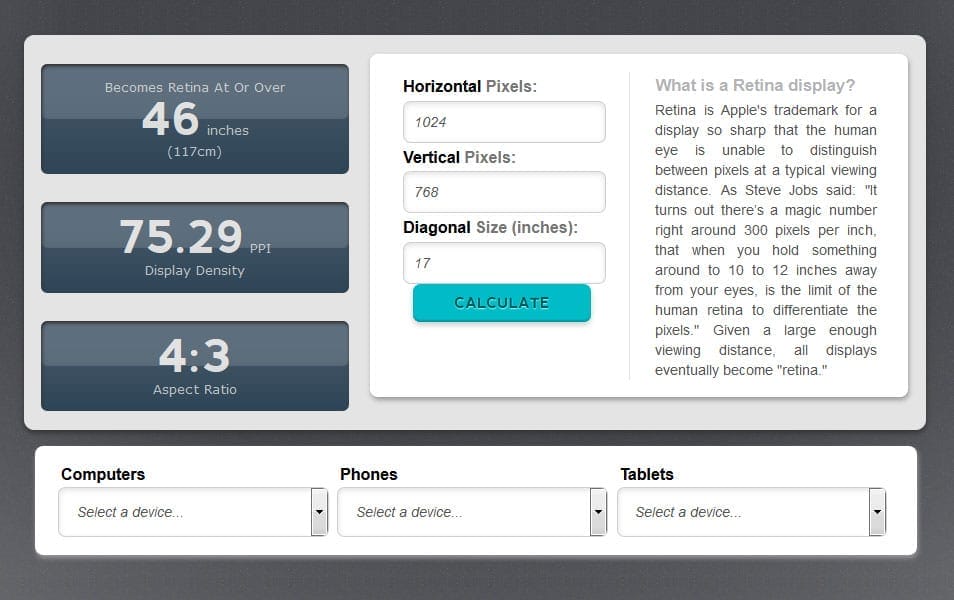
Is This Retina?

