CSS gradients are a handy tool for any designer. The ability to create smooth transitions between colors without the use of images makes them an invaluable tool. Gradients are a lot of fun to use. That’s probably why they are so prevalent throughout web design. There is just something about them that adds a little vibrancy to a design.
With so many options available, the process of creating CSS gradients has been significantly sped up. Rather than piecing together gradients manually, you can create them in a matter of minutes.
Due to their ease of use and varied applications, the range of CSS gradient generators available is rather impressive. There are generators that allow you to specify colors and points, as well as others that allow you to import images or sample colors from your canvas.
There are many types for CSS gradient generators available, and here are some of the most popular ones.
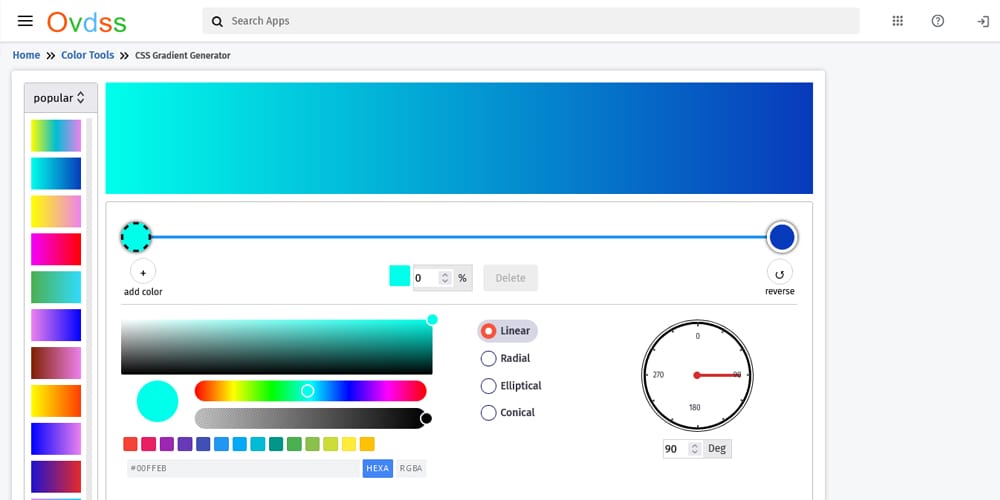
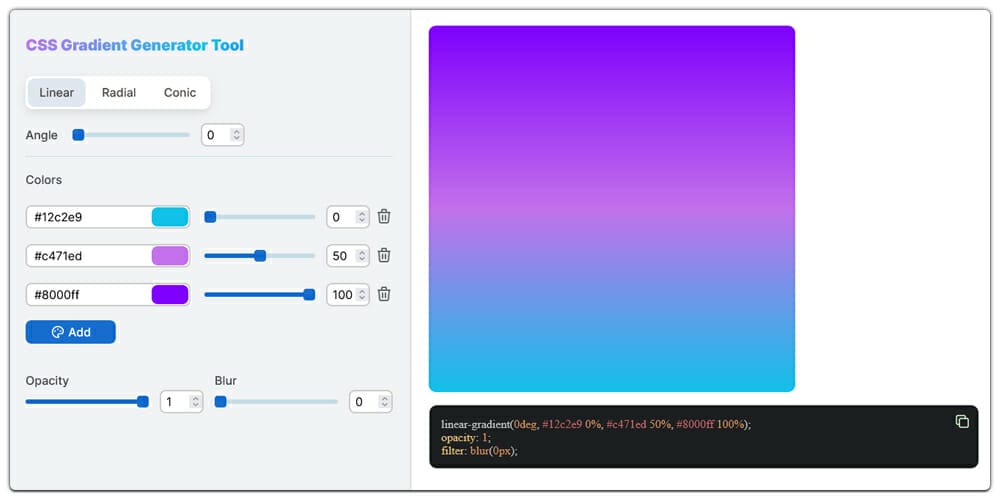
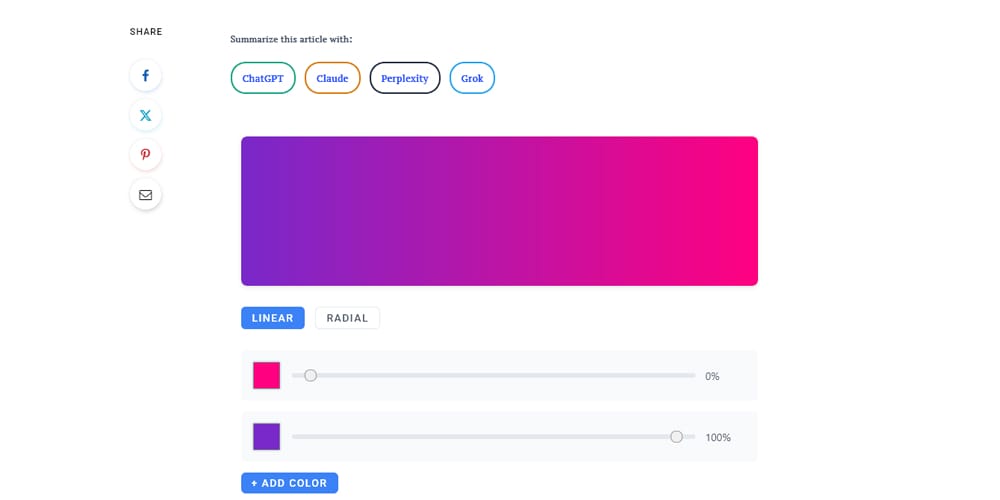
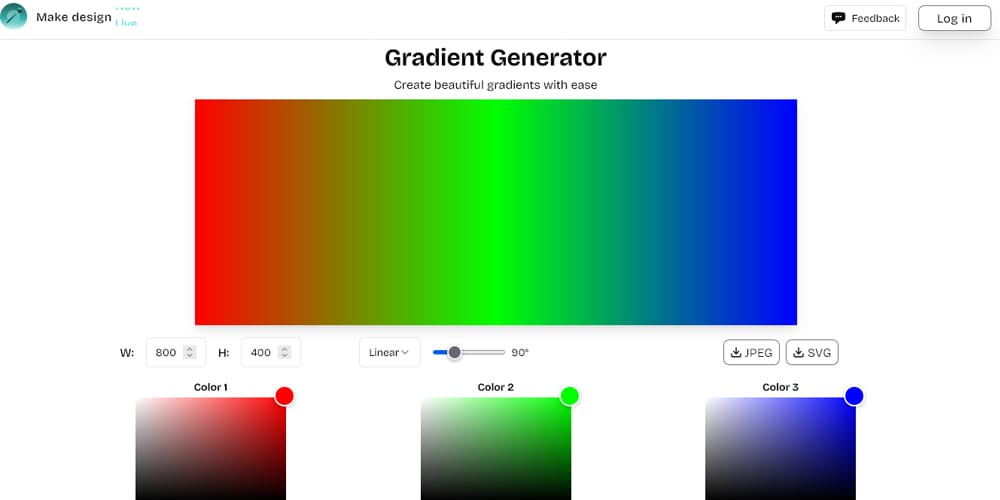
1. CSS Linear Gradient Generators
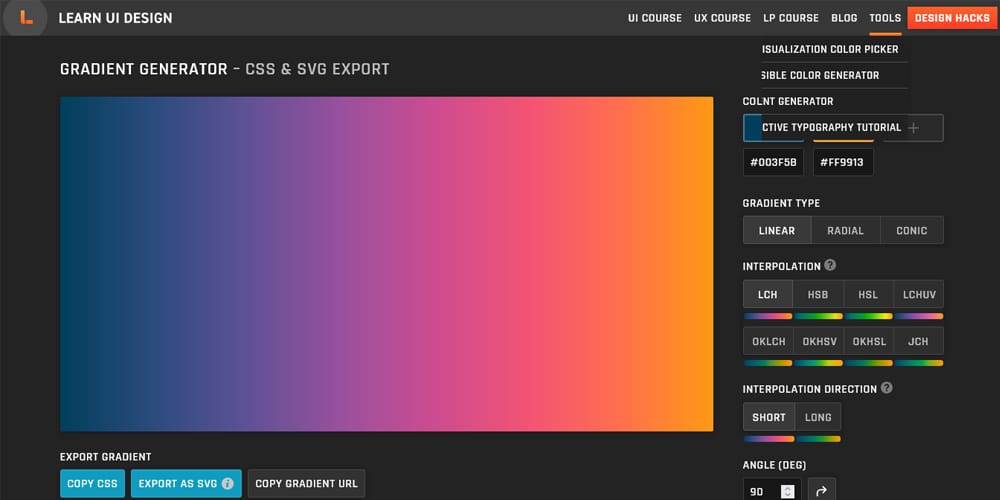
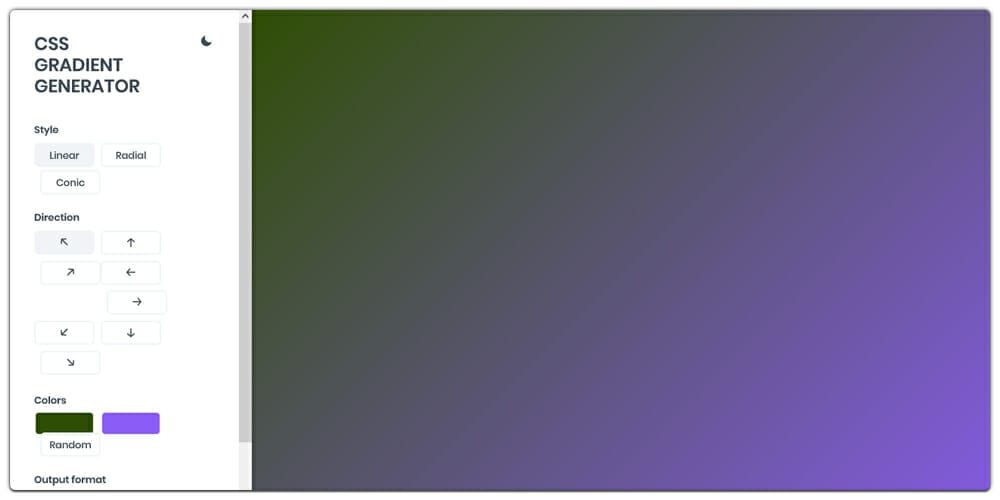
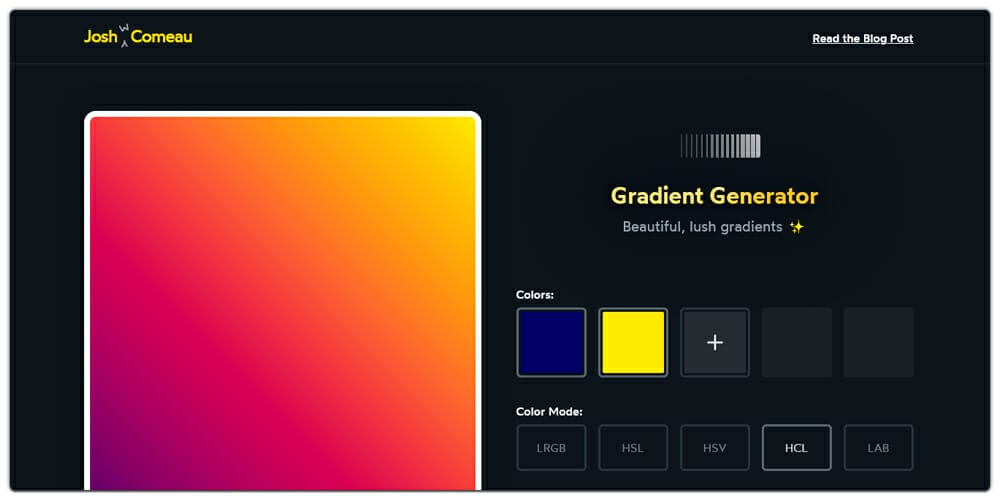
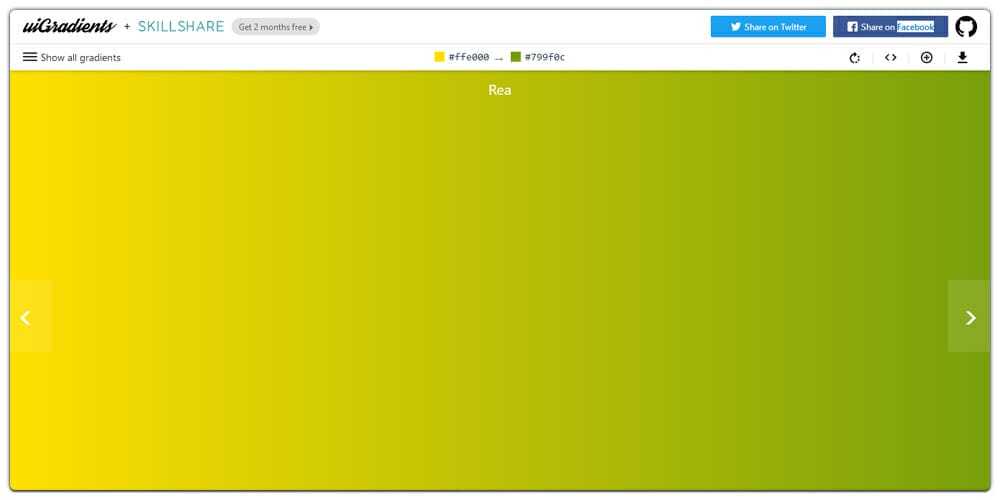
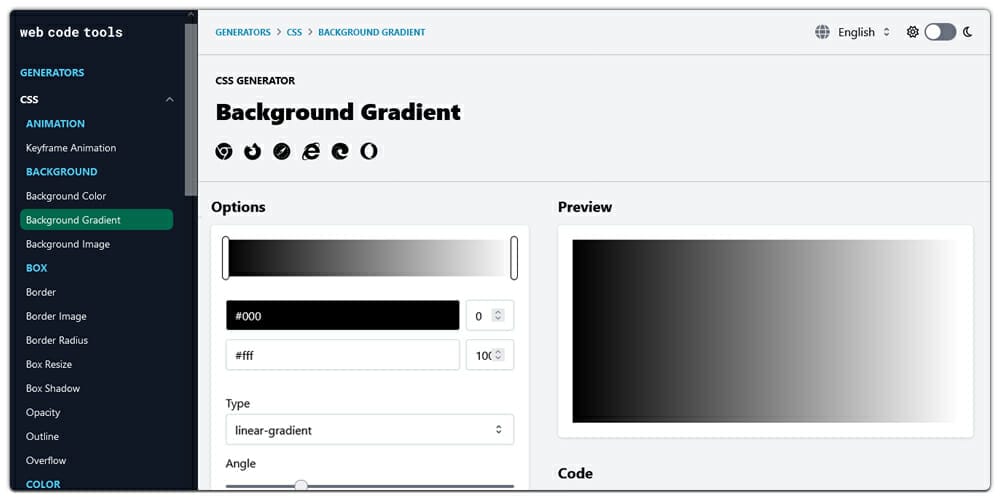
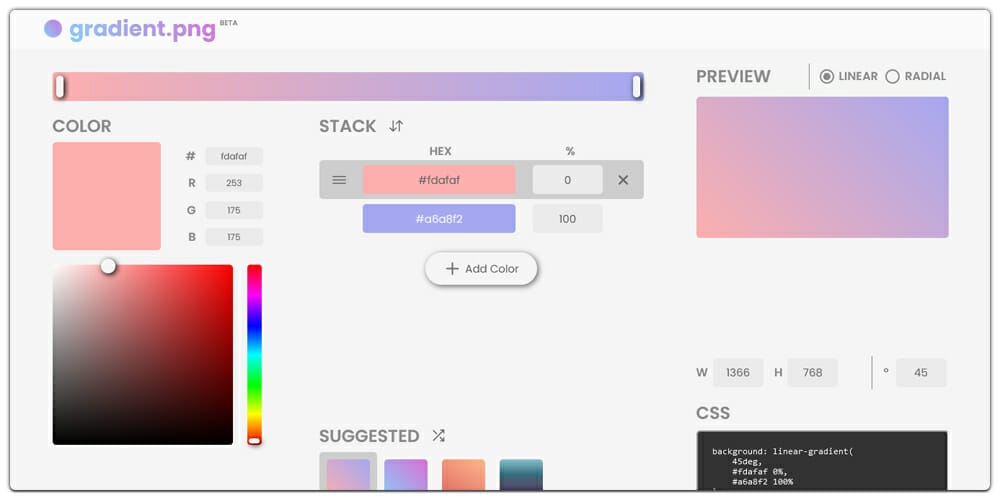
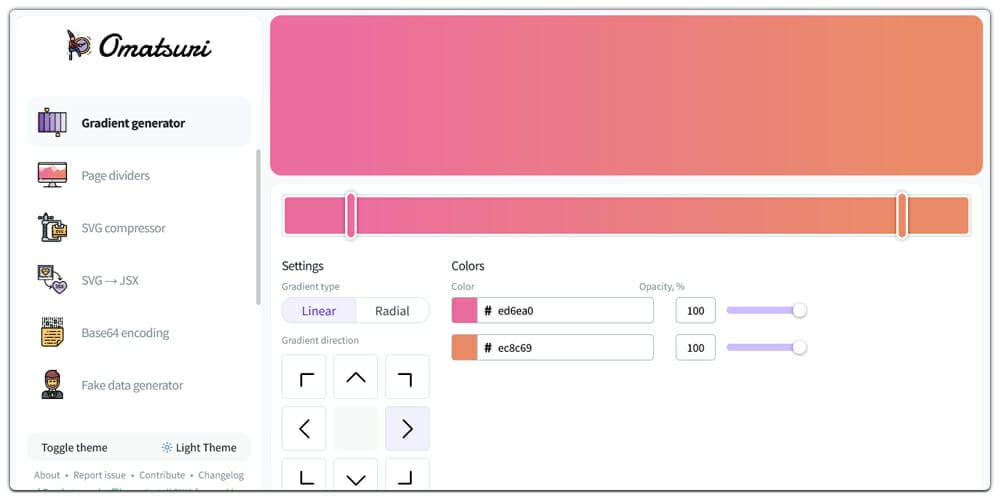
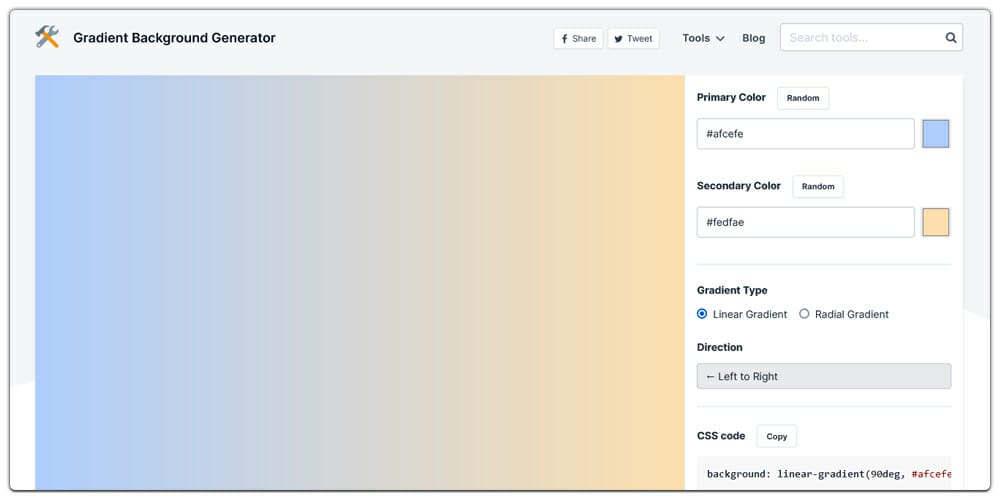
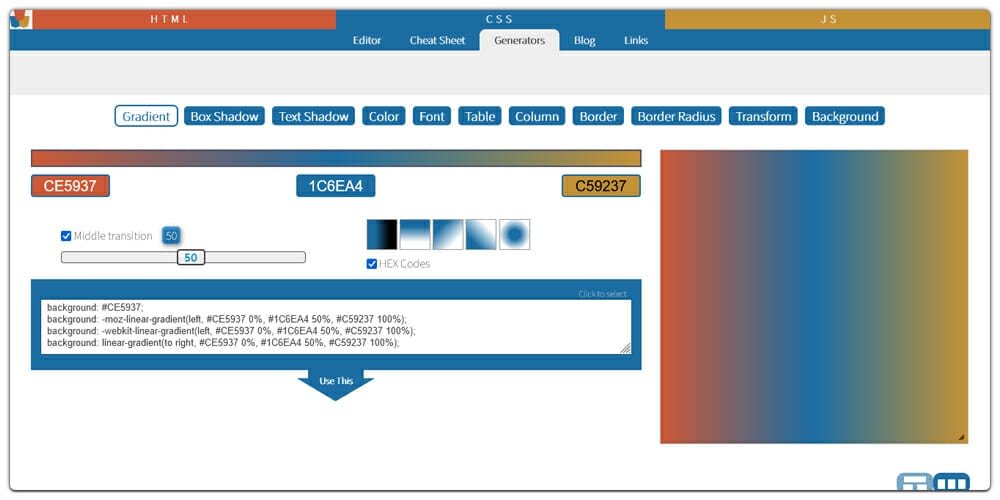
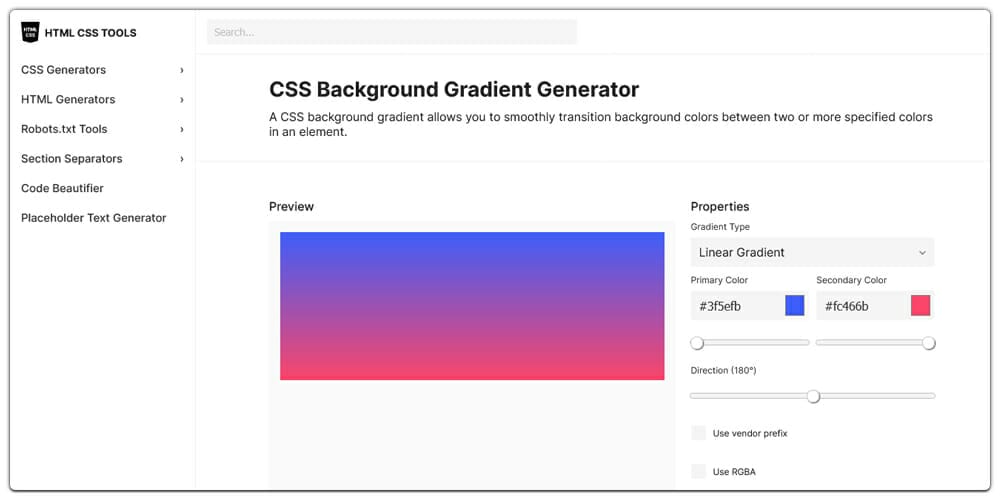
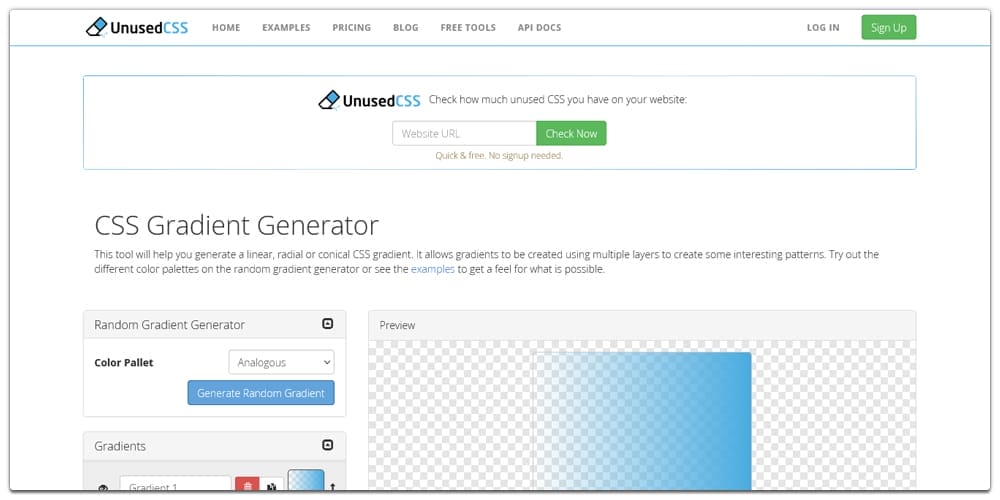
A linear gradient simply means a gradient that moves parallel to a given direction. This type of gradient is commonly used as a fade effect. The following tools will allow you to specify start and end colors and points on the x- and y-axis to create a seamless gradient.
