Everything You Need to Know About HTML5 Mobile UI Framework
Mobile app development has always been an arduous task for most of the web developers. That’s because mobile apps are built using completely different programming languages than the usual ones. Technically speaking, an iOS device app uses Objective-C, an Android phone app uses Java, while a Windows phone app utilizes .NET. Thus, a web developer with a sound knowledge of HTML, CSS, and JavaScript find creating a native mobile app extremely difficult.
But now, with the growing demand of mobile apps, there are a number of HTML5 Mobile UI frameworks available to help developers build excellent mobile apps using web technologies they are familiar with. The content of this blog post deals with all the essential things that a developer should know about before trying his hands on developing a mobile app. In this post, I’ll explain what mobile UI frameworks are and how they are all alike. Later, I’ve compared 8 of the most popular mobile UI frameworks that can do half of your next billion-dollar app development.
Let’s get started!
See also : Facilitating PSD to HTML Conversion using Bootstrap Works Exceedingly Well
Understanding HTML5 Mobile UI Frameworks
HTML5 Mobile User Interface Frameworks are actually nothing but libraries designed to help web developers effortlessly create the best possible user experience for their apps that are powered by HTML5. These libraries contain one or more JavaScript and CSS files that are included in a single HTML file for a variety of uses. Using these libraries, you’ll be able to build a mobile app without any native code like .NET, Java etc.
One of the main advantages of using these libraries to develop your mobile application is Portability. By making use of a compiler/packager, such as PhoneGap, you can easily port and install your app on multiple device platforms. Apart from this, these libraries are also appropriate for building native hybrid applications that are built using a wrapping technology such as Apache Cordova.
How are They Similar to Each Other?
Most of the mobile UI frameworks have a lot of things in common to help developers deliver a professional grade experience to their users. Below are some things, which make them all alike:
- Consistency across Multiple Platforms: Almost all mobile UI frameworks are designed to be consistent across a variety of platforms. They support as many mobile devices now available in the market as possible. To work flawlessly on different platforms, they take advantage of responsive design or use reactive design (where UI elements appear or disappear depending on the platform) in combination with responsive design.
- User Interface Elements: All these frameworks offer a variety of HTML5 UI elements and controls like menus, toolbars, buttons, forms, modal overlays, lists, tabs etc. Some of them also use naturally resizable font files to display icon images on the device screen.
- Query Selector: Many of these frameworks make use of a query selector, a JavaScript library that instructs them to choose UI elements for making changes to the DOM (Document Object Model). Without a query selector, a framework either doesn’t work properly or at all.
- Touch and Click Events: All these frameworks take benefit from click events and touch events, which are used by desktop mouse-driven devices and mobile devices respectively. Most of these frameworks also ensure that HTML elements will get resized properly for touch activation.
- Dynamic Loading: All of these frameworks have the ability to dynamically load data from the web using asynchronous techniques. This way, they don’t only speed up the development process but also make your apps more advanced.
- Extra Functionality: Many of these frameworks give you an option to add extra functionality through plug-ins, CSS or JS. You’re free to include what is necessary and exclude useless things.
A Look at Best HTML5 Mobile UI Frameworks
As you saw, all mobile UI frameworks are quite similar in a lot of ways, but still they have significant differences. Here is a brief comparison of some most popular HTML5 Mobile UI Frameworks, highlighting their strengths.
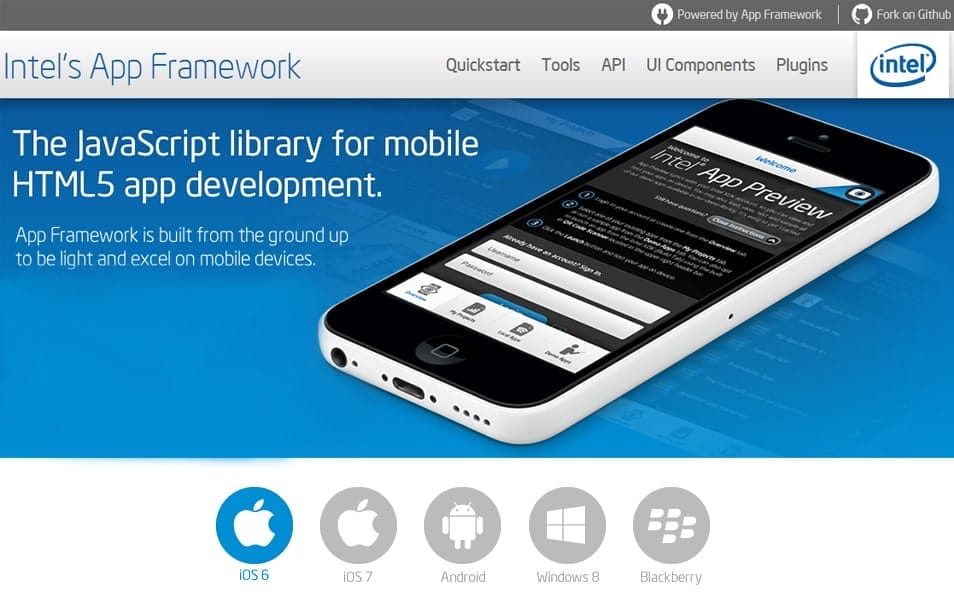
Intel’s App Framework

