Free Open Source Icons for Designers and Developers 2025
An icon is one of the most important interface elements in any application. The use of icons in the design not only helps to draw people towards an application but rather the icon can also be used as additional information in the design. You can use icons in mobile applications, web design, print design, and much more.
Good icons are incredibly important in a design. The best icons are the ones that work hard. They need to communicate a variety of messages, they need to have variety, and they need to be used strategically. Icons can be difficult to get right. Designers often need to create several iterations before they find the perfect one. That’s why so many people use free icons in their designs. It’s the perfect way to get a variety of icons without paying anything. There are plenty of great free icon sets that you can take advantage of to enhance your design. Here are a few of our favorites.
See also
Unicons
Unicon is a bold, new way to style your website. With 4500+ icons to choose from, this library includes social icons, stock, icons from product sites, and more!. They are easy to use anywhere, whether it’s in Sketch, Photoshop, or Illustrator. Unicons is one package that will save you time and hassle.

Boxicons
Boxicons is a free vector icon set suitable for designing UI, branding, marketing, logos, and web. It comes in a variety of four formats, Font files, SVG, CSS, and PNG. The set consists of a large number of icons, with variations so that they can be ready for any project that arises. Get Boxicons today and give your work a finishing touch!

Fork Awesome
The Fork Awesome icons are high-quality, scalable images that come in a variety of formats for design professionals. Designed for easy use on the web, they’re a fast and convenient modern complement to traditional design best practices, including simplicity, typography, usability for all, and accessibility. The icons encourage good user interactions with focused content and effective communication: they’ll show off your website in the most appetizing way possible.

Emblemicons
Emblemicons is an open-source library of icons I created to help designers and developers create a flexible and versatile website without having to spend hours searching for the right icon. You don’t have to purchase images or pay for an app. It’s completely free to use and download, and it doesn’t require any kind of login or email address for non-commercial use. The library has over 1000 icons from which you can choose.

Glyphs
One of the main complaints we’ve had when designing icons it that they could never find the icons they needed and that often they were too expensive. With glyphs icons, you’ll have access to thousands of icons and they’re all fully editable. That means you can customize the look and feel of your icons to perfectly match your brand. You get 1500+ glyphs icons that are categorized, easy to use, and fully editable.

700+ CSS Icons
It was never easier to create a beautiful icon. We found that it’s hard to find lightweight, scalable, and retina-ready designs. With 700 UI icons available, you’ll find everything you need to build a complete design system. All of these icons are vector objects, which look crisp on any display size and on any resolution. All icons are built from the ground up, so you don’t have to worry about them looking pixelated, low quality, or blurry.

Remixicon
Remixicon is a set of open-source symbols, with a range of categories, that are available to use for free. These icons are the perfect answer for designers and developers who are looking for a set of beautifully crafted, universally usable icons in a rigidly consistent style. There are more than 2271 icons in all, with icons for a range of purposes.

Phosphoricons
There are more than 4000 icons in Phosphor, all with a consistent style and scale. Phosphor has an extensive icon library, and it’s completely free and open-source; this kind of detail is what makes it so special. You can customize it and use it to create beautiful icons that can be implemented in a number of different formats, such as websites, interfaces, diagrams, presentations, and more.

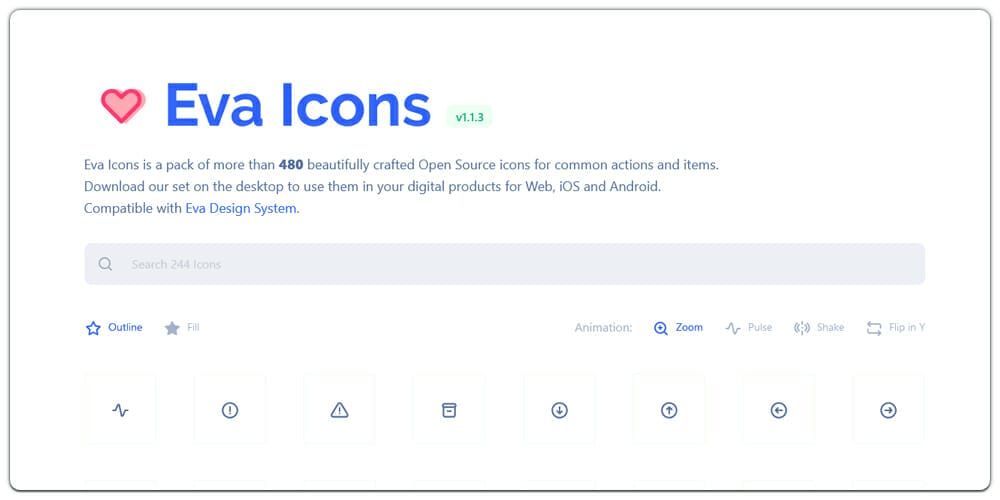
Eva Icons
One of the biggest things people notice in a UI is the icons that they use. The good icons are more than just cosmetic, they’re the building blocks of a UI. Eva Icons is a pack of more than 480 beautiful, organic, pixel-perfect, Open Source icons for common actions and items. Eva icons are designed to be animated – they support 4 animation types: zoom, pulse, shake and flip.

