If you are a web developer you know the importance of a good CSS and HTML editor because it’s our primary tool. The web technology is developing like never before each day we are witnessing a new addition to web technology. As a developer, to catch up with the change you need to have your tools update with the change. So we here some of the best free CSS and HTML editors available these days.
We have handpicked each tool based on updates, better writing, autocomplete features, code organisation, speed, and aesthetics. Its a mix of everything it has CSS editors for Mac, online HTML editor, HTML and CSS browser plugins etc..
See also : 100+ Best CSS Frameworks for Responsive Design
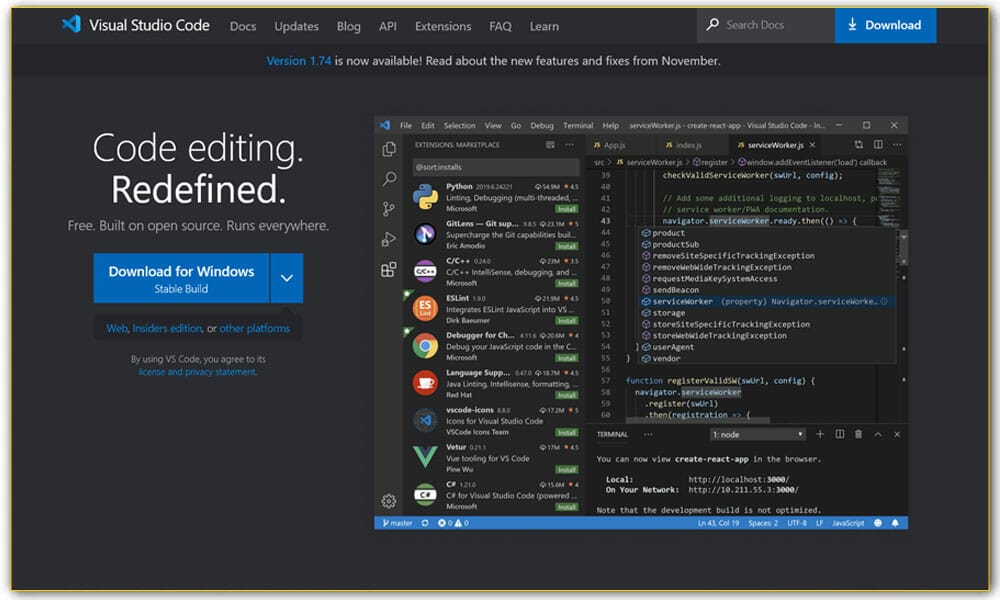
Visual Studio Code

