Today we are talking about SVG (Scalable Vector Graphics), the use of SVG in websites and hand full of free SVG Icons.
SVG is an XML format for vector graphics we can define shapes by typing in text into an SVG document. Generally SVG will allow us to manage vector graphics in your HTML. You can use SVG as images by leaving out the SVG format to the HTML document or you can type SVG code directly into your html document.
Vector graphics means it can be scaled easily, this is one of the major benefits of using SVG in your HTML and one size fit all. This sort of behavior is truly beneficial for high resolution displays we will produce crystal clear pictures for our website.
Most modern browsers can render SVG and then that makes SVG a very secure alternative to bitmap images. Browser support is very essential when we are going through a new technology so it seems like SVG have a really good time to come.
Another major advantage of SVG is it can be easily controlled by CSS like hover antiatoms, Size.. SVG is really a print friendly as it is a vector graphic.
In this post you can see a good list of Free SVG icons, there are few advantages of using SVG icons on your website instead of bitmap or Font. Bitmap images can be blurred in high resolution screes like retina displays so SVG is truly a solution for such troubles. Of course icon fonts are good in above situations it really affects the speed of your website. SVG icons are very lightweight so it will render faster in your browser.
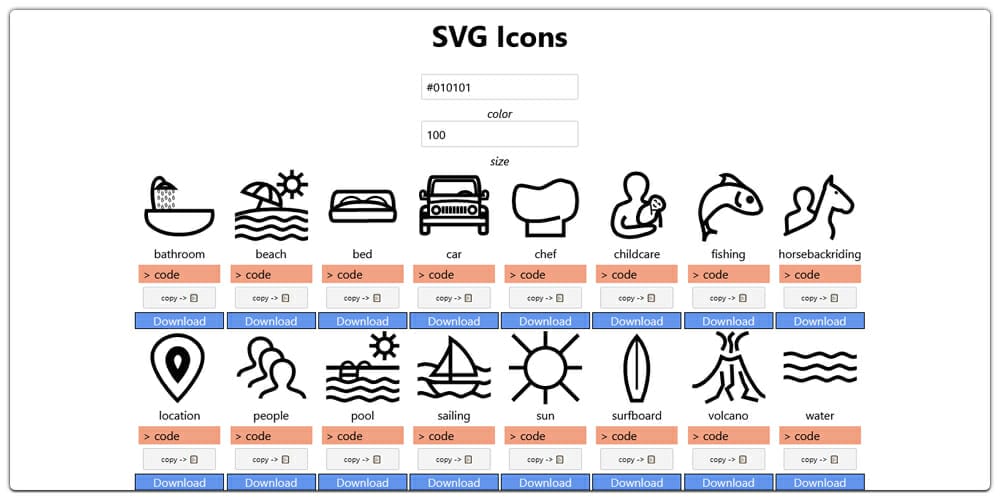
Browse through the blow collection of free SVG Icons which you can use for free. There are many icon’s but we chose the best among them.
See also
SVG ICONS Libraries
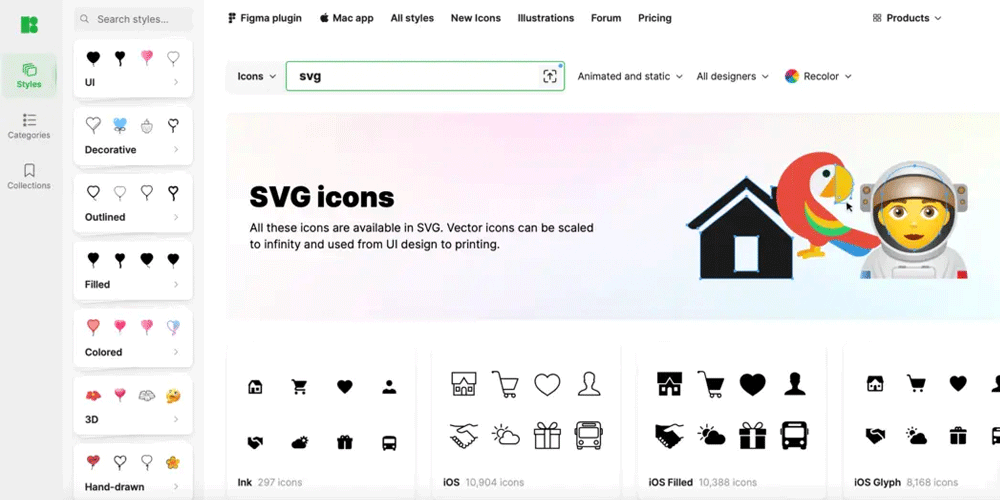
Icons8 SVG Icons