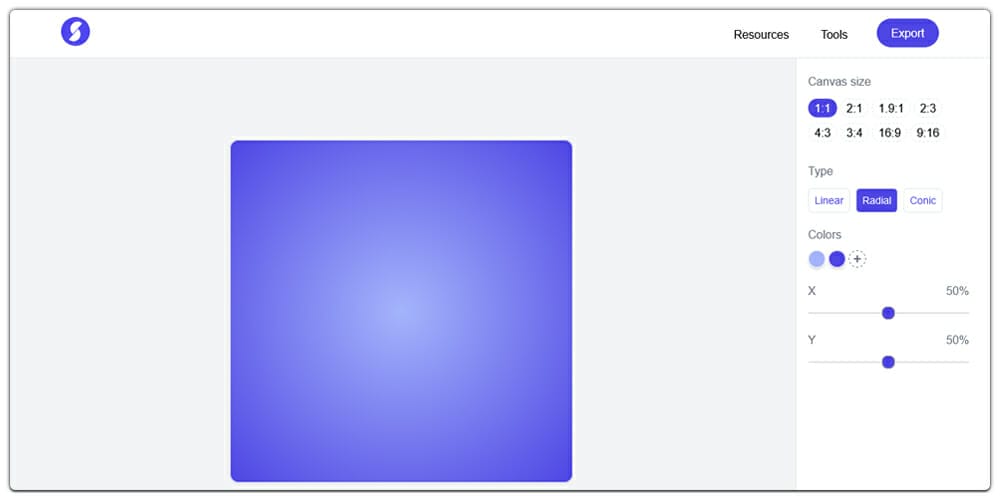
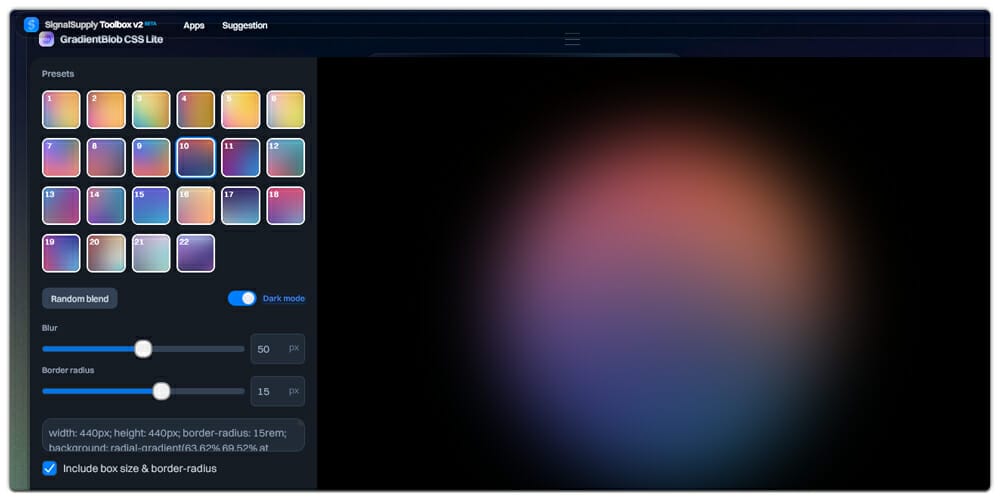
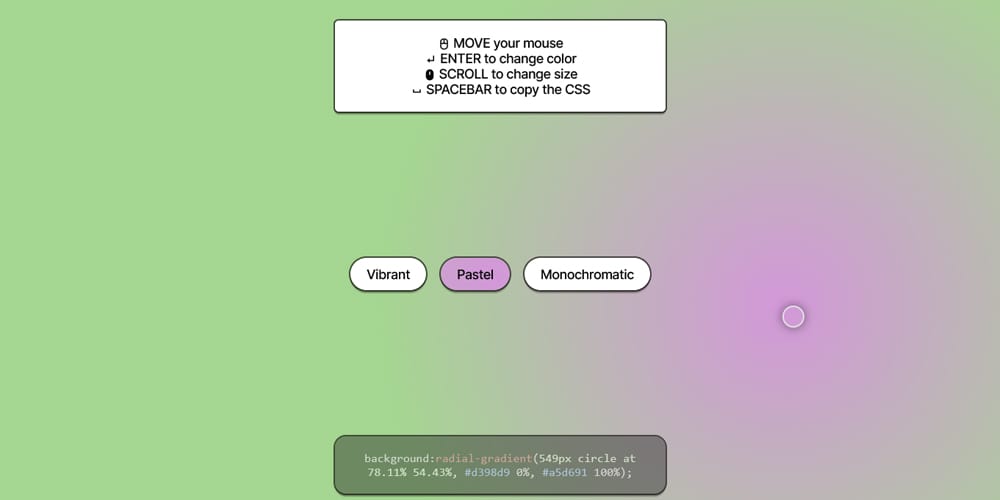
2. CSS Radial Gradient Generators
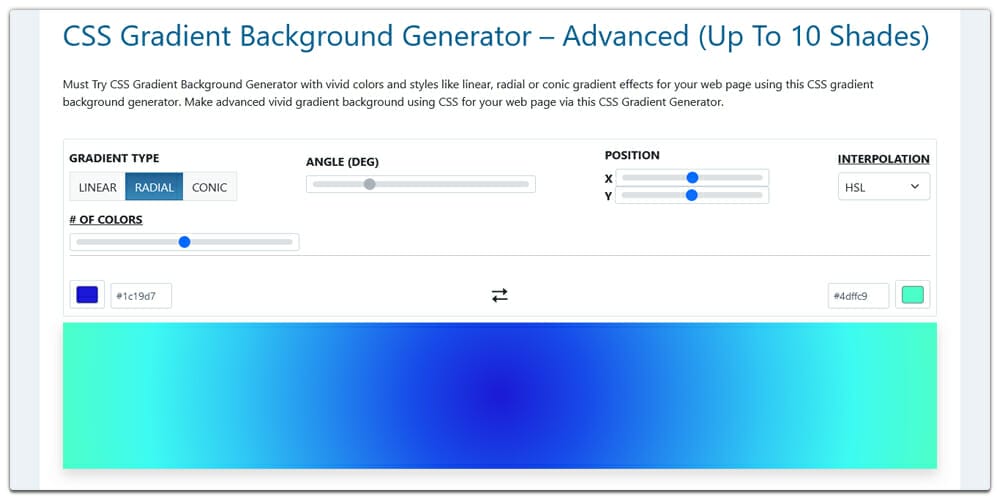
A radial gradient moves perpendicular to a given direction. This means that the colors in the gradient form a circle. They are commonly used for highlight effects such as the sun.
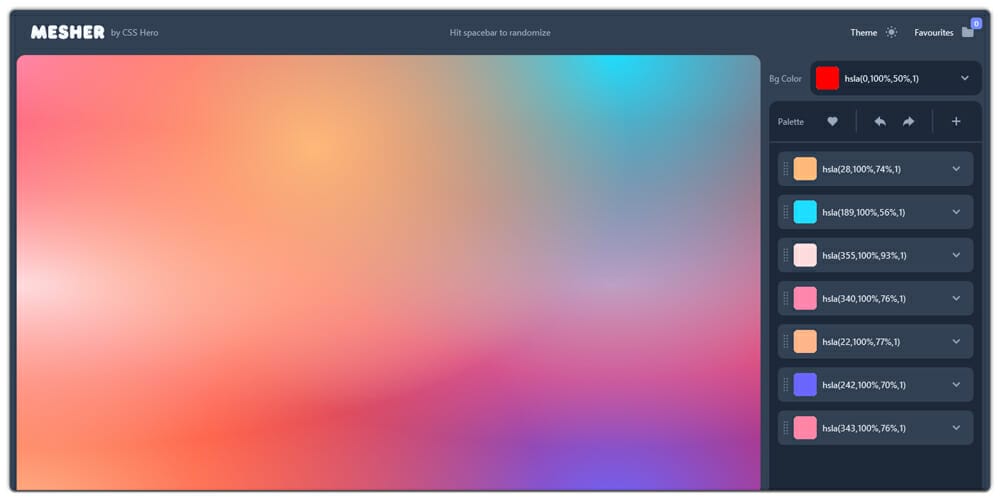
3. Mesh Gradient Generators
Mesh gradients are created by using several points to map out the colors in your gradient. The following tools will allow you to specify the size of your mesh and the color for each point.
4. Image Gradient Generators
