The best collection of SASS resources & tools for web developers. This includes Frameworks, Compilers, SASS Mixins library and more..
CSS preprocessors are ben around for a while, but they started gaining popularity in last several years. CSS preprocessors are scripting language that extends CSS and compiled into regular CSS syntax.
SASS is a well known CSS preprocessor that adds functionality to CSS to extend the capabilities of CSS. It has a CSS type syntax, so it is easy to learn. SASS will easily compile to CSS, so you can use it any web site. There are many advantages of using Sass in web design projects. SASS allow us to write reusable neat and clean CSS code. SASS has the variable functionality like many other programming languages have, variables extends the capability of CSS. While working with SASS you don’t need to touch your actual CSS file so things will be neat and tidy.
See also : Ultimate CSS Resources (CSS Tools, Frameworks, Ebooks, Snippets..)
Learing SASS is an added advantage if you are a front-end, developer. It is pretty easy to learn SASS if you already know CSS. This post is an ultimate resource of SASS. If you are looking for SASS tools and resource, you don’t need to go elsewhere. We will update this post time to time so please follow us to keep updated.
See also
Categories
Frameworks
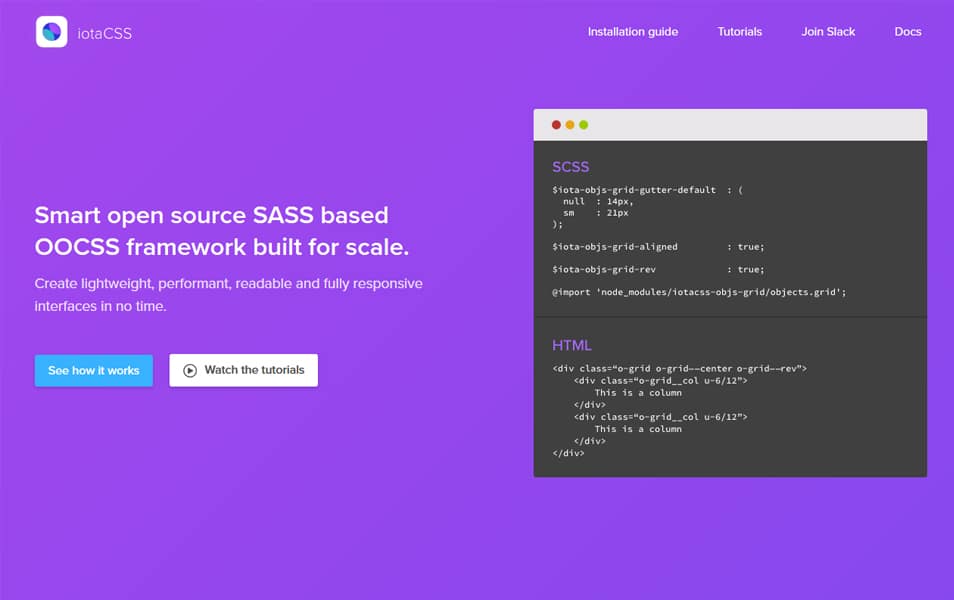
iotaCSS

