How to Recover Lost Web Design Files After a Crash or Mistake
Have you worked on a new website design and lost some key components? It’s a real issue, as you lose progress, and your project completion gets pushed back. But remember, whether you’re using macOS or Windows, your computer is made up of parts that can sometimes fail, just like you. But don’t panic prematurely, there’s a good chance you can recover those files. In this article, we will show you how.
In Which Cases Is It Possible to Recover Lost Web Design Files?
Let’s first clarify in which cases you can recover lost web design files. We can categorize the potential losses into two primary places: your working environment (like Figma or Photoshop) or your local storage (like your computer’s drive or an external one). The good news? Recovery is often possible in both situations.

If you lost files from a working environment, there’s usually a chance to recover them, especially if the app is online and you haven’t closed or restarted it yet. With local storage, there are more possibilities, depending on how the files were lost. If you accidentally deleted something, check the Trash or Recycle Bin – it might still be there. If you already emptied the bin or the files skipped it altogether, recovery is still possible unless new data have overwritten them. And if that did happen, your only way is to use a backup that contains the lost files.
To make things easier, we’ll explain exactly what to do in each scenario below.
How to Recover Web Design Files
Below, we will show you in detail a method for recovering web design files, ranging from the simplest scenario of their loss to the more complex ones. We also want to note that most designers on Reddit seem to prefer using MacBooks for web design over other laptops. So, we’ve tailored the instructions in this article for MacBooks and other Apple computers. That said, if you’re on a Windows laptop, no worries, you can still use these methods with a few minor tweaks.
Method 1: Use the Undo Command in Your Work Area
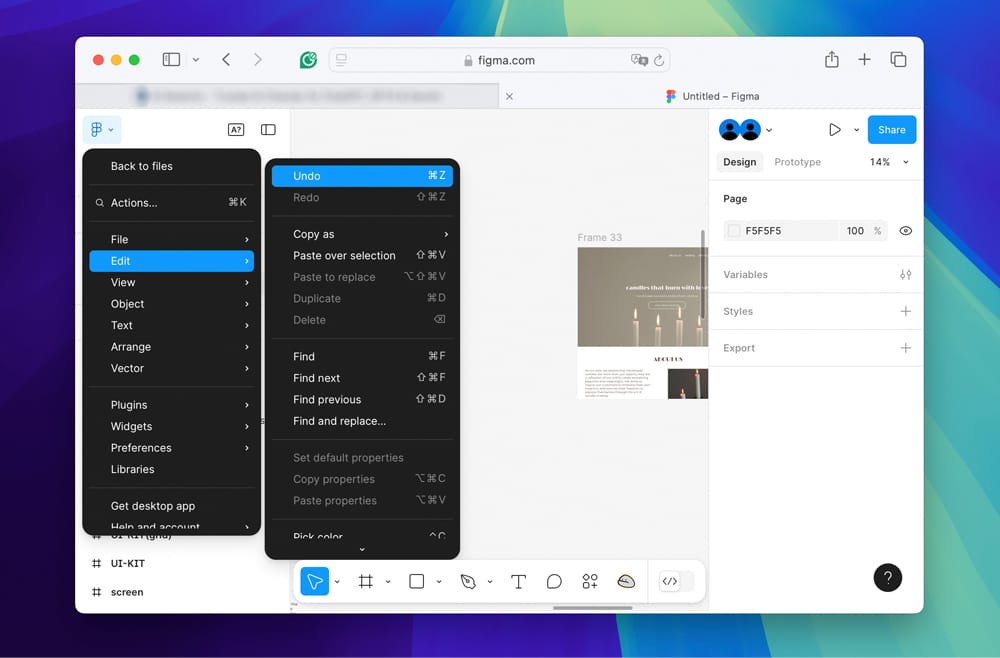
The easiest way to lose web design files is by accidentally deleting something in your workspace (like a frame in Figma or a layer in Photoshop or Illustrator). Luckily, this is also the easiest kind of mistake to fix. Just use the Undo command. You can do that through the tool’s menu or by pressing Command + Z (or Control + Z on Windows). Just make sure you haven’t closed the app or refreshed the page (especially if you’re using something like Figma in your browser) since that could reset your history.