The process of creating CSS gradients from images is a little more complex. The tool will allow you to paste in your image and sample colors from your image to use as start and end colors for your new gradient.
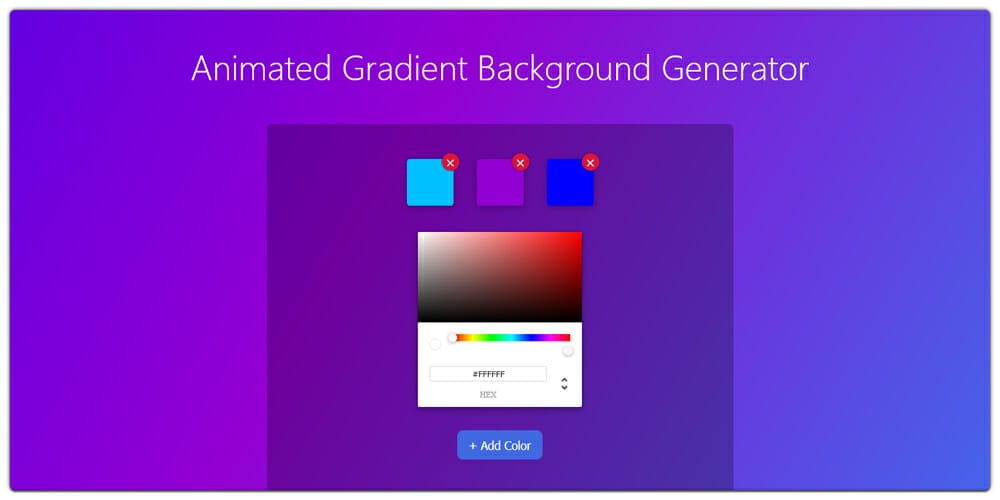
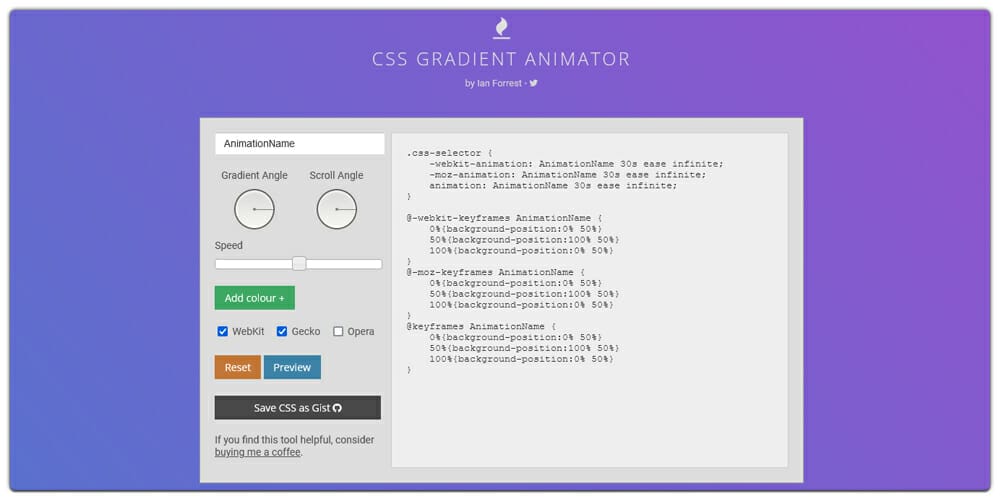
5. Animated Gradient Generators
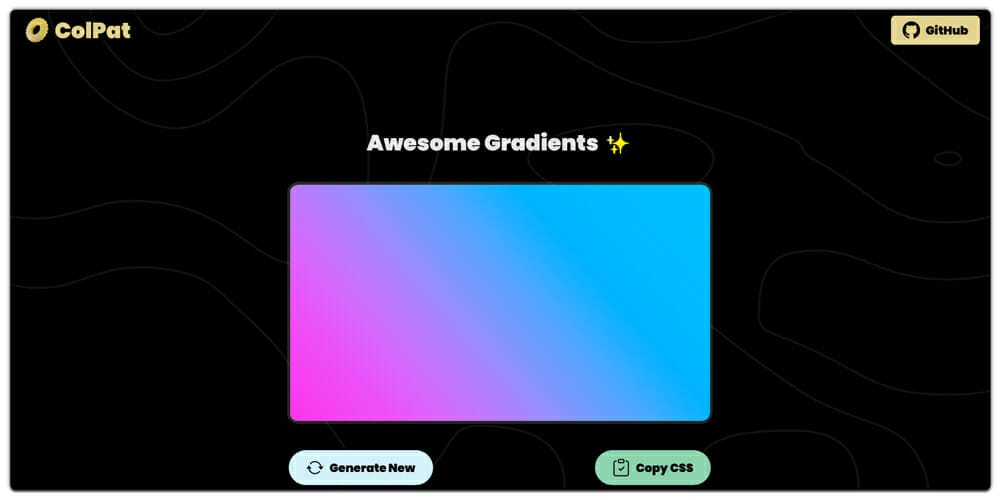
The popularity of CSS animations means that several CSS gradient generators allow you to animate your gradients, making them perfect for use as hover effects or transition effects.
These are the very best of the many CSS gradient generators available online. No matter what your needs are, there is sure to be a generator out there that can help you get the perfect gradient for your project. So get started today and see how easy it is to add a little bit of extra style to your web pages with CSS gradients.
See also
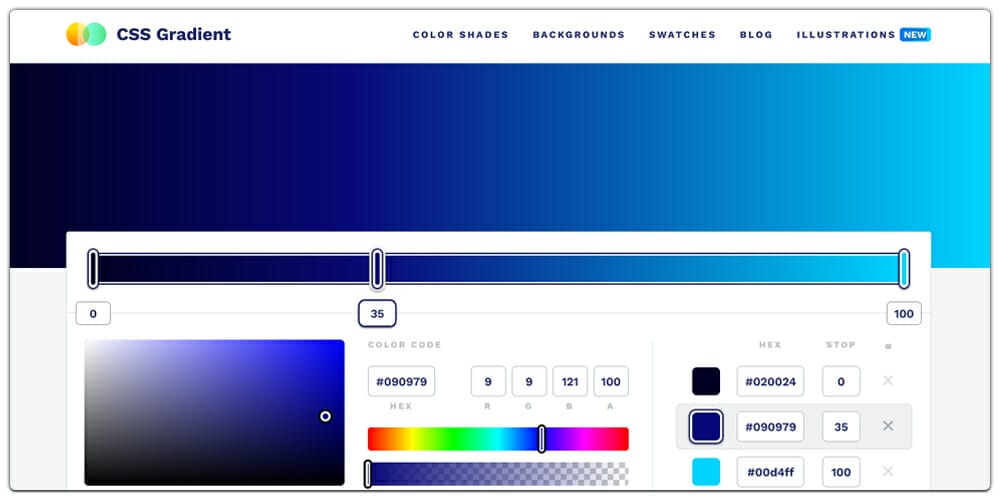
CSS Gradient

