15+ Best React Icon Libraries
When it comes to web design, there are many different elements to consider. One of the things that is often overlooked is the use of icons; these symbols can help to convey a message much faster than words could. In this article, you will find a list of some well-known React icon libraries which can be used in web design projects.
See also
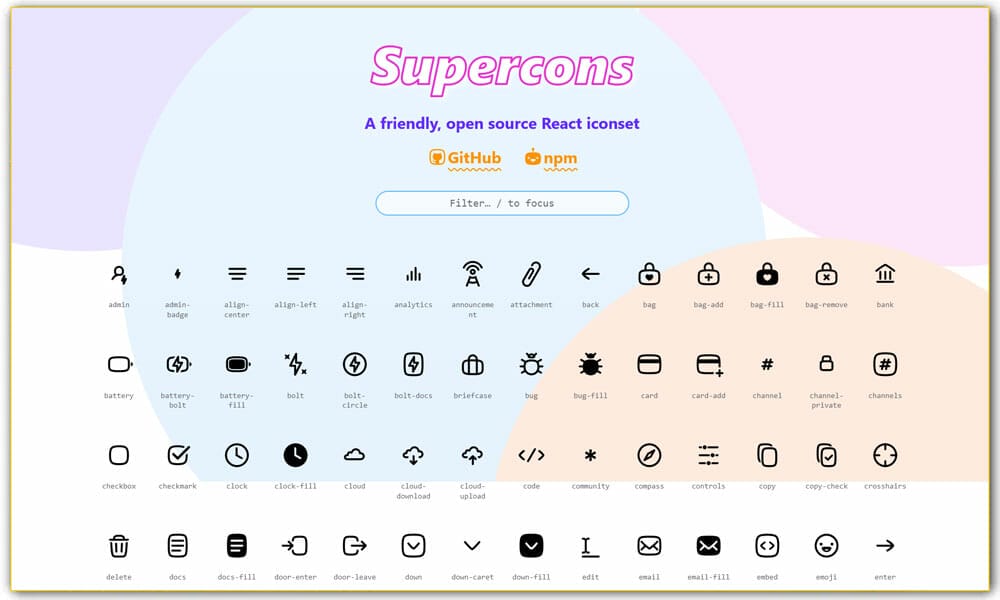
Supercons

Supercons provide a solution for icon designers and developers who want to produce high-quality icon sets for React Native Projects, but lack the expertise they need to produce them from scratch. They also offer icon designers and developers an easy way to produce icon sets that can be used across various platforms like Android, iOS, Windows, macOS and Linux without any modifications.
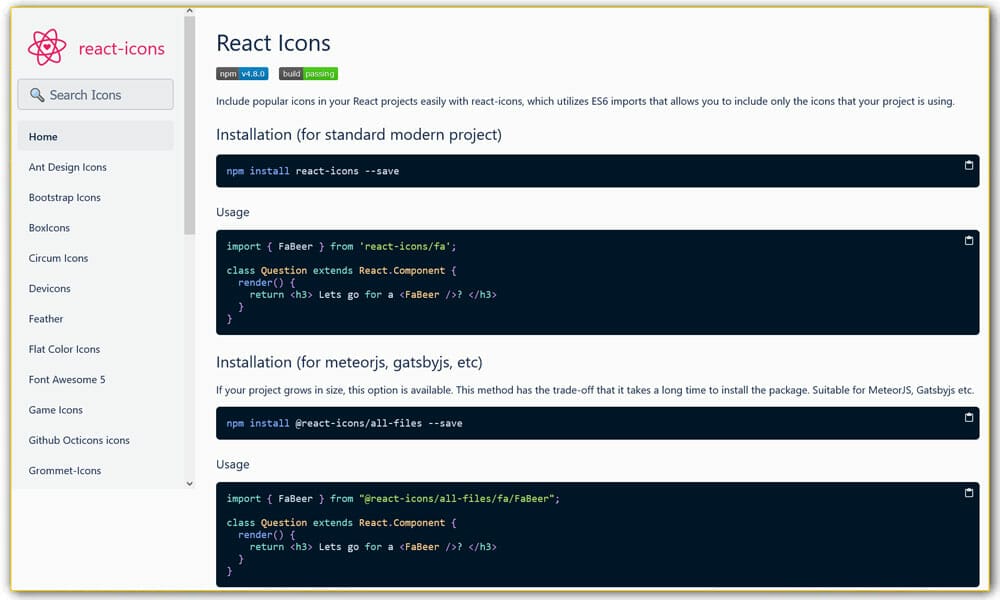
React Icons