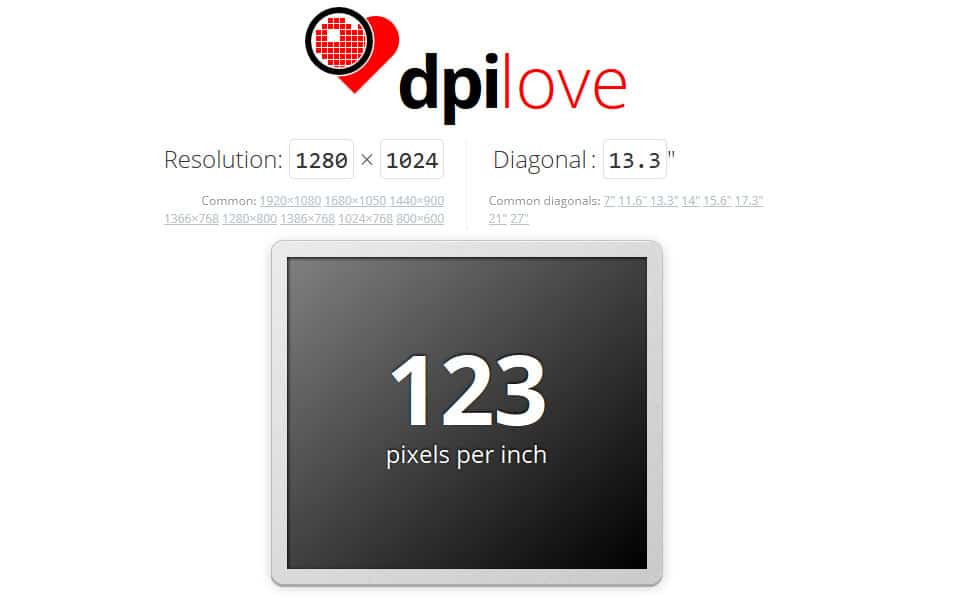
DPI love

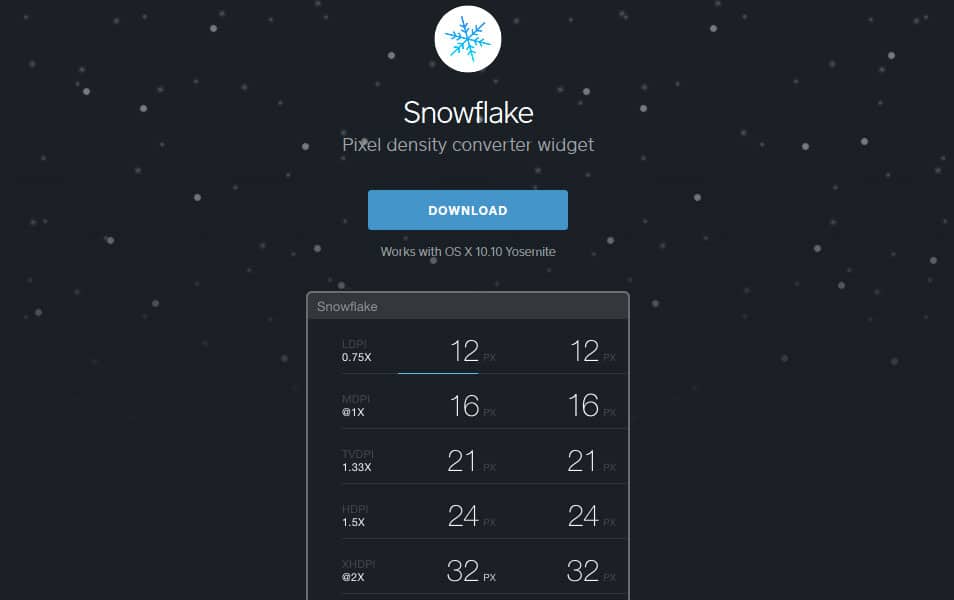
Snowflake

Pixel Density Converter