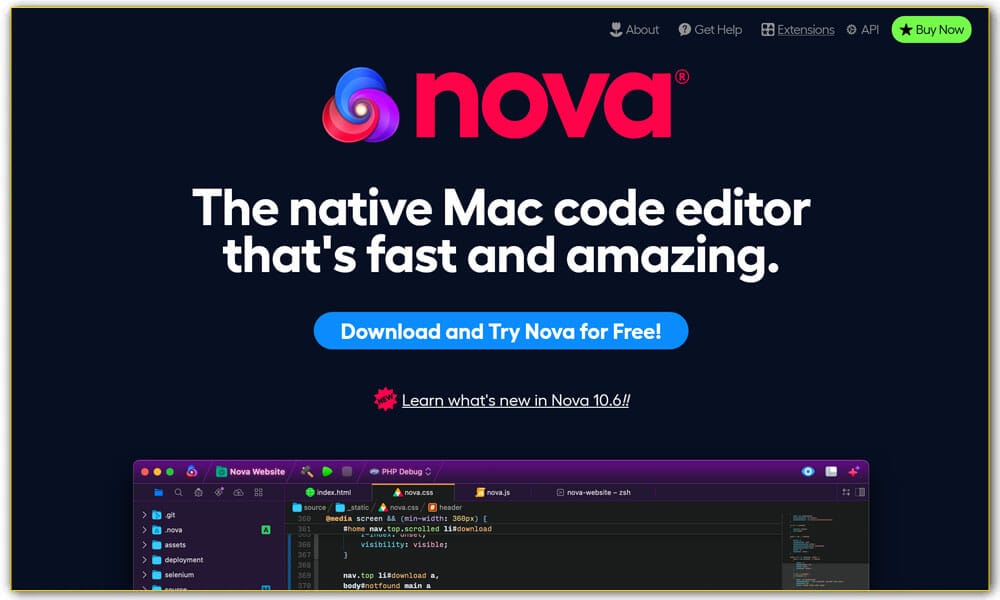
Nova

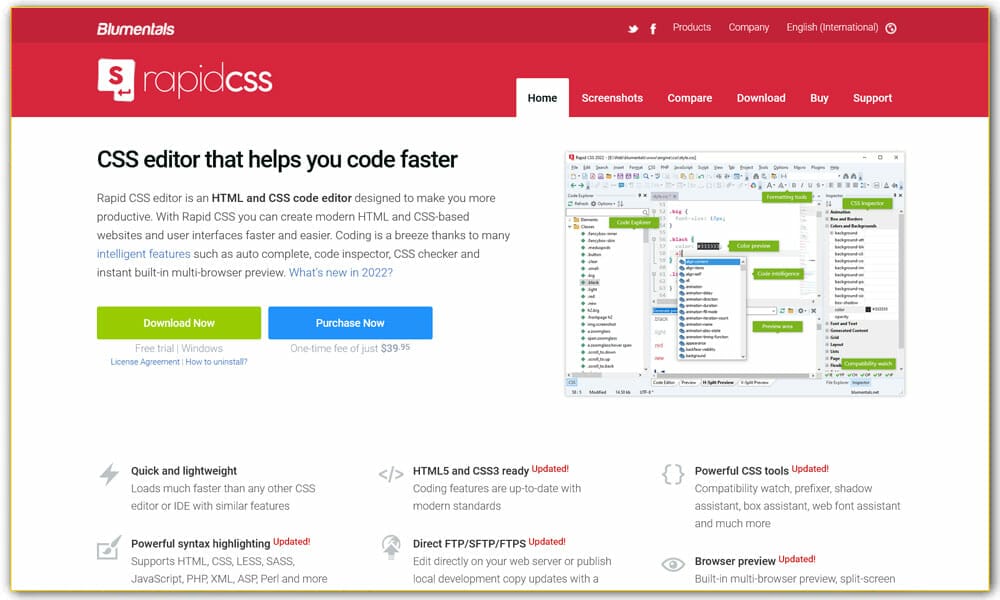
Rapid CSS Editor

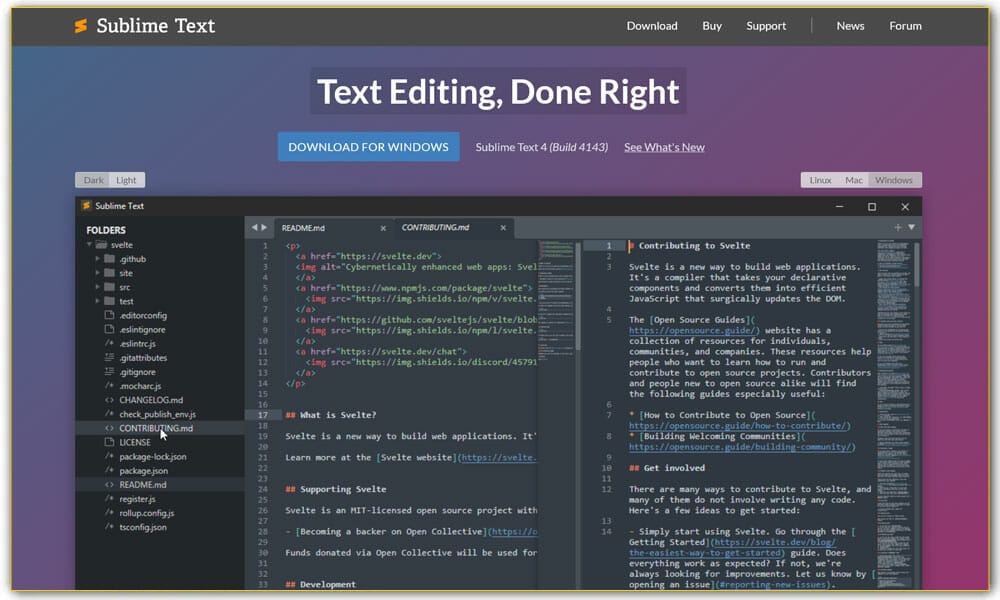
Sublime Text