System Uicons
System UIcons is a growing collection of simple, consistent icons that are designed in various sizes and formats. Each icon has a steady, high-res look that will work on any device. This icon collection has 500 plus icons that are all specifically designed for systems and products.

Heroicons
Heroicons are beautiful hand-crafted SVG icons by the makers of Tailwind CSS. What’s more, Heroicons pack 230+ icons, with even more on the way.

CoreUI Icons
CoreUI Icons are a free, open-source icon set, which features over 1500 icons in multiple formats including SVG, PNG, and Webfonts. There are abundant icon styles and file formats that are perfect for all platforms. The icons are based on symbols from existing OS systems and day-to-day life. These icons are designed to increase the scalability of UI design and the clarity of icons.

Mono Icons
Mono Icons is the perfect set of icons for all your needs. It’s simple, consistent, and uniform, which is great for many different products.

Twemoji

OpenMoji

Flagpack

Health Icons

Weather Icons

Coolicons

Evil Icons

Fluent Icons

Radix Icons

Iconoir

Jam Icons

Akaricons

Basicons

IconPark

Super Tiny Icons

Iconic App

Lucide

CCY Icons

Bootstrap Icons

Tabler Icons

Ikonate

Feather Icons

Teenyicons

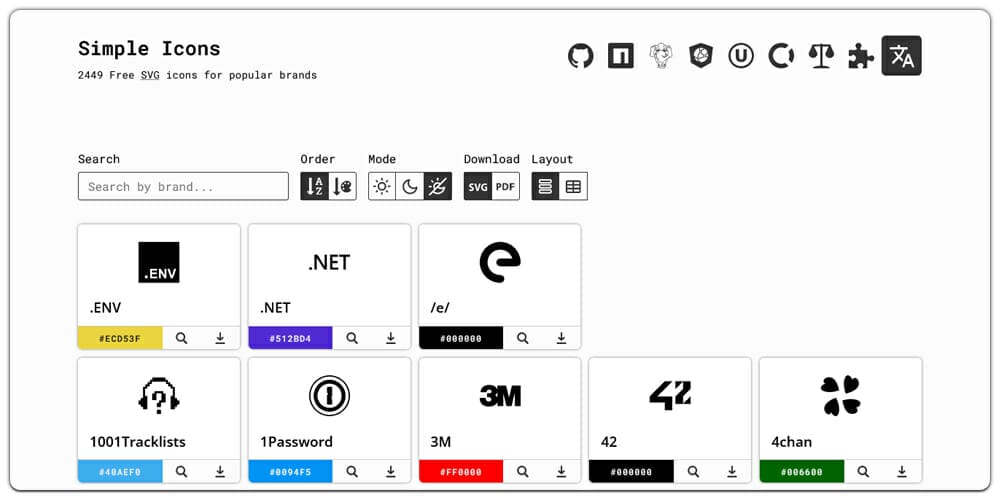
Simple Icons

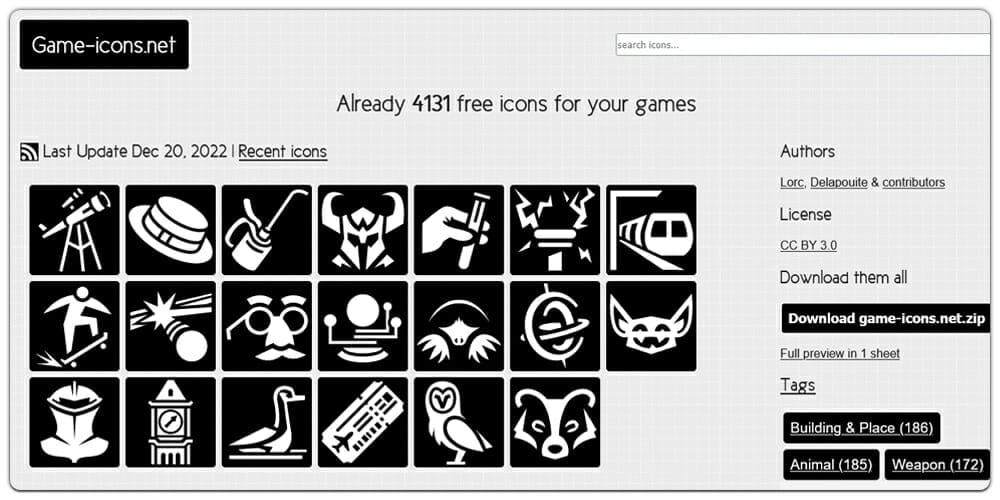
Game Icons

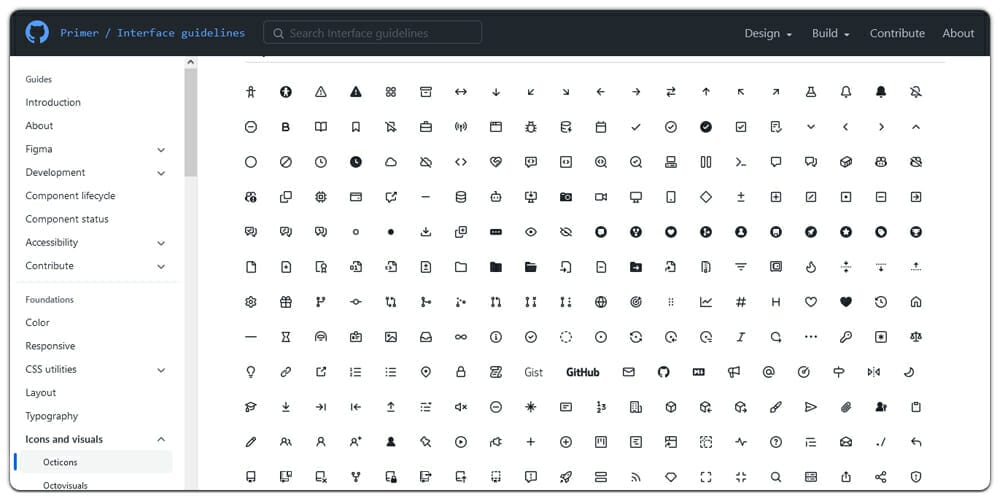
Octicons

Circumicons

