The Impact Dark Mode Has on User Experience
As a website designer or website owner, you typically think you have only one way to create a website — a white background, black font, and different visual elements in the foreground. But that’s only one variant of website layout. The alternative is the dark mode.
What are the benefits of dark mode on computer and mobile, how do they impact SEO and UX, and how to use it on your website? Read on, and you’ll find out the answers to all those questions.
What are Dark Mode and Light Mode?
Traditionally, online resources are created in a dark-on-light color scheme. This means the background is white, and the font and icons are a shade of black to stand out. It was the default for decades, mimicking printing.
In the last decade, the inverse of this traditional layout started gaining popularity — light-on-dark, dark mode, or night mode. In this design mode, the background is typically a shade of dark grey, often with a blue tint, and the default text is either white or off white.
The icons that are dark in the traditional layout are inverted to a white color. Elements with different colors typically stay the same unless the designer deems it necessary.
Most large tech companies offer a dark mode on their sites and apps. Google is one of them.

Source: Google
You can also find dark mode as an option on social media sites like Instagram or X and even on operating systems like Windows and macOS.
Why is Dark Mode Gaining Popularity?
Dark mode has been around for over a decade if you don’t count the green-on-black layout of 90s computers as dark mode. The first large website that introduced it was probably Twitter back in 2016. Since then, it has become more and more popular with new sites and apps adopting a dark mode toggle.
That’s not just a design fad, though; there are multiple advantages of dark mode.
Visual Comfort
One of the primary reasons why dark mode is better for many people is visual comfort. Looking at bright screens may cause eye strain over time. Making the majority of the screen darker in tone naturally helps that, and even if it may not remove eye strain fully, it can reduce it significantly.
Darker screens can also help avoid disrupting the sleep cycle when looked at later in the day.
Aesthetic Appeal
Another large factor that influences the adoption of dark mode is aesthetic appeal. Nielsen Norman Group research shows that many users perceive it as looking more sleek and modern. It may be just the association with novelty and its difference from the classic dark-on-light design, but the fact remains. Some users will think it just looks better.
This can slightly influence usability and software adoption too, as designs that are perceived to be aesthetically pleasing are also perceived to be easier to use.
Battery Efficiency
Introducing dark mode can also help users save battery life. Latest research shows that savings on displays that came out after 2017 and have an OLED/AMOLED displays are marginal — anywhere from 3% to 9% under normal conditions. The bulk of the savings comes down to the brightness level on the phone.
During bright daylight, when brightness on a phone is turned up to 100%, switching to dark mode can produce a 39%-47% decrease in energy consumption. So dark mode can improve battery life, but not in every situation.
User Preferences
The choice of whether to use dark mode comes down to user preferences. Some people will always prefer it because it looks better to them. Others will use it to save battery life on their older phone.
This choice also improves accessibility. People with some eye conditions like cataract will have a hard time seeing information on lit-up screens. People with eye conditions like astigmatism may experience a halo effect from light-on-dark text.
Modern consumers prefer personalized experiences, and giving them options to choose from is the best move for building brand loyalty and UX. That’s why, when weighing dark mode’s advantages and disadvantages, it’s always best to include it on your website.
The SEO Impact of Dark Mode
The way you design your website doesn’t directly affect search engine optimization. But there are a few indirect ways that dark mode can influence your site’s SEO.
User Engagement Metrics
Google uses multiple factors to determine how to rank your website. The major ones are keywords that are present on the page, website performance, and authority determined by backlinks.
It also looks at how users interact with your website. If the algorithm detects that a lot of users enter your website from the result page and exit it after a short while, it’s going to assume the content is not right for this search query. Your page will start going down in ranking.
Other metrics also play a role like the average time users spend on your site and how many pages they visit before exiting it.
While having the option to use dark mode won’t make a huge impact on these metrics, it’s safe to assume that since anywhere between 30% and 80% of users prefer dark mode on different platforms, more users will engage with your pages for longer.
Readability and Accessibility
Another couple of factors that dark mode can influence are readability and accessibility. The choice between light-on-dark and dark-on-light layouts can be very important for people with certain eye conditions. Being able to choose the dark mode can also improve text readability under low light.
When you make your website easier to interact with, it’s going to reflect the time users spend on it.
Technical Considerations
Generally, having the alternative of a dark mode can positively influence your SEO by improving user engagement metrics. It can also influence your SEO in a negative way if you implement it wrong.
When you’re adding a dark mode to your website, either through the prefers-color-scheme media query or a toggle, you’re probably going to add some new CSS code. You’ll have to change the background, the font, the icons, and might prefer to change some images or display them differently in the dark mode.
Adding these changes to the main CSS file may make it too large, so you’ll have to minimize it to improve SEO. In either option, new CSS may lead to resource blocking and slow down the site in dark mode.
To figure out where the problem may be, you need an SEO tool. Check the new version of the site with website audit software by SE Ranking to rule out potential issues. SEO software like this will find problems in CSS, JS, and other technical aspects of the site and suggest possible solutions.
Best Practices for Designing with Dark Mode
If you do want to add a night mode to your website, the process of designing a universally fitting look isn’t too hard. You don’t have to invent a completely new way to design dark mode. It would even be detrimental for user experience as users would have to adjust to a new experience.
Follow already established practices, and it’s going to be easier both for you and the users. Apple Developer Documentation has a pretty detailed guide on standard practices. There’s no single source on dark mode design for web resources, you can follow these most common solutions.
The easiest way to design text layout in the night mode is to invert light and dark colors while keeping the other colors intact. Sometimes, you’ll see dark layouts serve some parts of the text that are meant to be highlighted as white and others as a light shade of gray or blue.

