React Native Frameworks and UI Libraries
React Native frameworks and UI libraries have revolutionized the way mobile app development is approached. These tools help developers by offering a wide range of pre-built components, libraries, and templates that speed up the development process and enhance the quality of the final product.
React Native frameworks serve as a foundation for building mobile applications, offering a structured and efficient approach to development. They offer reusable components, state management, and navigation solutions to simplify development and ensure consistency across various platforms.
React Native UI libraries provide pre-built components and styles for the app’s user interface.These libraries provide a wealth of options for designing and visually enhancing the app, saving developers valuable time and effort.
By using React Native frameworks and UI libraries, developers can focus more on the core functionality and business logic of the app, rather than spending excessive time on repetitive and time-consuming tasks. These tools also contribute to improved code quality, maintainability, and ease of collaboration among development teams
Overall, React Native frameworks and UI libraries are essential resources for developers, enabling them to create powerful and visually appealing mobile applications efficiently and effectively.
Importance of using React Native frameworks and UI libraries for mobile app development
The use of React Native framework or library has become increasingly important in the field of mobile app development. These tools provide developers with a wide range of benefits and advantages that significantly enhance the development process.
Firstly, React Native frameworks offer a structured and efficient approach to building mobile applications. They provide a foundation of pre-built components and libraries that streamline the development process and ensure consistency across different platforms. This allows developers to focus more on the core functionality of the app, rather than spending excessive time on repetitive tasks.
Secondly, UI libraries in React Native offer ready-made components and styles that can be easily integrated into the app’s user interface. They provide a wealth of options for designing and enhancing the app’s visuals, saving developers time and effort in creating custom UI components from scratch.
Furthermore, frameworks for React Native contribute to improved code quality and maintainability. They promote code reusability and modularity, making it easier to update and maintain the app over time. They also facilitate collaboration among development teams, as they provide a standardized set of components and design patterns.
Overall, the use of React Native frameworks and UI libraries is crucial for mobile app development, as they significantly speed up the development process, improve code quality, and enhance the overall user experience of the app.
Advantages and benefits of React Native frameworks and UI libraries
React Native frameworks and UI libraries offer a multitude of advantages and benefits for mobile app development. Firstly, these tools provide a structured and efficient approach to building apps by offering a foundation of pre-built components and libraries. This saves developers time and effort, allowing them to focus on the core functionality of the app.
Secondly, UI libraries in React Native provide ready-made components and styles that can be easily integrated into the app’s user interface. This not only speeds up the development process but also ensures consistency in design across different platforms.
Another major advantage of using React Native frameworks and UI libraries is code reusability and modularity. Developers can easily reuse components across various projects, resulting in reduced development time and improved code quality. Additionally, these tools facilitate collaboration among development teams by providing a standardized set of components and design patterns, making it easier to maintain the app over time.
Overall, the use of React Native frameworks and UI libraries greatly enhances the development process by increasing efficiency, improving code quality, and ultimately enhancing the overall user experience of the app.
See also
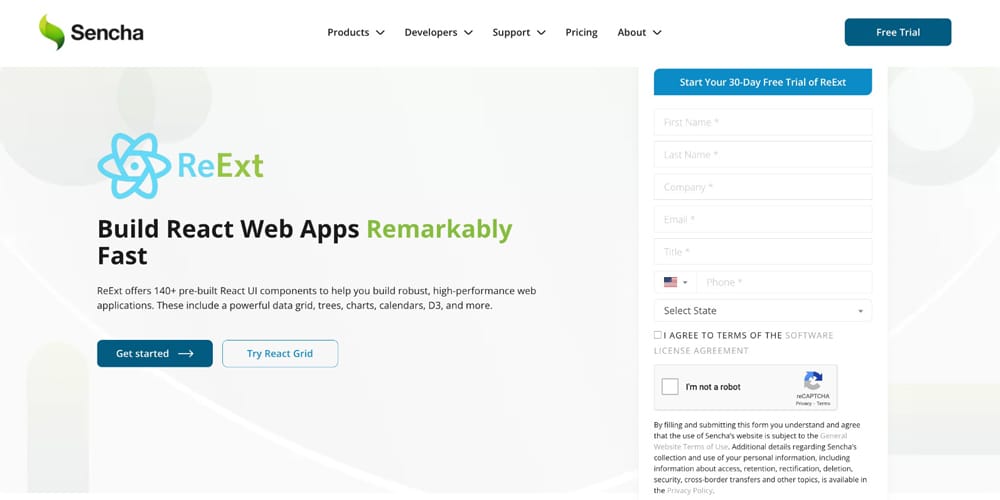
ReExt