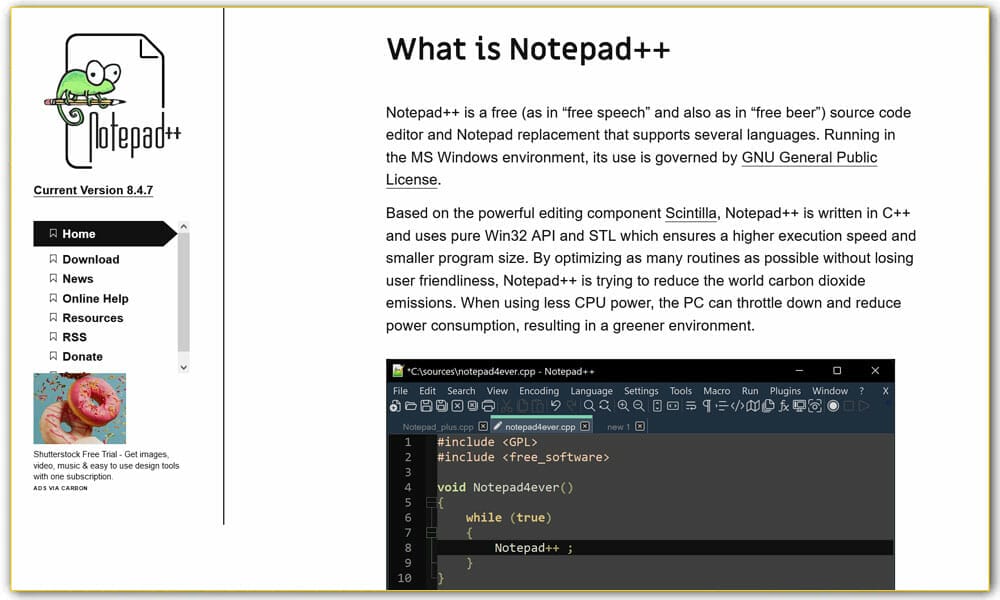
Notepad++

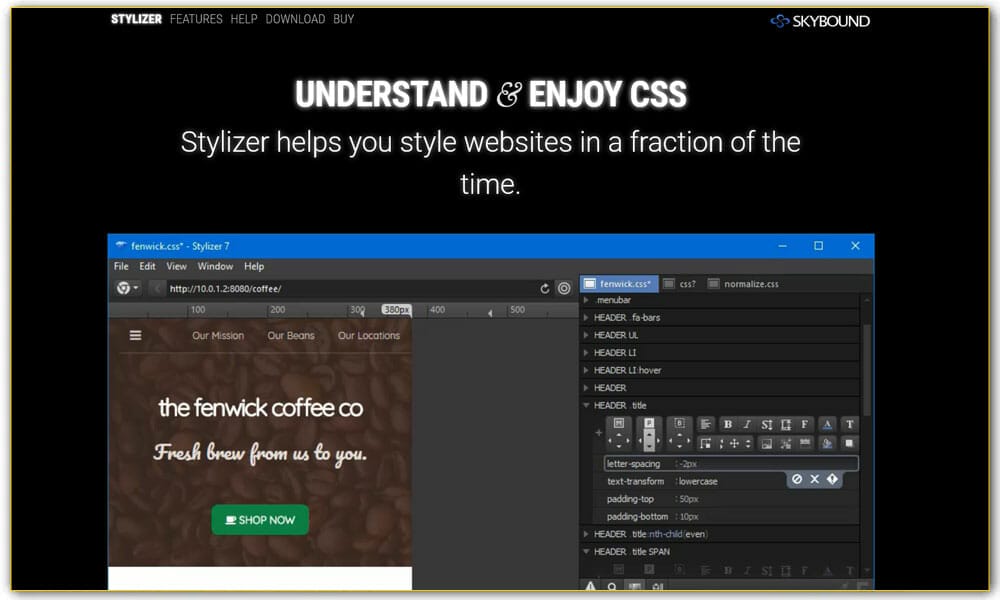
Stylizer

Firefox Developer Edition

Brackets

BBEdit

CodePen