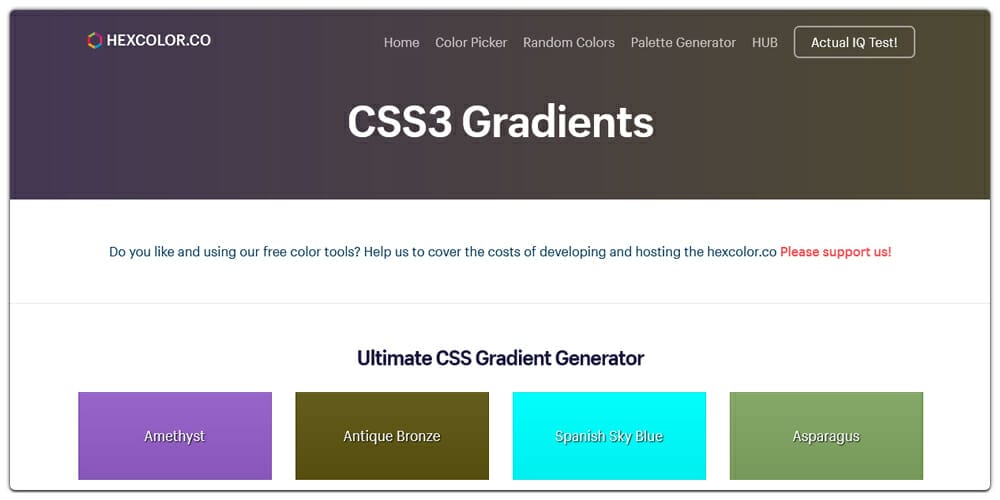
CSS3 Gradients – CSS Gradient Generator

Learn UI Design – Gradient Generator

ColorSpace Gradient

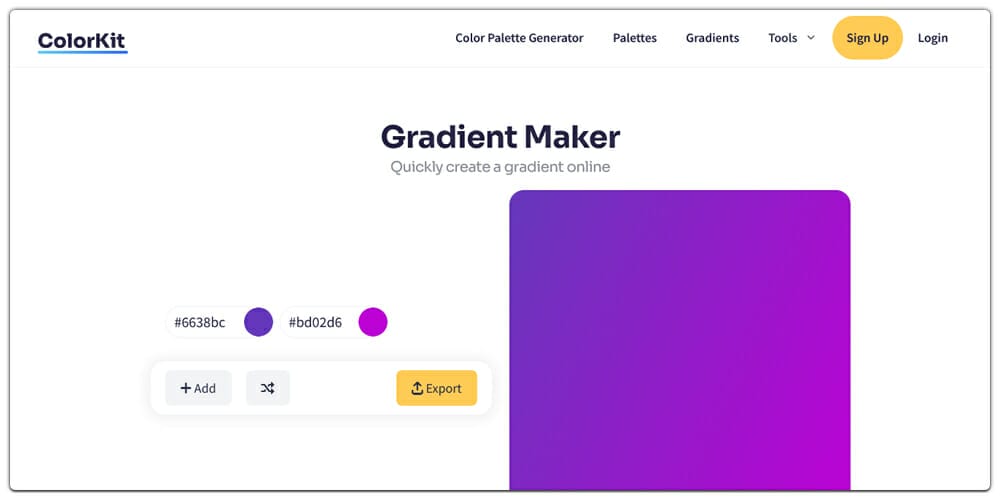
Gradient Maker

Colorffy

CSS Gradient Generator

Gradient Generator

uiGradients

Gradient Maker Online

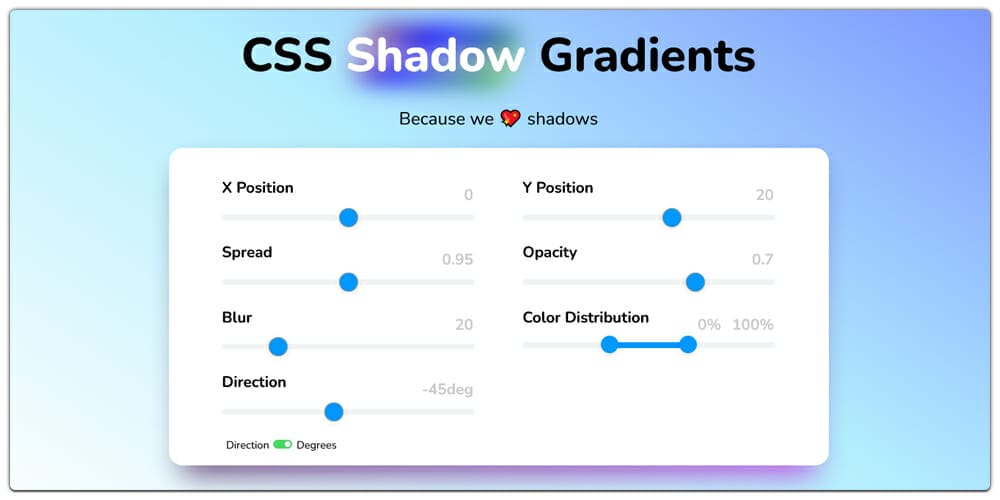
CSS Shadow Gradients

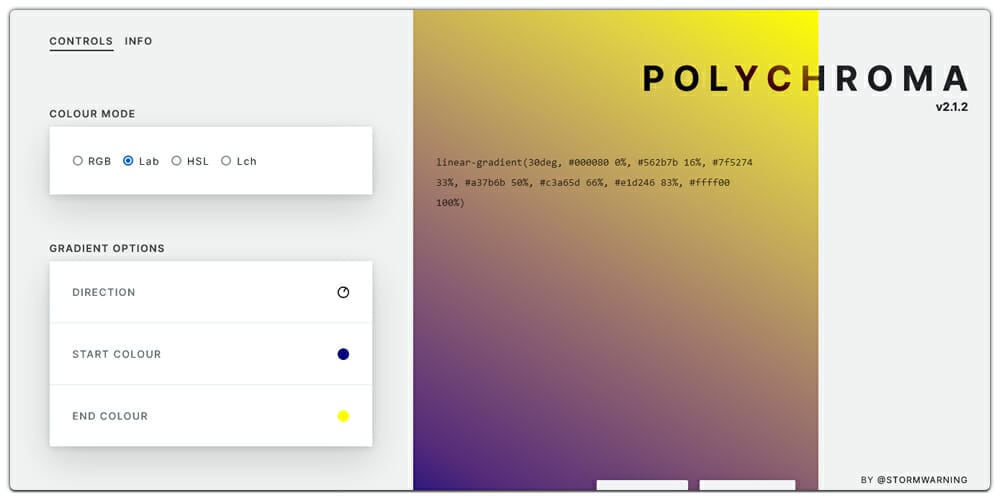
Polychroma

Gradients

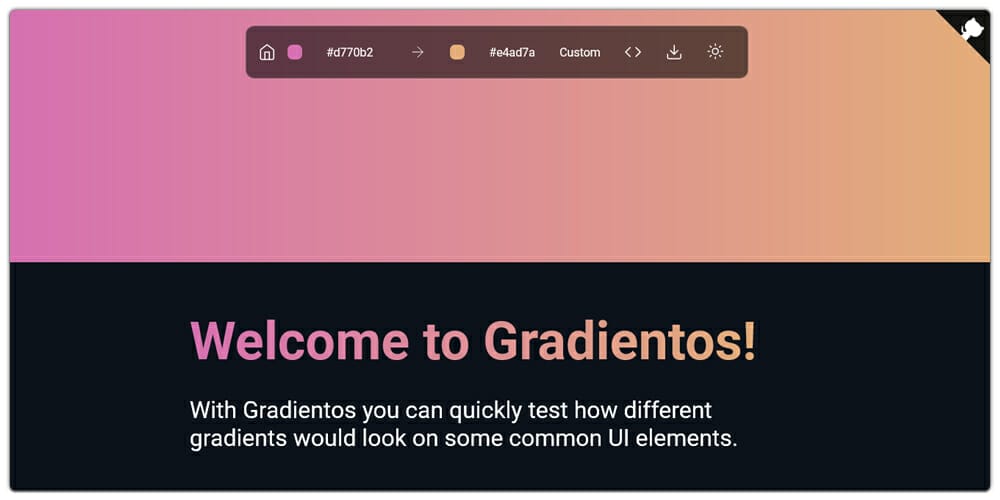
Gradientos

Background Gradient CSS Generator

Color Gradient Generator

Colorgradient

Gradient PNG

