All your browsers have some kind of default styles applied to common elements in your website. Reset stylesheets are used to override the browser’s default styles. Reset CSS is important if you are looking to build a clean and controlled website.
There are few ways to reset the default browser styles. we can either create one on our own but it is common to use popular reset style sheet. By using external reset CSS doing we can make sure the style sheet is up to date.
See also
Today we have picked some of the best CSS Reset Stylesheets available on the internet.
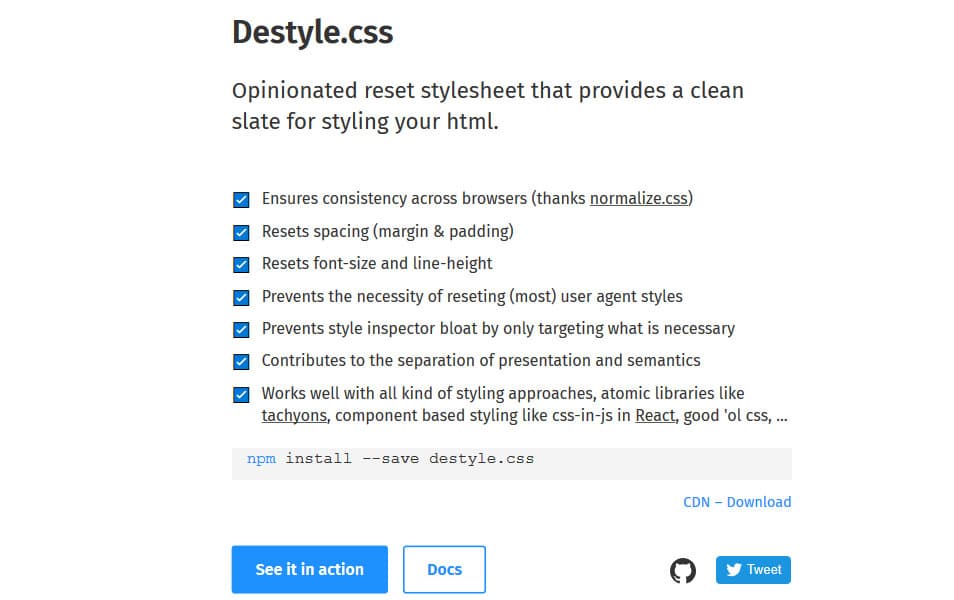
Destyle.css

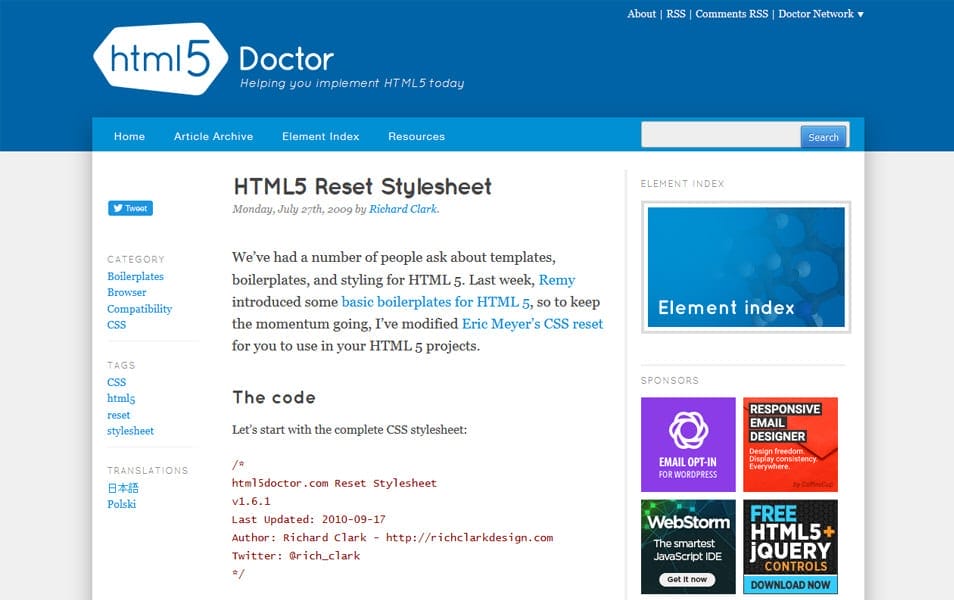
HTML5 Reset Stylesheet

Reset CSS

Normalize.css

Cleanslate

CSS Mini Reset

Typeset.css

Marx

MiniReset.css

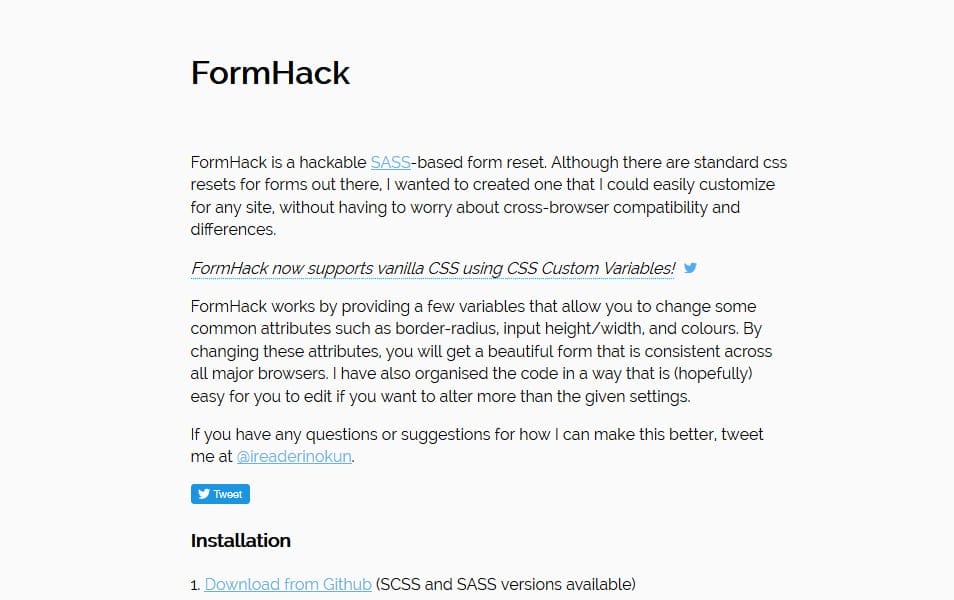
FormHack