Source: Github.io
Another common practice is to create outlines for large icons or graphic elements to make them stand out. You can also use shades of dark blue to make web elements stand out against a black background. Here’s how Netflix does it.

Source: Netflix.com
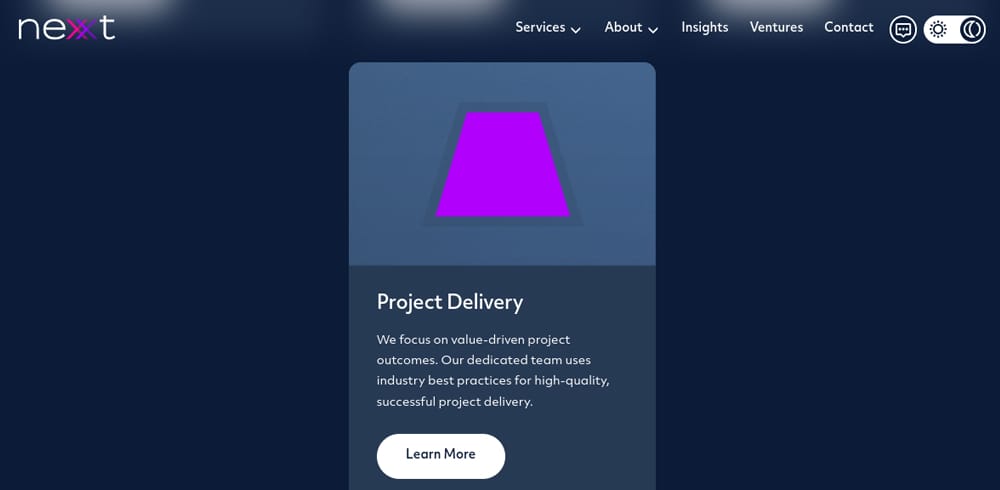
If you want to take a step further and make your dark mode even more pleasant to interact with, go with an adaptive color scheme. This means slightly tweaking the colors of the objects to fit better in the light or dark palette.
Here’s an example of that — this site uses a similar shade of dark blue for the dark theme background and light mode buttons as well as changes the outlines of vector objects.

