10 + JavaScript Text Effect Libraries
Text animation is used to gain attention from users. In the web, we can see text animation in many places like Banners, form elements etc. I have seen some websites using text animation to tell the user different features of their product. They have used mostly in the banner section of the website. Some retro or fancy websites using text animations in hover states as well.
Creating text animation is fairly a hard job and it needs good knowledge in Javascript or CSS. in this post we are going to look at some text animation javascript libraries to help you create the interactivity fo text. these libraries have predefined rules for animation text all you have to do is to change some values and write a small snippet of code into your HTML. These libraries are well guided hence easy to use it in your projects.
See also
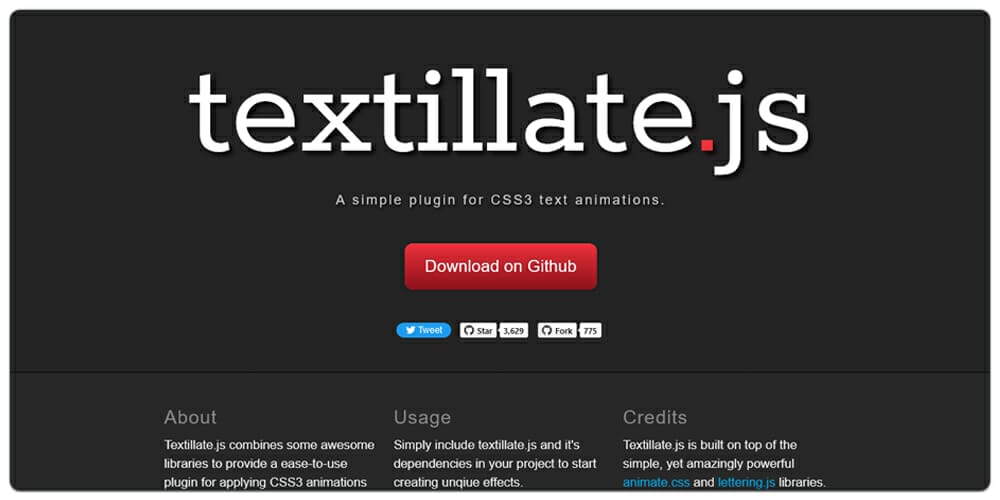
Textillate.js