Glitch Editor

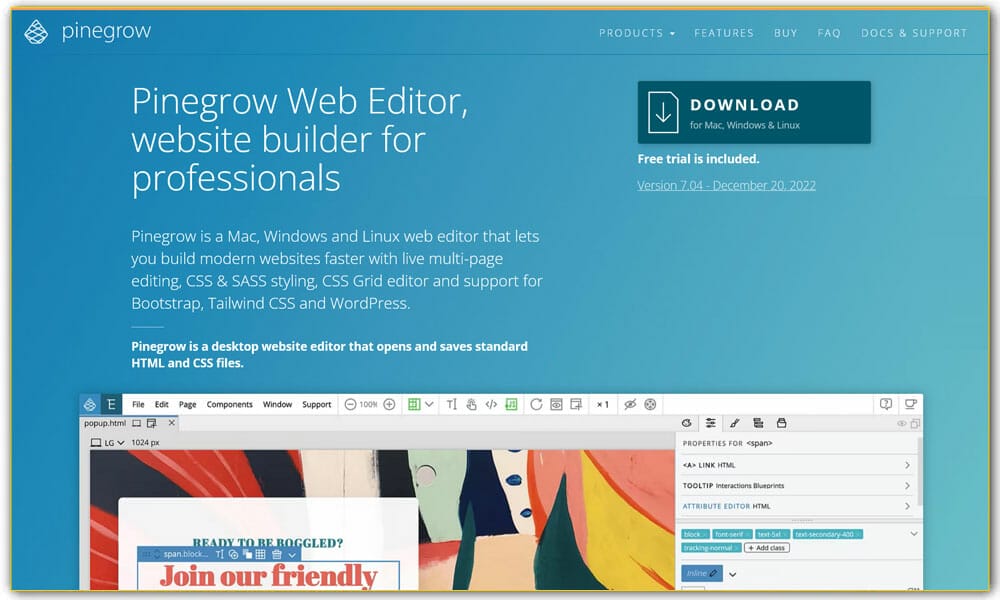
Pinegrow Web Editor

Espresso

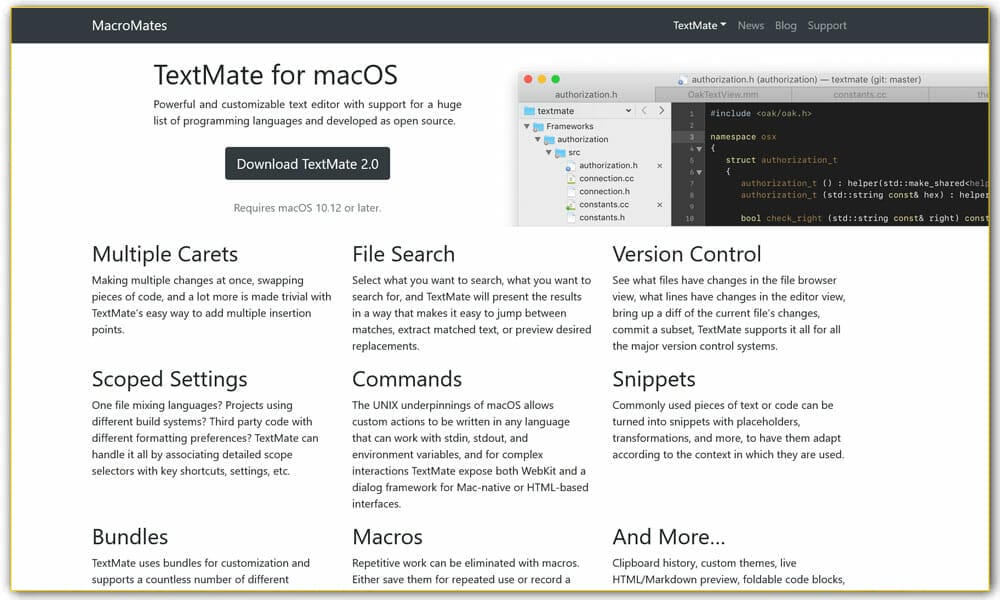
TextMate

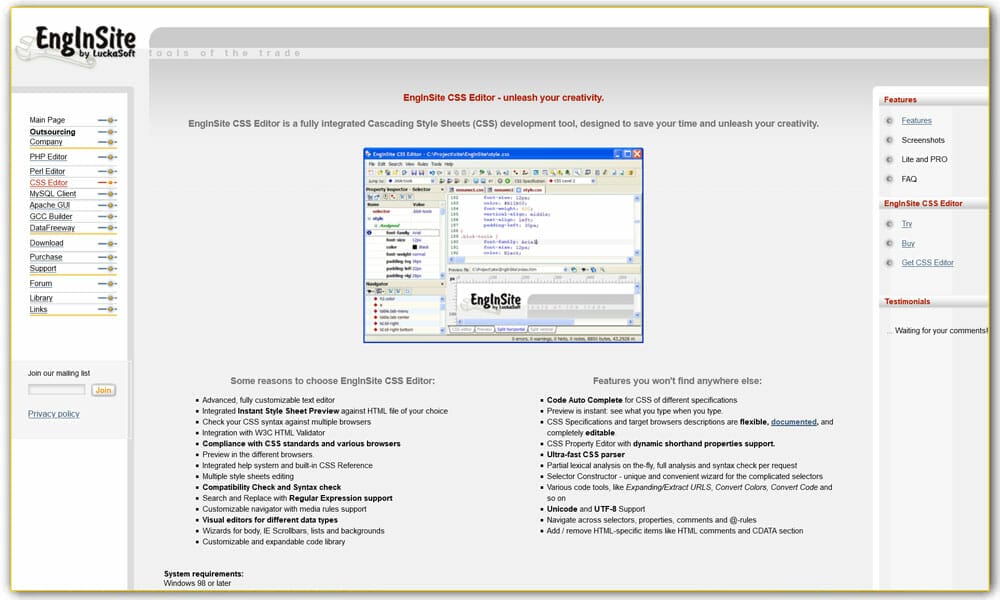