Kickoff

spaceBase

Sierra

Crumpet

Basis

Blackhole

Scooter

Motus

Sculpt

Bootstrap Sass

Skeleton Sass

Archetype

Maze

Hoisin.scss

flexible.gs

Singularity

Compass

Bourbon Neat

Frameless

Foundation

Compass.app

Fluid-email

Refills

Mice

Bitters

ApplePie

GUFF

Pure CSS for Sass

SassySkeleton

Luigi

Grids & Layouts
Zen Grids

MUELLER GRID SYSTEM

Jeet Grid System

fGrid

Sassaparilla

Susy

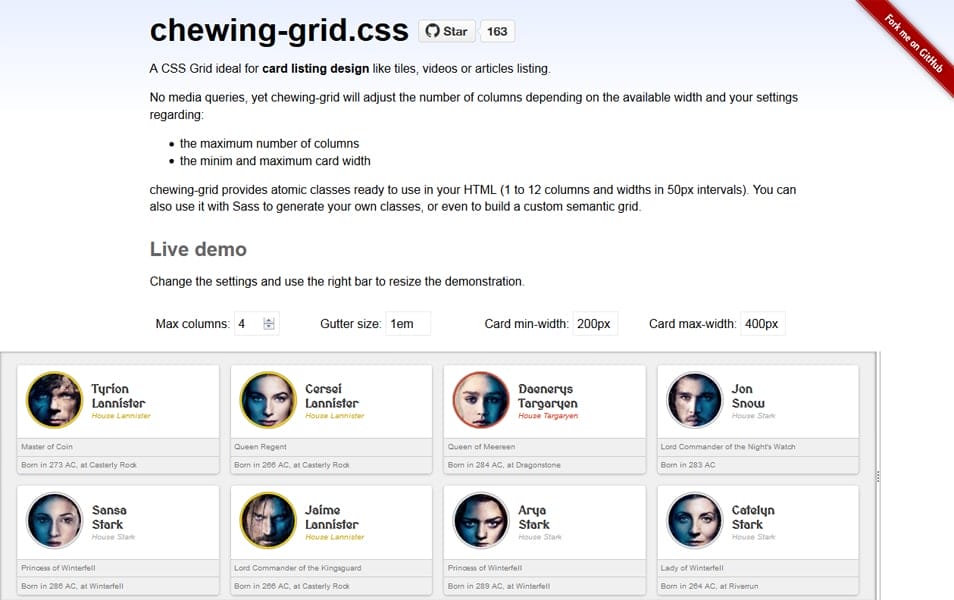
chewing-grid.css