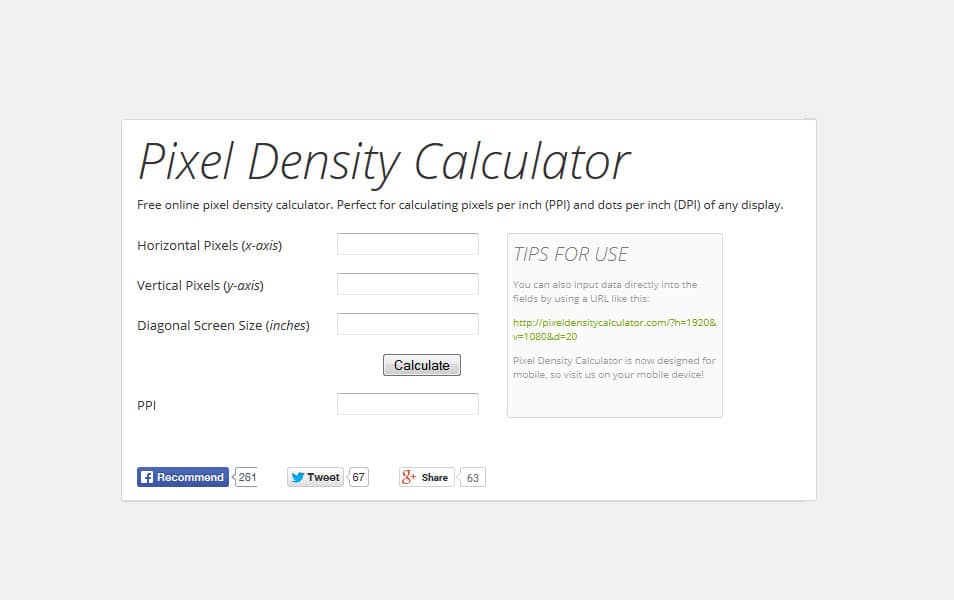
Pixel Density Calculator

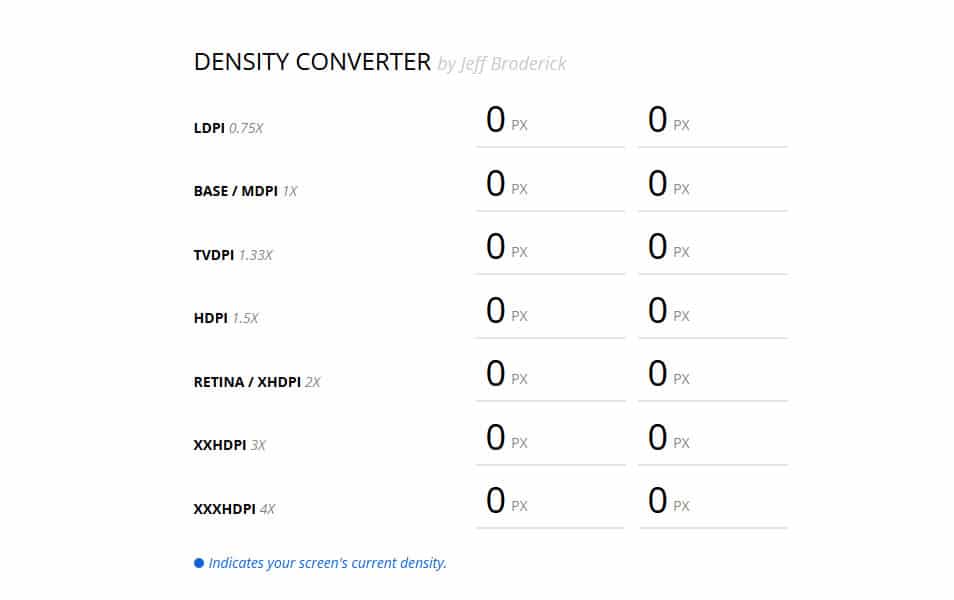
Density Converter