The react-icons module provides the ability to include popular icons in your React projects easily. The module utilizes ES6 imports that allows you to include only the icons you need and provides a way for you to customize the import according to your needs.
This module also includes inline pngs of each icon set, so if you would like to add icons in a custom color or size, you can do so by changing this value and not changing any other values.
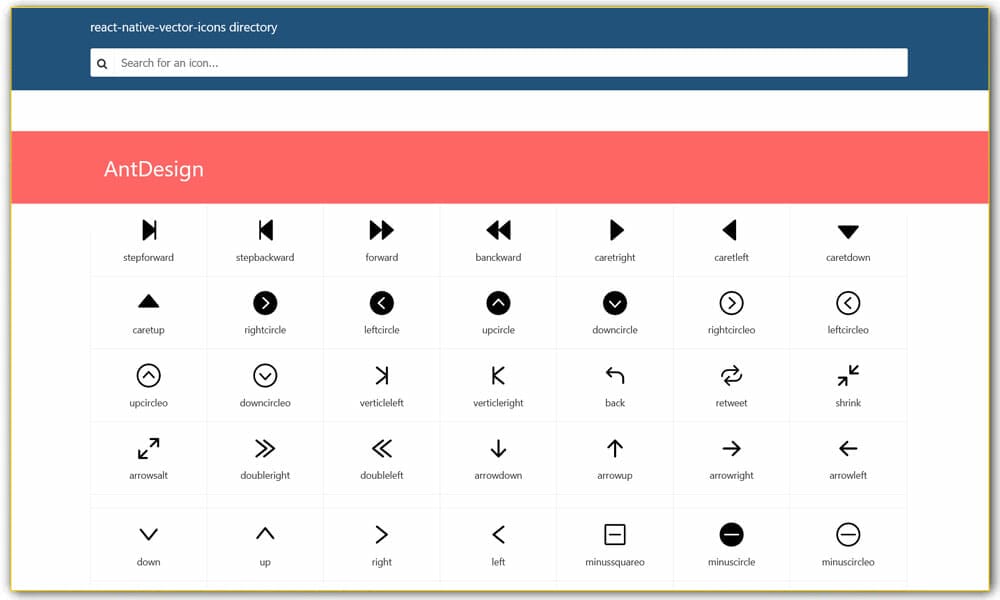
React Native Vector Icons

One of the advantages of using vector icons is that they are scalable, which means that if you use them on a website, the icons will be ready for any device or screen size. Hence, you can design your website for multiple devices without worrying about it.
Vector icons are also able to work with retina displays without losing quality. So if you have an icon designed in vector format and you need to display it on a high definition display, then it will still look great. This is unlike bitmap image formats which lose quality when they are zoomed in or zoomed out.
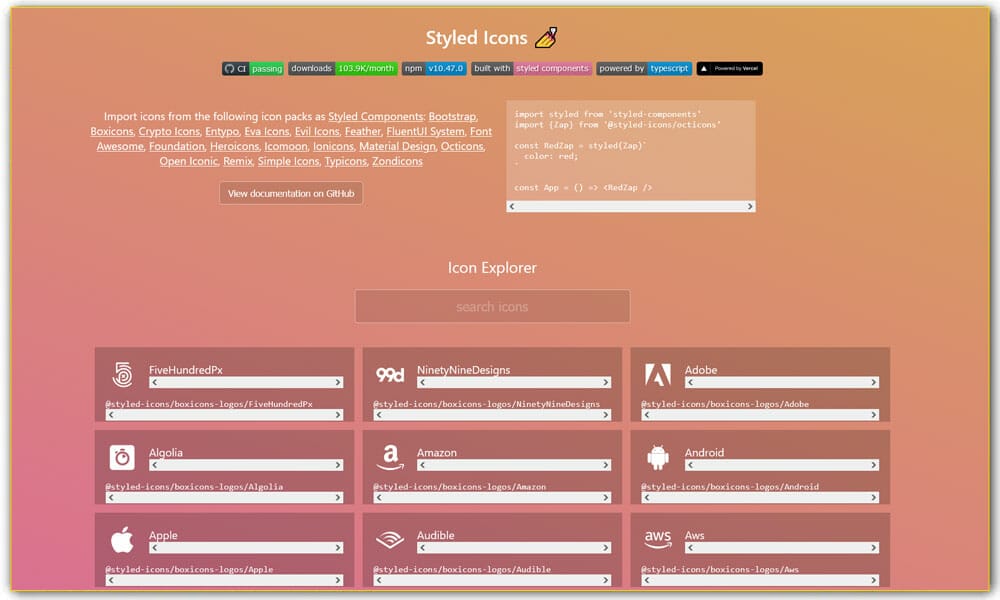
Styled Icons React Icon Libraries