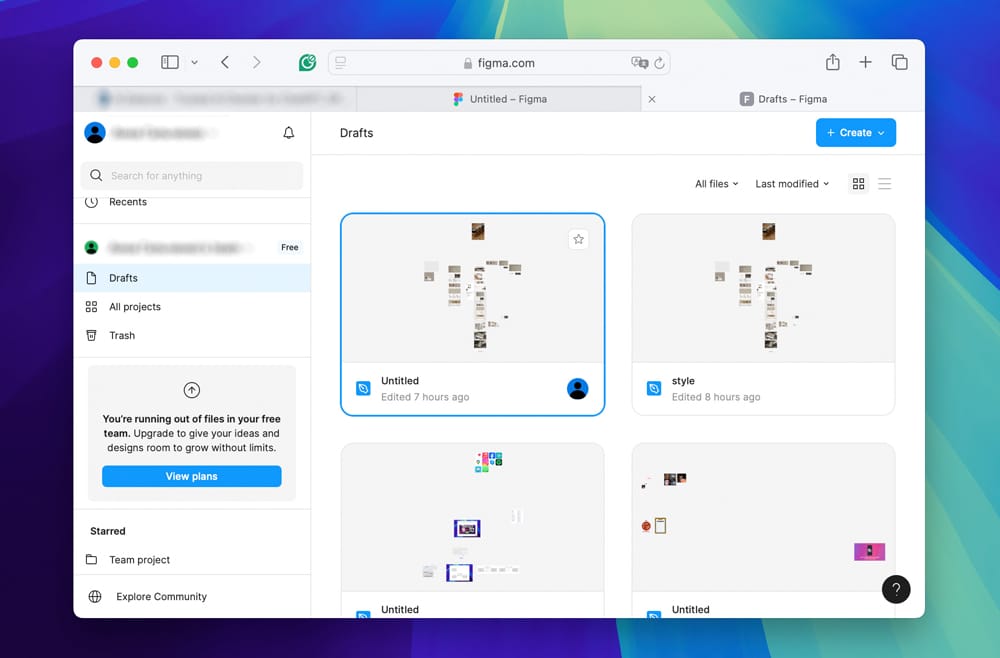
If your program crashes, don’t stress – your projects and files usually stay right where they were. Just reopen the app and check your recent projects. Most of the time, you can pick up right where you left off before the crash.

Method 2: Check the Trash Bin on Your Computer
Another simple recovery option comes up when you accidentally delete files from your local storage, like your Mac’s drive or a flash drive. These might be product images, graphic elements, or mockups for your site. The first you should do is check the Trash (or Recycle Bin on Windows). But keep in mind, if you’re using Windows and delete files from an external drive, they usually skip the Recycle Bin and disappear right away unless you’ve got a backup or recovery tool.
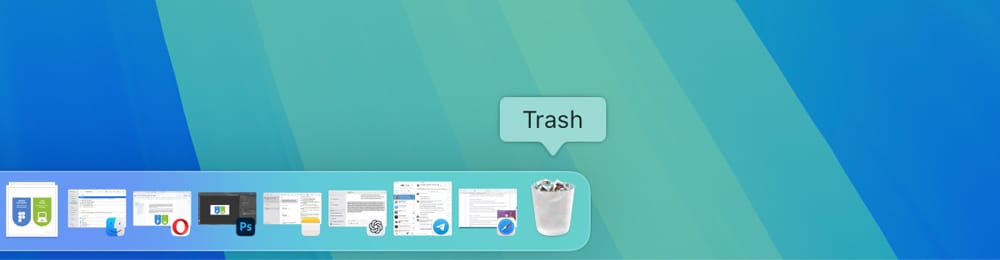
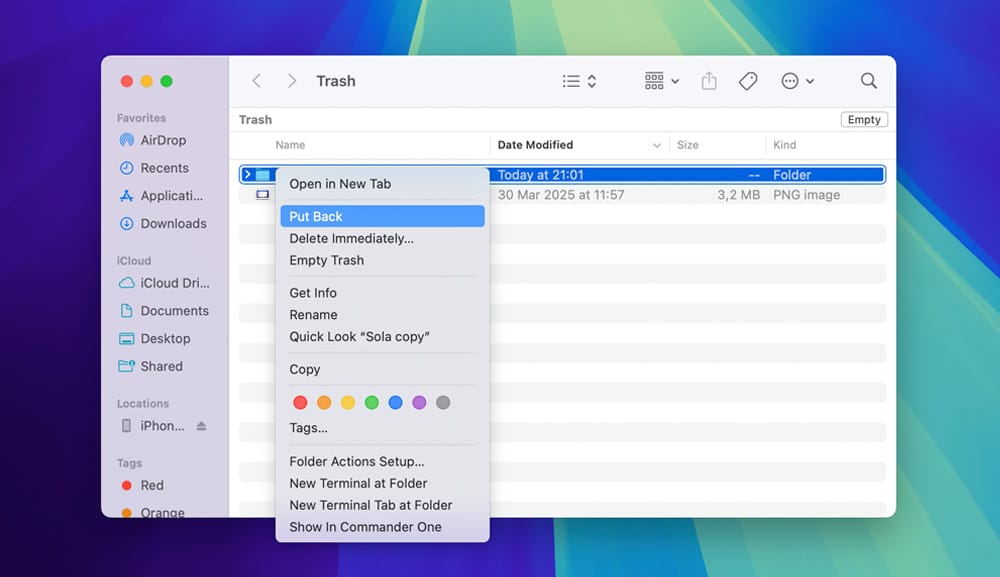
1. Click the Trash icon in your dock to open it (on Windows, it’s called the Recycle Bin, and you’ll usually find it right on your desktop).