Omatsuri Gradient Generator

Gradient Background Generator

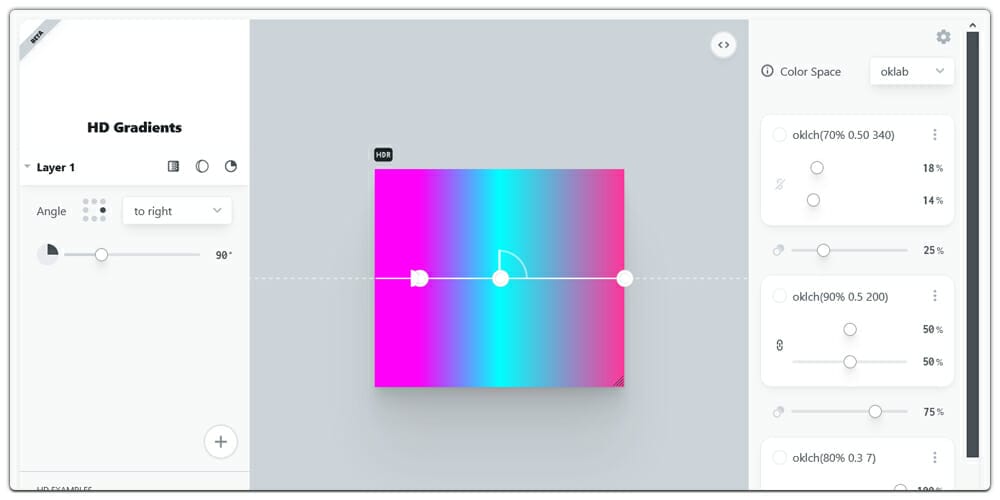
CSS HD Gradients

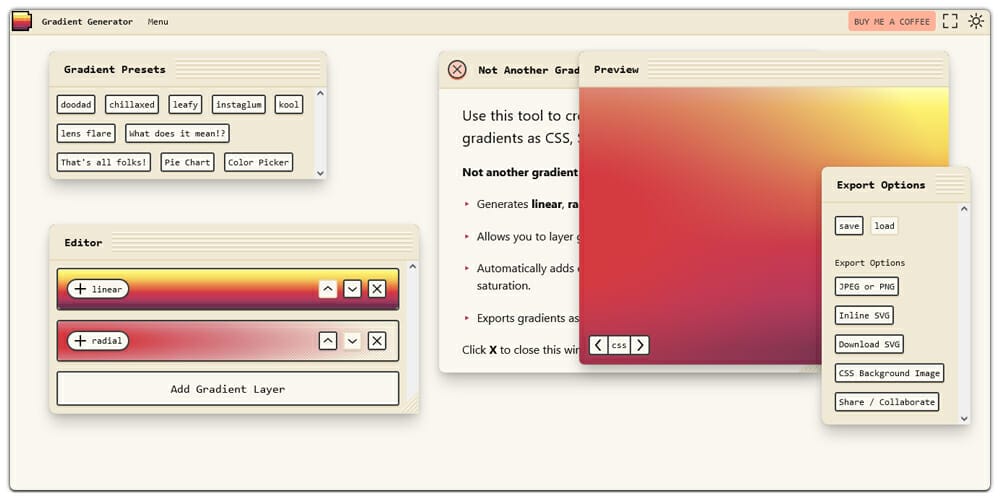
Gradient Generator

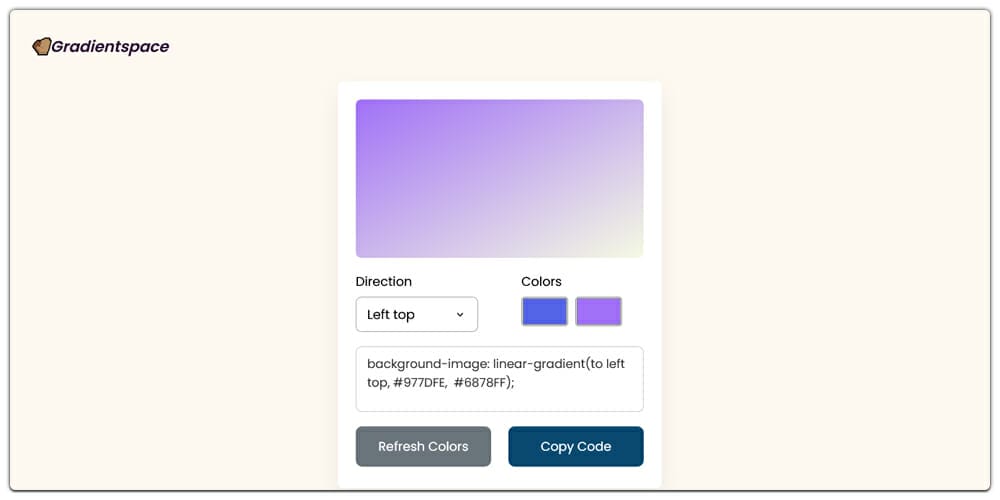
Gradientspace

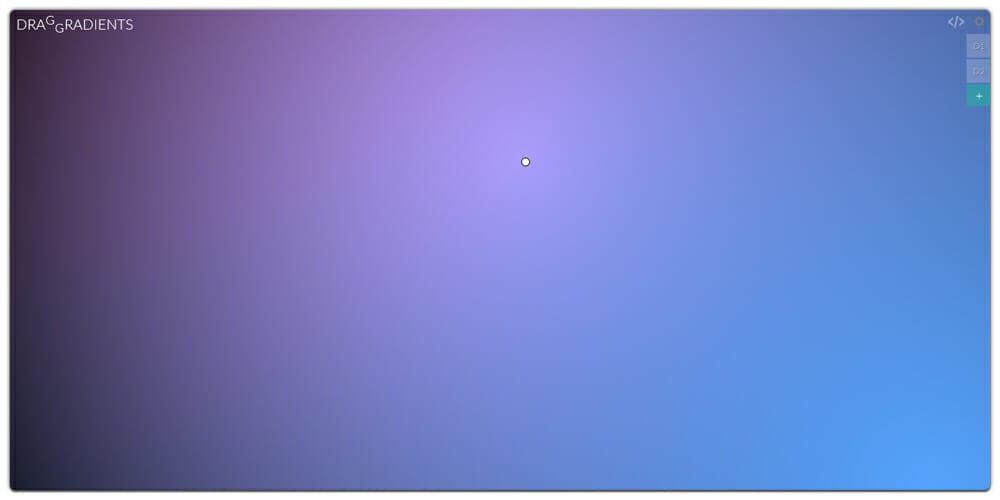
draGGradients

Gradient Generator

Mesher – Mesh Gradient Generator

Color Morph

CSS Animated Gradient Generator

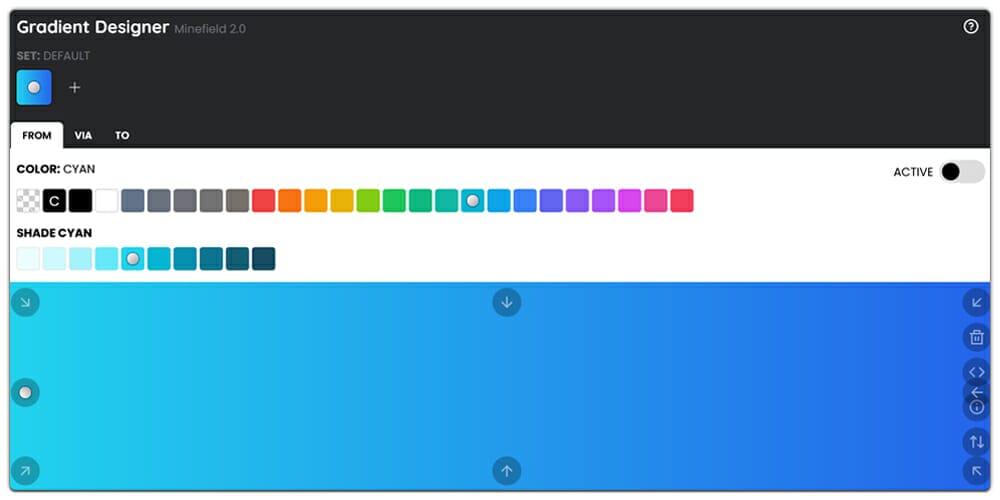
Gradient Designer

Animated Gradient Background Generator

CSS Gradient Animator

CSS Gradient Generator Tool