Styled icons are becoming more and more popular nowadays. One of the reasons for this is that they are easier to implement than creating one’s own icon set.
There are some popular icon packs like Font Awesome, Material Design, and Octicons, available as React Styled Components.
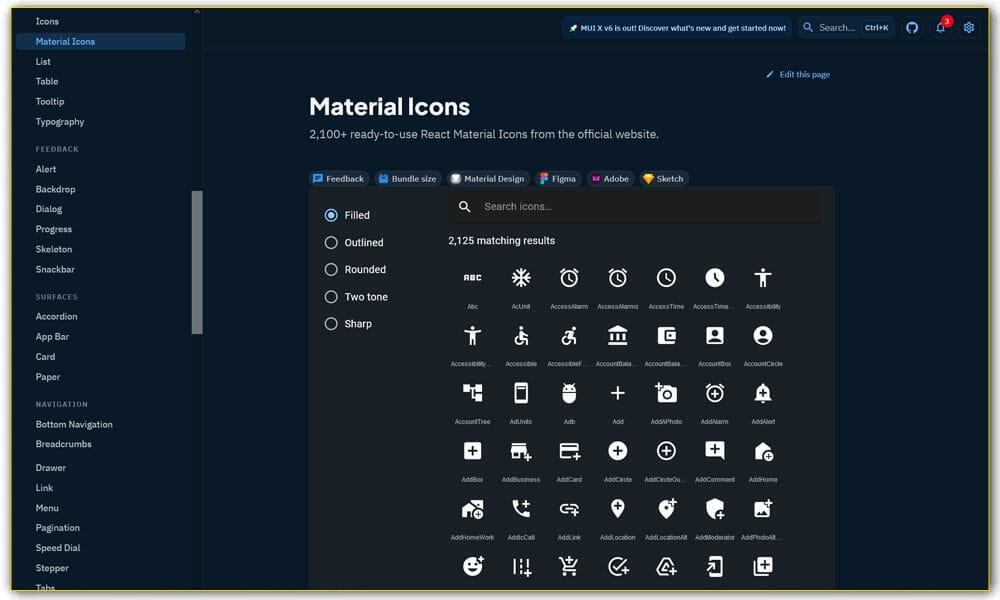
Material UI Icon

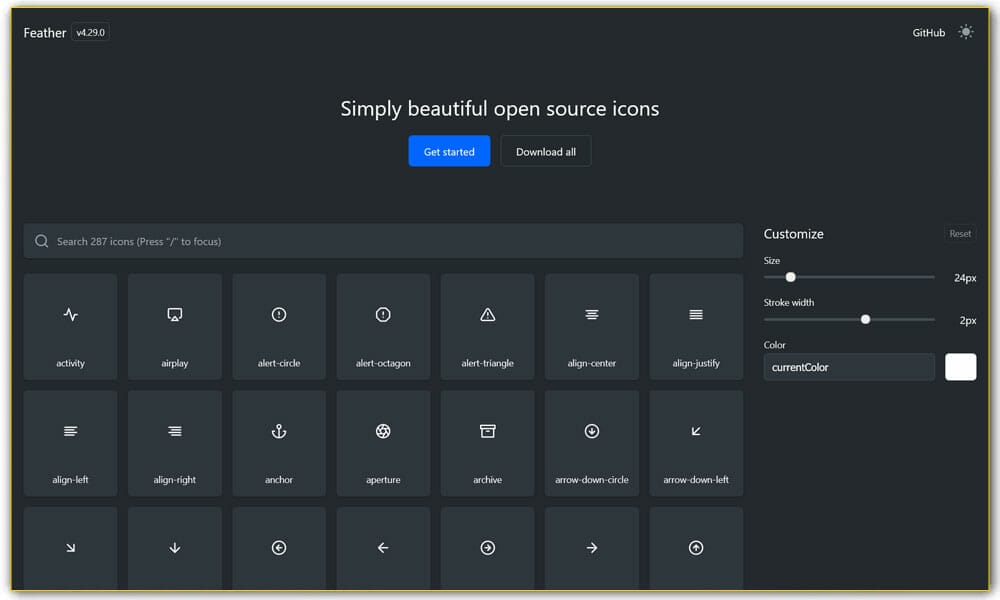
React Feather Icons

Feather is a simple and lightweight set of icons released under Apache License 2.0. It has four major categories: Feather Icons, Feather SVG, Feather CLI and Feather Webpack Plugin.
The React-Feather library provides all the necessary components to use the famous Feather icons easily in your React application. It’s easy to import and use all the components from this library because it comes with a variety of premade themes that you can use out-of-the-box.
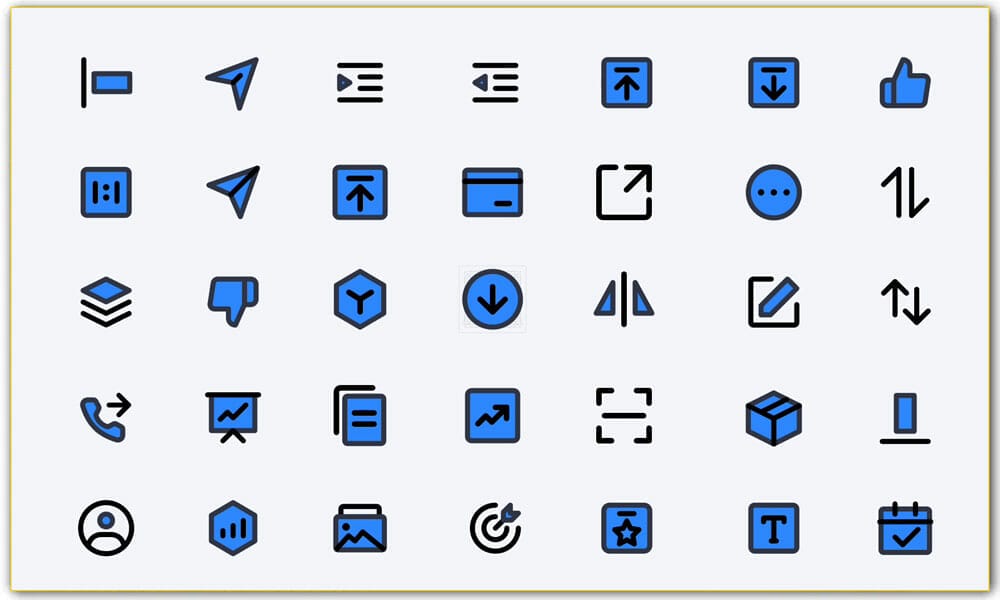
IconPark