EngInSite CSS Editor

NoteTab

Style Master

PSPad

Simple CSS

Style Studio CSS Editor

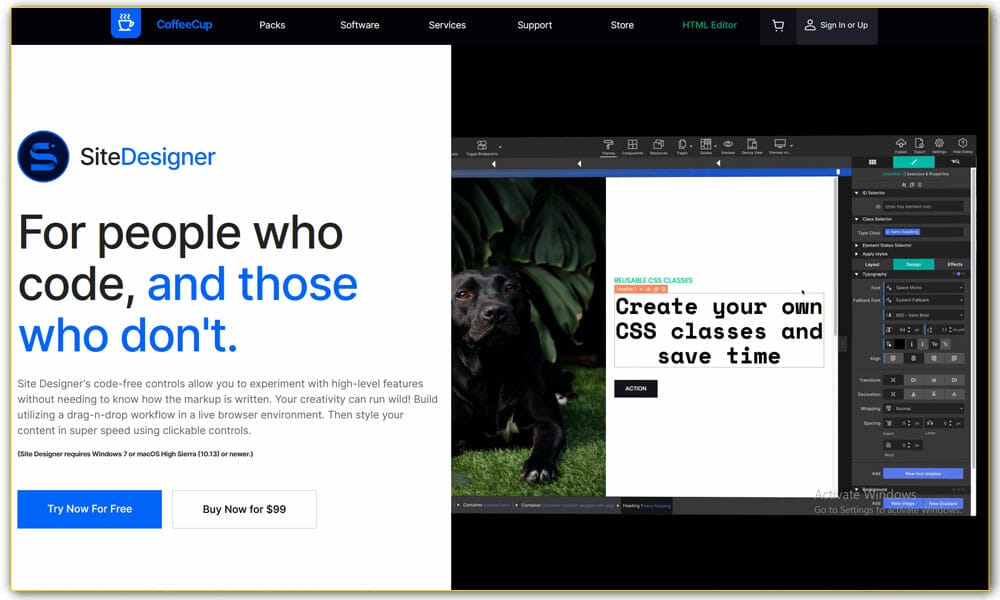
Responsive Site Designer