2. Find the file you want to recover, right-click on it, and choose Put Back on Mac or Restore on Windows. That’ll send the file right back to where it was before you deleted it.

By the way, there are a few other ways to get files back from a Recycle bin, and we’ll get into those later in this article. We’ll also walk you through what to do if you’ve already emptied the Recycle Bin or if your files skipped it entirely when they were lost.
Method 3: Use Data Recovery Software for Permanently Lost Web Design Files
If the files you need aren’t in the Trash or Recycle Bin, things get a bit trickier. At this point, whether the loss happened because of a crash or an accidental deletion, your files are considered permanently deleted. To get them back, you’ll need to use data recovery software. The key here is speed – stop using the drive where the files were stored. The more you use it, the more likely new data will overwrite what’s left of your deleted files, making recovery a lot harder.
While there are tons of data recovery tools online, we wanted to recommend one that actually works (and works well on both macOS and Windows). At first, we considered PhotoRec since it’s completely free, but it turns out it doesn’t support data recovery from system drives on Macs with M1-M4 chips, so we scratched that. Instead, we went with Disk Drill. It doesn’t have that limitation and supports recovery for nearly 400 file types, including JPGs for images, PSDs for Photoshop files, and SVGs for vector graphics. Basically, it can handle pretty much any file format you’d use in web design, which makes it a solid option for this task. It’s possible to recover a deleted folder as well as individual files, as Disk Drill also preserves the original folder structure (unlike our initial choice of PhotoRec).
1. First, go to Disk Drill’s official website and download the software. Don’t install it on the same drive where you lost your web design files (doing so could overwrite the data you’re trying to recover).
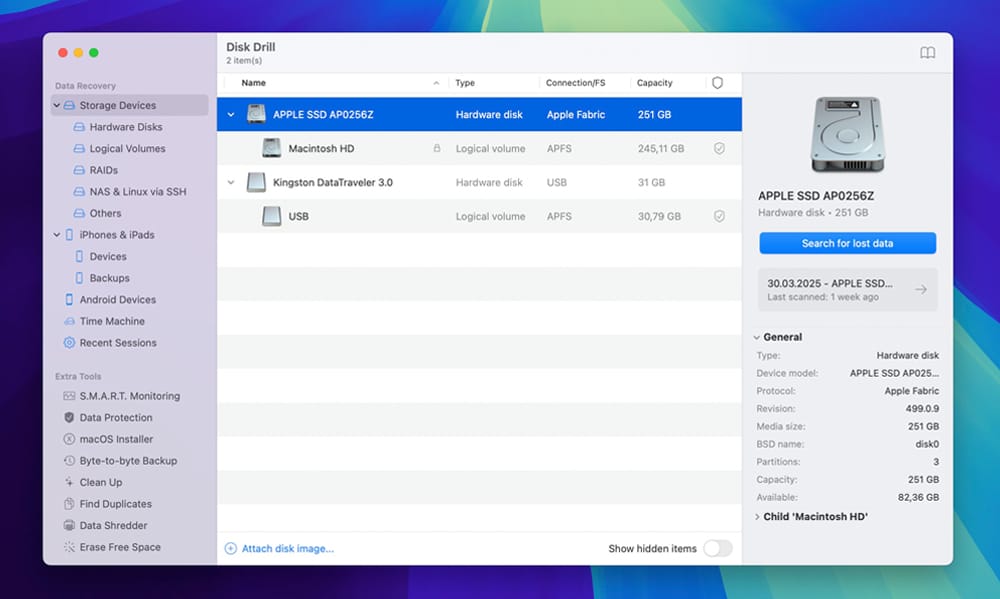
2. Once it’s installed, launch Disk Drill and pick the drive where the data loss happened from the list. Then, hit Search for lost data.