IconPark is a website that offers a library of over 2000 high-quality icons, as well as an interface for customizing your own icons. The site also provides a description of the meaning and origin of each icon, which is very helpful for designers who need to know more than just the name of an icon.
IconPark has become one of the most popular places to go to find icons online. It has more than 2000 high-quality icons, and provides both web and desktop versions. One thing that sets it apart from other sites is that IconPark features an interface for customizing your own icons.
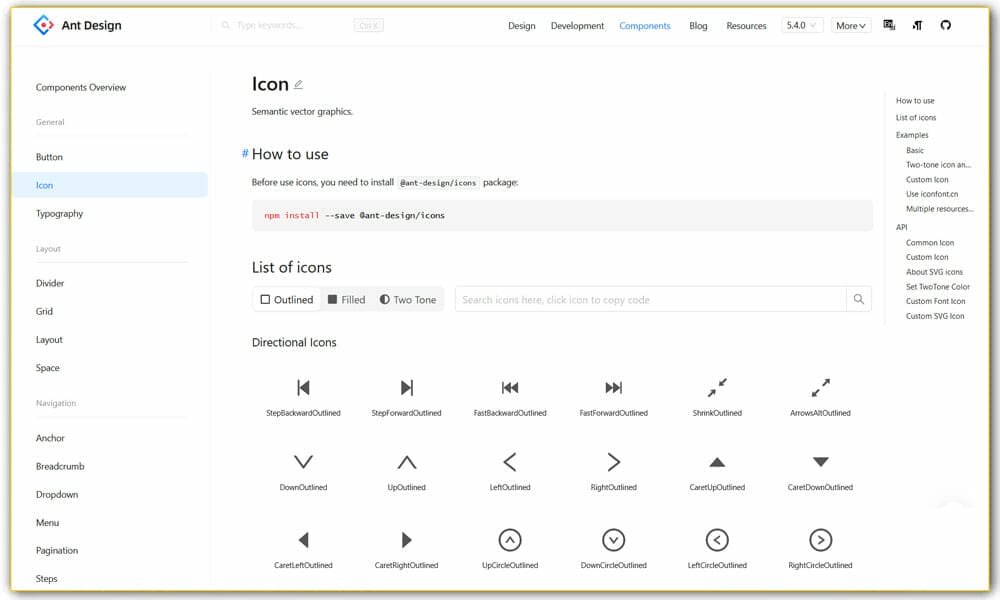
Ant Design Icons

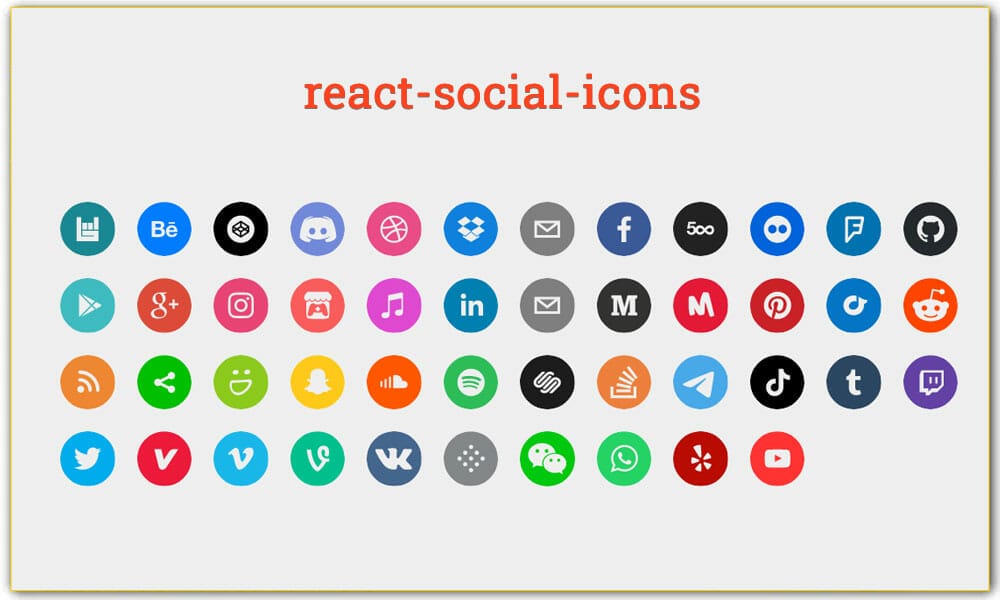
React Social Icons

React Social Icons is a set of beautiful svg social icons. These icons are easy to use and come with no external dependencies. They can be used in React and comes with svg paths provided by Squa.
React Social Icons is not a set of social icons that you will need to use separately for each website or app that you develop. The icons are fully customizable and you can easily change the size, color, and shape for any icon.
Grommet Icons