ReExt is a powerful tool designed to integrate Sencha Ext JS components seamlessly into the React codebase. It offers a comprehensive, pre-built UI component library with over 140 components, including grids, forms, charts, and more. ReExt enables developers to build feature-rich interfaces at incredible speed without compromising functionality or performance.
Features:
Reusable Components : Leverage existing Ext JS components and custom components in your React projects.
Fully Customizable : Use existing Sencha ExtJS code and custom components in React.
Compatibility : Works across any version of React and Ext JS 7.X and above. Download through NPM without dependencies.
Performance : Experience optimized performance with Ext JS Components, ensuring smooth and efficient operation of your applications.
Continuous Updates & Support : Constantly improving and updating the Ext JS library to ensure you have access to the latest features, functionality, and security updates. Get help from experts.
React Native Elements

React Native Elements is a popular open-source UI toolkit for building mobile applications using React Native. It provides a collection of customizable and reusable components that developers can use to create modern and visually appealing user interfaces.
The website reactnativeelements.com serves as the official documentation for React Native Elements. It offers comprehensive information about the library, including installation instructions, component APIs, usage guidelines, and examples. The site also provides a showcase of the available components and their various customization options.
Overall, reactnativeelements.com serves as a valuable resource for developers looking to incorporate high-quality UI components into their React Native projects, enhancing the overall user experience and speeding up development time.
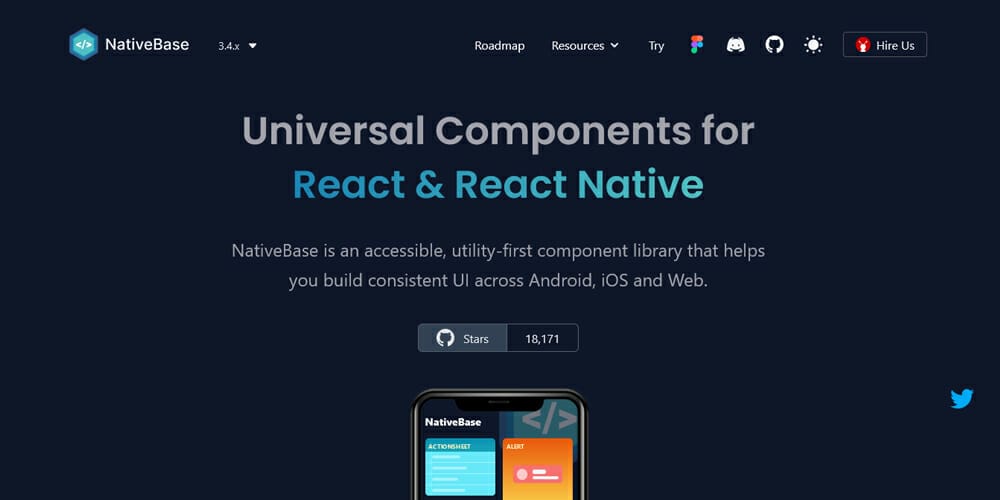
NativeBase

NativeBase is a component library that helps build consistent UI across Android, iOS, and web platforms. The website showcases the features and benefits of NativeBase, including its accessibility, theme ability, and support for keyboard interactions and screen readers. The website also includes testimonials from developers who have praised NativeBase for its UI components and design system. Additionally, the website mentions that NativeBase is now supporting utility props and responsiveness, and it also features a dark mode. The website provides resources, documentation, and examples for developers to get started with NativeBase, and it highlights other projects and initiatives by the GeekyAnts team, the creators of NativeBase.
React Native Material Kit