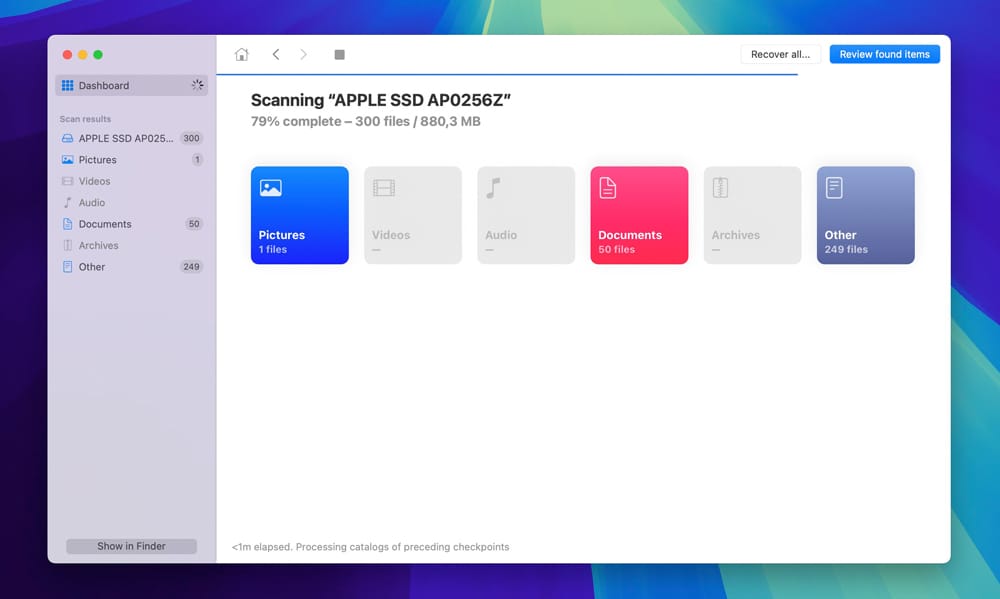
3. The scan will take some time, depending on the size of your selected disk. While you can recover files as soon as they appear in the program interface, it is better to wait until the end of the scan. Disk Drill will then show the chances of recovering the file without corruption.

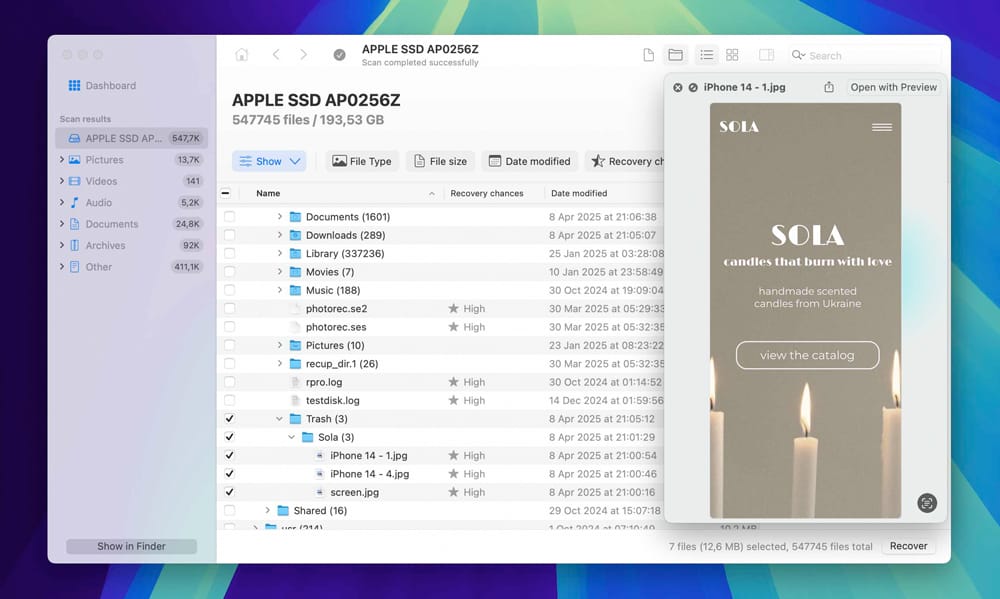
4. When it’s done, click Review and find items. Here, you can sort the results to narrow down the search area for the necessary web design files.
5. To recover your files, preview them first, then check the boxes next to the ones you want back. Then, click Recover.