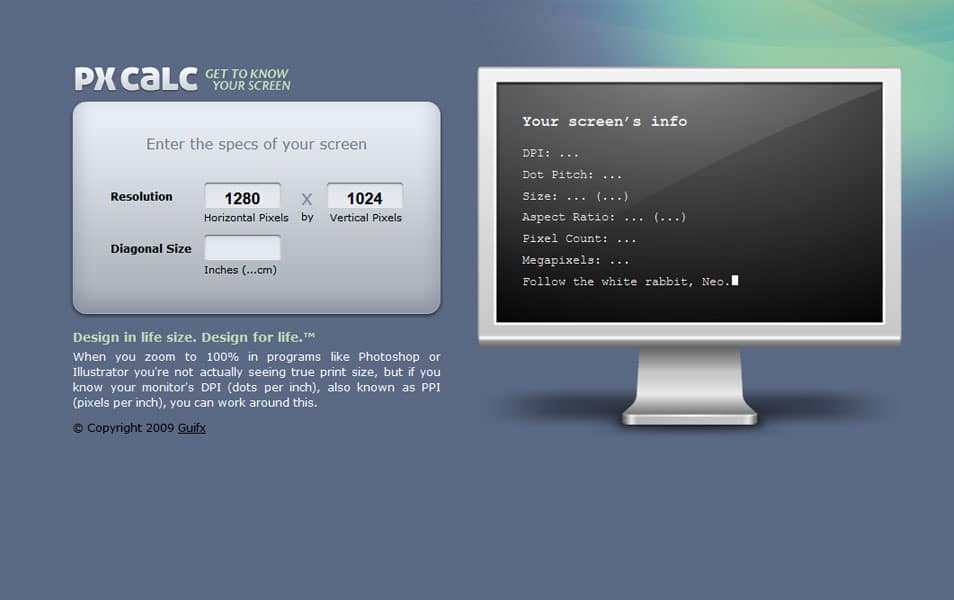
PX CALC

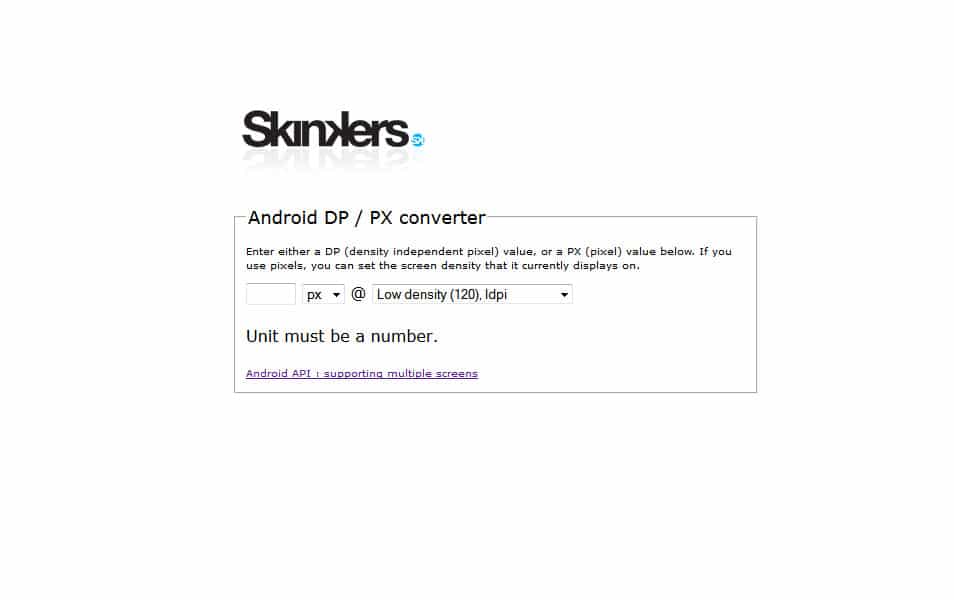
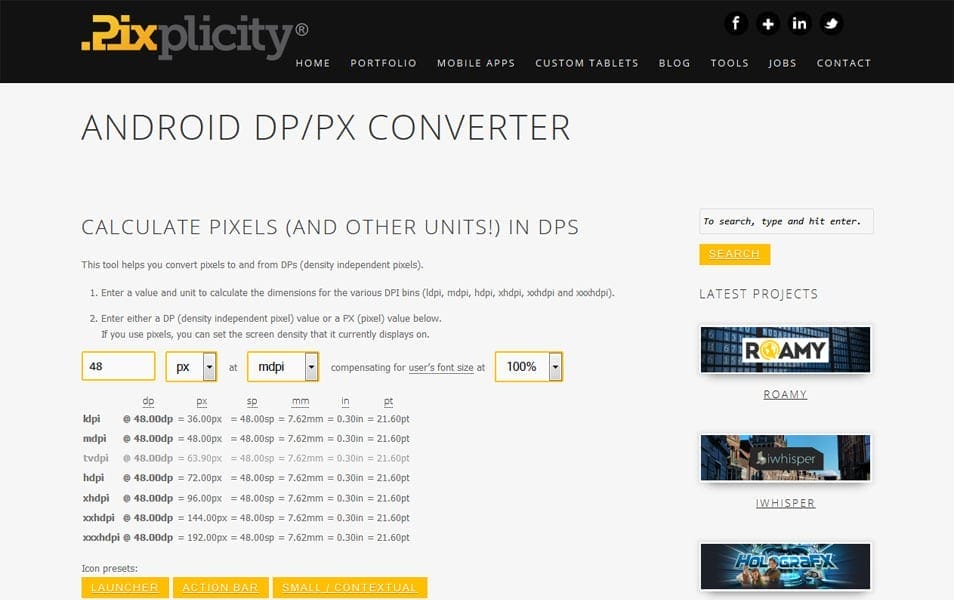
Android DP/PX converter