SASS Grid System

Gridlines

Thumper

Compilers
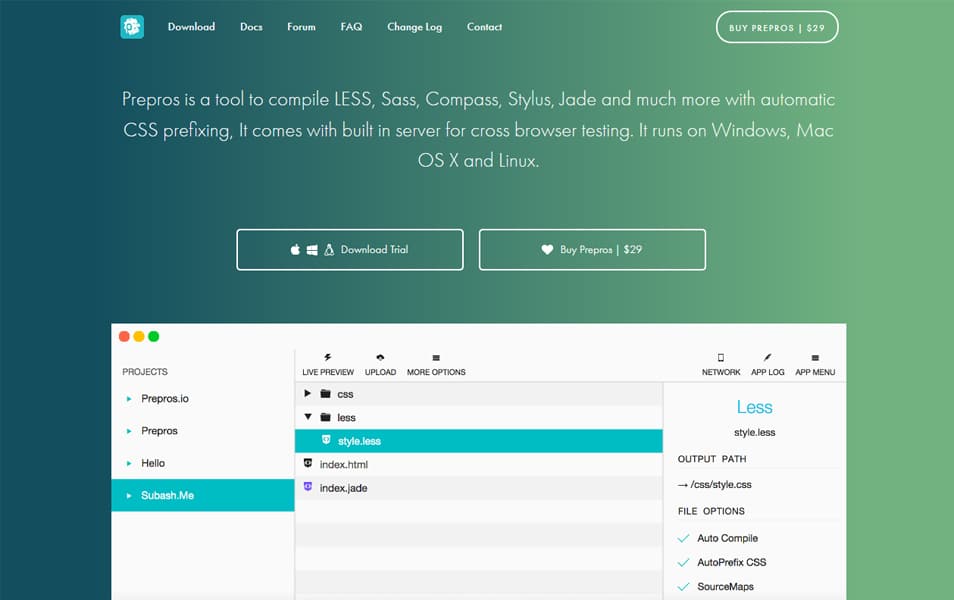
Prepros

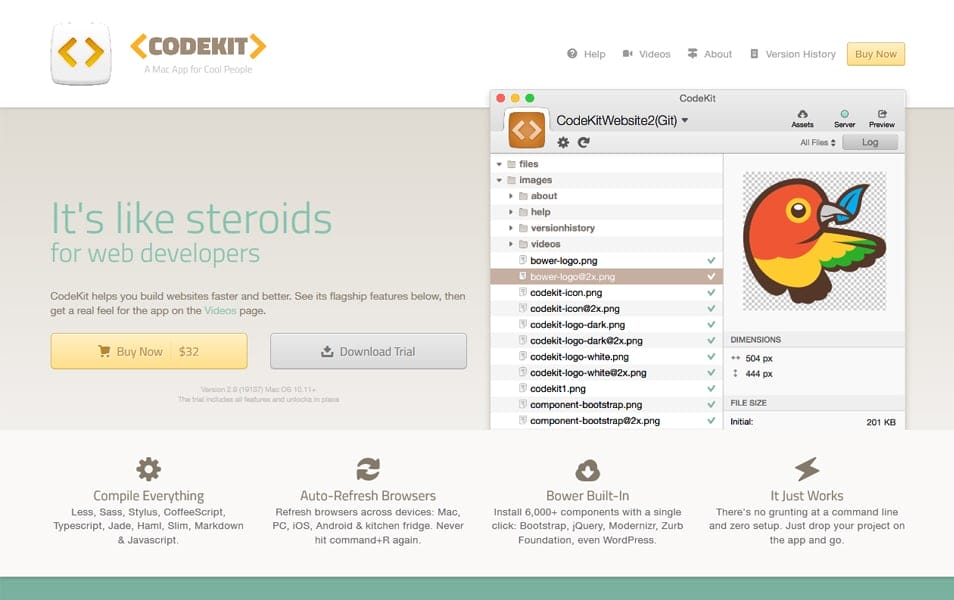
CodeKit

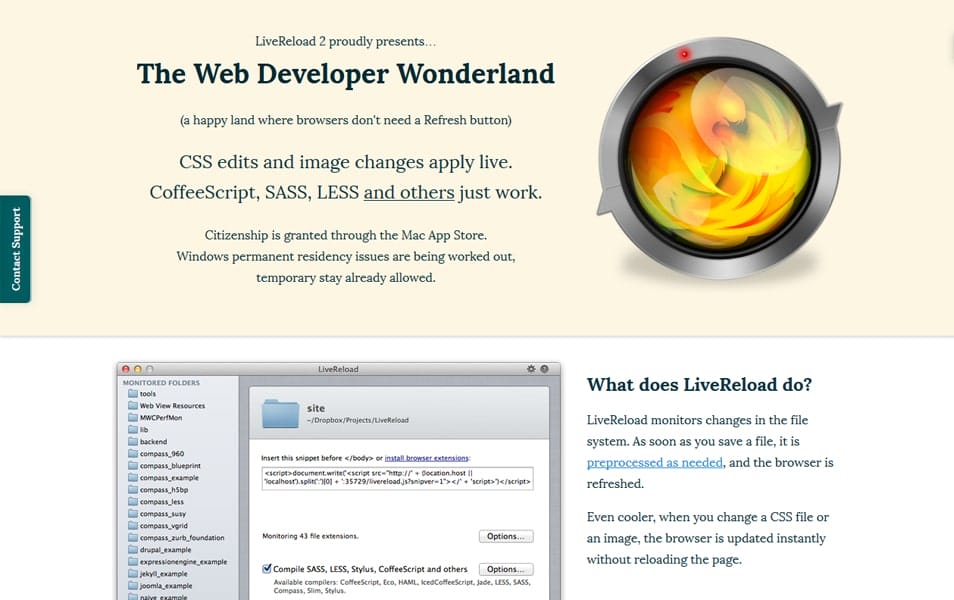
LiveReload

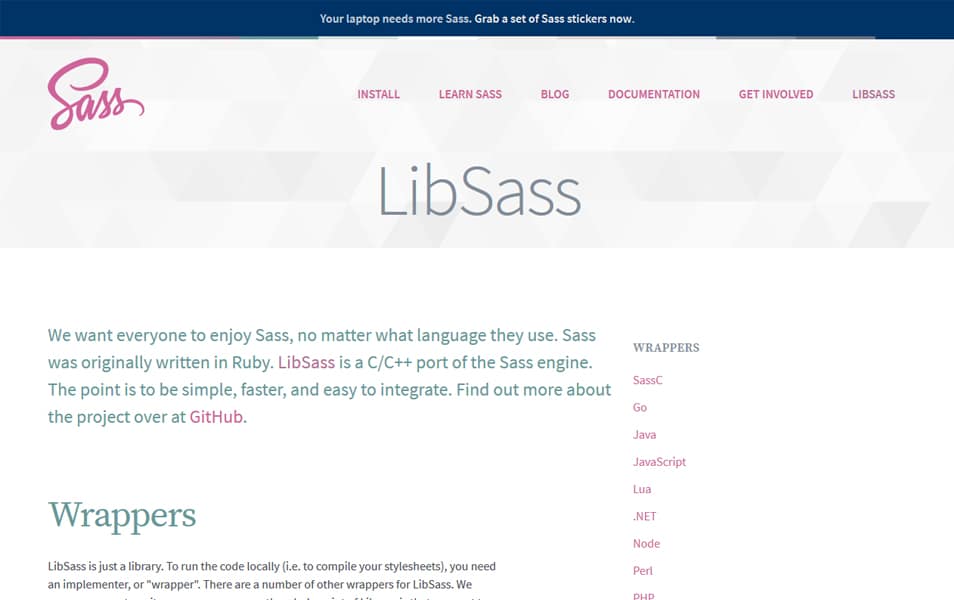
LibSass

Koala

Playgrounds
CodePen

Fiddle Salad

SassMeister

Testing
Ghostlab

Bootcamp

Modernizr mixin

SassyTester

Typography
Typesettings

Modular Scale

Sassline

Typeplate

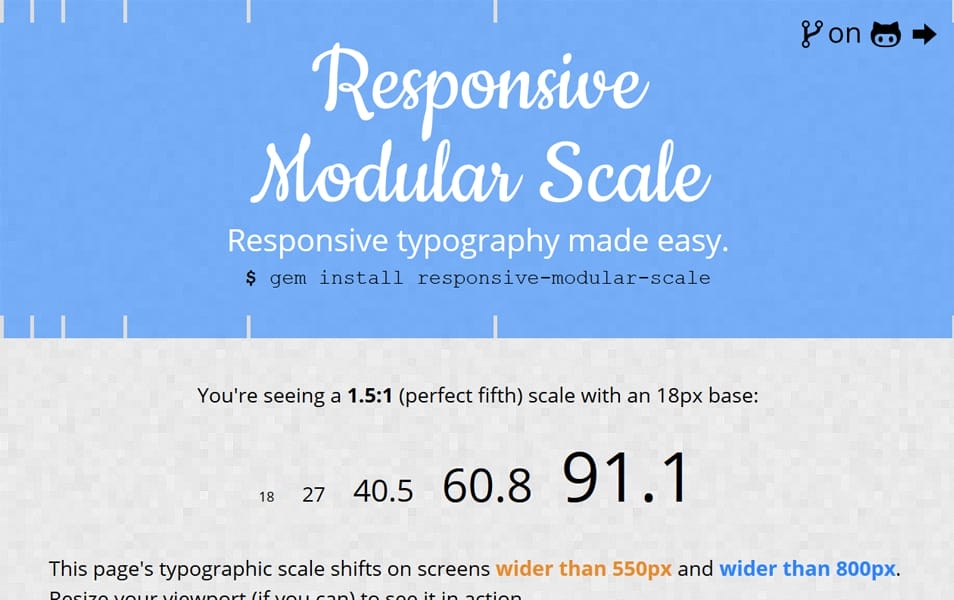