The Grommet Icon set is a set of SVG icons built with React. The set includes nearly 500 icons that are ready to be styled with CSS.
The design team at Grommet created the icon set to help designers prototype faster and more efficiently. They also wanted to create an icon system that would work equally well on desktop, phone, and tablet screens.
Designers often need SVGs for use in their React projects, so the team released this open source toolkit for free to the public. It’s not hard to understand why many designers are using these SVGs in their projects because they are easy to integrate, lightweight, scalable, and look great on any screen size.
React Icons Kit

React Svg Icons Kit is a collection of icons in svg format and with React component. The kit comes in with a set of ready to use React components for all these icons, so it’s easy to add them in your project.
React Svg Icons is easy to use and customize. They are also efficient when it comes to performance. And the best part? You will not have any problems with accessibility!
CoreUI for React

React Bootstrap Icons

Bootstrap Icons is a library of free icons available to use in just about any graphic design.
With React Bootstrap Icons, you can now use the over 300+ popular Bootstrap icons as React components. You can just drop them in your code and they will show up in your app. That’s all there is to it.
This will save you time when you need to pick an icon for your app or website.
Plus this library includes both inline and external styles so that you will be able to pick the one that fits best with your project needs.
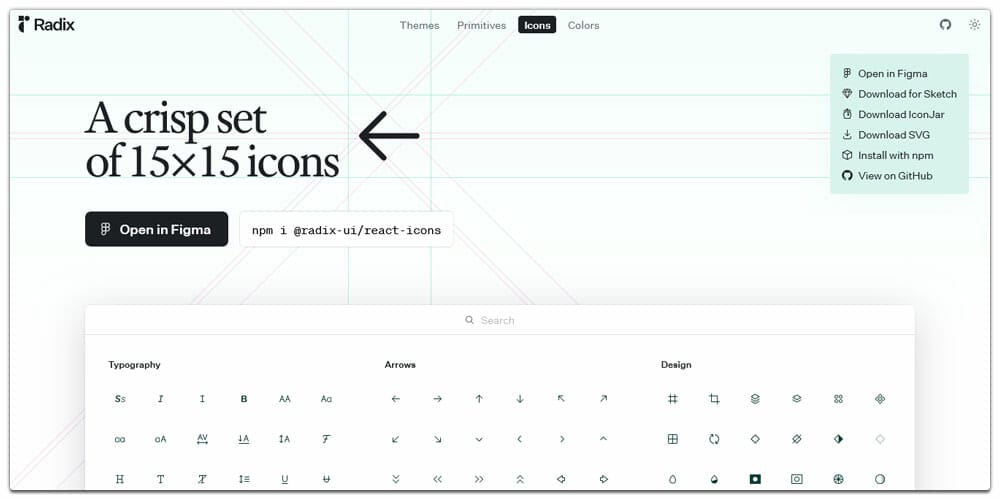
Radix Icons

Iconify for React

Iconify for React is a library that provides all the benefits of Iconify for Angular, with the additional benefit of being able to use it in React.
Iconify is a library that provides users with the benefits of Iconify for Angular, with the additional benefit of being able to use it in React.
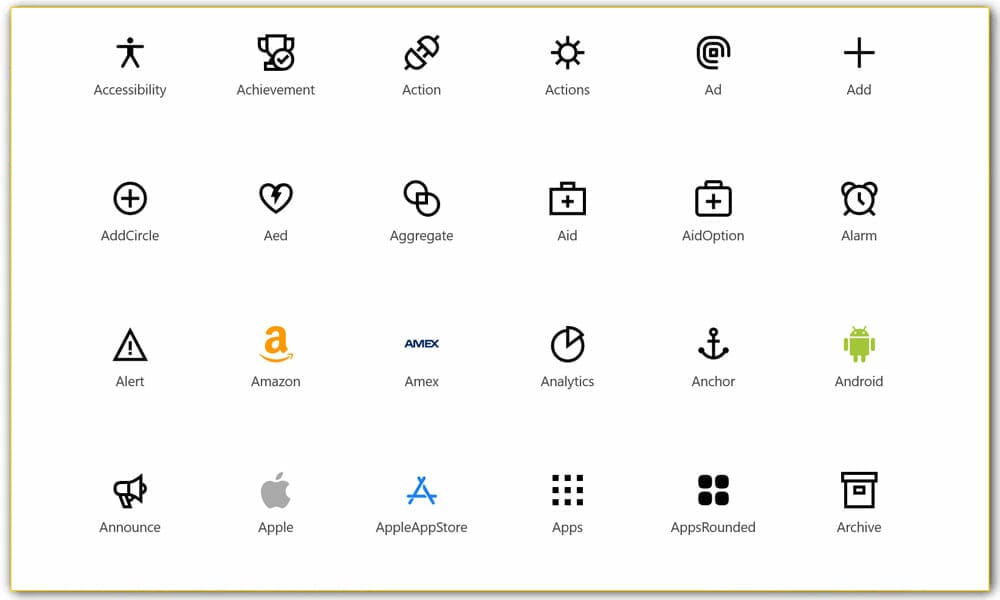
React Unicons