Icons8 offers a variety of SVG icons that can be used from UI/UX design to printing.
Coolicons

Iconoir

Awsicons

CSS.gg

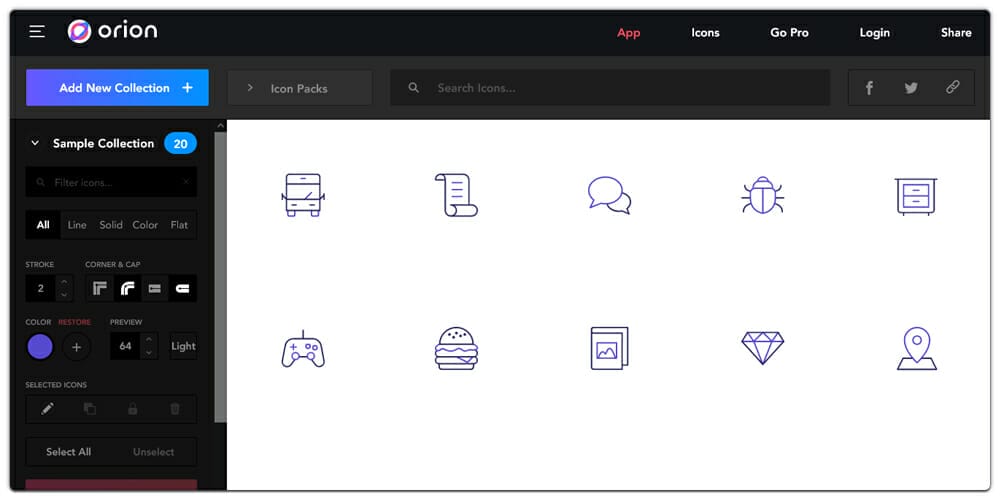
Orion Icon Library

SVG Icons

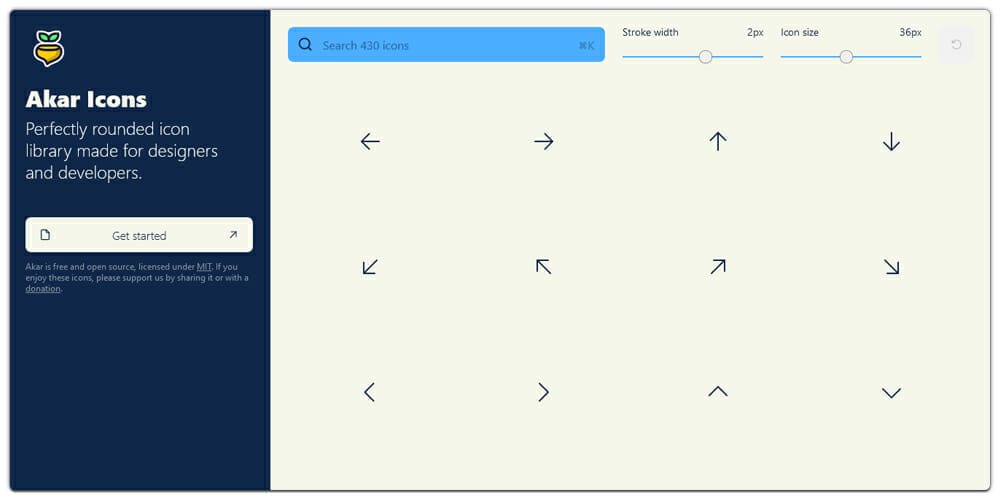
Akaricons

Potlab Icons

Vector Covid Icons

Radix Icons

Forge Icons

Polaris Icon

Pebble Icons

FA Icons

Supercons

Healthicons

Mono Icons

Coonicon

Majesticons

Iconhub

ICONSVG

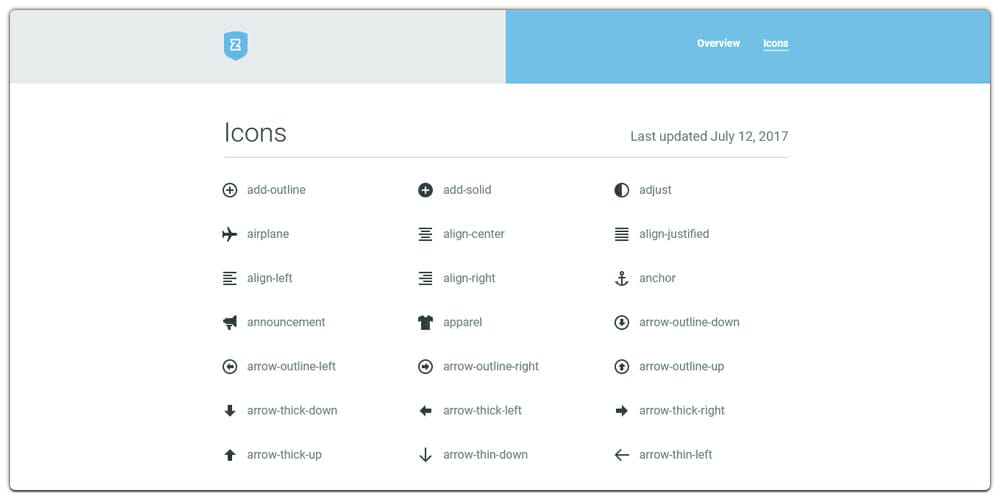
Zwicon

Nataicons

Gov Icons