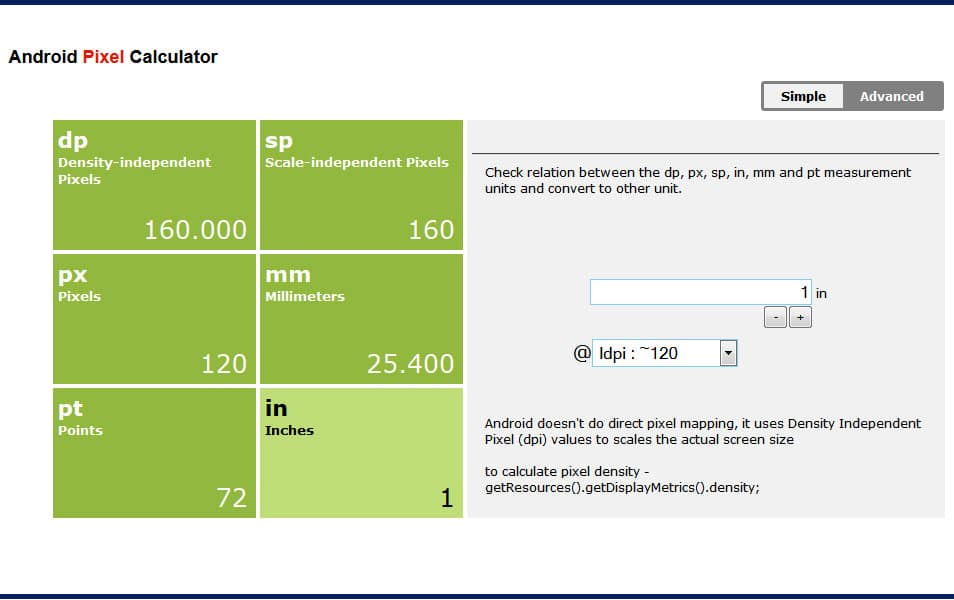
Android Pixel Calculator

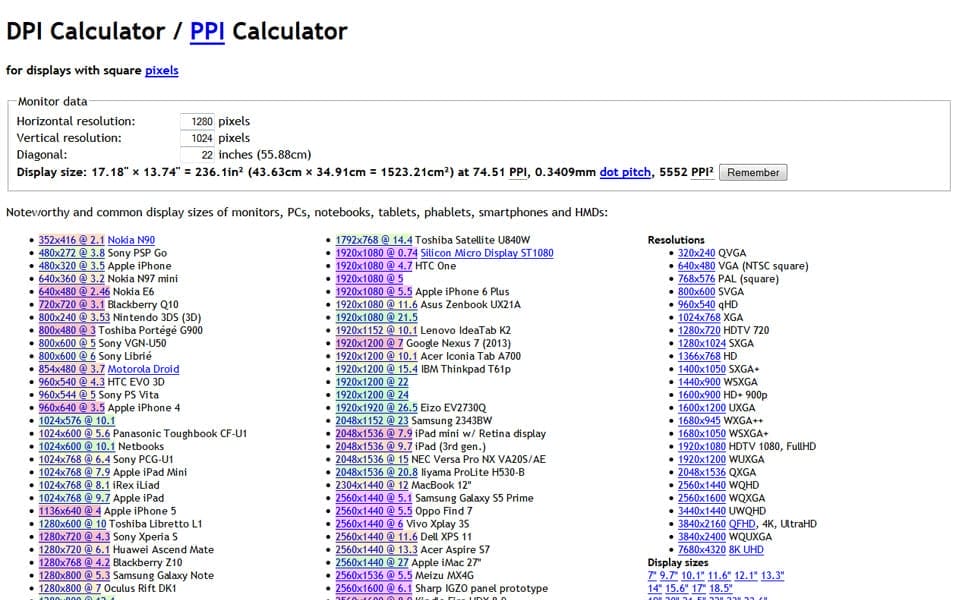
DPI Calculator / PPI Calculator

Android DP / PX converter