Intel’s App Framework is a lightweight, reliable and blazingly fast cross-platform JavaScript library built from the ground up to be excel on mobile devices. This fully responsive UI library comes with an optional query selector library and is perfect for building hybrid mobile apps. It is used extensively in the Intel XDK that includes App Starter, a great app prototyping tool.
App framework empowers developers to write a single codebase, and gives them the ability to give their app a target-specific look and feel. No matter on which device the app is running on, it’ll adapt the native-style look and feel of that device. Best of all, it doesn’t require you to be familiar with JavaScript. That means you’ll be able to write an app using only the simple HTML5 markup.
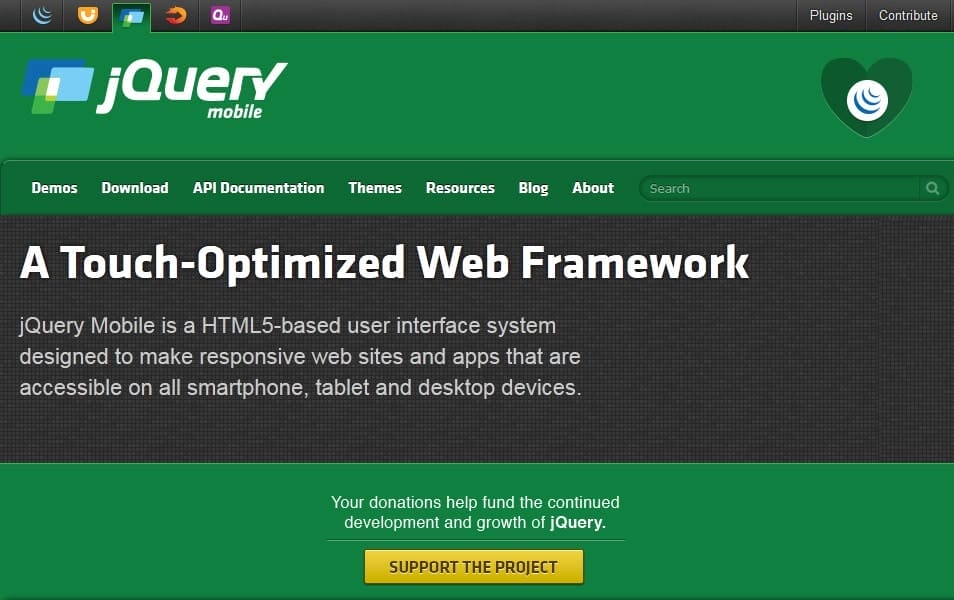
jQuery Mobile

jQuery Mobile, built on jQuery Core, is perhaps one of the most popular and widely used HTML5 Mobile UI frameworks. Following the principle of “write less, do more”, this touch-friendly and easy to use framework enables you to design a single responsive app that is accessible on all mobile and desktop devices, keeping you away writing different apps for different mobile platform.
jQuery Mobile is designed to be branded, means you app will look and feel just like your brand, not any particular device or OS. Leveraging the power of ThemeRoller for Mobile, this reliable HTML5 UI system makes creating highly customized themes trouble-free. For polished visuals with no bloat, it takes advantage of CSS3 properties like box-shadow and text-shadow.
Ionic

Ionic, built with Sass, is an open source and beautifully designed front-end framework that is most suitable hybrid mobile apps with your favorite web technologies. Taking the “develop once, deploy everywhere” approach and utilizing the power of AngularJS, it lets you highly interactive and robust applications within minutes.
Ionic ships with a nicely crafted icon pack, Ionicons, and is designed with focus on speed. With hardware accelerated transitions, zero jQuery, and minimal DOM manipulation, your apps will run blazingly fast on all mobile devices. If you’re really serious about the performance of your apps, Ionic can be the perfect choice for you.
Famo.Us