Responsive Modular Scale

Typographic

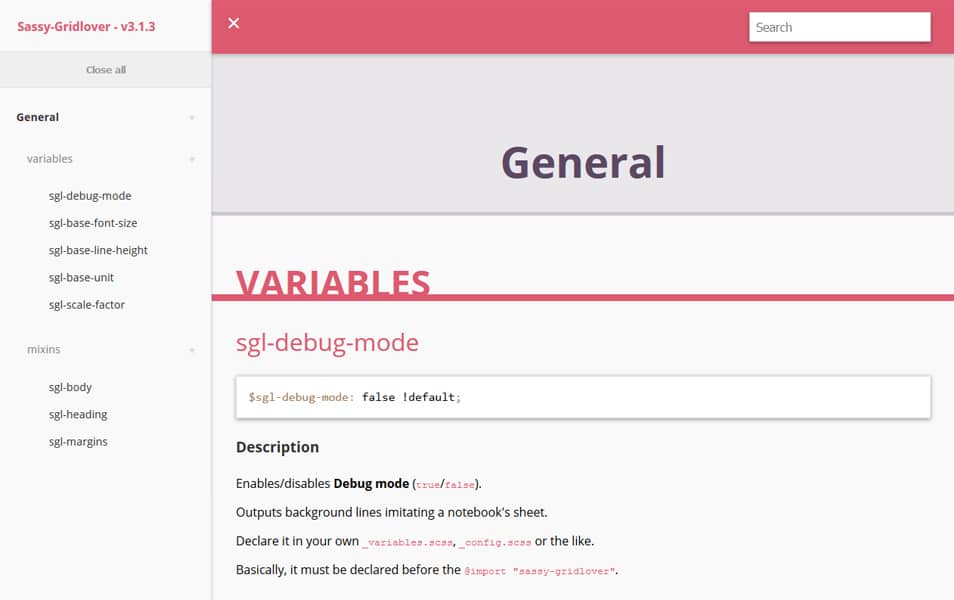
Sassy Gridlover

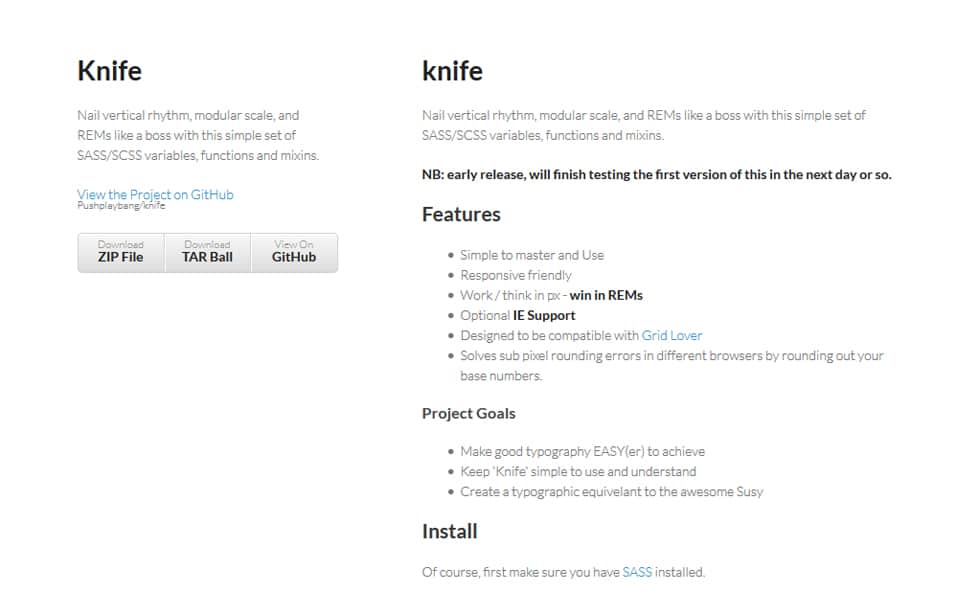
Knife

Shevy

Typey

Harmon

Color
SassyGradients

Chroma

Color Schemer

Sass Material Colors

Sass hwb

Buttons
Sassy Buttons

CSS3 buttons

Buttons 2.0

Zocial CSS social buttons

Button-collection.scss

Icons
Sass Burger

SassyIcons

Sass Icon Font mixins

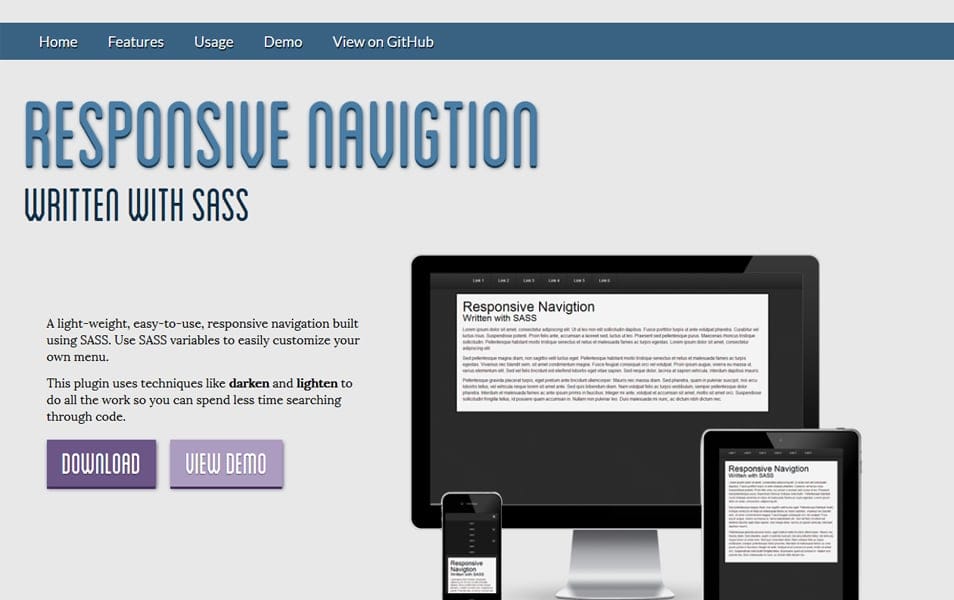
Menu & Navigation
Responsive SASS Navigtion