React Native Material Kit is a set of UI components that bring Material Design to apps built with React Native. It provides a collection of components that are easily customizable and can be used to quickly implement Material Design in React Native apps. The library is available as an NPM module and has a GitHub repository with API documentation. The library is maintained by xinthink and the documentation page is generated using GitHub Pages with the Cayman theme by Jason Long.
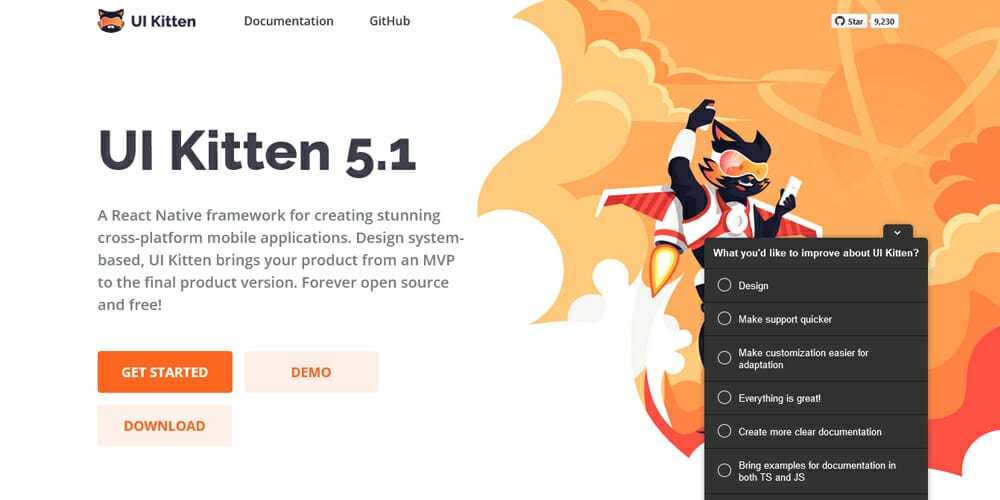
UI Kitten

UI Kitten is a React Native framework that allows developers to create cross-platform mobile applications using a design system-based approach. It provides a set of UI components that are styled in a consistent manner, and its themes can be changed in real-time without reloading the application. The framework also offers comprehensive documentation, guides, and a theming system that allows for the creation of custom themes. It is free and open-source, and can be easily integrated into business projects. Users can install UI Kitten via NPM and import the components into their projects. There is also a live demo available for users to see UI Kitten in action.
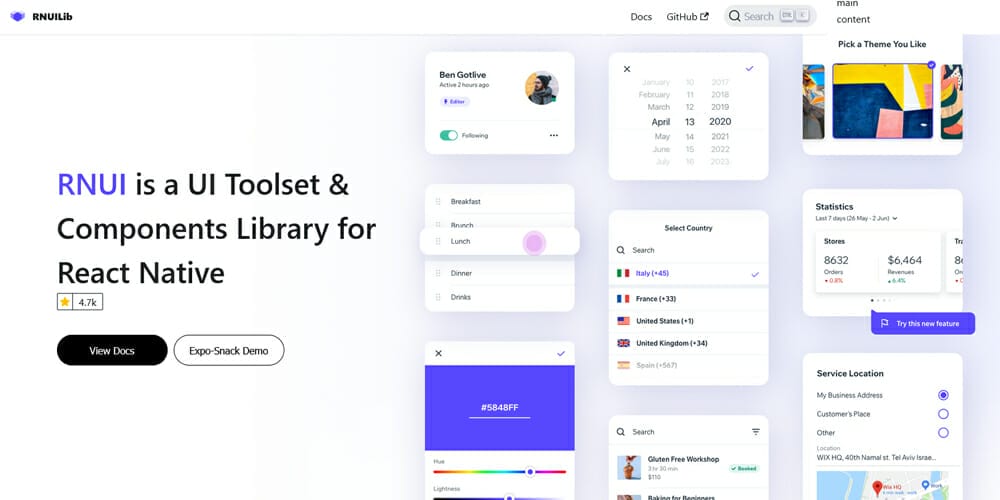
RNUILIB