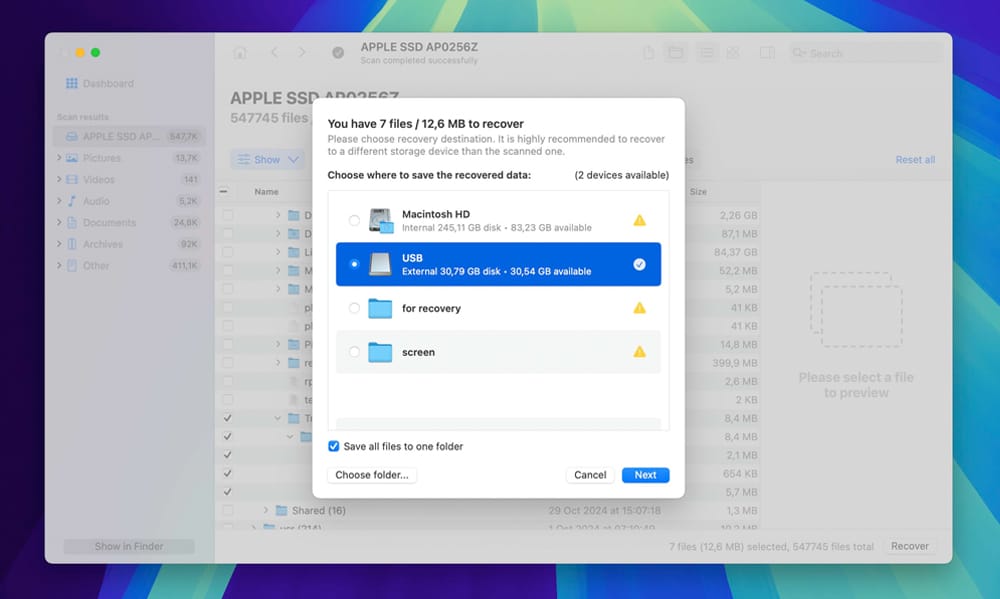
6. Specify the recovery location, which should be a different storage device to avoid overwriting during the recovery process. Once you have chosen, click Next, and Disk Drill will take care of the rest.

It is important that Disk Drill operates on a freemium model. If you are a Windows user, you can recover up to 500MB of files for free. If you have a Mac, you can download the application, scan the required disk, and view the results, but to actually recover the files, you need to purchase the Pro version.
Method 4: Restore Lost Web Design Files from Backup
The last method for recovering lost web design files is using a backup, specifically, Time Machine for Mac or File History for Windows, assuming you had them set up ahead of time. At first, we didn’t think many people relied on these built-in tools, but Reddit threads proved otherwise. One thing to keep in mind – while Time Machine backs up everything on your Mac, File History on Windows only covers your Libraries, Desktop, Favorites, and Contacts. So, if you have not added your project files manually in those locations, they probably won’t be in the backup.
Steps to use Time Machine:
1. Plug in the external drive with your Time Machine backups.
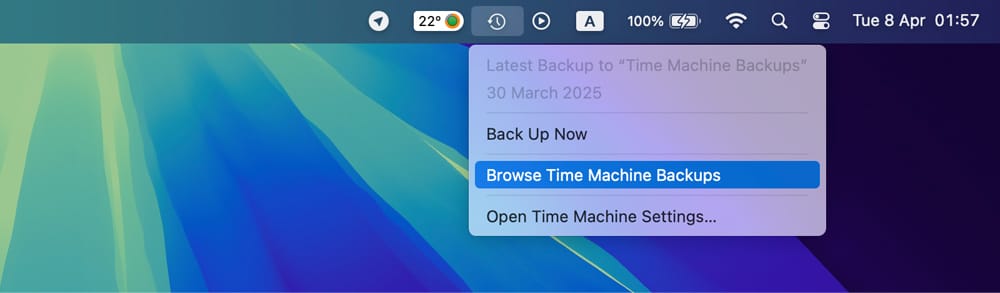
2. Click the Time Machine icon in your menu bar and select Browse Time Machine Backups.