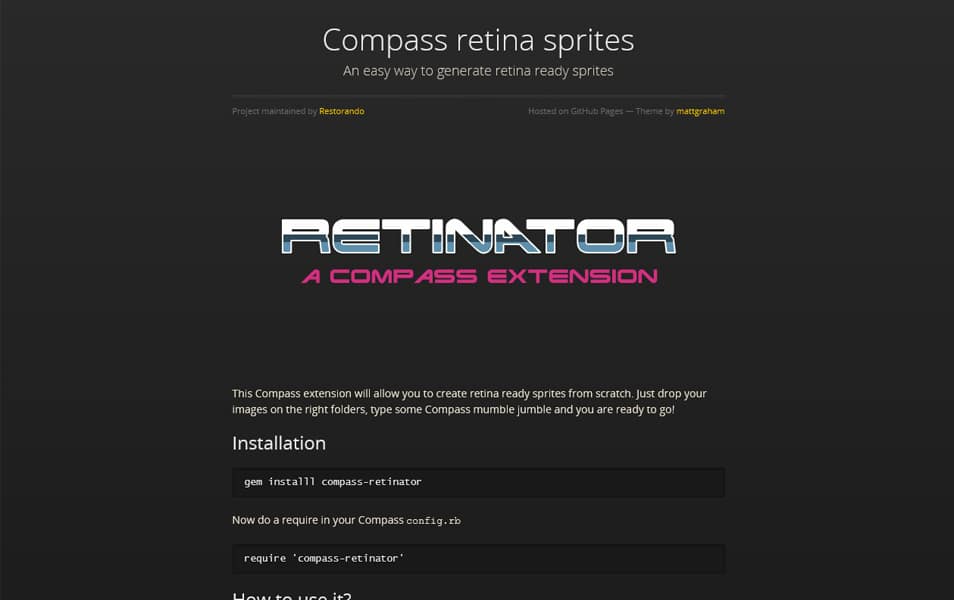
Plugins
Compass Retinator

Compass Grails Plugin

Coda Sass Plugin

Gulp Compass Imagehelper

Cleaning
SCSS-Lint

Resolution
HiDPI

Sass Resolution

API
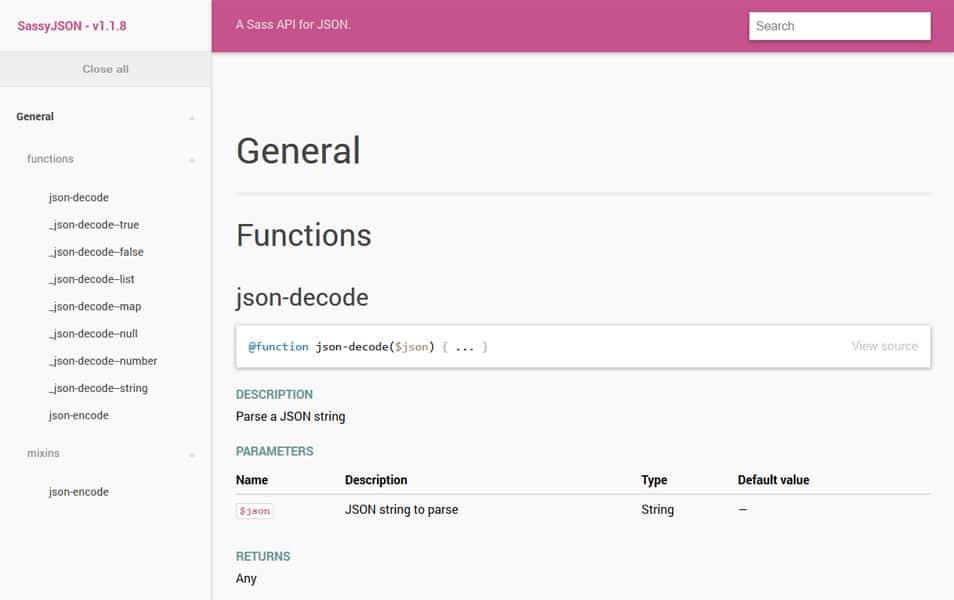
SassyJSON

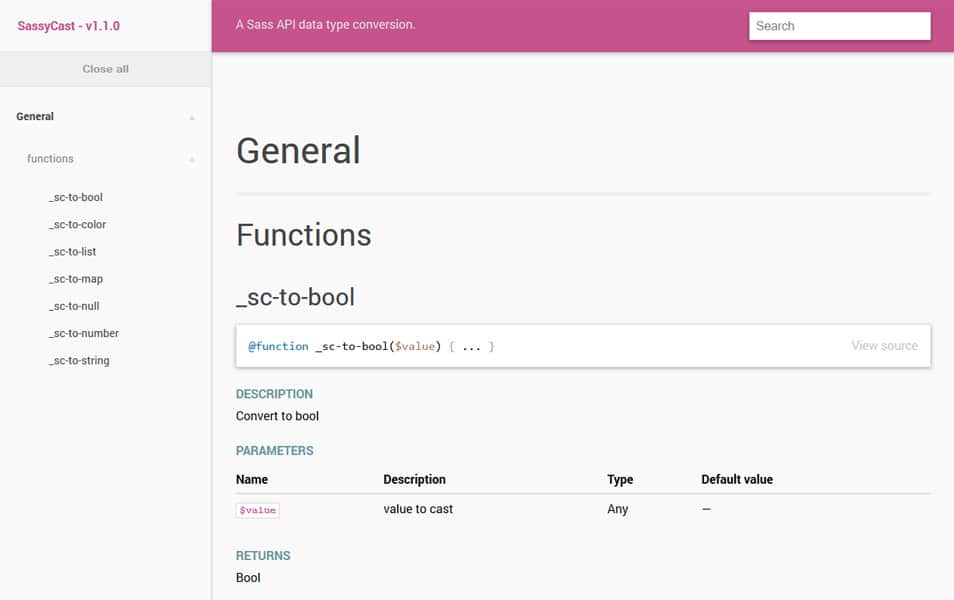
SassyCast

Converters & Generators
Atomic Docs

Retina Icon Sprites

SASS Em

Spinners

WordPress