RNUI is a UI Toolset and Components Library for React Native that offers over 60 beautiful components for building stunning apps. It provides basic components like Button, Avatar, and Card, as well as more sophisticated ones like Hints, ColorPicker, and Drawer. The library also includes full support for right-to-left (RTL) languages and accessibility. RNUI offers an effortless app-building experience with its foundation, theme, and modifiers features. It allows developers to define their app’s foundation by setting colors, typography, and spacings. Overall, RNUI is a comprehensive toolset for React Native development.
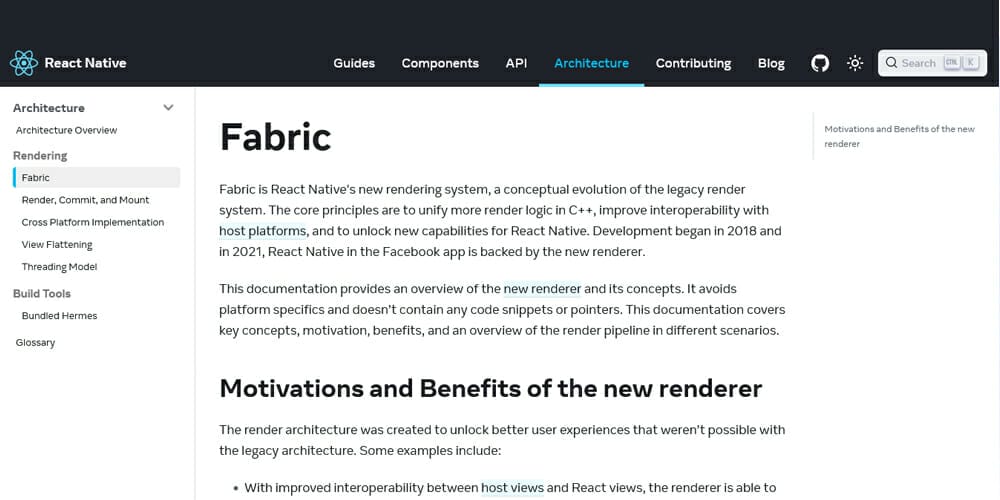
Fabric

Fabric is a rendering system in React Native that aims to improve performance and interoperability with host platforms. It was developed starting in 2018 and is now used in the Facebook app. The new renderer allows for synchronous measurement and rendering of React surfaces, prioritization of user interactions, integration with React Suspense for data fetching, and enables React Concurrent Features on React Native. The new architecture also offers benefits in code quality, performance, and extensibility, including type safety, a shared C++ core, better host platform interoperability, improved performance, consistency among platforms, faster startup, and less serialization of data between JavaScript and host platforms.
Storybook

Storybook is a frontend workshop tool that enables teams to build UI components and pages in isolation. It helps with UI development, testing, and documentation. The tool allows developers to develop durable user interfaces by building UIs in isolation and mock hard-to-reach edge cases as stories. It also offers addons to enhance the workflow and integrates with industry-standard tools. Storybook enables testing UIs with less effort by capturing known good states of UI components and allowing reuse of stories to power automated tests. Additionally, it provides features to document UI for reuse, share how the UI actually works, and automate UI workflows. Storybook is open source and has a large community of contributors and users.
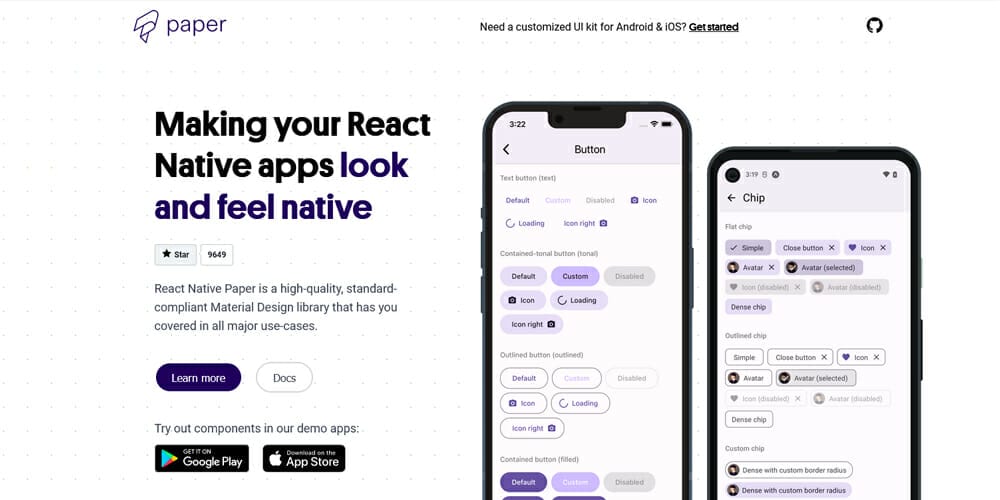
Ract Native Paper

React Native Paper is a Material Design library for React Native that provides pre-built components and interactions to make your apps look and feel native on both Android and iOS platforms. The library includes components that are designed to comply with Material Design standards and support the latest trends in visual design. It also offers full theming support, accessibility, and RTL (right-to-left) language compatibility. React Native Paper is an open-source library that is actively maintained by the engineers at Callstack.
React Native Gifted Chat