The set of React Unicons includes icons for all types of activities, professions, companies, and technologies. It’s a perfect tool for designers who are looking to improve the look and feel of their designs.
React Unicons are available in two different styles: SVG and EPS. These vector formats allow users to work with them in most design software without any problems.
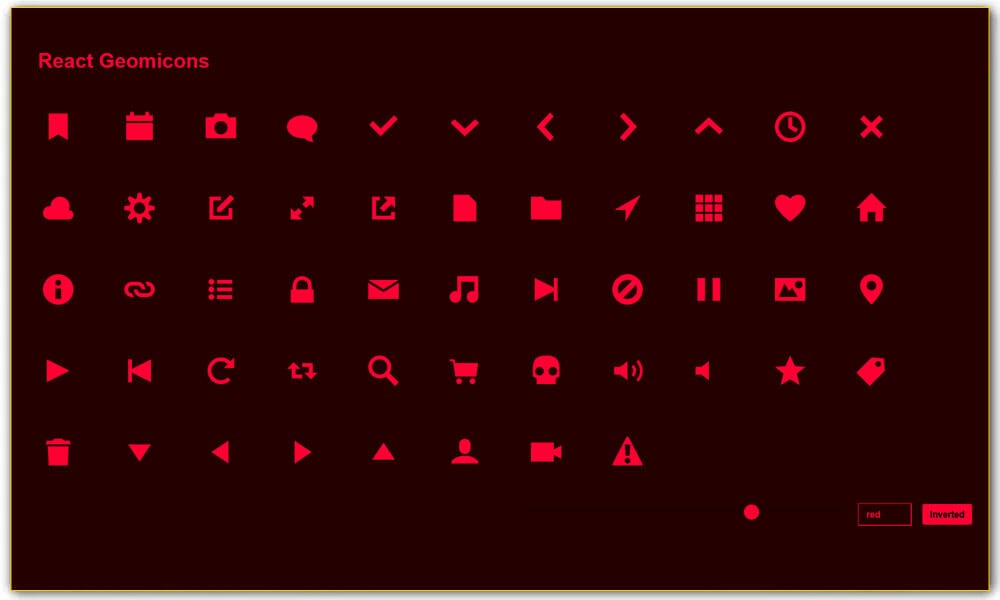
React Geomicons

React Geomicons is a React icon component for Geomicons Open. It gives developers the ability to create scalable icons, since it is vector-based and not pixel based or image-based.
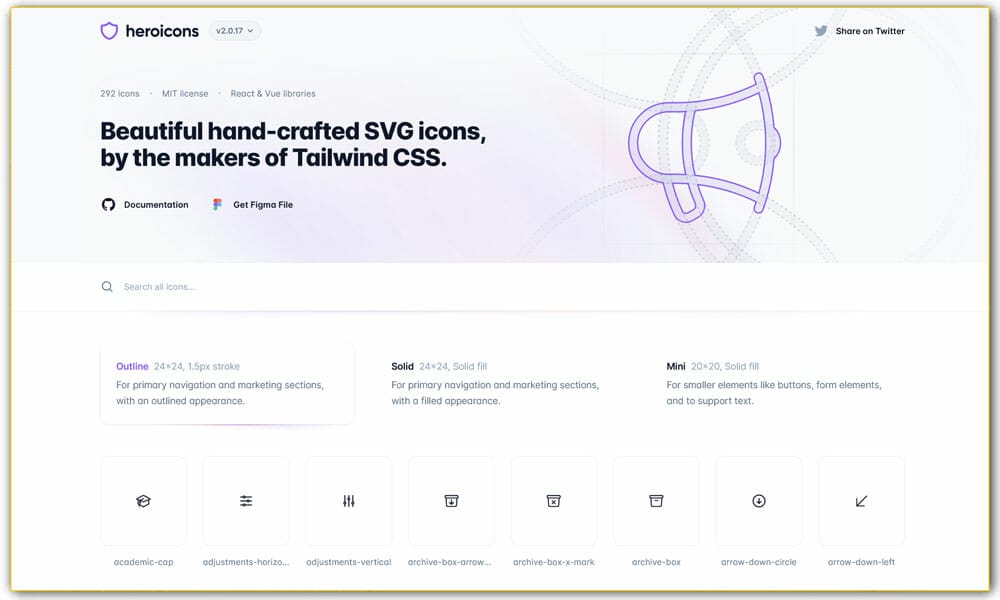
Heroicons