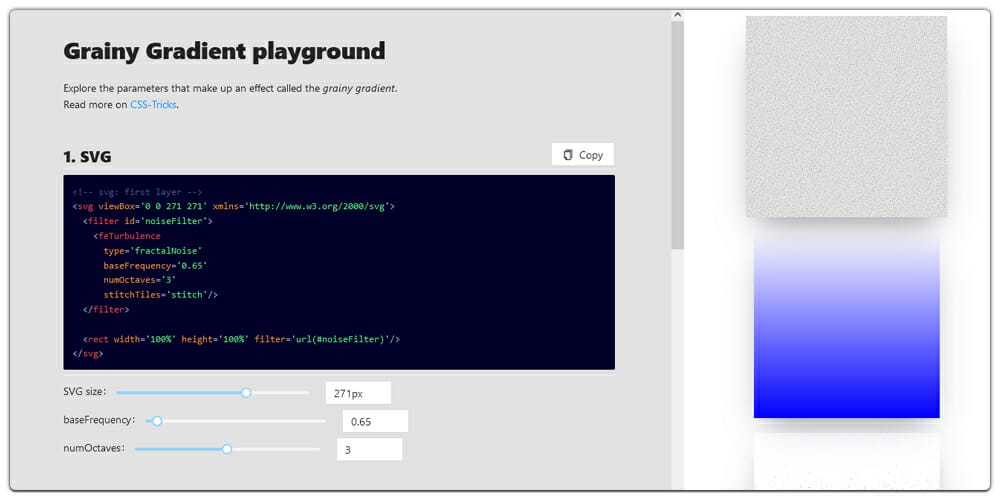
Grainy Gradient Playground

Toolbox

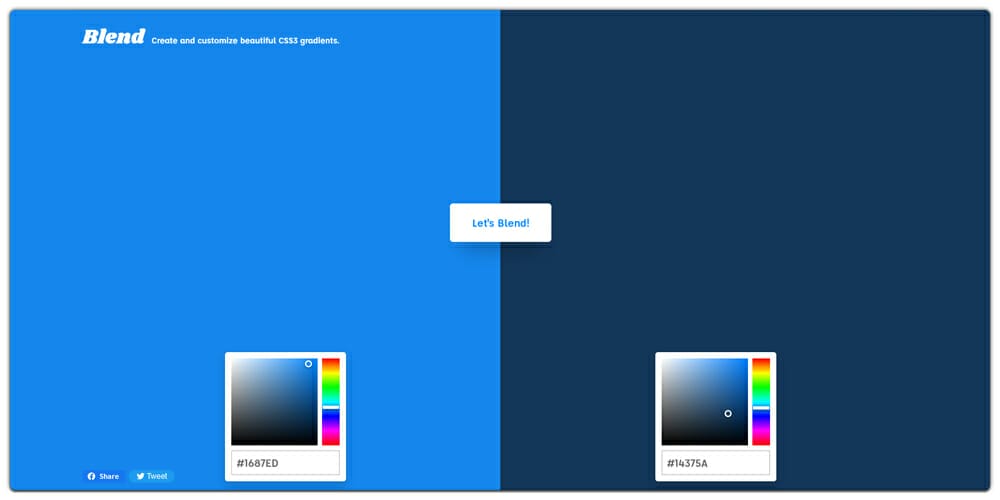
Blend

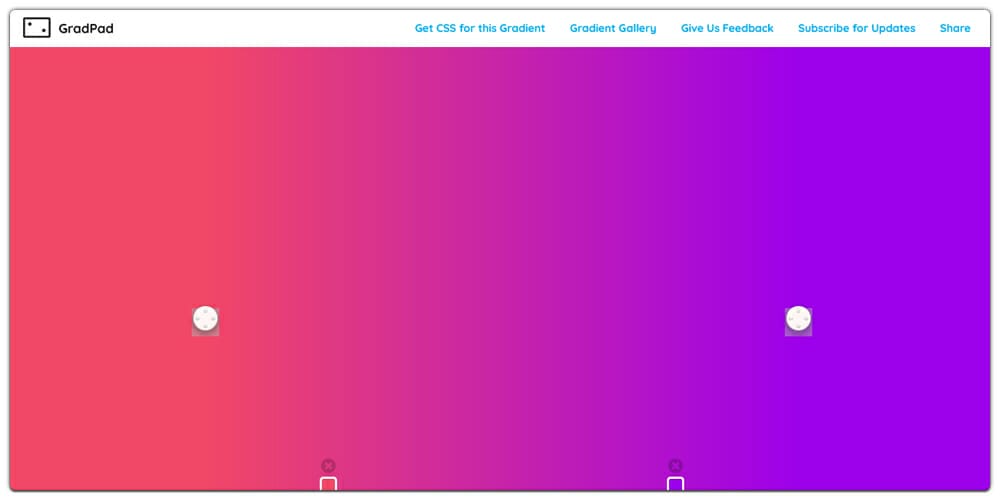
Gradpad

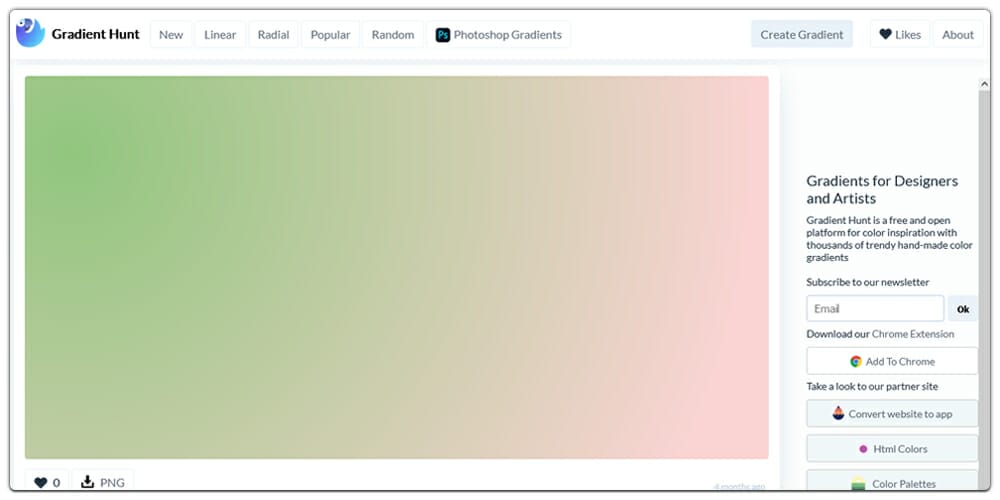
Gradienthunt

More Graphics CSS Gradients

Copy Gradients

Code Magic Gradient Generator

Conic.css

Gradients App

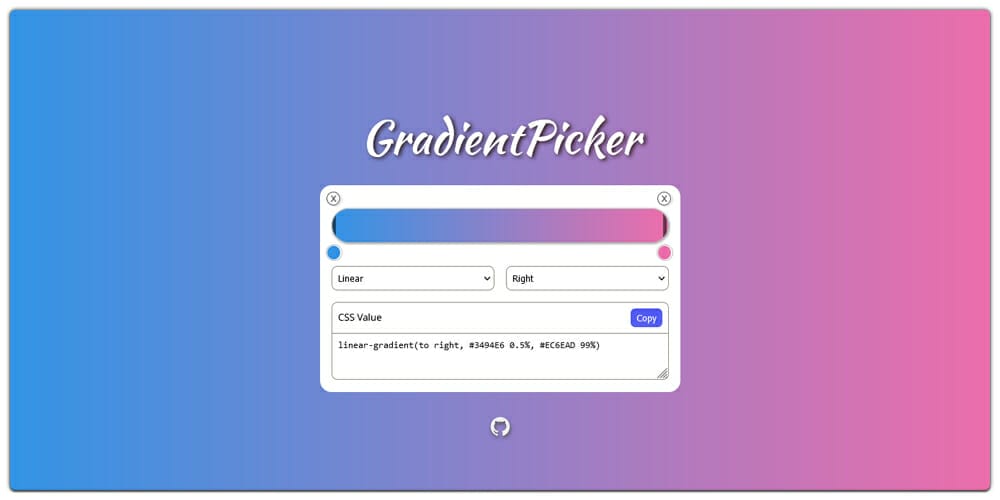
GradientPicker

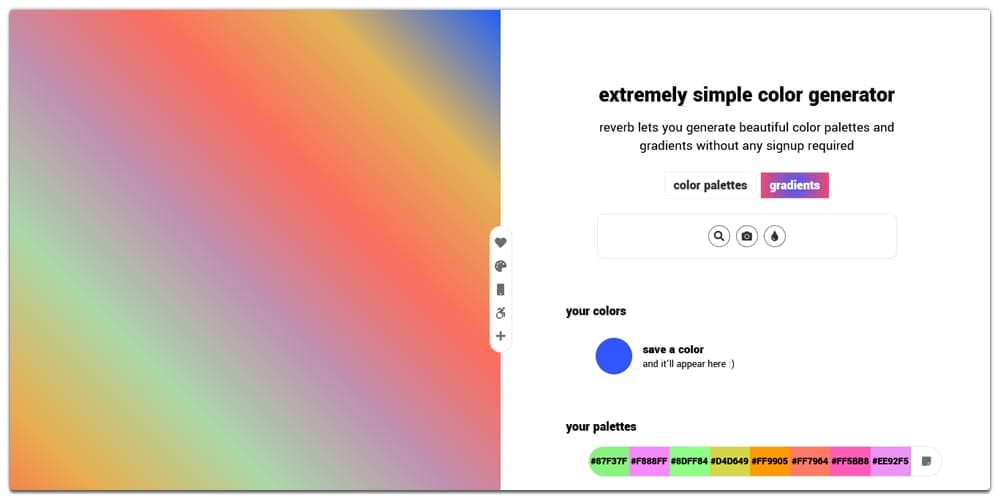
Reverb

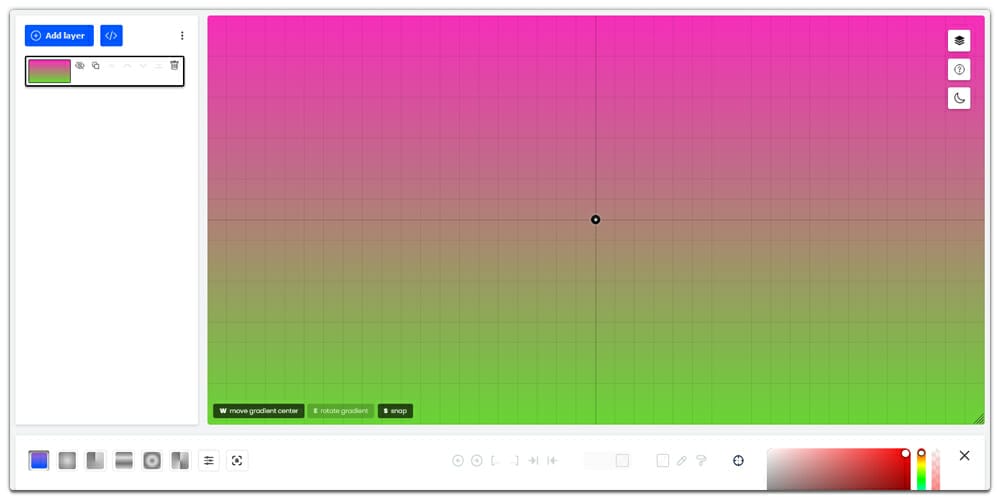
GradientGenerator

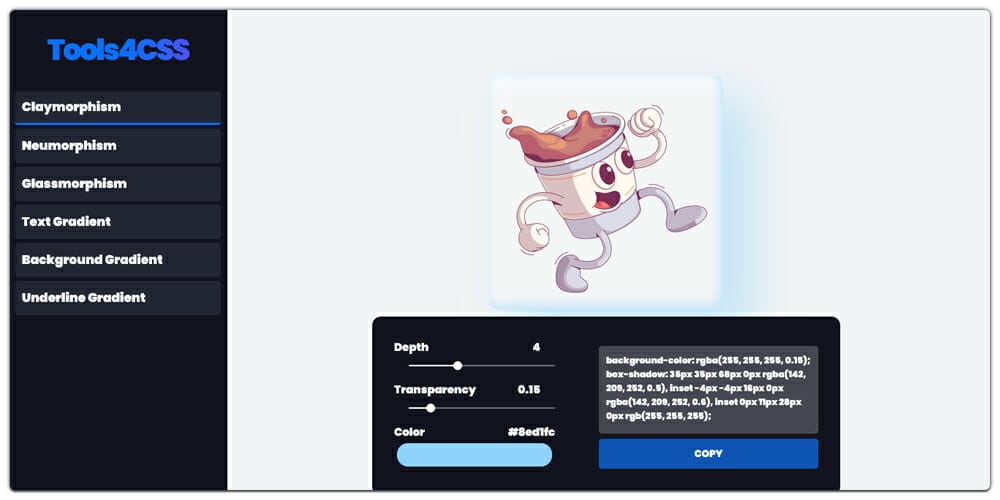
Tools4css

CSS Gradient Generator