Forge

Sass Mixins/Functions Library
Family.scss

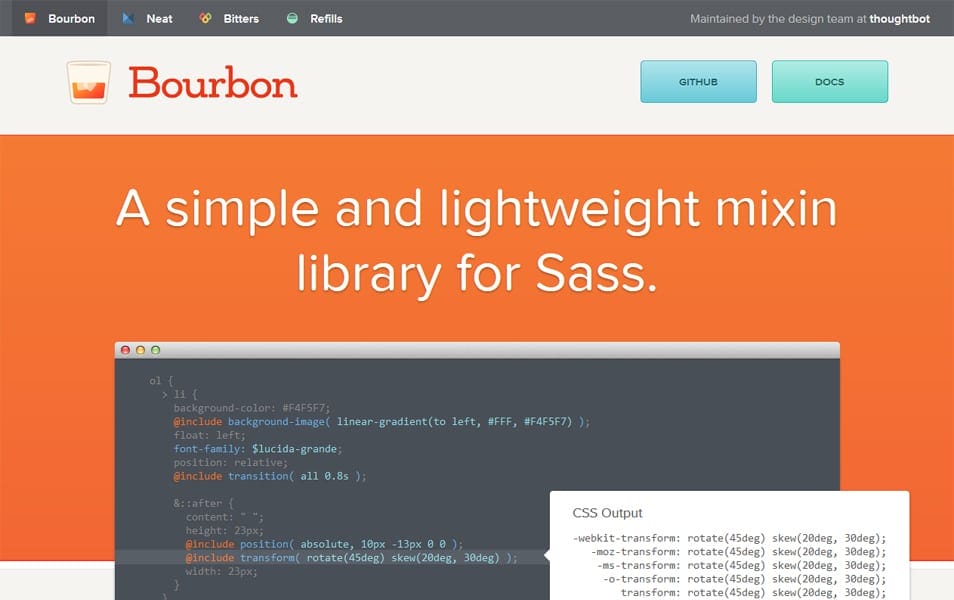
Bourbon

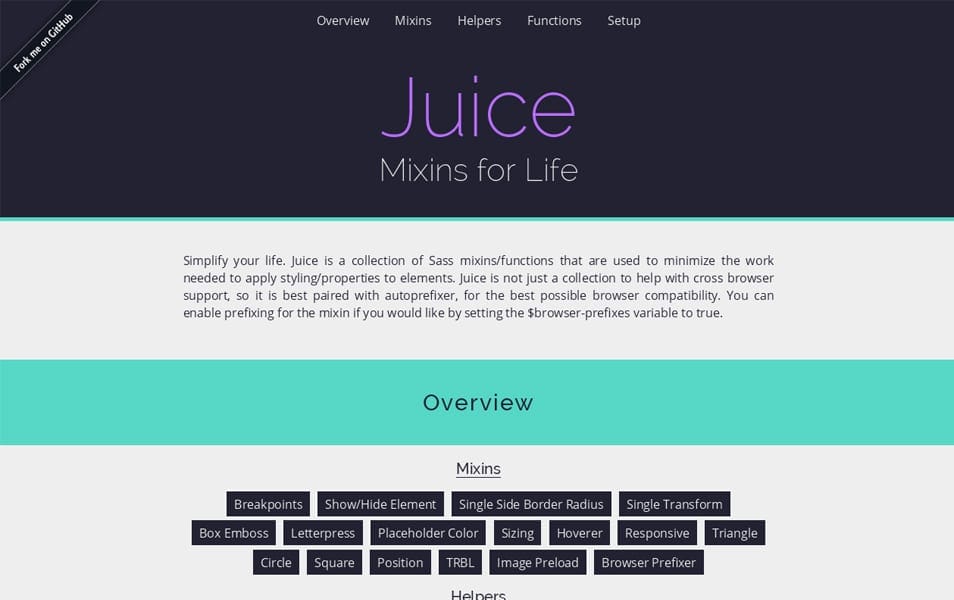
Juice

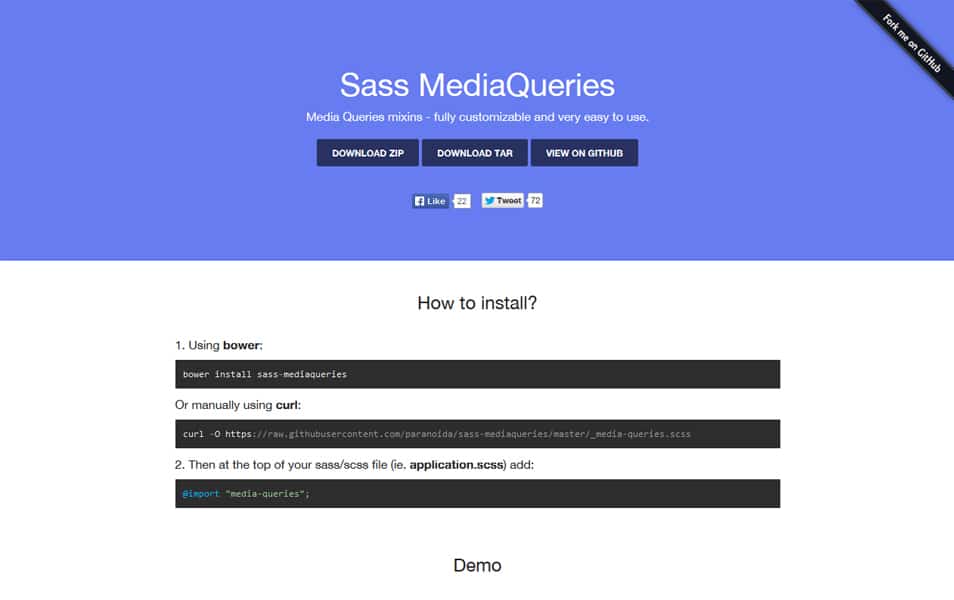
Sass MediaQueries

Mussarela

Saffron

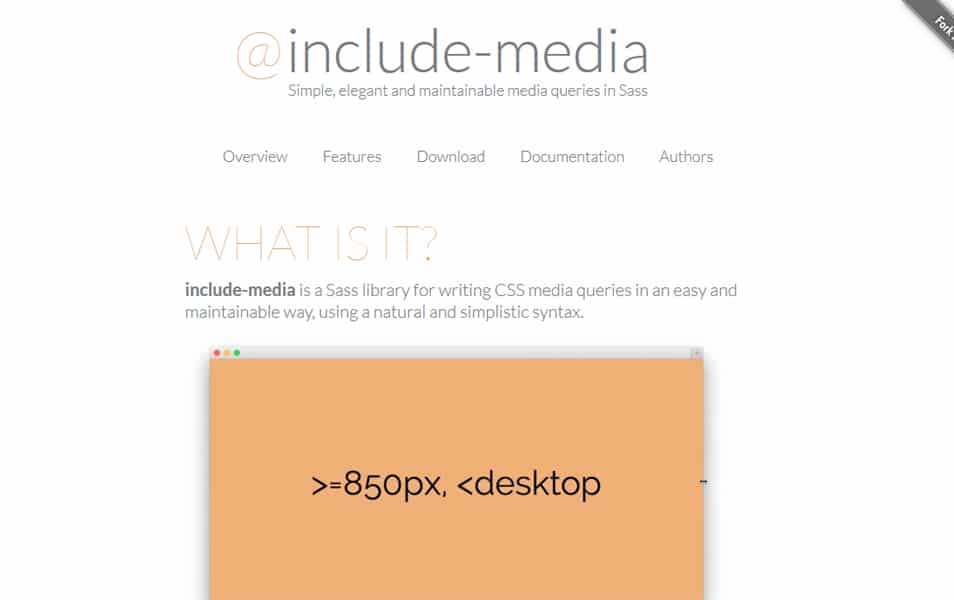
include-media

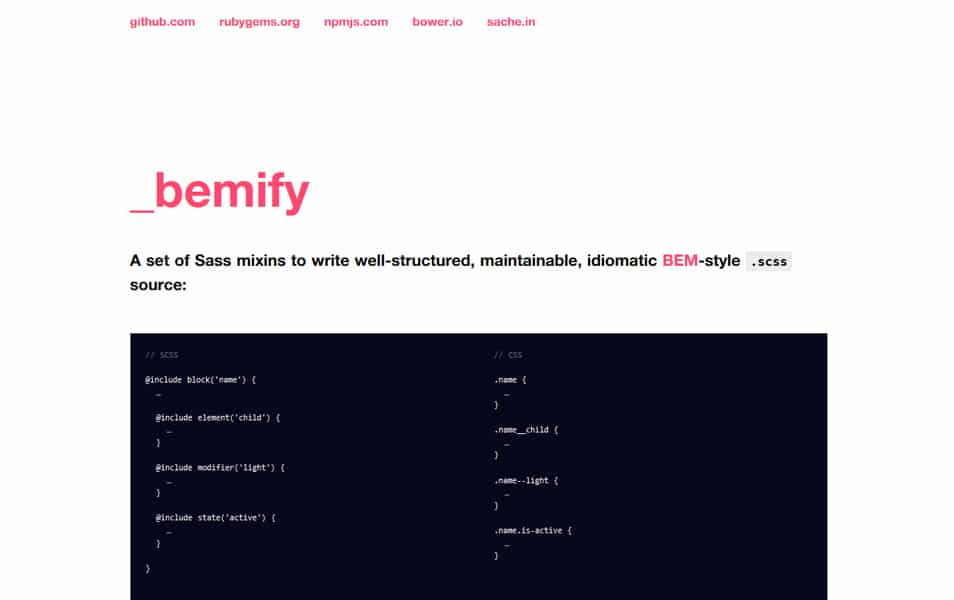
bemify

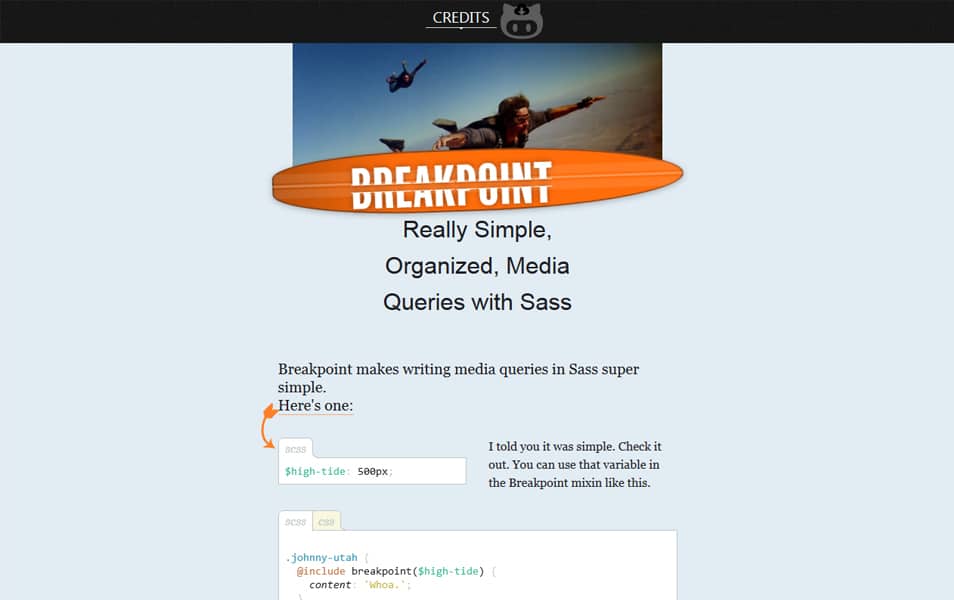