MFG Labs Icons

Orion Icons

Iconsvg

Material Design Icons

Awsicons

Iconhub

Hicon

Neuicons

Majesticons

Humbleicons

Supercons

CustIcon

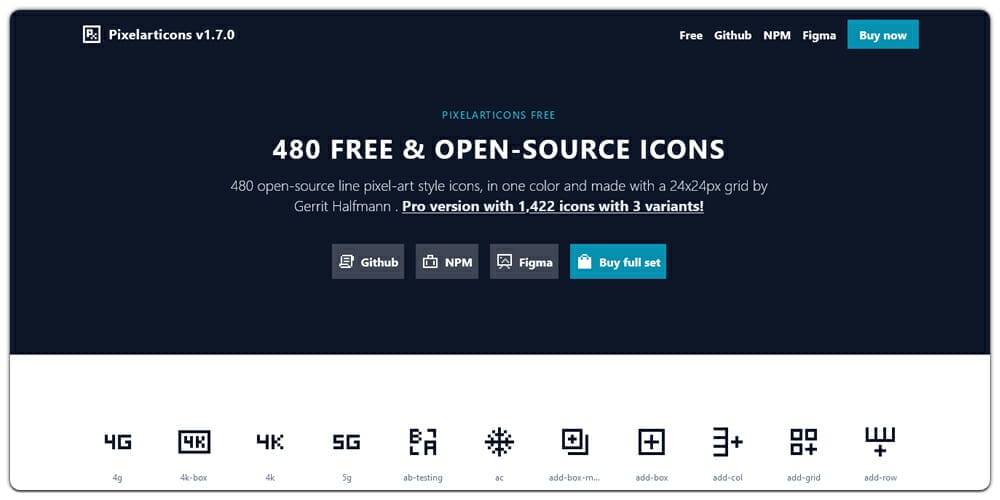
Pixelarticons

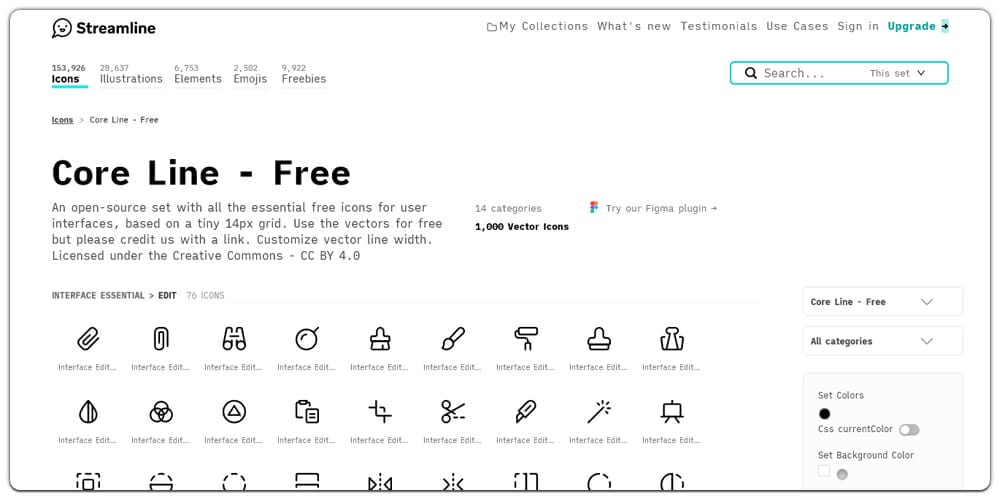
Core Line

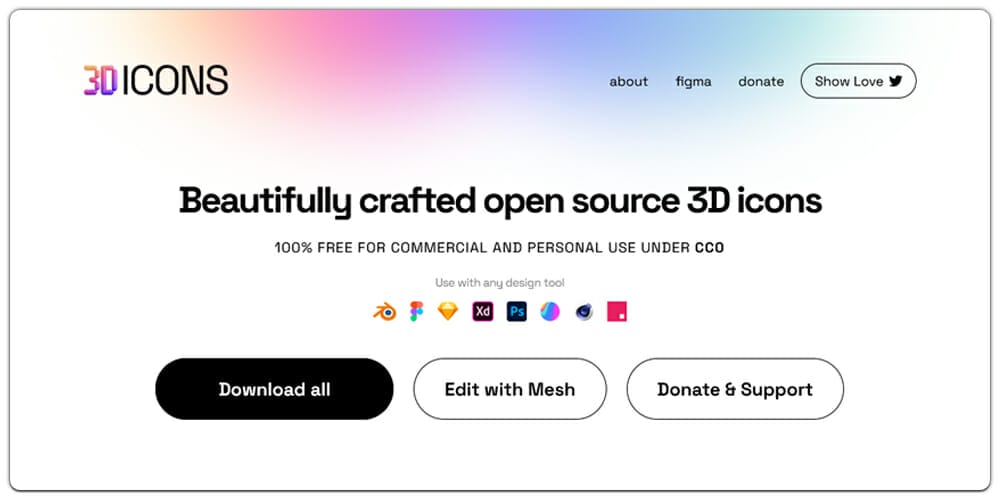
3dicons

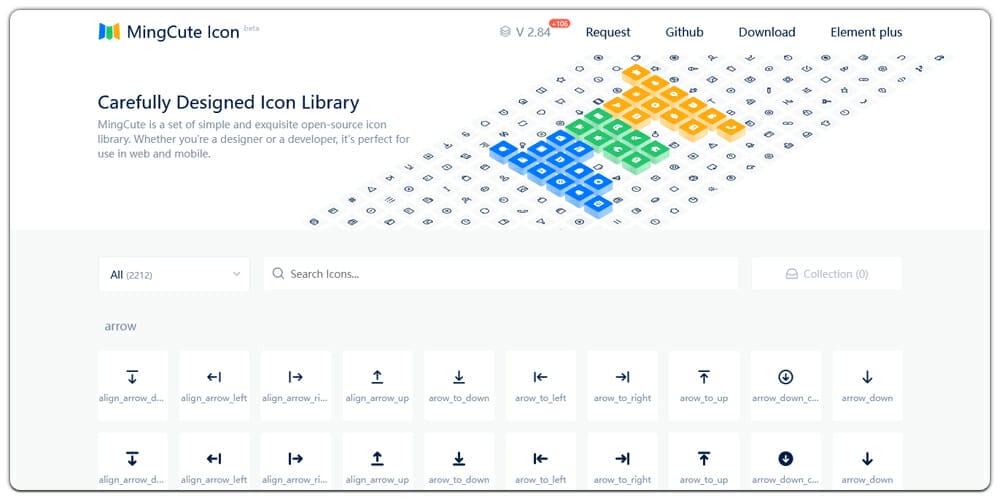
MingCute Icon

Line Awesome

Sargam Icons

Material Icons

Free Universal Icons

Gradientify SVG Icons

Skware

Vzy Icons

Ionicons

Forge Icons

Fluent Emoji

Iconmonstr

Slim Icons

Devicons

Mage Icons

Futicons

Doodle Icons

Lineicons

Flowbite Icons

Atlas Icons

Guidance

Blendicons

Iconsax

Experience Japan Pictograms

Clickons

Material Symbols

Iconsans

Isocons

Pqoqubbw Icons