Olicons

Angular Icons

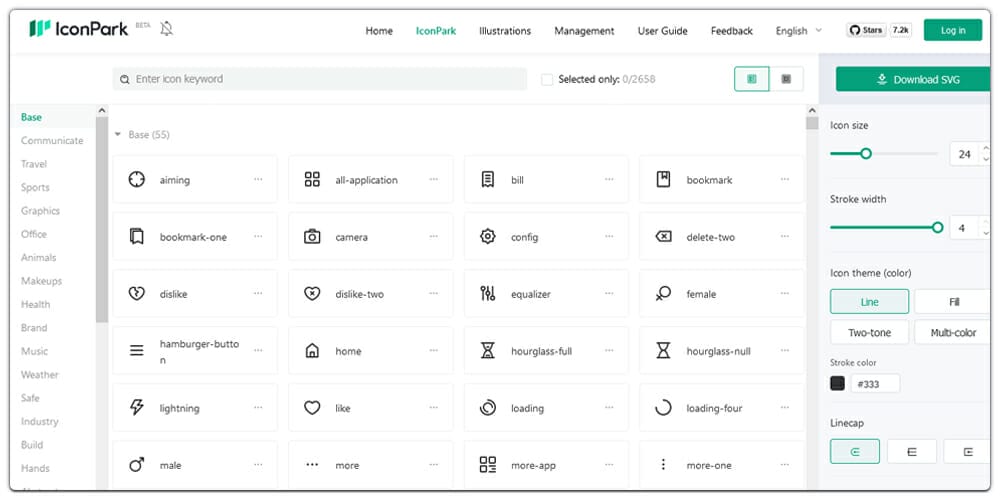
IconPark

Blobsicons

Phosphor Icons

Ionicons

Tetrisly Icon Library

Indie Icons

Google Fonts Icons

Basicons

Neuicons

Tilda Icons

Teenyicons

System UIcons

Bootstrap Icons

Remixicon

Octicons

Super Tiny Icons

LineIcons

Gradientify SVG Icons

Material Style Flat Icons

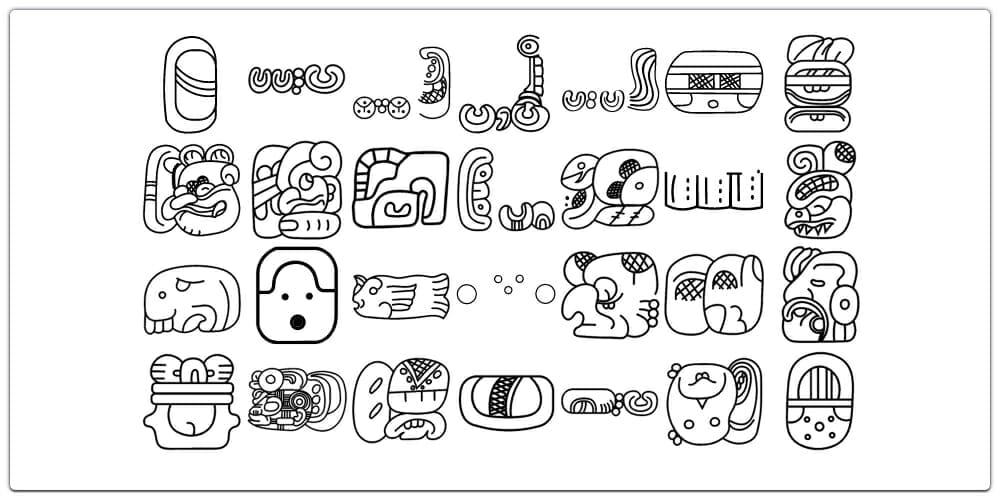
Mayan Hieroglyph SVG Icons

Line Awesome

Heroicons

Jam Icons

Beedii Hand Drawn Emoji Font