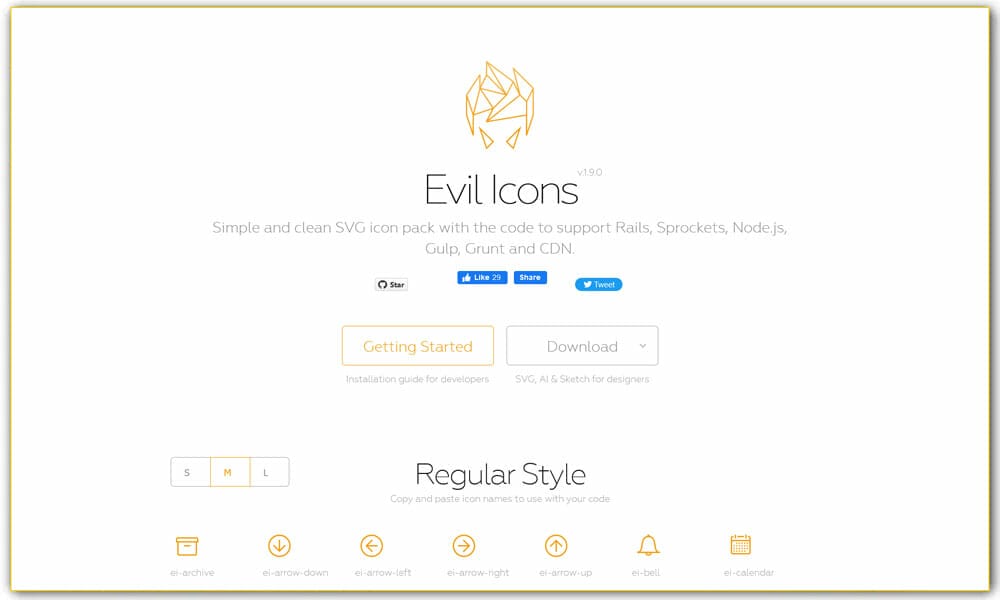
React Evil Icons

React Evil Icons are a set of react components to build evil looking buttons.
If you want to add the evil touch to the design of your button or other UI elements, React Evil Icons are here for you.
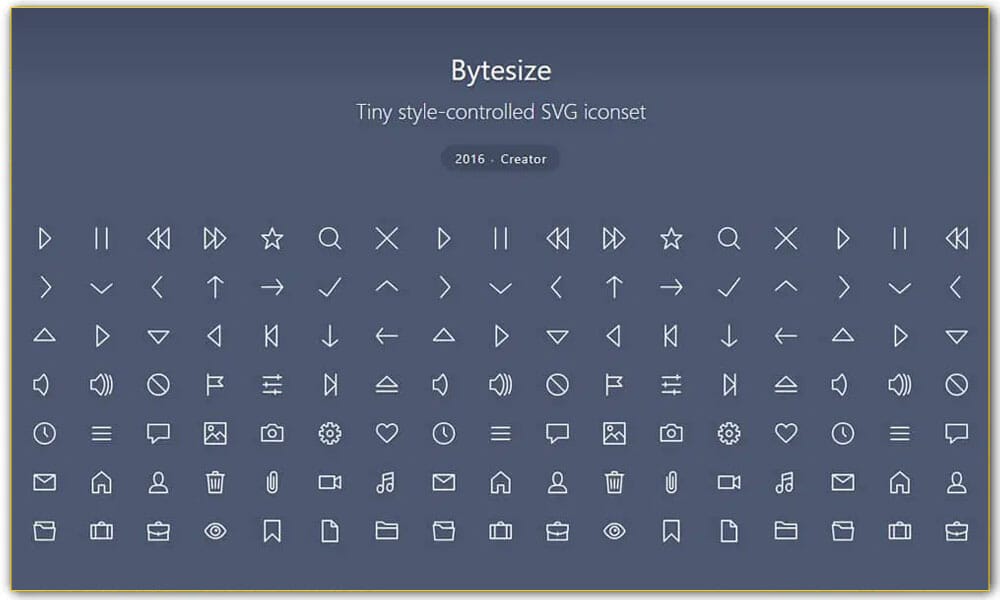
React Bytesize Icons

React Bytesize Icons are React Components, which allow developers to use SVGs in their React projects.
This library is a set of react components that take Bytesize SVG icons and applies them to the following four actions:
- Icon Buttons
- Icon Buttons + Text
- Icon List
- SVG Loader
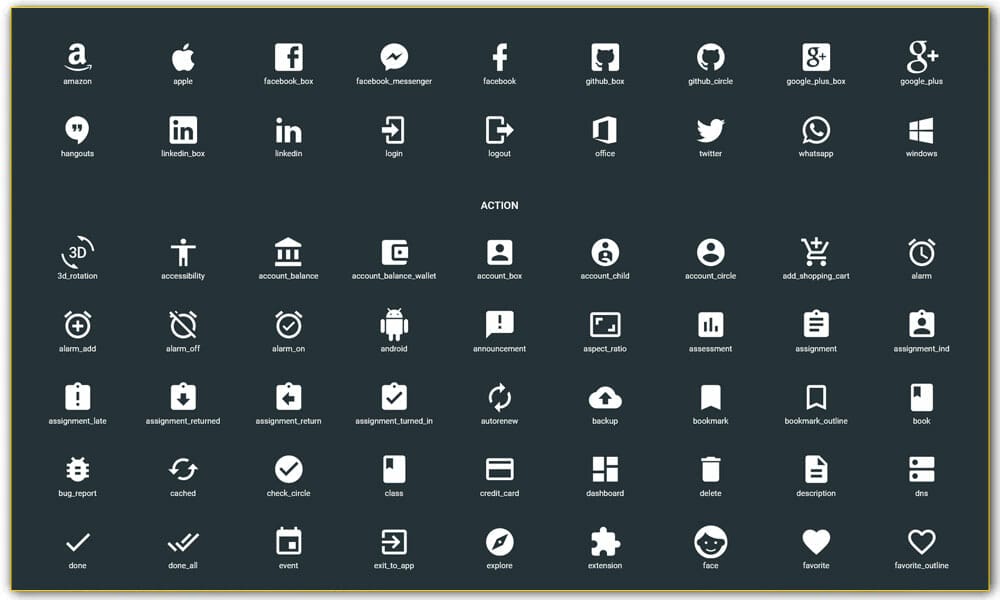
React Material Icons

