UX experience refers to the end-user experience experienced by customers at their end with regards to what a company delivers. UX is different from UI or User interface, which is the portal, which is design interface of the website through which the user interacts and experiences the digital world. UX design is about creating the website design which would deliver the best possible user experience while at the same time, successfully achieving the business goals.
UX design has its core work tailored around the wireframe- which defines the layout for the website or app- around which the rest of the features and extras are added to fill up the UI. Trends in UX design have been evolving and here are some of the best practices which a web designer should be aware of, in order to create wonderful UX designs.
See also : Great Examples of Mobile Friendly Ecommerce Sites
USER TESTING
One of the must-do UX design practice is to ensure that user testing is carried out as rigorously as possible. This is where the effectiveness, usefulness of your design would be realised. You may have to conduct many iterations of this, to optimise the perfect UX design for the particular purpose. If User testing shows roadblocks and difficulties for the user, that indicates that more work needs to be done in refining the UX design to make it beneficial.
For example, an interaction design may look very great and attractive owing to its being resource rich but if it is not workable or unloadable in areas, which does not have high bandwidth internet connections, the business goals would be untranslatable. Also, using established and tried and tested patterns may not be feasible for all cases, even though it may be cost effective in the long run. So, use tried and tested patterns if the requirement allows that.
PRIORITISING CALL TO ACTION
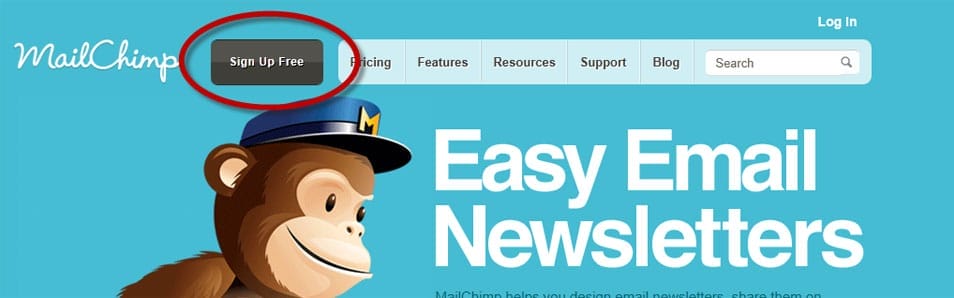
Many experts rate this as top priority for effective UX designing. They must ensure that the UX design enables call-to-action and prominently features it. This is to ensure that maximal leads are collected. This can be done by ensuring simple and stylish web design for the landing page, which allows this. This also requires that the emphasis be not just on making a beautiful page but ensuring a strong and persuasive call-to-action, which would drive users to respond and generate leads. Example: Mail chimp has a very prominent call-to-action displayed in the form of a Sign Up for Free button, just adjacent to the navigation bar at the top of the webpage. Therefore, effective UX designs should provide some kind of motivation to entice users into taking action.

FOCUS ON MOBILE USAGE
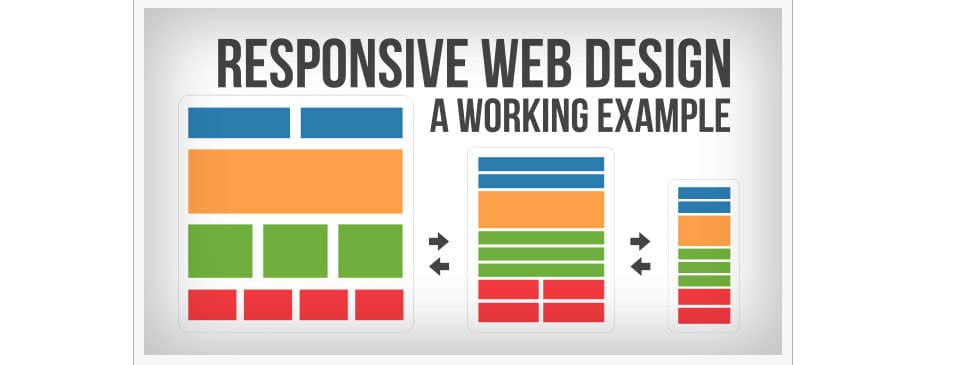
UX designers may have to increasingly shift their focus on designing impactful UI for mobile devices as trends indicate that desktop internet usage has fallen from 90 to 60 % and is bound to reduce over years as mobile usage goes up. This may result in a reversal of design strategies. For example, businesses focussing on leveraging mobile usage So far, the responsive web design response has been to design a desktop design and scale it down to the requirements of the mobile design; but now, it may have to go around the other way. You may have to prioritise the mobile design first.
Effective mobile design requires proper thought to distribution of content. Mobile users do not have a lot of time to read a lot of content through their mobile browser; in addition, heavy content will lead to heavy page upload times. Hence, web pages customised for mobile devices may need to have very focussed content- less but sufficient to capture the attention of readers. In addition, mobile UX design would require that navigation and menus be kept simple, so that users can easily navigate through them.
RESPONSIVE DESIGN
The usage of different kind of devices to access the internet makes it necessary for designers to focus on delivering responsive designs. Google, itself, has expressed faith in responsive design as it matches up to their standards. So UX design may have to incorporate features, which facilitate this.

CREATE READABLE, ENGAGING, CONTENT FRIENDLY DESIGNS
The UX designs should display readable text in suitable fonts as well as appropriate colours, which matches with the theme and the message you want to convey. “Material Design” is increasingly popular. It is content-focussed and has a streamlined surface which is suited for responsive web design.
USE INTERESTING GIMMICKS
Where the target audience have access to sufficient bandwidth, the web designers can create website UX designs which provide additional and interesting features such as games, animations, interactive experiences which can be used to leverage their interest. This enhancement would have positive effects on user’s actions. An example is the ubiquitous Farmville on Facebook, which effectively engages users to play and thus increase engagement times on Facebook. But it should be clear that gamification should not be used as a tool; rather, only as an engagement strategy.