Ikonate – Free SVG Icons

Pepicons

Vzy Icons

Evericons

Bytesize Icons

SVGBox

Evil Icons

Eva Icons

Feather Icons

SVG Icons Collection

Boxicons

Strings

Entypo

Game Icons

Material UI Icons

Linearicons

Simpleicon – Free Simple SVG Icons

Vivid.js Icons

Rivolicons

Doodle Icons

Tonicons

Carbon Design System Icons

Themify Icons

Iconic

Hawcons

Circumicons

Material Design Icons

Svelte App

Ikons – Vector Icons

Dripicons

Icons From Themeisle

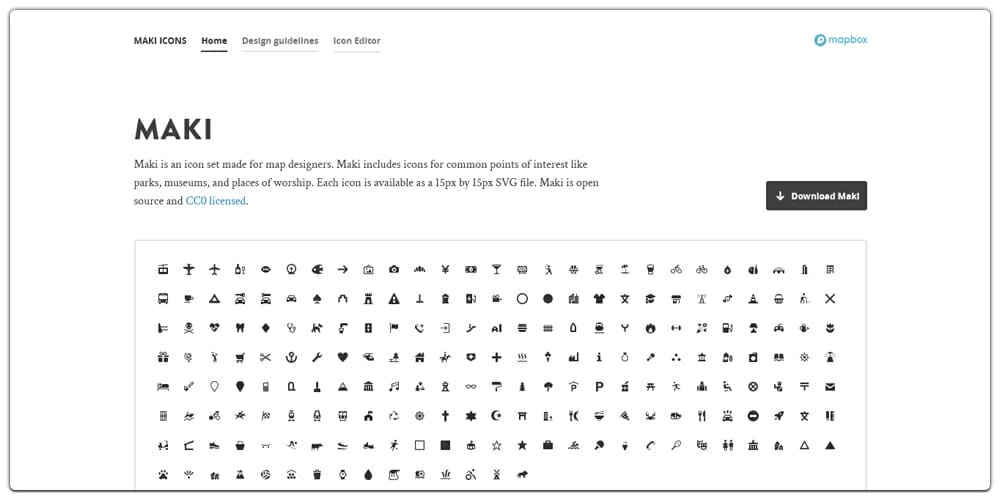