React Material Icons is a simple component for animated Material Icons in React. Fine works with react 15.0 or later.
React Material Icons is a simple component for animated Material-themed icons in React. It’s based on the react-shells library, and should work with react 15.0 or later.
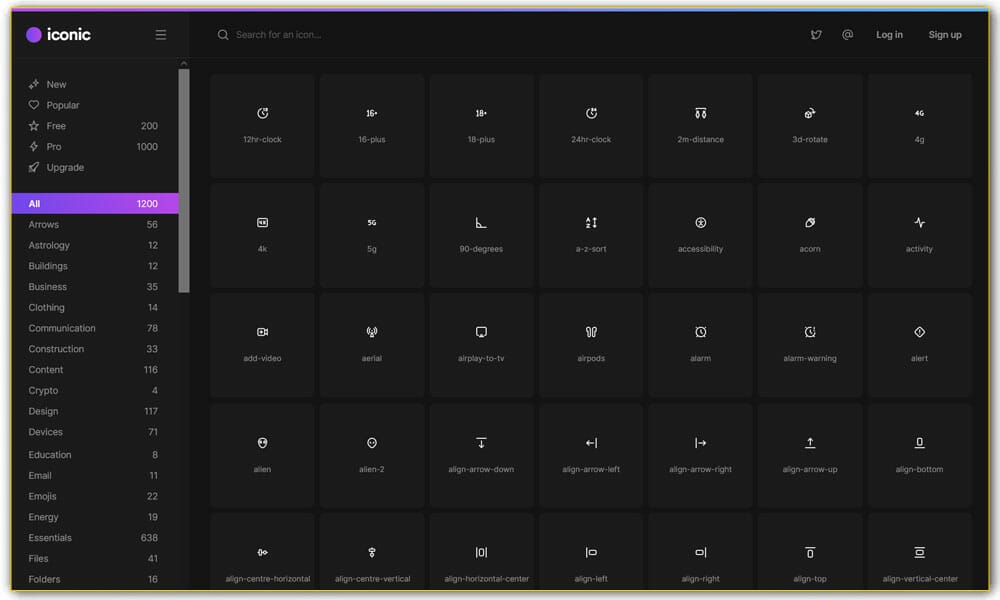
Iconic Icons

Radix Icons

Blueprint Icons

Carbon React Icons

css.gg Icons

Grommet Icons

Tabler Icons

Hugeicons

React Social Icons

Ionicons

React Symbols

Fontawesome

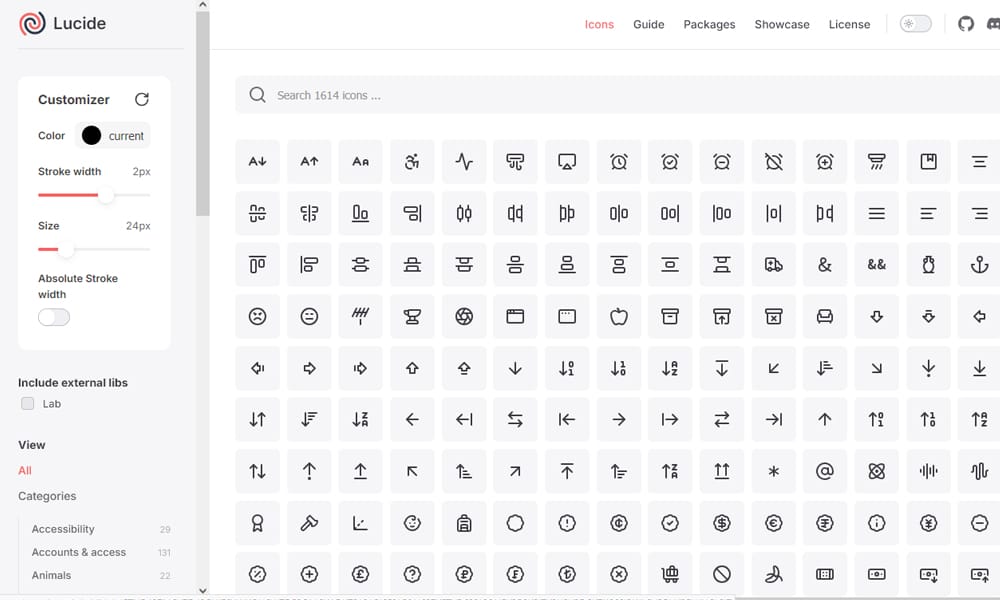
Lucide React Icons