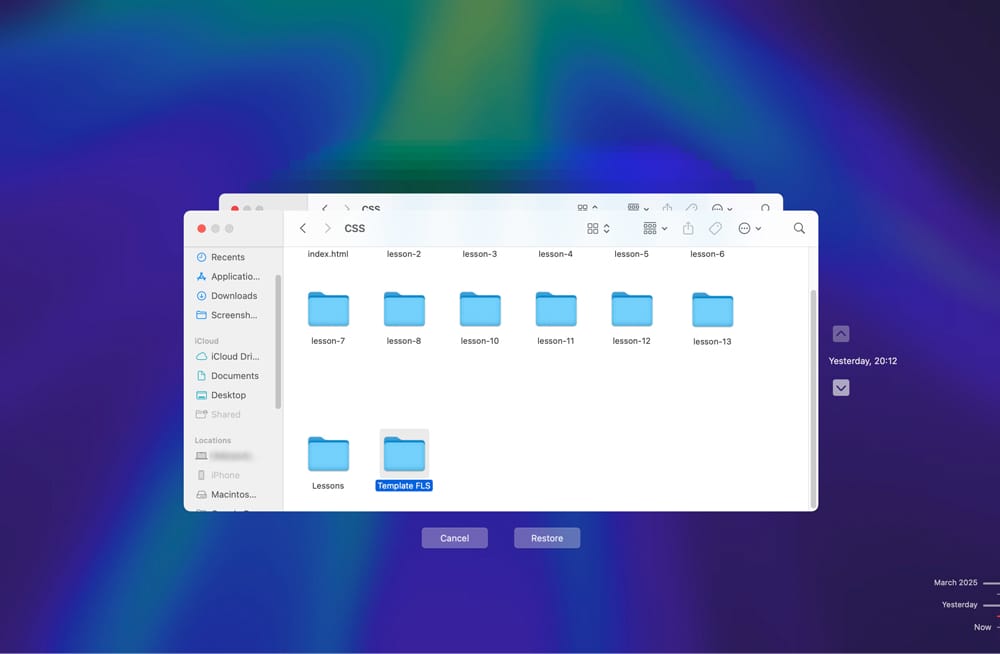
3. Use the timeline on the right to jump to a date before the files went missing. Browse through the folders just like you normally would in Finder.
4. Once you find what you need, select the file or folder and click Restore. Time Machine will return it to its original spot or let you choose a new location.