Maki

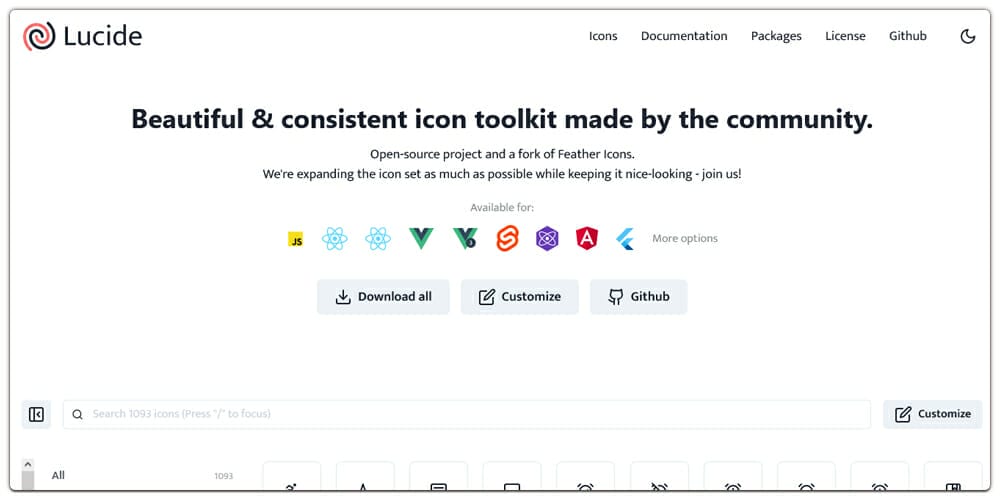
Lucide

Zondicons

Linea Icon

Cherryicons

Socialicons

Metrize Icons

Experience Japan Pictograms

SVG Repo

Endless Icons

Keyicons

Softies

Flag Icons

Mobirise Icons

Devicons

Glyphs

Standart

Pathlove Icons

useAnimations

Typicons

Humbleicons

Genericons

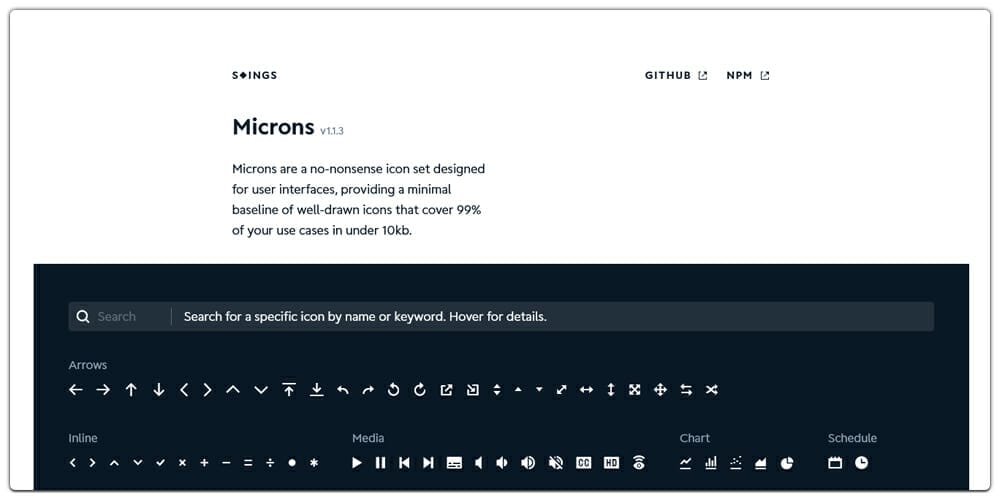
Microns

Gonzocons

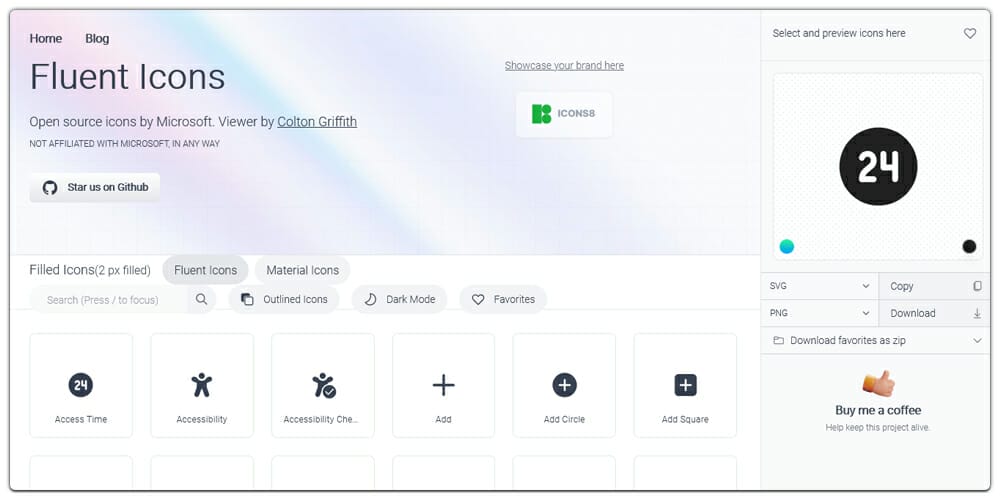
Fluent Icons

Map Icons

Aegis Icons

SVG Porn(SVG Logos)