Shine.js

Countable.js

Type Rendering Mix

Wordcount.js

RippleButtons.js

Ocrad.js

Knwl.js

kerning.js

Blast.js – Javascript Text Effect Libraries

AutoTyping.js

Typed.js

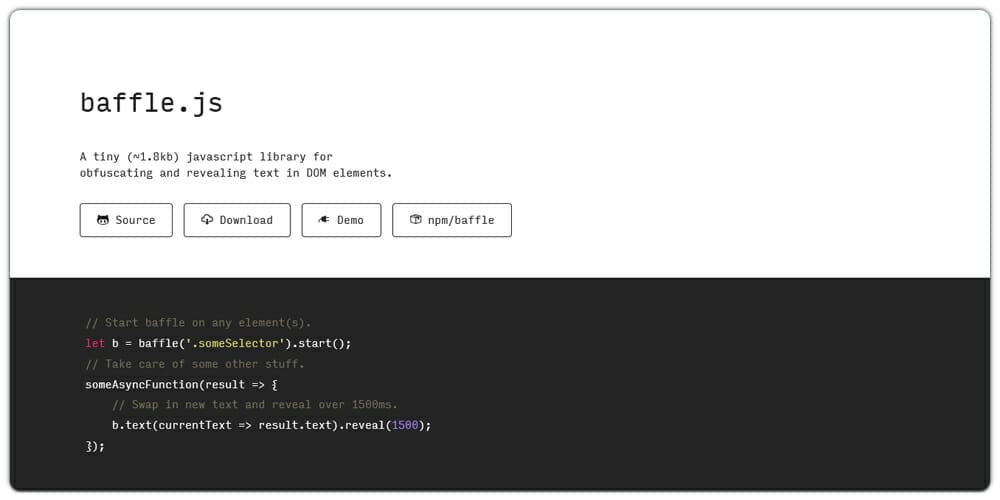
Baffle.js

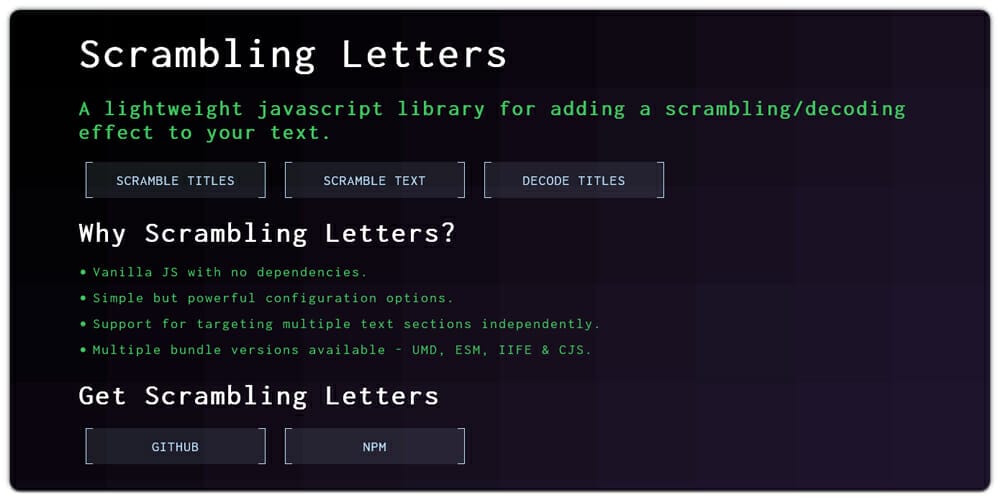
Scrambling Letters

Blotter.js

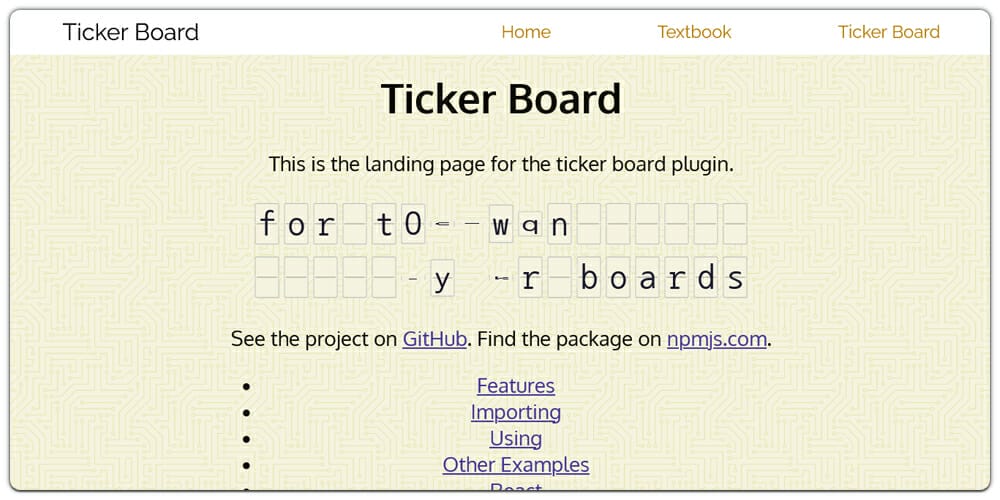
Ticker Board

TinyTypewriter.js

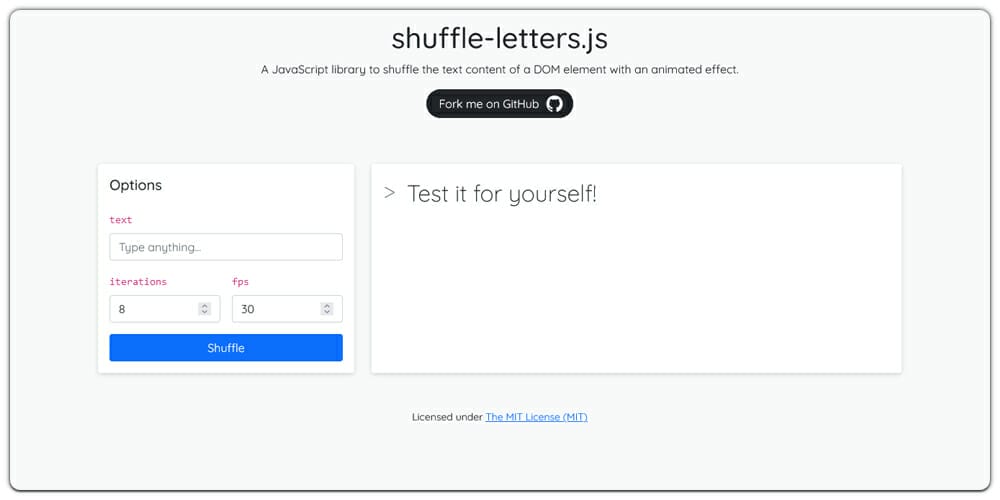
Shuffle Letters.js

CryptoWriter.js

FitText.js

WriteIt.js

CircleType.js

Splitting.js

Lettering.js

Textyle.js

Movinwords

Textify.js

TxtAnime.js

Underline.js

Lining.js