Source: Nexxt.com.au

Source: Nexxt.com.au
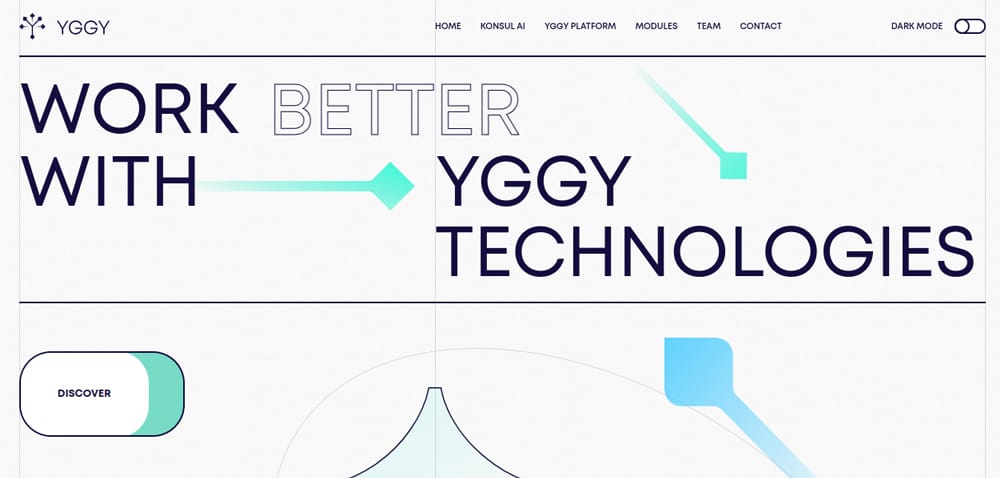
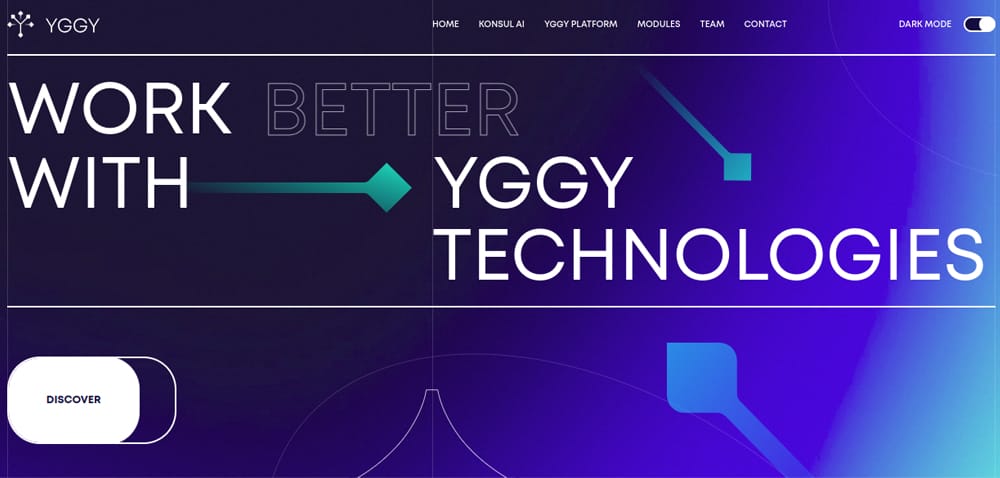
Another thing to keep in mind is maintaining brand identity across both themes. This doesn’t just include inverting colors on a logo. This website slightly tweaks the look of night and day themes.

Source: Yggi.ai

Source: Yggi.ai
After you’ve created a design that fits your brand and implemented it in your website, test rigorously to make sure it works as intended. Include testing on different devices, browsers, and operational systems.
Dark Mode in Different Industries
Dark mode can benefit most industries. Here’s how it plays out in the largest ones.
Entertainment
In many streaming platforms, dark theme is the default. Websites like Netflix and Hulu use dark colors along with many other streaming websites.

