Best Places to Learn Web Development
Website designing and development is the best job you might get :). If you are ambitious to have a great career in web designing and development. You need to have a ton of things lean, the most important thing you need is determination and dedication. In this post, we have gathered best places to learn web development.
These websites are great for beginners as well as intermediates. A must needed quality of a web designer or developer is having a student’s mind. This industry is changing day by day, every day we can see new technologies coming.
If you wanted to flow along with this industry, you need to learn and polish your skills. These websites cover basic to advanced level of learning Experience. These websites will teach you HTML, CSS, Javascript, PHP, Jquery …
Most of these websites are free and good for beginners and good for basic level learning. Also, you can subscribe to any of these paid websites if you are looking to advanced level learning.
See also
Online Course Websites
Webflow University

Skillcrush

Programiz

Code.org

Saylor Academy

GeeksforGeeks

University of the People

Coderdojo

Progate

Pluralsight

Vueschool

Full Stack Open

Test Automation University

The Net Ninja

Khan Academy

Treehouse

Zero To Mastery

Code College

Hack Design

Alison

JobReadyProgrammer

Linkedin Learning

Code Avengers

Udemy

EggHead

Code with Mosh

Studytonight

Symfonycasts

Coursera

WPSessions

Codeasy

Sabe

One Month

Upskill

The Odin Project

Udacity

SoloLearn

Wesbos

Codegym

Rithm School

Educative

CodeHS

Codedamn

Beginner JavaScript

Academind

edX

Mammoth Interactive

Frontendmasters

Tutorial Websites
Codecademy

Marksheet

Free JavaScript Resources

Bento

Progate

Code Conquest

The Modern JavaScript Tutorial

Javascript30

Free Code Camp

JavaScript Tutorial

HTML5 Dog

Dash

MDN Web Docs

TheCodePlayer

Learn CSS Layout

Devdocs

Codementor

Shayhowe

Javatpoint

Level Up Tutorials

That JS Dude

Javascript.com

Learn CSS

W3schools

Tutorialspoint

David Walsh – Learn Web Development

CSS Tricks

Sitepoint

Mastering Next.js

Coding Practice Websites
Coderbyte

Leetcode

Codewars

Topcoder

Hackerrank

Exercism

Codechef

JSchallenger

Spoj

Codewell

Devchallenges

Frontend Practice

Project Euler

Edabit

Codier

Codeamigo

Learn to Code by Playing Games
Flexbox Froggy

Learn Git Branching

Learn VIM

CodeCombat

WarriorJS

Codingame

Knights of the Flexbox Table

CSS Diner

Hex Invaders

Design Patterns Game

Check

Jsrobot

Code Monster

Cyber Dojo

Screeps

Codemonkey

Codemoji

Elevator Saga

CSSBattle

Flex Box Adventure

Flexbox Zombies

Grid Attack

Guess CSS

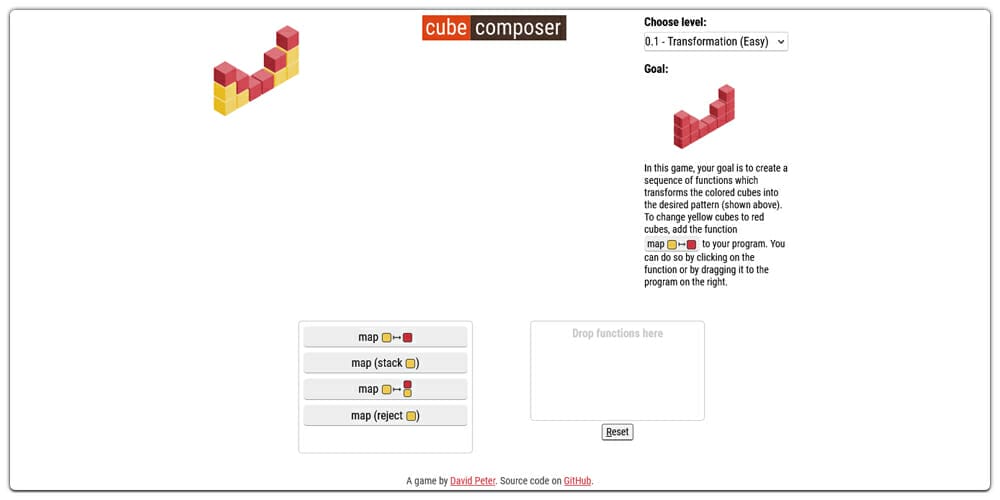
Cube Composer

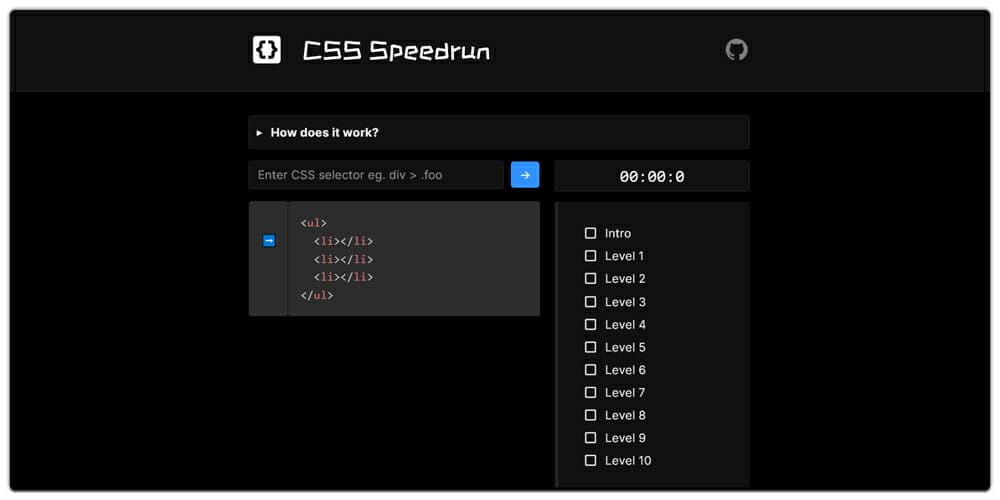
CSS Speedrun

TypeScript exercises

Cryptozombies

Coding Apps
CodeHub

Programming Hub

Mimo

Programming Hero

Grasshopper

Encode

YouTube Channels
FreeCodeCamp

Traversy Media

The Net Ninja

LearnCode Academy

Thenewboston

Telusko

Edureka

Podcast
Syntax

Developer Tea

PodRocket

Code Newbie

Full Stack Radio

Front End Happy Hour

JavaScript Jabber

React Podcast

99% Invisible

The Web Ahead

Shop Talk Show

Free Code Camp Podcast

The Learn to Code With Me Podcast

Forums
Codeproject

Codeguru

DaniWeb

The Coding Forums

Mobile Apps To Learn Coding
Sololearn

Mimo

Codecademy Go

Enki

Encode

Best Web Development Courses
The Web Development Bootcamp 2023

MERN Full Stack Web Development

The Complete Web Developer in 2023

Full-Stack Engineer

Full Stack JavaScript