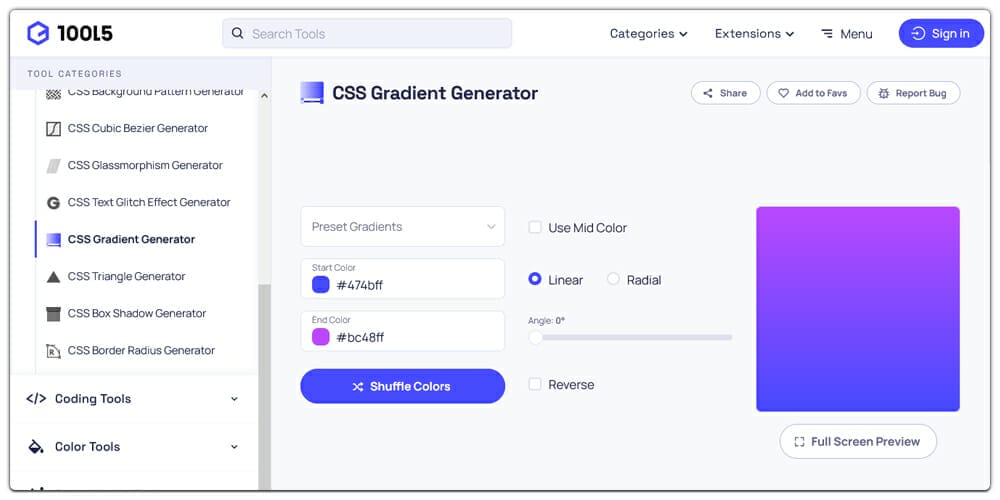
100L5 CSS Gradient Generator

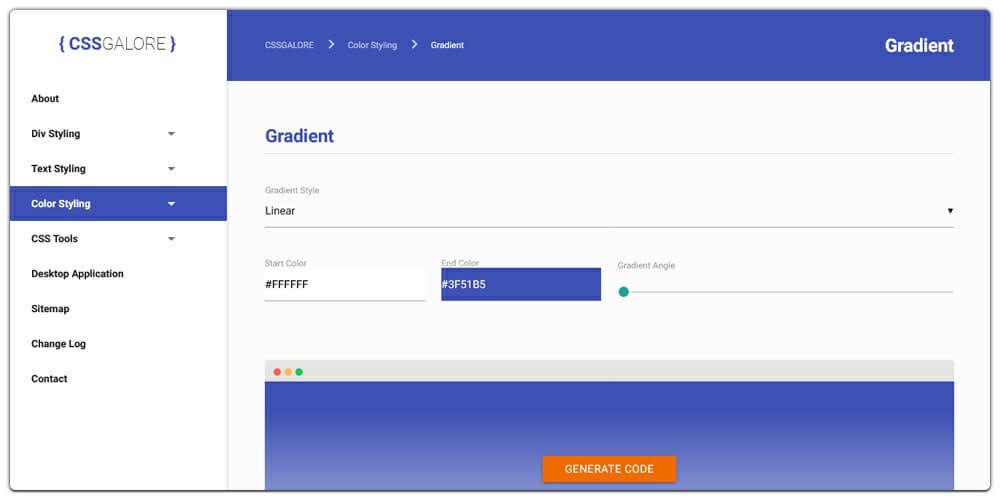
CSSGalore Gradient

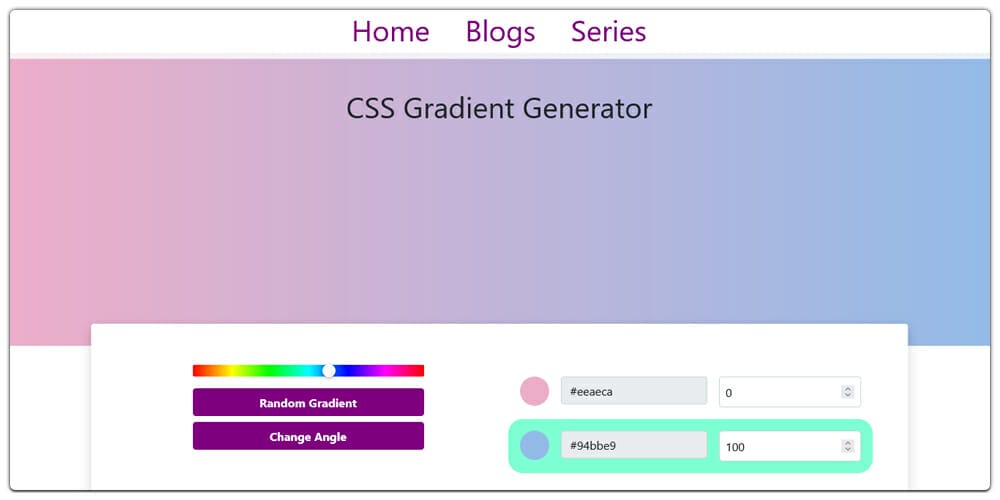
CSS Gradient Generator

CSS Background Gradient Generator

Colpat Gradients

Gradientify

Gradient Generator

CSS Gradient Background Generator

Dopely Colors Gradient Generator

Unused CSS Gradient Generator

Gradientor

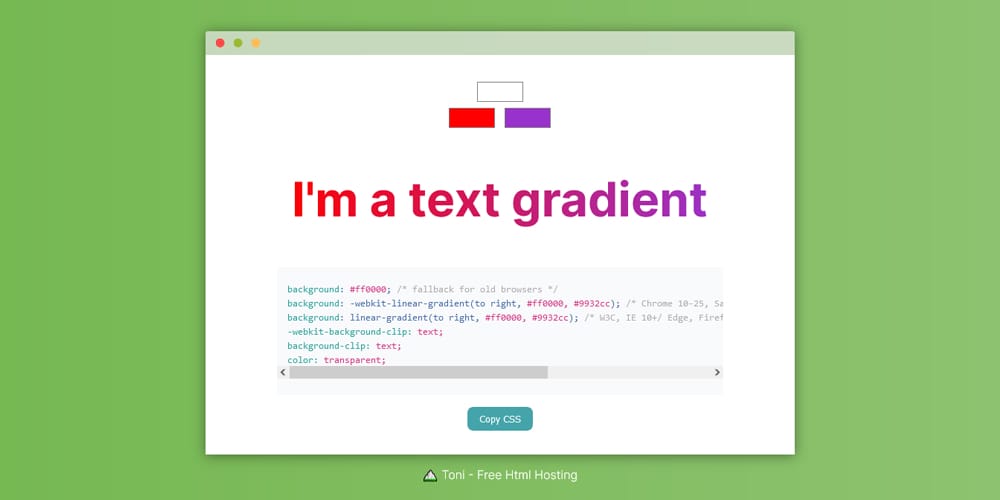
Text Gradient Generator

WP Dean CSS Gradient Generator

Divmagic Gradient Generator

CSS Gradient Generator