45 Useful Responsive Web Design Tools For Web Designers
I don’t think there is no point to explain what responsive web design is because we all know what it is why it is important. What are the things behind a successful responsive web development? There are several aspects to help the work flow better and easier. There are some excellent tolls available for web designers to help the work flow. A good set of tools can help to make the prosess easier. Today in this post we gathered 45 Useful Responsive Web Design Tools for Web Designers.
Responsive Grid & Frameworks
See also : Best Google Reader Alternatives
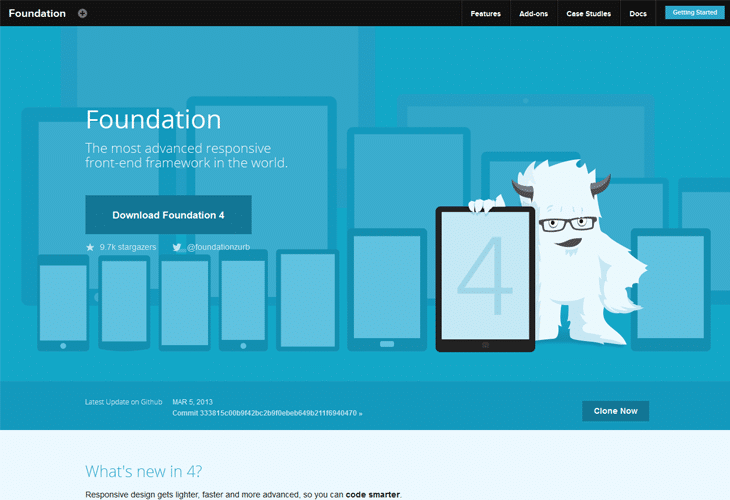
Foundation 4