Breakpoint

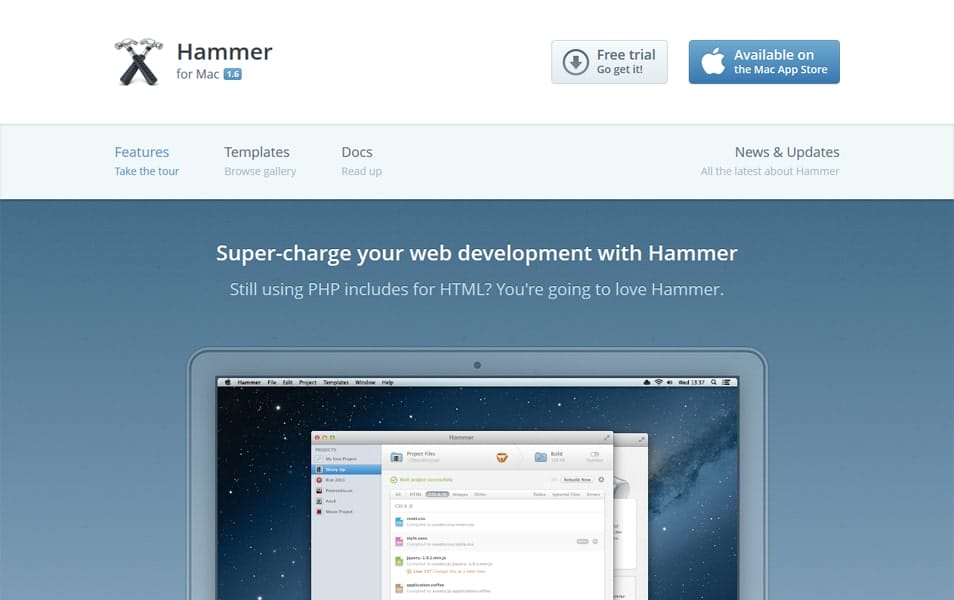
Hammer

Sass Doc

Sassy Starter

Titon Toolkit

Scut

SASS Rem

Sassifaction

Animate.sass

ZUI

sass-config-manager

BEM Constructor

SASS NAMED COLORS

SASS FONT STACKER

Rocket 2.0

sass-convert

SassySort

SassyMatrix

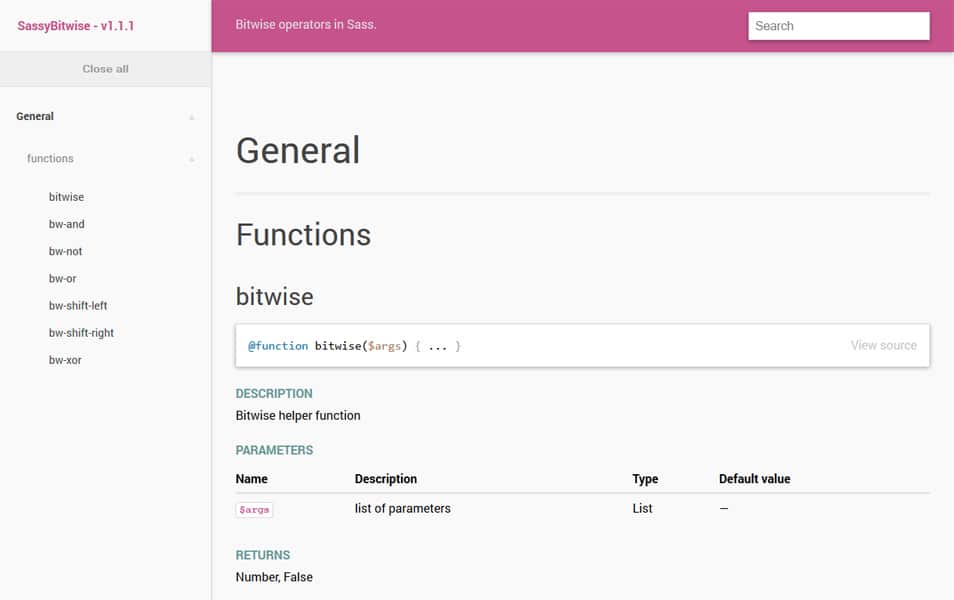
SassyBitwise

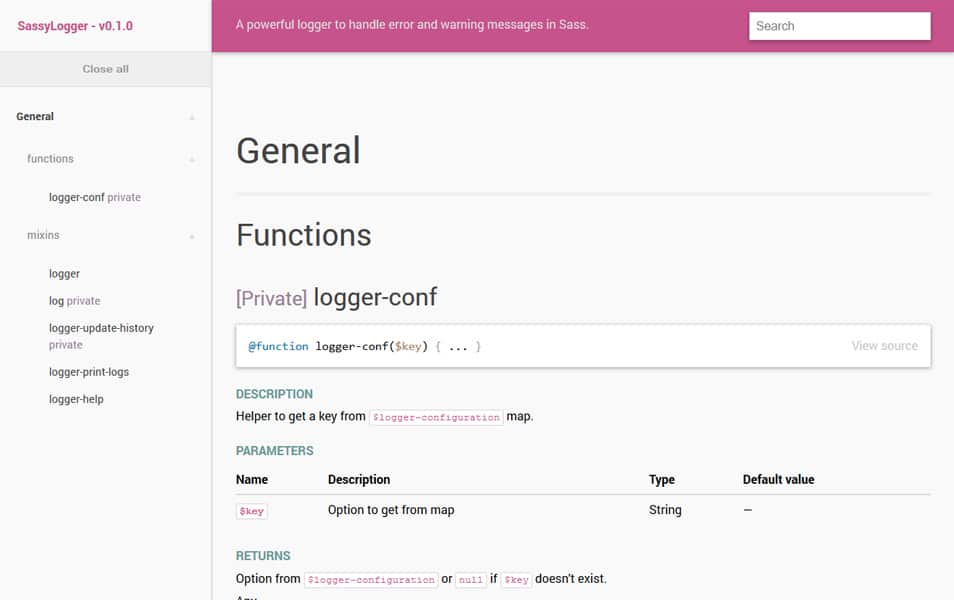
SassyLogger