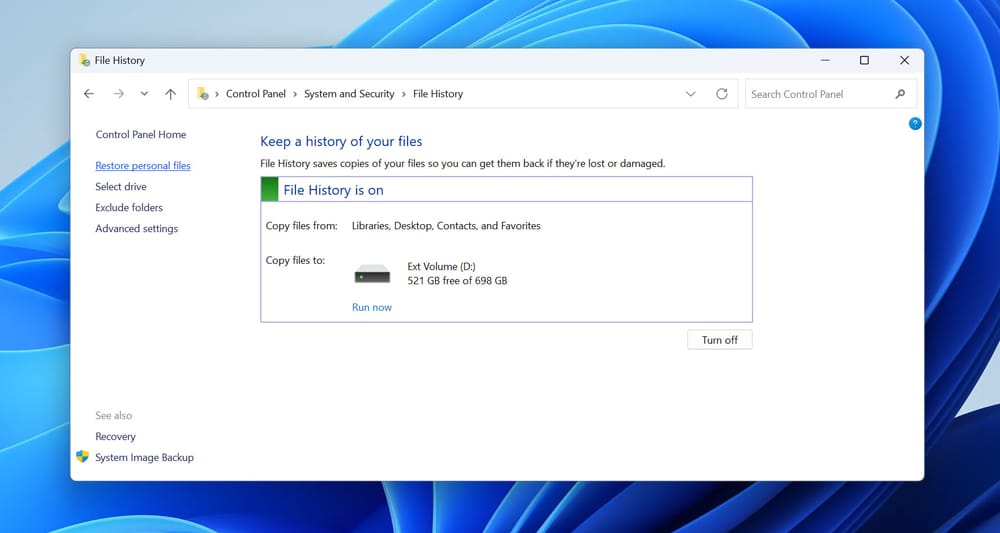
Steps to use File History:
1. Make sure the drive or location where your File History backups are saved is connected to your PC.
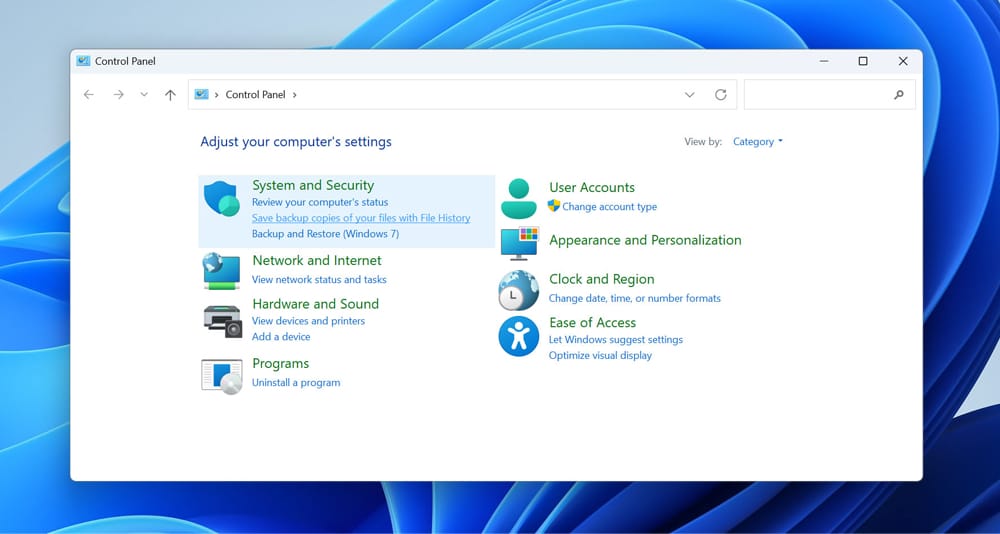
2. Type Control Panel in the taskbar search bar and open it from the results.
3. Go to System and Security, then click File History.

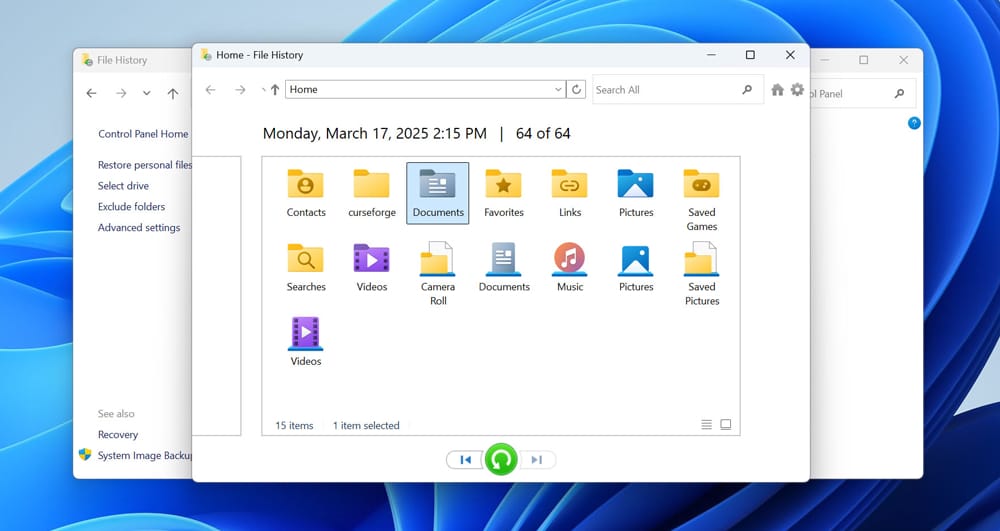
4. Click Restore personal files on the left-hand side. This opens the File History timeline.

5. Use the arrows at the bottom to scroll through different backup versions until you find the files or folders you want.
6. Select what you need, then click the green Restore button to put them back in their original spot.

7. If you’d rather send them somewhere else, right-click the Restore button and choose Restore to pick a different folder.
Conclusion
Here are all the possible ways you can recover lost web design files after a crash, whether it happened due to a crash of a specific program, laptop, or simple mistake. There’s no single best method since each one works for different types of data loss. That said, the only option that guarantees a full recovery is a backup (Time Machine, File History, or any other form). Data recovery software can also be very effective if the files haven’t been overwritten.