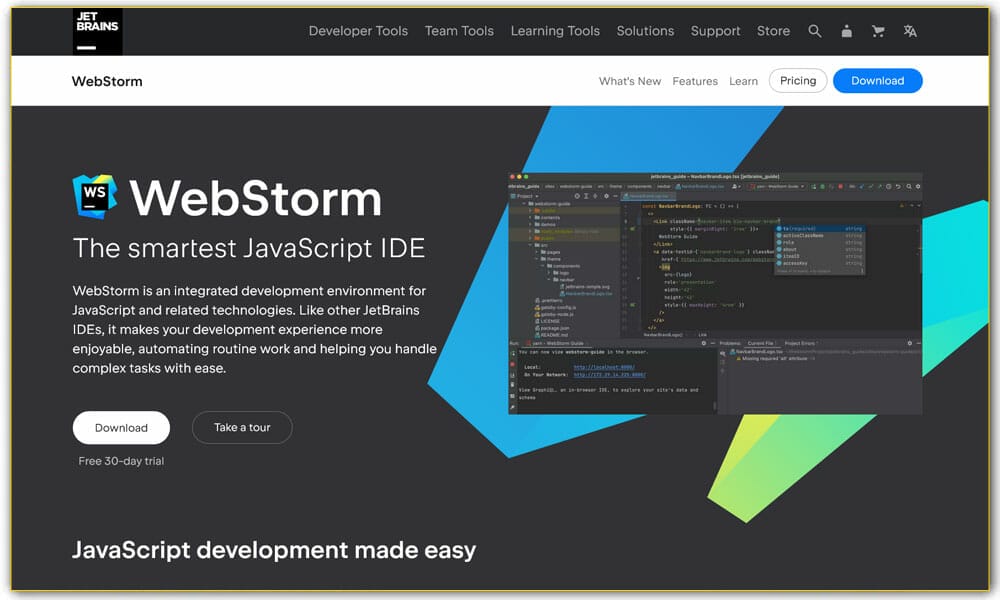
WebStorm

EditPlus

CSSED

Amaya

TextPad

HTML-Kit

Bluefish

Apache NetBeans

Aptana Studio

AWS Cloud9

CodeLobster