Gumby 2

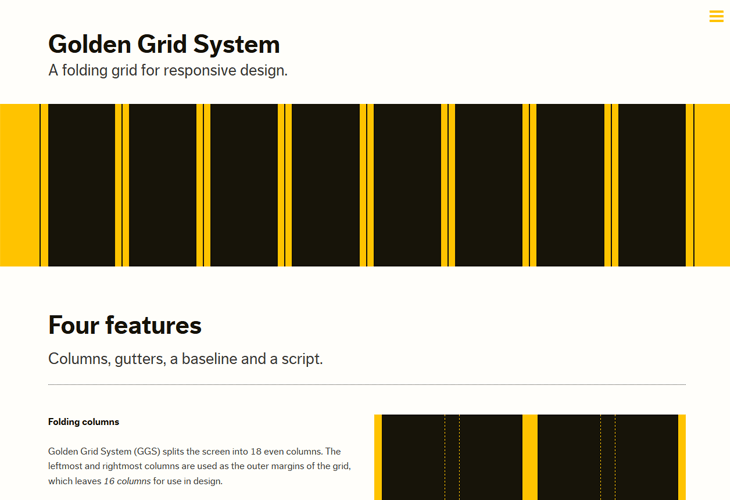
Golden Grid System

Responsive Grid System

Bootstrap

Frameless

Skeleton

Less Framework 4

1140px CSS Grid System

Wirefy

Titan Framework

Base

Columnal – Responsive Web Design Tools

Semantic Grid System

Gridless

Susy

Responsive Testing Tools
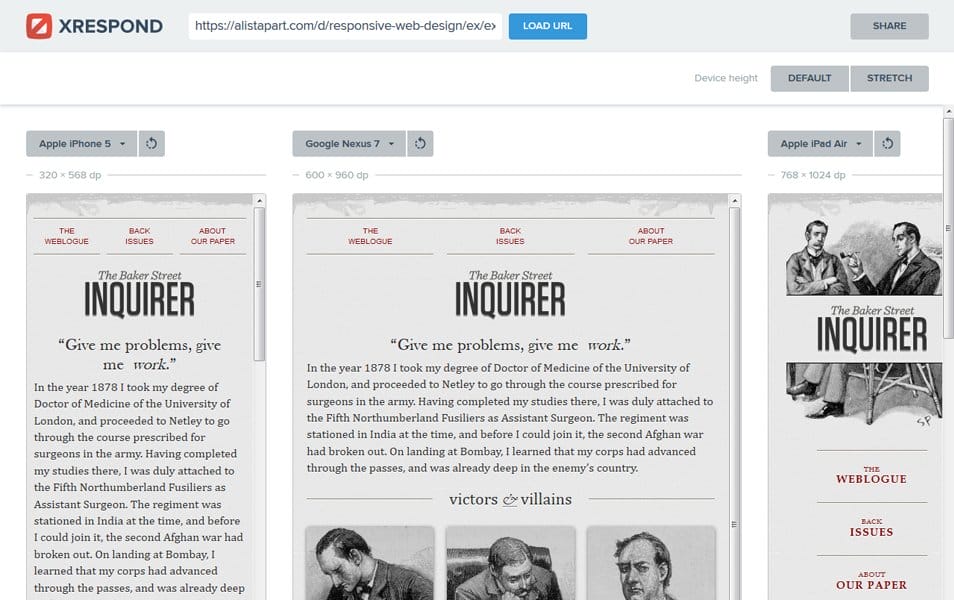
XRespond

Adobe Edge Inspect

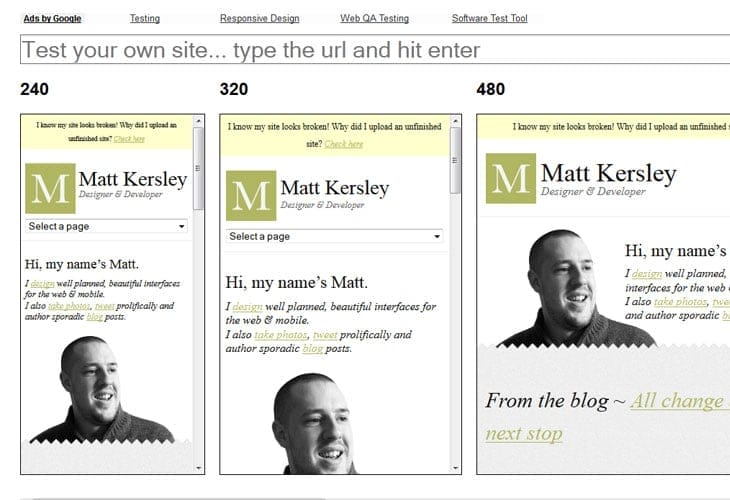
Responsive Design Testing Tool – Matt Kersley