React Native Gifted Chat is a chat user interface component for React Native and the web. It provides a fully customizable chat interface with features such as composer actions, message copying, touchable links, avatars, localized dates, and more. The component is highly scalable and supports features like load earlier messages, infinite scroll, and quick reply messages. It also supports Redux integration for managing message state. The component can be installed using npm or Yarn, and example code is provided for usage.
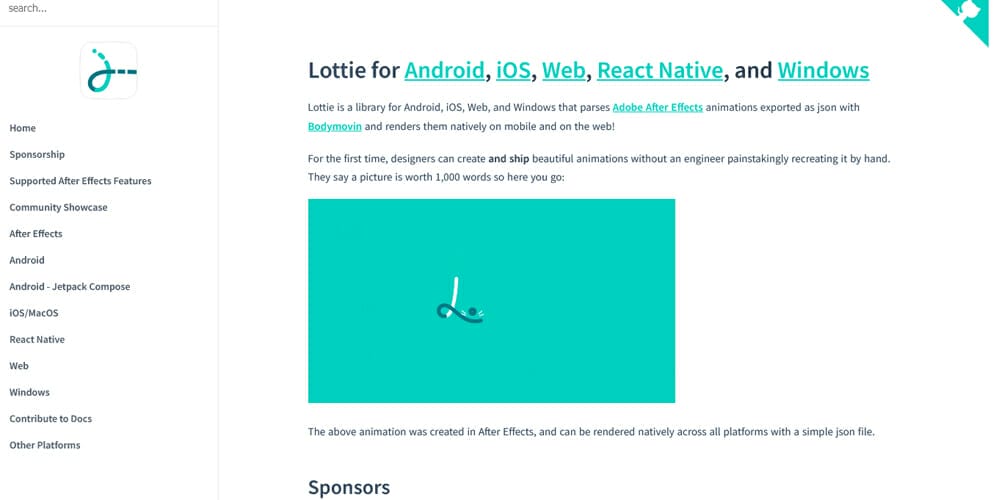
Lottie Web

Lottie is a library that allows designers to create and ship beautiful animations without the need for engineers to recreate them manually. It parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on Android, iOS, web, React Native, and Windows platforms. Lottie is made possible by the support of GitHub Sponsors and Open Collective, and there is a sample app available for Android. The library provides an alternative to building animations by hand, gifs, png sequences, and the Animated Vector Drawable option for Android.
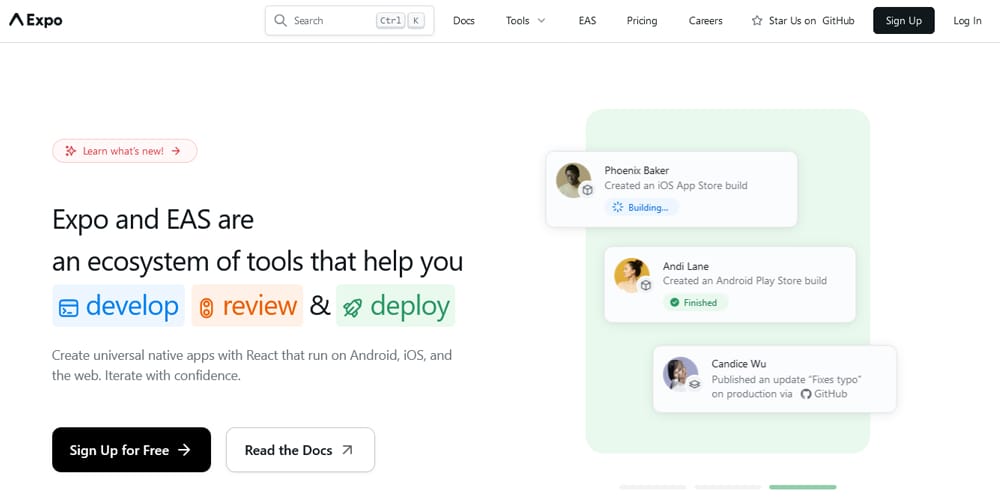
Expo