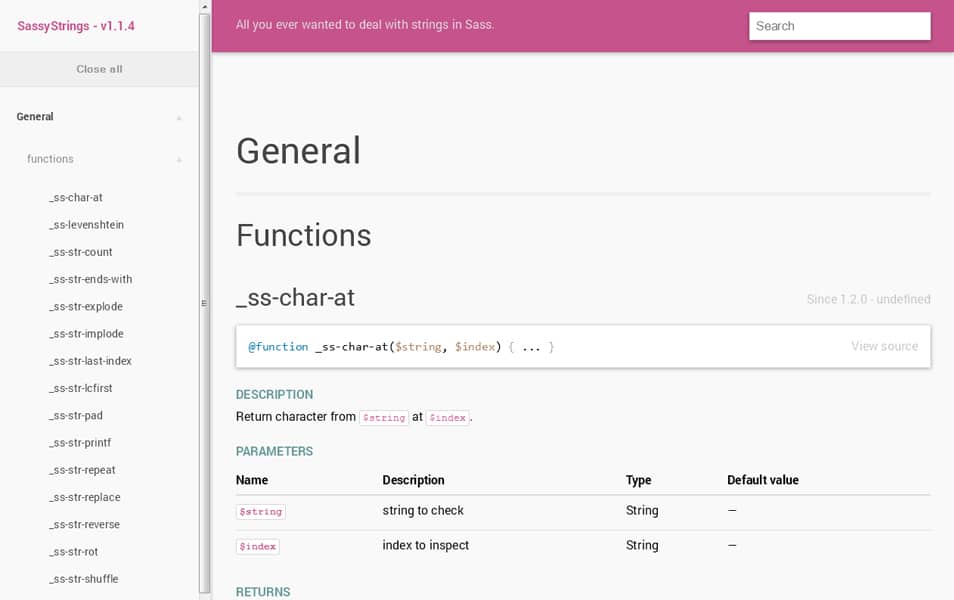
SassyStrings

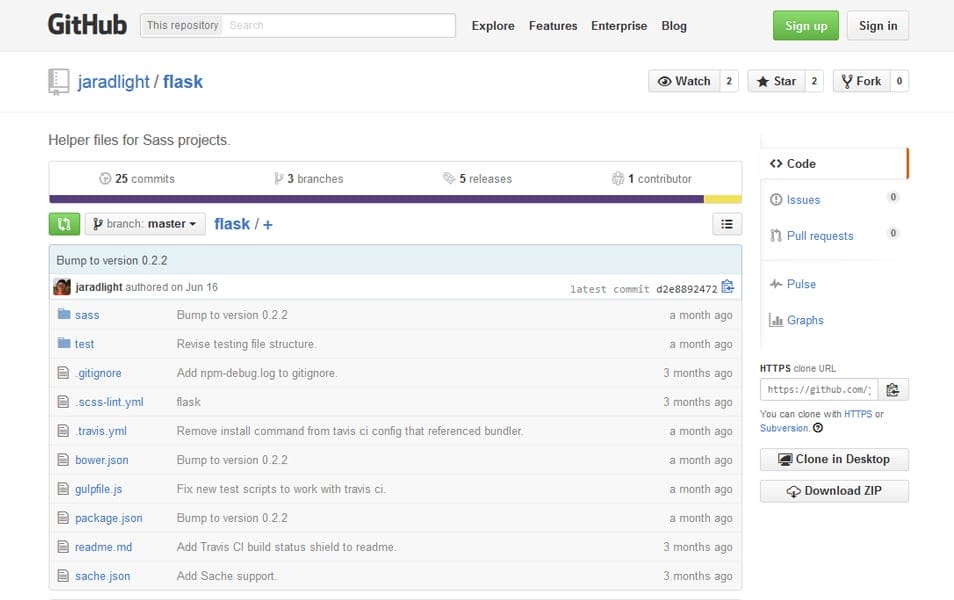
Flask

Sass FPO

Quantity Queries mixins

Front-End Toolkit

Sassdash

SassFunk

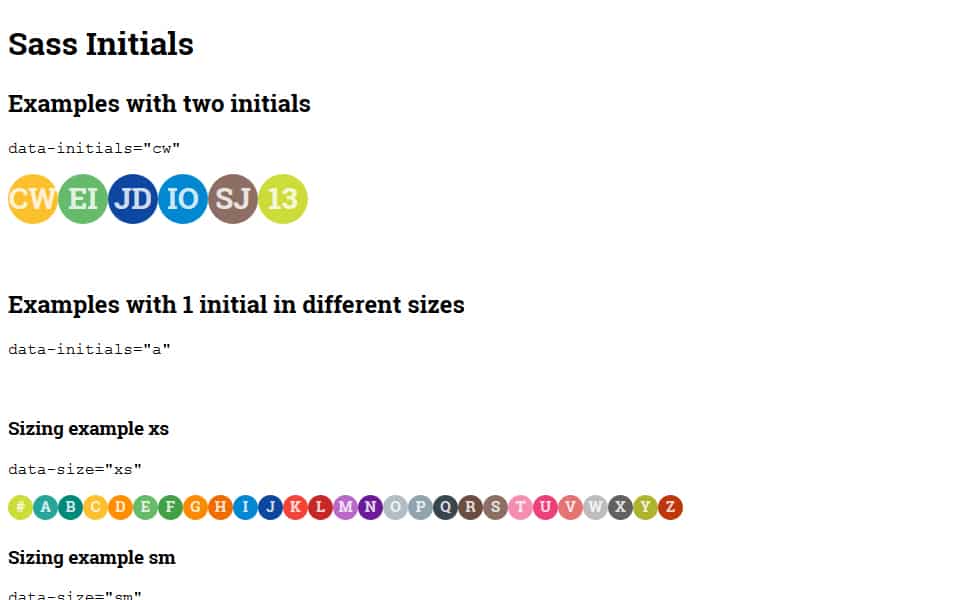
Sass Initials Avatar

Sassy Export

Blog & Community
The Sass Way

Sache

Sass Break

Sass Guidelines

Sass Compatibility

SassyLists

Conferences & Meetups
Camp Sass