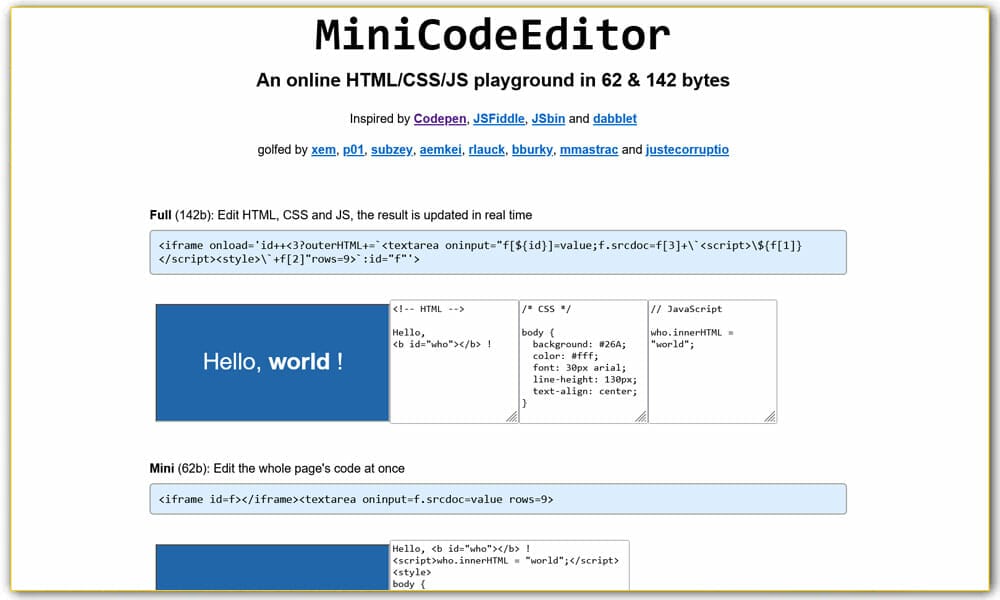
MiniCodeEditor

selfCSS

Tridiv

CodeMirror

Komodo IDE

Emmet

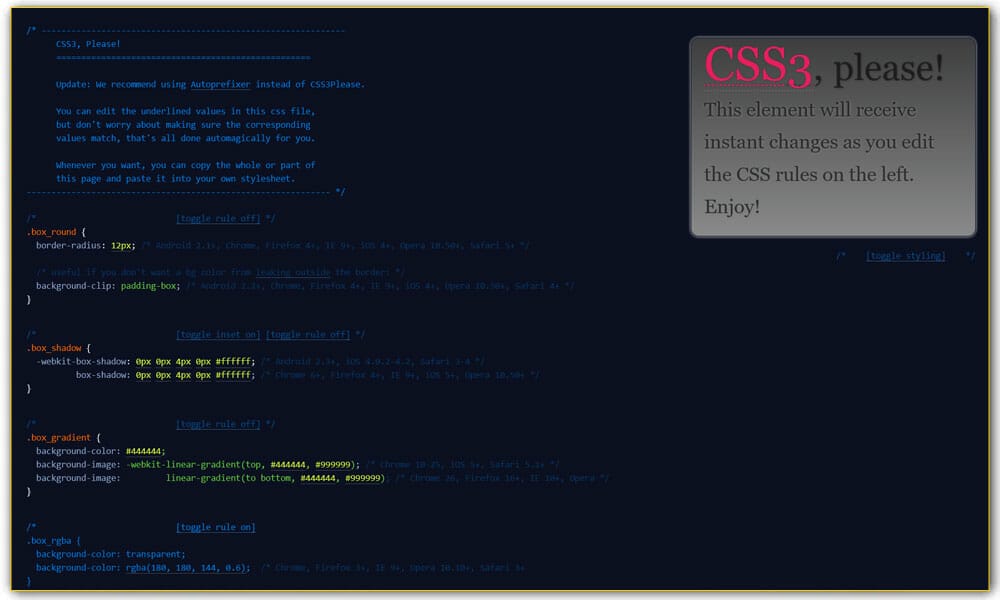
CSS3 Please!