Source: Hulu
The reason for using the dark theme as the primary choice is probably the fact that most people would watch movies in the evening and with dim lighting.
Many gaming platforms like Steam also use dark colors in both the app and the website.
Productivity
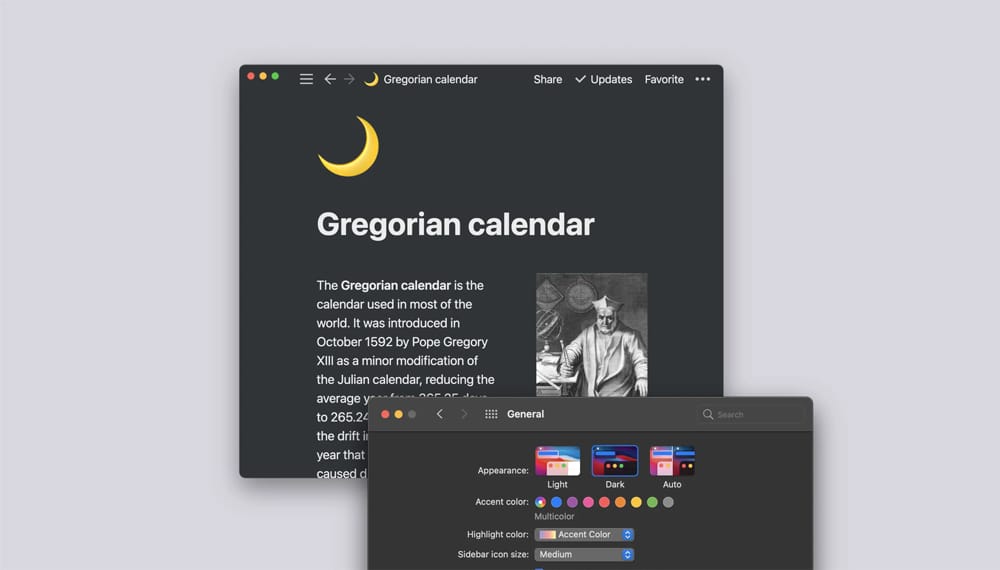
Another type of websites that have the option to use a dark mode are productivity apps. Web apps for planning, writing, and coding like Notion and VS Code all give users the right to switch between modes.
Writing apps like Notion also offer a lot of other color themes.

Source: Notion
The reason behind this is that these types of apps want to give users as many options for customization as possible and that some of the work these apps are built for takes place at night.
E-commerce
The use of dark themes in e-commerce is a lot less prevalent. Light-on-dark is great for text readability, but most e-commerce sites want to emphasize images instead of text. There’s also a widespread belief that traditional dark-on-white design is better for sales.
The few e-commerce sites that do have a light-on-dark theme use it to stand out among the competition and as a part of their design.

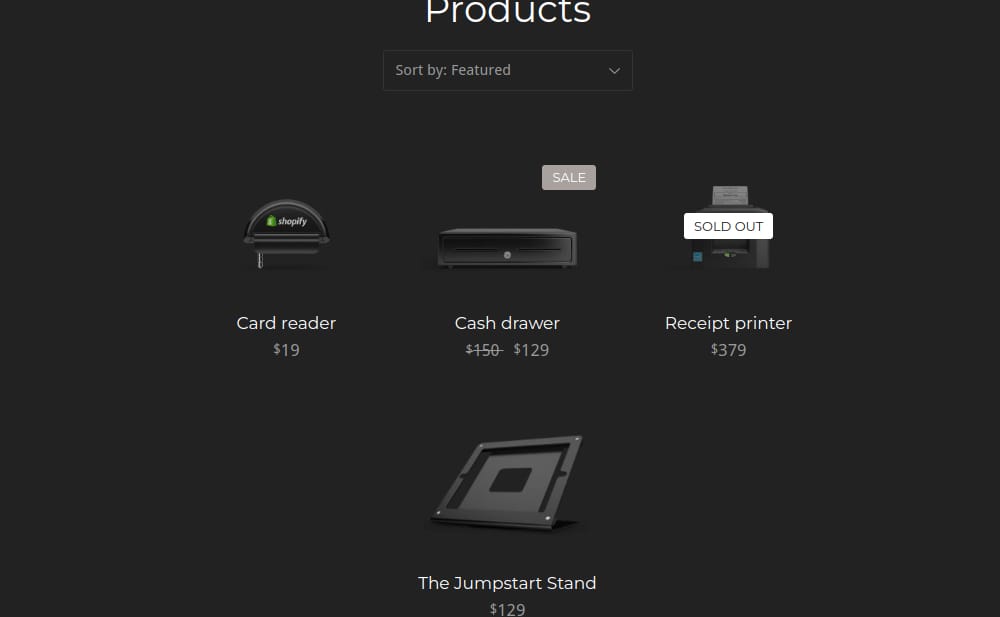
Source: Jumpstart
Summary
Dark mode can make the user experience seamless for a variety of customers, from improving accessibility for users with certain eye conditions to helping readability, especially during the night. Thanks to improved user experience, it can also improve SEO, provided you implement it with proper testing.
Use the basic color scheme with inverted light and dark tones, and consider using adaptive colors to match the two different modes. Make your website follow users’ preferences in the light or dark mode, and consider adding a toggle, too.
This will ensure all users can have their preferences met and have a great time using your site.