SVG Kit

Sargam Icons

Angular Bootstrap Icons

Tablericons

Feathericon

Drawic

Cryptocurrency Icons

LibreIcons

Reshot SVG Icons

Skillicons

Pokemon Icons

Pixelarticons

Hola SVG

Webfont Medical Icons

IconBrew

Icon Sweets

Tabler Icons

Flexicon

EOS Icons

Iconur

Ant Design SVG Icons

Xicons

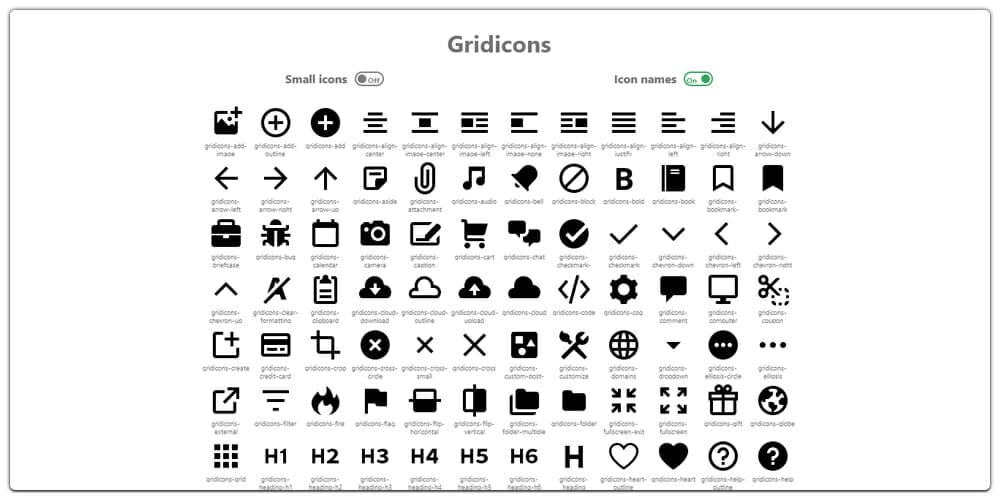
Gridicons

OpenMoji

MingCute Icon

Angular Material Icons

Hicon

Font Kiko

Zesticons

CCY Icons

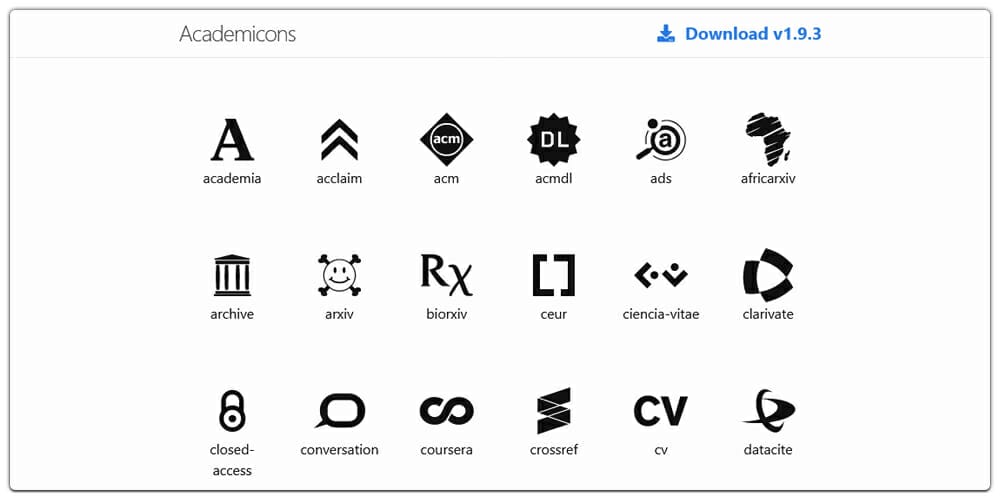
Academicons

Icons Grommet

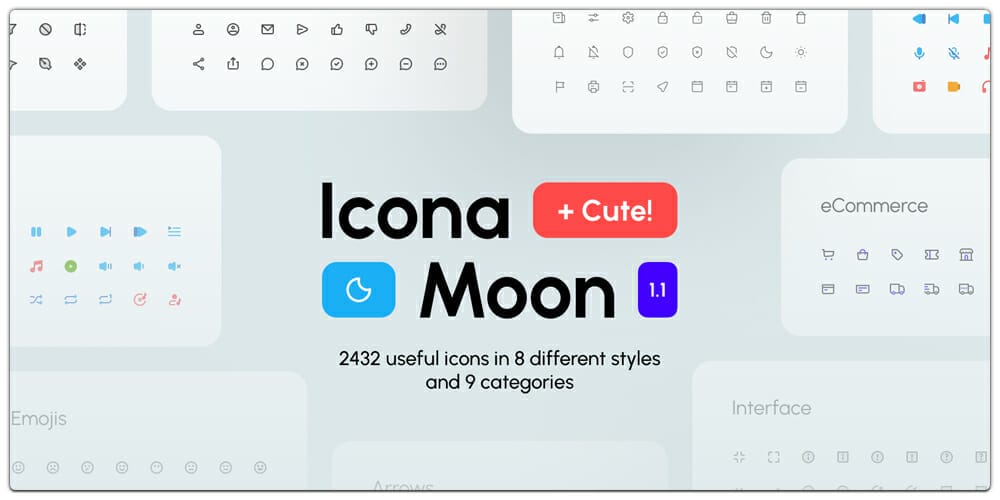
IconaMoon

Drawicons

Notion Icons 5.0

Skware Pixel Icons

Circle Flags

Caticon

Sveegy Icons

Kawaii Emoji

Notion Icons

Loading io SVG Icons

Free Universal Icons

Slimicons

Futicons

Atlas Icons

Friconix

CustIcon

Iconhunt

Tech Icons

SVG Health

QWeather Icons

Unicornicons

Iconsans

Flowbite Icons

Mage Icons

Blend Icons

Uicons

Chemicons

Obra Icons

Blendicons

Figicon

GCP Icons

SVG Icon Sets
Glimsy

Transfer Icons

Material Design Icons Library

Super Basic Icons

Core UI Icons

Ricon v.1

Big Data Icons

Notion-style Icons

Sensa Emoji Icons

Barber Shop Icons

Gradient Flat Icons

Payment Icon Set

Dazzle UI Icons

Charts Icon Set

Solar Icons

Motivation Icons

GriddyIcons

Riddle Icon library

Free Icons Pack(AI. EPS. SKETCH. SVG. PNG. WEB FONTS)

Universal Icon Set

Svg DooDle Drawings