BlueGriffon

UltraEdit

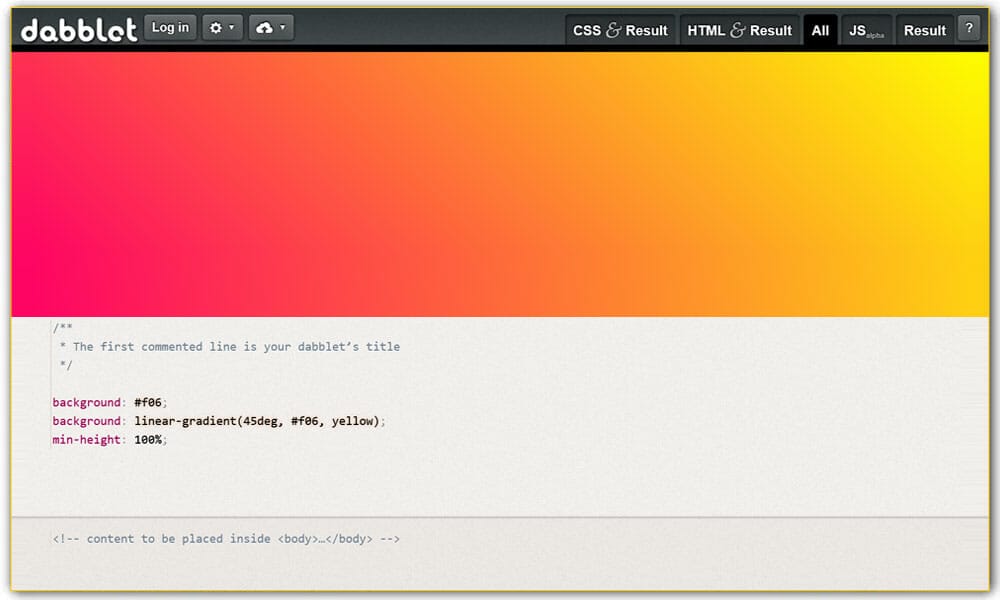
Dabblet

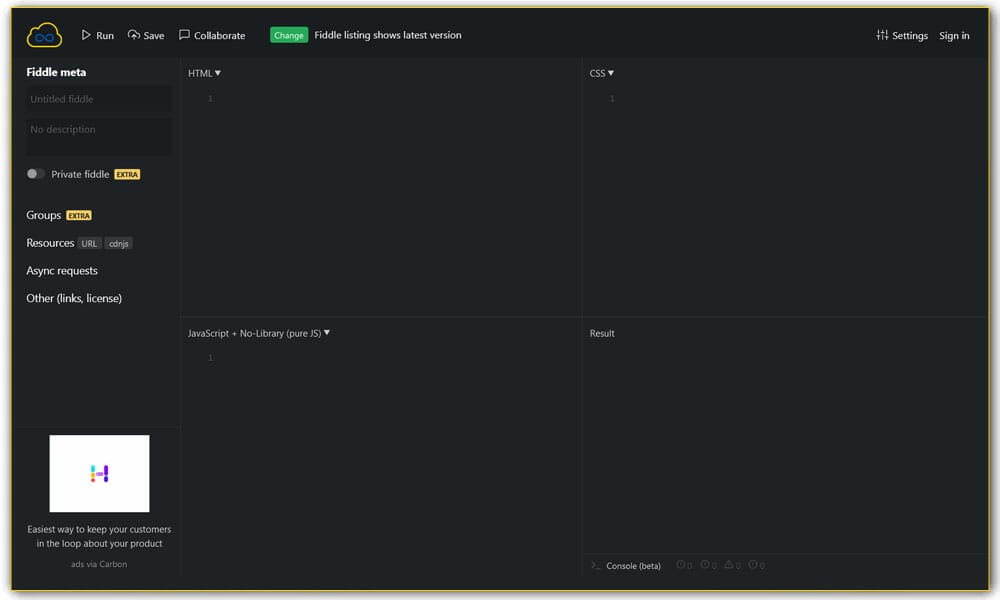
JSFiddle

HTMLPad

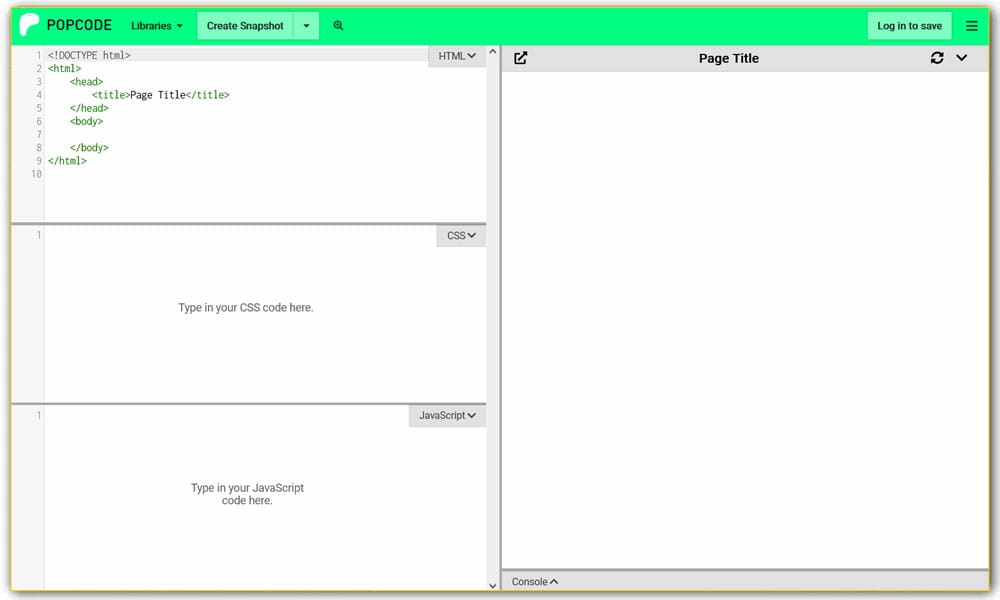
Popcode

Atom

Scintilla