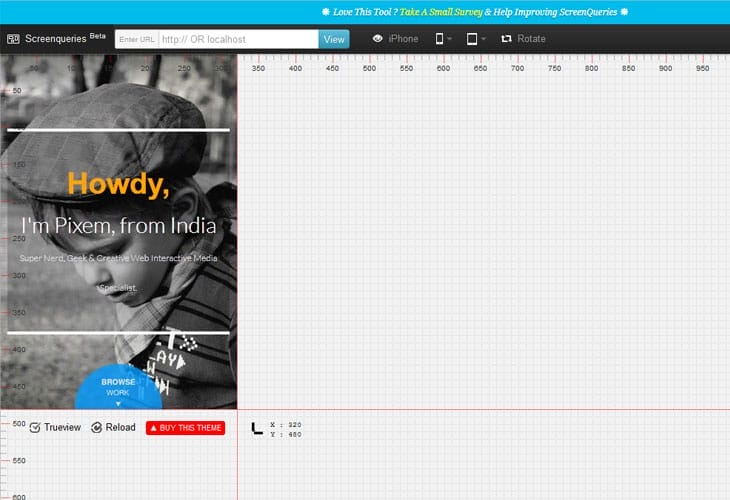
Screenqueri.es

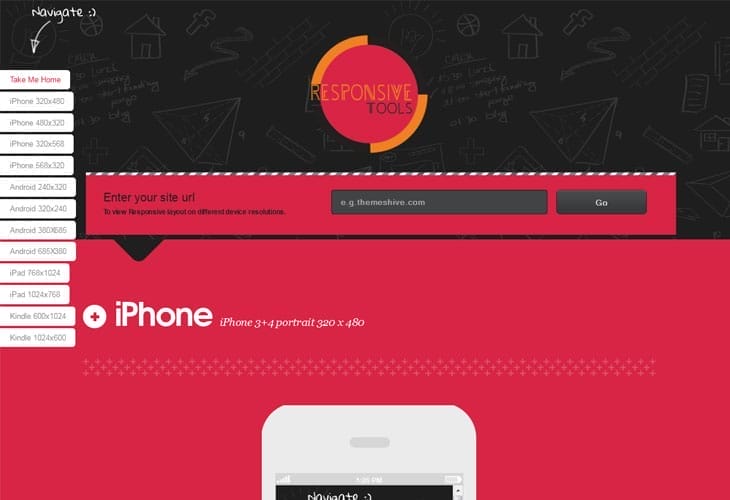
Responsive Tools

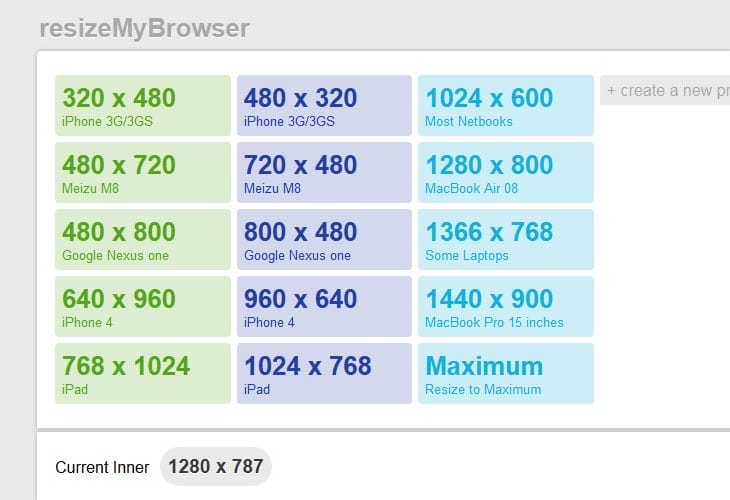
Resize My Browser

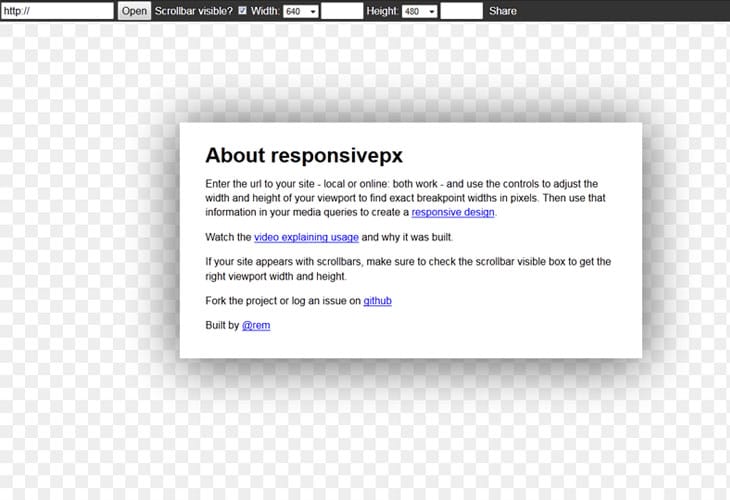
Responsivepx

Responsinator

Responsive Sketch Sheets & Wireframes
Wireframe Sketchsheets – Sneakpeekit

Responsive Web Design Sketch Sheets – MightyMeta

Responsive Wireframes – ThisMansLife

Responsive Web Design Sketch Sheets – Jeremy P Alford

JavaScript & jQuery Plugins
JQVMap

Isotope

jqFloat.js

Masonry

stroll.js

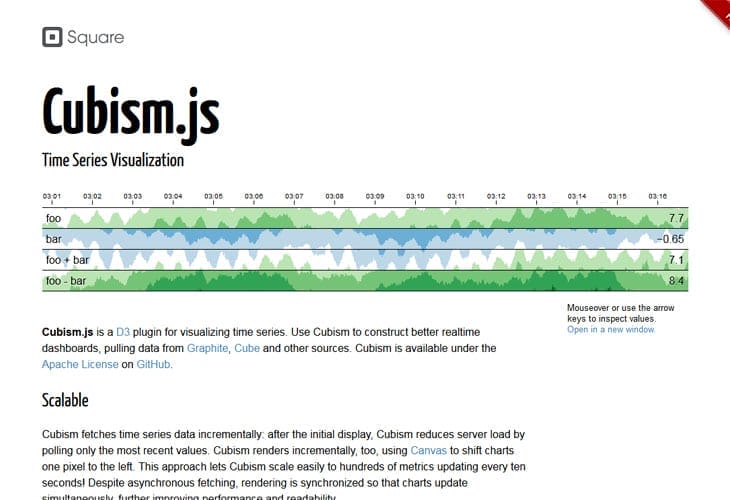
Cubism.js

Other Resources
RWD Calculator

FitVids.JS

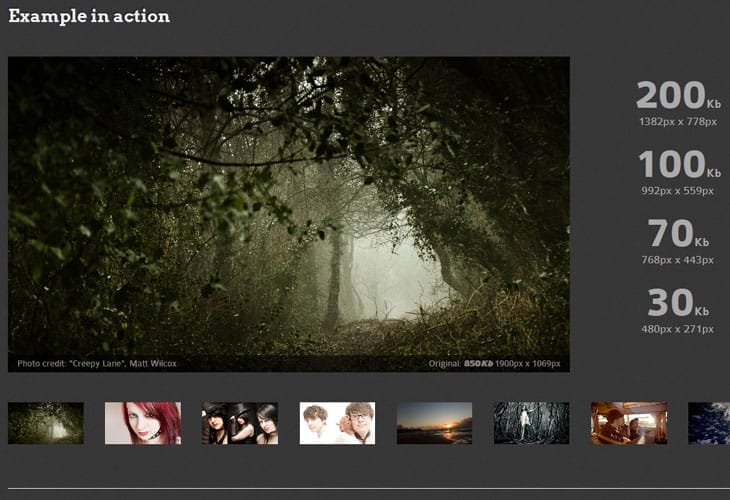
Adaptive Images

Enquire.js

FitText