Famo.Us is a lightweight and innovative JavaScript framework that features a 3D layout engine, which can be fully integrated with 3D physics-driven animation engine in order to create natural movements within your apps. Like Ionic, it also works best together with AngularJS, letting you develop extremely interactive, data-driven and modular mobile apps.
Additionally, if you’re a beginner in JavaScript development, they offer a wide range of learning resources to let you get productive fast. Famo.us University is there to teach you how to code in Famo.us with live code examples, online lessons and real app projects.
Bootstrap 3

Twitter’s Bootstrap doesn’t require any introduction. It’s one of the latest, most popular, and widely used HTML5 UI frameworks, which allows you to build responsive applications with a single code base. Generally, Bootstrap is shipped with Vanilla CSS, but its source code makes use of Sass and Less, two of the powerful and most popular CSS preprocessors.
In addition, it offers numerous amazing jQuery plug-ins using which you can add extra functionalities to your applications. With dozens of reusable CSS and HTML components, Bootstrap can be a great option for you to make your front-end development easier and faster than ever.
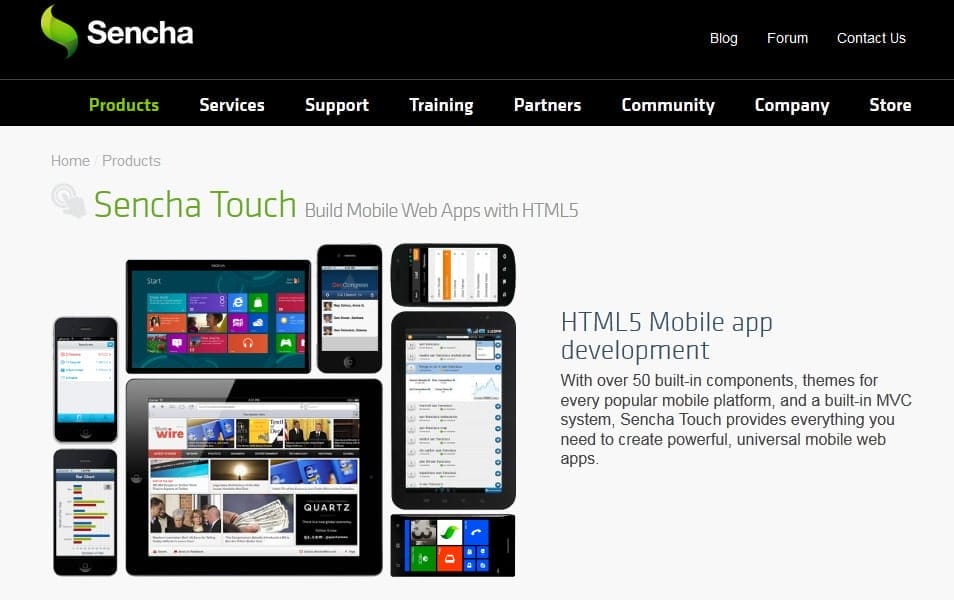
Sencha Touch

Sencha Touch framework is famous for delivering a high-performing world-class experience to users. With an integrated MVC system, set of themes for a variety of mobile platforms, and more than 50 built-in components, this industry-leading mobile UI framework provide everything you need to build outstanding mobile web applications.
By leveraging hardware acceleration, Sencha Touch delivers an incredible experience to users regardless of browser or device they’re using. Sencha Cmd, which is the foundation of building Sencha apps, includes a native packager through which you can package and build your application as an .ipa or .apk file.
TopCoat

TopCoat, built by Adobe, is a free HTML5 Mobile UI framework that is unique from other frameworks because of relying on CSS libraries over JavaScript. Every component of this stylish and customizable framework is designed with performance in mind. By leveraging building blocks, it helps you get up and running in minutes.
As the base of Topcoat’s architecture is BEM, your apps will be lightweight, easy to manage and less contextual. Furthermore, over 100 open-source icons are shipped with Topcoat, which can be used as PNG, SVG, or semantic icon font. Finally, if you love Adobe’s aesthetics, you can go for this clean and stunning framework.
Kendo UI

Kendo UI has emerged as a powerful and high-performance framework for building modern web and mobile applications using JavaScript and HTML5. Featuring 11 built-in customizable themes and a wide range of widgets, it lets developers cook up desired look and feel for their applications.
Other than this, Kendo UI supports touch events, has responsive capabilities, and can be integrated with Bootstrap. As it is built from the ground-up to be faster than other frameworks, it makes your apps deliver ultimate performance while consuming minimum resources.