React Native Material UI

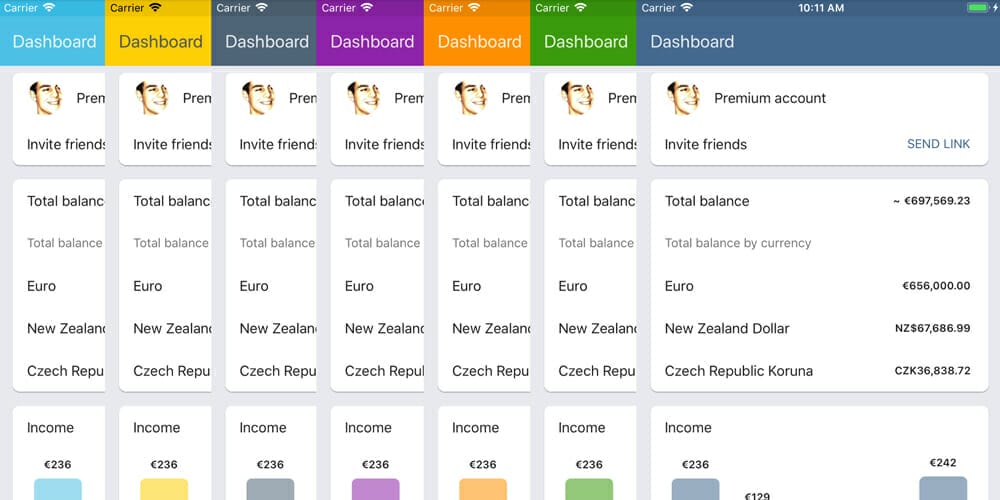
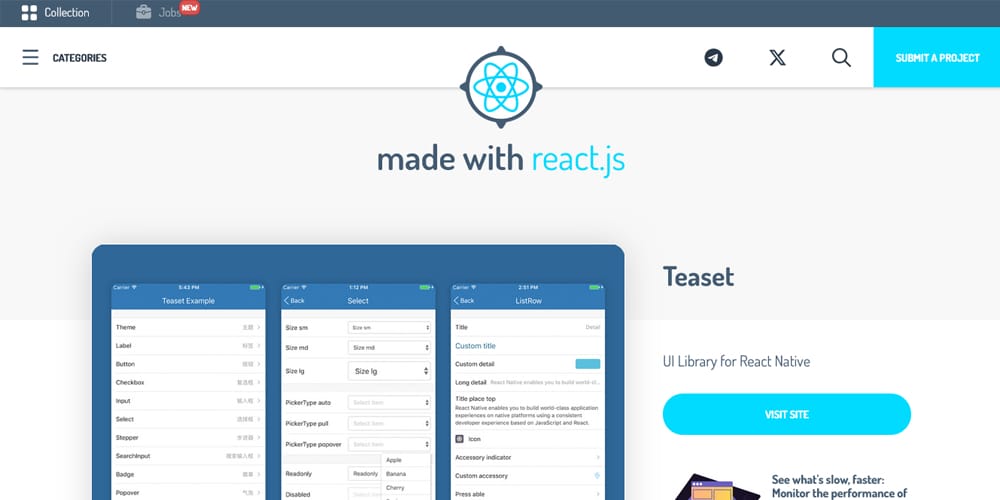
Teaset

Galio

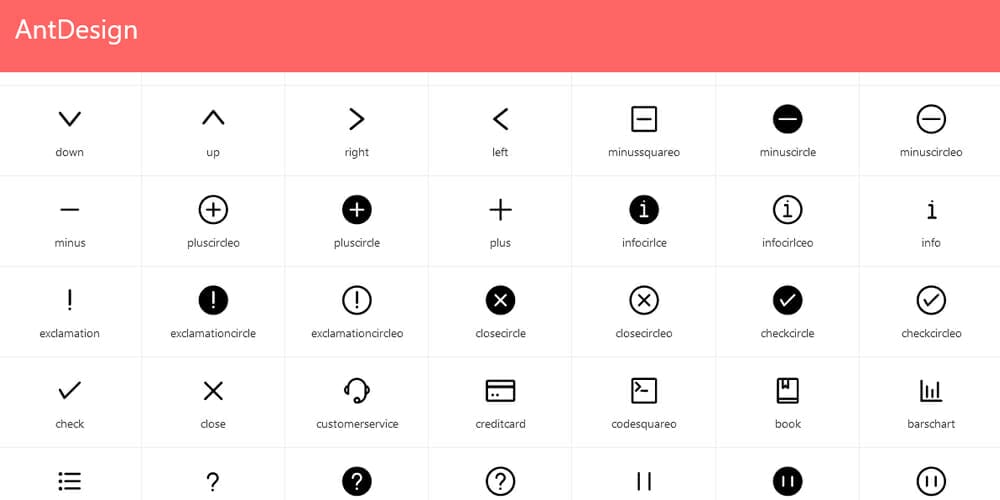
React Native Vector Icons